Présentation
Le pilote sur la facturation au choix de l'utilisateur permet aux développeurs participants de tester et de proposer aux utilisateurs une option de facturation autre que celle du système de facturation de Google Play. Nous avons conçu ce pilote afin de déterminer si nous pouvons proposer cette solution aux utilisateurs. Ces directives visent à garantir aux utilisateurs une expérience cohérente et à les aider à prendre une décision éclairée.
Si vous participez au pilote, vous devez afficher un écran d'informations, ainsi qu'un écran distinct de choix pour la facturation. L'écran d'informations doit uniquement être présenté à l'utilisateur la première fois qu'il effectue un achat. En revanche, l'écran de choix pour la facturation doit s'afficher avant chaque achat. Les messages destinés aux utilisateurs et les caractéristiques de l'interface utilisateur pour les deux écrans doivent être implémentés conformément aux directives suivantes.

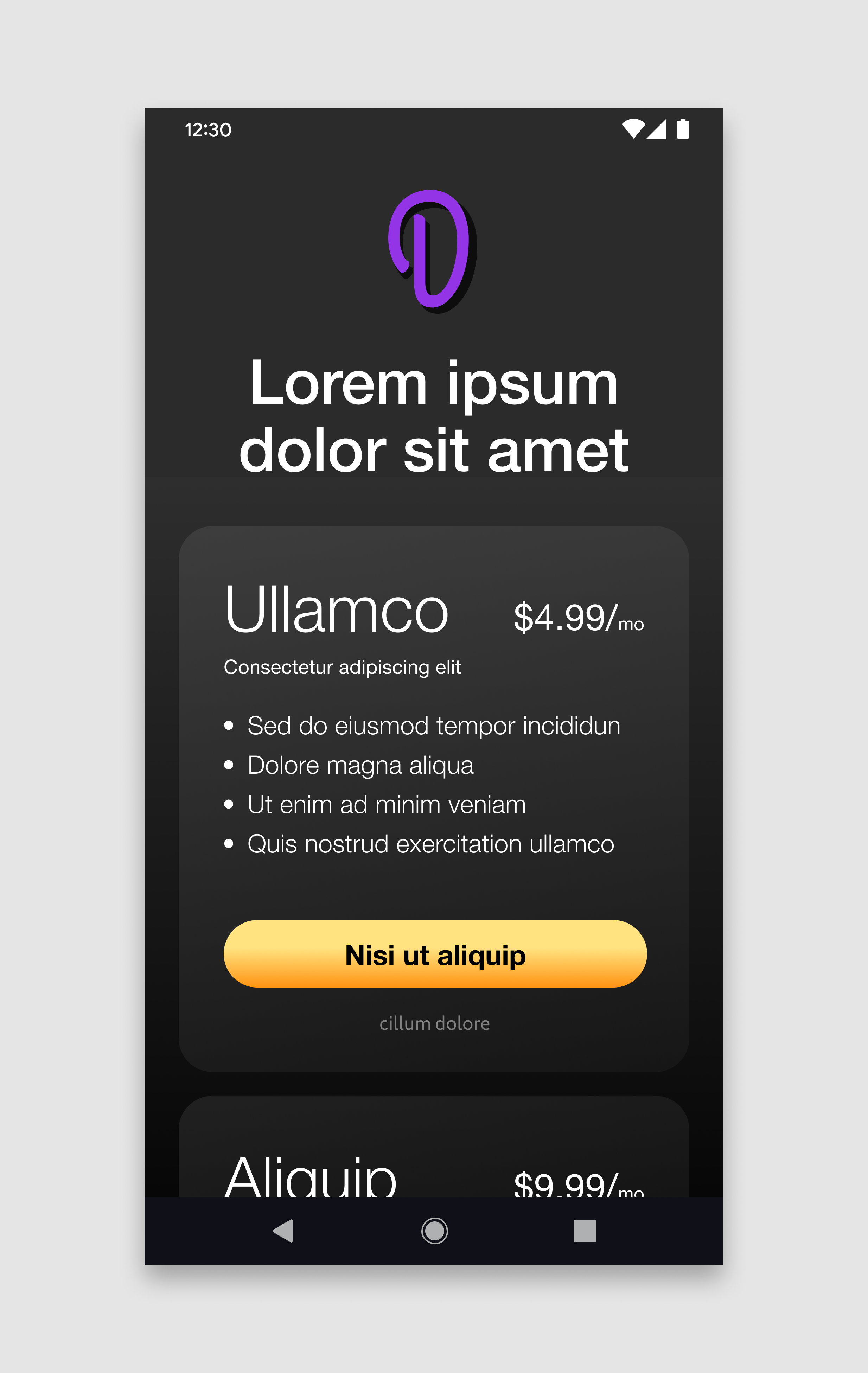
Application du développeur |

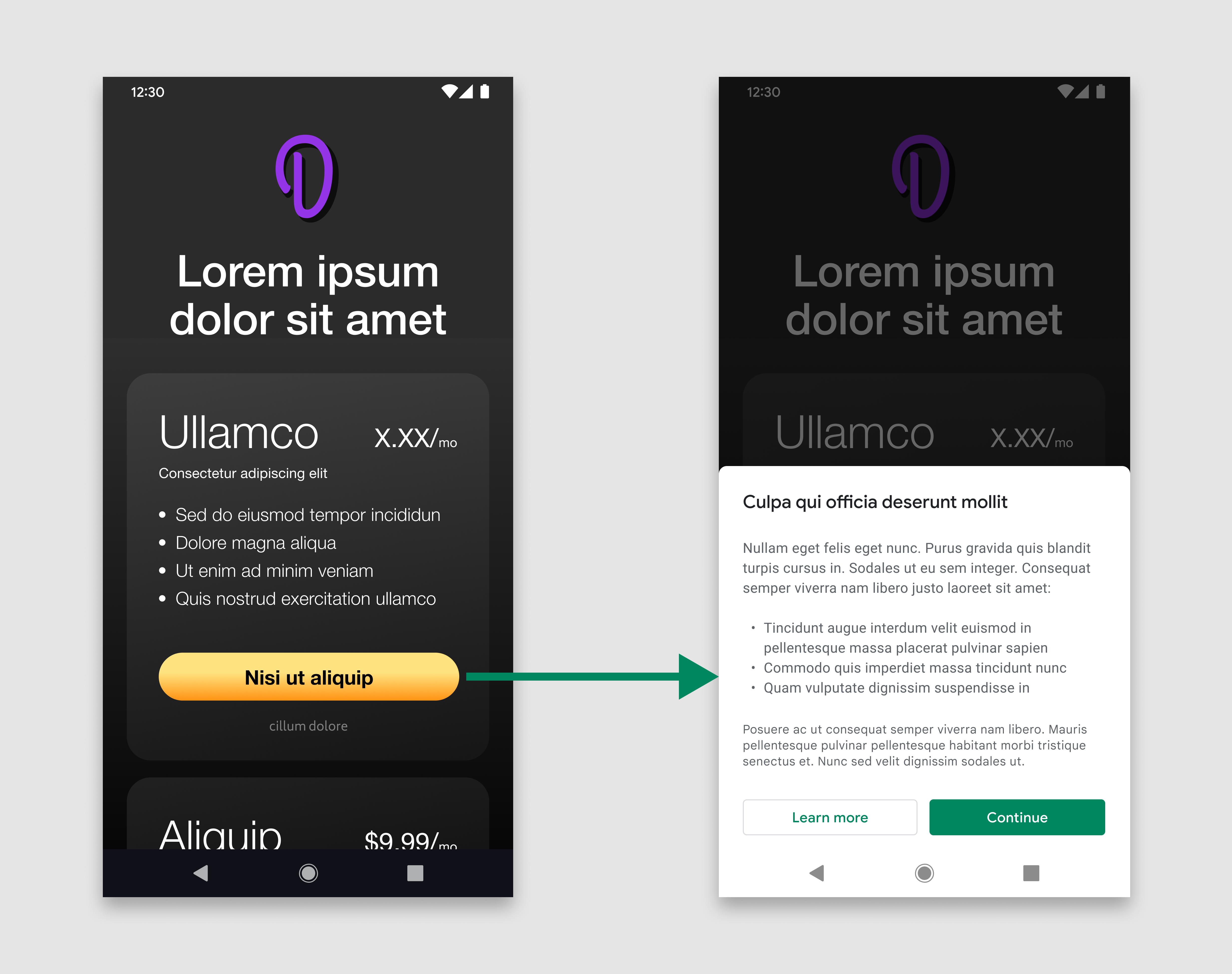
Écran d'informations pour les utilisateurs |

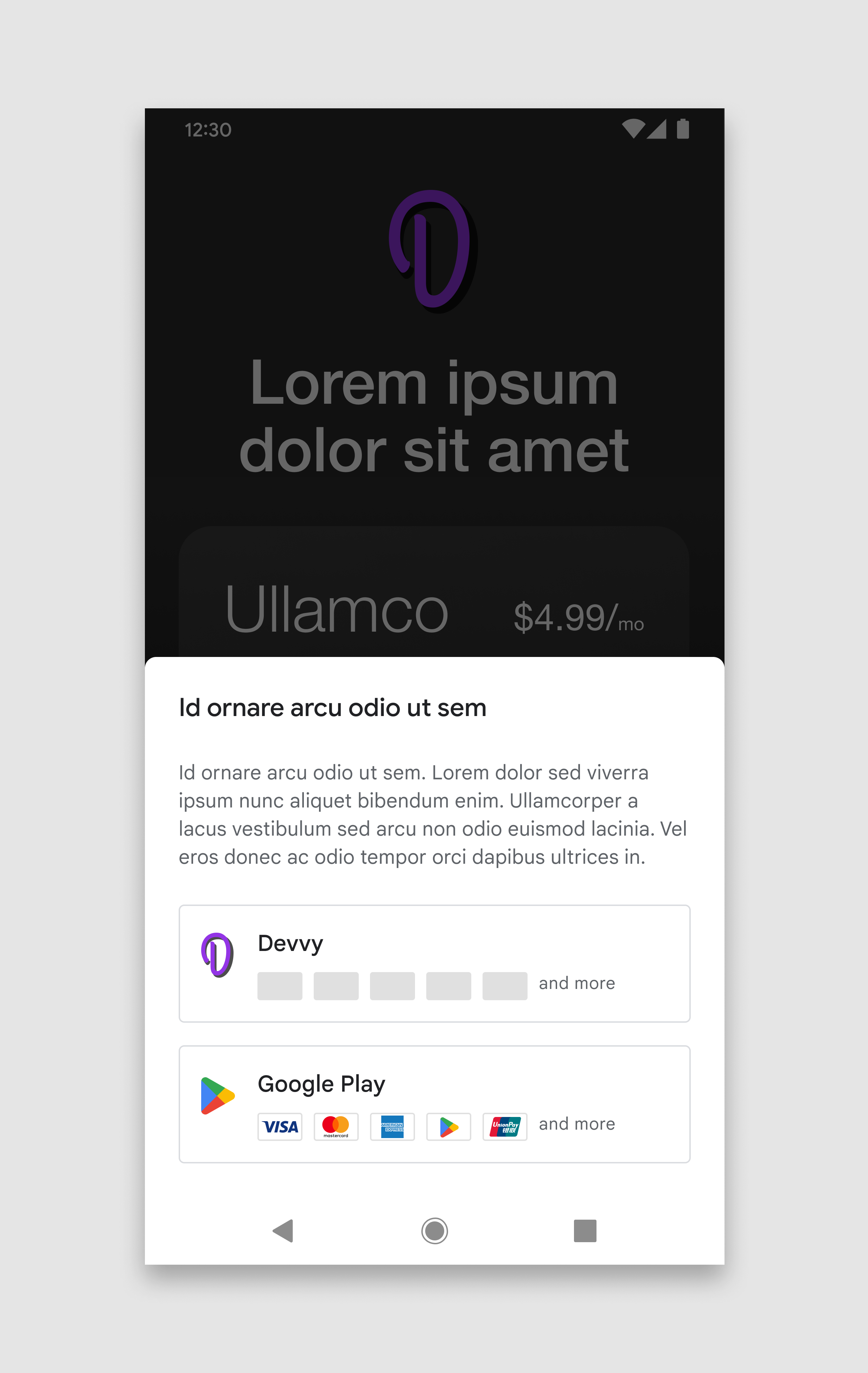
Écran de choix pour la facturation |
Sélectionner un pays et une langue
Sélectionnez le pays et la langue de vos utilisateurs pour afficher les chaînes de texte d'interface utilisateur correspondantes dans les spécifications de conception ci-dessous.
Informations pour les utilisateurs
L'écran d'informations permet aux utilisateurs de comprendre le contexte de la modification et fournit des détails supplémentaires pour les aider à faire un choix éclairé.
Quand afficher l'écran
Après avoir ajouté un autre système de facturation, l'écran d'informations doit être présenté à un utilisateur au début de son premier achat. Il n'est pas nécessaire que ce message s'affiche lors des achats ultérieurs du même utilisateur. Affichez l'écran d'informations immédiatement après qu'un utilisateur a effectué une action explicite pour réaliser un achat.
Quand afficher le prix
Le prix d'achat doit être bien visible avant que les écrans d'informations ou de choix pour la facturation ne s'affichent.
Comment afficher l'écran
L'écran d'informations doit s'afficher dans une bottom sheet modale. Une bottom sheet modale est semblable à une fenêtre de dialogue modale qui s'anime de bas en haut et reste épinglée en bas. Elle est placée au-dessus de tous les éléments de l'interface utilisateur sur l'écran sous-jacent. L'écran sous-jacent est obscurci avec un fond sombre pour indiquer qu'il ne répond pas à l'interaction de l'utilisateur.
Reportez-vous à Google Material Design pour en savoir plus sur la conception et l'implémentation des bottom sheets modales.
Actions de l'utilisateur
La bottom sheet doit être déclenchée lorsqu'un utilisateur appuie sur un bouton ou un autre élément d'interface de votre application pour effectuer un achat. L'utilisateur peut effectuer trois actions depuis l'écran d'informations :
Continuer
Lorsque l'utilisateur appuie sur "Continuer", l'écran d'informations se ferme et celui de choix pour la facturation s'ouvre.
En savoir plus
Lorsque l'utilisateur appuie sur "En savoir plus", un article du centre d'aide de Google s'ouvre dans un navigateur Web.
Ignorer
Si l'utilisateur souhaite fermer la bottom sheet et revenir à l'écran sous-jacent, il peut la fermer en :
- appuyant sur une zone extérieure à la bottom sheet ;
- appuyant sur le bouton "Retour" du système Android.
Après qu'un utilisateur a appuyé sur "Ignorer" ou "Continuer", il n'est pas nécessaire de lui représenter l'écran d'informations.
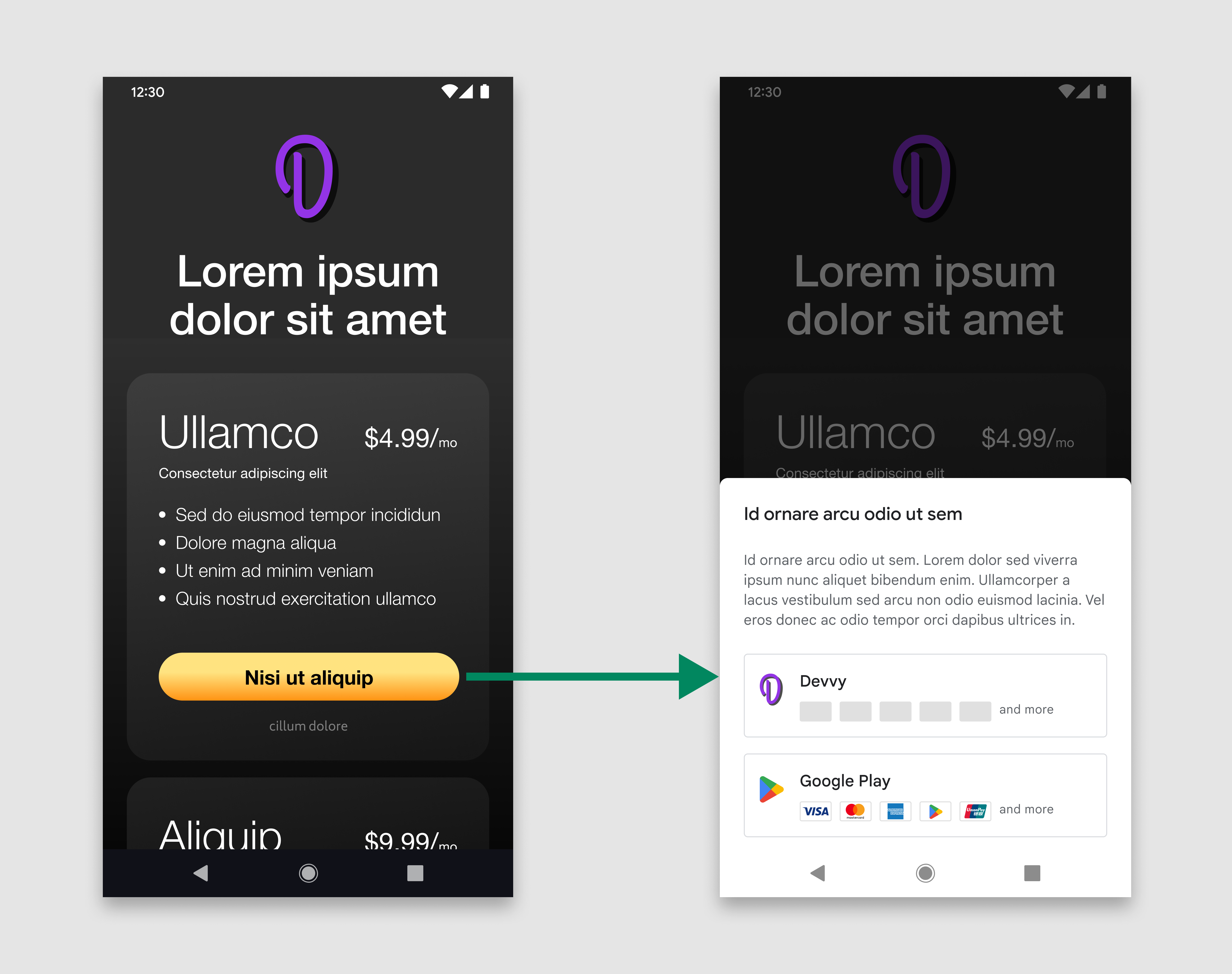
Exemple : Lorsqu'un utilisateur appuie sur un bouton pour effectuer un achat dans votre application, l'écran d'informations s'ouvre.

Spécifications de conception
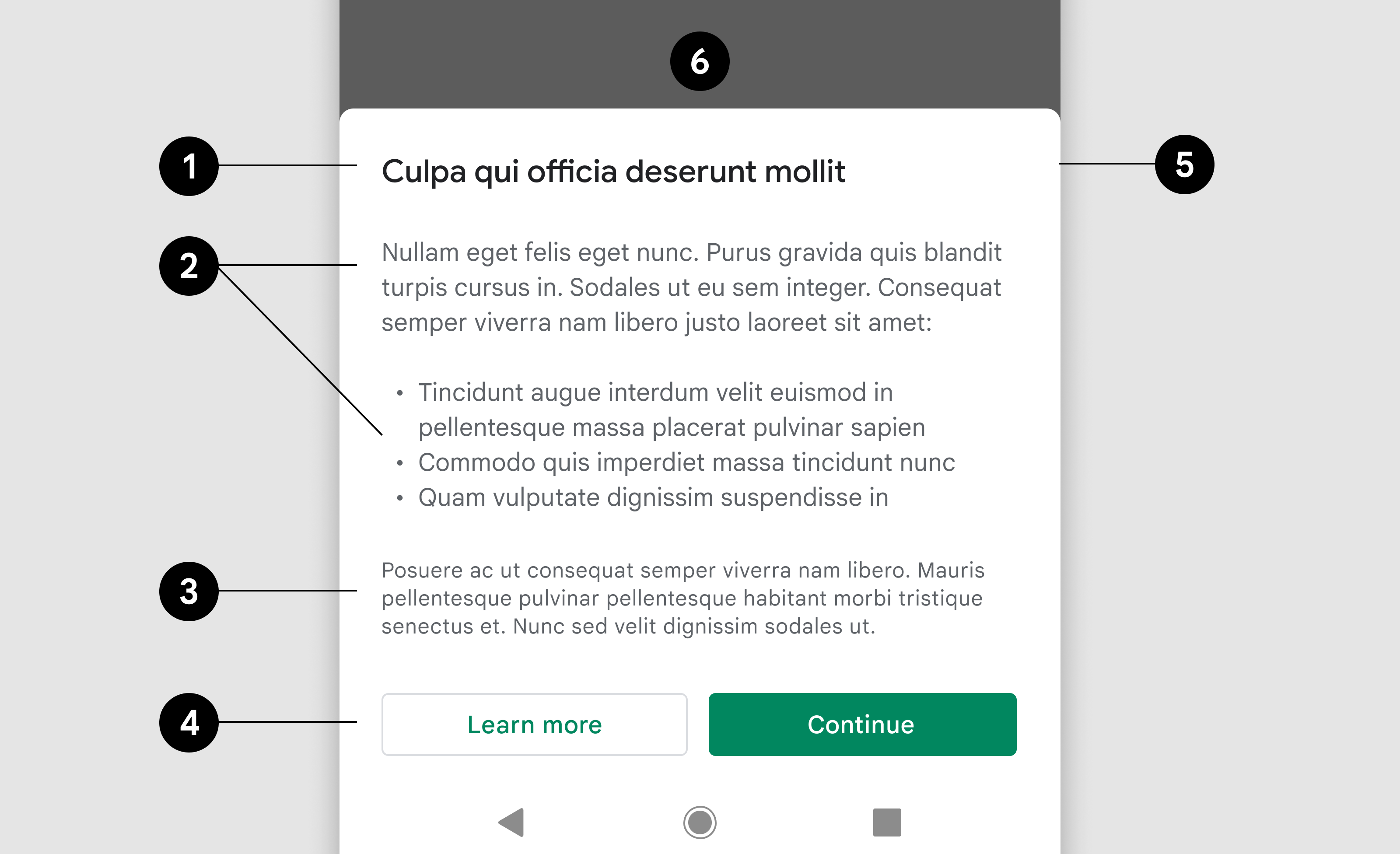
L'écran d'informations est divisé en trois composants : titre, message et boutons. Les trois composants sont obligatoires et doivent contenir précisément le texte et les éléments d'interface utilisateur spécifiés dans ces directives. N'incluez pas de texte ni d'images supplémentaires sur cet écran. Vous pouvez toutefois le faire sur d'autres écrans.

- Titre
- Texte 1
- Texte 2
- Boutons
- Bottom sheet
- Fond
Titre
| Texte |
Sélectionner un pays et une langue
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Police | Roboto (appliquer à toutes les polices) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Taille de la police | 18 sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Couleur de la police | #202124 |
Texte 1
Utilisé pour mettre en évidence des points clés considérés comme des informations critiques
| Texte |
Sélectionner un pays et une langue
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Taille de la police | 14 sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Hauteur des lignes | 20 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Couleur de la police | #5F6368 |
Texte 2
Utilisé pour les informations secondaires de priorité inférieure
| Texte |
Sélectionner un pays et une langue
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Taille de la police | 12 sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Hauteur des lignes | 16 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Couleur de la police | #5F6368 |
Bouton 1
| Texte |
Sélectionner un pays et une langue
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Alignement du texte | Centré | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Taille de la police | 14 sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Épaisseur de la police | Moyenne | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Couleur de la police | #01875F | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Couleur du fond | #FFFFFF | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Dimensions | Hauteur : 36, Largeur : adaptée au conteneur | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Arrondi d'angle | 4 dp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Contour | 1 dp, #DADCE0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Lien | Redirige vers l'article d'aide de Google Play |
Bouton 2
| Texte |
Sélectionner un pays et une langue
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Alignement du texte | Centré | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Taille de la police | 14 sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Épaisseur de la police | Moyenne | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Couleur de la police | #FFFFFF | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Couleur du fond | #01875F | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Dimensions | Hauteur : 36, Largeur : adaptée au conteneur | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Arrondi d'angle | 4 dp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Lien | Redirige vers l'écran de sélection de la facturation |
Bottom sheet
| Dimensions | Hauteur : variable, Largeur : 100 % |
| Arrondi d'angle | 8 dp, 8 dp, 0, 0 |
| Contexte | #FFFFFF |
| Marge intérieure | Gauche : 24 dp, Droite : 24 dp, Haut : 32 dp, Bas : 24 dp |
| Élévation | 8 dp |
Paysage
En mode paysage, la bottom sheet est plus large qu'en mode portrait, mais elle respecte les mêmes spécifications de conception et fonctionnalités.

| Bottom sheet | Largeur : 500 dp maximum, Marge intérieure : 24 dp |
| Titre | Identique au mode Portrait |
| Message | Identique au mode Portrait |
| Boutons | Hauteur : 36, Largeur : adaptée au conteneur |
Écran de choix pour la facturation
L'écran de choix pour la facturation propose aux utilisateurs deux options pour finaliser leur achat. Pour les aider à prendre une décision éclairée, chaque service de facturation affiche également les modes de paiement disponibles. Une fois leur choix effectué, les utilisateurs pourront finaliser leur achat via ce système de facturation.
Quand afficher l'écran
Si l'écran d'informations a déjà été présenta à un utilisateur lors d'un précédent achat, l'écran de choix pour la facturation doit s'afficher immédiatement après que cet utilisateur a effectué une action explicite pour réaliser un achat.
Comment afficher l'écran
L'écran de choix pour la facturation doit s'afficher dans une bottom sheet modale et respecter les mêmes spécifications que l'écran d'informations.
Représentation visuelle équitable
Les boutons de l'autre système de facturation et de celui de Google Play doivent être représentés de manière équitable. Cela inclut, sans s'y limiter, la taille des boutons, la taille et le style du texte, les éléments tactiles et la taille des icônes. Veuillez n'ajouter aucune modification de texte, d'image ou de style non spécifiée dans ces directives.
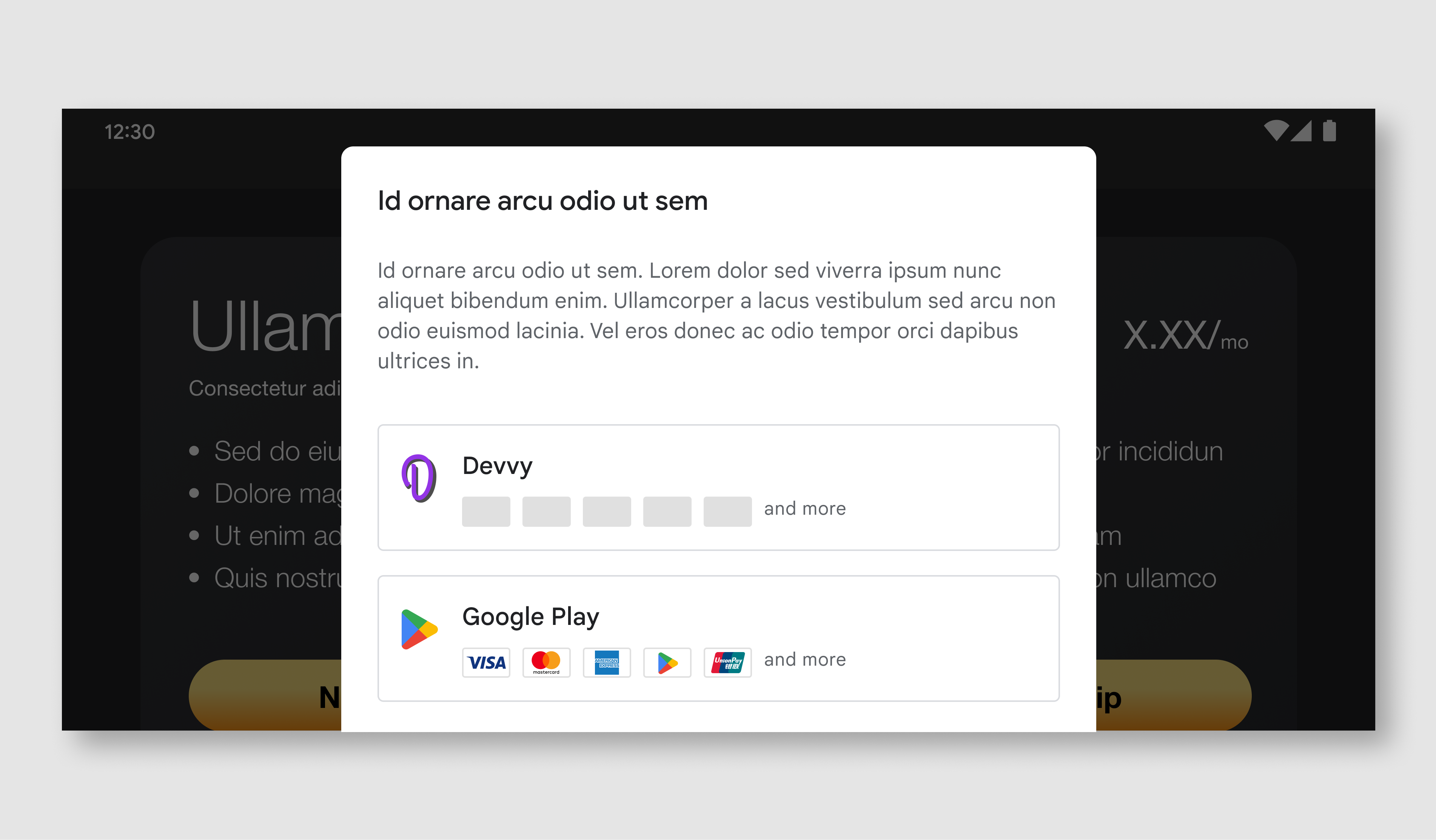
Exemple : Lorsqu'un utilisateur appuie sur un bouton pour effectuer un achat dans votre application, ce bouton déclenche l'ouverture de l'écran de choix pour la facturation uniquement si cet utilisateur a déjà vu l'écran d'informations lors d'un précédent achat.

Spécifications de conception
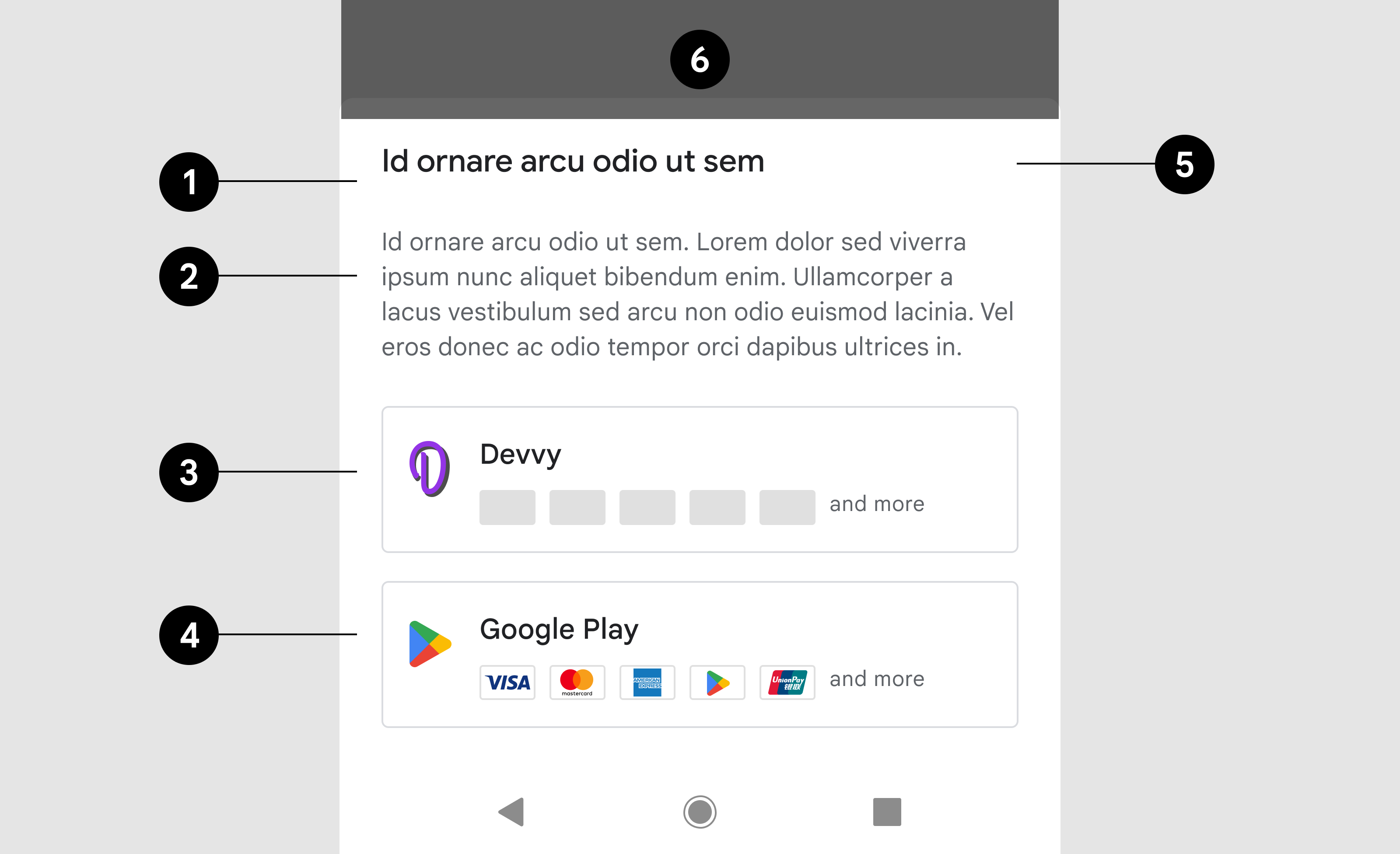
L'écran de choix pour la facturation compte quatre composants : le titre, la description, le bouton du développement et le bouton Google Play. Tous les composants doivent être utilisés et contenir précisément le texte et les éléments d'interface utilisateur spécifiés dans ces directives. Nous vous demandons de ne pas inclure de texte ni d'images supplémentaires sur cet écran. Vous pouvez toutefois le faire sur d'autres écrans qui vous appartiennent.
Des éléments visuels pour Google Play et des icônes de paiement sont disponibles via les liens fournis ci-dessous.
Exemple : En mode portrait, la bottom sheet doit couvrir 100 % de la largeur totale de l'écran.

- Titre
- Description
- Bouton du développeur
- Bouton Google Play
- Bottom sheet
- Fond
Titre
| Texte |
Sélectionner un pays et une langue
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Police | Roboto (appliquer à toutes les polices) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Taille de la police | 18 sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Couleur de la police | #202124 |
Description
| Texte |
Sélectionner un pays et une langue
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Taille de la police | 14 sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Couleur de la police | #5F6368 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Lien textuel |
Sélectionner un pays et une langue
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Destination du lien | Redirige vers l'aide Google Play | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Taille de la police | 14 sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Décoration | Souligné | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Couleur de la police | #5F6368 |
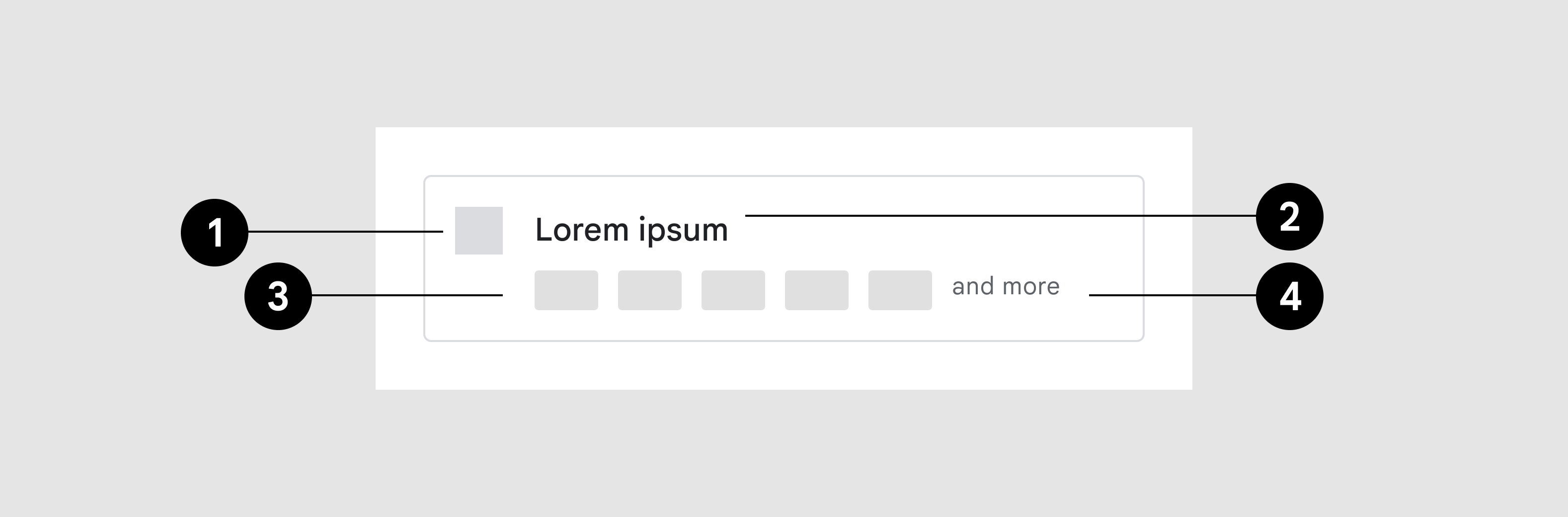
Bouton du développeur

- Icône de l'application
- Nom de l'application
- Icônes de mode de paiement
- Indicateur supplémentaire

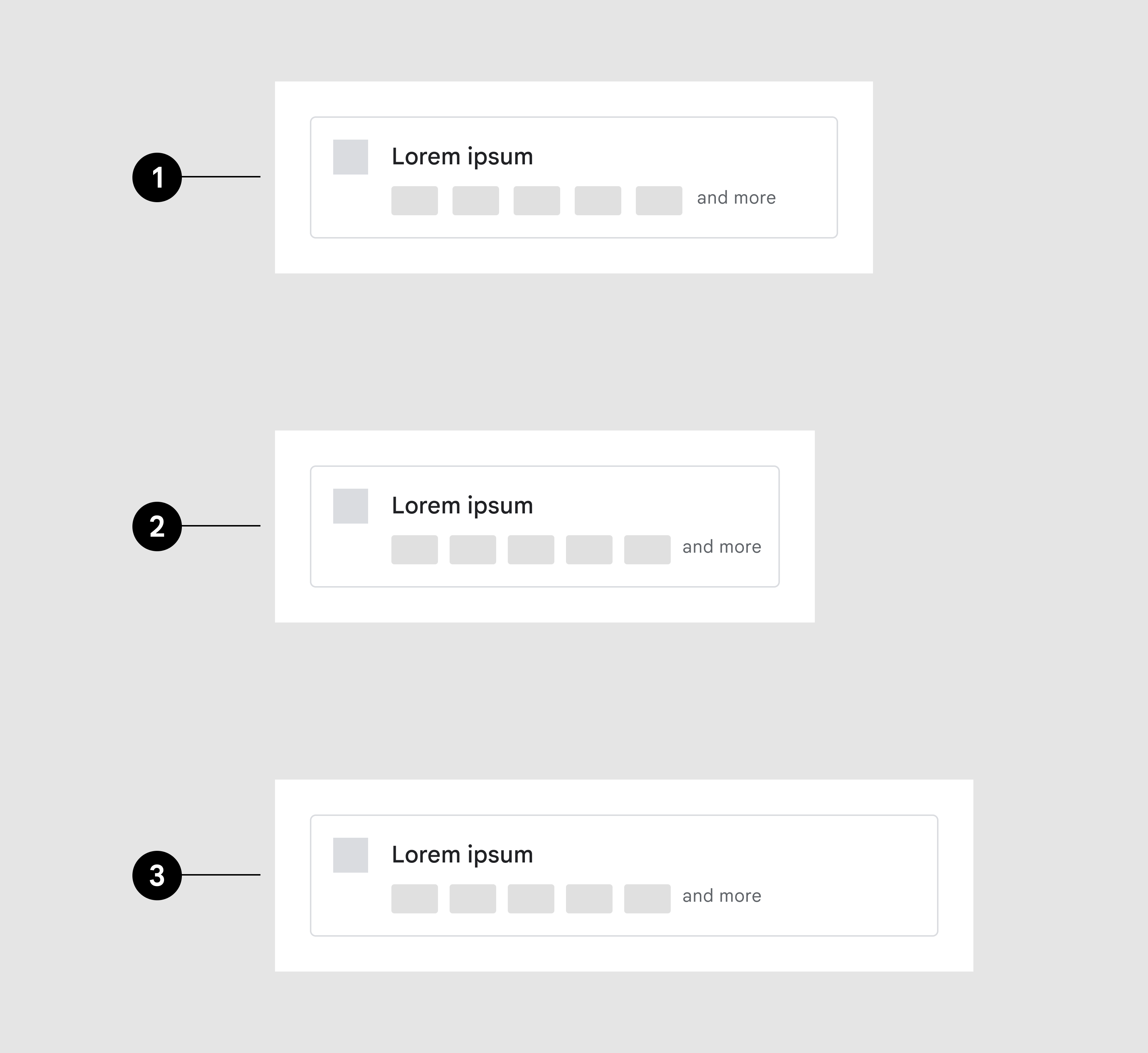
- Nombre maximal d'icônes de mode de paiement
- Largeur : 360 dp
- Largeur : 480 dp
Icônes de mode de paiement
Adapter à la largeur de l'écran
Conteneur du bouton
| Contour | 1 pt, #DADCE0 |
| Arrondi d'angle | 4 dp |
| Marge intérieure | 16 dp, 16 dp, 16 dp, 16 dp |
Icône de l'application
| Dimensions | Hauteur : 24 dp, Largeur : variable |
Titre
| Texte | {Nom de l'application} |
| Taille de la police | 14 sp |
| Couleur de la police | #202124 |
Modes de paiement
| Dimensions | Hauteur : 32 dp, Largeur : 20 dp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Arrondi d'angle | 2 dp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Quantité | 5 au maximum (si plus de 5, afficher un indicateur supplémentaire) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Indicateur supplémentaire |
Sélectionner un pays et une langue
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Taille de la police | 12 sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Couleur de la police | #5F6368 |
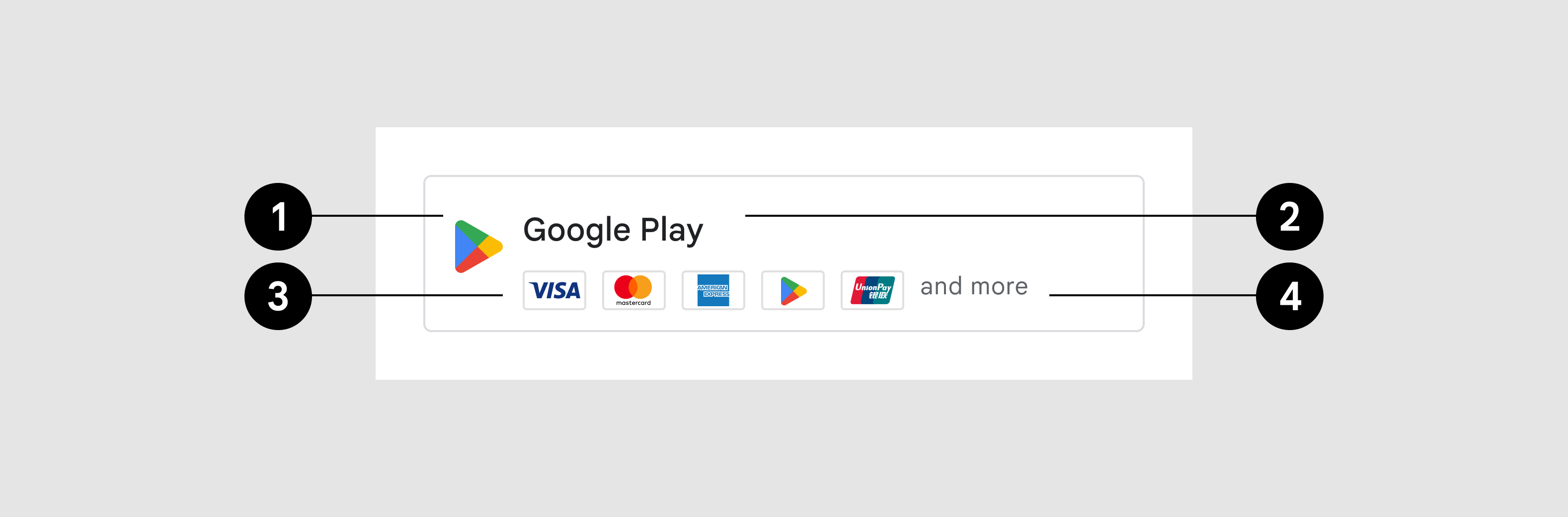
Bouton Google Play

- Icône
- Titre
- Modes de paiement acceptés
- Indicateur supplémentaire
Conteneur du bouton
| Contour | 1 pt, #DADCE0 |
| Arrondi d'angle | 4 dp |
| Marge intérieure | 16 dp, 16 dp, 16 dp, 16 dp |
Icône de l'application
| Composant Image | Prisme Google Play |
| Dimensions | Hauteur : 24 dp, Largeur : 24 dp |
Titre
| Texte | Google Play |
| Taille de la police | 14 sp |
| Couleur de la police | #202124 |
Modes de paiement
| Composant Image | Lien | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Indicateur supplémentaire |
Sélectionner un pays et une langue
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Taille de la police | 12 sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Couleur de la police | #5F6368 |
Paysage
Exemple : En mode paysage, la bottom sheet est plus large qu'en mode portrait, mais elle respecte les mêmes spécifications de conception et fonctionnalités.

| Bottom sheet | Largeur : 500 dp maximum, Marge intérieure : 24 dp |
| Titre | Identique au mode Portrait |
| Message | Identique au mode Portrait |
| Boutons | Identique au mode portrait |
Pour en savoir plus sur le pilote sur la facturation au choix de l'utilisateur et voir les questions fréquentes, veuillez consulter notre Centre d'aide.

