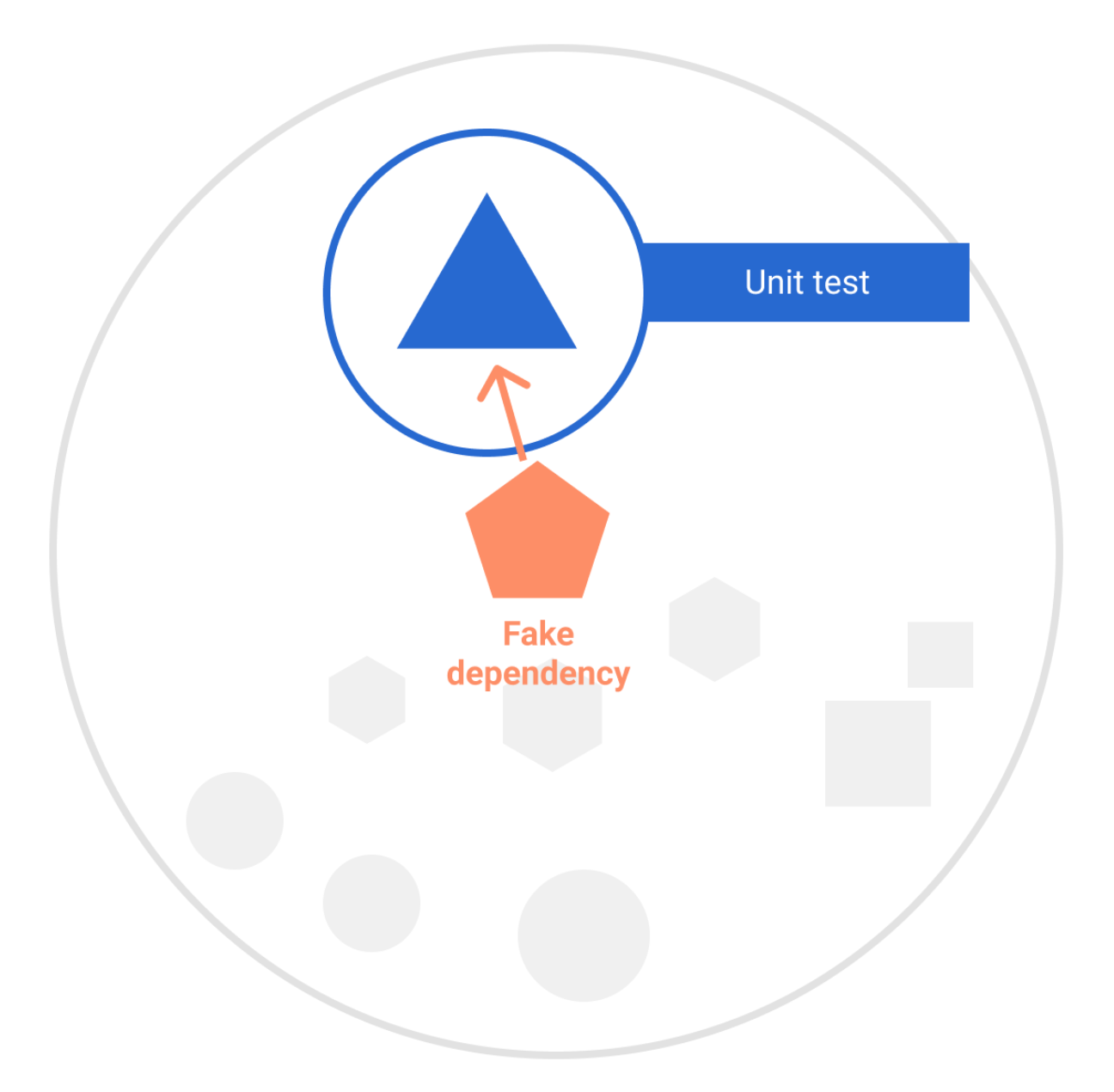
किसी एलिमेंट या एलिमेंट के सिस्टम की जांच, अलग-अलग करके की जाती है. उदाहरण के लिए, ViewModel की जांच करने के लिए, आपको किसी एमुलेटर को शुरू करने और यूज़र इंटरफ़ेस (यूआई) को लॉन्च करने की ज़रूरत नहीं है. ऐसा इसलिए, क्योंकि यह Android फ़्रेमवर्क पर निर्भर नहीं करता (या नहीं करना चाहिए).
हालांकि, हो सकता है कि जांचा जा रहा विषय, काम करने के लिए दूसरों पर निर्भर हो. उदाहरण के लिए, हो सकता है कि कोई ViewModel काम करने के लिए, डेटा रिपॉज़िटरी पर निर्भर हो.
जब आपको टेस्ट किए जा रहे किसी विषय के लिए डिपेंडेंसी देनी हो, तो आम तौर पर टेस्ट डबल (या टेस्ट ऑब्जेक्ट) बनाया जाता है. टेस्ट डबल ऐसे ऑब्जेक्ट होते हैं जो आपके ऐप्लिकेशन में कॉम्पोनेंट की तरह दिखते और काम करते हैं. हालांकि, इन्हें आपके टेस्ट में किसी खास व्यवहार या डेटा को उपलब्ध कराने के लिए बनाया जाता है. इनका मुख्य फ़ायदा यह है कि ये आपके टेस्ट को तेज़ और आसान बनाते हैं.
टेस्ट डबल के टाइप
टेस्ट डुप्लीकेट कई तरह के होते हैं:
| नकली वेंडर | ऐसा टेस्ट डबल जिसमें क्लास को "काम करने वाला" तरीके से लागू किया गया हो. हालांकि, इसे इस तरह से लागू किया गया हो कि यह टेस्ट के लिए अच्छा हो, लेकिन प्रोडक्शन के लिए सही न हो.
उदाहरण: मेमोरी में मौजूद डेटाबेस. फ़ेक डेटा के लिए, मॉकिंग फ़्रेमवर्क की ज़रूरत नहीं होती और यह डेटा हल्का होता है. इनका इस्तेमाल सुझाया जाता है. |
|---|---|
| मॉक | टेस्ट डबल, जिसे आपने जिस तरह से प्रोग्राम किया है वह उसी तरह से काम करता है. साथ ही, उसके इंटरैक्शन के बारे में उम्मीदें भी होती हैं. अगर मॉक इंटरैक्शन, आपकी तय की गई ज़रूरी शर्तों से मेल नहीं खाते हैं, तो टेस्ट पास नहीं होंगे. आम तौर पर, मॉकिंग फ़्रेमवर्क की मदद से मॉक बनाए जाते हैं.
उदाहरण: पुष्टि करें कि डेटाबेस में किसी तरीके को सिर्फ़ एक बार कॉल किया गया था. |
| स्टब | ऐसा टेस्ट डबल जो आपके प्रोग्राम के मुताबिक काम करता है, लेकिन उसके इंटरैक्शन के बारे में कोई उम्मीद नहीं होती. आम तौर पर, इसे मॉकिंग फ़्रेमवर्क की मदद से बनाया जाता है. आसानी से इस्तेमाल करने के लिए, स्टब के बजाय फ़ेक को प्राथमिकता दी जाती है. |
| Dummy | ऐसा टेस्ट डबल जिसे पास किया जाता है, लेकिन उसका इस्तेमाल नहीं किया जाता. जैसे, अगर आपको सिर्फ़ उसे पैरामीटर के तौर पर देना है.
उदाहरण: क्लिक कॉलबैक के तौर पर पास किया गया खाली फ़ंक्शन. |
| जासूस | असल ऑब्जेक्ट के ऊपर एक रैपर, जो मॉक की तरह ही कुछ अन्य जानकारी का भी ट्रैक रखता है. आम तौर पर, इन्हें जटिल बनाने से बचा जाता है. इसलिए, स्पाई के बजाय नकली या मॉक को प्राथमिकता दी जाती है. |
| शैडो | Robolectric में इस्तेमाल किया गया जाली. |
नकली चीज़ें इस्तेमाल करने का उदाहरण
मान लें कि आपको एक ViewModel यूनिट टेस्ट करना है, जो UserRepository नाम के इंटरफ़ेस पर निर्भर करता है और यूज़र इंटरफ़ेस (यूआई) में पहले उपयोगकर्ता के नाम को दिखाता है. इंटरफ़ेस को लागू करके और पहले से मौजूद डेटा को लौटाकर, डुप्लीकेट टेस्ट
बनाया जा सकता है.
object FakeUserRepository : UserRepository {
fun getUsers() = listOf(UserAlice, UserBob)
}
val const UserAlice = User("Alice")
val const UserBob = User("Bob")
इस नकली UserRepository को उन लोकल और रिमोट डेटा सोर्स पर निर्भर होने की ज़रूरत नहीं है जिनका इस्तेमाल प्रोडक्शन वर्शन करेगा. यह फ़ाइल टेस्ट सोर्स सेट में मौजूद होती है और इसे प्रोडक्शन ऐप्लिकेशन के साथ शिप नहीं किया जाएगा.

नीचे दिए गए टेस्ट इस बात की पुष्टि करते हैं कि ViewModel, व्यू के लिए पहले उपयोगकर्ता के नाम को सही तरीके से दिखाता है.
@Test
fun viewModelA_loadsUsers_showsFirstUser() {
// Given a VM using fake data
val viewModel = ViewModelA(FakeUserRepository) // Kicks off data load on init
// Verify that the exposed data is correct
assertEquals(viewModel.firstUserName, UserAlice.name)
}
यूनिट टेस्ट में, UserRepository को किसी फ़ेक वैल्यू से बदलना आसान है, क्योंकि ViewModel को टेस्टर बनाता है. हालांकि, बड़े टेस्ट में मनमुताबिक एलिमेंट बदलना मुश्किल हो सकता है.
कॉम्पोनेंट बदलना और डिपेंडेंसी इंजेक्शन
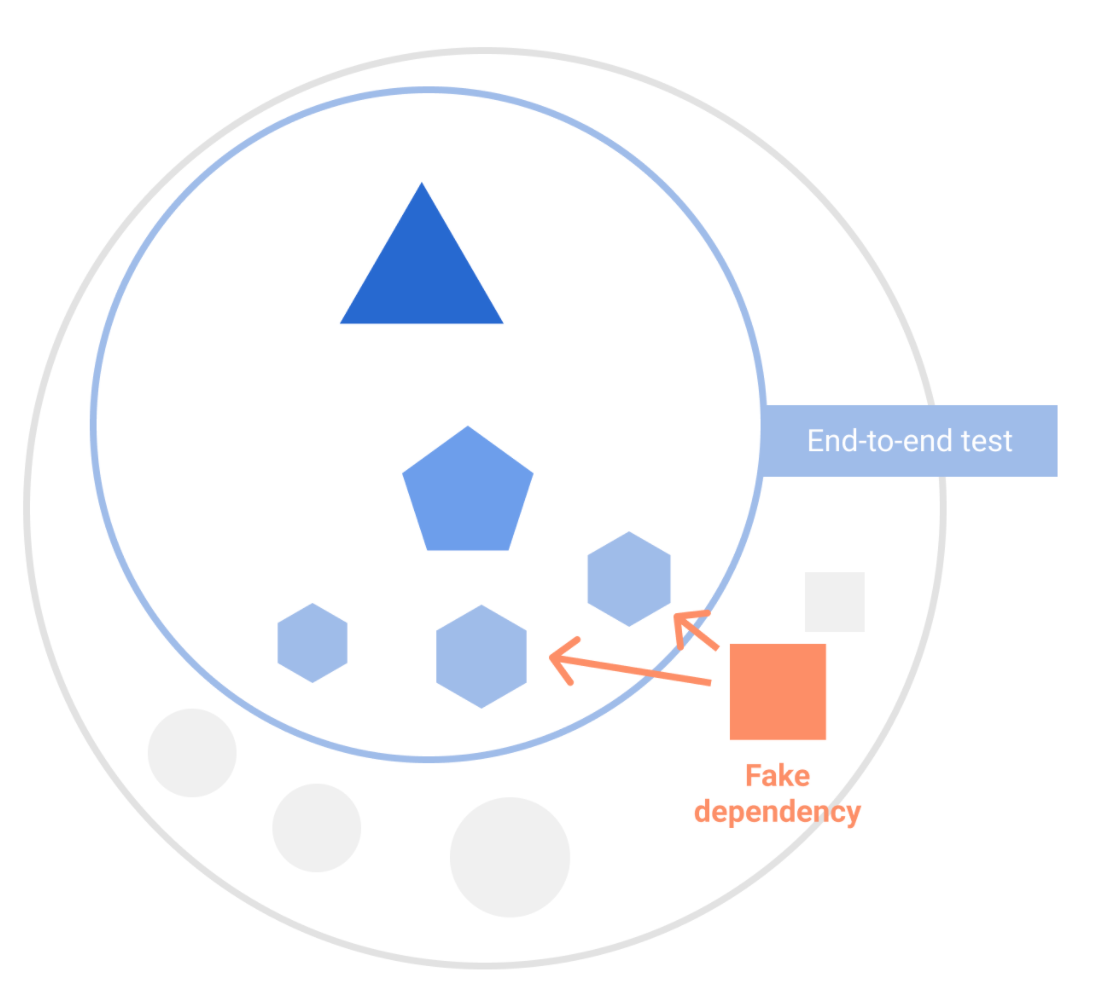
जब जांच के तहत आने वाले सिस्टम बनाने पर जांच का कोई कंट्रोल नहीं होता है, तो जांच के लिए डुप्लीकेट कॉम्पोनेंट को बदलना ज़्यादा मुश्किल हो जाता है. साथ ही, आपके ऐप्लिकेशन के आर्किटेक्चर को जांच किए जा सकने वाले डिज़ाइन का पालन करना ज़रूरी होता है.
टेस्ट डुप्लीकेट का इस्तेमाल करके, शुरू से आखिर तक के बड़े टेस्ट भी फ़ायदेमंद हो सकते हैं. जैसे, इंस्ट्रूमेंट किया गया यूज़र इंटरफ़ेस (यूआई) टेस्ट, जो आपके ऐप्लिकेशन में पूरे उपयोगकर्ता फ़्लो पर नेविगेट करता है. ऐसे में, हो सकता है कि आप अपने टेस्ट को हर्मेटिक बनाना चाहें. हर्मेटिक टेस्ट में, इंटरनेट से डेटा फ़ेच करने जैसी सभी बाहरी डिपेंडेंसी से बचा जाता है. इससे भरोसे और परफ़ॉर्मेंस में सुधार होता है.

इस सुविधा का फ़ायदा पाने के लिए, अपने ऐप्लिकेशन को मैन्युअल तरीके से डिज़ाइन किया जा सकता है. हालांकि, हमारा सुझाव है कि आप Hilt जैसे डिपेंडेंसी इंजेक्शन फ़्रेमवर्क का इस्तेमाल करें, ताकि टेस्ट के समय अपने ऐप्लिकेशन में कॉम्पोनेंट बदले जा सकें. Hilt की जांच करने से जुड़ी गाइड देखें.
अगले चरण
जांच की रणनीतियां पेज पर बताया गया है कि अलग-अलग तरह के टेस्ट का इस्तेमाल करके, अपनी प्रॉडक्टिविटी को कैसे बेहतर बनाया जा सकता है.
