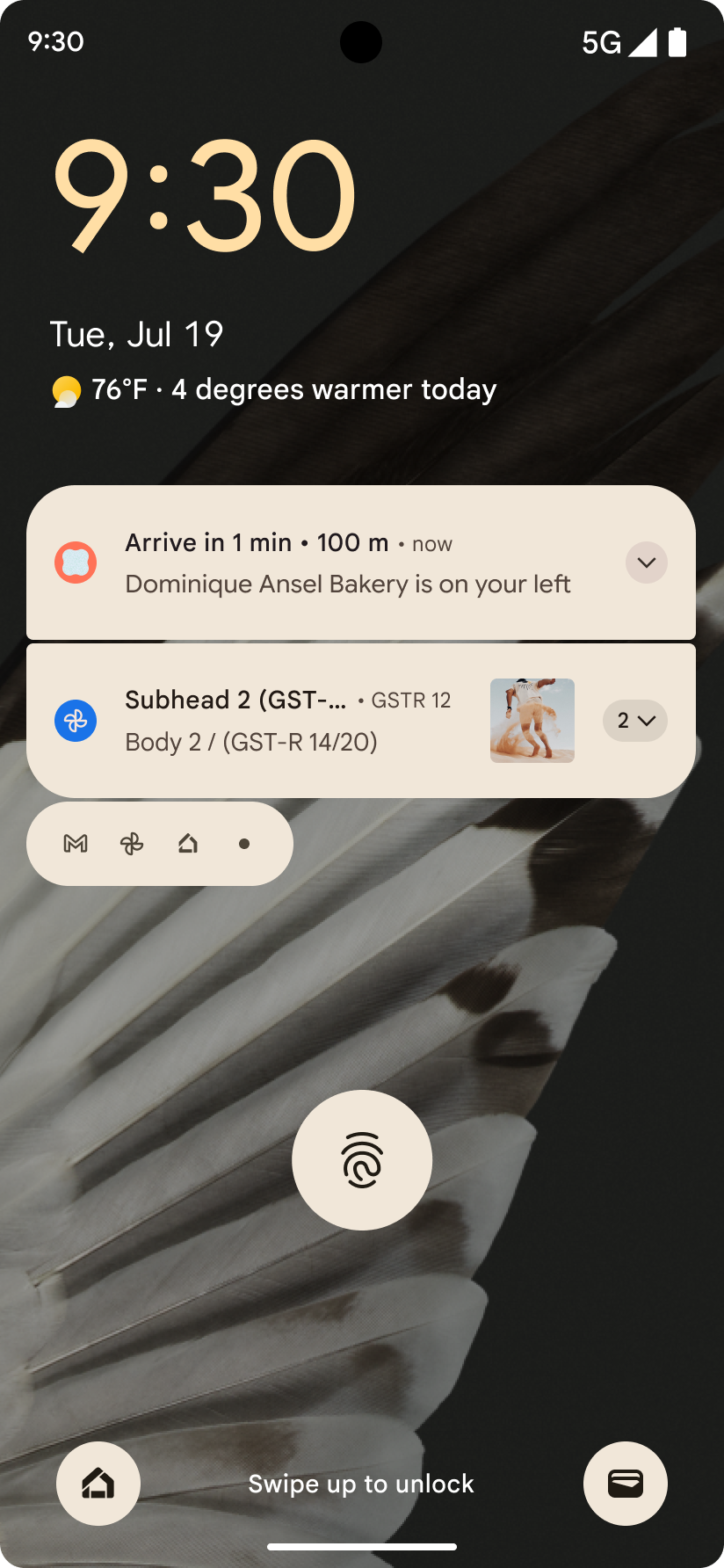
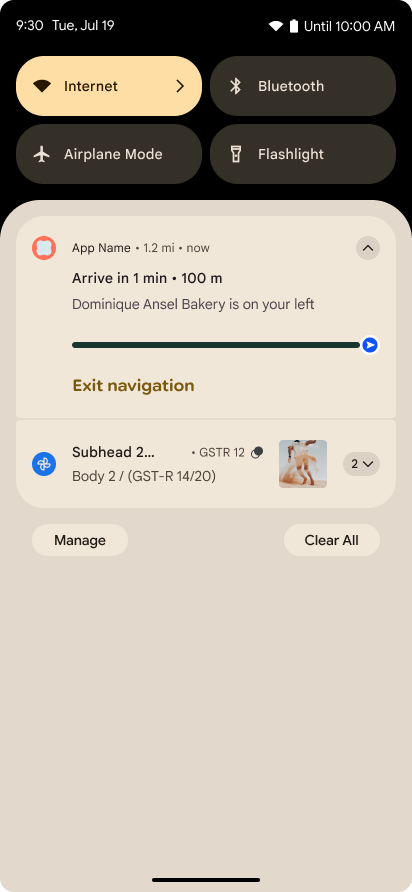
Android 16 presenta notificaciones centradas en el progreso para ayudar a los usuarios a hacer un seguimiento sin problemas de los recorridos de principio a fin que inician.
Notification.ProgressStyle es un nuevo estilo de notificación que te permite crear notificaciones centradas en el progreso. Entre los casos de uso clave, se incluyen el transporte privado con conductor, la entrega y la navegación. Dentro de la clase Notification.ProgressStyle, puedes denotar estados y eventos importantes en el recorrido del usuario con
puntos y segmentos.


相关类和方法
以下类包含用于构建 ProgressStyle 通知的不同 API:
结构和自定义
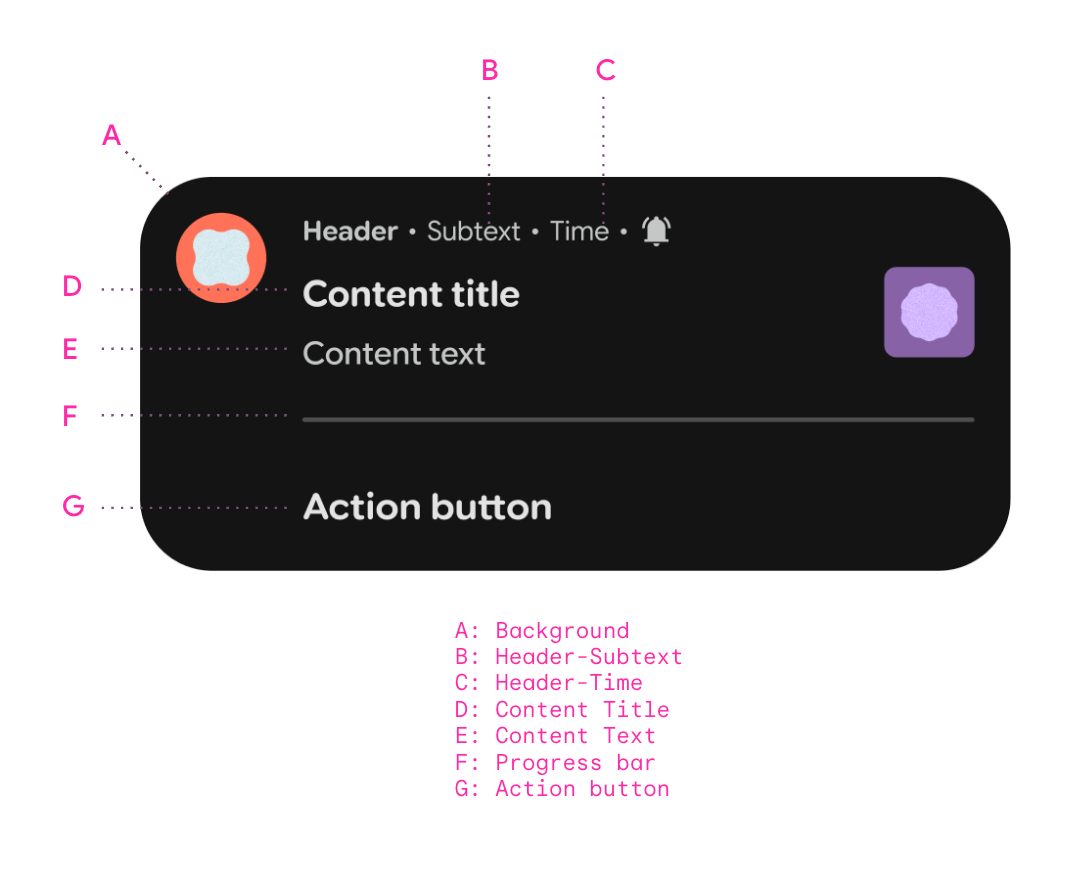
以下图片显示了构成 ProgressStyle 通知的不同部分:
以下图片显示了构成 ProgressStyle 通知的不同部分:

A. 标题 - 副文本 |
|
B. 标题 - 时间 |
|
C. 内容标题 |
|
D. 内容文本 |
|
E. 进度条 |
|
F. 操作按钮 |

最佳做法
请遵循以下最佳实践,以便通过以进度为中心的通知提供尽可能出色的用户体验:
- 确保设置了正确的字段,以满足宣传信息的公开范围要求。
- 使用合适的视觉元素引导用户完成整个历程。例如,共享车应用应使用
Notification.setLargeIcon()设置车辆图片以及共享车体验中所用车辆最准确的颜色 - 使用简洁明了的语言来定义该用户体验历程的进度。 到达时间、司机姓名和行程状态是应在通知中传达的重要文本。
- 在通知中提供实用且相关的操作,有助于简化用户体验历程。例如,在餐食送达前,为新发起的订单提供小费或添加其他菜肴都是可执行的操作。
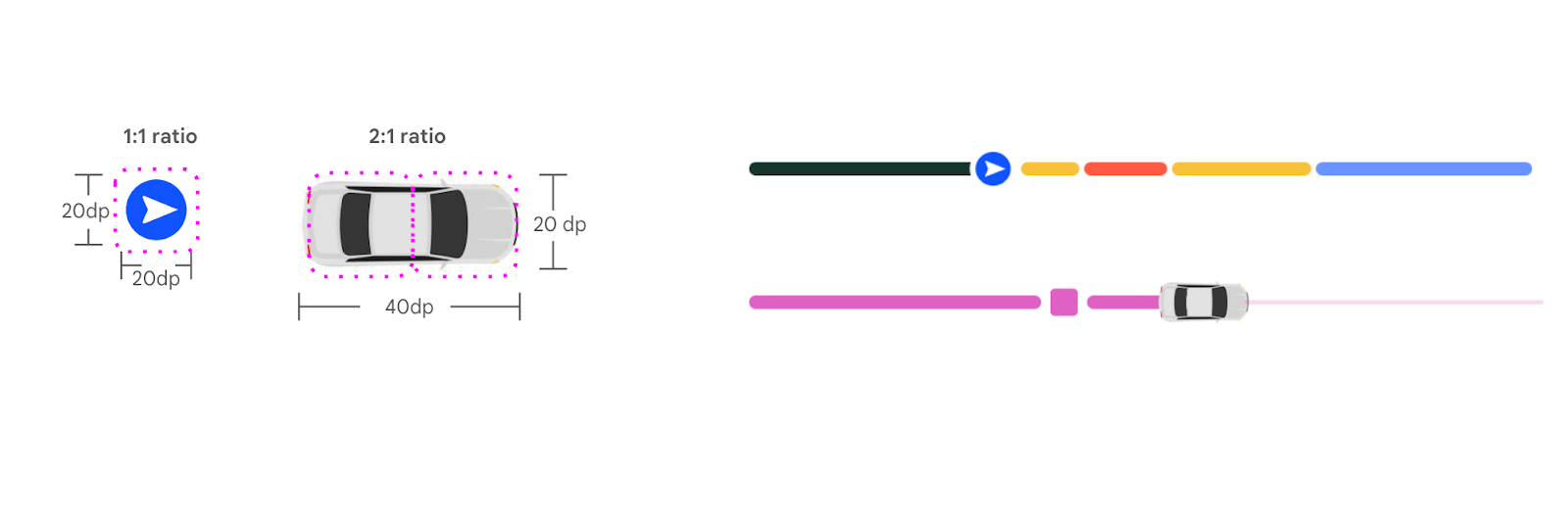
- 使用线段和点来表示状态。例如,使用线段为共享行程中的交通状态和时长着色,并使用数据点来表示里程碑、食物准备、送餐和乘客上车状态。
- 经常准确更新进度体验,以便与用户体验的实际进度相符。例如,变化的交通状况可以反映在路段颜色变化和文本更新中。
以下代码段展示了如何将 ProgressStyle 通知用于共享车辆情境:
var ps =
Notification.ProgressStyle()
.setStyledByProgress(false)
.setProgress(456)
.setProgressTrackerIcon(Icon.createWithResource(appContext, R.drawable.ic_car_red))
.setProgressSegments(
listOf(
Notification.ProgressStyle.Segment(41).setColor(Color.BLACK),
Notification.ProgressStyle.Segment(552).setColor(Color.YELLOW),
Notification.ProgressStyle.Segment(253).setColor(Color.WHITE),
Notification.ProgressStyle.Segment(94).setColor(Color.BLUE)
)
)
.setProgressPoints(
listOf(
Notification.ProgressStyle.Point(60).setColor(Color.RED),
Notification.ProgressStyle.Point(560).setColor(Color.GREEN)
)
)
请注意,在此示例中,为追踪器图标设置了车辆图片,并使用路段和点来表示共享行程体验和里程碑,以提供更完整的用户体验。
如需了解详情,请参阅示例应用。
