विजेट, उपयोगकर्ता की होम स्क्रीन को पसंद के मुताबिक बनाने के लिए ज़रूरी होते हैं. अक्सर, उपयोगकर्ता एक टैप से विजेट का इस्तेमाल करके, ऐप्लिकेशन के लिए अहम यूज़र जर्नी को पूरा कर सकते हैं. इसके अलावा, वे ज़रूरी अपडेट की खास जानकारी भी तुरंत पा सकते हैं. उपयोगकर्ता, अपनी पसंद के मुताबिक विजेट को पसंद के मुताबिक भी बना सकते हैं.
विजेट के साथ काम करने की चेकलिस्ट
विजेट की क्वालिटी से, आपके ऐप्लिकेशन के कॉन्टेंट और सुविधाओं में उपयोगकर्ता की दिलचस्पी पर असर पड़ता है. साथ काम करने की शर्तों की चेकलिस्ट में, ऐसी शर्तें बताई गई हैं जिनसे आपको अपने विजेट की क्वालिटी का आकलन करने में मदद मिलती है. टीयर में ये शामिल हैं:
तीसरा टीयर - खराब क्वालिटी
ये विजेट, क्वालिटी से जुड़ी ज़रूरी शर्तों को पूरा नहीं करते और लोगों को खराब अनुभव देते हैं. अगर कोई विजेट स्टैंडर्ड लेआउट, रंग, खोजने की सुविधा, और कॉन्टेंट से जुड़ी शर्तों को पूरा नहीं करता है, तो उसे खराब क्वालिटी का माना जाता है.
टीयर 2 - स्टैंडर्ड
ये विजेट काम के होते हैं और इन्हें इस्तेमाल करना आसान होता है. साथ ही, ये बेहतर अनुभव देते हैं. किसी विजेट को स्टैंडर्ड माना जा सकता है, बशर्ते वह लेआउट, रंग, डिस्कवरी, और कॉन्टेंट से जुड़ी इन सभी शर्तों को पूरा करता हो.
टीयर 1 - अलग
ये ऐसे उदाहरण हैं जो उपयोगकर्ताओं को उनके हिसाब से हीरो अनुभव देते हैं. साथ ही, इनकी मदद से उपयोगकर्ता, यूनीक और काम की होमस्क्रीन बना सकते हैं.
टियर 3
विजेट की खराब क्वालिटी की विशेषताएं
अगर आपके विजेट को इनमें से किसी भी चीज़ से बताया जा सकता है, तो उसे कम क्वालिटी का माना जाता है:
| कैटगरी | ID | ब्यौरा |
|---|---|---|
| लेआउट | WL-1 | होम स्क्रीन पर छोड़े जाने पर, विजेट लॉन्चर ग्रिड से सेट किए गए बॉर्डर को पूरा नहीं भरता. |
| WL-1.1 | विजेट, ग्रिड के कम से कम दो किनारों को छूता हो. दूसरे शब्दों में, सभी विजेट रेक्टैंगल के तौर पर नहीं होने चाहिए. इनमें पसंद के मुताबिक आकार भी हो सकते हैं. हालांकि, इसके लिए ज़रूरी है कि आकार के किनारे, ग्रिड के कम से कम दो किनारों को छूते हों. |
|
| रंग | WC-3 | सुलभता से जुड़ी ज़रूरी शर्तों को पूरा करने के लिए, विजेट के टेक्स्ट और आइकॉन बटन के कलर कंट्रास्ट रेशियो काफ़ी नहीं हैं. |
| डिस्कवरी | WD-4.2 | विजेट के डिज़ाइन में, विजेट का नाम शामिल नहीं किया गया है. |
| WD-4.3 | विजेट की झलक वाली कोई इमेज नहीं है. |
|
| कॉन्टेंट | WT-3 | विजेट का कॉन्टेंट हमेशा पुराना या समय के हिसाब से न होना. |
| WT-3.1 | उपयोगकर्ता के विजेट से कोई कार्रवाई करने के बाद, विजेट अपडेट नहीं होता. |
|
| WT-3.2 | जब उपयोगकर्ता ऐप्लिकेशन में जाकर, उससे जुड़ी कोई कार्रवाई करता है, तब विजेट अपडेट नहीं होता. |
|
| WT-4 | विजेट का यूज़र इंटरफ़ेस (यूआई) काम नहीं कर रहा है या कॉन्टेंट काटा गया है. |
टीयर 2
विजेट से जुड़ी स्टैंडर्ड ज़रूरी शर्तें
क्वालिटी के इस बेसलाइन को पूरा करने वाले विजेट को स्टैंडर्ड माना जाता है. हालांकि, इन्हें शोकेस विजेट नहीं माना जाता, जिन्हें दिखाया या सुझाया जाएगा.
| कैटगरी | ID | ब्यौरा |
|---|---|---|
| लेआउट | WL-1 | विजेट, वर्टिकल या हॉरिज़ॉन्टल ऐक्सिस पर होम स्क्रीन के अन्य एलिमेंट के साथ सही तरीके से अलाइन हो. साथ ही, विजेट के लिए ज़रूरत से ज़्यादा जगह न हो. |
| WL-1.2 | सभी आकार, ग्रिड के बॉर्डर के कम से कम दो किनारों को छूने चाहिए. |
|
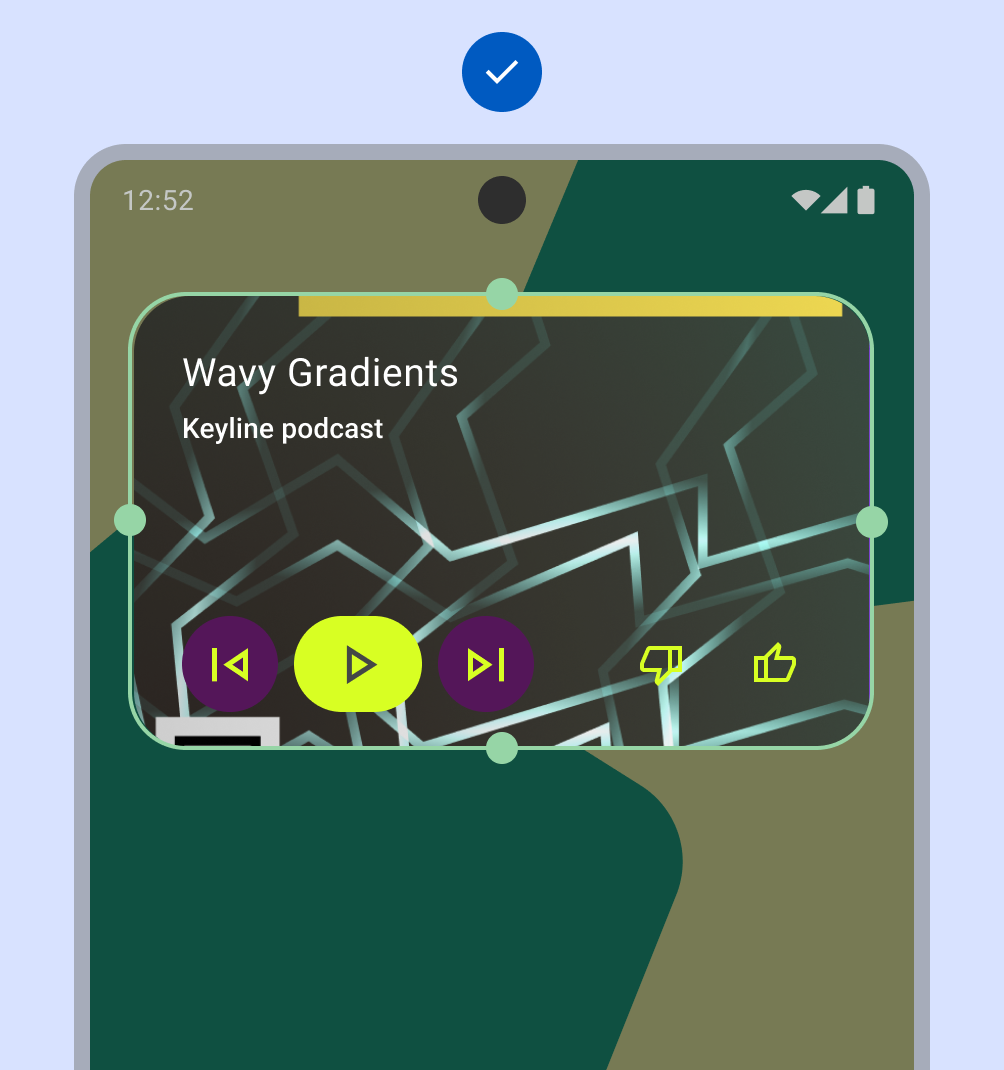
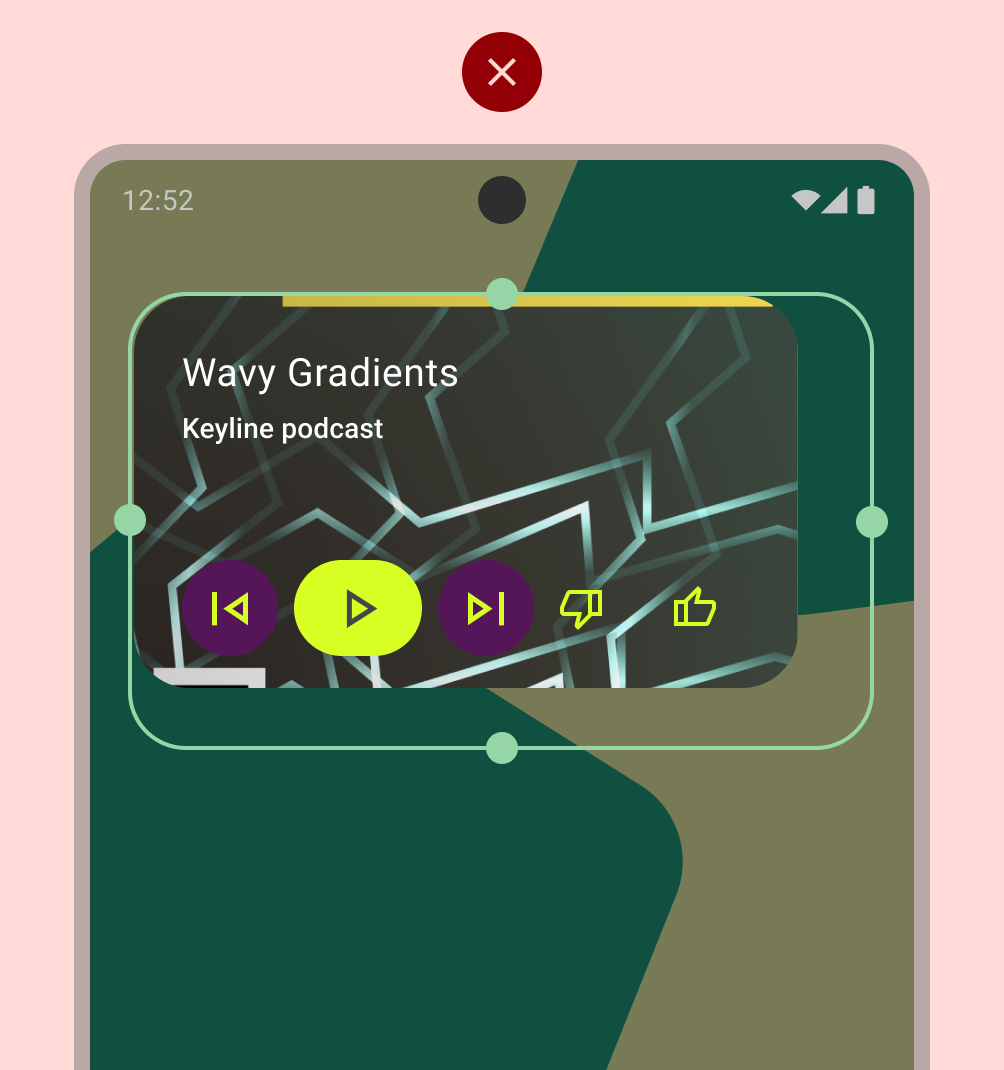
| WL-4 | अगर विजेट का साइज़ बदला जा सकता है, तो उनका कम से कम और ज़्यादा से ज़्यादा साइज़ सही होना चाहिए. |
|
| WL-4.1 | अगर विजेट का साइज़ बदलने पर सिर्फ़ खाली जगह दिखती है, तो ज़्यादा से ज़्यादा साइज़ सेट किया जाना चाहिए. |
|
| WL-4.2 | आपके विजेट का कम से कम साइज़ भी काम का होना चाहिए और टच टारगेट (स्क्रीन के वे हिस्से जहां छूने पर कोई ऐक्शन होता है) की ज़रूरी शर्तों (48x48) को पूरा करना चाहिए. |
|
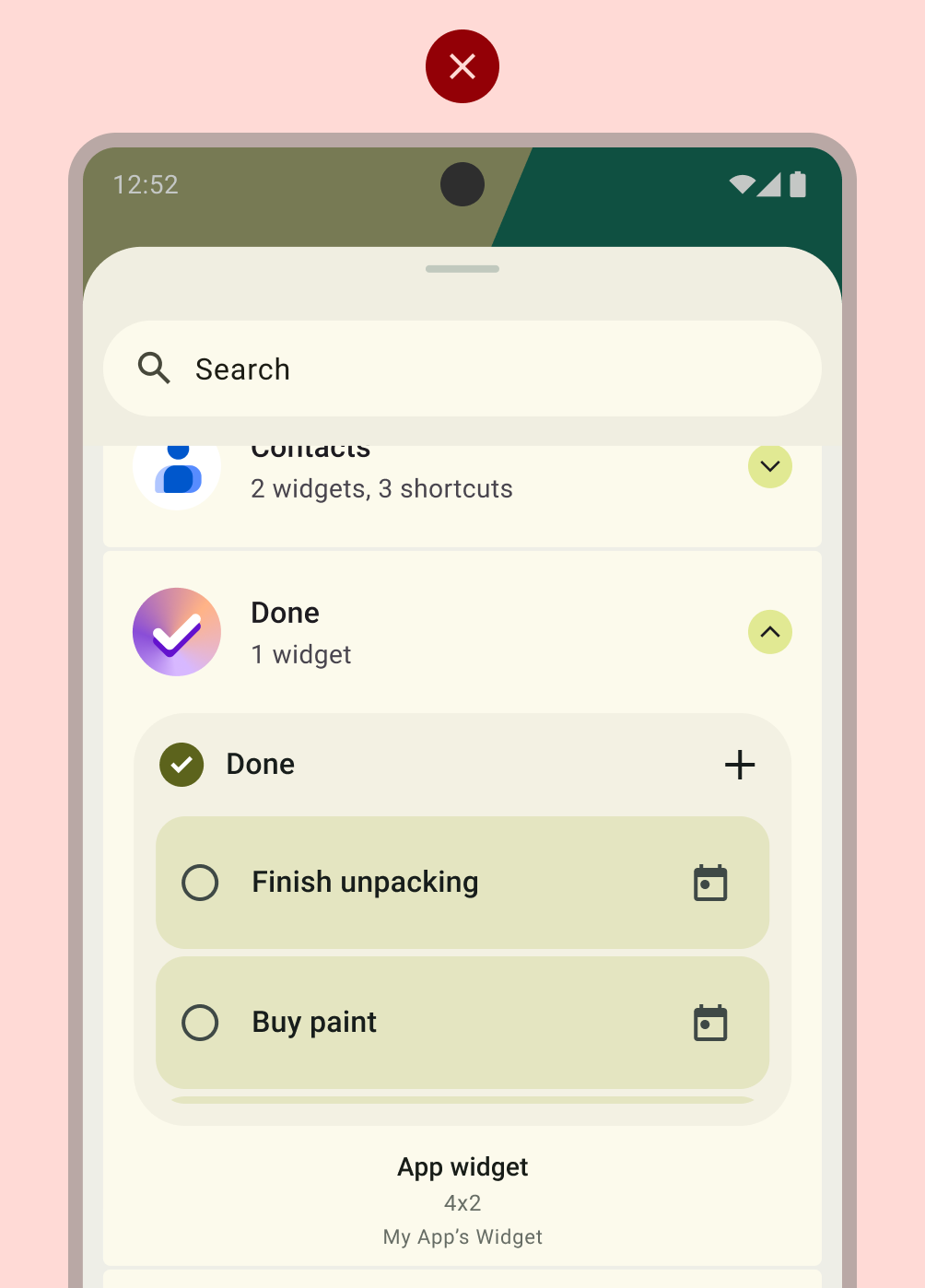
| डिस्कवरी | WD-4 | विजेट पिकर (स्टैटिक ऐसेट) में, विजेट की सटीक झलकें दिखनी चाहिए. |
| कॉन्टेंट | WT-1 | शून्य और खाली स्थितियां जान-बूझकर सेट की जाती हैं. इनसे विजेट की वैल्यू दिखती है और/या जब विजेट इंस्टॉल हो जाता है, लेकिन उपयोगकर्ता अब तक लॉग इन नहीं हुआ है, तब कॉल-टू-ऐक्शन मिलता है. |
| WT-2 | अगर डेटा, यूज़र इंटरफ़ेस (यूआई) की तुलना में ज़्यादा बार रीफ़्रेश होता है, तो विजेट की मदद से उपयोगकर्ता, डेटा को मैन्युअल तरीके से रीफ़्रेश कर सकते हैं. |

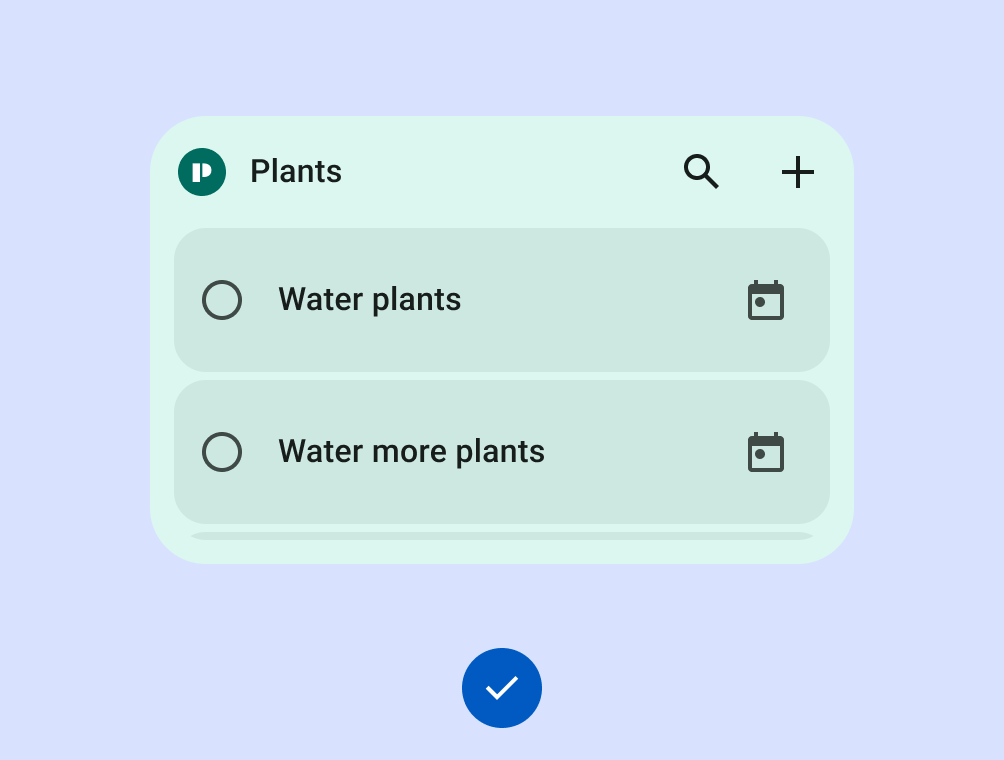
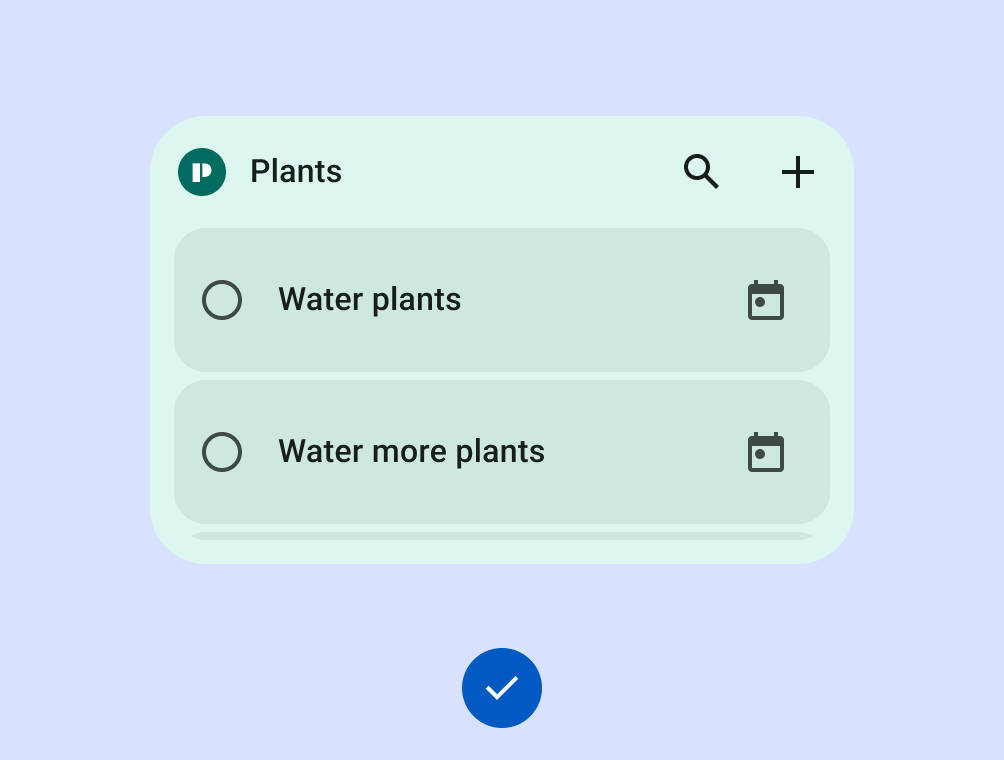
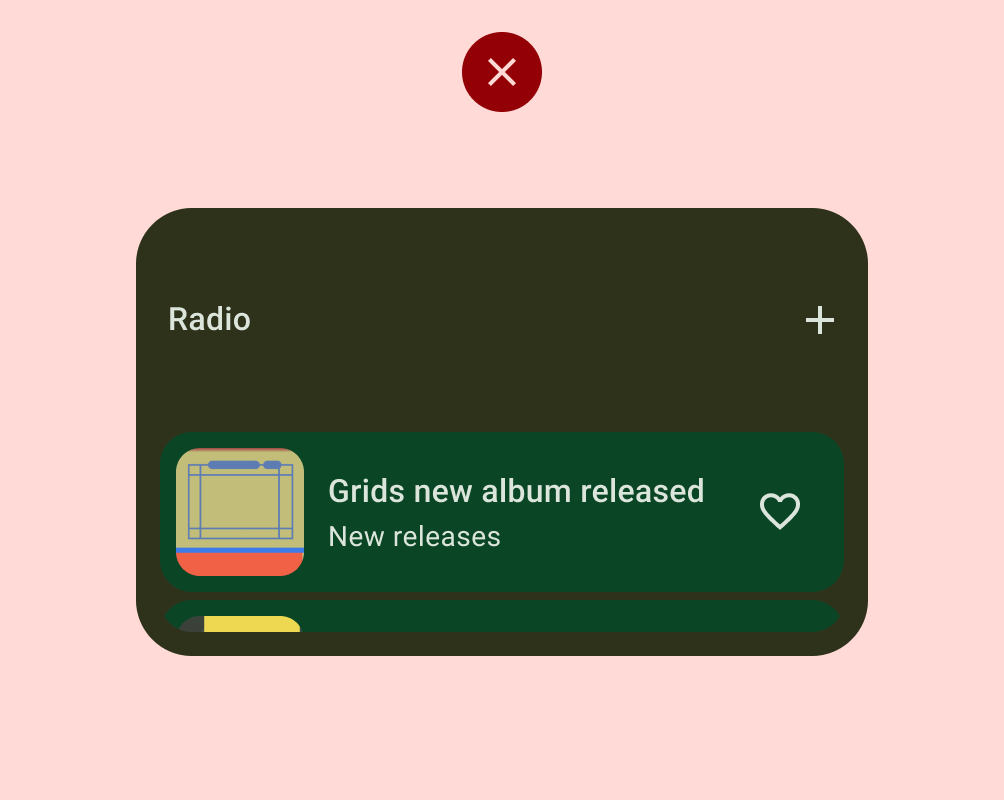
यह करें

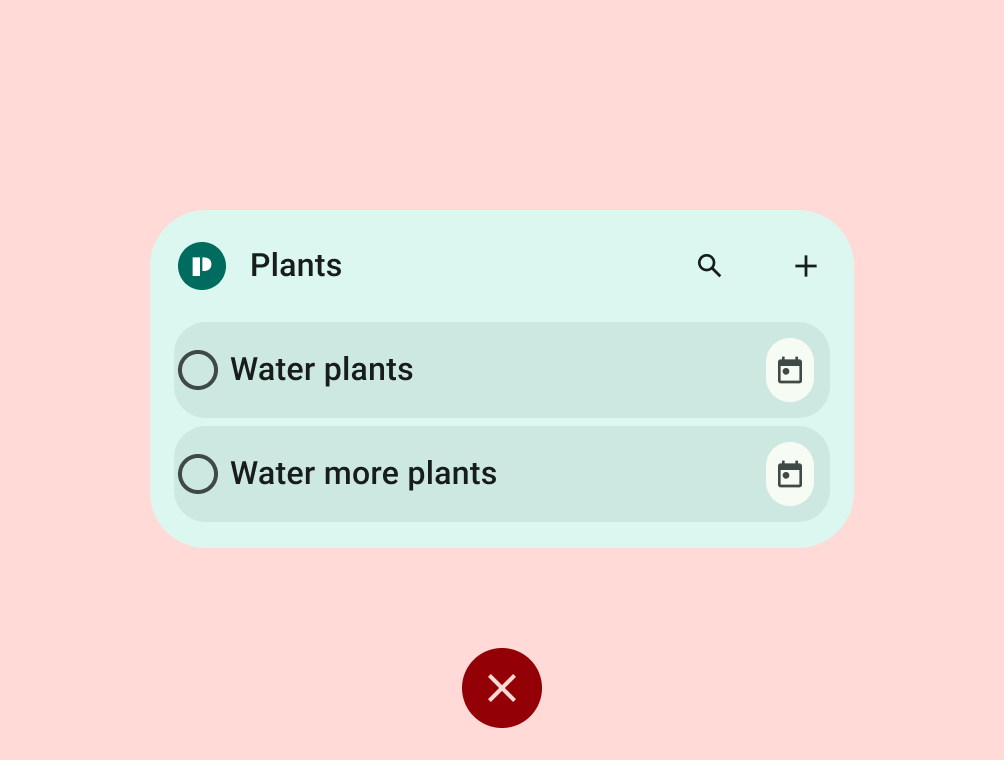
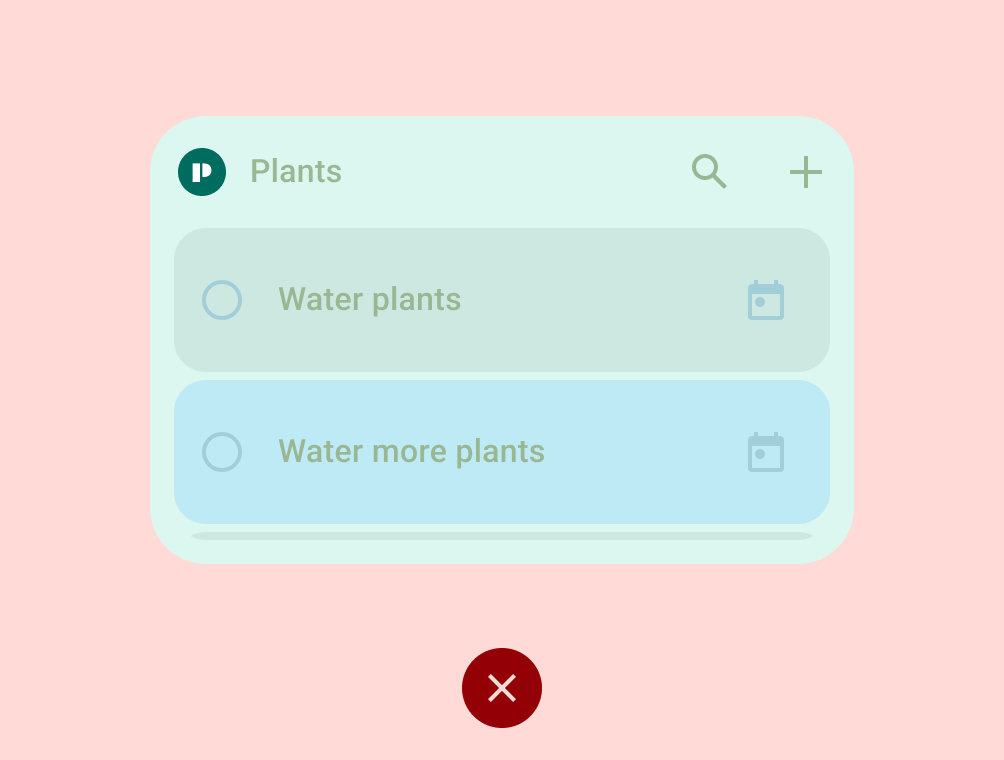
यह न करें

यह करें

यह न करें
टीयर 1
अलग-अलग विजेट के लिए ज़रूरी शर्तें
ये विजेट, होम स्क्रीन को पसंद के मुताबिक बनाने की सुविधा के साथ काम करते हैं. साथ ही, इनका सुझाव उपयोगकर्ताओं को दिया जाएगा और डेवलपर को इन्हें सबसे सही तरीके के तौर पर दिखाया जाएगा. अलग-अलग तरह के विजेट, उपयोगकर्ताओं को बेहतर अनुभव देते हैं. Android नेटवर्क, इन विजेट का इस्तेमाल करके, नेटवर्क को बेहतर बनाने और उपयोगकर्ताओं को दिलचस्पी बढ़ाने के लिए काम करता है. ये अलग-अलग लेआउट, रंग, डिस्कवरी, और कॉन्टेंट से जुड़ी सभी ज़रूरी शर्तों को पूरा करते हैं.
| कैटगरी | ID | ब्यौरा |
|---|---|---|
| लेआउट | WL-1 | विजेट, वर्टिकल या हॉरिज़ॉन्टल ऐक्सिस पर होम स्क्रीन के अन्य एलिमेंट के साथ सही तरीके से अलाइन हो. साथ ही, विजेट के लिए ज़रूरत से ज़्यादा जगह न होनी चाहिए. |
| WL-1.1 | सभी आयताकार विजेट, ग्रिड के चारों किनारों पर होने चाहिए. कस्टम आकार वाले सभी विजेट, स्क्वेयर ग्रिड के चारों किनारों पर होने चाहिए. अगर साइज़ 4x1 है और उसमें खोज बार है, तो उसे सिर्फ़ दो किनारों पर दिखाया जा सकता है. |
|
| WL-2 | विजेट का साइज़, इनमें से कम से कम किसी एक साइज़ में बदला जा सकता है: 2x2, 4x1, 4x2. |
|
| WL-3 | विजेट हेडर का इस्तेमाल और उसे लगातार लागू किया जाता है.
|
|
| रंग | WC-1 | विजेट, डिवाइस या ऐप्लिकेशन के कॉन्टेक्स्ट के आधार पर कलर थीम के साथ काम करता है. |
| WC-2 | विजेट, हल्के और गहरे रंग वाले मोड के पैलेट के साथ काम करता है. |
|
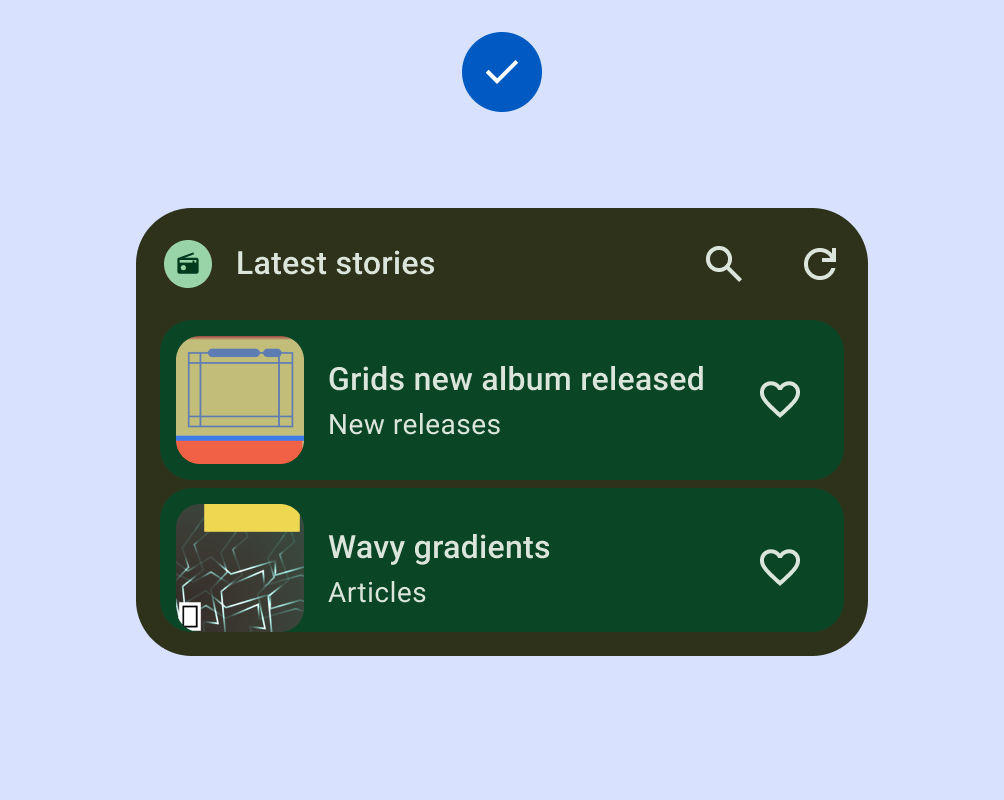
| डिस्कवरी | WD-1 | झलक में उपयोगकर्ता का कॉन्टेंट शामिल हो और/या सिस्टम की थीम लागू हो. |
| WD-4.4 | विजेट में जानकारी होती है, जिससे उपयोगकर्ताओं को विजेट की अहमियत समझने में मदद मिलती है. |
|
| WD-4.5 | विजेट का नाम, ऐप्लिकेशन के अन्य विजेट से अलग और जानकारी देने वाला होना चाहिए. |
|
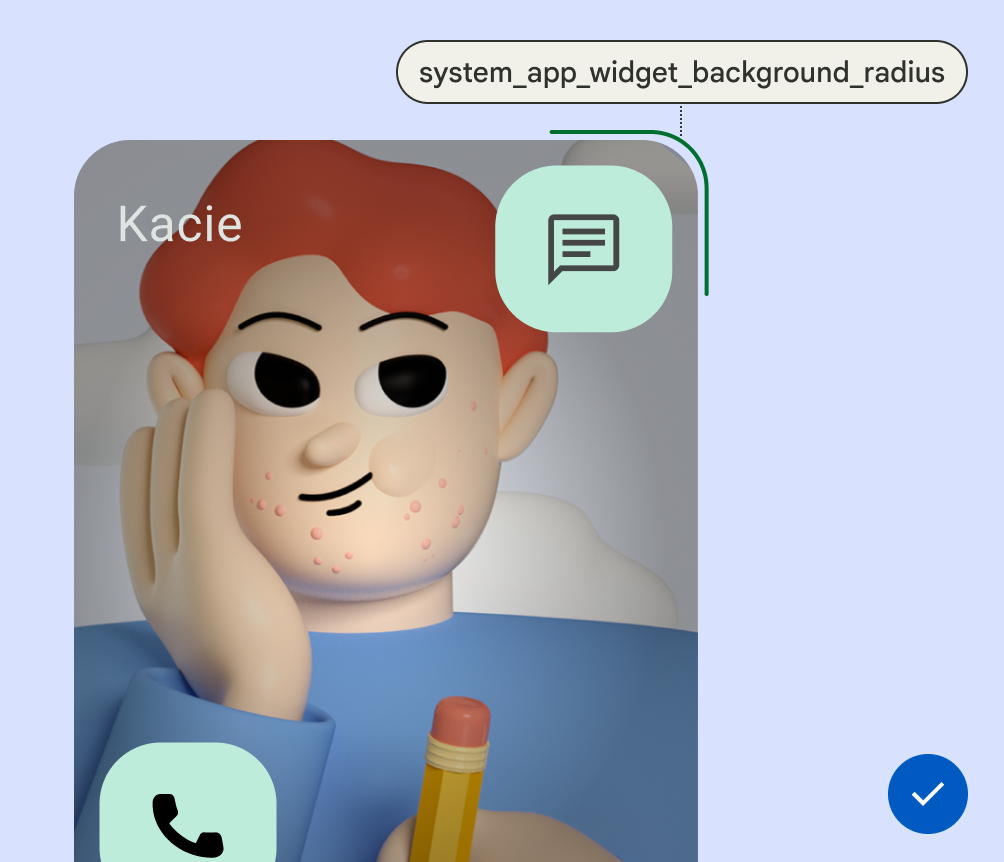
| सिस्टम कोऑरेंस | WS-2 | आयताकार विजेट के लिए, सिस्टम से मिले कोने के त्रिज्या का इस्तेमाल करना ज़रूरी है. यह त्रिज्या, OEM के हिसाब से अलग-अलग हो सकती है. |
| WS-3 | विजेट, लोड होने की स्थिति के स्पेसिफ़िकेशन का इस्तेमाल करता है. |
|
| WS-4 | विजेट, कस्टम विजेट सेटिंग एंट्री पॉइंट के बजाय सिस्टम कॉन्फ़िगरेशन का इस्तेमाल करता है. |
|
| WS-5 | विजेट से ऐप्लिकेशन में जाने/उससे बाहर निकलने पर, विजेट सिस्टम लॉन्च ट्रांज़िशन का इस्तेमाल करता है. |

यह करें

यह न करें

यह करें

यह न करें

यह करें

यह न करें

यह करें