วิดเจ็ตเป็นองค์ประกอบสําคัญในการปรับแต่งหน้าจอหลักของผู้ใช้ บ่อยครั้งที่ผู้ใช้สามารถบรรลุเส้นทางของผู้ใช้ที่สําคัญสําหรับแอปได้ด้วยการแตะเพียงครั้งเดียวโดยใช้วิดเจ็ต หรือดูสรุปข้อมูลอัปเดตที่สําคัญได้อย่างรวดเร็ว นอกจากนี้ ผู้ใช้ยังปรับแต่งวิดเจ็ตให้เหมาะกับความต้องการแต่ละคนได้ด้วย
รายการตรวจสอบความเข้ากันได้ของวิดเจ็ต
คุณภาพวิดเจ็ตส่งผลต่อการมีส่วนร่วมของผู้ใช้กับเนื้อหาและฟีเจอร์ของแอป รายการตรวจสอบความเข้ากันได้จะกำหนดเกณฑ์เพื่อช่วยคุณประเมินคุณภาพของวิดเจ็ต ระดับต่างๆ มีดังนี้
ระดับ 3 - คุณภาพต่ำ
วิดเจ็ตเหล่านี้ไม่เป็นไปตามเกณฑ์คุณภาพขั้นต่ำและมอบประสบการณ์การใช้งานที่ไม่ดีแก่ผู้ใช้ ระบบจะถือว่าวิดเจ็ตมีคุณภาพต่ำหากไม่เป็นไปตามเกณฑ์มาตรฐานด้านเลย์เอาต์ สี การค้นพบ และเนื้อหา
ระดับ 2 - มาตรฐาน
วิดเจ็ตเหล่านี้มีประโยชน์ ใช้งานได้จริง และมอบประสบการณ์การใช้งานที่มีคุณภาพ หากต้องการให้วิดเจ็ตได้รับการพิจารณาว่าเป็นไปตามมาตรฐาน วิดเจ็ตต้องเป็นไปตามเกณฑ์ด้านเลย์เอาต์ สี การค้นพบ และเนื้อหาต่อไปนี้ทั้งหมด
ระดับ 1 - แตกต่าง
วิดเจ็ตเหล่านี้เป็นตัวอย่างวิดเจ็ตที่มอบประสบการณ์การใช้งานฮีโร่ที่ปรับเปลี่ยนในแบบของคุณ และช่วยให้ผู้ใช้สร้างหน้าจอหลักที่ไม่เหมือนใครและมีประสิทธิภาพ
ระดับ 3
ลักษณะของวิดเจ็ตคุณภาพต่ำ
หากวิดเจ็ตของคุณอธิบายได้ด้วยข้อความต่อไปนี้ ระบบจะถือว่าวิดเจ็ตมีคุณภาพต่ำ
| หมวดหมู่ | รหัส | คำอธิบาย |
|---|---|---|
| เลย์เอาต์ | WL-1 | วิดเจ็ตไม่เต็มขอบเขตที่กำหนดโดยตารางกริดของ Launcher เมื่อวางในหน้าจอหลัก |
| WL-1.1 | วิดเจ็ตไม่ได้สัมผัสกับขอบตรงข้ามของตารางกริดอย่างน้อย 2 ขอบ กล่าวคือ วิดเจ็ตไม่จำเป็นต้องเป็นรูปสี่เหลี่ยมผืนผ้าทั้งหมด อาจมีรูปร่างที่กำหนดเองได้ ตราบใดที่ขอบของรูปร่างนั้นแตะขอบของตารางกริดอย่างน้อย 2 ขอบ |
|
| สี | WC-3 | ปุ่มไอคอนและข้อความวิดเจ็ตมีอัตราส่วนคอนทราสต์ของสีไม่เพียงพอตามข้อกำหนดการช่วยเหลือพิเศษ |
| Discovery | WD-4.2 | ชื่อวิดเจ็ตไม่ได้รวมอยู่ในการออกแบบวิดเจ็ต |
| WD-4.3 | วิดเจ็ตไม่มีรูปภาพตัวอย่าง |
|
| เนื้อหา | WT-3 | เนื้อหาวิดเจ็ตล้าสมัยหรือไม่ทันสมัยอยู่เสมอ |
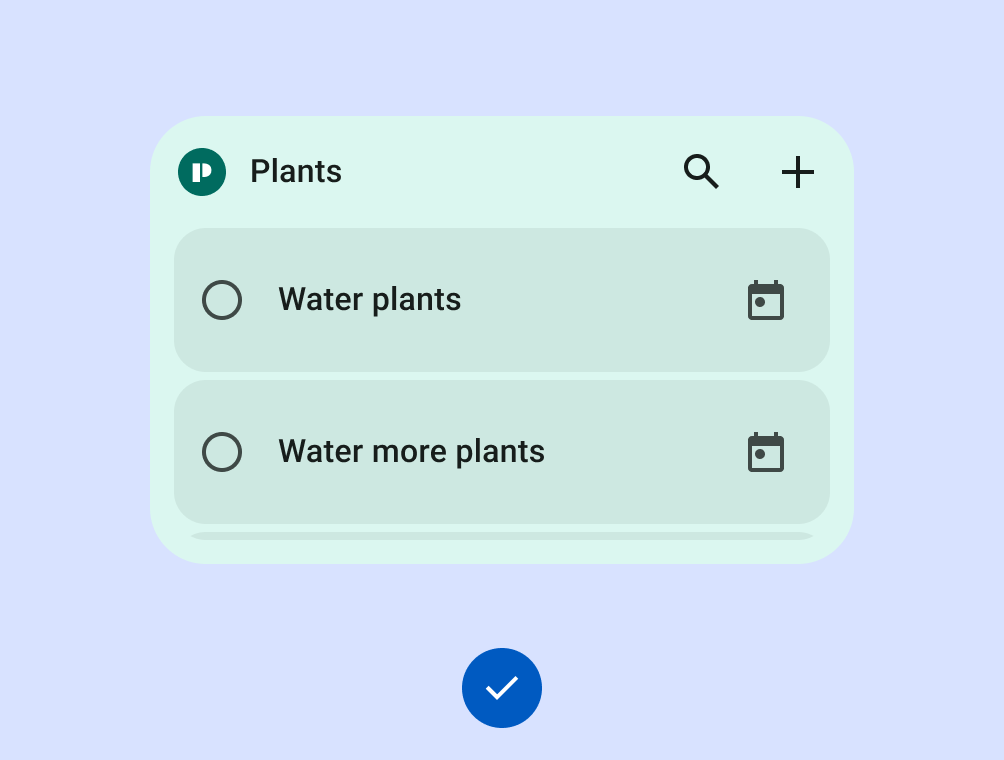
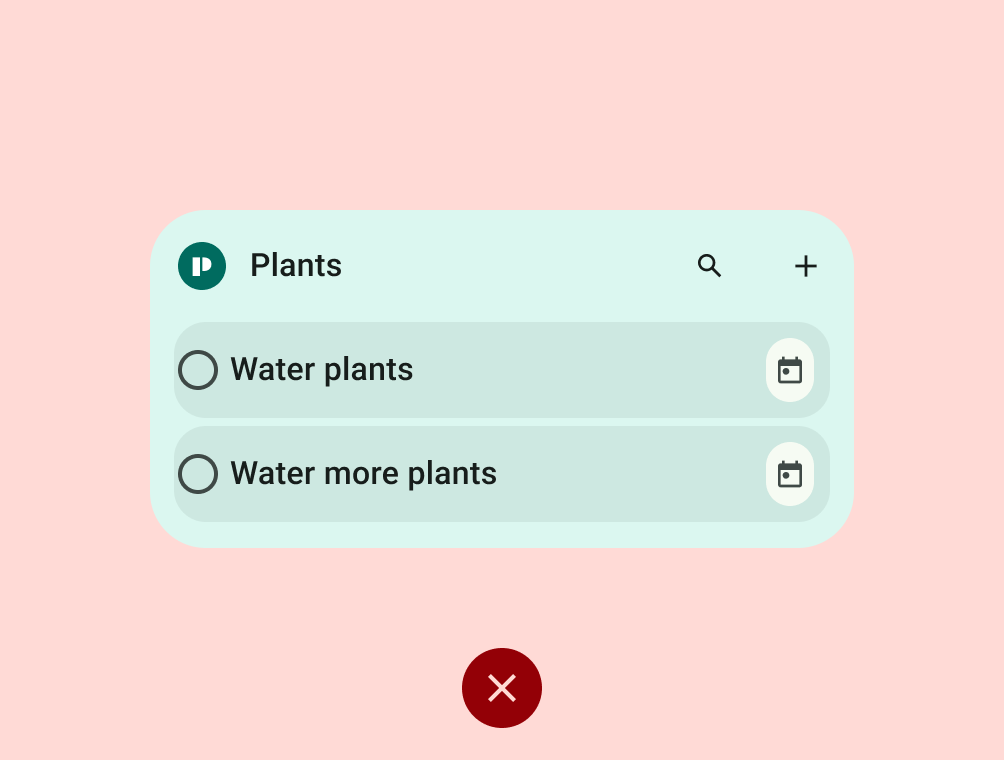
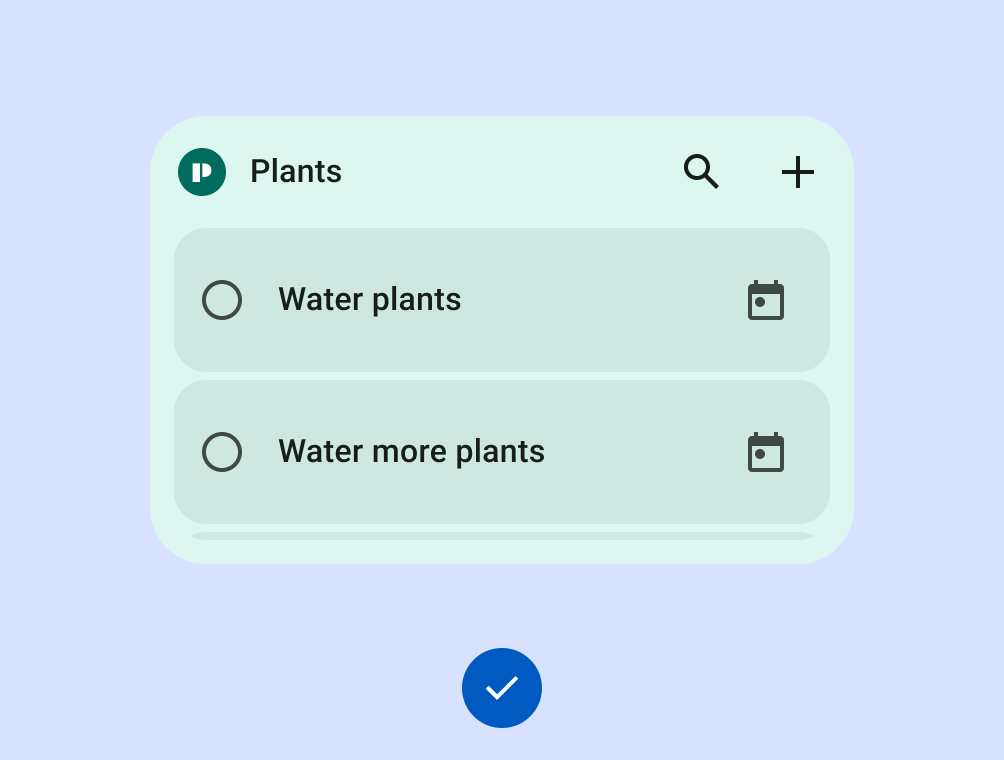
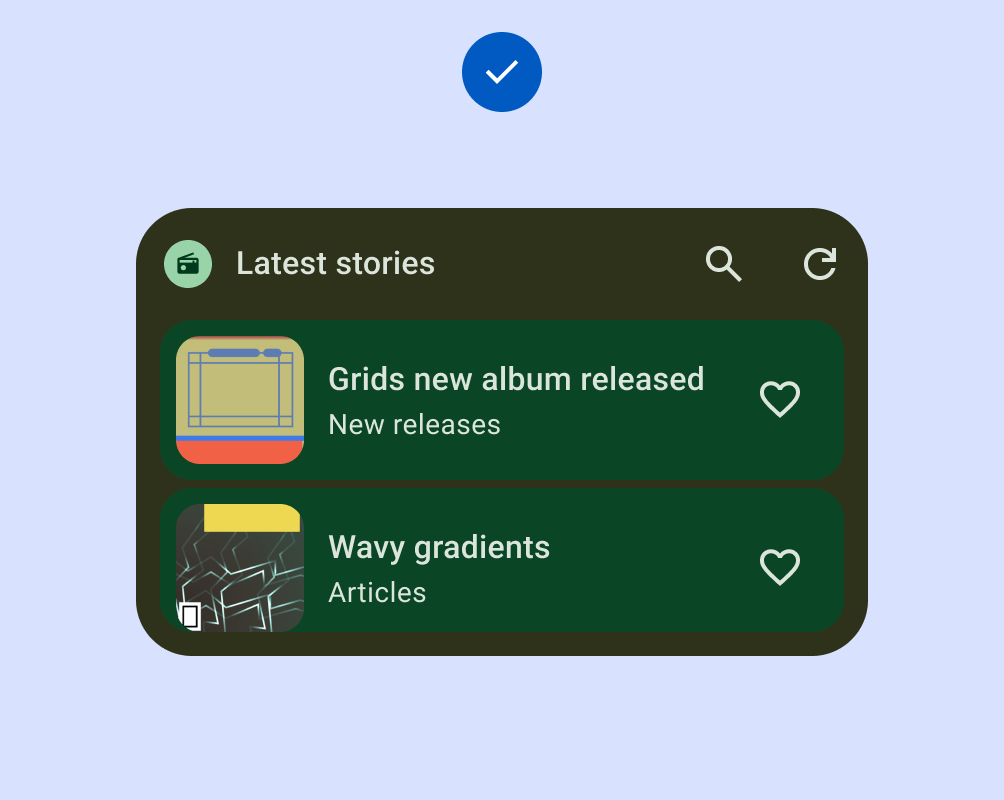
| WT-3.1 | วิดเจ็ตไม่อัปเดตหลังจากที่ผู้ใช้ดำเนินการจากวิดเจ็ตเสร็จแล้ว |
|
| WT-3.2 | วิดเจ็ตไม่อัปเดตหลังจากที่ผู้ใช้ดำเนินการที่เกี่ยวข้องเสร็จสิ้นจากภายในแอป |
|
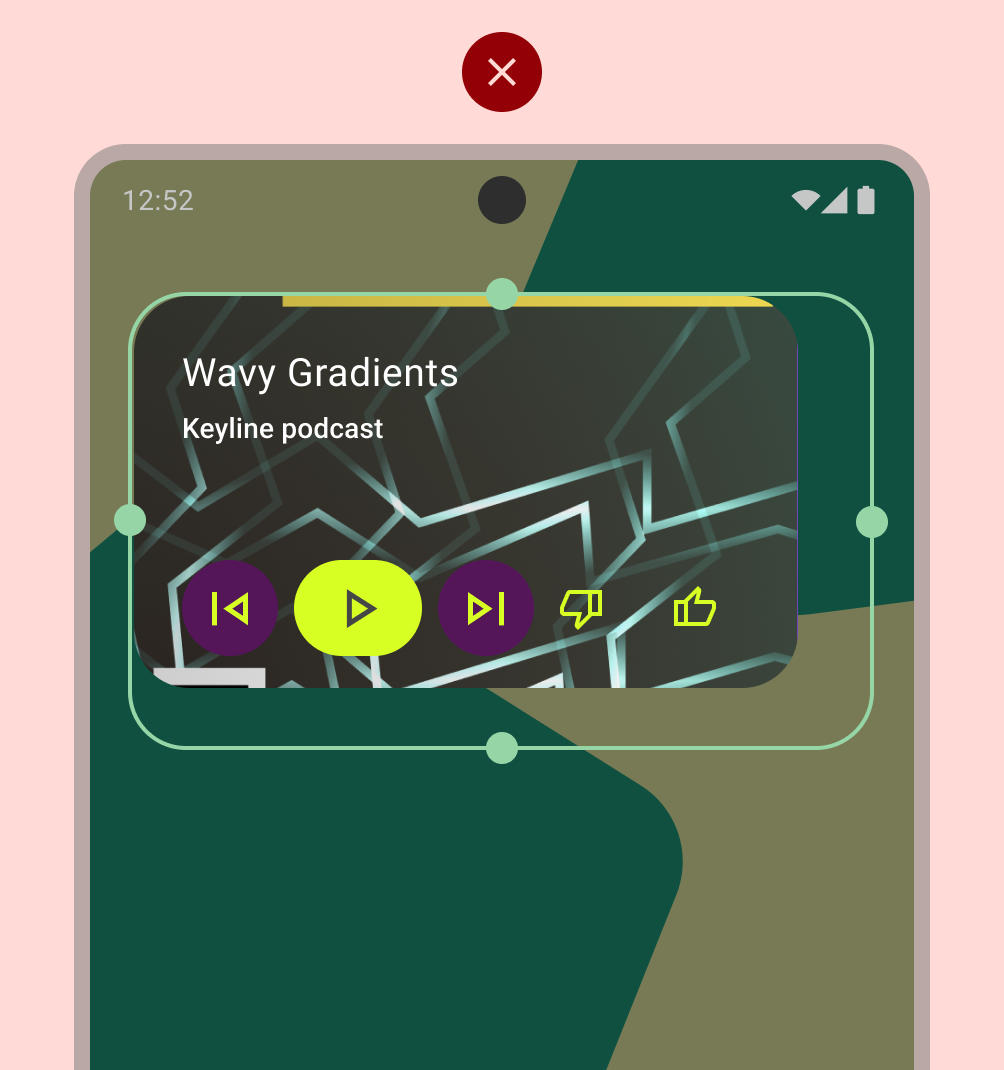
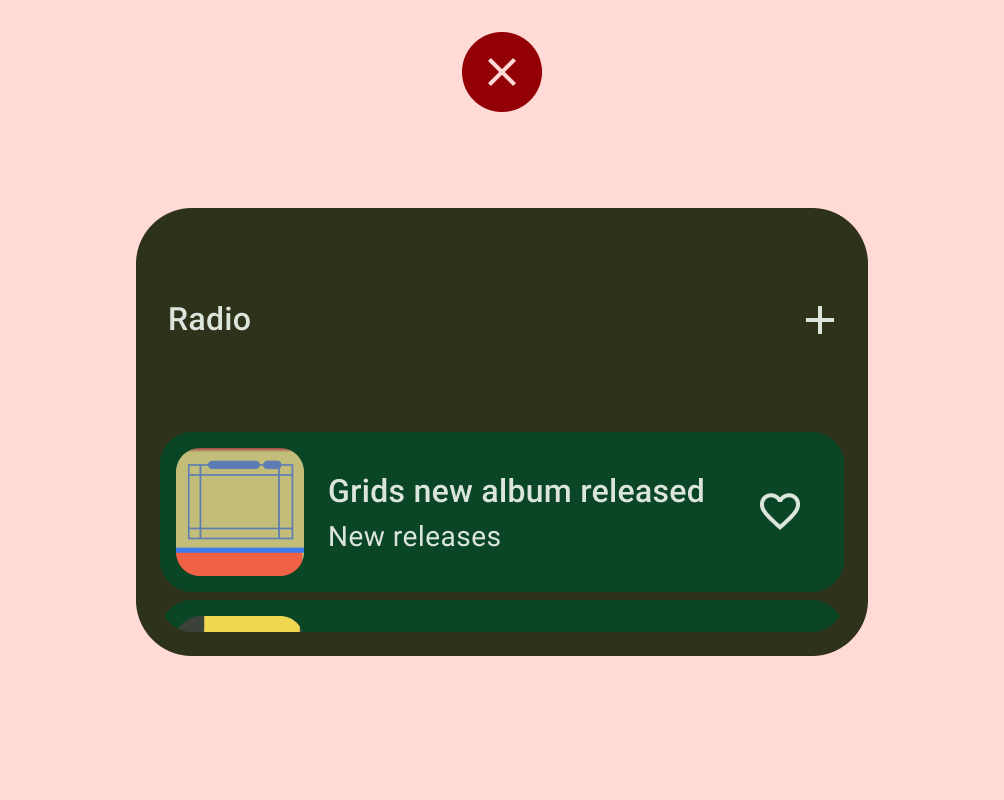
| WT-4 | UI ของวิดเจ็ตไม่ทำงานหรือมีการครอบตัดเนื้อหา |
ระดับ 2
ข้อกำหนดของวิดเจ็ตมาตรฐาน
วิดเจ็ตที่เป็นไปตามมาตรฐานคุณภาพขั้นต่ำนี้ถือว่าอยู่ในระดับมาตรฐาน แต่จะไม่ถือว่าเป็นวิดเจ็ตที่แสดงซึ่งจะแสดงหรือแนะนำ
| หมวดหมู่ | รหัส | คำอธิบาย |
|---|---|---|
| เลย์เอาต์ | WL-1 | วิดเจ็ตจัดวางอย่างเหมาะสมกับองค์ประกอบอื่นๆ ของหน้าจอหลักในแนวตั้งหรือแนวนอน และไม่กินพื้นที่โดยไม่จำเป็น |
| WL-1.2 | รูปร่างทั้งหมดควรชนกับขอบด้านตรงข้ามของขอบเขตตารางกริดอย่างน้อย 2 ด้าน |
|
| WL-4 | หากปรับขนาดได้ วิดเจ็ตต้องมีขนาดขั้นต่ำและสูงสุดที่เหมาะสม |
|
| WL-4.1 | คุณควรตั้งค่าขนาดสูงสุดหากการปรับขนาดวิดเจ็ตเพิ่มเฉพาะพื้นที่ว่าง |
|
| WL-4.2 | ขนาดขั้นต่ำของวิดเจ็ตควรยังคงให้คุณค่าและเป็นไปตามข้อกำหนดของเป้าหมายการแตะ (48x48) |
|
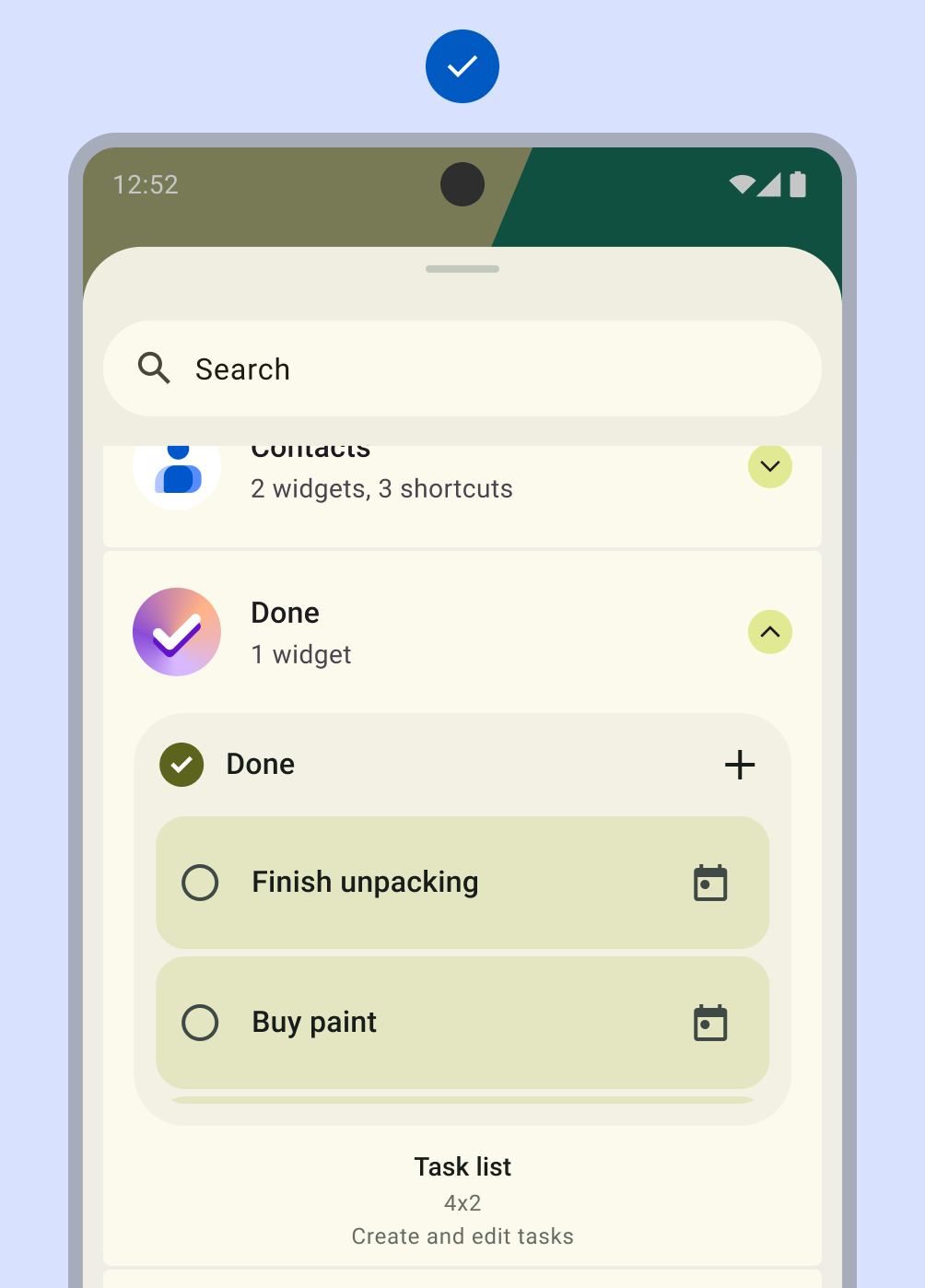
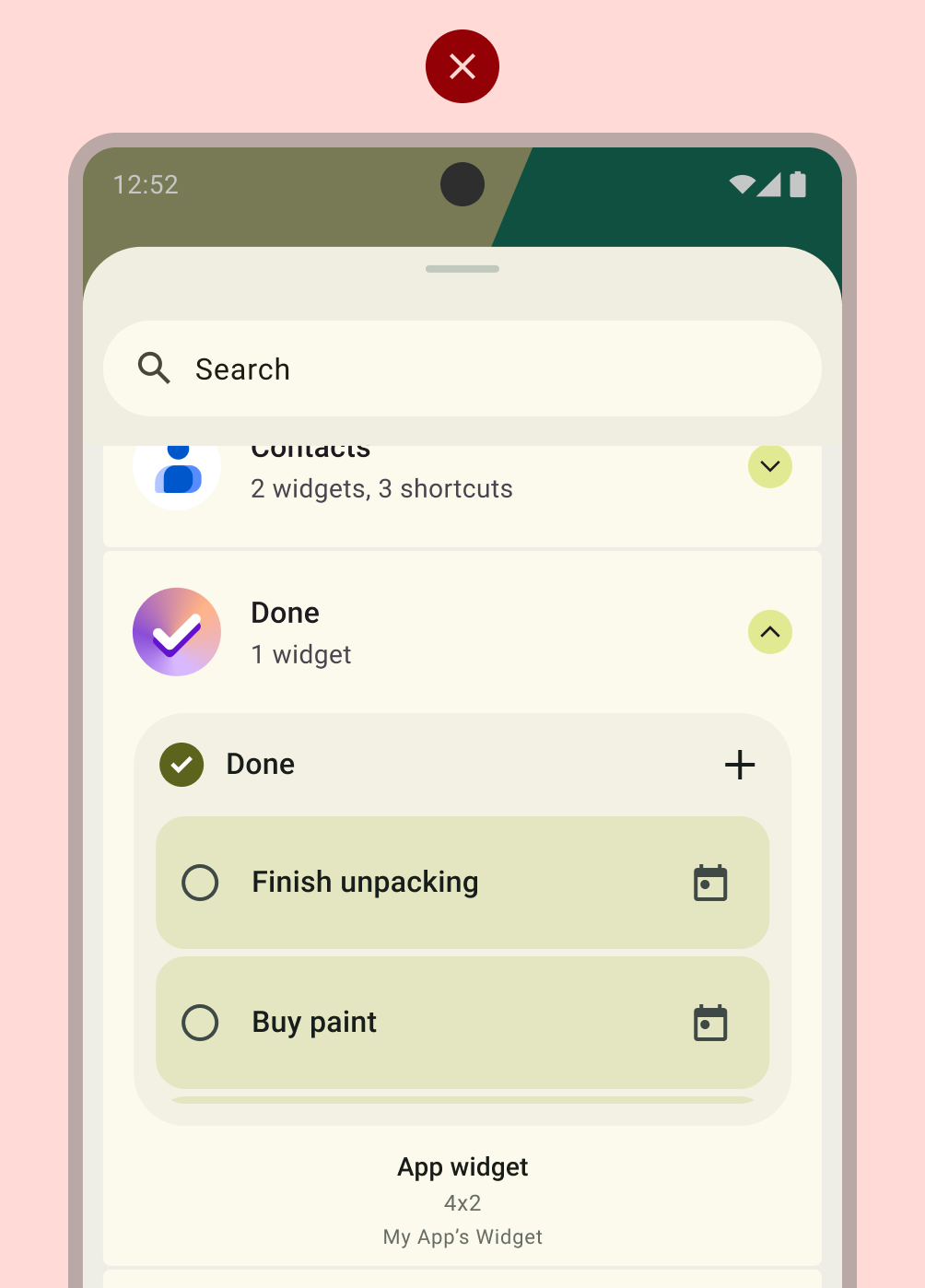
| Discovery | WD-4 | วิดเจ็ตควรมีตัวอย่างที่ถูกต้องในเครื่องมือเลือกวิดเจ็ต (ชิ้นงานแบบคงที่) |
| เนื้อหา | WT-1 | สถานะเป็น 0 และสถานะว่างเป็นสถานะที่ตั้งใจให้แสดงค่าของวิดเจ็ตและ/หรือแสดงคำกระตุ้นให้ดำเนินการ (Call-To-Action) เมื่อติดตั้งวิดเจ็ตแล้ว แต่ผู้ใช้ยังไม่ได้เข้าสู่ระบบ |
| WT-2 | วิดเจ็ตช่วยให้ผู้ใช้รีเฟรชเนื้อหาด้วยตนเองได้หากคาดหวังว่าข้อมูลจะรีเฟรชบ่อยกว่า UI |

ควรทำ

ไม่ควรทำ

ควรทำ

ไม่ควรทำ
ระดับ 1
ข้อกำหนดที่แตกต่างกันสำหรับวิดเจ็ต
วิดเจ็ตเหล่านี้รองรับการปรับแต่งหน้าจอหลักระดับพรีเมียม และจะแนะนำให้กับผู้ใช้และแสดงให้นักพัฒนาแอปเห็นเพื่อเป็นแนวทางปฏิบัติแนะนำ วิดเจ็ตที่แตกต่างจะมอบประสบการณ์การใช้งานที่โดดเด่น และ Android ใช้ประโยชน์จากวิดเจ็ตเหล่านี้เพื่อสร้างแรงบันดาลใจและกระตุ้นระบบนิเวศ วิดีโอเหล่านี้เป็นไปตามเกณฑ์ด้านเลย์เอาต์ สี การค้นพบ และเนื้อหาที่แตกต่างทั้งหมด
| หมวดหมู่ | รหัส | คำอธิบาย |
|---|---|---|
| เลย์เอาต์ | WL-1 | วิดเจ็ตจัดวางอย่างเหมาะสมกับองค์ประกอบอื่นๆ ของหน้าจอหลักในแนวตั้งหรือแนวนอน และไม่กินพื้นที่ที่ไม่จำเป็น |
| WL-1.1 | วิดเจ็ตสี่เหลี่ยมผืนผ้าทั้งหมดต้องอยู่ตรงขอบทั้ง 4 ด้านของขอบเขตตารางกริด วิดเจ็ตรูปทรงที่กำหนดเองทั้งหมดต้องอยู่ตรงขอบทั้ง 4 ด้านของขอบเขตของตารางสี่เหลี่ยมจัตุรัส หากขนาดคือ 4x1 และมีแถบค้นหา อนุญาตให้แสดงที่ขอบได้เพียง 2 ด้าน |
|
| WL-2 | วิดเจ็ตปรับขนาดเป็นขนาดต่อไปนี้อย่างน้อย 1 ขนาดได้ 2x2, 4x1, 4x2 |
|
| WL-3 | ใช้ส่วนหัวของวิดเจ็ตอย่างสม่ำเสมอ
|
|
| สี | WC-1 | วิดเจ็ตรองรับธีมสีตามบริบทของอุปกรณ์หรือแอป |
| WC-2 | วิดเจ็ตรองรับชุดสีของโหมดสว่างและโหมดมืด |
|
| Discovery | WD-1 | ตัวอย่างมีเนื้อหาของผู้ใช้และ/หรือใช้ธีมของระบบ |
| WD-4.4 | วิดเจ็ตมีคำอธิบายที่ช่วยให้ผู้ใช้เข้าใจคุณค่าของวิดเจ็ต |
|
| WD-4.5 | ชื่อวิดเจ็ตสื่อความหมายและไม่ซ้ำกับวิดเจ็ตอื่นๆ ของแอป |
|
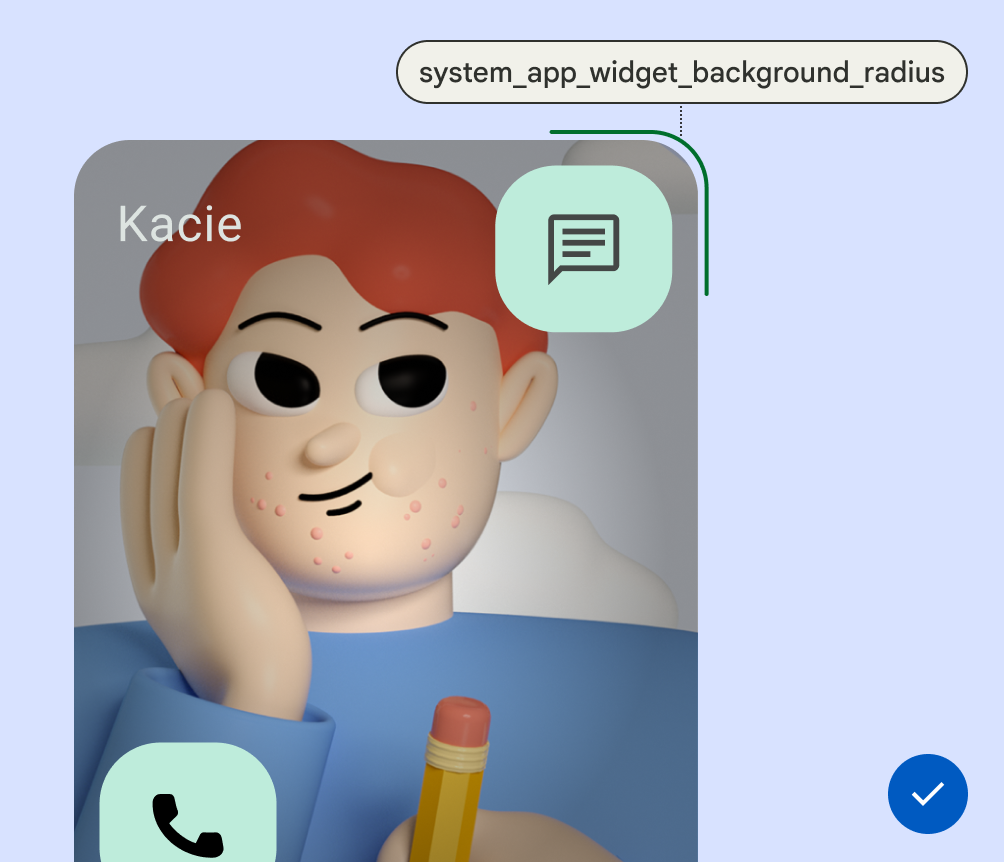
| ความสอดคล้องของระบบ | WS-2 | วิดเจ็ตสี่เหลี่ยมผืนผ้าต้องใช้รัศมีมุมที่ระบบระบุ (เฉพาะ OEM) |
| WS-3 | วิดเจ็ตใช้ข้อกำหนดสถานะการโหลด |
|
| WS-4 | วิดเจ็ตใช้การกําหนดค่าระบบแทนจุดแรกเข้าของการตั้งค่าวิดเจ็ตที่กําหนดเอง |
|
| WS-5 | วิดเจ็ตใช้ทรานซิชันการเปิดระบบเมื่อเข้าสู่/ออกจากแอปจากวิดเจ็ต |

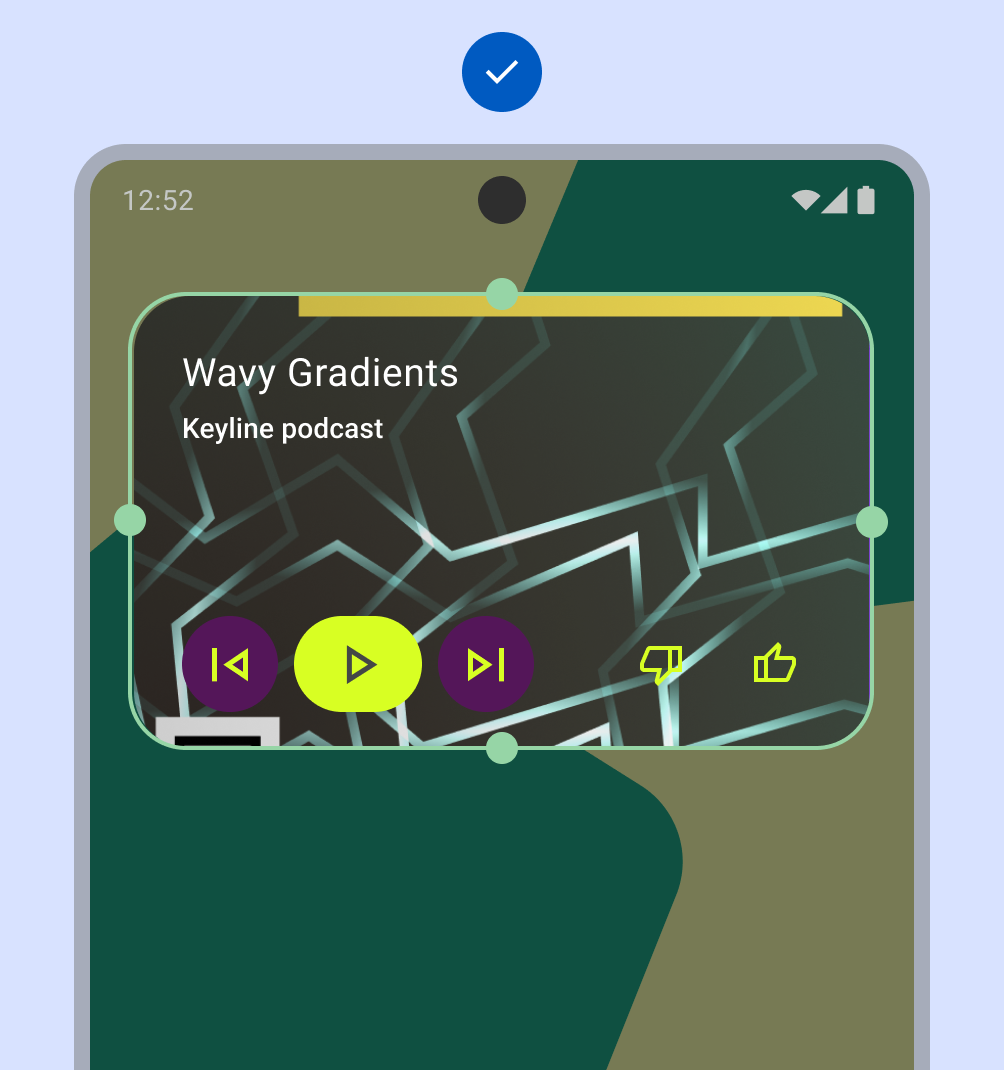
ควรทำ

ไม่ควรทำ

ควรทำ

ไม่ควรทำ

ควรทำ

ไม่ควรทำ

ควรทำ

