Тестирование — неотъемлемая часть процесса разработки приложений. Обычно приложения запускаются на эмуляторе или устройстве, чтобы вручную проверить работоспособность кода. Однако ручное тестирование занимает много времени, подвержено ошибкам и часто неуправляемо для приложений, работающих на экранах и устройствах разных размеров. Проблемы ручного тестирования чаще всего возникают из-за использования одного устройства для разработки. В результате ошибки могут остаться незамеченными на других устройствах с другими форм-факторами.
Чтобы выявить регрессии на разных размерах окон и экранов, внедрите автоматизированные тесты, чтобы убедиться, что поведение и внешний вид вашего приложения одинаковы для устройств разных форм-факторов. Автоматизированные тесты выявляют проблемы на ранних стадиях, снижая риск проблем, влияющих на пользовательский опыт.
Что тестировать
При разработке пользовательских интерфейсов для разных размеров экранов и окон обратите особое внимание на два аспекта:
- Как визуальные атрибуты компонентов и макетов различаются в окнах разных размеров
- Как сохраняется состояние при изменении конфигурации
Визуальные атрибуты
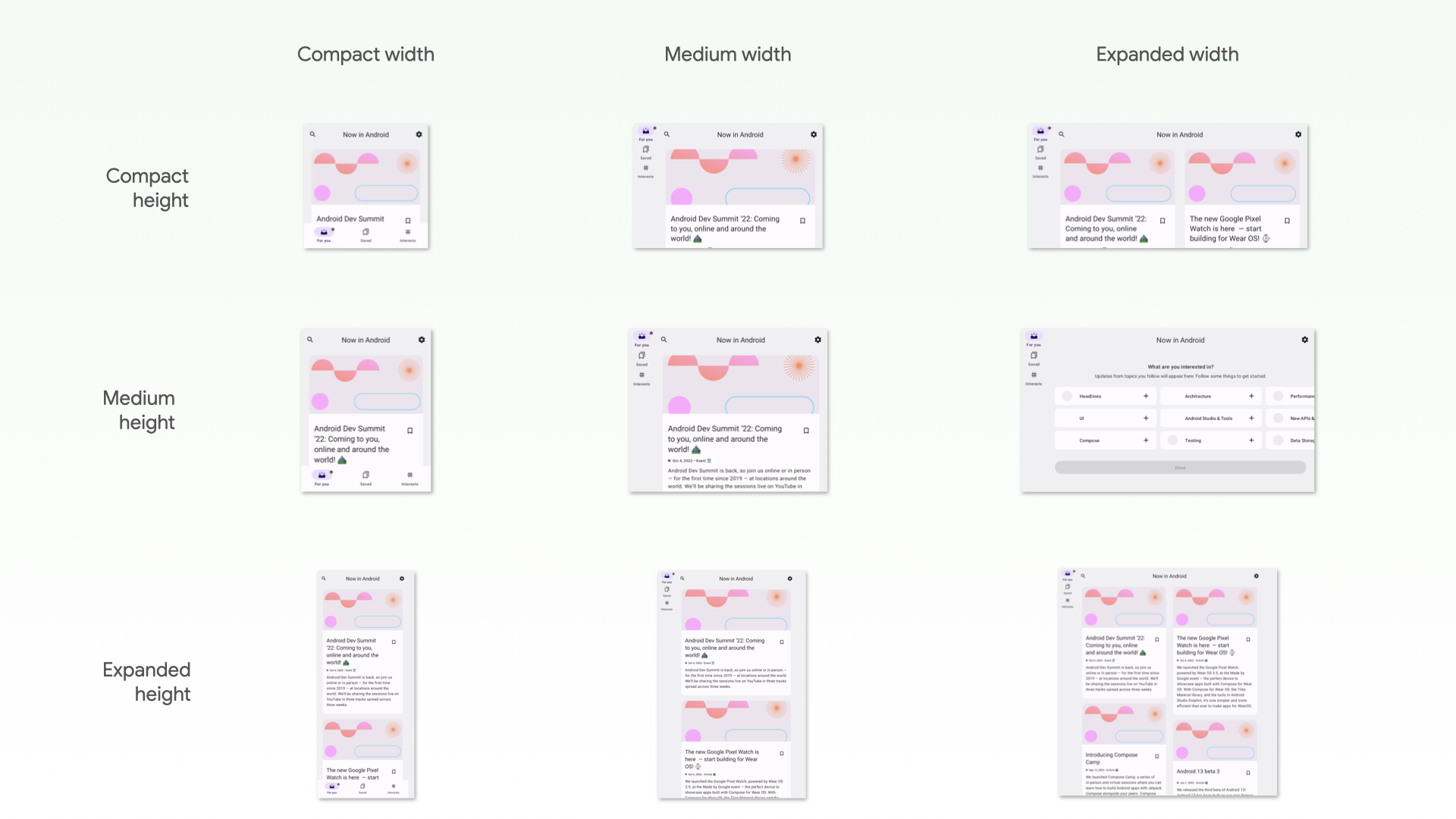
Независимо от того, настраиваете ли вы пользовательский интерфейс под разные размеры окон или нет, необходимо убедиться, что он отображается корректно. Учитывайте ширину и высоту (компактный, средний и расширенный). Рекомендуемые контрольные точки см. в разделе « Классы размеров окон» .

Кроме того, ваше приложение может не отображать некоторые компоненты в вашей системе дизайна так, как ожидалось, если их ограничения по размеру растянуты.
Если ваше приложение использует адаптивную вёрстку для окон разных размеров, вам следует использовать автоматизированные тесты для предотвращения регрессий. Например, фиксация отступов на телефоне может привести к несоответствию вёрстки на планшете. Создайте тесты пользовательского интерфейса для проверки поведения вёрстки и компонентов или создайте скриншоты для визуальной проверки вёрстки.
Государственное восстановление
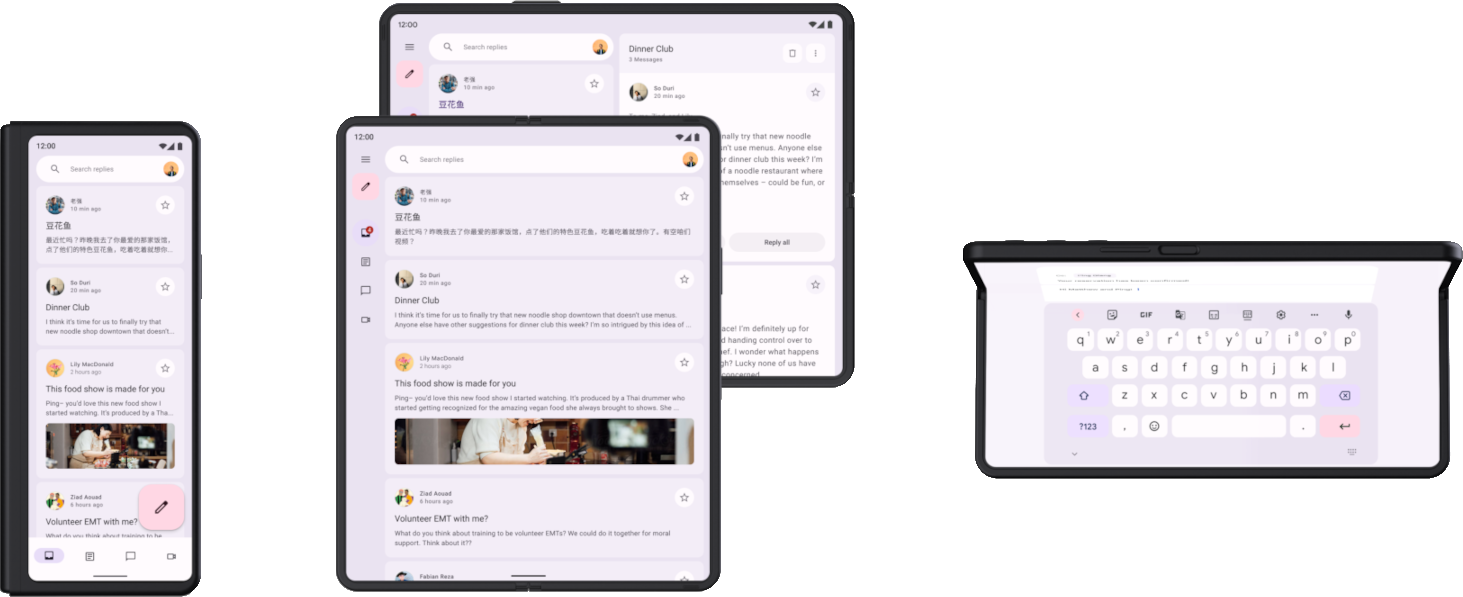
Приложения, работающие на таких устройствах, как планшеты, поворачиваются и меняют размер гораздо чаще, чем приложения на телефонах. Кроме того, складные устройства предоставляют новые возможности отображения, такие как складывание и разворачивание, которые могут вызывать изменения конфигурации . Ваше приложение должно иметь возможность восстанавливать состояние при этих изменениях конфигурации. Вам также необходимо написать тесты, подтверждающие корректность восстановления состояния.

Во-первых, проверьте, не падает ли ваше приложение при изменении конфигурации. Убедитесь, что каждый пользовательский интерфейс в вашем приложении может обрабатывать любую комбинацию поворота, изменения размера или сворачивания. Поскольку изменения конфигурации по умолчанию пересоздают активность, некоторые сбои происходят из-за предположения о постоянстве активности.
Существует несколько способов проверки изменений конфигурации, но в большинстве случаев используются два способа:
- В Compose используйте
StateRestorationTesterдля эффективной имитации изменения конфигурации без перезапуска активности. Подробнее см. в следующих разделах. - В любом тесте пользовательского интерфейса, таком как Espresso или Compose, имитируйте изменение конфигурации, вызвав
Activity.recreate().
Как правило, для тестирования восстановления состояния в ответ на изменения конфигурации не требуется использовать разные устройства. Это связано с тем, что все изменения конфигурации, воспроизводящие активность, имеют схожие последствия. Однако некоторые изменения конфигурации могут запускать различные механизмы восстановления состояния на конкретных устройствах.
Например, когда пользователь просматривает список подробных сведений на открытом складном устройстве и складывает его, чтобы переключиться на передний дисплей, пользовательский интерфейс обычно переключается на страницу с подробными сведениями. Автоматизированный тест должен включать восстановление состояния пользовательского интерфейса, включая состояние навигации.
Для проверки изменений конфигурации, которые происходят на устройствах при переходе с одного дисплея на другой или переходе в многооконный режим, у вас есть несколько вариантов:
- Используя любое устройство, измените размер экрана во время теста. В большинстве случаев это запускает все механизмы восстановления состояния, которые необходимо проверить. Однако этот тест не будет работать с логикой, которая определяет определённые позы складных объектов, поскольку изменение позы не приводит к изменению конфигурации.
- Используя устройство или эмулятор, поддерживающий функции, которые вы хотите протестировать, инициируйте соответствующие изменения конфигурации. Например, складным устройством или планшетом можно управлять с помощью устройства Espresso, чтобы перевести его из сложенного в раскрытое положение в альбомной ориентации. Примеры см. в разделе «Устройство Espresso» в разделе «Библиотеки и инструменты» для тестирования экранов разных размеров .
Типы тестов для разных размеров экрана и окна
Используйте соответствующий тип теста для каждого варианта использования, чтобы убедиться, что тест работает правильно в различных форм-факторах:
Тесты поведения пользовательского интерфейса запускают некоторую часть пользовательского интерфейса приложения, например, отображение активности. Тесты проверяют наличие определённых элементов или наличие у них определённых атрибутов. При необходимости тесты могут имитировать действия пользователя. Для представлений используйте Espresso . Jetpack Compose имеет собственные API для тестирования . Тесты поведения пользовательского интерфейса могут быть инструментированными или локальными . Инструментированные тесты выполняются на устройствах или эмуляторах, в то время как локальные тесты пользовательского интерфейса выполняются на Robolectric на JVM.
Используйте тесты поведения пользовательского интерфейса, чтобы проверить корректность реализации навигации в приложении. Тесты выполняют такие действия, как нажатия и свайпы. Тесты поведения пользовательского интерфейса также проверяют наличие определённых элементов или свойств. Подробнее см. в разделе «Автоматизация тестов пользовательского интерфейса» .
Скриншот-тесты делают снимок экрана пользовательского интерфейса или компонента и сравнивают изображение с ранее одобренным снимком экрана. Это очень эффективный способ защиты от регрессий, поскольку один снимок экрана может охватывать большое количество элементов и их визуальных свойств. Скриншот-тесты можно запускать на JVM или на устройствах. Существует множество фреймворков для скриншот-тестов. Подробнее см. в разделе «Снимки экрана» .
Наконец, вам могут понадобиться модульные тесты для проверки функциональности логических единиц, которые ведут себя по-разному в зависимости от типа устройства или размера окна, но в этой области модульные тесты встречаются реже.
Следующие шаги
Дополнительную информацию о том, как реализовать проверки, содержащиеся в этом документе, см. в разделе Библиотеки и инструменты .

