I test sono parte integrante del processo di sviluppo dell'app. Di solito esegui le app su un emulatore o un dispositivo per verificare manualmente che il codice funzioni come previsto. Tuttavia, i test manuali richiedono molto tempo, sono soggetti a errori e spesso sono ingestibili per le app che vengono eseguite su schermi e dispositivi di varie dimensioni. I problemi dei test manuali sono spesso il risultato dell'utilizzo di un singolo dispositivo per lo sviluppo. Di conseguenza, gli errori possono passare inosservati su altri dispositivi con fattori di forma diversi.
Per identificare le regressioni su diverse dimensioni di finestre e schermi, implementa test automatizzati per verificare che il comportamento e l'aspetto della tua app siano coerenti su diversi fattori di forma. I test automatizzati identificano i problemi in anticipo, riducendo il rischio che i problemi influiscano sull'esperienza utente.
Cosa testare
Quando sviluppi UI realizzate per schermi e finestre di dimensioni diverse, presta particolare attenzione a due aspetti:
- In che modo gli attributi visivi dei componenti e dei layout sono diversi nelle finestre di dimensioni diverse
- Come viene conservato lo stato durante le modifiche alla configurazione
Attributi visivi
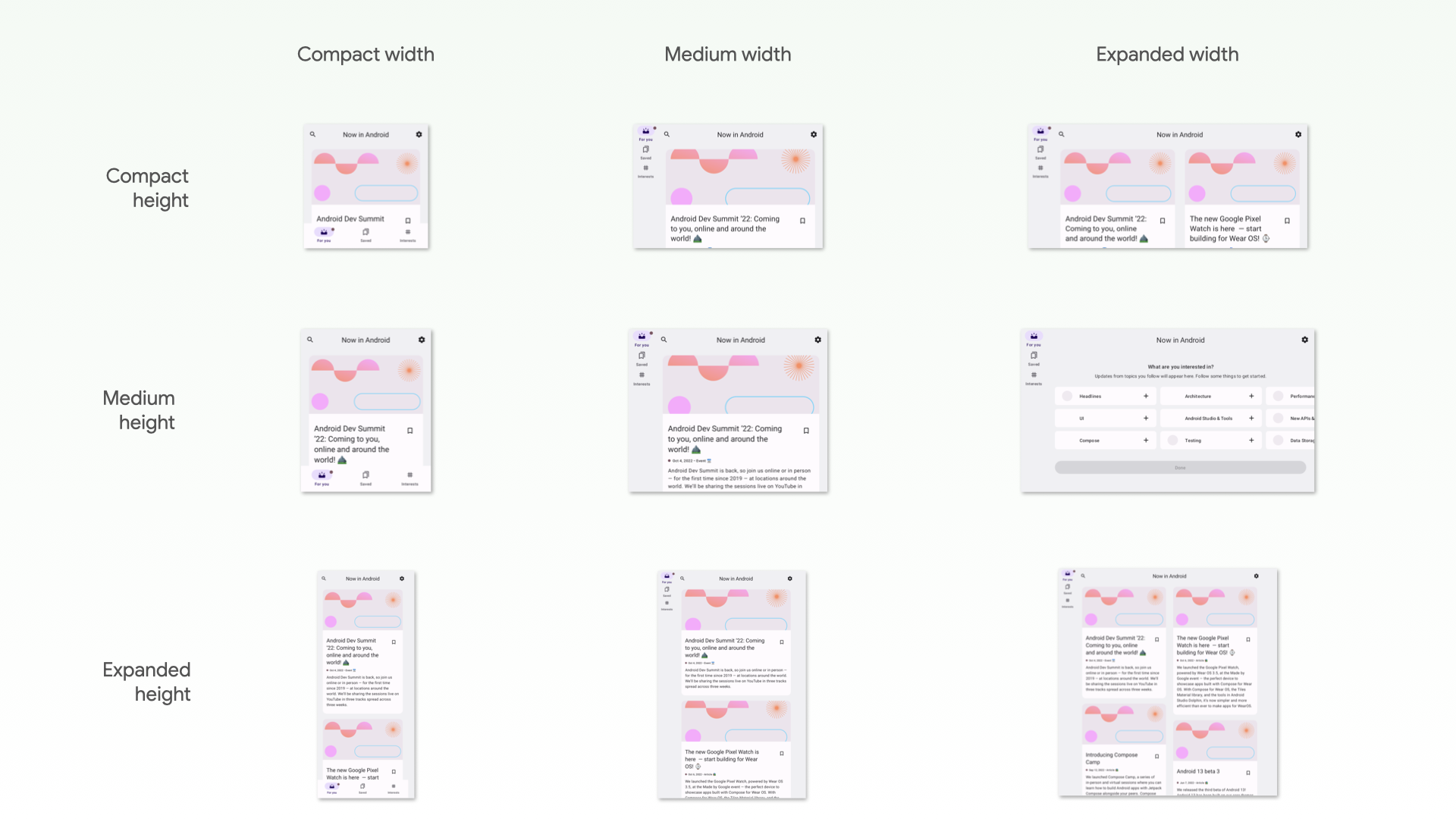
Indipendentemente dal fatto che tu personalizzi le UI per diverse dimensioni delle finestre, devi verificare che le UI vengano visualizzate correttamente. Tieni conto di larghezze e altezze compatte, medie ed estese. Consulta Classi di dimensioni della finestra per i punti di interruzione consigliati.

Inoltre, l'app potrebbe non eseguire il rendering di alcuni componenti del sistema di progettazione come previsto quando i vincoli di dimensione vengono estesi.
Se la tua app ha layout adattabili per diverse dimensioni della finestra, devi disporre di test automatizzati per evitare regressioni. Ad esempio, la correzione di un margine su uno smartphone può causare incoerenze nel layout su un tablet. Crea test UI per verificare il comportamento dei layout e dei componenti oppure crea test degli screenshot per verificare visivamente i layout.
Ripristino dello stato
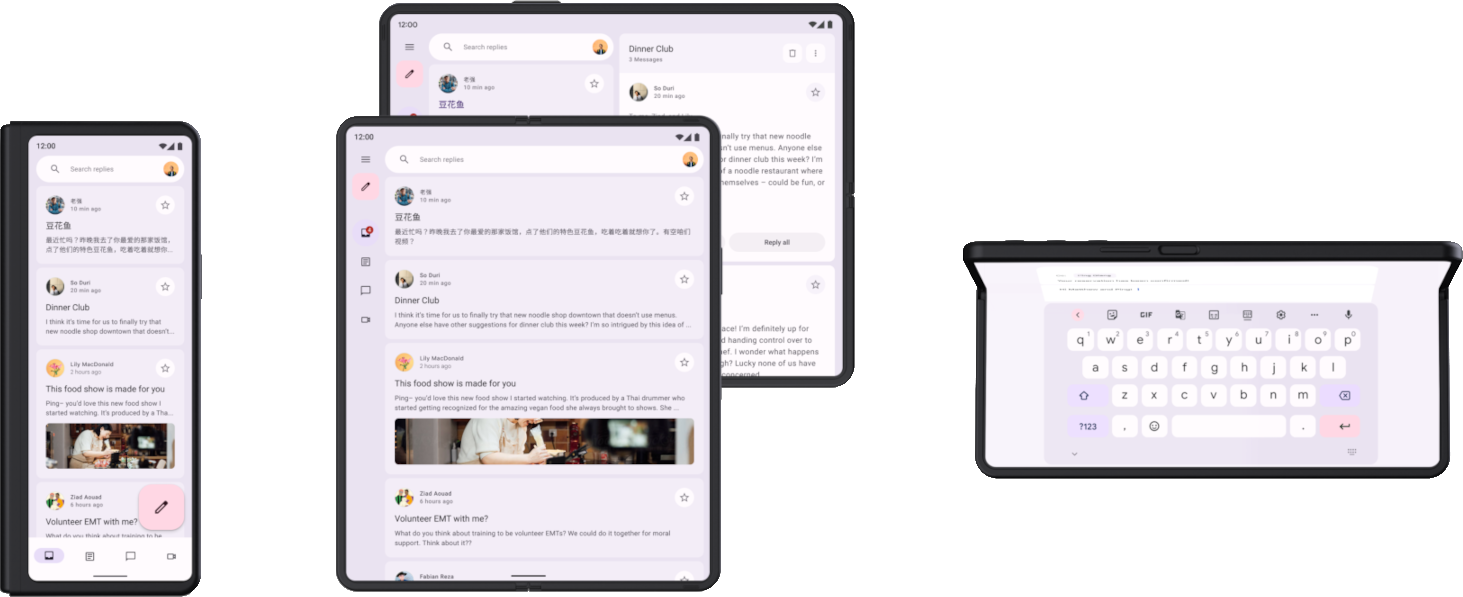
Le app in esecuzione su dispositivi come i tablet vengono ruotate e ridimensionate molto più frequentemente rispetto alle app sugli smartphone. Inoltre, i dispositivi pieghevoli introducono nuove funzionalità di visualizzazione, come la piegatura e l'apertura, che possono attivare modifiche alla configurazione. La tua app deve essere in grado di ripristinare lo stato quando si verificano queste modifiche alla configurazione. Dopodiché, devi scrivere test che confermino che la tua app ripristina correttamente lo stato.

Innanzitutto, verifica che l'app non vada in arresto anomalo quando si verificano modifiche alla configurazione. Assicurati che ogni UI della tua app possa gestire qualsiasi combinazione di rotazione, ridimensionamento o piegatura. Poiché le modifiche alla configurazione ricreano l'attività per impostazione predefinita, alcuni arresti anomali si verificano a causa di ipotesi di persistenza dell'attività.
Esistono diversi modi per testare le modifiche alla configurazione, ma nella maggior parte dei casi ne esistono due:
- In Compose, utilizza
StateRestorationTesterper simulare una modifica alla configurazione in modo efficiente senza riavviare l'attività. Per saperne di più, consulta le sezioni seguenti. - In qualsiasi test UI, ad esempio Espresso o Compose, simula una modifica della configurazione
chiamando
Activity.recreate().
In genere non devi utilizzare dispositivi diversi per testare il ripristino dello stato in risposta alle modifiche alla configurazione. Questo perché tutte le modifiche alla configurazione che ricreano l'attività hanno ripercussioni simili. Tuttavia, alcune modifiche alla configurazione potrebbero attivare meccanismi di ripristino dello stato diversi su dispositivi specifici.
Ad esempio, quando un utente visualizza una UI elenco-dettagli su un dispositivo pieghevole aperto e piega il dispositivo per passare al display anteriore, la UI in genere passa alla pagina dei dettagli. Un test automatizzato deve coprire questo ripristino dello stato dell'interfaccia utente, incluso lo stato di navigazione.
Per testare le modifiche alla configurazione che si verificano sui dispositivi che passano da un display all'altro o che entrano in modalità multi-finestra, hai diverse opzioni:
- Utilizzando qualsiasi dispositivo, ridimensiona lo schermo durante un test. Nella maggior parte dei casi, questo attiva tutti i meccanismi di ripristino dello stato che devi verificare. Tuttavia, questo test non funziona per la logica che rileva posture specifiche nei dispositivi pieghevoli, poiché i cambiamenti di postura non attivano una modifica della configurazione.
- Utilizzando un dispositivo o un emulatore che supporta le funzionalità che vuoi testare, attiva le modifiche alla configurazione correlate. Ad esempio, un dispositivo pieghevole o un tablet può essere controllato utilizzando Espresso Device per passare dalla modalità piegata a quella aperta in orizzontale. Per esempi, consulta la sezione Espresso Device di Librerie e strumenti per testare diverse dimensioni dello schermo.
Tipi di test per diverse dimensioni di schermi e finestre
Utilizza il tipo di test appropriato per ogni caso d'uso per verificare che il test funzioni correttamente su diversi fattori di forma:
I test del comportamento dell'UI avviano una parte dell'UI dell'app, ad esempio la visualizzazione di un'attività. I test verificano che determinati elementi esistano o abbiano attributi specifici . I test possono facoltativamente eseguire azioni utente simulate. Per le visualizzazioni, utilizza Espresso. Jetpack Compose ha le proprie API di test. I test del comportamento dell'interfaccia utente possono essere strumentati o locali. I test strumentati vengono eseguiti su dispositivi o emulatori, mentre i test UI locali vengono eseguiti su Robolectric sulla JVM.
Utilizza i test del comportamento dell'interfaccia utente per verificare che l'implementazione della navigazione di un'app sia corretta. I test eseguono azioni come clic e scorrimenti. I test sul comportamento dell'interfaccia utente controllano anche l'esistenza di determinati elementi o proprietà. Per ulteriori informazioni, consulta Automatizzare i test dell'interfaccia utente.
I test degli screenshot acquisiscono uno screenshot di un'interfaccia utente o di un componente e confrontano l'immagine con uno screenshot approvato in precedenza. Questo è un modo molto efficace per proteggersi dalle regressioni, in quanto un singolo screenshot può coprire un gran numero di elementi e le relative proprietà visive. Puoi eseguire test degli screenshot sulla JVM o sui dispositivi. Sono disponibili più framework di test degli screenshot. Per saperne di più, consulta la sezione Test degli screenshot.
Infine, potresti aver bisogno di test delle unità per testare la funzionalità delle unità logiche che si comportano in modo diverso a seconda del tipo di dispositivo o delle dimensioni della finestra, ma i test delle unità sono meno comuni in questo ambito.
Passaggi successivi
Per saperne di più su come implementare i controlli contenuti in questo documento, consulta Librerie e strumenti.

