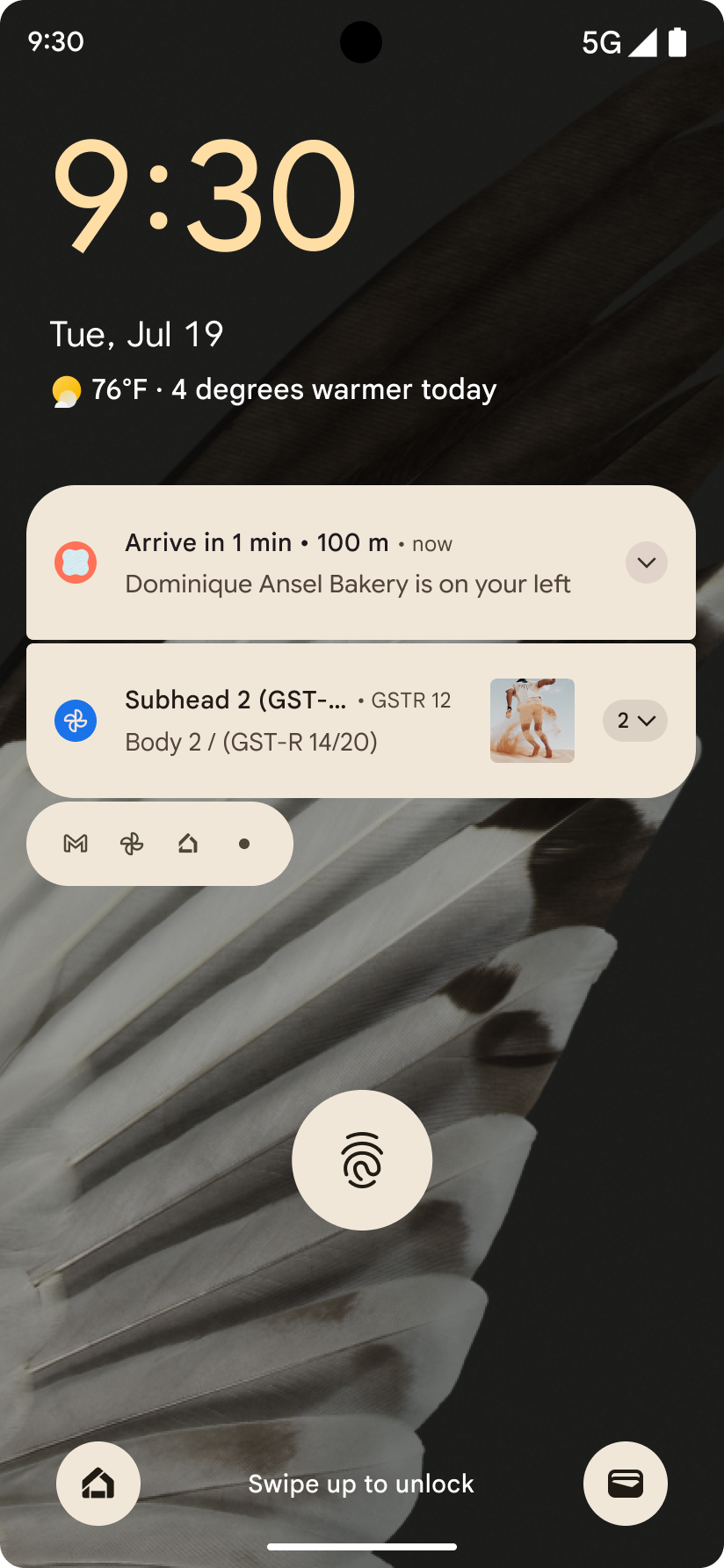
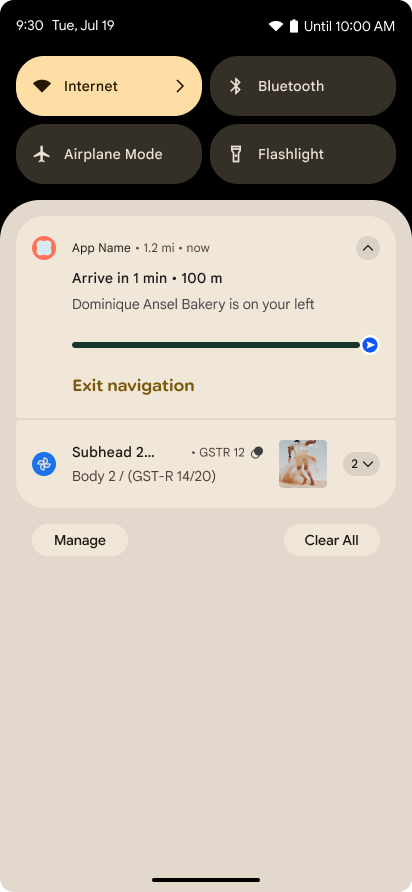
O Android 16 apresenta notificações com foco no progresso para ajudar os usuários a acompanhar as jornadas iniciadas pelo usuário do início ao fim.
Notification.ProgressStyle é um novo estilo
de notificação que permite criar notificações com foco no progresso. Os principais casos de uso incluem
compartilhamento de viagens, entrega e navegação. Na classe Notification.ProgressStyle, é possível denotar estados e marcos em uma jornada do usuário usando
pontos e segmentos.


Classes e métodos relevantes
As classes a seguir contêm as diferentes APIs usadas para criar uma
notificação ProgressStyle:
Anatomia e personalização
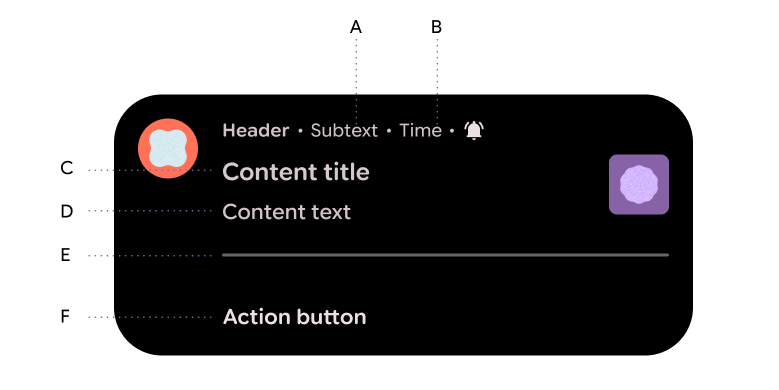
As imagens a seguir mostram as diferentes partes que compõem as notificações
ProgressStyle:
As imagens a seguir mostram as diferentes partes que compõem as notificações
ProgressStyle:

A. Header - Subtext |
|
B. Cabeçalho: tempo |
|
C. Título do conteúdo |
|
D. Texto do conteúdo |
|
E. Barra de progresso |
|
F. Botão de ação |

Práticas recomendadas
Siga as práticas recomendadas abaixo para oferecer a melhor experiência possível ao usuário com notificações focadas no progresso:
- Verifique se os campos certos estão definidos para atender à visibilidade promocionada.
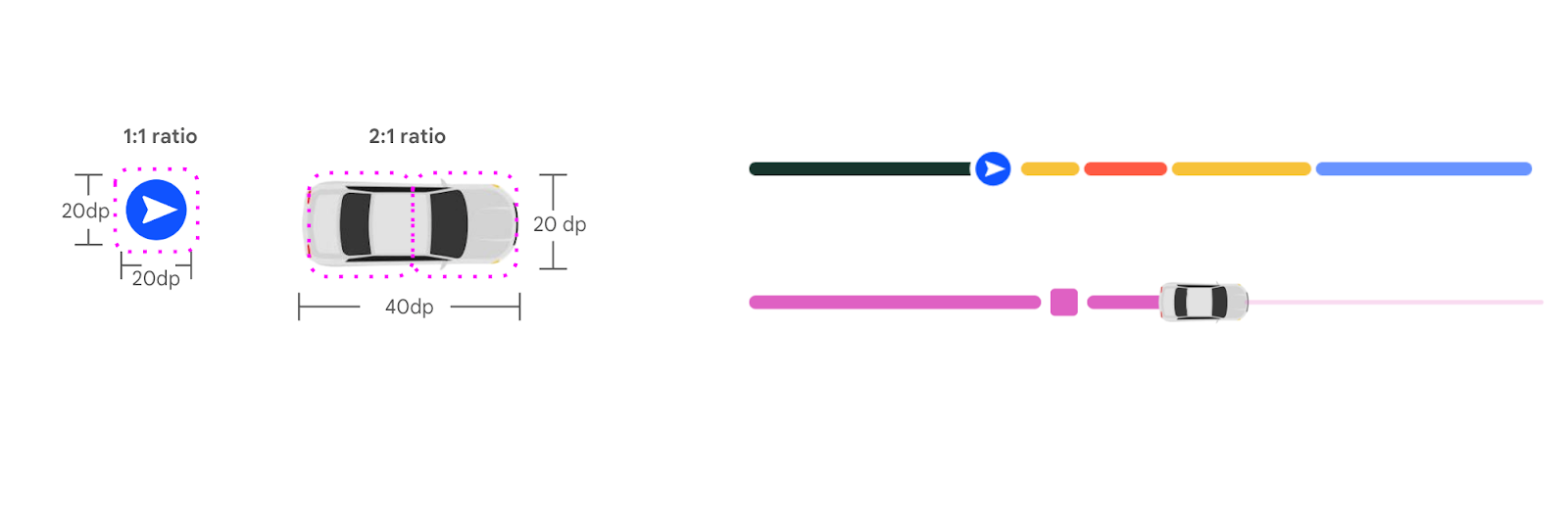
- Use os elementos visuais certos para guiar o usuário na jornada. Por
exemplo, os apps de transporte por aplicativo precisam definir uma imagem do veículo e a cor
mais precisa do veículo usado em uma experiência de transporte por aplicativo usando
Notification.setLargeIcon(). - Use uma linguagem concisa e clara para definir o progresso da jornada do usuário. O horário de chegada, o nome do motorista e o estado da viagem são textos importantes que precisam ser comunicados na notificação.
- Ofereça ações úteis e relevantes na notificação que ajudem a simplificar a jornada do usuário. Por exemplo, fornecer uma gorjeta ou adicionar um prato extra a um pedido de entrega de comida recém-iniciado são itens acionáveis antes da entrega.
- Use segmentos e pontos para denotar estados. Por exemplo, use segmentos para colorir um estado e a duração do tráfego em uma viagem de transporte por aplicativo e use pontos para estados de marcos, preparação de alimentos, entrega e coleta de passageiros.
- Atualize a experiência de progresso com frequência e precisão para corresponder à progressão real da jornada. Por exemplo, as condições de tráfego que mudam podem ser refletidas em mudanças nas cores dos segmentos e atualizações no texto.
O snippet de código a seguir mostra como uma notificação ProgressStyle pode ser
usada para um contexto de transporte por aplicativo:
var ps =
Notification.ProgressStyle()
.setStyledByProgress(false)
.setProgress(456)
.setProgressTrackerIcon(Icon.createWithResource(appContext, R.drawable.ic_car_red))
.setProgressSegments(
listOf(
Notification.ProgressStyle.Segment(41).setColor(Color.BLACK),
Notification.ProgressStyle.Segment(552).setColor(Color.YELLOW),
Notification.ProgressStyle.Segment(253).setColor(Color.WHITE),
Notification.ProgressStyle.Segment(94).setColor(Color.BLUE)
)
)
.setProgressPoints(
listOf(
Notification.ProgressStyle.Point(60).setColor(Color.RED),
Notification.ProgressStyle.Point(560).setColor(Color.GREEN)
)
)
No exemplo, uma imagem de veículo é definida para o ícone do rastreador, e segmentos e pontos são usados para indicar a experiência de transporte por aplicativo e os marcos para oferecer uma experiência do usuário mais completa.
Confira o app de exemplo para mais informações.

