概要
以下のガイドラインは、Google のプログラムに参加しているデベロッパーが、欧州経済領域(EEA)のユーザーに、Google Play のユーザー選択型ではない決済システムにかわる決済システムを提供できるようにするためのものです。EEA 内に居住していて、ユーザー選択型決済の試験運用プログラムに参加しているユーザーに対して、Google Play の決済システムと合わせて別の決済システムを提供しようとしているデベロッパーは、ユーザー選択型決済に関する UX ガイドラインを利用してください。この UX ガイドラインは、ユーザーが初めて購入を開始したときに各ユーザーに情報画面を表示することをデベロッパーに義務付けることで、一貫したユーザー エクスペリエンスを維持することを目的としています。情報画面のユーザー向けメッセージと UI 仕様は、次のガイドラインに従って実装する必要があります。

デベロッパー アプリ |

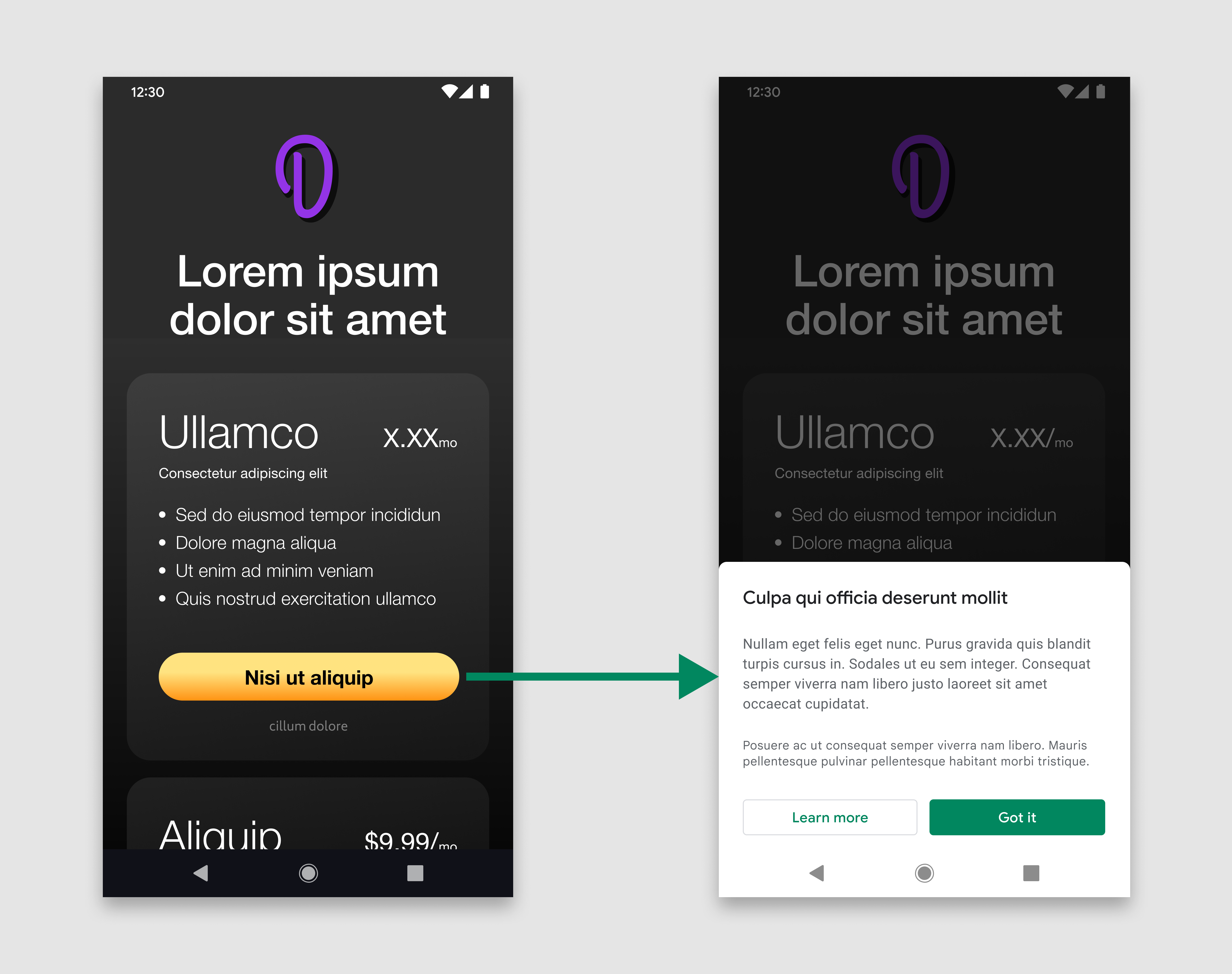
ユーザー向け情報画面 |
言語を選択
ユーザーの言語を選択すると、対応した UI テキスト文字列が、下のデザイン仕様の欄に表示されます。
ユーザー向け情報
情報画面は、ユーザーが変更の影響を理解するのに役立ちます。
表示のタイミング
情報画面は、初回購入時の最初にユーザーに提示する必要があります。このメッセージは、同じユーザーによる後続の購入で表示する必要はありません。ユーザーが購入を開始する操作を明示的に行った直後に、情報画面を表示します。
価格を表示するタイミング
購入価格は、情報画面が表示される前にユーザーに明確に示す必要があります。
表示方法
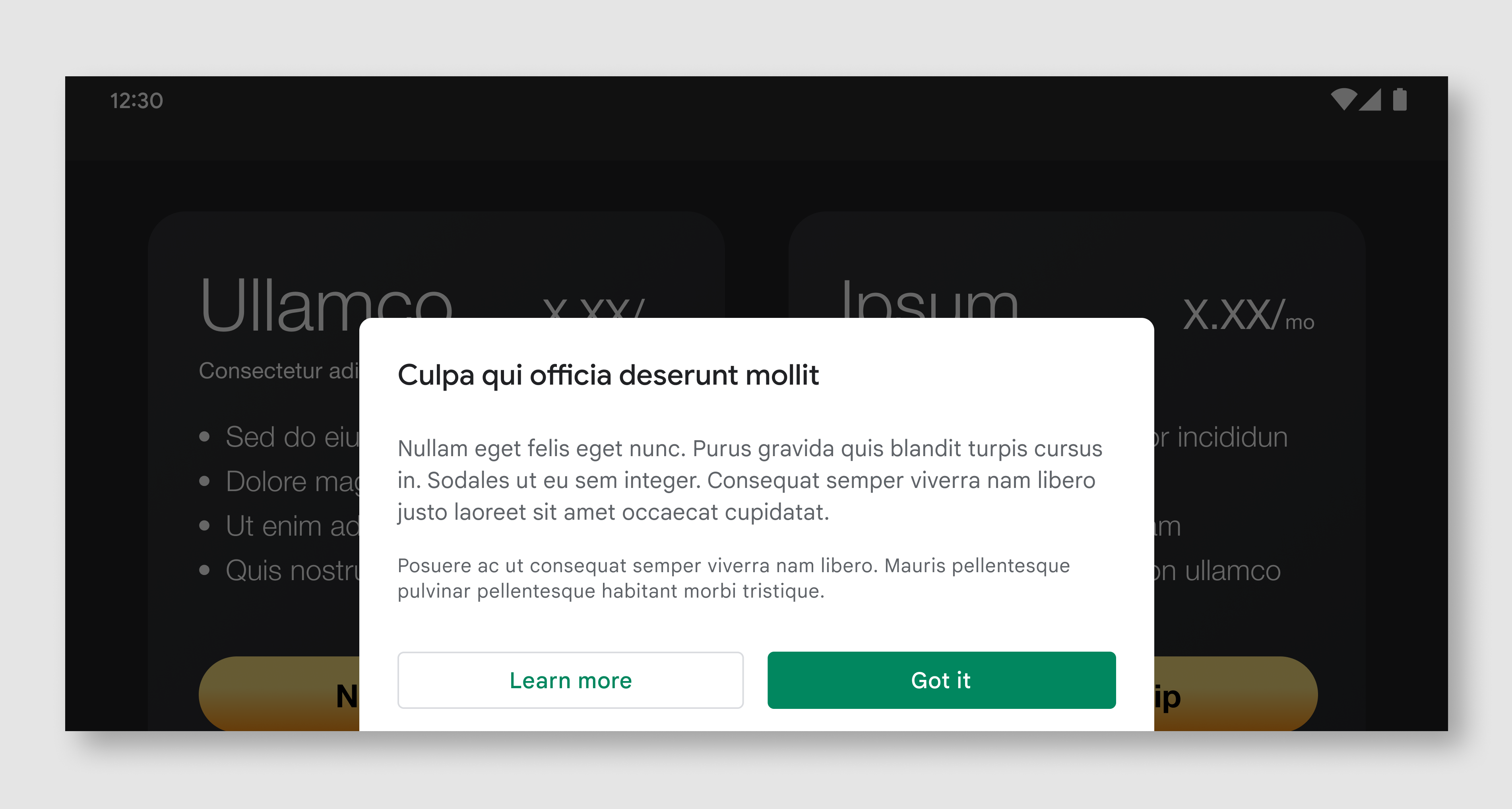
情報画面はモーダル ボトムシートに表示する必要があります。モーダル ボトムシートは、画面下部からアニメーションで表示され、下部に固定されるモーダル ダイアログに似ています。ベースの画面上のすべての UI 要素よりも高いエレベーションが設定されます。ベースの画面は、ユーザー操作に応答しないことを示すために、暗いスクリムの背後に隠します。
モーダル ボトムシートの設計と実装の詳細については、Google マテリアル デザインをご覧ください。
ユーザーの操作
ボトムシートは、購入を開始するアプリでユーザーがボタンや UI 要素をタップしたときにトリガーされなければなりません。情報画面で実施できる操作には、次の 2 つがあります。
OK
[OK] ボタンをタップすると、情報画面が閉じて、決済フローの次の画面が表示されます。
詳細
[詳細] ボタンをタップすると、ウェブブラウザで Google ヘルプセンターの記事が表示されます。
閉じる
ボトムシートを閉じて元の画面に戻るには、以下のように操作します。
- ボトムシートのコンテナの外側をタップする
- Android システムの [戻る] ボタンをタップする
情報画面が閉じられた後と、[OK] がタップされた後は、情報画面を再度表示する必要はありません。
例: ユーザーがアプリ内で [購入] をタップすると、情報画面がトリガーされます。

デザインの仕様
情報画面は、タイトル、メッセージ、ボタンという 3 つのコンポーネントに分割されます。3 つのコンポーネントはすべて必須であり、このガイドラインで定義されているとおりのテキストと UI 要素を含んでいる必要があります。この画面には、他のテキストや画像を追加しないでください。ただし、他の画面には自由に追加できます。

- タイトル
- テキスト 1
- テキスト 2
- ボタン
- ボトムシート
- 背景のスクリム
タイトル
| テキスト |
言語を選択
|
||||||||||||||||||||||||||||||||||||||||||||||||||||
| フォント | Roboto(すべてのフォントに適用) | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| フォントサイズ | 18 sp | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| フォントの色 | #202124 |
テキスト 1
重要な情報を強調するために使用します。
| テキスト |
言語を選択
|
||||||||||||||||||||||||||||||||||||||||||||||||||||
| フォントサイズ | 14 sp | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| 行の間隔 | 20 | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| フォントの色 | #5F6368 |
テキスト 2
優先度の低い補足情報に使用します。
| テキスト |
言語を選択
|
||||||||||||||||||||||||||||||||||||||||||||||||||||
| フォントサイズ | 12 sp | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| 行の間隔 | 16 | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| フォントの色 | #5F6368 |
ボタン 1
| テキスト |
言語を選択
|
||||||||||||||||||||||||||||||||||||||||||||||||||||
| 行揃え | 中央揃え | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| フォントサイズ | 14 sp | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| フォントの太さ | Medium | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| フォントの色 | #01875F | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| 背景の色 | #FFFFFF | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| サイズ | 高さ: 36、幅: コンテナに合わせる | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| 角の丸み | 4 dp | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| 輪郭 | 1 dp、#DADCE0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| リンク | Google Play ヘルプ記事へのリンク |
ボタン 2
| テキスト |
言語を選択
|
||||||||||||||||||||||||||||||||||||||||||||||||||||
| 行揃え | 中央揃え | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| フォントサイズ | 14 sp | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| フォントの太さ | Medium | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| フォントの色 | #FFFFFF | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| 背景の色 | #01875F | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| サイズ | 高さ: 36、幅: コンテナに合わせる | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| 角の丸み | 4 dp | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| リンク | 決済フローの次の画面へのリンク |
ボトムシート
| サイズ | 高さ: 可変、幅: 100% |
| 角の丸み | 8 dp、8 dp、0、0 |
| 背景 | #FFFFFF |
| 内側のパディング | 左: 24 dp、右: 24 dp、上: 32 dp、下: 24 dp |
| エレベーション | 8 dp |
横向き
横表示の場合、ボトムシートは縦表示より幅が広くなりますが、デザイン仕様と機能は同じです。

| ボトムシート | 幅: 最大 500 dp、内側のパディング: 24 dp |
| タイトル | 縦表示と同じ |
| メッセージ | 縦表示と同じ |
| ボタン | 高さ: 36、幅: コンテナに合わせる |
ユーザー選択型ではない別の決済システムに関する EEA プログラムの詳細およびよくある質問については、ヘルプセンターをご覧ください。

