Android 16 में, प्रोग्रेस पर आधारित सूचनाएं देने की सुविधा जोड़ी गई है. इससे उपयोगकर्ताओं को, शुरू से लेकर आखिर तक की प्रोसेस को आसानी से ट्रैक करने में मदद मिलती है.
Notification.ProgressStyle, सूचनाओं का एक नया स्टाइल है. इसकी मदद से, प्रोग्रेस के बारे में सूचनाएं बनाई जा सकती हैं. इस्तेमाल के मुख्य उदाहरणों में, राइडशेयर, डिलीवरी, और नेविगेशन शामिल हैं. Notification.ProgressStyle
क्लास में, पॉइंट और सेगमेंट का इस्तेमाल करके, उपयोगकर्ता के सफ़र में स्टेटस और माइलस्टोन दिखाए जा सकते हैं.


काम की क्लास और मेथड
यहां दी गई क्लास में ऐसे अलग-अलग एपीआई शामिल हैं जिनका इस्तेमाल करके, ProgressStyle सूचना बनाई जाती है:
बनावट और कस्टमाइज़ेशन
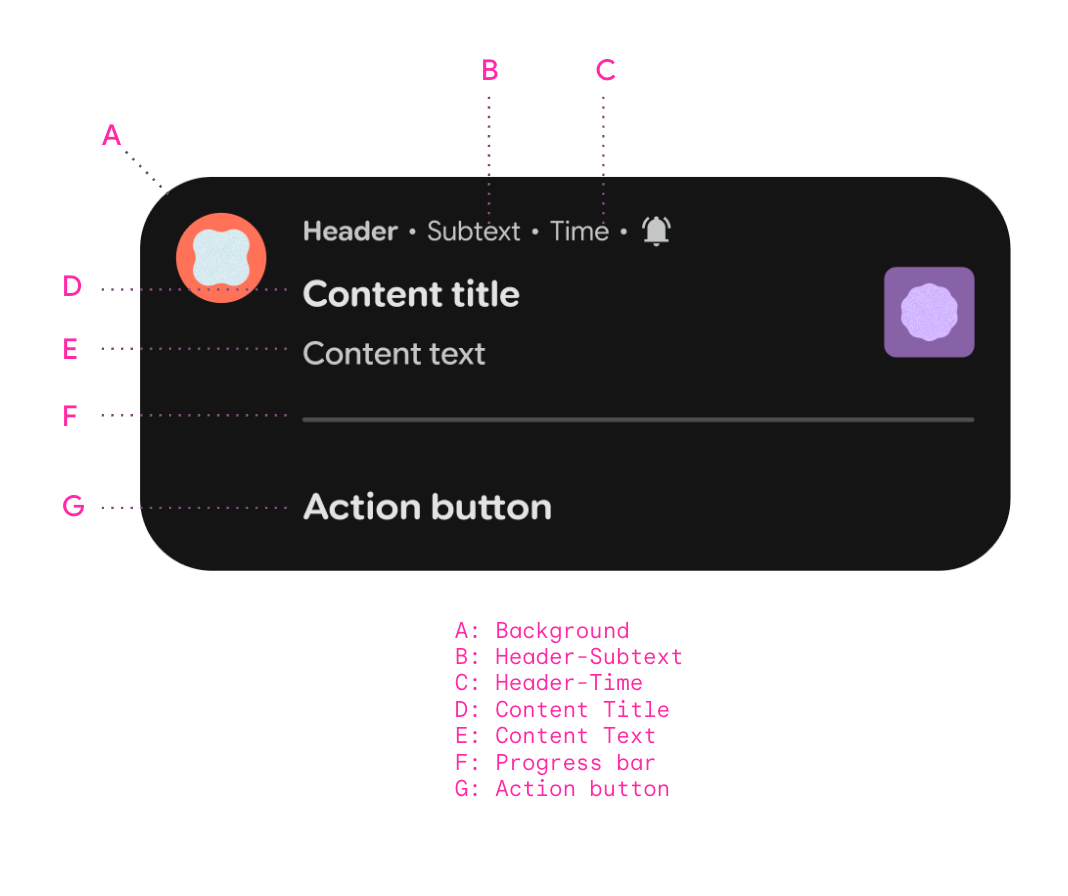
नीचे दी गई इमेज में, ProgressStyle
सूचनाओं के अलग-अलग हिस्सों को दिखाया गया है:
नीचे दी गई इमेज में, ProgressStyle
सूचनाओं के अलग-अलग हिस्सों को दिखाया गया है:

A. हेडर - सबटेक्स्ट |
|
B. हेडर - समय |
|
C. कॉन्टेंट का टाइटल |
|
D. कॉन्टेंट का टेक्स्ट |
|
ई. प्रगति बार |
|
F. ऐक्शन बटन |

सबसे सही तरीके
प्रोग्रेस से जुड़ी सूचनाओं की मदद से, उपयोगकर्ताओं को बेहतरीन अनुभव देने के लिए, यहां दिए गए सबसे सही तरीकों का पालन करें:
- पक्का करें कि प्रमोशन के तौर पर दिखने की ज़रूरी शर्तें पूरी करने के लिए, सही फ़ील्ड सेट किए गए हों.
- उपयोगकर्ता को उनके सफ़र में मदद करने के लिए, सही विज़ुअल एलिमेंट का इस्तेमाल करें. उदाहरण के लिए, राइडशेयर ऐप्लिकेशन को
Notification.setLargeIcon()का इस्तेमाल करके, राइडशेयर की सुविधा के लिए इस्तेमाल किए जा रहे वाहन की इमेज और सबसे सटीक रंग सेट करना चाहिए - उपयोगकर्ता के सफ़र की प्रोग्रेस बताने के लिए, कम शब्दों में और साफ़ तौर पर जानकारी दें. सूचना में, पहुंचने का समय, ड्राइवर का नाम, और सफ़र की स्थिति जैसी अहम जानकारी शामिल होनी चाहिए.
- सूचना में काम की और काम के हिसाब से कार्रवाइयां दें. इससे उपयोगकर्ता को आसानी से ऐप्लिकेशन का इस्तेमाल करने में मदद मिलेगी. उदाहरण के लिए, डिलीवरी से पहले, खाने के ऑर्डर में टिप देना या कोई और डिश जोड़ना.
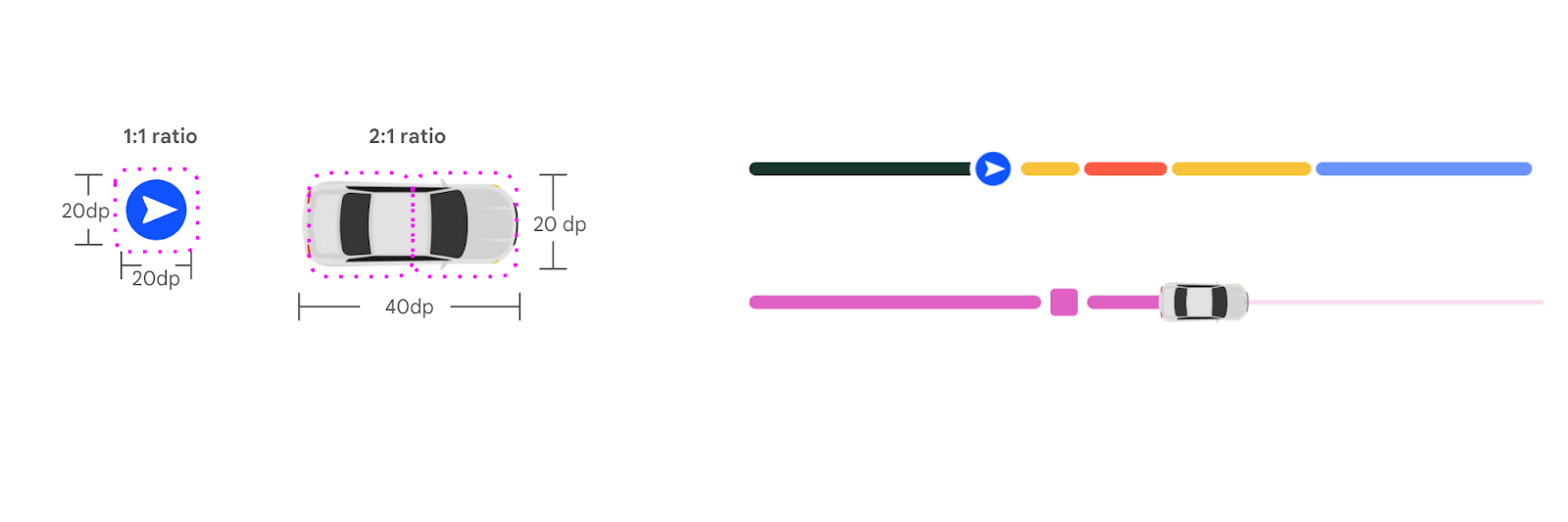
- स्थितियों को दिखाने के लिए, सेगमेंट और पॉइंट का इस्तेमाल करें. उदाहरण के लिए, किसी राज्य को रंग देने और राइडशेयर की यात्रा में ट्रैफ़िक की अवधि दिखाने के लिए सेगमेंट का इस्तेमाल करें. साथ ही, माइलस्टोन, भोजन तैयार करने, डिलीवरी, और यात्री को पिक अप करने के लिए राज्यों के लिए पॉइंट का इस्तेमाल करें.
- यात्रा की असल स्थिति के हिसाब से, प्रगति की जानकारी को बार-बार और सटीक तरीके से अपडेट करें. उदाहरण के लिए, ट्रैफ़िक की स्थिति में होने वाले बदलाव, सेगमेंट के रंगों में हुए बदलावों और टेक्स्ट में हुए अपडेट से दिख सकते हैं.
यहां दिए गए कोड स्निपेट में बताया गया है कि राइडशेयर कॉन्टेक्स्ट के लिए, ProgressStyle सूचना का इस्तेमाल कैसे किया जा सकता है:
var ps =
Notification.ProgressStyle()
.setStyledByProgress(false)
.setProgress(456)
.setProgressTrackerIcon(Icon.createWithResource(appContext, R.drawable.ic_car_red))
.setProgressSegments(
listOf(
Notification.ProgressStyle.Segment(41).setColor(Color.BLACK),
Notification.ProgressStyle.Segment(552).setColor(Color.YELLOW),
Notification.ProgressStyle.Segment(253).setColor(Color.WHITE),
Notification.ProgressStyle.Segment(94).setColor(Color.BLUE)
)
)
.setProgressPoints(
listOf(
Notification.ProgressStyle.Point(60).setColor(Color.RED),
Notification.ProgressStyle.Point(560).setColor(Color.GREEN)
)
)
ध्यान दें कि उदाहरण में, ट्रैकर आइकॉन के लिए वाहन की इमेज सेट की गई है. साथ ही, उपयोगकर्ता को बेहतर अनुभव देने के लिए, राइडशेयर के अनुभव और माइलस्टोन को दिखाने के लिए सेगमेंट और पॉइंट का इस्तेमाल किया गया है.
ज़्यादा जानकारी के लिए, सैंपल ऐप्लिकेशन देखें.

