Visão geral
O piloto da escolha de faturamento do usuário permite que os desenvolvedores participantes testem a oferta de um método alternativo ao sistema de faturamento do Google Play atual. Com o programa, também vamos poder explorar como oferecer essa nova opção aos usuários. Estas diretrizes de UX têm como objetivo manter a consistência e ajudar os usuários a tomar decisões mais conscientes.
Se você estiver participando do piloto, vai precisar mostrar uma tela de informações e uma tela de escolha de faturamento separada. A tela de informações só precisa ser mostrada para um usuário na primeira vez que ele iniciar uma compra. Já a tela de escolha de faturamento precisa aparecer antes de cada compra. As mensagens voltadas para o usuário e as especificações da IU para as duas telas precisam ser implementadas de acordo com as diretrizes abaixo.

App do desenvolvedor |

Tela de informações para usuários |

Tela de escolha de faturamento |
Selecionar o país e o idioma
Selecione o país e o idioma dos usuários para conferir as strings de texto da IU correspondentes nas especificações de design abaixo.
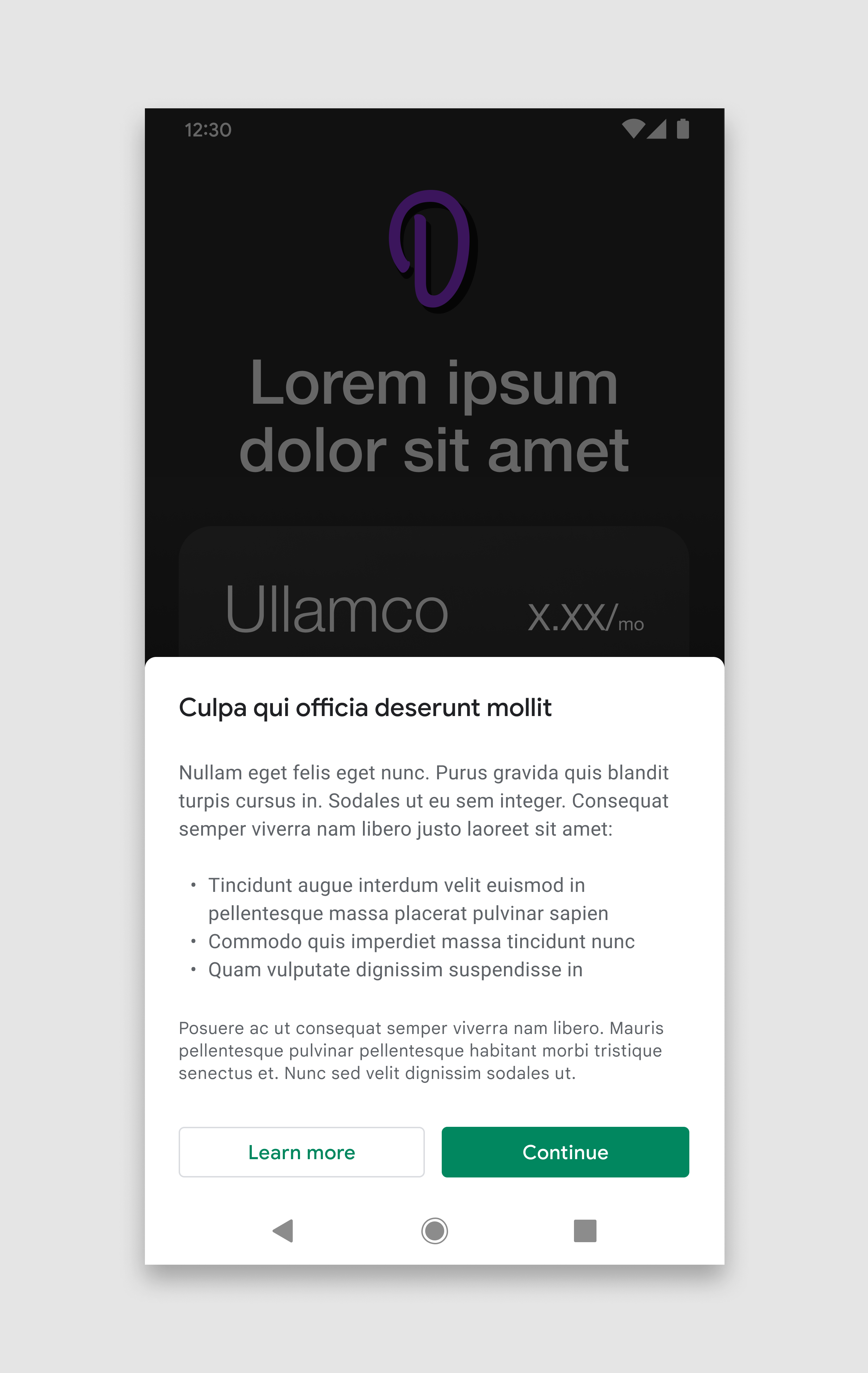
Informações para os usuários
A tela de informações ajuda os usuários a entender o contexto da mudança e fornece mais informações para que eles façam uma escolha consciente.
Quando mostrar
A tela de informações precisa ser mostrada para os usuários no início da primeira compra, depois de você adicionar um sistema alternativo de faturamento. Essa mensagem não precisa ser mostrada nas próximas compras do mesmo usuário. Mostre a tela de informações logo após um usuário realizar uma ação explícita para iniciar uma compra.
Quando mostrar o preço
O preço de compra precisa estar visível e óbvio para os usuários antes de mostrar a tela de informações ou a escolha de faturamento.
Como mostrar
A tela de informações precisa ser mostrada em uma página inferior modal. Uma página inferior modal é parecida com uma caixa de diálogo modal que é animada de baixo para cima na tela e permanece fixada na parte de baixo. Ela é elevada acima de todos os elementos da IU na tela. A tela fica escurecida para indicar que não vai responder à interação do usuário.
Consulte o Google Material Design para mais informações sobre o design e a implementação (links em inglês) de páginas inferiores modais.
Ações do usuário
A página inferior precisa ser acionada quando um usuário toca em um botão ou em outro elemento da IU do app que inicie uma compra. O usuário pode realizar três ações na tela de informações:
Continuar
Tocar no botão "Continuar" dispensa a tela de informações e inicia a tela de escolha de faturamento.
Saiba mais
Tocar no botão "Saiba mais" abre um artigo da Central de Ajuda do Google em um navegador da Web.
Dispensar
Caso o usuário queira dispensar a página inferior e retornar à tela implícita, ele pode fazer isso:
- tocando fora do contêiner da página inferior;
- tocando no botão "Voltar" do sistema Android.
A tela de informações não precisa ser mostrada novamente depois de ser dispensada ou após o usuário tocar em "Continuar".
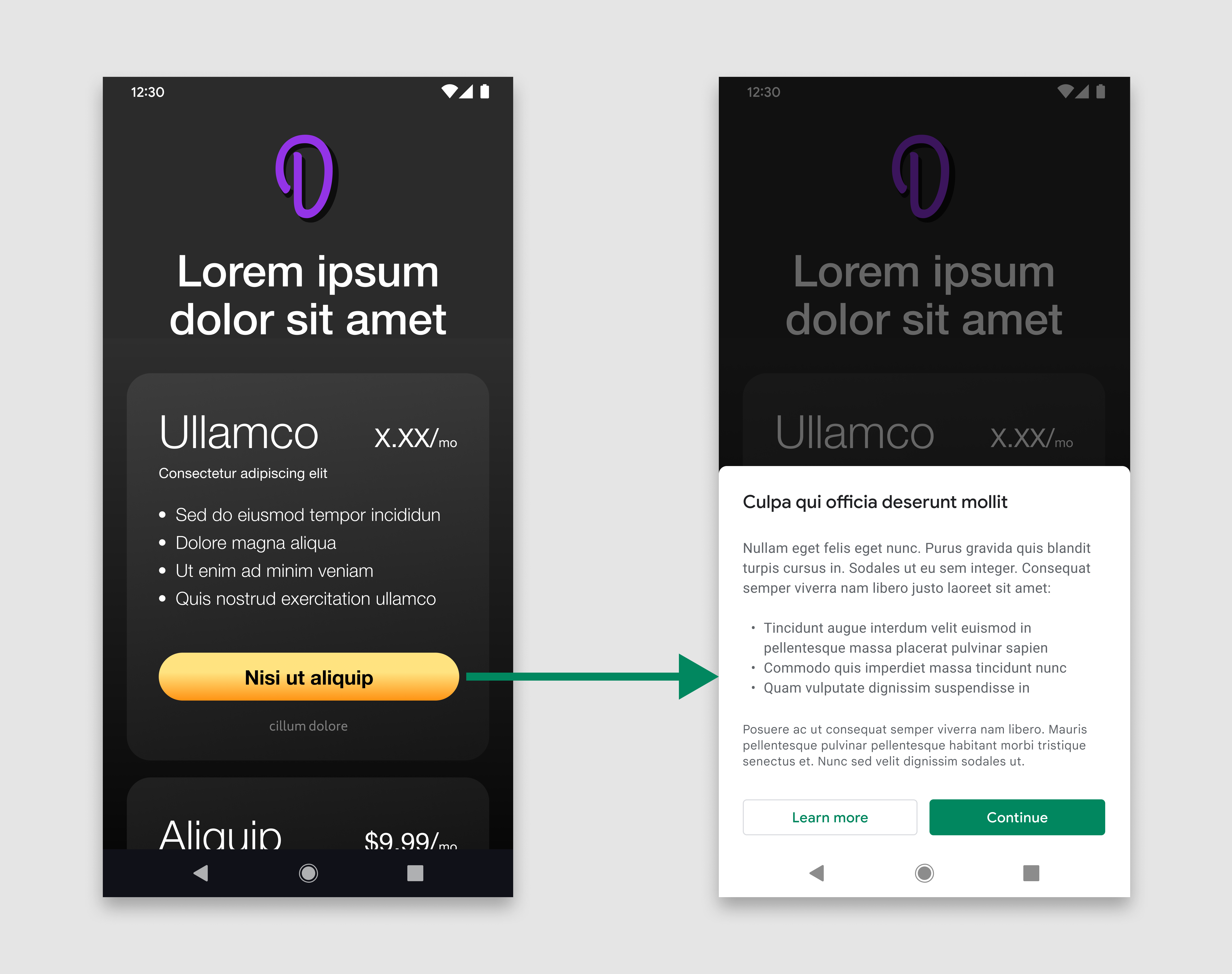
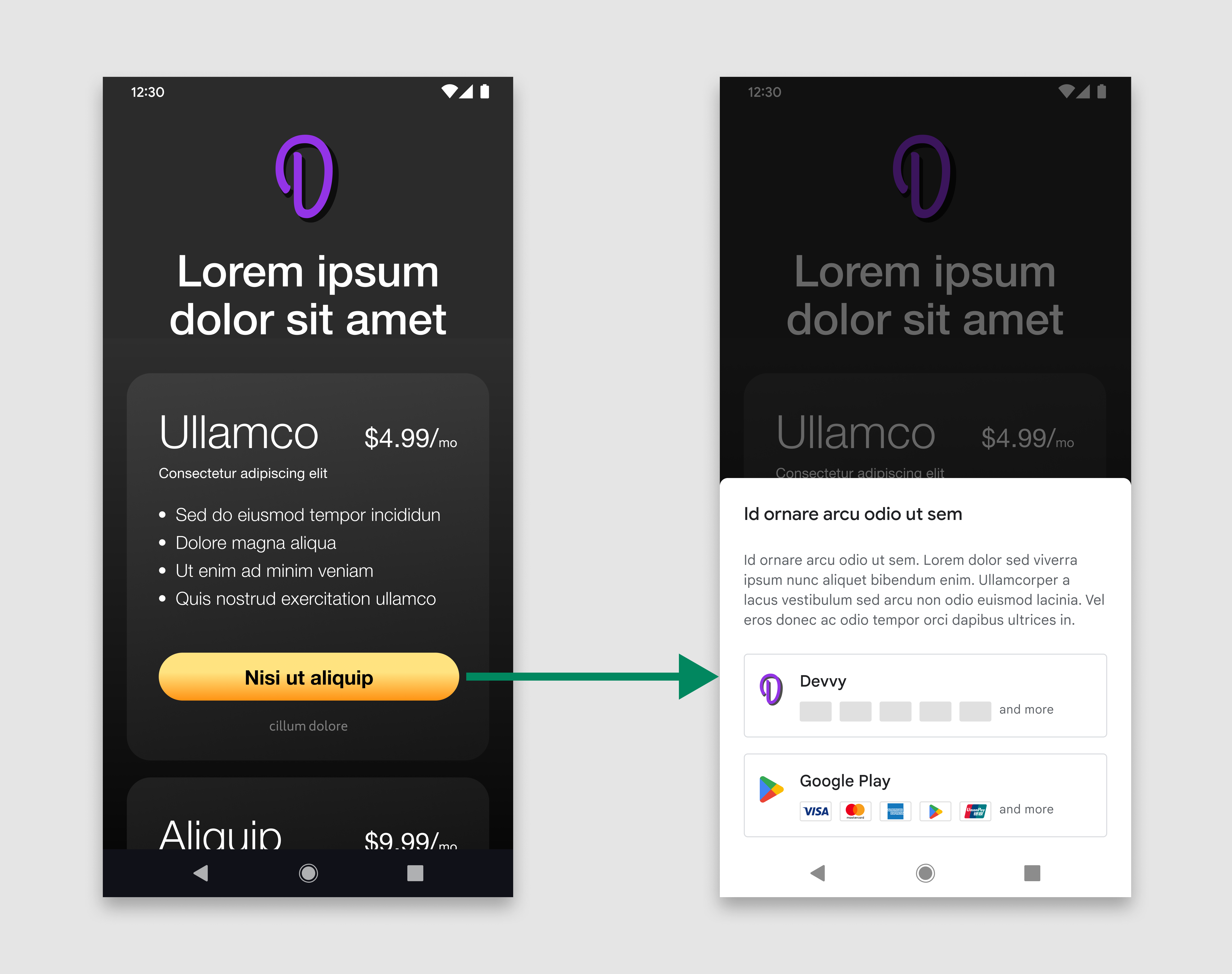
Por exemplo, quando o usuário toca para comprar no app, o botão aciona a tela de informações.

Especificações de design
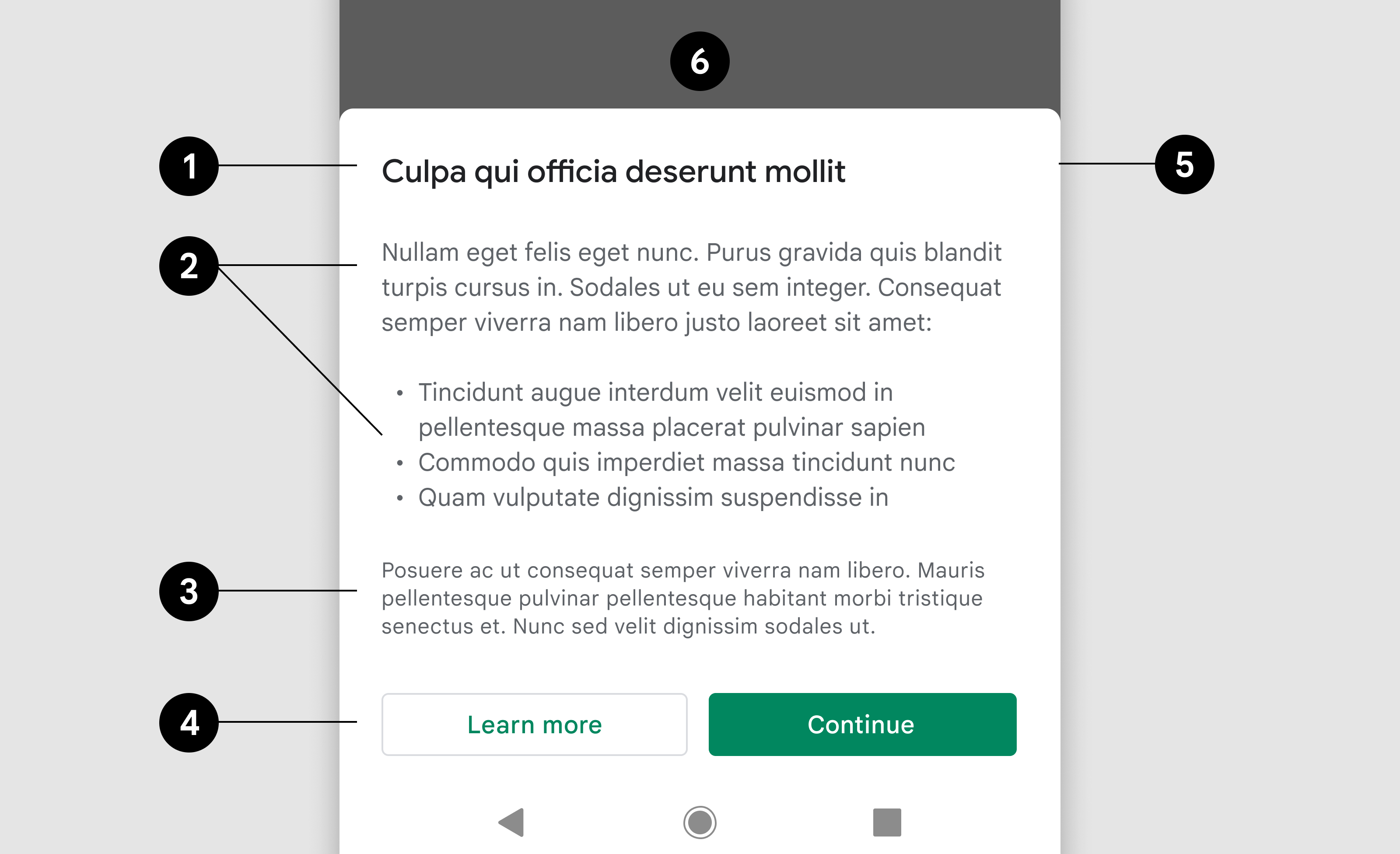
A tela de informações é dividida em três componentes: título, mensagem e botões. Os três componentes são obrigatórios. Eles precisam conter o texto exato e os elementos de IU definidos nestas diretrizes. Não inclua outros textos ou imagens nessa tela, mas você pode fazer isso em outras.

- Título
- Texto 1
- Texto 2
- Botões
- Página inferior
- Segundo plano scrim
Título
| Texto |
Selecionar o país e o idioma
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Fonte | Roboto (aplicada a todas as fontes) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Tamanho da fonte | 18 sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Cor da fonte | #202124 |
Texto 1
Usado para destacar os principais pontos que são considerados informações essenciais.
| Texto |
Selecionar o país e o idioma
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Tamanho da fonte | 14 sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Altura da linha | 20 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Cor da fonte | #5F6368 |
Texto 2
Usado para informações secundárias de menor prioridade.
| Texto |
Selecionar o país e o idioma
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Tamanho da fonte | 12 sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Altura da linha | 16 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Cor da fonte | #5F6368 |
Botão 1
| Texto |
Selecionar o país e o idioma
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Alinhamento do texto | Centralizado | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Tamanho da fonte | 14 sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Espessura da fonte | Média | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Cor da fonte | #01875F | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Cor do segundo plano | #FFFFFF | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Dimensões | Altura: 36; largura: escalonar para o contêiner | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Raio dos cantos | 4 dp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Contorno | 1 dp, #DADCE0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Link | Link para o artigo de ajuda do Google Play |
Botão 2
| Texto |
Selecionar o país e o idioma
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Alinhamento do texto | Centralizado | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Tamanho da fonte | 14 sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Espessura da fonte | Média | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Cor da fonte | #FFFFFF | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Cor do segundo plano | #01875F | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Dimensões | Altura: 36; largura: escalonar para o contêiner | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Raio dos cantos | 4 dp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Link | Link para a tela de escolha do faturamento |
Página inferior
| Dimensões | Altura: variável; Largura: 100% |
| Raio dos cantos | 8 dp, 8 dp, 0, 0 |
| Segundo plano | #FFFFFF |
| Padding interno | Esquerda: 24 dp; direita: 24 dp; em cima: 32 dp; em baixo: 24 dp |
| Elevação | 8 dp |
Paisagem
Na visualização do modo paisagem, a página inferior é mais larga que na visualização do modo retrato, mas segue as mesmas especificações de design e funcionalidade.

| Página inferior | Largura: máximo de 500 dp; padding interno: 24 dp |
| Título | O mesmo da visualização no modo retrato |
| Mensagem | O mesmo da visualização no modo retrato |
| Botões | Altura: 36; largura: escalonar para o contêiner |
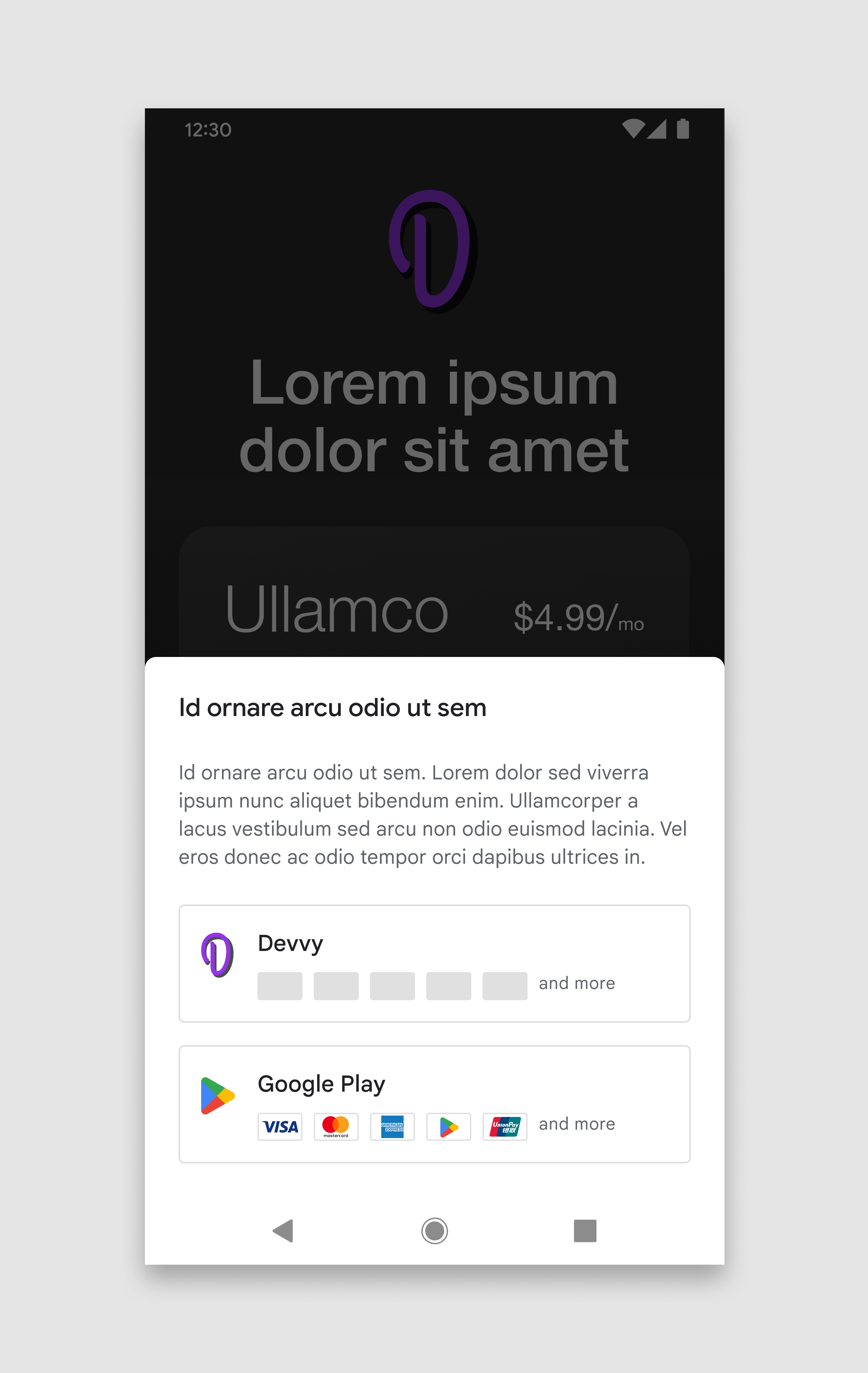
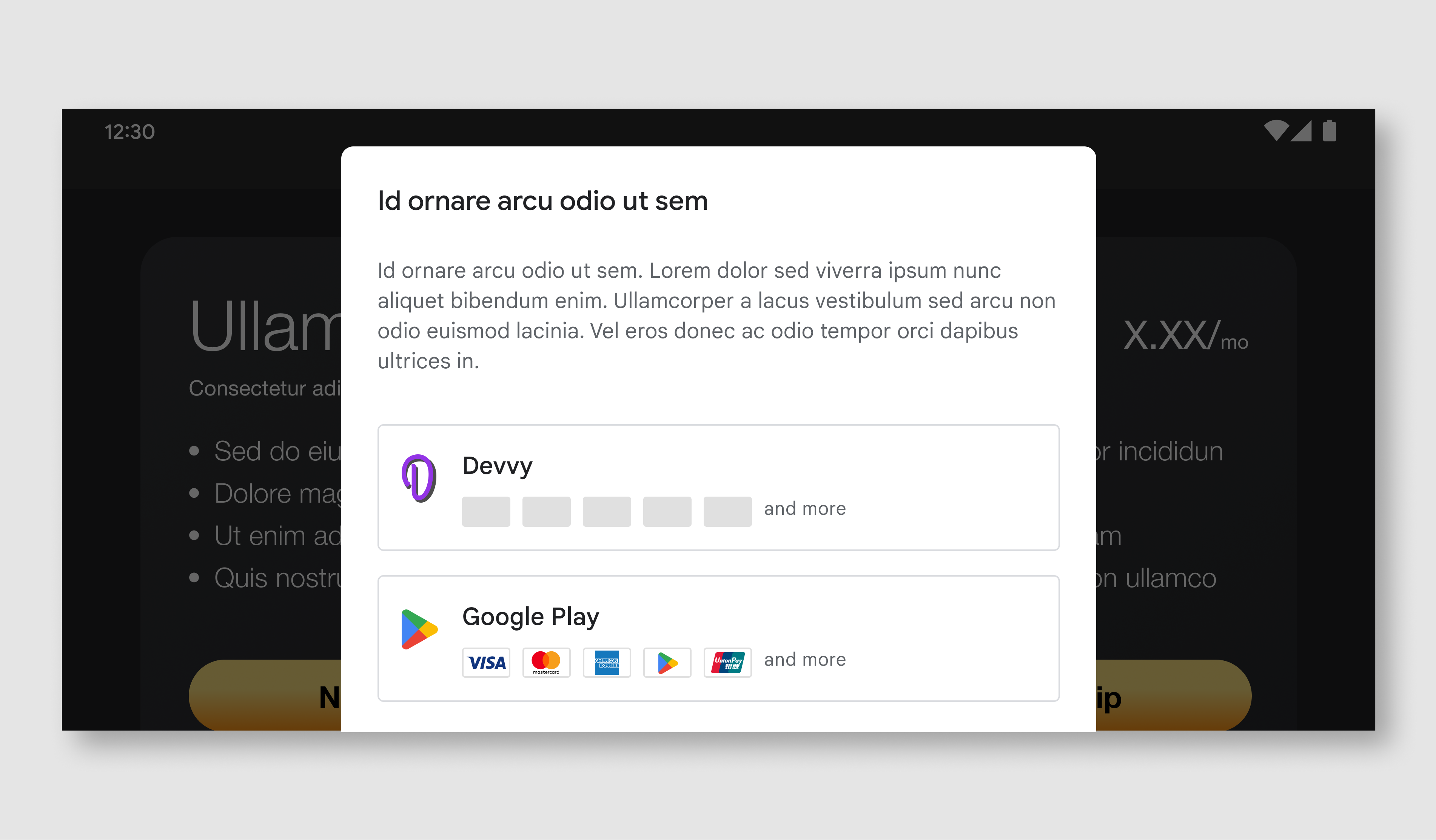
Tela de escolha de faturamento
A tela de escolha de faturamento apresenta aos usuários duas opções de finalização de compra. Para ajudar os usuários a tomar decisões mais conscientes, cada opção do serviço de faturamento também mostra as formas de pagamento disponíveis. Após os usuários escolherem, eles vão continuar para finalizar a compra por esse sistema de faturamento.
Quando mostrar
Se o usuário já tiver visto a tela de informações durante uma compra anterior, a tela de escolha de faturamento vai aparecer logo após a ação explícita do usuário de iniciar uma compra.
Como mostrar
A tela de escolha de faturamento precisa ser mostrada em uma página inferior modal e seguir as mesmas especificações da tela de informações.
Representação visual igual
Os botões dos sistemas de faturamento alternativo e do Google Play precisam ser representados de forma justa e igual. Isso inclui, entre outros, tamanhos de botão, tamanho ou estilo do texto, áreas de toque e tamanhos de ícone iguais. Não faça outras mudanças no texto, nas imagens ou no estilo que não tenham sido definidas nestas diretrizes.
Por exemplo, quando um usuário toca para comprar no seu app, o botão vai acionar a tela de escolha de faturamento apenas se a tela de informações já tiver sido mostrada em uma compra anterior.

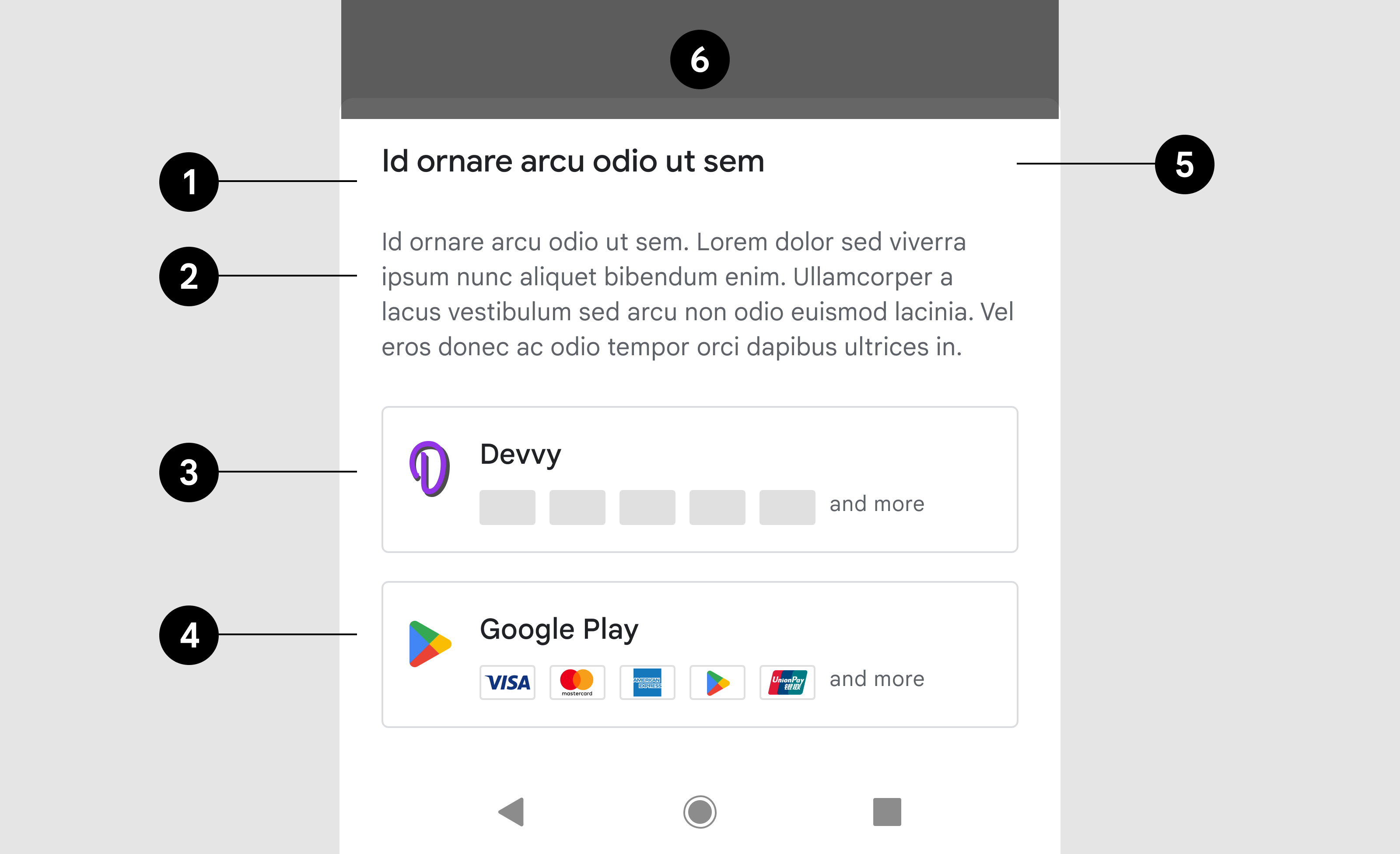
Especificações de design
A tela de escolha de faturamento tem quatro componentes distintos: título, descrição, botão do desenvolvedor e botão do Google Play. Todos os componentes precisam ser usados. Eles precisam conter o texto exato e os elementos da IU definidos nestas diretrizes. Não inclua outros textos ou imagens nessa tela, mas você pode fazer isso em outras que pertençam a você.
Os recursos visuais do Google Play e os ícones de pagamento estão disponíveis nos links abaixo.
Por exemplo, na visualização do modo retrato, a página inferior precisa abranger 100% da largura total da tela.

- Título
- Descrição
- Botão do desenvolvedor
- Botão do Google Play
- Página inferior
- Segundo plano scrim
Título
| Texto |
Selecionar o país e o idioma
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Fonte | Roboto (aplicada a todas as fontes) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Tamanho da fonte | 18 sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Cor da fonte | #202124 |
Descrição
| Texto |
Selecionar o país e o idioma
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Tamanho da fonte | 14sp. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Cor da fonte | #5F6368 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Link de texto |
Selecionar o país e o idioma
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Destino do link | Link para a Ajuda do Google Play | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Tamanho da fonte | 14sp. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Decoração | Sublinhado | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Cor da fonte | #5F6368 |
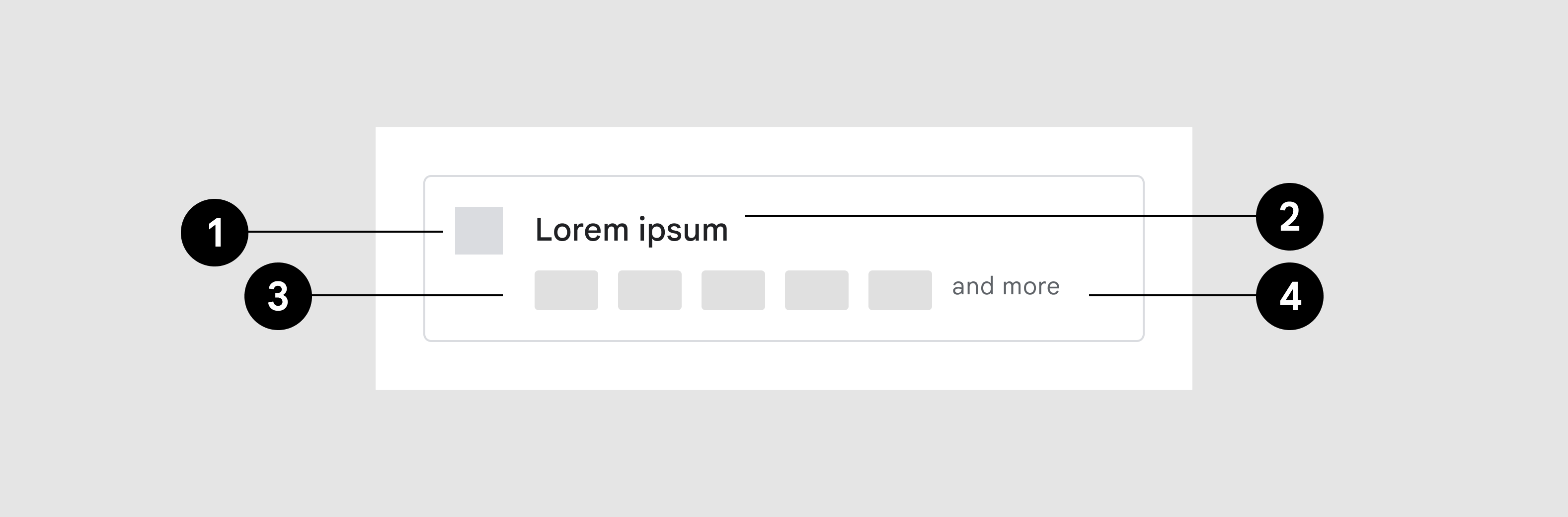
Botão do desenvolvedor

- Ícone do app
- Nome do app
- Ícones das formas de pagamento
- Indicador extra

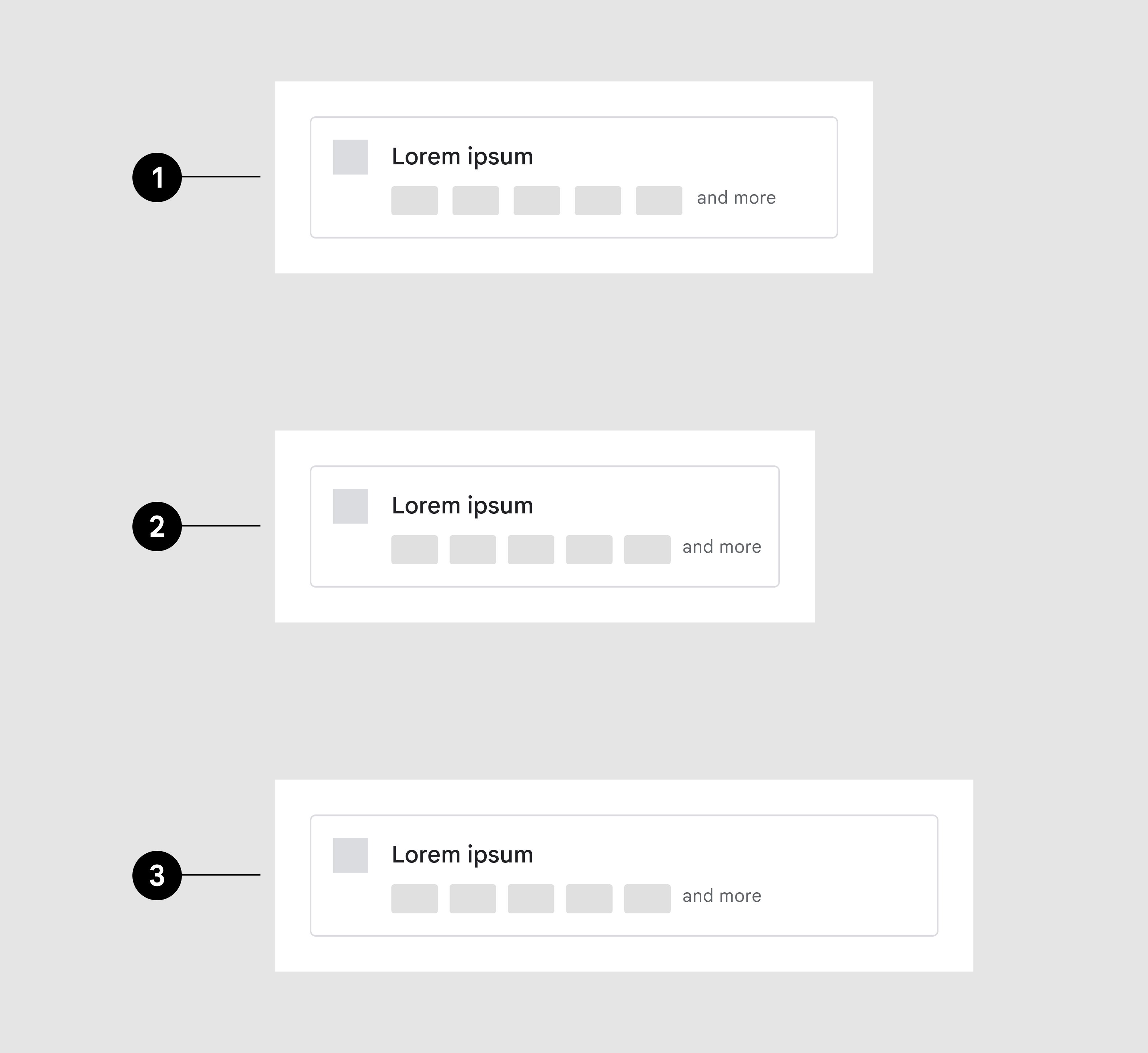
- Número máximo de ícones das formas de pagamento
- Largura de 360 dp
- Largura de 480 dp
Ícones das formas de pagamento
Dimensionar a largura da tela
Contêiner do botão
| Contorno | 1 pt, #DADCE0 |
| Raio dos cantos | 4 dp |
| Padding interno | 16dp, 16dp, 16dp, 16dp |
Ícone do app
| Dimensões | Altura: 24 dp; largura: variável |
Título
| Texto | {Nome do app} |
| Tamanho da fonte | 14sp. |
| Cor da fonte | #202124 |
Formas de pagamento
| Dimensões | Altura: 32 dp; largura: 20 dp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Raio dos cantos | 2dp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Quantidade | Máximo de 5, se houver mais de 5 indicadores de tela disponíveis | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Indicador extra |
Selecionar o país e o idioma
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Tamanho da fonte | 12sp. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Cor da fonte | #5F6368 |
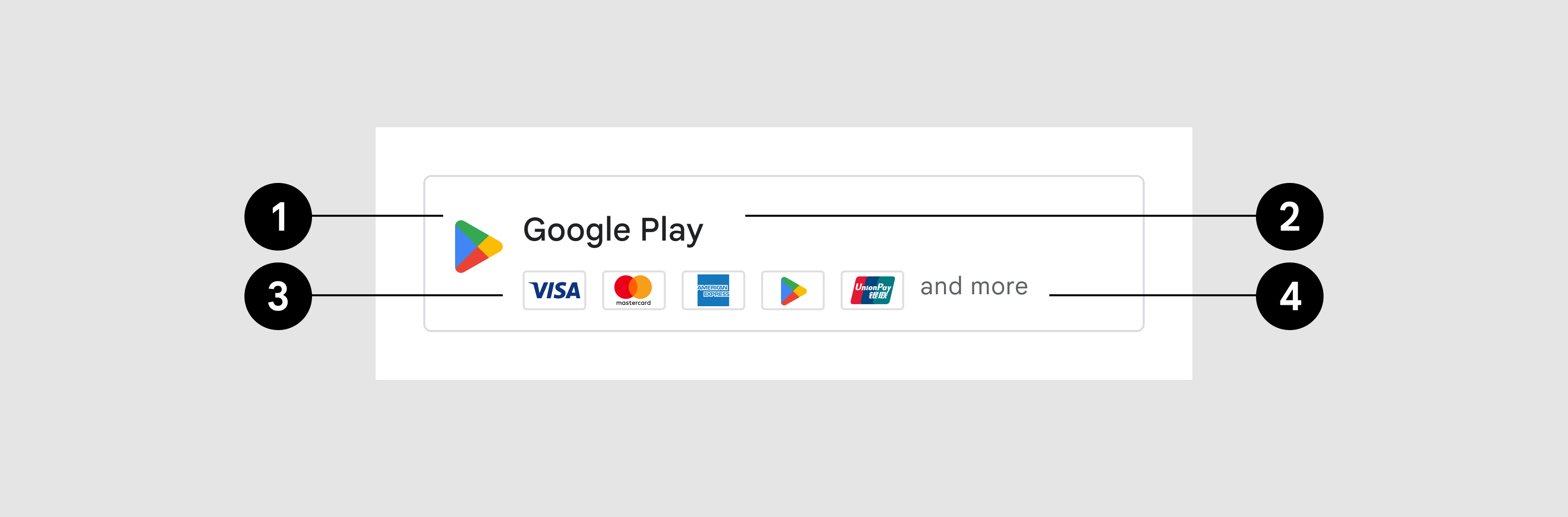
Botão do Google Play

- Ícone
- Título
- Formas de pagamento aceitas
- Indicador extra
Contêiner do botão
| Contorno | 1 pt, #DADCE0 |
| Raio dos cantos | 4 dp |
| Padding interno | 16dp, 16dp, 16dp, 16dp |
Ícone do app
| Recurso de imagem | Prisma do Google Play |
| Dimensões | Altura: 24 dp; largura: 24 dp |
Título
| Texto | Google Play |
| Tamanho da fonte | 14sp. |
| Cor da fonte | #202124 |
Formas de pagamento
| Recurso de imagem | Link | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Indicador extra |
Selecionar o país e o idioma
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Tamanho da fonte | 12sp. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Cor da fonte | #5F6368 |
Paisagem
Por exemplo, na visualização do modo paisagem, a página inferior é mais larga que na visualização do modo retrato, mas segue as mesmas especificações de design e funcionalidades.

| Página inferior | Largura: máximo de 500 dp; padding interno: 24 dp |
| Título | O mesmo da visualização no modo retrato |
| Mensagem | O mesmo da visualização no modo retrato |
| Botões | Os mesmos da visualização no modo retrato |
Para ver mais detalhes sobre o piloto da escolha de faturamento do usuário e as perguntas frequentes, acesse nossa Central de Ajuda.

