Übersicht
Wenn du ein alternatives In-App-Abrechnungssystem als das von Google Play anbietest, musst du einen Bildschirm mit Informationen und einen separaten Bildschirm für die Abrechnungsauswahl anzeigen, um die Nutzererfahrung einheitlich zu gestalten und Nutzern zu helfen, eine fundierte Entscheidung zu treffen. Der Bildschirm mit den Informationen muss jedem Nutzer nur angezeigt werden, wenn er zum ersten Mal einen Kauf tätigt. Der Bildschirm mit der Abrechnungsauswahl sollte hingegen vor jedem Kauf angezeigt werden. Die für Nutzer sichtbaren Meldungen und UI-Spezifikationen für beide Bildschirme sollten gemäß den folgenden Richtlinien implementiert werden.

Informationen für Nutzer
Der Informationsbildschirm hilft Nutzern, den Kontext der Änderung zu verstehen, und bietet weitere Informationen, die ihnen dabei helfen, eine fundierte Entscheidung zu treffen.
Anzeigezeitpunkt
Der Informationsbildschirm sollte Nutzern zu Beginn ihres ersten Kaufs angezeigt werden, nachdem Sie ein alternatives In-App-Abrechnungssystem hinzugefügt haben. Diese Nachricht muss nicht bei nachfolgenden Käufen durch denselben Nutzer angezeigt werden. Blenden Sie den Informationsbildschirm sofort ein, nachdem ein Nutzer eine explizite Aktion zum Starten eines Kaufs ausgeführt hat.
Wann der Preis angezeigt werden soll
Der Kaufpreis sollte für Nutzer deutlich sichtbar sein, bevor sie entweder auf dem Bildschirm mit den Informationen oder auf dem Bildschirm mit der Abrechnungsauswahl angezeigt werden.
So präsentieren Sie
Der Informationsbildschirm sollte am unteren Rand in einem modalen Fenster angezeigt werden. Ein modales Blatt am unteren Rand ähnelt einem modalen Dialogfeld, das vom unteren Bildschirmrand nach oben animiert wird und unten angepinnt bleibt. Es befindet sich über allen UI-Elementen auf dem darunterliegenden Bildschirm. Der darunter liegende Bildschirm ist hinter einem dunklen Gitter verborgen, um darauf hinzuweisen, dass er nicht auf Nutzerinteraktionen reagiert.
Weitere Informationen zum Design und zur Implementierung von modalen unteren Tabellenblättern finden Sie in Google Material Design.
Nutzeraktionen
Die Ansicht am unteren Rand sollte ausgelöst werden, wenn ein Nutzer auf eine Schaltfläche oder ein anderes UI-Element in deiner App tippt, um einen Kauf zu starten. Auf dem Informationsbildschirm können Nutzende drei mögliche Aktionen ausführen:
Weiter
Durch Tippen auf die Schaltfläche „Weiter“ wird der Bildschirm mit den Informationen geschlossen und der Bildschirm mit der Abrechnungsauswahl geöffnet.
Weitere Informationen
Durch Tippen auf die Schaltfläche „Weitere Informationen“ wird ein Google-Hilfeartikel in einem Webbrowser geöffnet.
Schließen
Wenn Nutzer die untere Ansicht schließen und zum zugrunde liegenden Bildschirm zurückkehren möchten, können sie dies mit den folgenden Methoden tun:
- Auf eine Stelle außerhalb des unteren Blattbehälters tippen
- Tippen auf die Schaltfläche „Zurück“ des Android-Systems
Der Informationsbildschirm muss nicht noch einmal angezeigt werden, nachdem er geschlossen wurde oder der Nutzer auf „Weiter“ getippt hat.
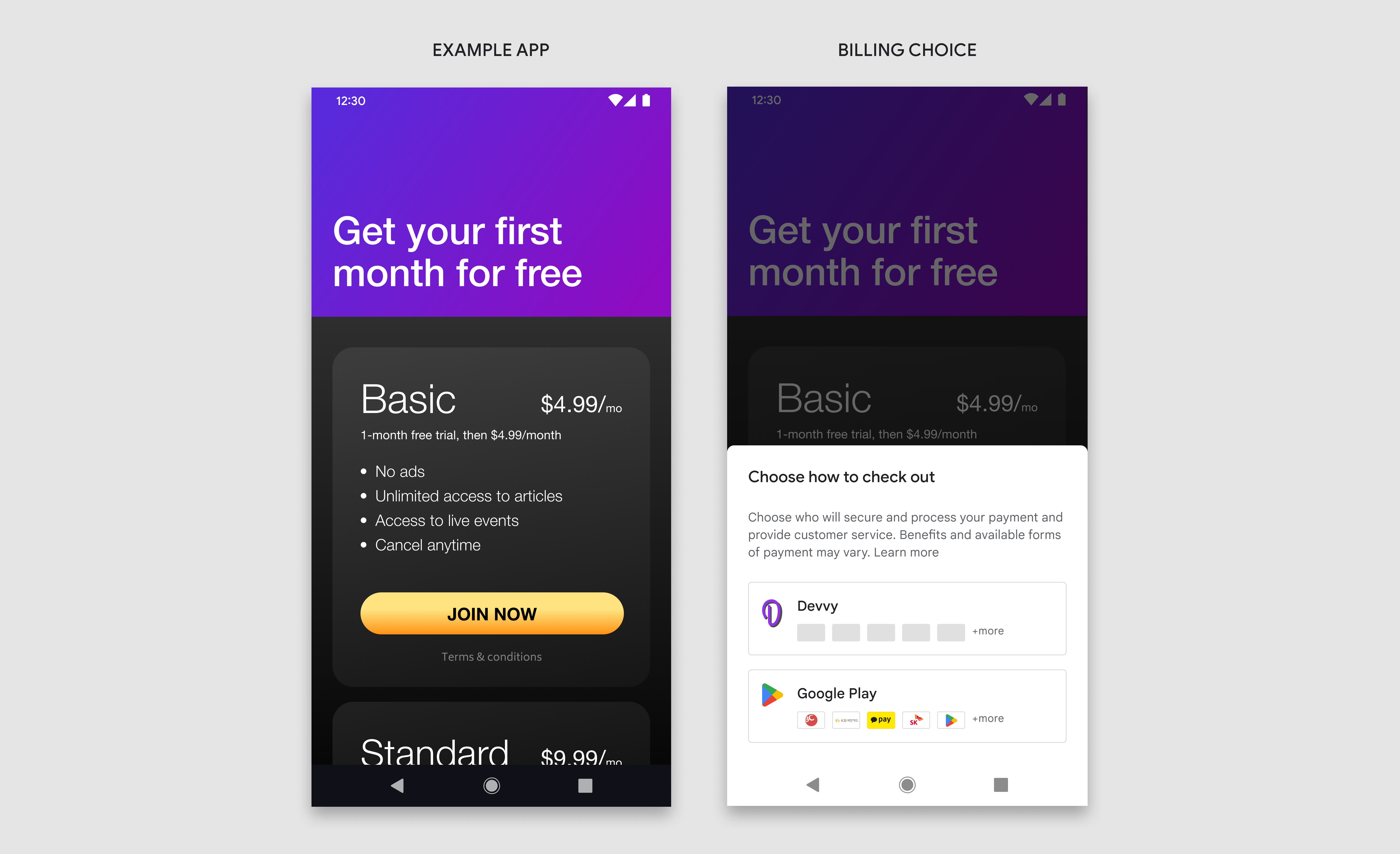
Beispiel: Der Kaufpreis wird deutlich angezeigt, bevor der Nutzer den Kauf tätigt. Durch Tippen auf die Schaltfläche „Jetzt teilnehmen“ gelangen Sie zum Informationsbildschirm.

Designspezifikationen
Der Informationsbildschirm ist in drei Komponenten unterteilt: Titel, Nachricht und Schaltflächen. Alle drei Komponenten sind erforderlich und müssen exakt den in diesen Richtlinien definierten Text und die UI-Elemente enthalten. Fügen Sie auf diesem Bildschirm keinen zusätzlichen Text oder zusätzliche Bilder ein. Sie können aber gerne zusätzlichen Text und Bilder auf anderen Bildschirmen einfügen.

- Titel
- die Botschaft und
- Tasten
- Ansicht am unteren Rand
- Hintergrundgitter
Titel
| Text | Änderungen an deinen Zahlungsoptionen |
| Schriftart | Roboto (auf alle Schriftarten anwenden) |
| Schriftgröße | 18sp |
| Schriftfarbe | #202124 |
die Botschaft und
| Text 1 | Aufgrund der jüngsten Änderungen der Vorschriften in Südkorea haben Sie an der Kasse jetzt mehr Optionen. Mit Ihrer Auswahl legen Sie Folgendes fest:
|
| Schriftgröße | 14sp |
| Zeilenhöhe | 20 |
| Schriftfarbe | #5F6368 |
| Text 2 | Nur Käufe über Google Play werden von Google geschützt. Google Play-Funktionen wie Google Play Geschenkkarten, Play Points, Kaufeinstellungen und die Aboverwaltung sind nur verfügbar, wenn du an der Kasse Google Play auswählst. |
| Schriftgröße | 12 sp |
| Zeilenhöhe | 16 |
| Schriftfarbe | #5F6368 |
Schaltfläche 1
| Text | Weitere Informationen |
| Textausrichtung | Fokussiert |
| Schriftgröße | 14sp |
| Schriftstärke | Medium |
| Schriftfarbe | #01875F |
| Hintergrundfarbe | #FFFFFF |
| Abmessungen | Höhe:36, Breite: auf Container skalieren |
| Eckenradius | 4dp |
| Umriss | 1dp, #DADCE0 |
| Verknüpfen | Links zum Google Play-Hilfeartikel |
Schaltfläche 2
| Text | Weiter |
| Textausrichtung | Fokussiert |
| Schriftgröße | 14sp |
| Schriftstärke | Medium |
| Schriftfarbe | #FFFFFF |
| Hintergrundfarbe | #01875F |
| Abmessungen | Höhe:36, Breite: auf Container skalieren |
| Eckenradius | 4dp |
| Verknüpfen | Links zum Bildschirm mit der Abrechnungsauswahl |
Ansicht am unteren Rand
| Abmessungen | Höhe: variabel, Breite: 100% |
| Eckenradius | 8dp, 8dp, 0, 0 |
| Hintergrund | #FFFFFF |
| Innenabstände | Links:24 dp, rechts:24 dp, oben:32 dp, unten: 24 dp |
| Höhe | 8dp |
Landschaft
Im Querformat ist das untere Tabellenblatt breiter als in der Hochformatansicht, folgt aber ansonsten denselben Designspezifikationen und Funktionalitäten.

| Ansicht am unteren Rand | Breite: maximal 500 dp, innerer Abstand: 24 dp |
| Titel | Wie Hochformatansicht |
| die Botschaft und | Wie Hochformatansicht |
| Tasten | Höhe:36, Breite: auf Container skalieren |
Bildschirm mit Abrechnungsauswahl
Auf dem Bildschirm mit der Abrechnungsauswahl werden Nutzern zwei Zahlungsoptionen angezeigt, um den Kauf abzuschließen. Damit Nutzer eine fundierte Entscheidung treffen können, werden bei jeder Abrechnungsdienstoption auch die verfügbaren Zahlungsmittel angezeigt. Nachdem Nutzer ihre Auswahl getroffen haben, schließen sie ihren Kauf weiterhin über diesen Abrechnungsdienst ab.
Anzeigezeitpunkt
Wenn der Nutzer den Informationsbildschirm bereits gesehen hat, sollte der Bildschirm mit der Abrechnungsauswahl angezeigt werden, sobald er eine explizite Aktion zum Starten eines Kaufs ausgeführt hat.
So präsentieren Sie
Der Bildschirm mit der Abrechnungsauswahl sollte in einer modalen Ansicht am unteren Rand angezeigt werden und denselben Spezifikationen wie der Informationsbildschirm entsprechen.
Gleiche visuelle Darstellung
Die Schaltflächen für den zusätzlichen In-App-Abrechnungsdienst und den Abrechnungsdienst von Google Play sollten auf faire und gleiche Weise dargestellt werden. Dazu gehören unter anderem gleiche Schaltflächengrößen, Textgröße/-stil, Tippziele und Symbolgrößen. Fügen Sie bitte keinen zusätzlichen Text, keine Bilder oder Stiländerungen hinzu, die nicht in diesen Richtlinien definiert sind.
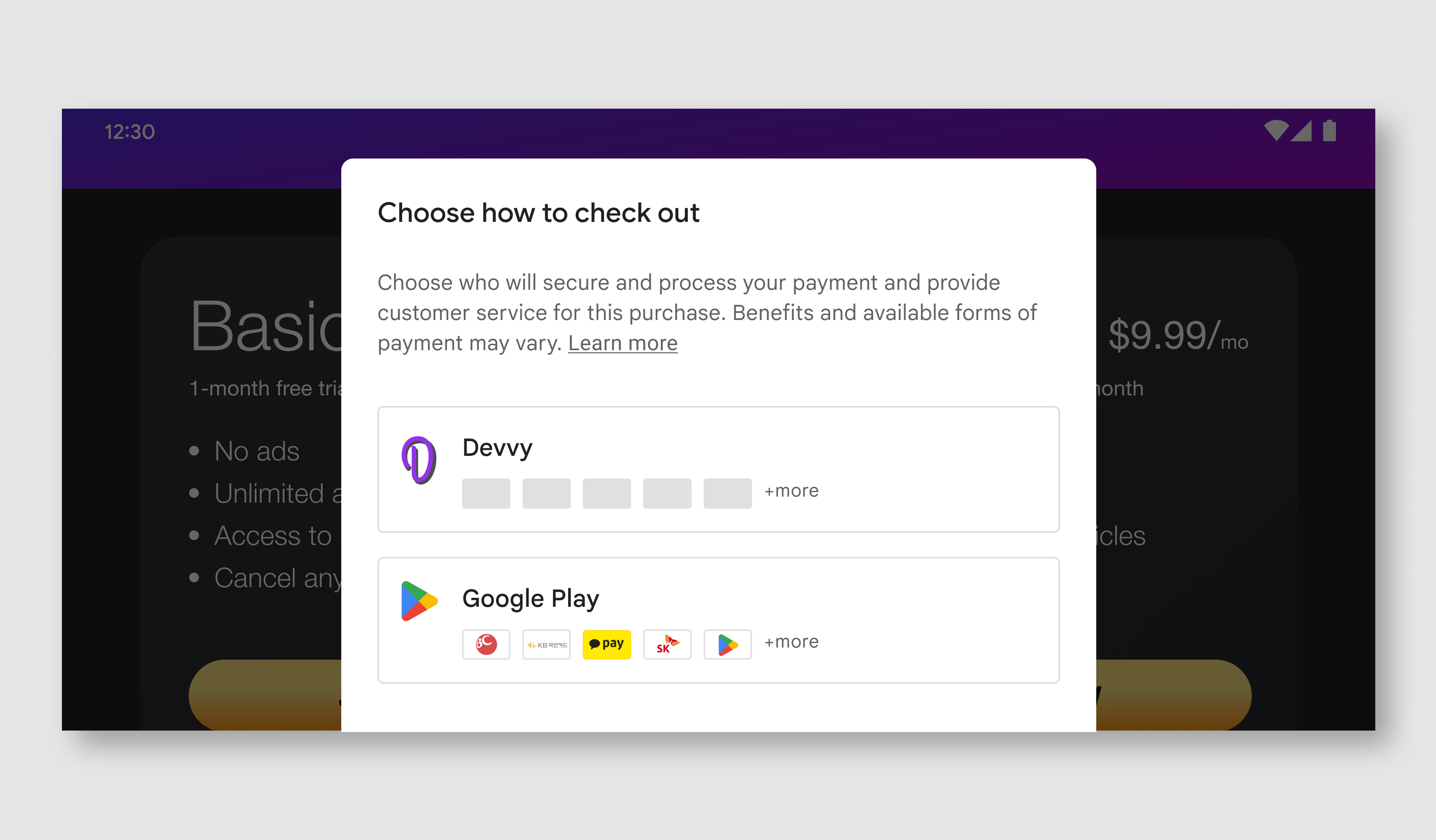
Beispiel: Wenn Sie auf die Schaltfläche „Jetzt teilnehmen“ tippen, wird der Bildschirm mit der Abrechnungsauswahl geöffnet.

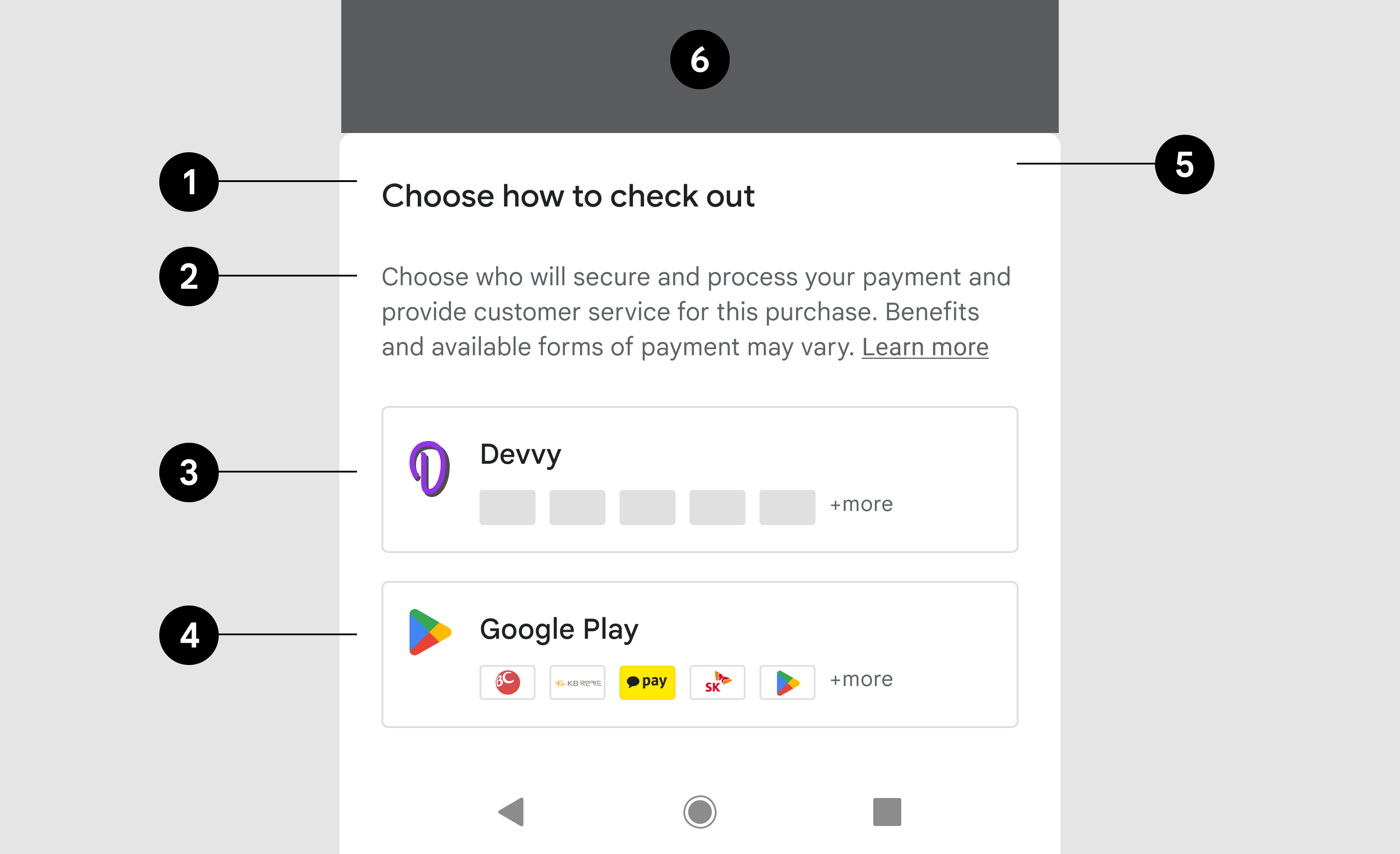
Designspezifikationen
Der Bildschirm mit der Abrechnungsauswahl besteht aus vier verschiedenen Komponenten: Titel, Beschreibung, Schaltfläche für Entwickler und die Schaltfläche für Google Play. Es sollten alle Komponenten verwendet werden und sie müssen genau den Text und die UI-Elemente enthalten, die in diesen Richtlinien definiert sind. Wir bitten Sie, auf diesem Bildschirm keinen zusätzlichen Text oder zusätzliche Bilder zu verwenden. Sie können aber auch anderen Bildschirmen, die Ihnen gehören, zusätzlichen Text und Bilder hinzufügen.
Visuelle Assets für Google Play und Zahlungssymbole sind über die folgenden Links verfügbar.
Beispiel: In der Hochformatansicht sollte die untere Ansicht 100% der gesamten Bildschirmbreite einnehmen.

- Titel
- Beschreibung
- Entwicklerschaltfläche
- Google Play-Schaltfläche
- Ansicht am unteren Rand
- Hintergrundgitter
Titel
| Text | Auswahl der Zahlungsoption |
| Schriftart | Roboto (auf alle Schriftarten anwenden) |
| Schriftgröße | 18sp |
| Schriftfarbe | #202124 |
Beschreibung
| Text | Wählen Sie aus, wer Ihre Zahlung sichert, verarbeitet und den Kundenservice übernimmt. Vorteile und verfügbare Zahlungsmittel können variieren. |
| Schriftgröße | 14sp |
| Schriftfarbe | #5F6368 |
| Textlink | Weitere Informationen |
| Linkziel | Link |
| Schriftgröße | 14sp |
| Dekoration | Unterstrichen |
| Schriftfarbe | #5F6368 |
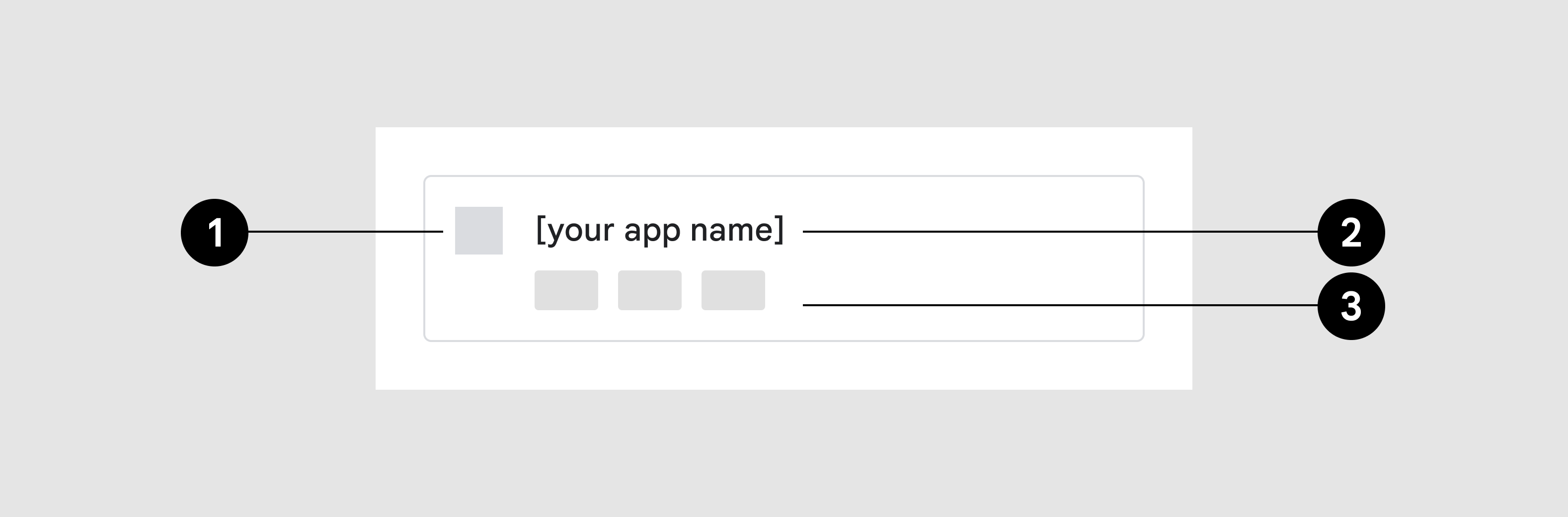
Entwicklerschaltfläche

- App-Symbol
- App-Name
- Symbole für Zahlungsmethoden

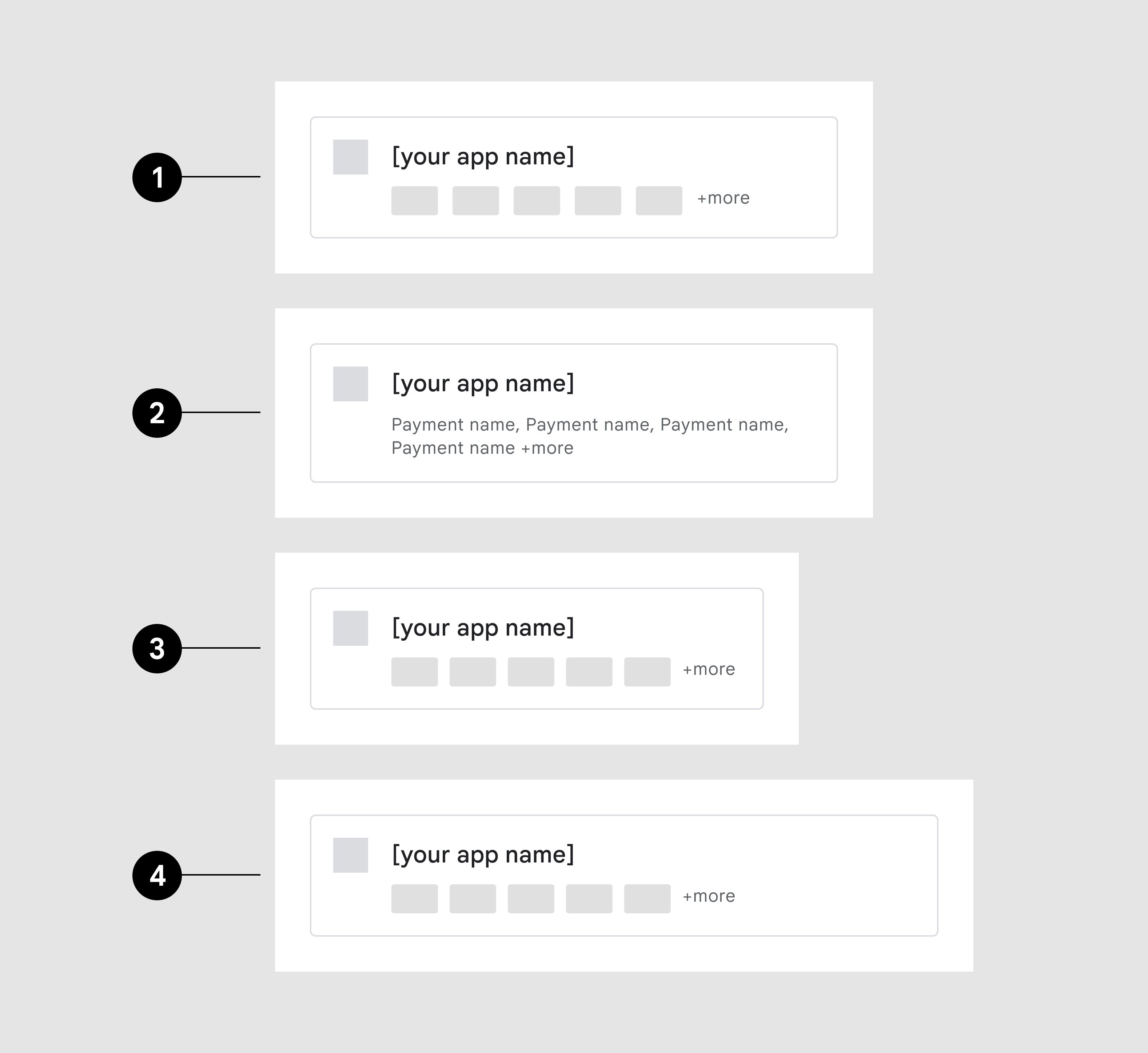
- Maximale Anzahl von Symbolen für Zahlungsmethoden
- Namen von Zahlungsmethoden anstelle von Symbolen
- Breite: 360 dp
- Breite: 480 dp
Symbole für Zahlungsmethoden
Auf Bildschirmbreite skalieren
Schaltflächencontainer
| Umriss | 1pt, #DADCE0 |
| Eckenradius | 4dp |
| Innenabstände | 16dp, 16dp, 16dp, 16dp, |
App-Symbol
| Abmessungen | Höhe: 24 dp, Breite: variabel |
Titel
| Text | {App-Name} |
| Schriftgröße | 14sp |
| Schriftfarbe | #202124 |
Zahlungsmethoden
| Abmessungen | 32 dp x 20 dp |
| Eckenradius | 2 |
| Menge | Maximal 5, wenn mehr als 5 verfügbar sind, wird eine zusätzliche Anzeige angezeigt |
| Zusätzlicher Indikator | + mehr (wechselt bei schmalen Bildschirmen zur nächsten Zeile) |
| Schriftgröße | 12 sp |
| Schriftfarbe | #5F6368 |
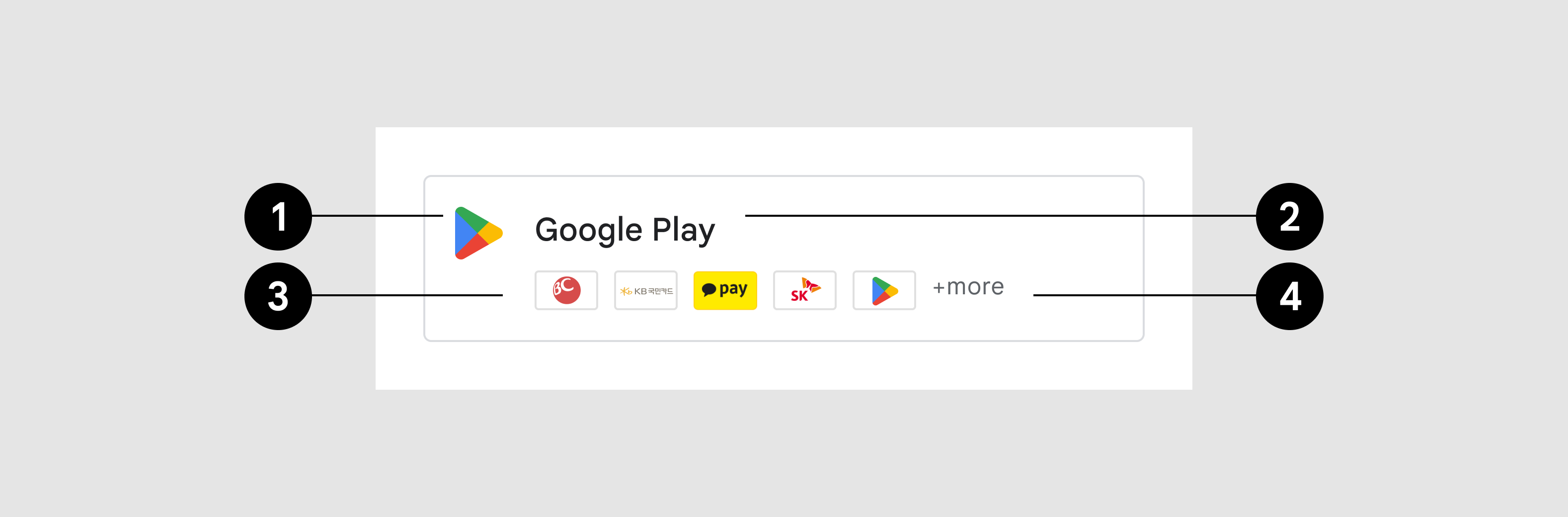
Google Play-Schaltfläche

- Symbol
- Titel
- Akzeptierte Zahlungsmethoden
- Zusätzlicher Indikator
Schaltflächencontainer
| Umriss | 1pt, #DADCE0 |
| Eckenradius | 4dp |
| Innenabstände | 16dp, 16dp, 16dp, 16dp, |
App-Symbol
| Bild-Asset | Google Play-Prisma |
| Abmessungen | 24 dp x 24 dp |
Titel
| Text | Google Play |
| Schriftgröße | 14sp |
| Schriftfarbe | #202124 |
Zahlungsmethoden
| Bild-Asset | Link |
| Zusätzlicher Indikator | + weitere |
| Schriftgröße | 12 sp |
| Schriftfarbe | #5F6368 |
Landschaft
Beispiel: In der Querformatansicht ist das untere Tabellenblatt breiter als in der Hochformatansicht, ansonsten gelten aber dieselben Designspezifikationen und Funktionalitäten.

| Ansicht am unteren Rand | Breite: maximal 500 dp, innerer Abstand: 24 dp |
| Titel | Wie Hochformatansicht |
| die Botschaft und | Wie Hochformatansicht |
| Tasten | Wie Hochformatansicht |

