Visão geral
Para ajudar o usuário a tomar decisões fundamentadas e oferecer a ele uma experiência consistente, você precisa mostrar uma tela de informações e uma tela de escolha de faturamento separada, caso ofereça um sistema alternativo de faturamento em apps no Google Play. A tela de informações só precisa ser mostrada para cada usuário na primeira vez que ele iniciar uma compra. Já a tela de escolha de faturamento precisa aparecer antes de cada compra. As mensagens voltadas para o usuário e as especificações da IU para as duas telas precisam ser implementadas de acordo com as diretrizes a seguir.

Informações para os usuários
A tela de informações ajuda os usuários a entender o contexto da mudança e fornece mais informações para que eles façam uma escolha consciente.
Quando mostrar
A tela de informações aparece para os usuários no início da primeira compra depois de você adicionar um sistema alternativo de faturamento em apps. Essa mensagem não precisa ser mostrada nas compras seguintes do mesmo usuário. Mostre a tela de informações imediatamente após um usuário realizar uma ação explícita para iniciar uma compra.
Quando mostrar o preço
O preço de compra precisa estar visível e óbvio para os usuários antes da exibição da tela de informações ou de escolha de faturamento.
Como mostrar
A tela de informações vai ser exibida em uma página inferior modal. Uma página inferior modal é parecida com uma caixa de diálogo modal que é animada de baixo para cima na tela e permanece fixada na parte de baixo. Ela é elevada acima de todos os elementos da IU na tela subjacente. A tela subjacente fica esmaecida por trás de uma tela escura para indicar que não responde à interação do usuário.
Consulte o Google Material Design para mais informações sobre o design e a implementação de páginas inferiores modais.
Ações do usuário
A página inferior precisa ser acionada quando um usuário toca em um botão ou outro elemento da IU no app que inicia uma compra. O usuário pode realizar três ações na tela de informações:
Continuar
Tocar no botão "Continuar" dispensa a tela de informações e inicia a tela de escolha de faturamento.
Saiba mais
Tocar no botão "Saiba mais" abre um artigo da Central de Ajuda do Google em um navegador da Web.
Dispensar
Caso o usuário queira dispensar a página inferior e retornar à tela implícita, ele pode fazer isso:
- tocando fora do contêiner da página inferior;
- tocando no botão "Voltar" do sistema Android.
A tela de informações não precisa ser mostrada novamente depois de ser dispensada ou após o usuário tocar em "Continuar".
Exemplo: o preço de compra é mostrado claramente antes do usuário iniciar a compra. Tocar no botão "Participar agora" aciona a tela de informações.

Especificações de design
A tela de informações é dividida em três componentes: título, mensagem e botões. Os três componentes são obrigatórios e precisam conter o texto exato e os elementos de IU definidos nestas diretrizes. Não inclua outros textos ou imagens nessa tela, mas você pode fazer isso em outras telas.

- Título
- Mensagem
- Botões
- Página inferior
- Plano de fundo scrim
Título
| Texto | Mudanças nas opções de finalização da compra |
| Fonte | Roboto (aplicada a todas as fontes) |
| Tamanho da fonte | 18sp. |
| Cor da fonte | #202124 |
A mensagem
| Texto 1 | Agora você tem mais opções ao finalizar a compra, devido às mudanças
regulatórias recentes na Coreia do Sul. Sua escolha determina o seguinte:
|
| Tamanho da fonte | 14sp. |
| Altura da linha | 20 |
| Cor da fonte | #5F6368 |
| Texto 2 | Apenas as compras realizadas no Google Play são protegidas pelo Google. Os recursos do Google Play, como vales-presente, Pontos do Play Points, controles de compra e gerenciamento de assinaturas, só ficam disponíveis quando você escolhe o Google Play na finalização da compra. |
| Tamanho da fonte | 12sp. |
| Altura da linha | 16 |
| Cor da fonte | #5F6368 |
Botão 1
| Texto | Saiba mais |
| Alinhamento do texto | Centralizado |
| Tamanho da fonte | 14sp. |
| Espessura da fonte | Médio |
| Cor da fonte | #01875F |
| Cor do plano de fundo | #FFFFFF |
| Dimensões | Altura: 36; largura: escalonar para o contêiner |
| Raio dos cantos | 4 dp |
| Contorno | 1 dp, #DADCE0 |
| Vincular | Link para o artigo de ajuda do Google Play |
Botão 2
| Texto | Continuar |
| Alinhamento do texto | Centralizado |
| Tamanho da fonte | 14sp. |
| Espessura da fonte | Médio |
| Cor da fonte | #FFFFFF |
| Cor do plano de fundo | #01875F |
| Dimensões | Altura: 36; largura: escalonar para o contêiner |
| Raio dos cantos | 4 dp |
| Vincular | Link para a tela de escolha do faturamento |
Página inferior
| Dimensões | Altura: variável; Largura: 100% |
| Raio dos cantos | 8 dp, 8 dp, 0, 0 |
| Contexto | #FFFFFF |
| Padding interno | Esquerda: 24 dp; direita: 24 dp; em cima: 32 dp; em baixo: 24 dp |
| Elevação | 8 dp |
Paisagem
Na visualização do modo paisagem, a página inferior é mais larga que na visualização do modo retrato, mas segue as mesmas especificações de design e funcionalidade.

| Página inferior | Largura: máximo de 500 dp; padding interno: 24 dp |
| Título | O mesmo da visualização no modo retrato |
| A mensagem | O mesmo da visualização no modo retrato |
| Botões | Altura: 36; largura: escalonar para o contêiner |
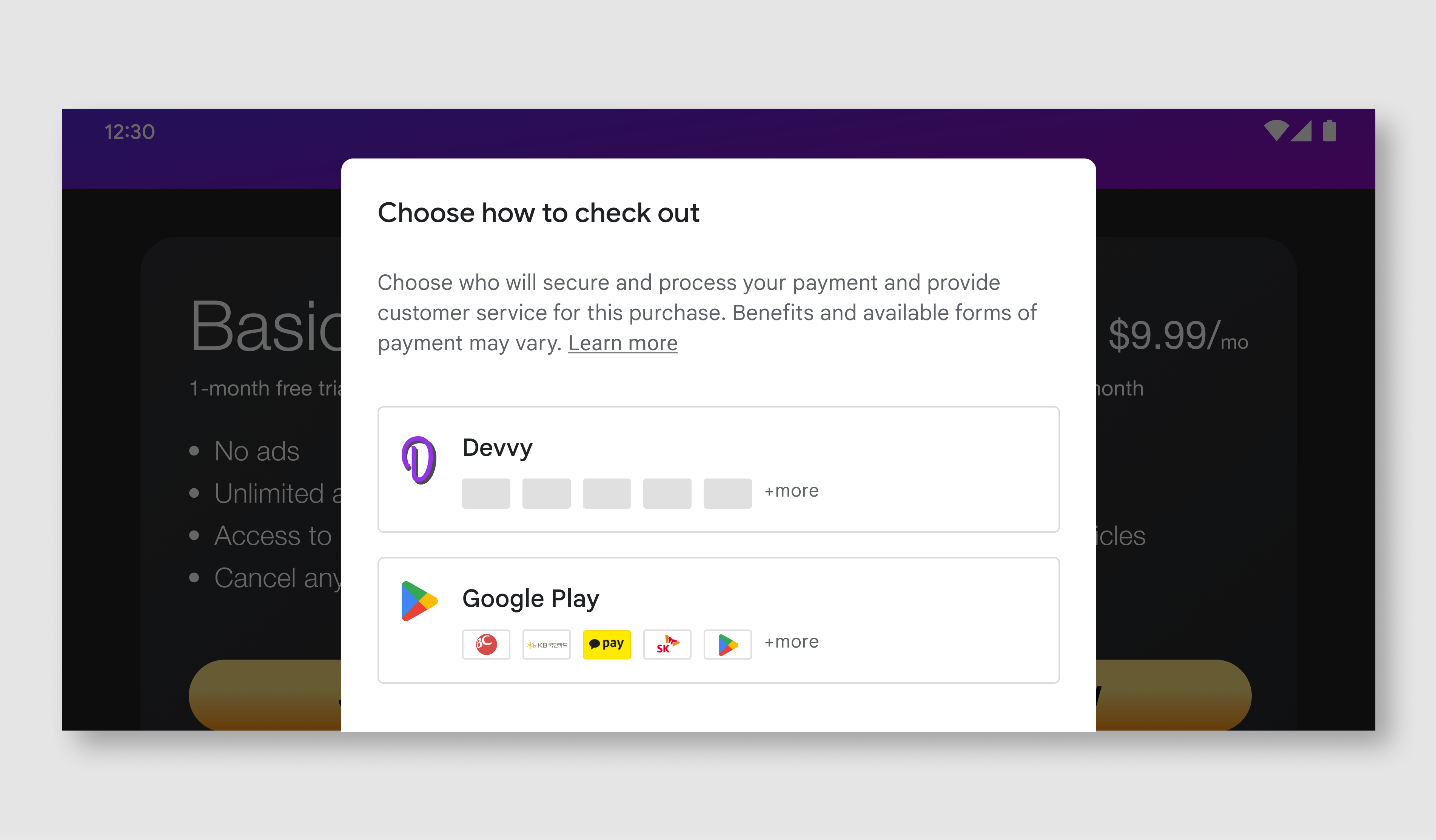
Tela de escolha de faturamento
A tela de escolha de faturamento apresenta aos usuários duas opções de finalização de compra. Para ajudar os usuários a tomar decisões mais conscientes, cada opção de serviço de faturamento também mostra as formas de pagamento disponíveis. Após os usuários escolherem, eles vão continuar concluindo a compra por esse serviço de faturamento.
Quando mostrar
Se o usuário já tiver visto a tela de informações, a tela de escolha de faturamento vai ser exibida imediatamente após a ação explícita do usuário de iniciar uma compra.
Como mostrar
A tela de escolha de faturamento precisa ser exibida em uma página inferior modal e seguir as mesmas especificações da tela de informações.
Representação visual igual
Os botões dos outros serviços de faturamento em apps e do Google Play precisam ser representados de maneira justa e igual. Isso inclui, entre outros, tamanhos de botão, tamanho/estilo de texto, áreas de toque e tamanhos de ícone iguais. Não adicione outras mudanças de texto, imagens ou estilo não definidas nestas diretrizes.
Exemplo: tocar no botão "Participar agora" aciona a tela de escolha de faturamento.

Especificações de design
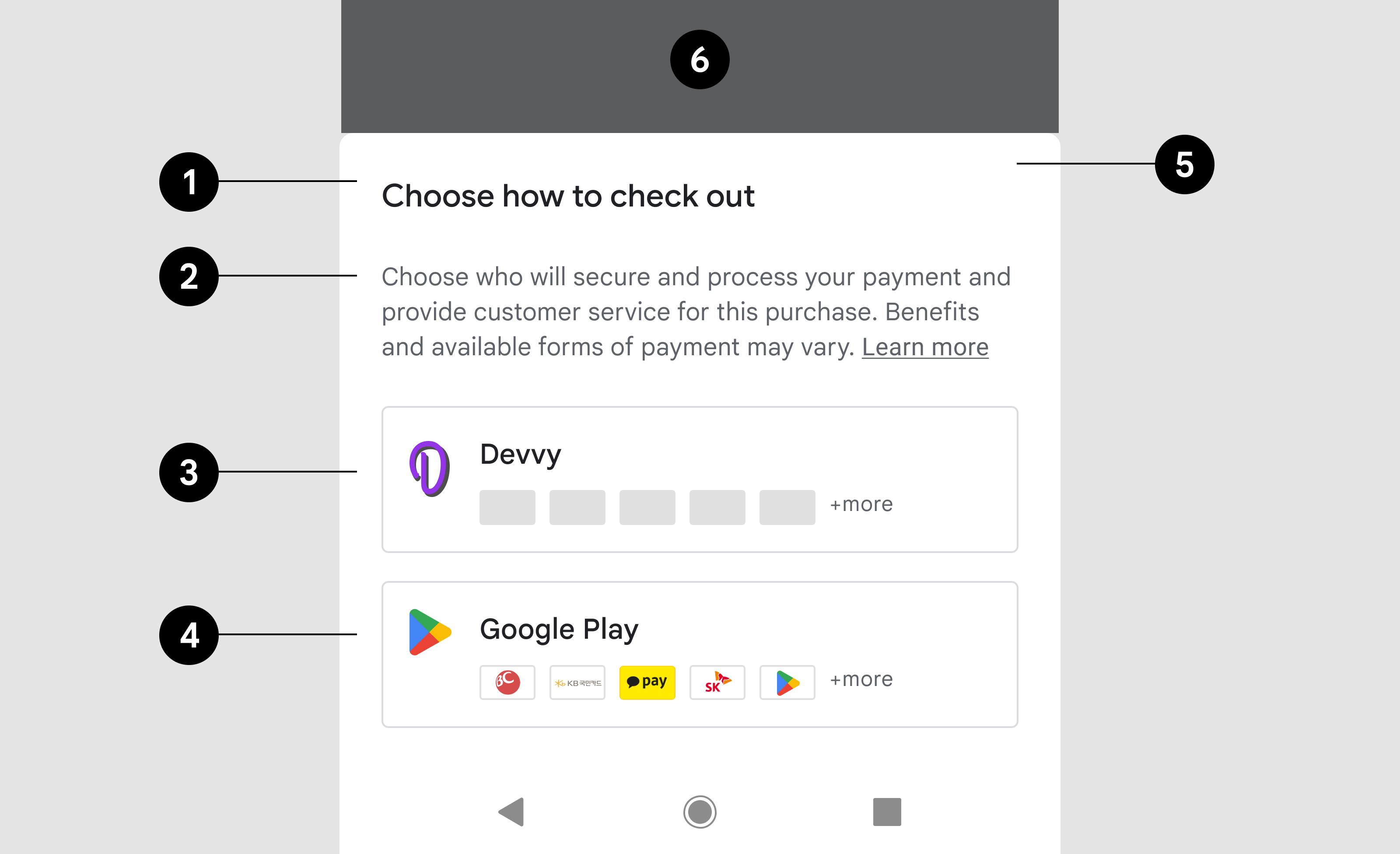
A tela de escolha de faturamento tem quatro componentes distintos: título, descrição, botão do desenvolvedor e botão do Google Play. Todos os componentes precisam ser usados e precisam conter o texto exato e os elementos da IU definidos nestas diretrizes. Não inclua outros textos ou imagens nessa tela, mas você pode fazer isso em outras telas que pertençam a você.
Os recursos visuais do Google Play e os ícones de pagamento estão disponíveis nos links abaixo.
Exemplo: na visualização retrato, a página inferior precisa abranger 100% da largura total da tela.

- Título
- Descrição
- Botão do desenvolvedor
- Botão do Google Play
- Página inferior
- Plano de fundo scrim
Título
| Texto | Escolha como finalizar a compra |
| Fonte | Roboto (aplicada a todas as fontes) |
| Tamanho da fonte | 18sp. |
| Cor da fonte | #202124 |
Descrição
| Texto | Escolha quem vai proteger, processar seu pagamento e fornecer o atendimento ao cliente. Os benefícios e as formas de pagamento disponíveis podem variar. |
| Tamanho da fonte | 14sp. |
| Cor da fonte | #5F6368 |
| Link de texto | Saiba mais |
| Destino do link | Link |
| Tamanho da fonte | 14sp. |
| Decoração | Sublinhado |
| Cor da fonte | #5F6368 |
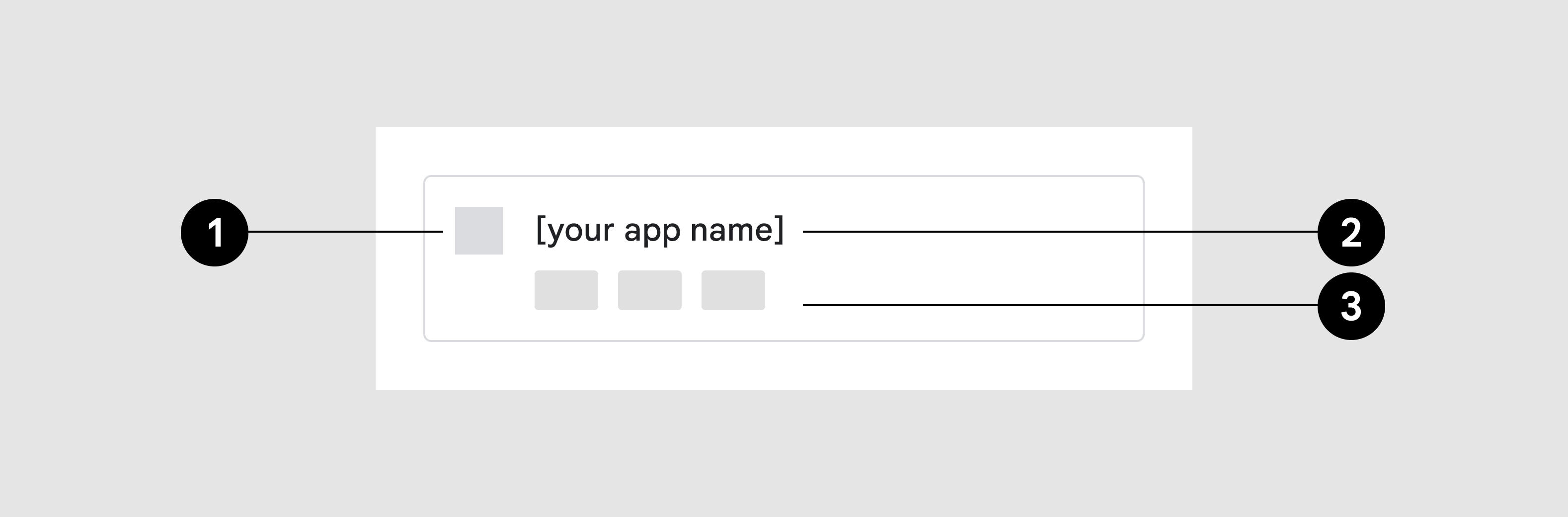
Botão do desenvolvedor

- Ícone do app
- Nome do app
- Ícones das formas de pagamento

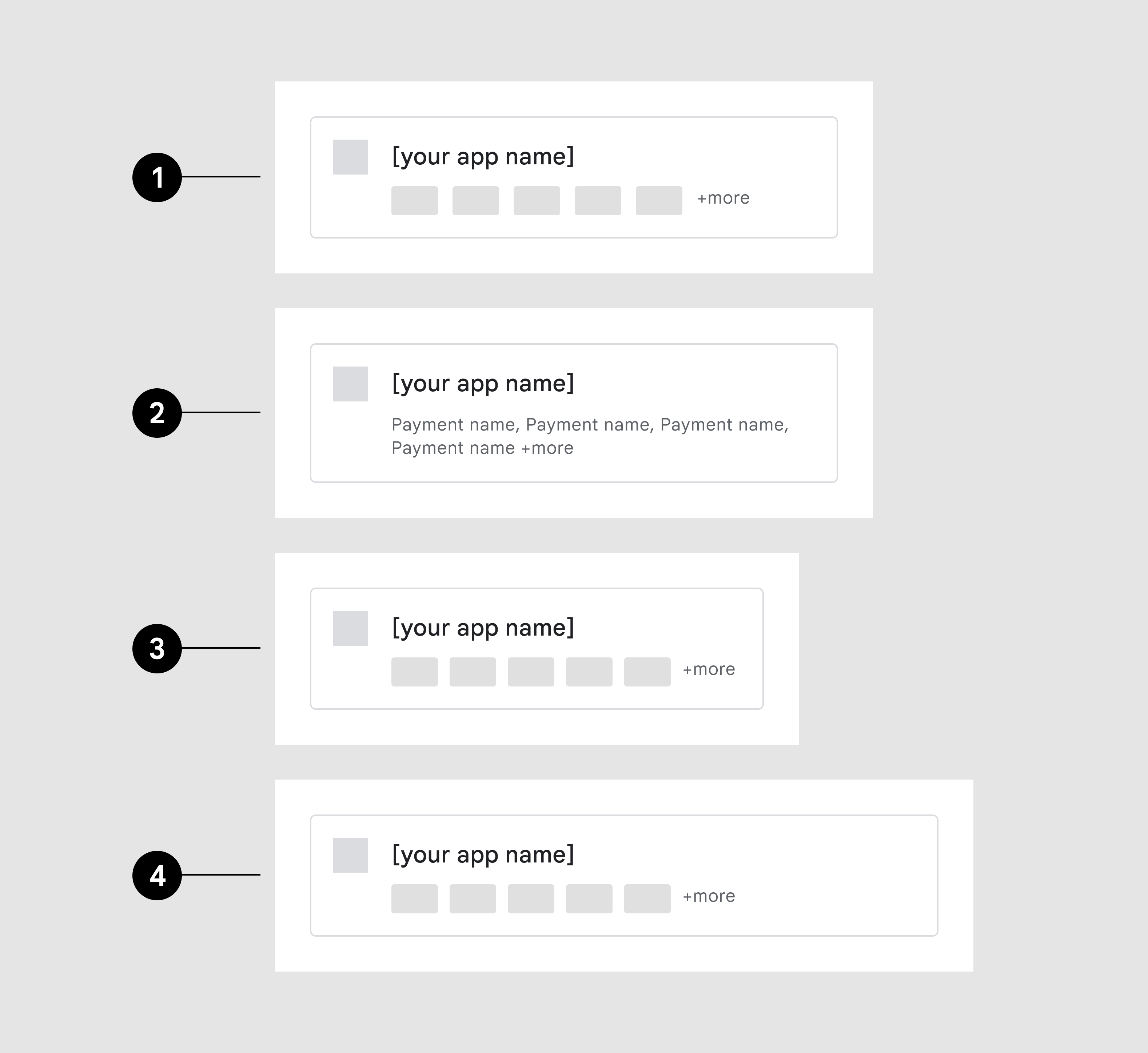
- Número máximo de ícones das formas de pagamento
- Nomes das formas de pagamento em vez de ícones
- Largura de 360 dp
- Largura de 480 dp
Ícones das formas de pagamento
Dimensionar a largura da tela
Contêiner do botão
| Contorno | 1 pt, #DADCE0 |
| Raio dos cantos | 4 dp |
| Padding interno | 16 dp, 16 dp, 16 dp, 16 dp, |
Ícone do app
| Dimensões | Altura: 24 dp; largura: variável |
Título
| Texto | {Nome do app} |
| Tamanho da fonte | 14sp. |
| Cor da fonte | #202124 |
Formas de pagamento
| Dimensões | 32 dp X 20 dp |
| Raio dos cantos | 2 |
| Quantidade | Máximo de 5, se houver mais de 5 indicadores de tela disponíveis |
| Indicador extra | + mais (agrupa até a próxima linha em telas estreitas) |
| Tamanho da fonte | 12sp. |
| Cor da fonte | #5F6368 |
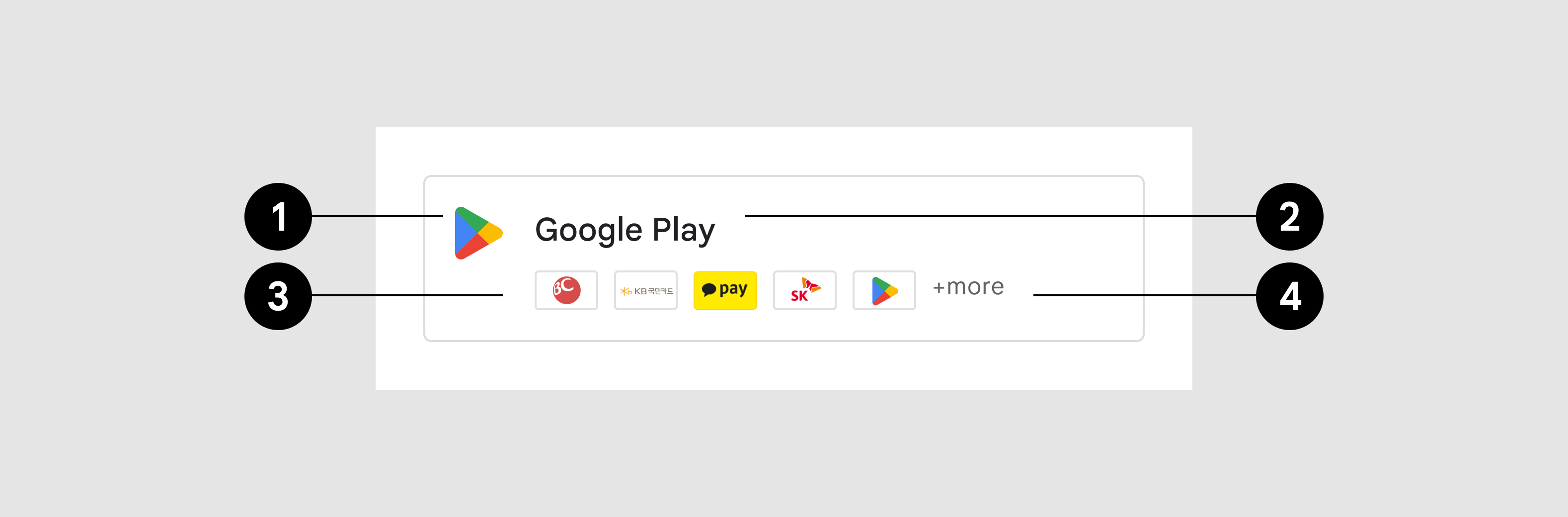
Botão do Google Play

- Ícone
- Título
- Formas de pagamento aceitas
- Indicador extra
Contêiner do botão
| Contorno | 1 pt, #DADCE0 |
| Raio dos cantos | 4 dp |
| Padding interno | 16 dp, 16 dp, 16 dp, 16 dp, |
Ícone do app
| Recurso de imagem | Prisma do Google Play |
| Dimensões | 24 dp X 24 dp |
Título
| Texto | Google Play |
| Tamanho da fonte | 14sp. |
| Cor da fonte | #202124 |
Formas de pagamento
| Recurso de imagem | Link |
| Indicador extra | + mais |
| Tamanho da fonte | 12sp. |
| Cor da fonte | #5F6368 |
Paisagem
Exemplo: na visualização do modo paisagem, a página inferior é mais larga que na visualização do modo retrato, mas segue as mesmas especificações de design e funcionalidades.

| Página inferior | Largura: máximo de 500 dp; padding interno: 24 dp |
| Título | O mesmo da visualização no modo retrato |
| A mensagem | O mesmo da visualização no modo retrato |
| Botões | O mesmo da visualização no modo retrato |

