نظرة عامة
للحفاظ على تجربة متّسقة للمستخدم ومساعدة المستخدمين على اتخاذ قرارات مدروسة، يُطلب منك عرض شاشة معلومات وشاشة منفصلة لخيار الفوترة إذا كنت تعرض نظام فوترة بديلاً داخل التطبيق لنظام فوترة Google Play. يجب عرض شاشة المعلومات لكل مستخدم فقط في المرة الأولى التي يبدأ فيها المستخدم عملية شراء، بينما يجب أن تظهر شاشة خيار الفوترة قبل كل عملية شراء. يجب تنفيذ الرسائل الموجّهة للمستخدمين ومواصفات واجهة المستخدم لكلتا الشاشتين وفقًا للإرشادات التالية.

معلومات للمستخدمين
تساعد شاشة المعلومات المستخدمين على فهم سياق التغيير وتعطيهم مزيدًا من المعلومات لمساعدتهم على اتخاذ قرار مدروس.
حالات العرض
يجب أن تظهر شاشة المعلومات للمستخدمين في بداية عملية الشراء الأولى بعد إضافة نظام فوترة بديل داخل التطبيق. لا يلزم عرض هذه الرسالة في عمليات الشراء اللاحقة التي يجريها المستخدم نفسه. عرض شاشة المعلومات على الفور بعد أن يتخذ المستخدم إجراءً صريحًا لبدء عملية شراء.
حالات عرض السعر
يجب أن يكون سعر الشراء مرئيًا وواضحًا للمستخدمين قبل ظهورهم في شاشة المعلومات أو شاشة خيار الفوترة.
كيفية العرض
سيتم عرض شاشة المعلومات في بطاقة سفلية مشروطة. تشبه الورقة السفلية المشروطة مربع الحوار المشروط الذي يتحرك لأعلى من أسفل الشاشة ويبقى مثبتًا في الأسفل. مرتفع فوق كل عناصر واجهة المستخدم على الشاشة الأساسية. يتم حجب الشاشة الأساسية خلف حاجب مظلم للإشارة إلى أنها لن تستجيب لتفاعل المستخدم.
راجع التصميم المتعدد الأبعاد من Google للحصول على مزيد من المعلومات حول تصميم وتنفيذ أوراق البيانات السفلية المشروطة.
إجراءات المستخدم
يجب تشغيل البطاقة السفلية عندما ينقر المستخدم على زر أو عنصر آخر في واجهة المستخدم في تطبيقك يؤدي إلى بدء عملية شراء. يمكن للمستخدم اتخاذ ثلاثة إجراءات محتملة من شاشة المعلومات:
متابعة
يؤدي النقر على الزر "متابعة" إلى إغلاق شاشة المعلومات وفتح شاشة "خيار الفوترة".
مزيد من المعلومات
يؤدي النقر على الزر "مزيد من المعلومات" إلى فتح مقالة مركز مساعدة Google في متصفّح ويب.
إغلاق
إذا أراد المستخدمون إغلاق البطاقة السفلية والعودة إلى الشاشة الأساسية، فيمكنهم إغلاق البطاقة السفلية من خلال:
- النقر خارج حاوية البطاقة السفلية
- النقر على زر "الرجوع" في نظام Android
لا يلزم عرض شاشة المعلومات مرة أخرى بعد إغلاقها أو بعد أن ينقر المستخدم على "متابعة".
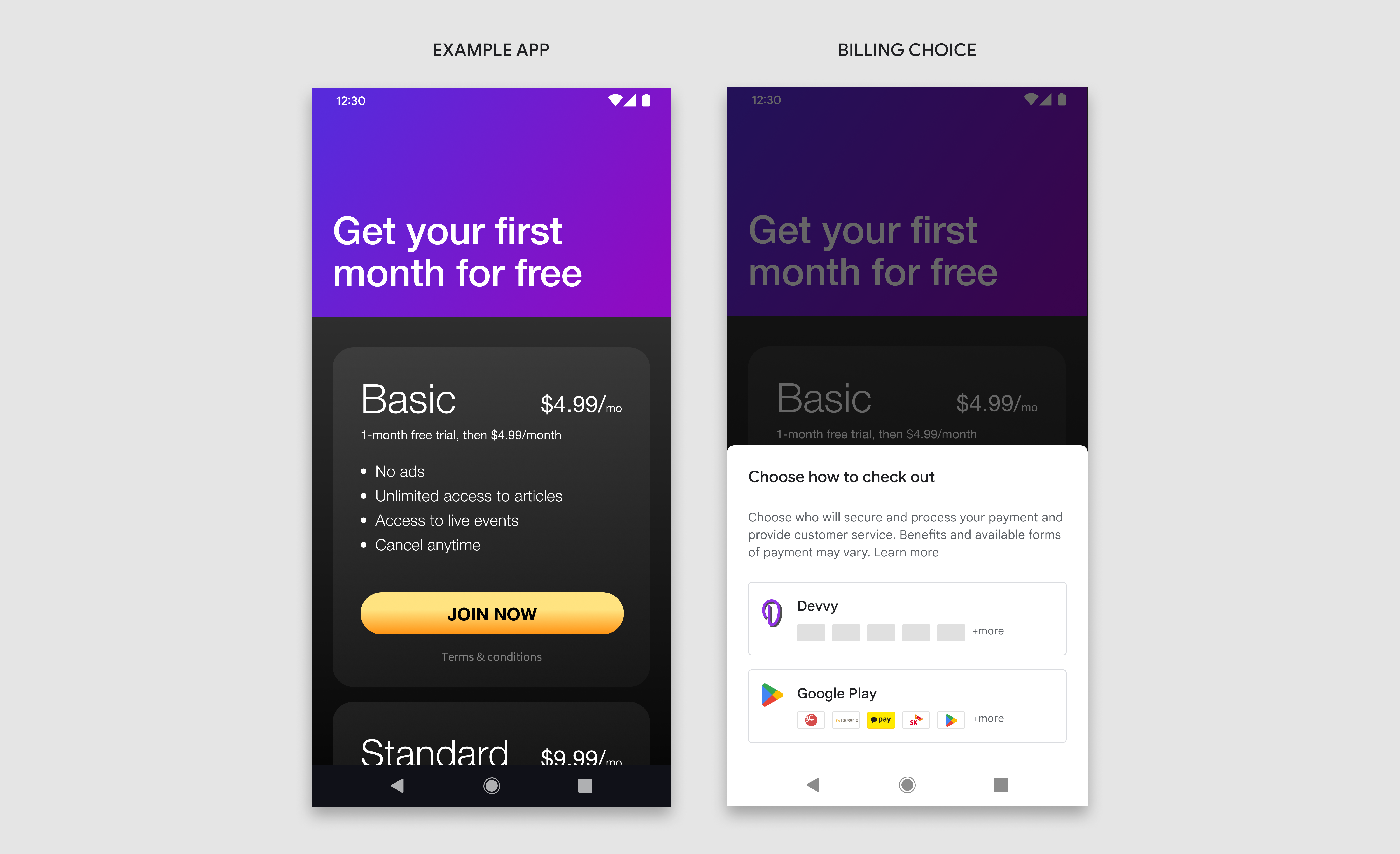
مثال: يظهر سعر الشراء بوضوح قبل أن يبدأ المستخدم عملية الشراء. يؤدي النقر على زر "الانضمام الآن" إلى عرض شاشة المعلومات.

مواصفات التصميم
تنقسم شاشة المعلومات إلى ثلاثة مكونات: العنوان والرسالة والأزرار. جميع المكونات الثلاثة مطلوبة ويجب أن تحتوي على النص وعناصر واجهة المستخدم الدقيقة المحددة في هذه الإرشادات. لا تقم بتضمين أي نص أو صور إضافية على هذه الشاشة، ولكن يمكنك تضمين نصوص وصور إضافية على شاشات أخرى.

- العنوان
- الرسالة
- الأزرار
- بطاقة سفلية
- حاجب الخلفية
العنوان
| نص | التغييرات في خيارات إكمال الدفع |
| الخط | Roboto (تطبيق على جميع الخطوط) |
| حجم الخط | 18 ش |
| لون الخط | #202124 |
الرسالة
| النص 1 | تتوفّر لك الآن خيارات إضافية عند الدفع بسبب التغييرات الأخيرة على اللوائح التنظيمية في كوريا الجنوبية. سيحدِّد اختيارك ما يلي:
|
| حجم الخط | 14 ش |
| تباعُد الأسطر | 20 |
| لون الخط | #5F6368 |
| النص 2 | لا تحمي Google سوى عمليات الشراء التي تتم من خلال Google Play. لا تتوفّر ميزات Play، مثل بطاقات هدايا Play وبرنامج Play Points وعناصر التحكّم في الشراء وميزة إدارة الاشتراكات، إلا في حال اختيار Google Play عند الدفع. |
| حجم الخط | 12 ش |
| تباعُد الأسطر | 16 |
| لون الخط | #5F6368 |
زر 1
| نص | مزيد من المعلومات |
| محاذاة النص | تساعد على التركيز |
| حجم الخط | 14 ش |
| عرض الخط | متوسط |
| لون الخط | #01875F |
| لون الخلفية | #FFFFFF |
| الأبعاد | الارتفاع:36، العرض: مقياس للحاويات |
| نصف قطر الزاوية | 4 بكسل مستقل الكثافة |
| المخطّط | 1dp، #DADCE0 |
| رابط | روابط تؤدي إلى مقالة مساعدة في Google Play |
زر 2
| نص | متابعة |
| محاذاة النص | تساعد على التركيز |
| حجم الخط | 14 ش |
| عرض الخط | متوسط |
| لون الخط | #FFFFFF |
| لون الخلفية | #01875F |
| الأبعاد | الارتفاع:36، العرض: مقياس للحاويات |
| نصف قطر الزاوية | 4 بكسل مستقل الكثافة |
| رابط | الروابط إلى شاشة "خيار الفوترة" |
بطاقة سفلية
| الأبعاد | الارتفاع: متغيّر، العرض: 100% |
| نصف قطر الزاوية | 8dp، 8dp، 0، 0 |
| خلفية | #FFFFFF |
| المساحة المتروكة الداخلية | يسار:24dp، يمين:24dp، أعلى:32dp، أسفل الشاشة: 24dp |
| الارتفاع | 8 بكسل مستقل الكثافة |
منظر طبيعي
في العرض الأفقي، تكون الورقة السفلية أعرض من العرض العمودي، ولكنها تتّبع مواصفات التصميم نفسها والوظائف نفسها.

| بطاقة سفلية | العرض: 500 بكسل مستقل الكثافة، المساحة المتروكة الداخلية: 24 بكسل مستقل الكثافة |
| العنوان | مثل العرض الرأسي |
| الرسالة | مثل العرض الرأسي |
| الأزرار | الارتفاع:36، العرض: مقياس للحاويات |
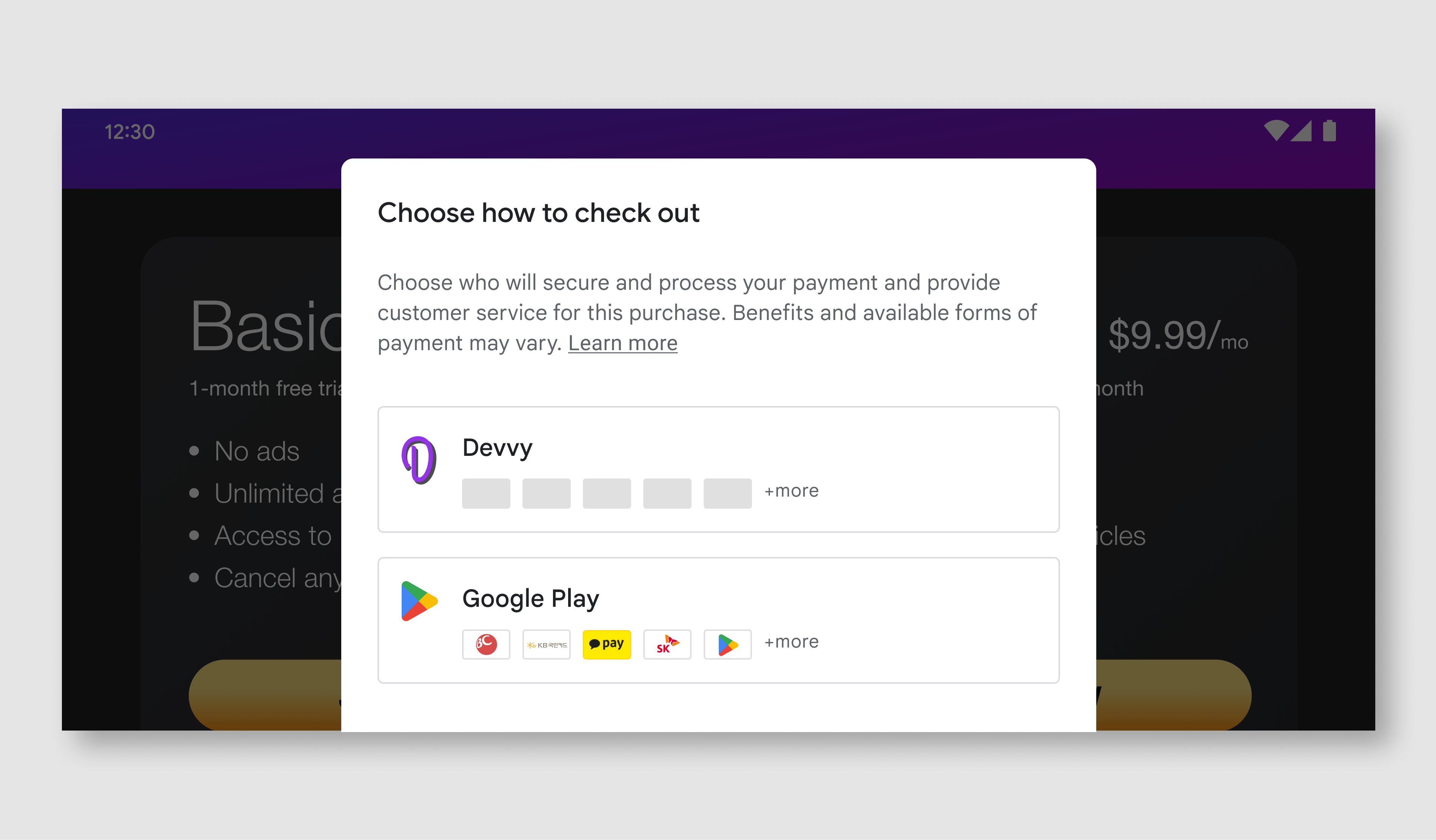
شاشة خيار الفوترة
تقدم شاشة اختيار الفوترة للمستخدمين خيارين للدفع لإكمال عملية الشراء. لمساعدة المستخدمين على اتخاذ قرار مدروس، يعرض كل خيار من خيارات خدمة الفوترة أيضًا طرق الدفع المتاحة لديهم. بمجرد أن يتخذ المستخدمون اختيارهم، سيستمرون في إكمال عملية الشراء من خلال خدمة الفوترة هذه.
حالات العرض
إذا كان المستخدم قد شاهد شاشة المعلومات، يجب أن تظهر شاشة خيارات الفوترة بعد أن يتخذ المستخدم إجراءً صريحًا لبدء عملية شراء.
كيفية العرض
ستظهر شاشة "خيار الفوترة" في ورقة سفلية مشروطة وأن تتّبع المواصفات نفسها المتّبعة في شاشة المعلومات.
تمثيل مرئي متساوٍ
يجب تمثيل أزرار خدمة الفوترة الإضافية داخل التطبيق وخدمة الفوترة في Google Play بطريقة عادلة ومتساوية. يشمل ذلك، على سبيل المثال لا الحصر، أحجام الأزرار المتساوية وحجم النص/نمطه وأهداف النقر وأحجام الرموز. يُرجى عدم إضافة أي نصوص أو صور أو تغييرات أخرى غير معرّفة في هذه الإرشادات.
مثال: يؤدي النقر على زر "الانضمام الآن" إلى عرض شاشة "خيار الفوترة".

مواصفات التصميم
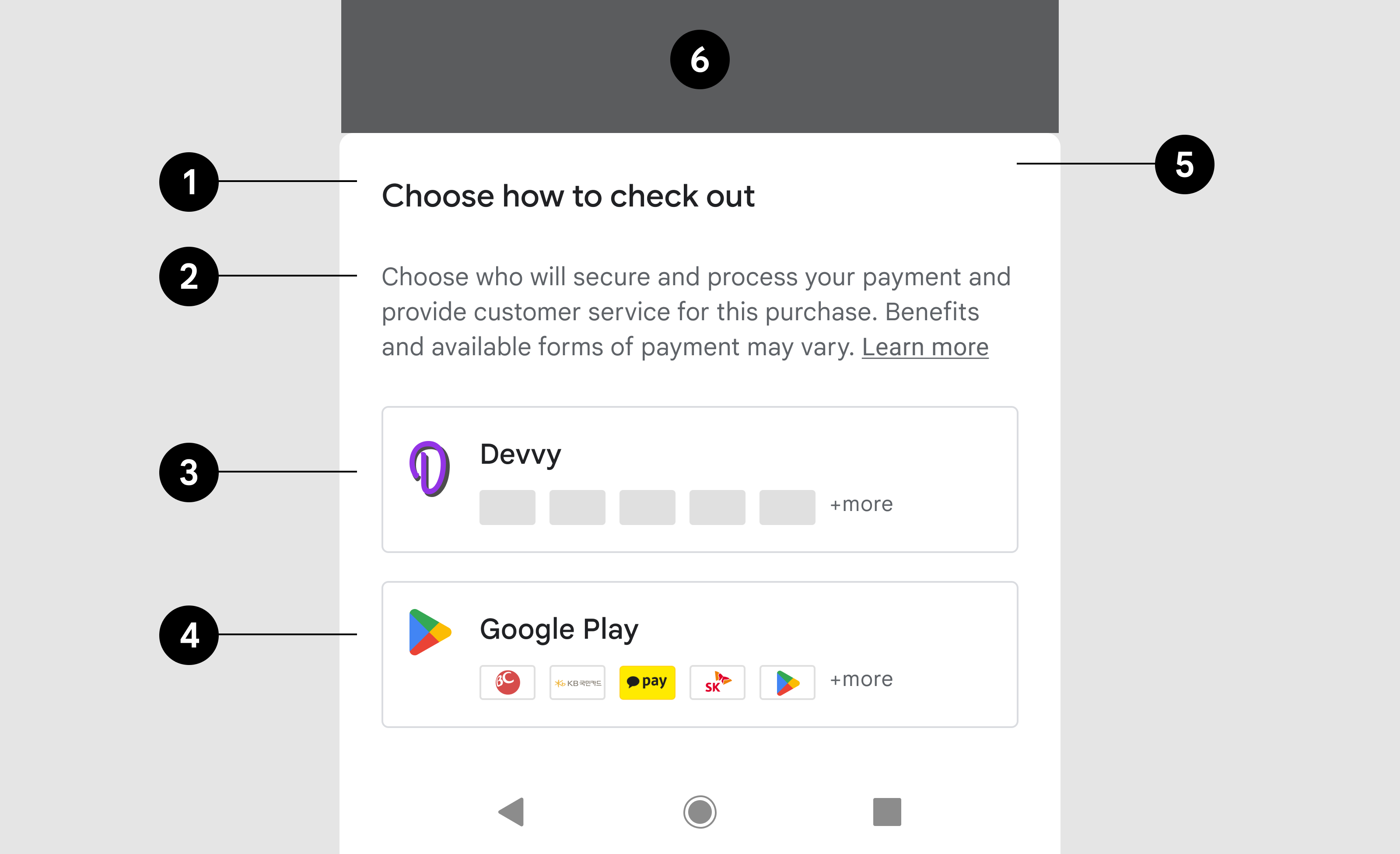
تتضمّن شاشة خيار الفوترة أربعة مكوّنات مختلفة، وهي: العنوان والوصف وزر المطوّر وزر Google Play. ويجب استخدام جميع المكونات، ويجب أن تتضمن النص وعناصر واجهة المستخدم الدقيقة المحددة في هذه الإرشادات. نطلب منك عدم تضمين أي نص أو صور إضافية على هذه الشاشة، ولكن يمكنك تضمين نص وصور إضافية على الشاشات الأخرى التي تملكها.
تتوفّر مواد العرض المرئية لخدمة Google Play ورموز الدفع من خلال الروابط المتوفّرة أدناه.
مثال: في العرض العمودي، يجب أن تمتد الورقة السفلية بنسبة% 100 من إجمالي عرض الشاشة.

- العنوان
- الوصف
- زر المطوِّر
- زرّ Google Play
- بطاقة سفلية
- حاجب الخلفية
العنوان
| نص | اختيار طريقة إكمال الدفع |
| الخط | Roboto (تطبيق على جميع الخطوط) |
| حجم الخط | 18 ش |
| لون الخط | #202124 |
الوصف
| نص | اختَر الجهة التي ستؤمّن دفعتك وتعالجها وتقدّم خدمة العملاء. قد تختلف المزايا وطرق الدفع المتاحة. |
| حجم الخط | 14 ش |
| لون الخط | #5F6368 |
| رابط نصي | مزيد من المعلومات |
| وجهة الرابط | رابط |
| حجم الخط | 14 ش |
| زخرفة | تسطير |
| لون الخط | #5F6368 |
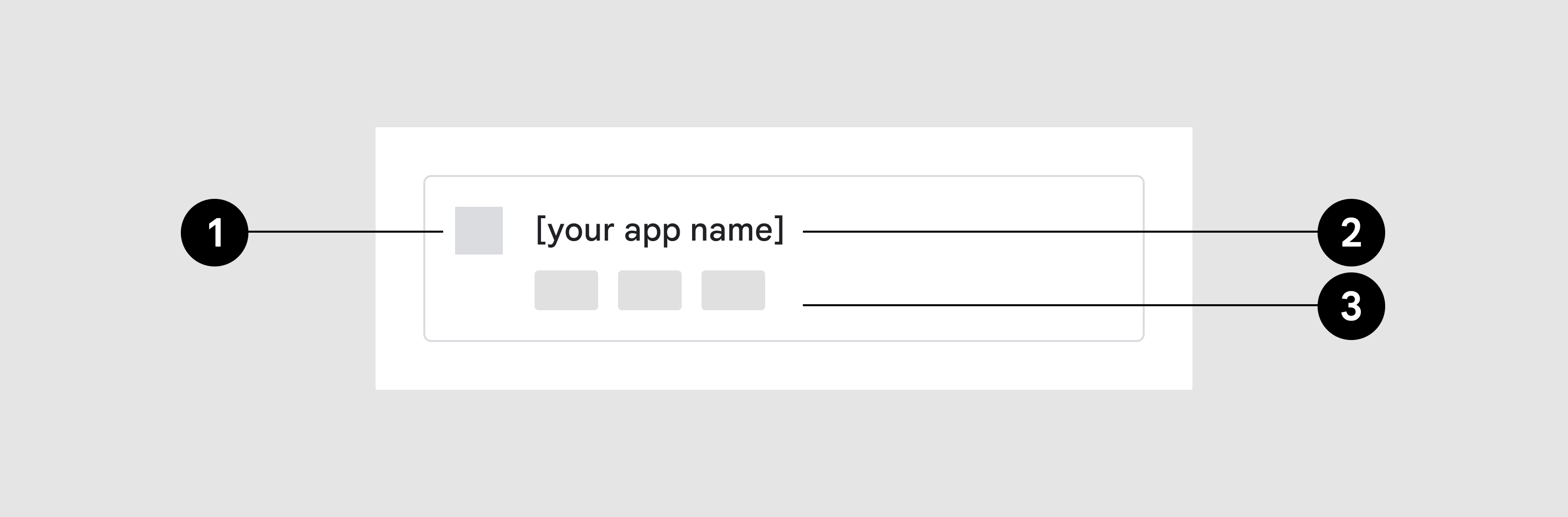
زر المطوِّر

- رمز التطبيق
- اسم التطبيق
- رموز طريقة الدفع

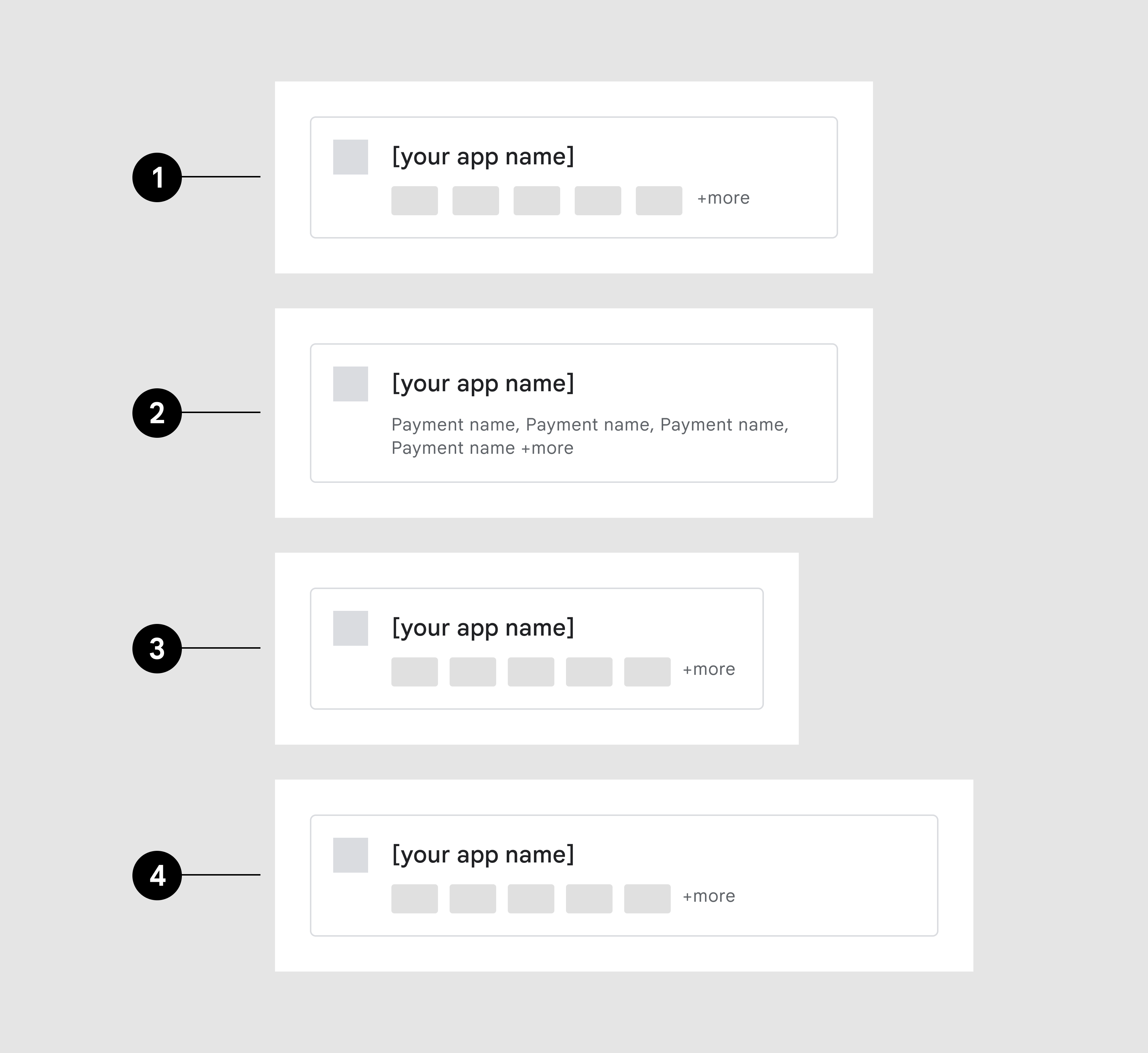
- رموز الحد الأقصى لعدد طرق الدفع
- أسماء طُرق الدفع بدلاً من الرموز
- العرض: 360 بكسل مستقل الكثافة
- العرض: 480dp
رموز طريقة الدفع
التغيير إلى عرض الشاشة
حاوية الزر
| المخطّط | 1pt، #DADCE0 |
| نصف قطر الزاوية | 4 بكسل مستقل الكثافة |
| المساحة المتروكة الداخلية | 16dp، 16dp، 16dp، 16dp |
رمز التطبيق
| الأبعاد | الارتفاع: 24 بكسل مستقل الكثافة، العرض: متغيّر |
العنوان
| نص | {اسم التطبيق} |
| حجم الخط | 14 ش |
| لون الخط | #202124 |
طُرق الدفع
| الأبعاد | 32 بكسل مستقل الكثافة × 20 بكسل مستقل الكثافة |
| نصف قطر الزاوية | 2 |
| العدد | 5 مؤشر إضافي كحدّ أقصى، في حال توفّر أكثر من 5 |
| مؤشر إضافي | + المزيد (يتم تطبيق السطر التالي على الشاشات الضيقة) |
| حجم الخط | 12 ش |
| لون الخط | #5F6368 |
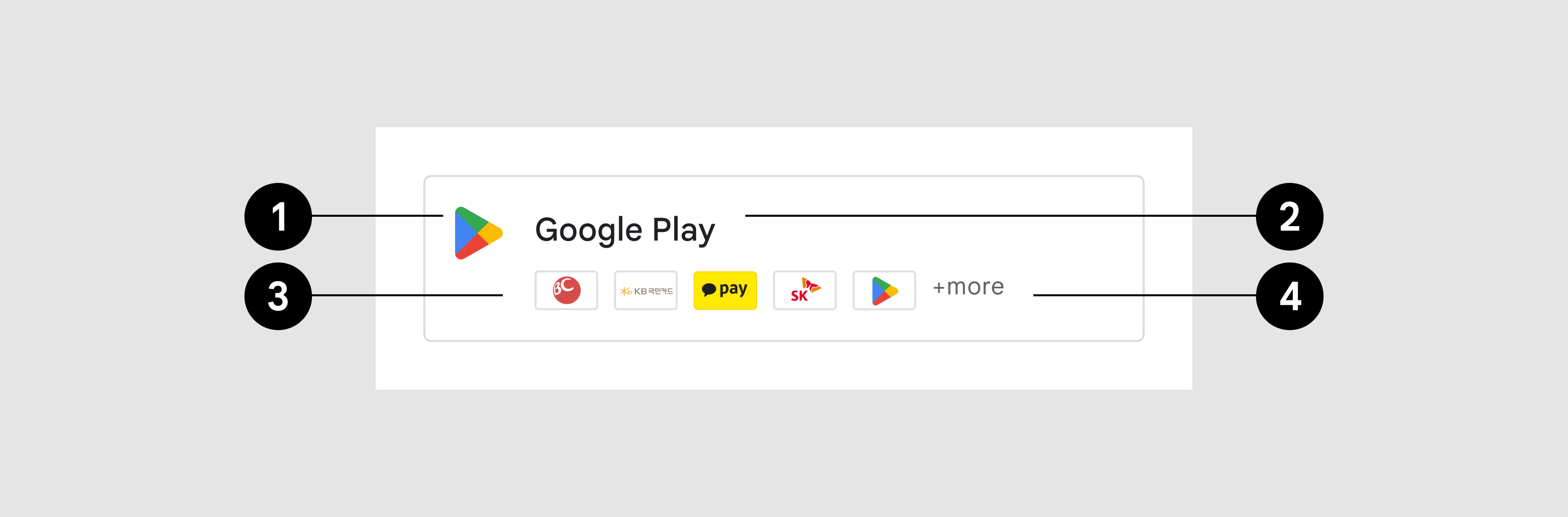
زرّ Google Play

- الرمز
- العنوان
- طرق الدفع المقبولة
- مؤشر إضافي
حاوية الزر
| المخطّط | 1pt، #DADCE0 |
| نصف قطر الزاوية | 4 بكسل مستقل الكثافة |
| المساحة المتروكة الداخلية | 16dp، 16dp، 16dp، 16dp |
رمز التطبيق
| مادة عرض الصورة | منشور Google Play |
| الأبعاد | 24 بكسل مستقل الكثافة × 24 بكسل مستقل الكثافة |
العنوان
| نص | Google Play |
| حجم الخط | 14 ش |
| لون الخط | #202124 |
طُرق الدفع
| مادة عرض الصورة | الرابط |
| مؤشر إضافي | +المزيد |
| حجم الخط | 12 ش |
| لون الخط | #5F6368 |
منظر طبيعي
مثال: في العرض الأفقي، تكون البطاقة السفلية أعرض من العرض الرأسي، ولكنها تتبع نفس مواصفات التصميم والوظائف.

| بطاقة سفلية | العرض: 500 بكسل مستقل الكثافة، المساحة المتروكة الداخلية: 24 بكسل مستقل الكثافة |
| العنوان | مثل العرض الرأسي |
| الرسالة | مثل العرض الرأسي |
| الأزرار | مثل العرض الرأسي |

