概览
这些指南面向参与我们计划的开发者,用于向欧洲经济区 (EEA) 的用户提供 Google Play 结算系统之外的其他结算方式,但无需用户自行选择。如果开发者有欧洲经济区 (EEA) 境内的用户,并且参与了用户自选结算方式试行计划,且除了 Google Play 结算系统之外还提供备选结算系统,则应遵循用户自选结算方式用户体验指南。这些用户体验指南旨在要求开发者在每位用户首次发起购买交易时向其显示信息屏幕,从而保持一致的用户体验。应按照以下准则为信息屏幕实现面向用户的消息和界面规范。

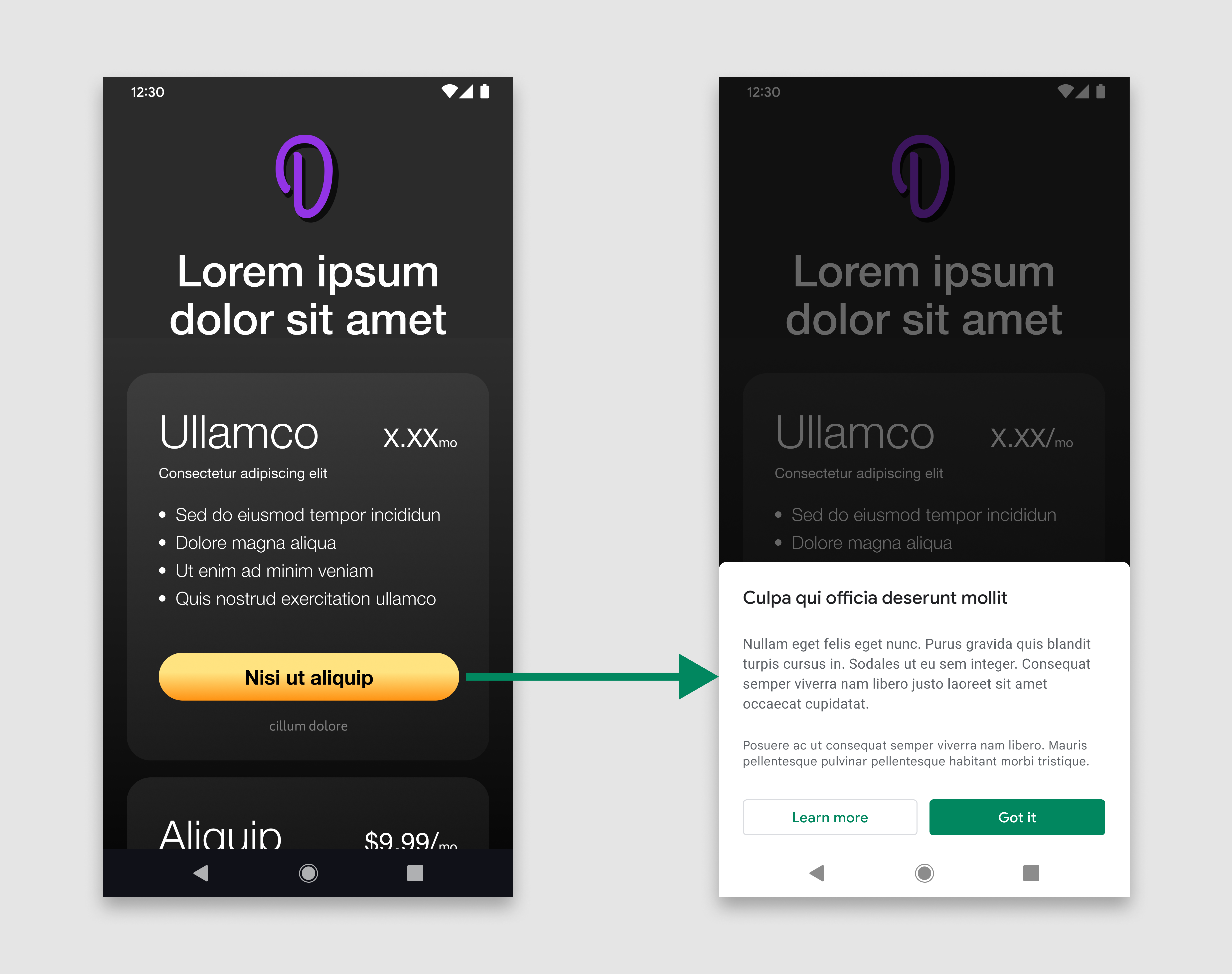
开发者应用 |

面向用户的信息屏幕 |
选择语言
选择用户的语言,以便在以下设计规范中查看对应的界面文本字符串。
面向用户的信息
信息屏幕可以帮助用户了解相关更改的影响。
何时显示
信息屏幕必须在用户开始进行首次购买时向其显示。当同一用户以后再次进行购买交易时,就不需要再显示该信息了。在用户执行明确操作以发起购买交易之后,系统应立即显示信息屏幕。
何时显示价格
应在显示信息屏幕之前,在显眼的位置向用户显示购买价格。
如何显示
信息屏幕必须显示在模态底部动作条中。模态底部动作条与模态对话框类似,它会从屏幕底部向上呈现动画效果,并固定在屏幕底部。它位于底层屏幕中的所有界面元素的上层。底层屏幕会被深色纱罩遮挡,表示它不会响应用户的任何互动。
如需详细了解模态底部动作条的设计和实现,请参阅 Google Material Design。
用户操作
当用户点按应用中用于发起购买交易的按钮或其他界面元素时,底部动作条必须触发。用户可以在信息屏幕中执行 2 种可能的操作:
知道了
点按“知道了”按钮会关闭信息屏幕,并启动付款流程中的下一个屏幕。
了解详情
点按“了解详情”按钮可在网络浏览器中打开相应的 Google 帮助中心文章。
关闭
如果用户要关闭底部动作条并返回底层屏幕,可以通过以下方式关闭底部动作条:
- 在底部动作条容器范围外的位置点按一下
- 点按 Android 系统的“返回”按钮
在用户关闭信息屏幕或点按“知道了”后,无需再次显示信息屏幕。
示例:当用户在应用中点按进行购买时,该按钮会触发信息屏幕。

设计规范
信息屏幕分为 3 个组件:标题、消息和按钮。所有这 3 个组件都是必需的,其包含的文字和界面元素必须与本指南中的定义完全一致。请勿在该屏幕中添加任何其他文字或图像,但您可以在其他屏幕中添加额外的文字和图像。

- 标题
- 文字 1
- 文字 2
- 按钮
- 底部动作条
- 背景纱罩
标题
| 文字 |
选择语言
|
||||||||||||||||||||||||||||||||||||||||||||||||||||
| 字体 | Roboto(适用于所有字体) | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| 字号 | 18sp | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| 字体颜色 | #202124 |
文字 1
用于突出显示重要信息要点。
| 文字 |
选择语言
|
||||||||||||||||||||||||||||||||||||||||||||||||||||
| 字号 | 14sp | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| 行高 | 20 | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| 字体颜色 | #5F6368 |
文字 2
用于显示优先级较低的次要信息。
| 文字 |
选择语言
|
||||||||||||||||||||||||||||||||||||||||||||||||||||
| 字号 | 12sp | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| 行高 | 16 | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| 字体颜色 | #5F6368 |
按钮 1
| 文本 |
选择语言
|
||||||||||||||||||||||||||||||||||||||||||||||||||||
| 文字对齐方式 | 居中 | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| 字号 | 14sp | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| 字体粗细 | Medium | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| 字体颜色 | #01875F | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| 背景颜色 | #FFFFFF | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| 尺寸 | 高度:36;宽度:根据容器进行缩放 | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| 角半径 | 4dp | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| 边框 | 1dp,#DADCE0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| 关联 | 链接到 Google Play 帮助文章 |
按钮 2
| 文本 |
选择语言
|
||||||||||||||||||||||||||||||||||||||||||||||||||||
| 文字对齐方式 | 居中 | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| 字号 | 14sp | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| 字体粗细 | Medium | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| 字体颜色 | #FFFFFF | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| 背景颜色 | #01875F | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| 尺寸 | 高度:36;宽度:根据容器进行缩放 | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| 角半径 | 4dp | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| 关联 | 链接到付款流程中的下一个屏幕 |
底部动作条
| 尺寸 | 高度:可变,宽度:100% |
| 角半径 | 8dp、8dp、0、0 |
| 背景 | #FFFFFF |
| 内边距 | 左:24dp,右:24dp,上:32dp,下:24dp |
| Z 轴高度 | 8dp |
横向
在横向视图中,底部动作条的宽度大于纵向视图中的宽度,但在其他方面都遵循相同的设计规范和功能。

| 底部动作条 | 宽度:最大 500dp,内边距:24dp |
| 标题 | 与纵向视图相同 |
| 讯息 | 与纵向视图相同 |
| 按钮 | 高度:36;宽度:根据容器进行缩放 |
如需进一步了解适用于欧洲经济区 (EEA) 计划的无需用户自选的其他结算方式和常见问题解答,请访问我们的帮助中心。

