Dokumentasi ini memandu Anda menggunakan Emulator Android XR dan Layout Inspector di Android Studio untuk membangun aplikasi XR.
Android Studio menyertakan fitur berikut untuk XR:
- Android XR Emulator
- Dukungan XR di Layout Inspector

Android XR Emulator
Emulator Android XR menyediakan perangkat XR virtual untuk menguji dan men-debug aplikasi XR Anda di Android Studio. Emulator ini meniru perangkat XR, sehingga Anda dapat menikmati aplikasi Anda di lingkungan spasial 3D. Hal ini memungkinkan Anda membangun aplikasi tanpa memerlukan hardware fisik selama tahap pengembangan awal, sehingga menyederhanakan alur kerja dan mempercepat iterasi.
Jika ini adalah pertama kalinya Anda menggunakan emulator dengan Android Studio, sebaiknya tinjau dokumentasi umum untuk emulator Android.
Meluncurkan Android XR Emulator
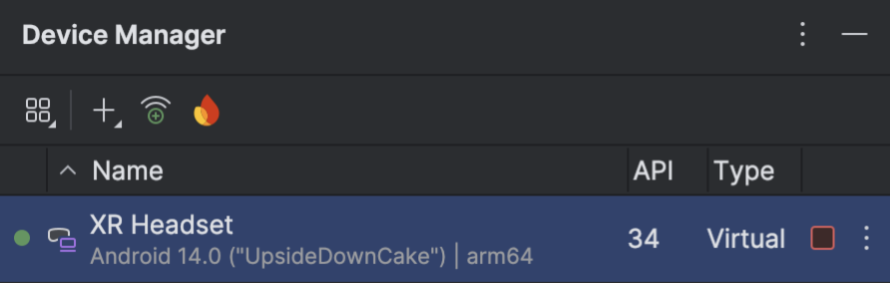
Setelah menginstal Android XR Emulator, klik tombol Run untuk perangkat yang sesuai di Pengelola Perangkat.

Kontrol Emulator XR
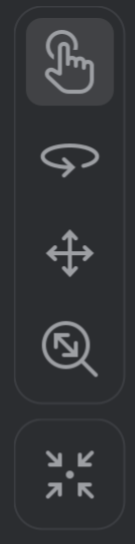
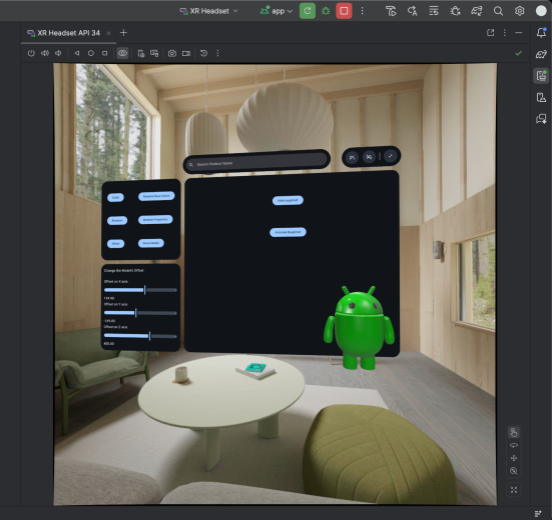
Saat Android XR Emulator dimuat, perhatikan menu di pojok kanan bawah. Menu ini memungkinkan Anda memilih berbagai kontrol untuk interaksi emulator.

Mengaktifkan mouse dan keyboard
Emulator mendukung interaksi melalui input mouse dan keyboard. Saat berinteraksi dengan sistem atau aplikasi Android di emulator, pastikan ikon interaksi dipilih.

Setelah melakukannya, Anda dapat mulai berinteraksi dengan berbagai elemen dalam ruang virtual dengan menggerakkan kursor ke jendela emulator.
Melihat dan bergerak di lingkungan virtual
Emulator Android XR merender aplikasi dan kontennya dalam lingkungan 3D virtual. Gunakan kontrol berikut untuk mengubah arah tampilan, memutar, menggeser, memperbesar, dan mereset:

|
Memutar: Tarik mouse untuk memutar tampilan Anda ke arah tersebut |

|
Geser: Tarik mouse untuk bergerak ke atas, bawah, dan dari sisi ke sisi. Tindakan ini akan memungkinkan melihat konten emulator dari sudut yang berbeda |

|
Dolly: Tarik mouse untuk mendekat atau menjauh dari objek yang terlihat |

|
Reset: Klik tombol ini untuk mengembalikan emulator ke tampilan default |
Anda juga dapat menggunakan pintasan keyboard berikut untuk bergerak di lingkungan virtual. Untuk menggunakannya saat menggunakan input mouse dan keyboard, tahan tombol Option (macOS) atau tombol Alt (Windows).
- W: (atau tombol panah atas): Bergerak maju dalam tampilan Anda saat ini.
- A: (atau tombol panah kiri): Bergerak ke samping kiri.
- S: (atau tombol panah bawah): Berpindah mundur.
- D: (atau tombol panah kanan): Bergerak ke samping kanan.
- Q: Bergerak secara vertikal ke bawah.
- E: Bergerak vertikal ke atas.
Mengaktifkan mode passthrough
Menu di bagian atas emulator menyertakan opsi untuk mengaktifkan atau menonaktifkan lingkungan teruskan yang disimulasikan.

Jika diaktifkan, mode passthrough akan menampilkan lingkungan dalam ruangan simulasi. Gunakan mode ini untuk menguji aplikasi dalam mixed reality.

Kontrol Emulator Lainnya

|
Daya: Menyimulasikan pengaktifan atau penonaktifan perangkat |


|
Volume: Menyimulasikan kontrol volume |


|
Screenshot: Mengambil screenshot atau rekaman layar dari status perangkat saat ini |



|
Kontrol 3 tombol Android: Menyimulasikan tombol kembali, Layar utama, dan Ringkasan |
Pemecahan masalah
Periksa catatan rilis untuk mengetahui masalah umum dan solusinya.
Jika Anda mengalami masalah yang bukan masalah umum, lihat halaman dukungan untuk mendapatkan petunjuk tentang cara mendapatkan bantuan dan melaporkan masalah.
Menyertakan laporan error atau laporan bug akan membantu kami memahami masalah dengan lebih baik. Screenshot dan rekaman juga memberikan detail tambahan yang diperlukan. Petunjuk di bagian ini menjelaskan cara mengupload laporan error dan menggunakan adb untuk membuat laporan bug.
Menggunakan Layout Inspector Android Studio dengan aplikasi XR
Setelah mulai membuat panel dan pengorbit spasial, Anda dapat memeriksa tata letak dengan Layout Inspector Android Studio. Jika Anda belum terbiasa dengan Layout Inspector, lihat panduan kami tentang pen-debug-an tata letak.
Ikuti langkah-langkah berikut untuk menggunakan Layout Inspector dengan aplikasi Android XR Anda:
- Dengan project Anda terbuka di Android Studio, pastikan Layout Inspector yang disematkan dinonaktifkan (hapus centang opsi dan mulai ulang Android Studio).

- Jalankan aplikasi Anda.
- Setelah deployment aplikasi selesai, pilih Tools > Layout Inspector.
Pemeriksa Tata Letak ini akan terbuka di jendela sematan. Setelah beberapa detik, pratinjau akan ditampilkan di sebelah kiri dan hierarki komponen akan ditampilkan di sebelah kanan. Pengorbit dan panel muncul sebagai objek terpisah di bawah konten utama Anda.

Sekarang, Anda dapat berinteraksi dengan aplikasi di emulator. Jika Anda ingin memeriksa komponen, klik komponen tersebut di pratinjau atau di hierarki komponen.
Anda dapat melihat atribut komponen dengan mengklik tab atribut di sudut kanan.

Mengaktifkan Statistik Penggunaan untuk membantu meningkatkan kualitas Android Studio untuk XR
Pertimbangkan untuk mengaktifkan statistik penggunaan dan mengirim masukan untuk membantu kami meningkatkan kualitas alat ini. Karena ini adalah versi canary Android Studio, banyak fitur ini masih dalam pengembangan.
Klik Settings > Appearance & Behavior > System Settings > Data Sharing, lalu pastikan Send usage statistics to Google dipilih.

OpenXR™ dan logo OpenXR adalah merek dagang yang dimiliki oleh The Khronos Group Inc. dan terdaftar sebagai merek dagang di China, Uni Eropa, Jepang, dan Inggris Raya.
