
テーマとは、色、タイプ、形状などのスタイルまたは属性のセットです。ユーザーのモバイル デバイスや大画面デバイスのルック&フィールやアプリ内エクスペリエンスに影響する可能性があります。
まとめ
- ユーザーにパーソナライズされたアクセスしやすいエクスペリエンスを提供するには、アプリでシステムの設定(ライトモードやダークモード、ダイナミック、コントラストなどのテーマ)を採用してください。
- 動的テーマを使用できない場合にフォールバックとして使用するカスタムテーマを作成します。
- さまざまなテーマを使用する場合は、種類の設定を検討してください。
- テキストとサーフェスのコントラストを確認して、読みやすさを確保してください。
テーマの種類
テーマは、システムベースまたはアプリベースです。システムテーマはユーザーのデバイス UI 全体に影響し、デバイス設定で対応するコントロールを提供できますが、アプリテーマは実装されているアプリにのみ影響します。
アプリにテーマを表示するには、アプリにいずれかのタイプのテーマを実装する必要があります。ただし、アプリテーマはアプリ内でのみ適用され、デバイスの他の場所には適用されません。一部のシステムテーマ設定は、アプリ内設定でオーバーライドすることもできます。
システムテーマ
システムテーマは、ユーザー設定に応じて個々のアプリを含む Android デバイス全体に適用されます。システムテーマには、ライトモードとダークモード、ユーザー作成テーマ、メーカーテーマがあります。
ライトモードとダークモード
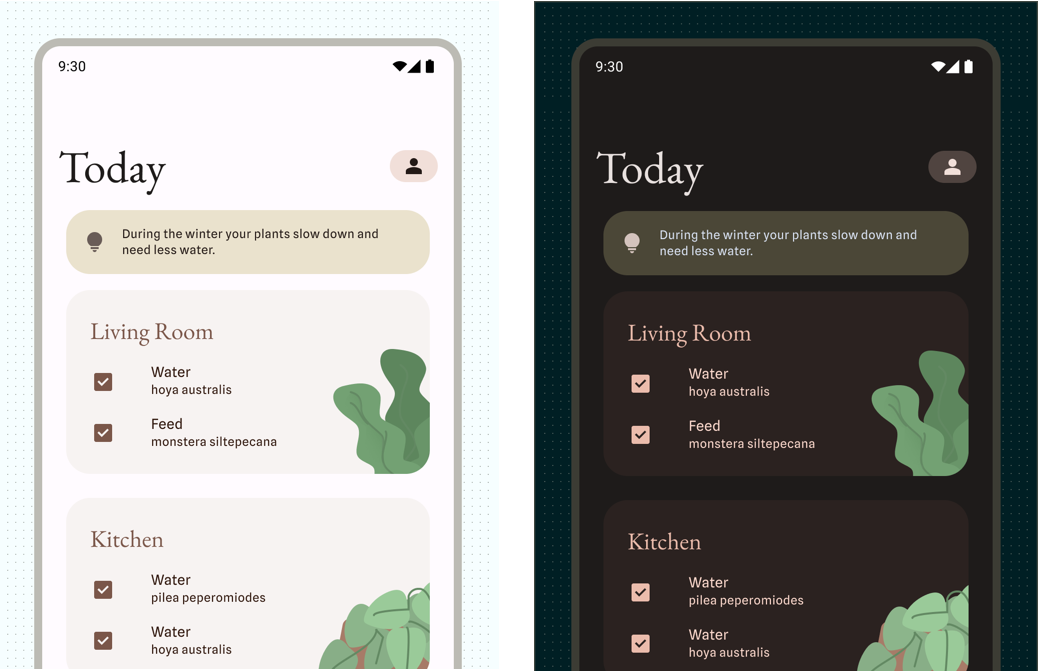
ライトモード(デイモード)は、明るいディスプレイ モードで、輝度が高く、高いトーン値で構成されたサーフェスです。一方、ダークモード(夜間モード)では、UI がシフトされ、明るさが低下します。サーフェスは、暗いグレーまたは低い色調値から作成されます。
ダークモードには、日差しが強いときや暗い場所での画面の視認性の向上、明るさの低下による目の疲れの軽減、バッテリーの節約など、複数のメリットがあります。また、ユーザーから最もリクエストが多いアプリ機能でもあります。

明るいテーマと暗いテーマを実装する際は、次の点を考慮してください。
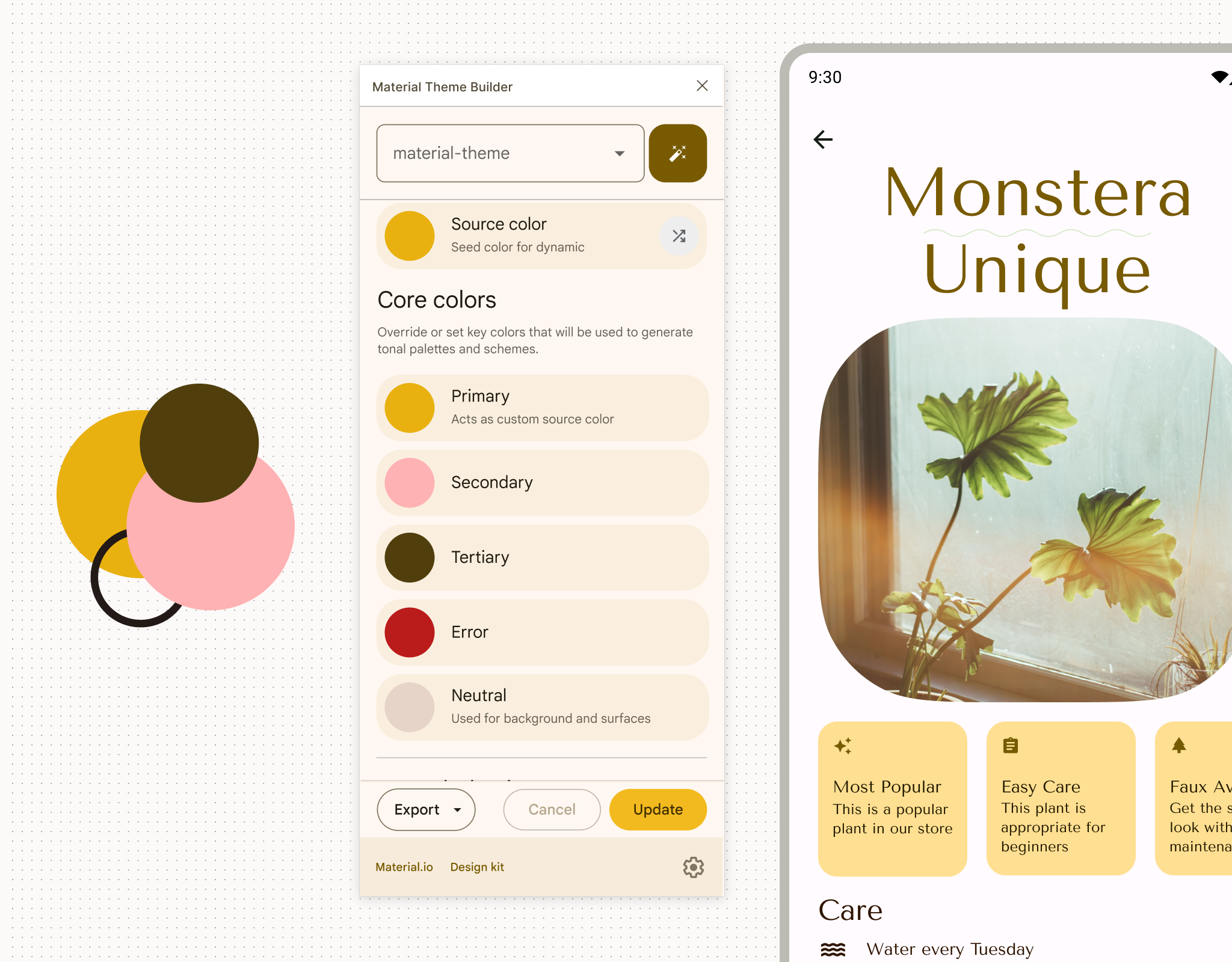
- カラーパターンをカスタマイズして、より効果的に表現できます。マテリアル テーマビルダーを使用してスキームを作成する場合は、ダーク スキームが自動的に作成されます。マテリアルとカラーシステムのカスタマイズでブランドテーマを作成する方法の詳細
- ユーザーは、システムレベルのディスプレイ設定で、ライトモードまたはダークモードを常にオン、常にオフ、または時間帯に応じて自動に設定できます。ユーザーが設定したシステム設定を反映することをおすすめしますが、アプリ内コントロールを作成して、ユーザーがより細かく変更できるようにすることもおすすめです。
- WebView のウェブ コンテンツでは、ライト、ダーク、デフォルトのスタイルを使用することもできます。WebView でダークモードがサポートされる仕組みについて
- ユーザーが有効にしている場合、Android はダークモードを強制的に適用できます。カスタム ダークモードを作成して、より細かく管理することもできます。
- ユーザーが他のテーマや設定を有効にしていない場合は、アプリをライトモードに「ロック」することもできます。ただし、ユーザーのユーザー補助とパーソナライズのニーズに反する可能性があるため、この方法はおすすめしません。

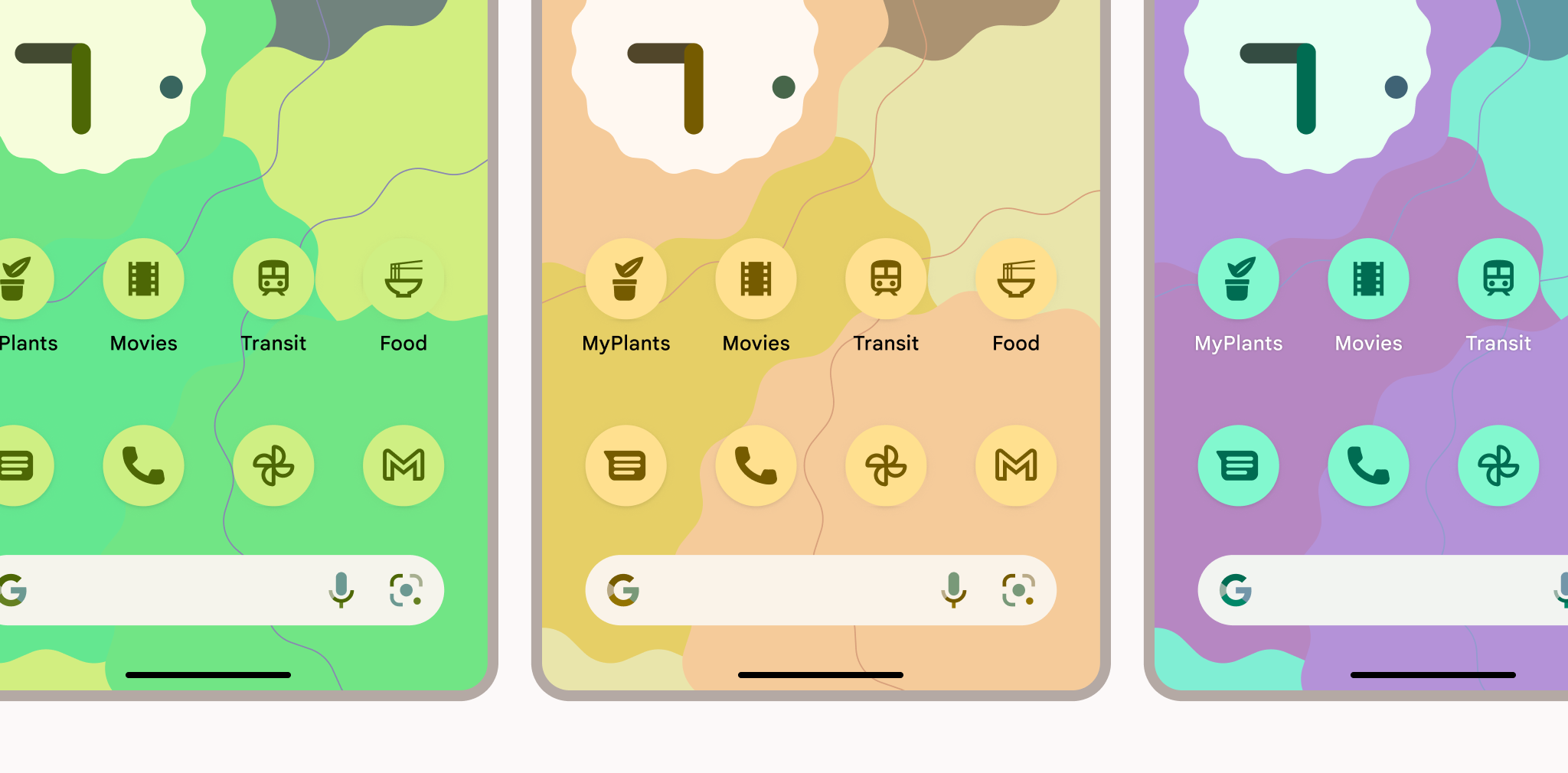
ユーザー作成のテーマ
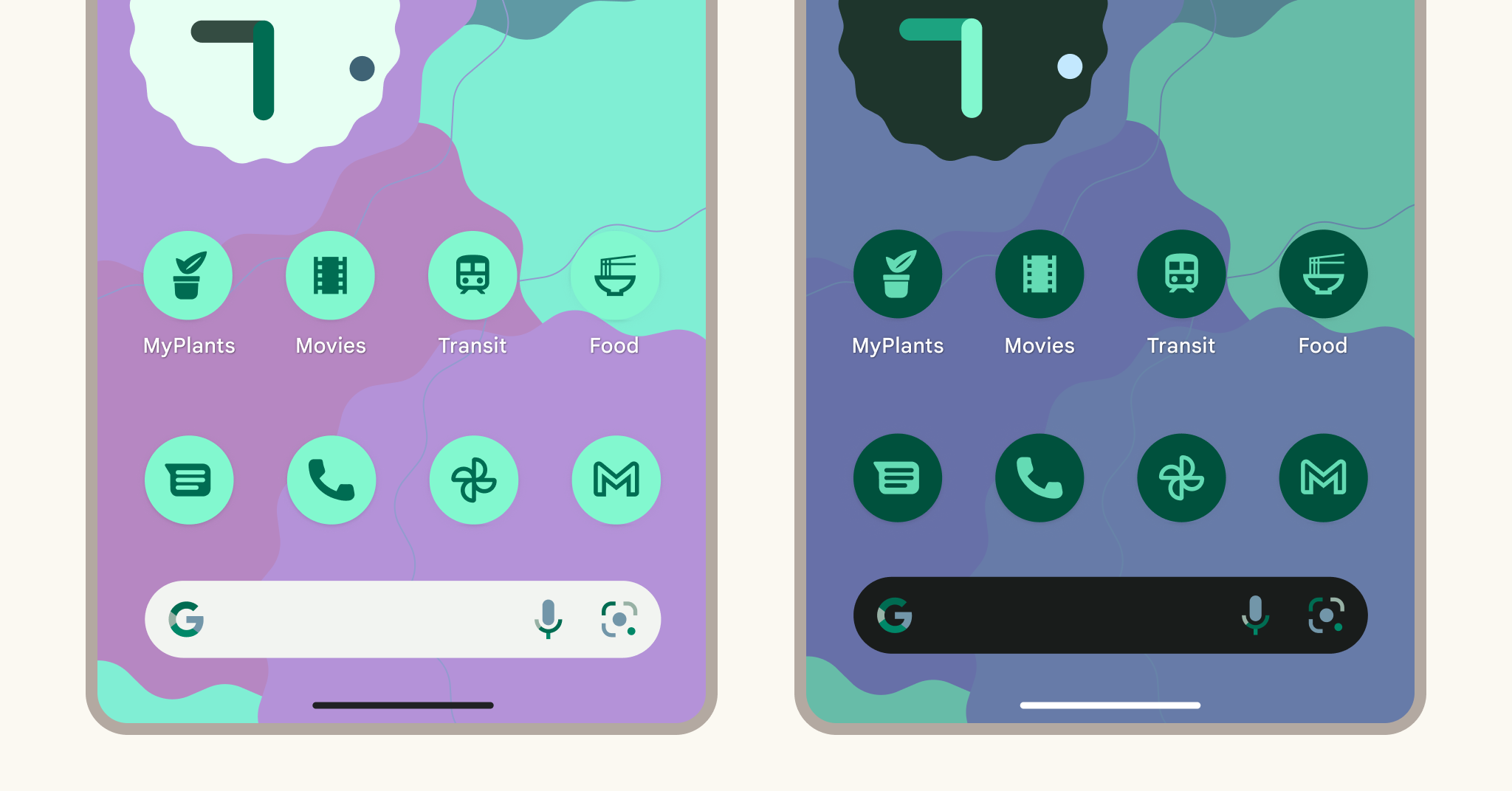
ユーザー作成のテーマは、Android 12 以降の Material You で利用可能になったダイナミック カラーでサポートされています。ダイナミック カラーを有効にすると、ユーザーの壁紙からカスタムカラーが導出され、アプリとシステム UI に適用されます。このカラーパレットは、ライト カラーパターンとダーク カラーパターンを生成するための出発点として使用されます。
フォント設定は、ユーザーの好みやユーザー補助のニーズに合わせて、デバイスの設定内で更新することもできます。これらの設定はアプリに反映できますし、反映すべきです。そのため、フォントにはスケーラブルなピクセル値を使用してください。


メーカーのテーマ
デバイス メーカーは、システム UI とディスプレイの設定に影響する独自のテーマ設定機能を追加で提供している場合があります。
アプリのテーマ
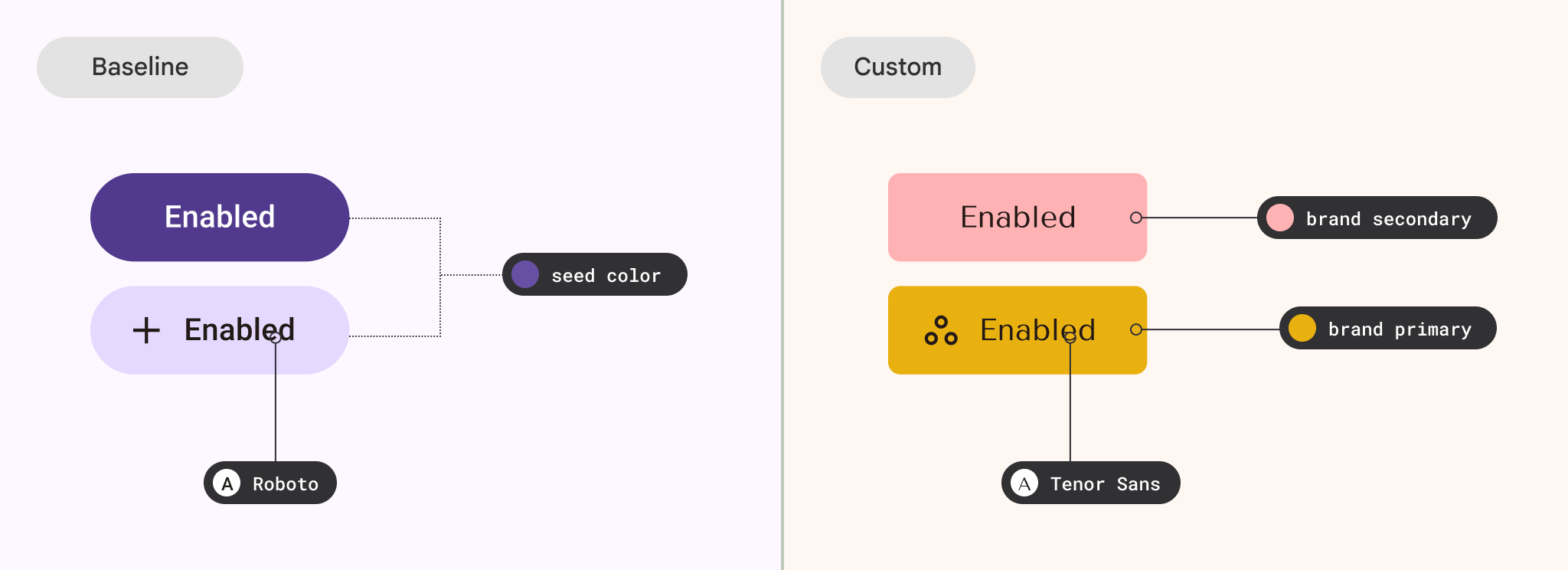
ベースライン
マテリアル ライブラリのマテリアル コンポーネントには、紫色のカラーパターンと Roboto フォントを使用するベースライン テーマが用意されています。テーマ属性を定義していないアプリは、これらのベースライン属性に戻ります。
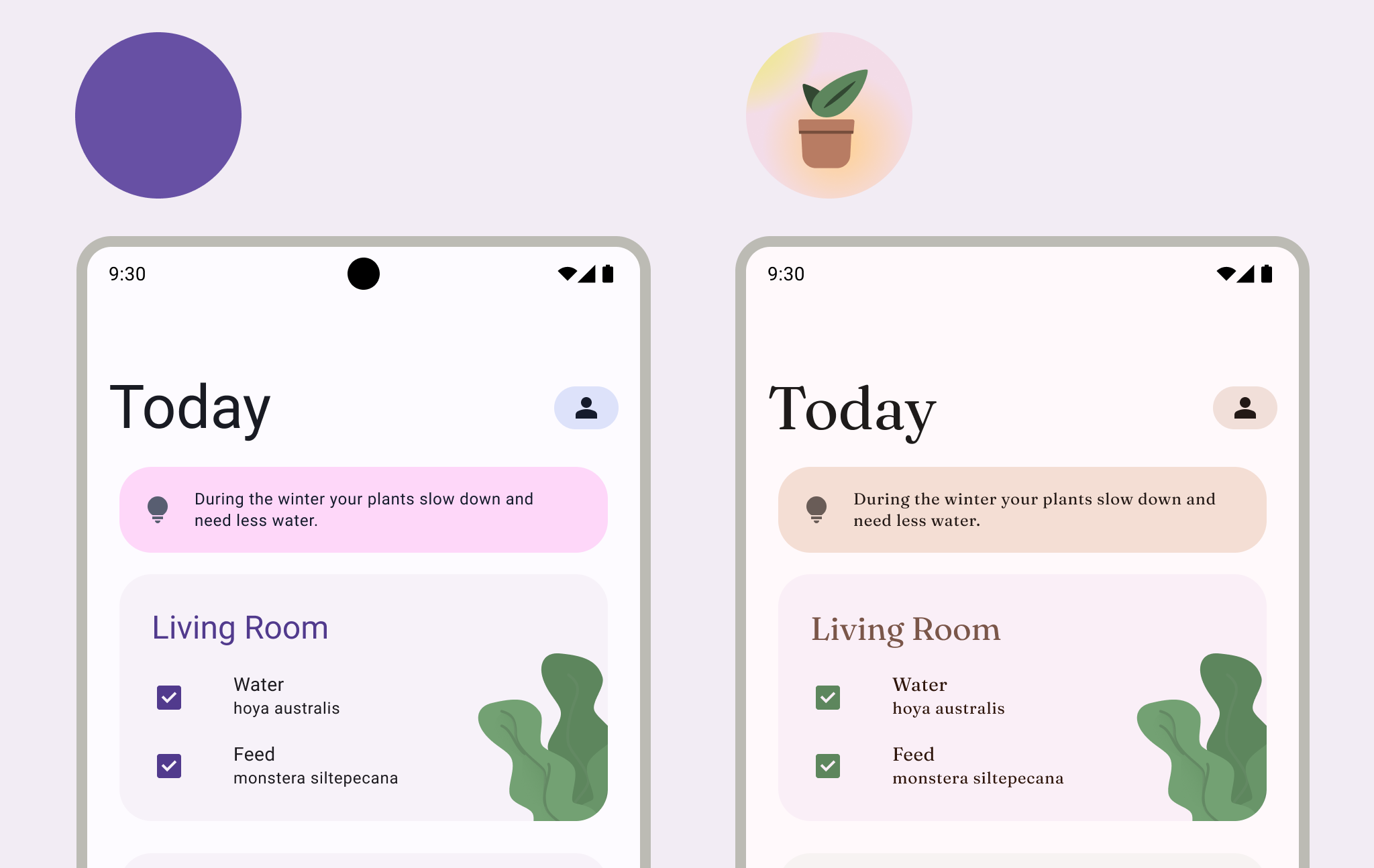
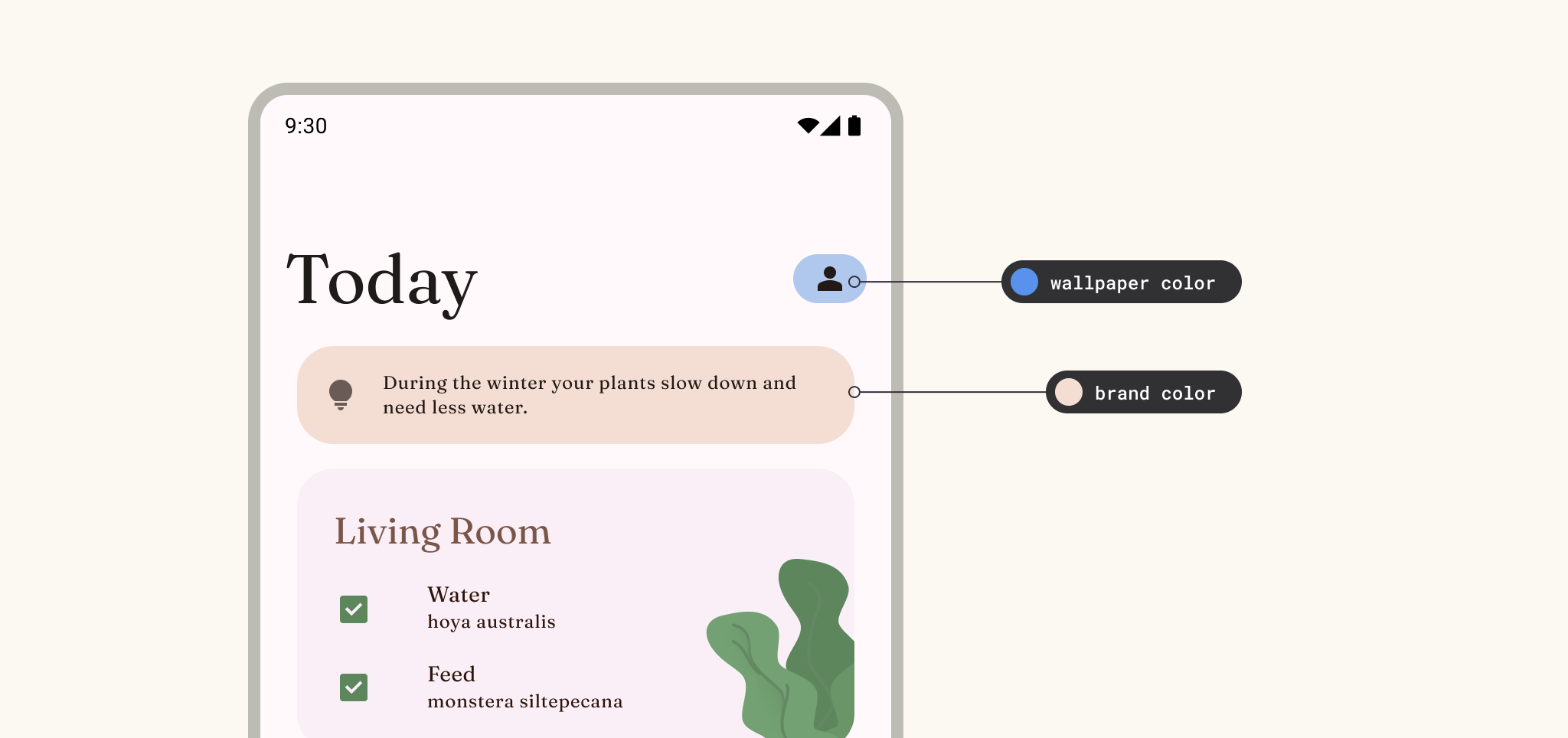
カスタム(ブランド)
カスタムテーマを使用すると、アプリの外観をより幅広く表現できます。また、特定のシステムテーマを使用できない場合にフォールバックとして機能します。これは、完全なカスタム デザイン システム、小さなブランドガイド、お気に入りの色を扱う場合に便利です。
アプリに複数のカスタム スキームを設定することもできます。ユーザーが選択できる完全なスキーム、コンテンツにインスパイアされたスキーム、サブブランドの要素などです。


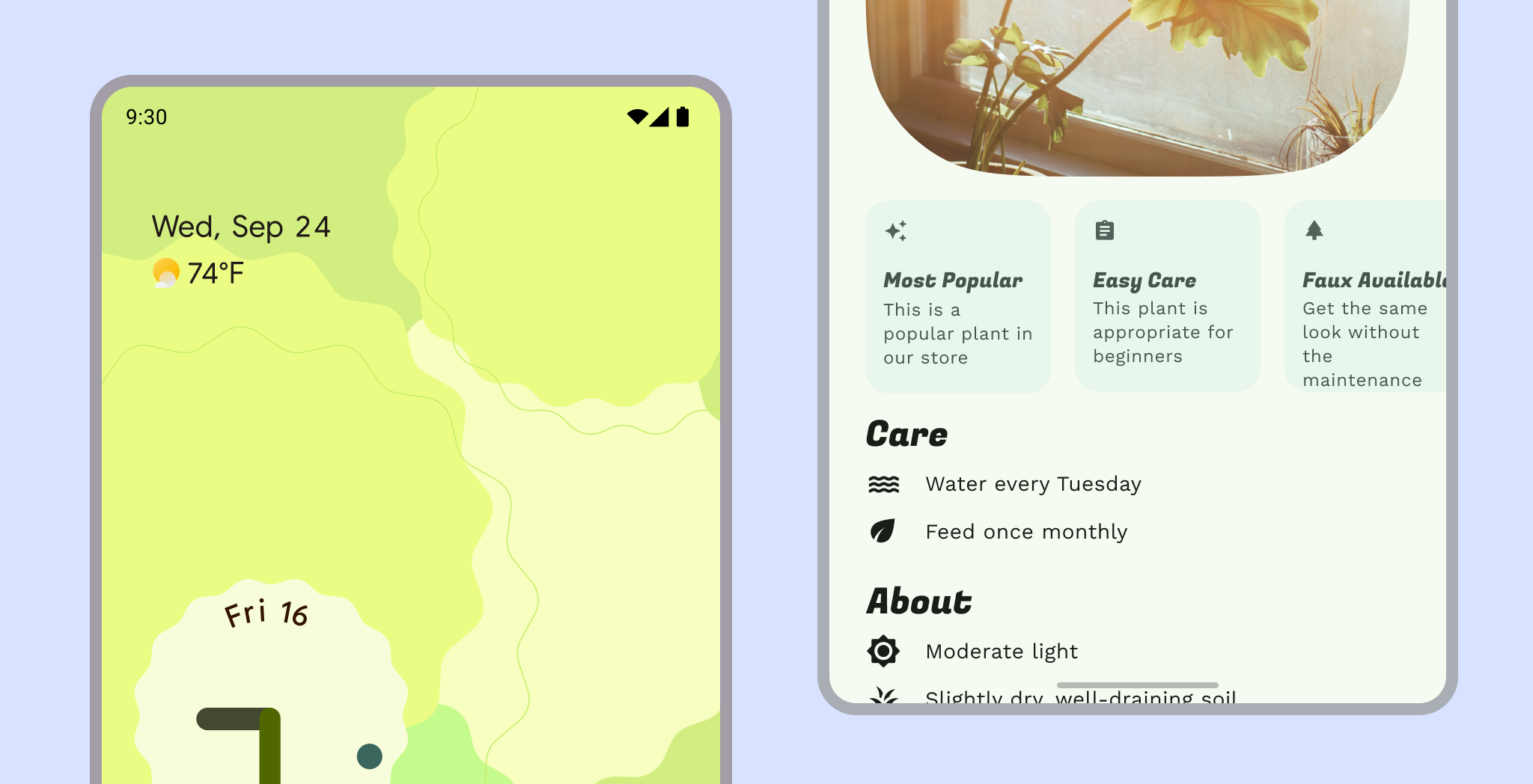
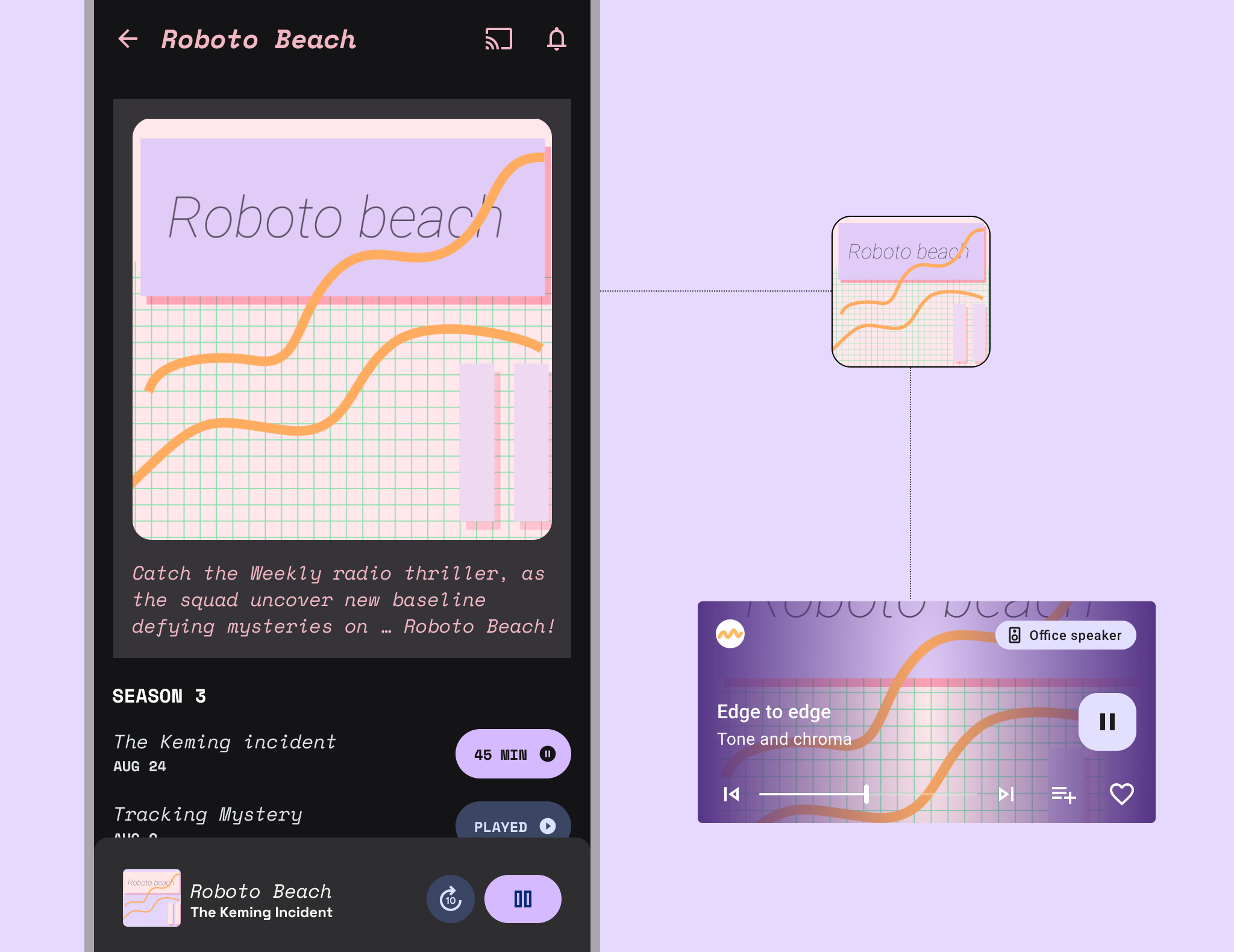
コンテンツ
特定のコンテンツに焦点を当てるには、UI でダイナミック カラーを使用して、そのコンテンツから色を継承できます。コンテンツ色は、1 つのメインのコンテンツ ソースで適切に機能しますが、複数のコンテンツ ソースを含むビューでは慎重に使用してください。

テーマは通常、アプリ全体に影響しますが、選択的に適用したり、他のテーマと一緒に適用したりすることもできます。階層(UI の大部分に適用されるプライマリ テーマソース(動的またはカスタム))を維持して、テーマと組み合わせが多すぎないようにします。

Material
マテリアル デザインには、ベースライン テーマとテーマ設定システム(色、タイプ、シェイプ)が用意されています。マテリアル テーマ設定は拡張して、テーマに追加の属性を適用することもできます。
ブランド
マテリアル デザインのテーマ システムがアプリで望むルック アンド フィールに合わない場合は、完全にカスタムのテーマを実装できます。カスタム プロパティのコントラストと判読性をテストしてください。
Compose でカスタム システムを実装する方法を確認する。
テーマ属性
テーマ属性は、さまざまな美観を演出するために、UI 設計で使用される一般的なビジュアル スタイルに合わせて調整されています。アプリ内では、これらのプロパティは多くの場合、マテリアル テーマ設定システムに関連付けられており、アプリ メーカーによるカスタマイズが可能です。

色
色を使用してスタイルを表現し、意味を伝えます。アプリの色を設定することは、パーソナライズ、セマンティックな目的の定義、そしてもちろんブランド アイデンティティの定義にとって重要です。
テーマ内のカラースキームは、コンポーネントにマッピングされた特定のロールに割り当てられた色調のグループです。詳しくは、Android UI の色と マテリアル カラー システムをご覧ください。

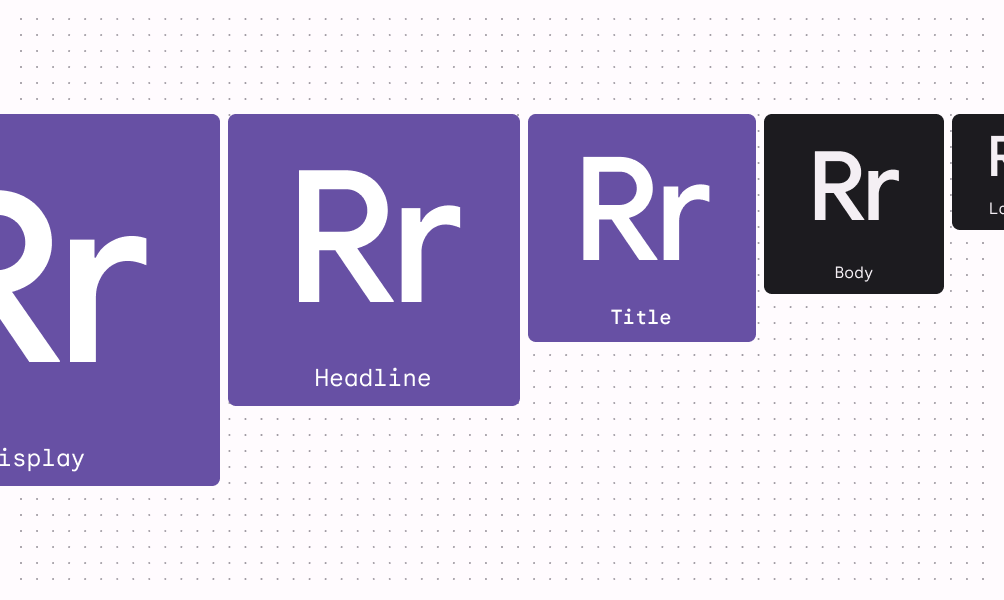
文字入力
Android のシステム フォントは Roboto です(すべてのアプリで自由に使用できます)。ただし、タイプはカスタマイズできます。選択したフォントが役割に適合するように、読みやすさを考慮してください。タイプを適用する方法について

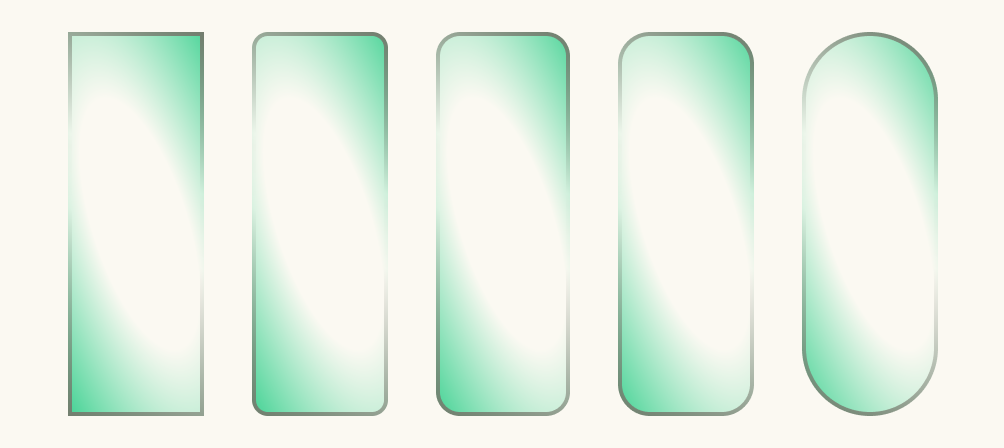
シェイプ
ベースラインのデフォルトを超えてコンテナのコーナーの形状をカスタマイズすると、アプリの個性を定義できます。たとえば、角を完全に丸くして柔らかく楽しい雰囲気を演出したり、角を切り落としてより真面目な雰囲気を演出したりできます。マテリアル コンポーネントのシェイプ トークンとスタイルを確認する。
アイコン
マテリアル アイコンは、塗りつぶし、枠線付き、鋭角、角丸、ツートンの 5 つのスタイルでアプリで使用できます。アプリ全体で同じアイコン スタイルを使用して、一貫性のある洗練された外観を維持します。

その他のテーマ属性
色、タイプ、シェイプがマテリアルのメインテーマ設定システムを構成しますが、デザイン システムはマテリアルが依存するコンセプトに限定されません。既存のシステムを変更して、新しいクラスと型を備えたまったく新しいシステムを導入し、他のコンセプトをテーマに対応させることができます。提供されているカスタム属性以外を使用するには、既存のシステムを拡張または置き換える必要がある場合もあります。たとえば、グラデーションや間隔のディメンションのシステムを追加できます。
アプリにテーマを適用する
テーマとスタイル、クラスの違い
テーマとスタイルの両方に複数のデザイン属性を設定できます。スタイルはテーマから独立しており、個々の要素(またはビュー)の外観を指します。一方、テーマは複数の要素やアプリ全体に設定できます。スタイルは、デザイン ソフトウェアのスタイルやトークンに似た、再利用可能なスタイル選択です。たとえば、Body Large はスタイルですが、ライトモードとダークモードはテーマです。
Compose でテーマを実装する
テーマは通常、一般的な視覚的および行動的な概念をグループ化する複数のシステムで構成されます。これらのシステムは、テーマ設定値を持つクラスを使用してモデル化します。
Jetpack Compose を使用してマテリアル デザイン 3 テーマの実装を作成する方法については、Compose のマテリアル デザイン 3 をご覧ください。
Color.kt
val md_theme_light_primary = Color(0xFF476810)
val md_theme_light_onPrimary = Color(0xFFFFFFFF)
val md_theme_light_primaryContainer = Color(0xFFC7F089)
val md_theme_dark_primary = Color(0xFFACD370)
val md_theme_dark_onPrimary = Color(0xFF213600)
val md_theme_dark_primaryContainer = Color(0xFF324F00)
ビューにテーマを実装する
テーマは、アプリ全体で使用できる意味のある名前のリソースのコレクションです。テーマは同じスタイル構文を共有します。
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
ウェブビュー
WebView のウェブ コンテンツでは、ライト、ダーク、デフォルトのスタイルを使用することもできます。WebView でダークモードがサポートされる仕組みをご覧ください。
マテリアル テーマをカスタマイズする
マテリアル テーマ ビルダーの Figma プラグインを使用して、マテリアル テーマをカスタマイズできます。これでテーマを作成すると、明るい色と暗い色のカラーパターンがすでに生成された実装可能なテーマ設定ファイルが作成されます。このファイルは、エクスポートしたテーマファイルを正確な値で更新することで、さらにカスタマイズできます。