Ringkasan
Uji coba penagihan sesuai pilihan pengguna memungkinkan developer yang berpartisipasi untuk menguji penawaran opsi penagihan alternatif selain sistem penagihan Google Play, dan didesain untuk membantu kami mencoba menawarkan pilihan ini kepada pengguna. Panduan UX ini bertujuan untuk mempertahankan pengalaman pengguna yang konsisten dan membantu pengguna membuat keputusan yang tepat.
Anda harus menampilkan layar informasi dan layar pilihan penagihan terpisah jika berpartisipasi dalam uji coba ini. Layar informasi hanya perlu ditampilkan kepada setiap pengguna saat pengguna pertama kali memulai pembelian, sementara layar pilihan penagihan harus ditampilkan sebelum setiap pembelian. Pesan yang ditampilkan kepada pengguna dan spesifikasi UI untuk kedua layar harus diterapkan sesuai dengan panduan berikut.

Aplikasi developer |

Layar informasi untuk pengguna |

Layar pilihan penagihan |
Pilih negara dan bahasa
Pilih negara dan bahasa pengguna untuk melihat string teks UI yang sesuai dalam spesifikasi desain di bawah.
Informasi untuk pengguna
Layar informasi membantu pengguna memahami konteks perubahan dan memberikan informasi lebih lanjut untuk membantu mereka membuat pilihan yang tepat.
Kapan menampilkan
Layar informasi harus ditampilkan kepada pengguna di awal pembelian pertama setelah Anda menambahkan sistem penagihan alternatif. Pesan ini tidak perlu ditampilkan pada pembelian berikutnya oleh pengguna yang sama. Tampilkan layar informasi segera setelah pengguna melakukan tindakan eksplisit untuk memulai pembelian.
Kapan menampilkan harga
Harga pembelian harus dapat dilihat dan jelas bagi pengguna sebelum layar informasi atau layar pilihan penagihan ditampilkan.
Cara menampilkan
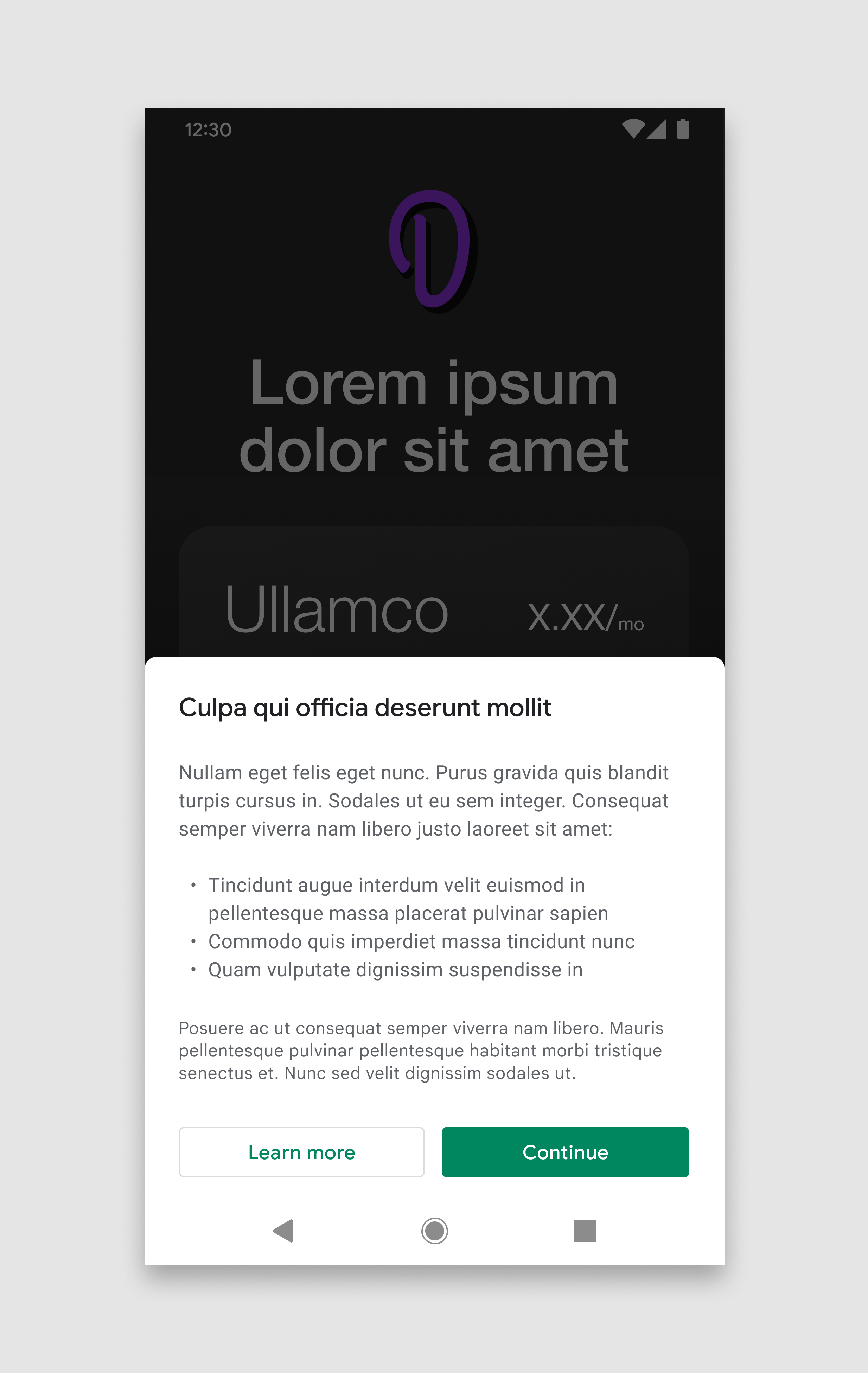
Layar informasi harus ditampilkan di sheet bawah modal. Sheet bawah modal mirip dengan dialog modal yang bergerak ke atas dari bagian bawah layar dan tetap tersemat di bawah. Sheet ini melayang di atas semua elemen UI di layar utama. Layar di bawahnya diburamkan dengan scrim gelap untuk menunjukkan bahwa layar itu tidak akan merespons interaksi pengguna.
Lihat Desain Material Google untuk informasi selengkapnya tentang desain dan implementasi sheet bawah modal.
Tindakan pengguna
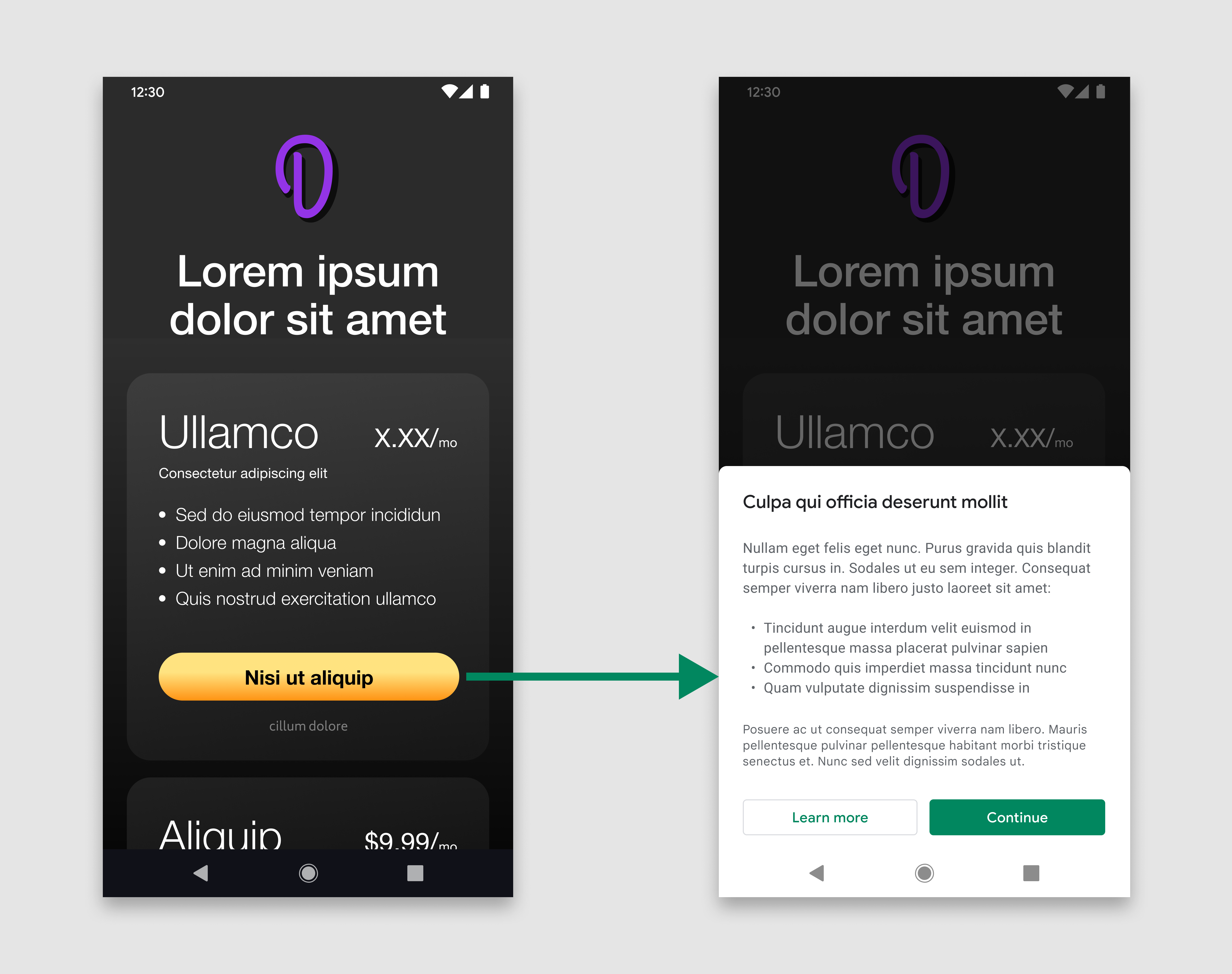
Sheet bawah harus dipicu saat pengguna mengetuk tombol atau elemen UI lain dalam aplikasi Anda yang memulai pembelian. Pengguna dapat melakukan tiga kemungkinan tindakan dari layar informasi:
Lanjutkan
Mengetuk tombol "Lanjutkan" akan menutup layar informasi dan meluncurkan layar pilihan penagihan.
Pelajari lebih lanjut
Mengetuk tombol "Pelajari lebih lanjut" akan meluncurkan artikel Pusat Bantuan Google di browser web.
Tutup
Jika ingin menutup sheet bawah dan kembali ke layar di bawahnya, pengguna dapat menutup sheet bawah dengan:
- Mengetuk di luar penampung sheet bawah
- Mengetuk tombol "Kembali" sistem Android
Layar informasi tidak perlu ditampilkan lagi setelah ditutup atau setelah pengguna mengetuk “Lanjutkan”.
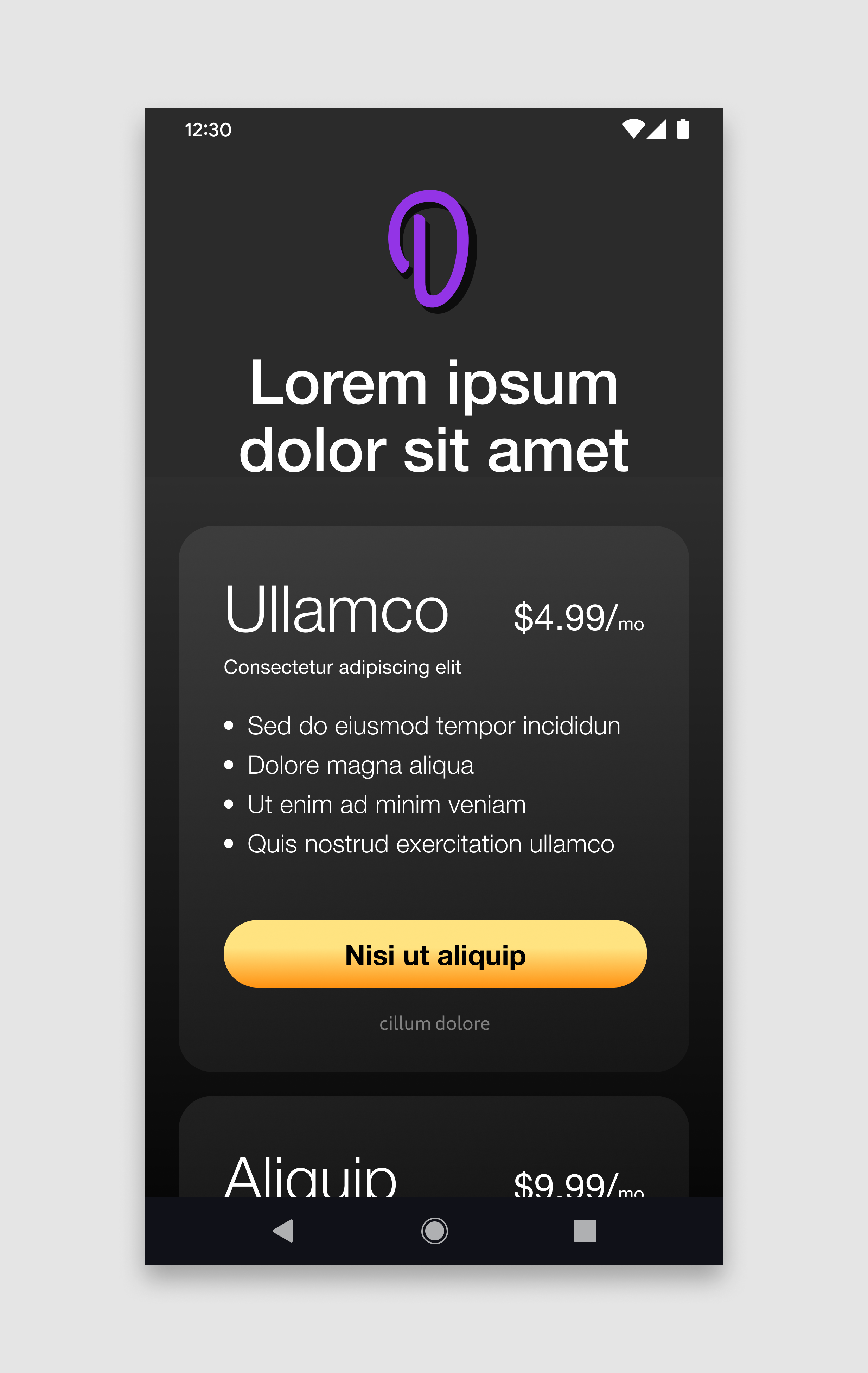
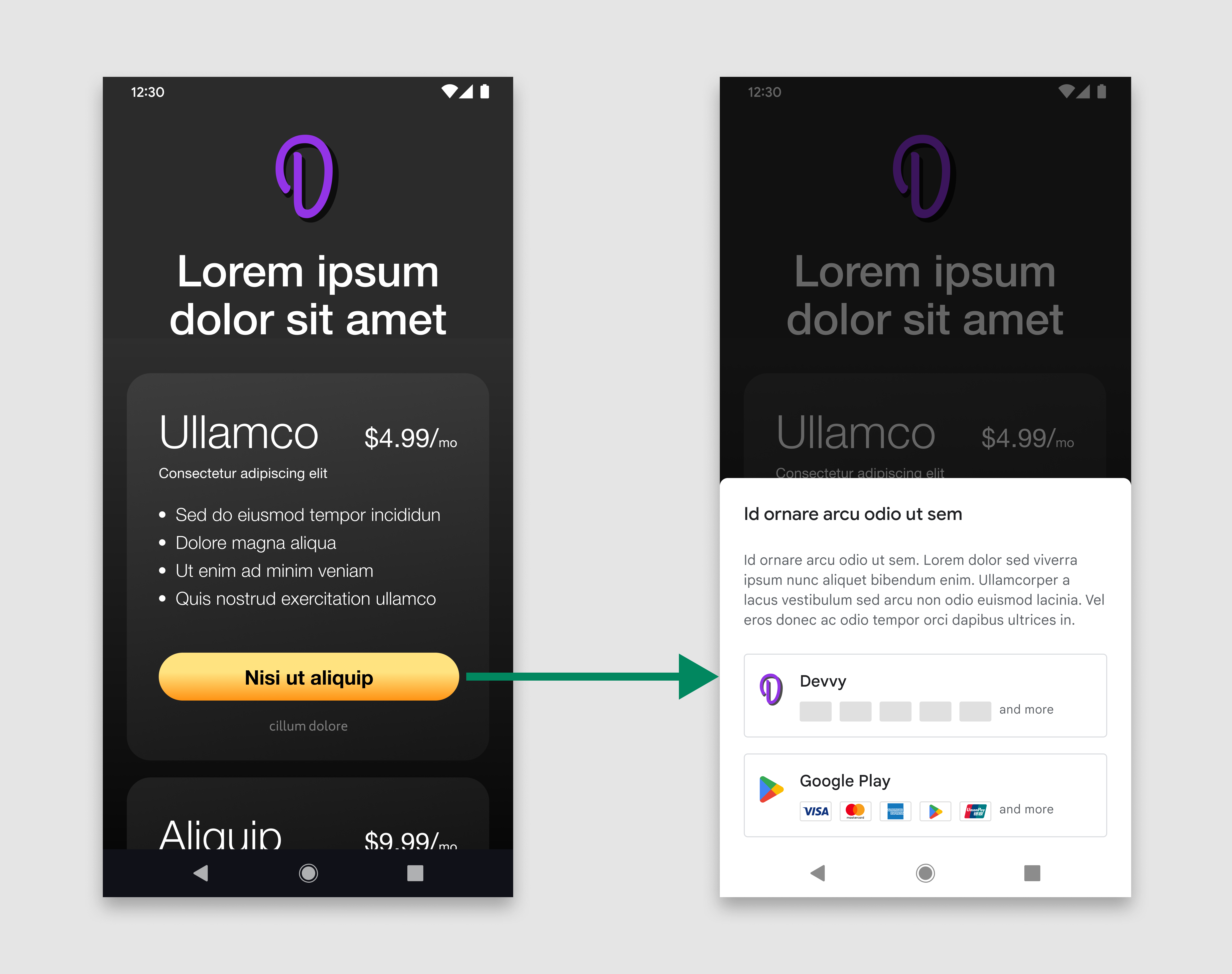
Contoh: Saat pengguna mengetuk untuk membeli di aplikasi Anda, tombol akan memicu layar informasi.

Spesifikasi desain
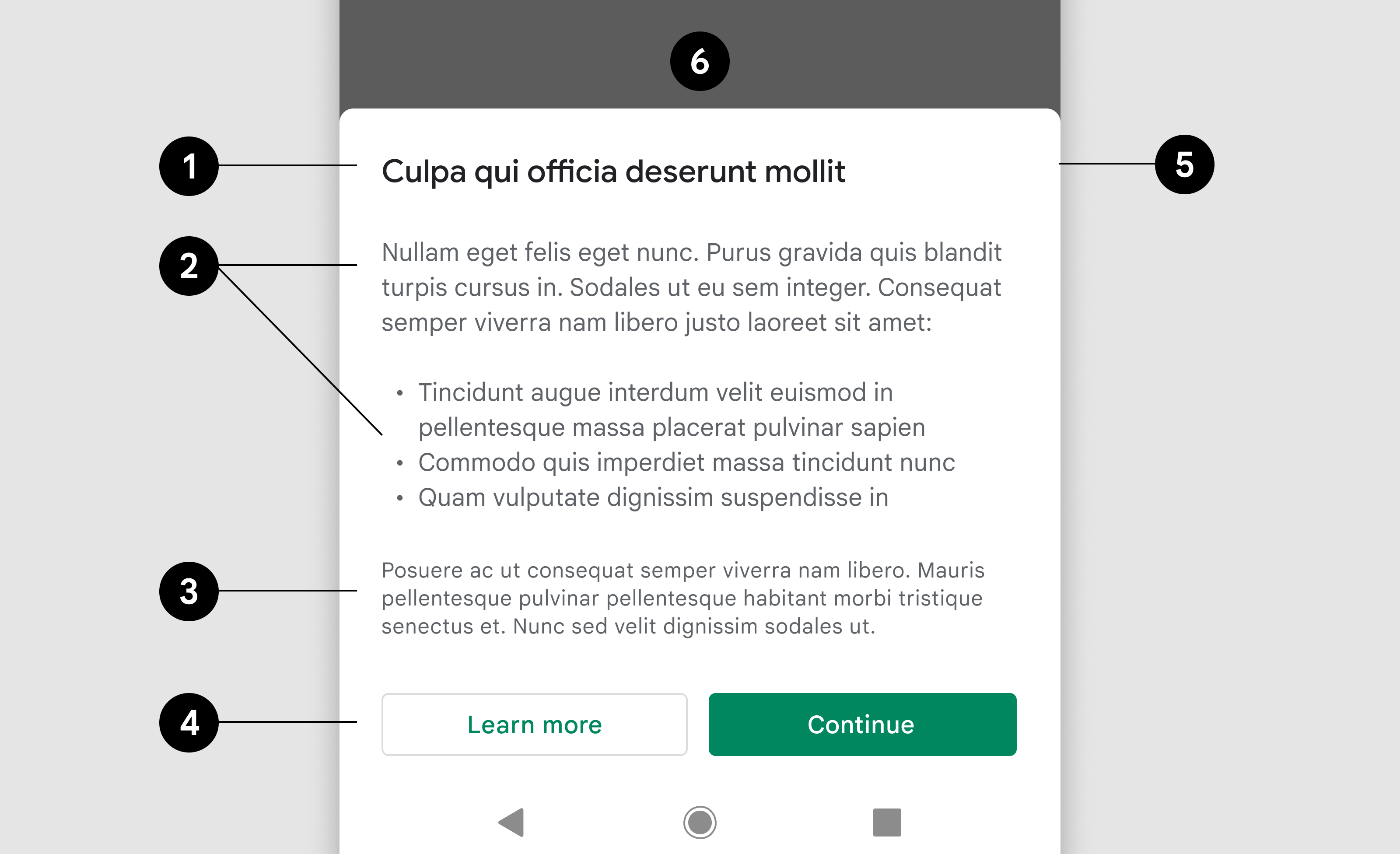
Layar informasi dibagi menjadi tiga komponen: judul, pesan, dan tombol. Ketiga komponen tersebut wajib ada dan harus berisi elemen teks dan UI yang sama persis seperti yang ditentukan dalam panduan ini. Jangan sertakan teks atau gambar tambahan di layar ini, tetapi Anda dapat menyertakan teks dan gambar tambahan ke layar lainnya.

- Judul
- Teks 1
- Teks 2
- Tombol
- Sheet bawah
- Scrim latar belakang
Judul
| Teks |
Pilih negara dan bahasa
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Font | Roboto (berlaku untuk semua font) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Ukuran font | 18sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Warna font | #202124 |
Teks 1
Digunakan untuk menyoroti poin utama yang dianggap sebagai informasi penting.
| Teks |
Pilih negara dan bahasa
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Ukuran font | 14sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Tinggi baris | 20 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Warna font | #5F6368 |
Teks 2
Digunakan untuk informasi sekunder yang memiliki prioritas lebih rendah.
| Teks |
Pilih negara dan bahasa
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Ukuran font | 12sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Tinggi baris | 16 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Warna font | #5F6368 |
Tombol 1
| Teks |
Pilih negara dan bahasa
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Perataan teks | Tengah | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Ukuran font | 14sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Ketebalan font | Sedang | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Warna font | #01875F | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Warna latar belakang | #FFFFFF | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Dimensi | Tinggi: 36, Lebar: menyesuaikan ruang | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Radius sudut | 4dp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Garis batas | 1dp, #DADCE0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Link | Link ke artikel bantuan Google Play |
Tombol 2
| Teks |
Pilih negara dan bahasa
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Perataan teks | Tengah | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Ukuran font | 14sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Ketebalan font | Sedang | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Warna font | #FFFFFF | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Warna latar belakang | #01875F | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Dimensi | Tinggi: 36, Lebar: menyesuaikan ruang | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Radius sudut | 4dp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Link | Link ke Layar pilihan penagihan |
Sheet bawah
| Dimensi | Tinggi: bervariasi, Lebar: 100% |
| Radius sudut | 8dp, 8dp, 0, 0 |
| Latar belakang | #FFFFFF |
| Padding dalam | Kiri: 24dp, Kanan: 24dp, Atas: 32dp, Bawah: 24dp |
| Elevasi | 8dp |
Lanskap
Sheet bawah tampilan lanskap lebih lebar daripada tampilan potret, tetapi mengikuti spesifikasi dan fungsi desain yang sama.

| Sheet bawah | Lebar: maksimum 500dp, Padding dalam: 24dp |
| Judul | Sama dengan tampilan potret |
| Pesan | Sama dengan tampilan potret |
| Tombol | Tinggi: 36, Lebar: menyesuaikan ruang |
Layar pilihan penagihan
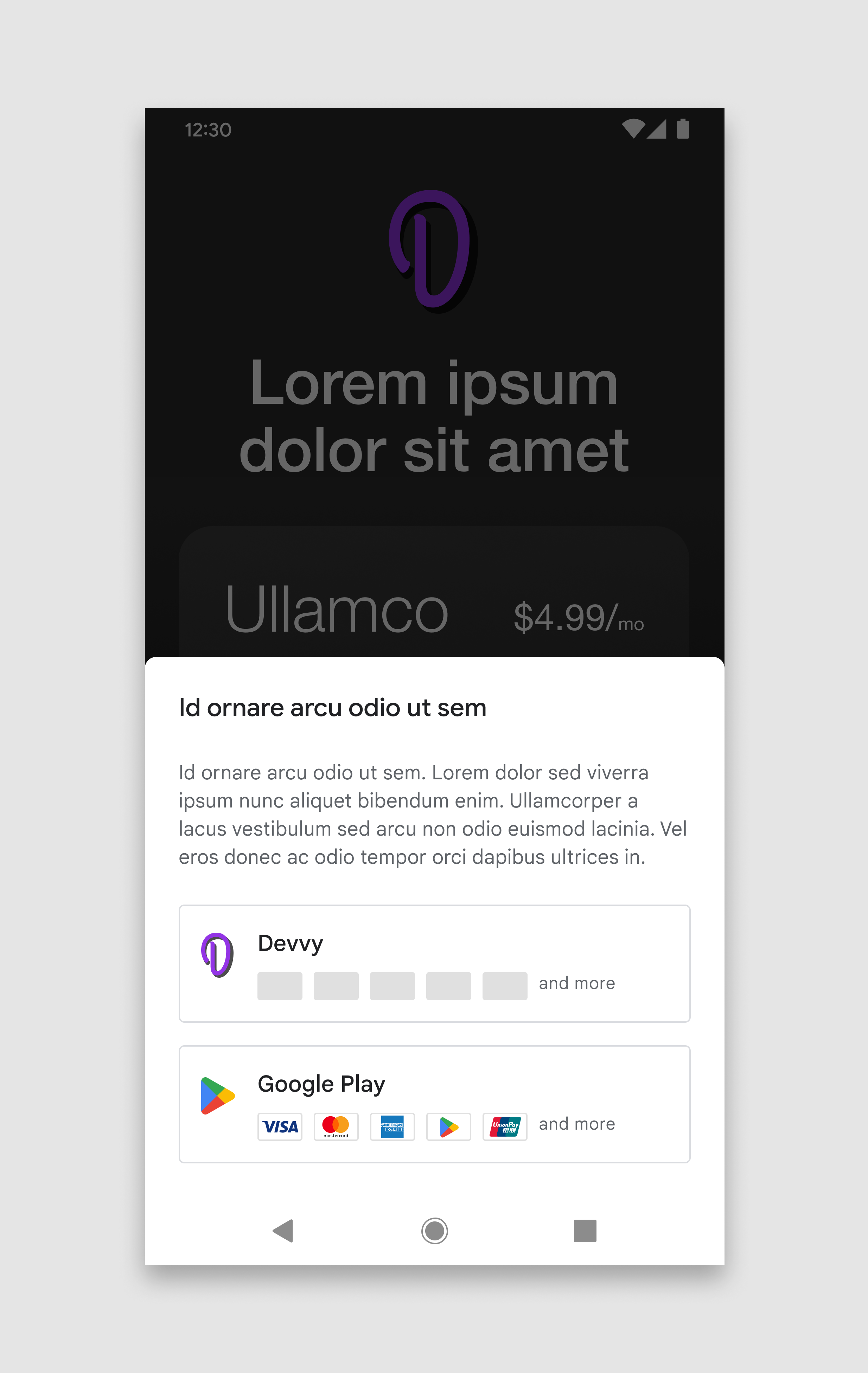
Layar pilihan penagihan memberi pengguna dua opsi checkout untuk menyelesaikan pembelian. Untuk membantu pengguna membuat keputusan yang tepat, setiap opsi layanan penagihan juga menampilkan metode pembayaran yang tersedia. Setelah pengguna menentukan pilihan, mereka akan menyelesaikan pembelian melalui layanan penagihan tersebut.
Kapan menampilkan
Jika pengguna telah melihat layar informasi selama pembelian sebelumnya, layar pilihan penagihan akan muncul segera setelah pengguna melakukan tindakan eksplisit untuk memulai pembelian.
Cara menampilkan
Layar pilihan penagihan harus ditampilkan di sheet bawah modal dan mengikuti spesifikasi yang sama dengan layar informasi.
Representasi visual yang sama
Tombol untuk sistem penagihan alternatif dan sistem penagihan Google Play harus ditampilkan dengan cara yang adil dan setara. Hal ini termasuk namun tidak terbatas pada ukuran tombol, ukuran/gaya teks, target ketuk, dan ukuran ikon yang sama. Harap tidak menambahkan perubahan teks, gambar, atau gaya tambahan apa pun yang tidak ditentukan dalam panduan ini.
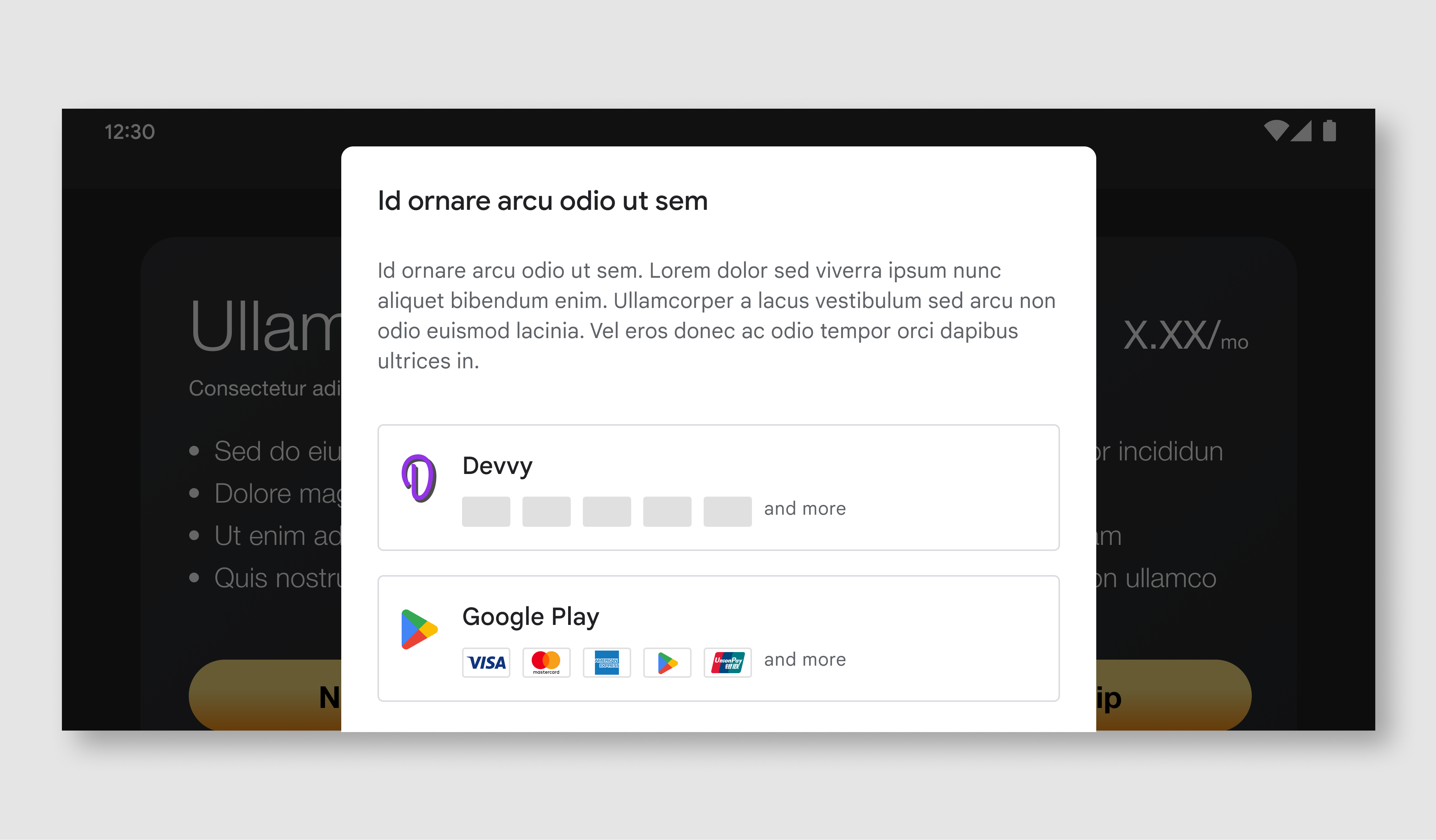
Contoh: Saat pengguna mengetuk untuk membeli di aplikasi Anda, tombol akan memicu layar pilihan penagihan, hanya jika pengguna telah melihat layar informasi selama pembelian sebelumnya.

Spesifikasi desain
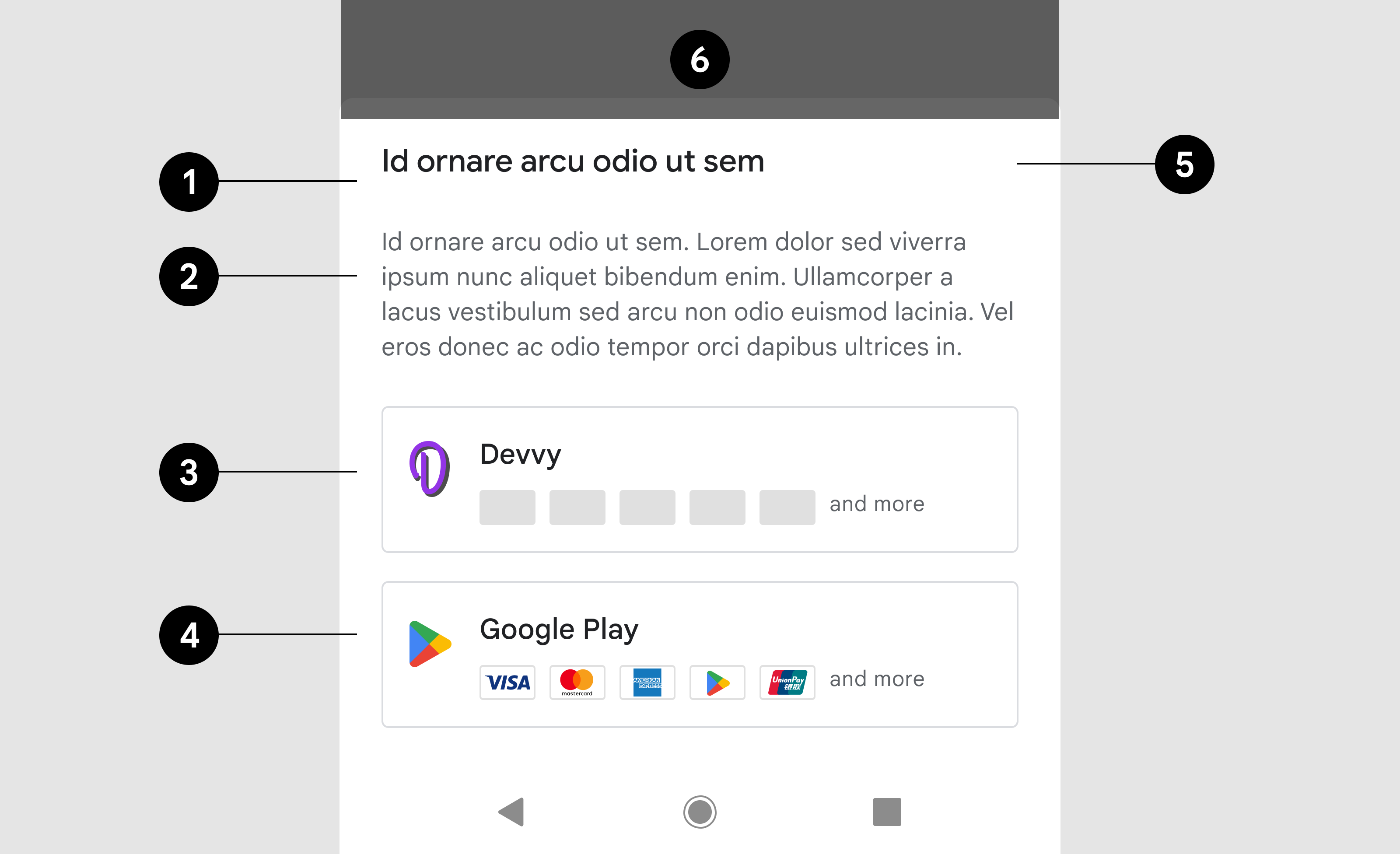
Layar pilihan penagihan memiliki empat komponen yang berbeda: judul, deskripsi, tombol developer, dan tombol Google Play. Semua komponen harus digunakan, dan harus berisi teks dan elemen UI yang sama persis seperti yang ditentukan dalam panduan ini. Sebaiknya Anda tidak menyertakan teks atau gambar tambahan di layar ini, tetapi Anda dapat menyertakan teks dan gambar tambahan ke layar lainnya yang Anda miliki.
Aset visual untuk Google Play dan ikon pembayaran tersedia melalui link di bawah ini.
Contoh: Dalam tampilan potret, sheet bawah harus membentang 100% dari total lebar layar.

- Judul
- Deskripsi
- Tombol developer
- Tombol Google Play
- Sheet bawah
- Scrim latar belakang
Judul
| Teks |
Pilih negara dan bahasa
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Font | Roboto (berlaku untuk semua font) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Ukuran font | 18sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Warna font | #202124 |
Deskripsi
| Teks |
Pilih negara dan bahasa
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Ukuran font | 14sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Warna Font | #5F6368 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Link Teks |
Pilih negara dan bahasa
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Tujuan link | Link ke Bantuan Google Play | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Ukuran font | 14sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Dekorasi | Garis bawah | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Warna Font | #5F6368 |
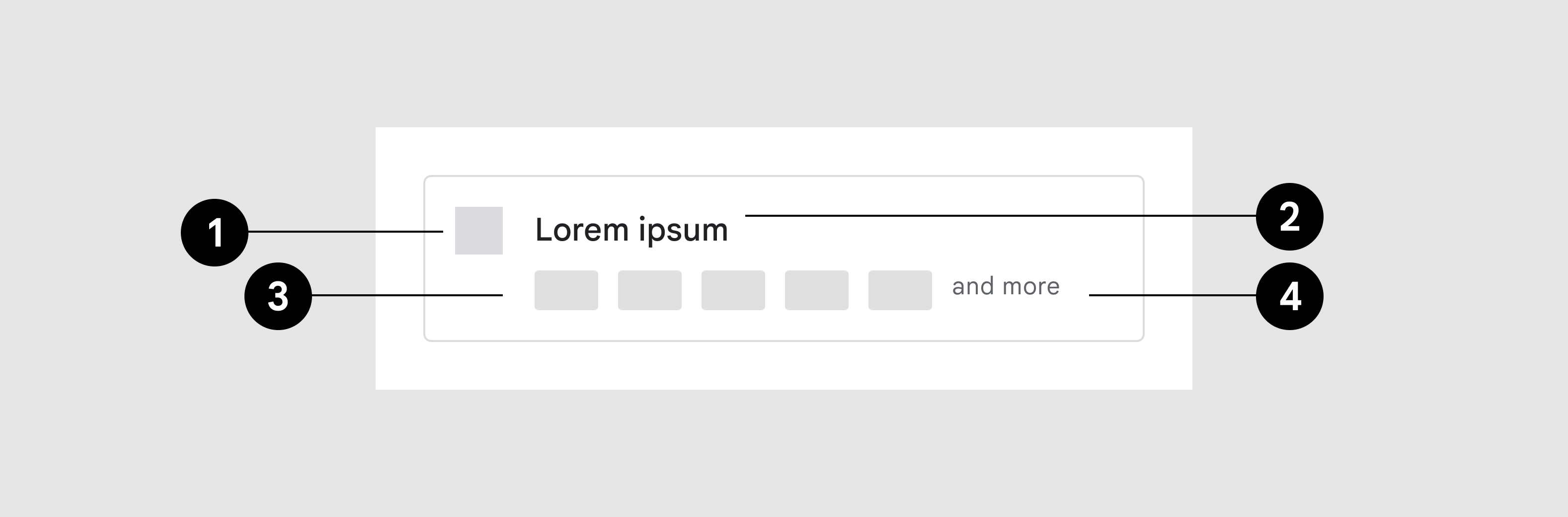
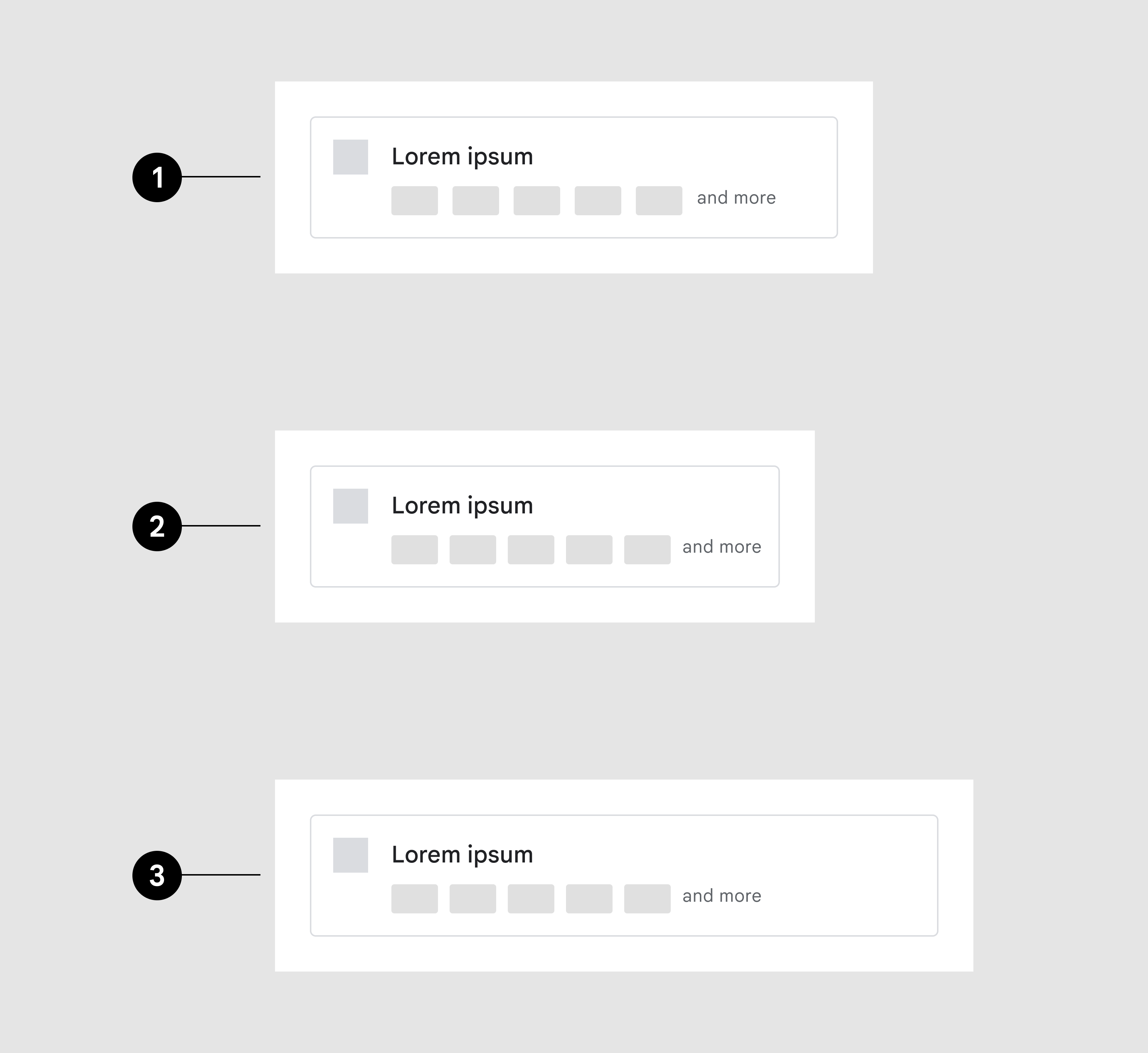
Tombol developer

- Ikon aplikasi
- Nama aplikasi
- Ikon metode pembayaran
- Indikator tambahan

- Jumlah maksimum ikon metode pembayaran
- Lebar 360dp
- Lebar 480dp
Ikon metode pembayaran
Diskalakan ke lebar layar
Penampung tombol
| Garis batas | 1pt, #DADCE0 |
| Radius sudut | 4dp |
| Padding dalam | 16dp, 16dp, 16dp, 16dp, |
Ikon aplikasi
| Dimensi | Tinggi: 24dp, Lebar: variabel |
Judul
| Teks | {Nama Aplikasi} |
| Ukuran font | 14sp |
| Warna Font | #202124 |
Metode pembayaran
| Dimensi | Tinggi: 32dp, Lebar: 20dp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Radius sudut | 2dp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Kuantitas | Maksimum 5; jika tersedia lebih dari 5, tampilkan indikator tambahan | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Indikator tambahan |
Pilih negara dan bahasa
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Ukuran font | 12sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Warna Font | #5F6368 |
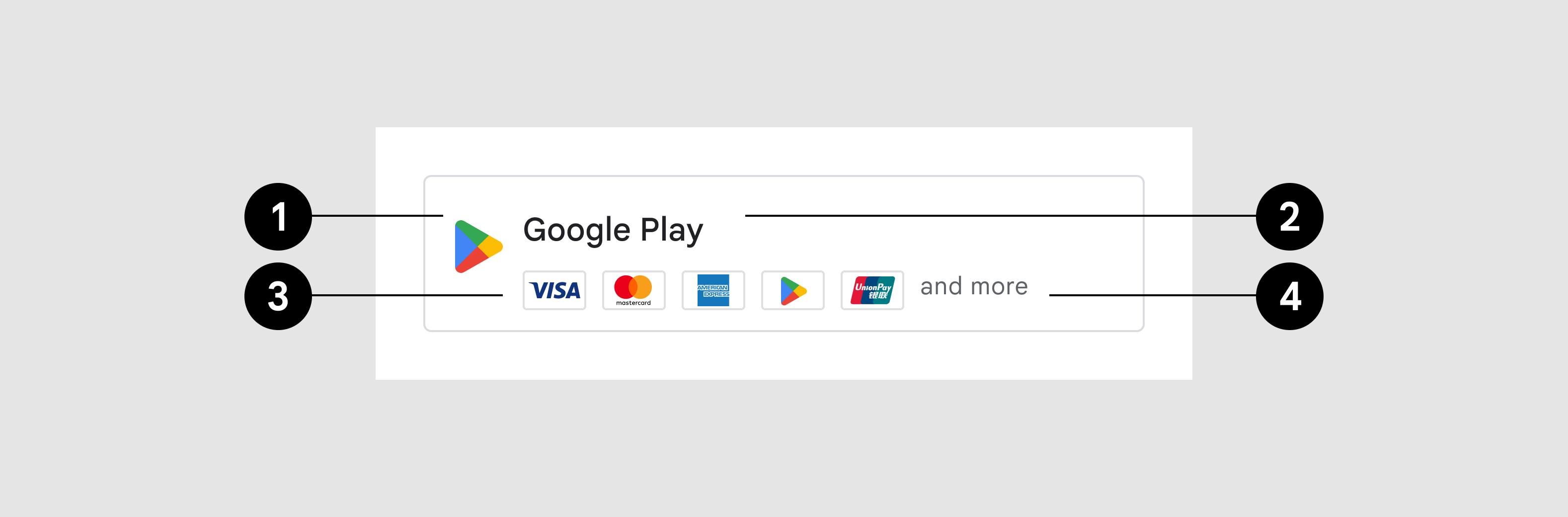
Tombol Google Play

- Ikon
- Judul
- Metode pembayaran yang diterima
- Indikator tambahan
Penampung tombol
| Garis batas | 1pt, #DADCE0 |
| Radius sudut | 4dp |
| Padding dalam | 16dp, 16dp, 16dp, 16dp, |
Ikon aplikasi
| Aset gambar | prisma Google Play |
| Dimensi | Tinggi: 24dp, Lebar: 24dp |
Judul
| Teks | Google Play |
| Ukuran font | 14sp |
| Warna Font | #202124 |
Metode pembayaran
| Aset gambar | Link | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Indikator tambahan |
Pilih negara dan bahasa
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Ukuran font | 12sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Warna Font | #5F6368 |
Lanskap
Contoh: Sheet bawah tampilan lanskap lebih lebar daripada tampilan potret, tetapi mengikuti spesifikasi dan fungsi desain yang sama.

| Sheet bawah | Lebar: maksimum 500dp, Padding dalam: 24dp |
| Judul | Sama dengan tampilan potret |
| Pesan | Sama dengan tampilan potret |
| Tombol | Sama dengan tampilan potret |
Untuk mengetahui detail tambahan tentang uji coba penagihan sesuai pilihan pengguna dan pertanyaan umum (FAQ), harap kunjungi Pusat Bantuan kami.

