
Utilisez un composant Bouton pour les actions que les utilisateurs connaissent bien et qui ne nécessitent pas de libellé de texte. Les boutons se distinguent des chips par leur forme circulaire.
Anatomie

A. Contenu
Les boutons ont un seul emplacement réservé pour une icône ou du texte. Choisissez une icône adaptée à l'action exécutée par le bouton. Si une icône ne convient pas pour décrire l'action concernée, le texte ne doit pas comporter plus de trois caractères. Envisagez d'utiliser un composant Chip si une icône ne convient pas pour décrire clairement l'action.
B. Conteneur
Les conteneurs de boutons sont limités à un seul remplissage de couleur unie.
Types de bouton

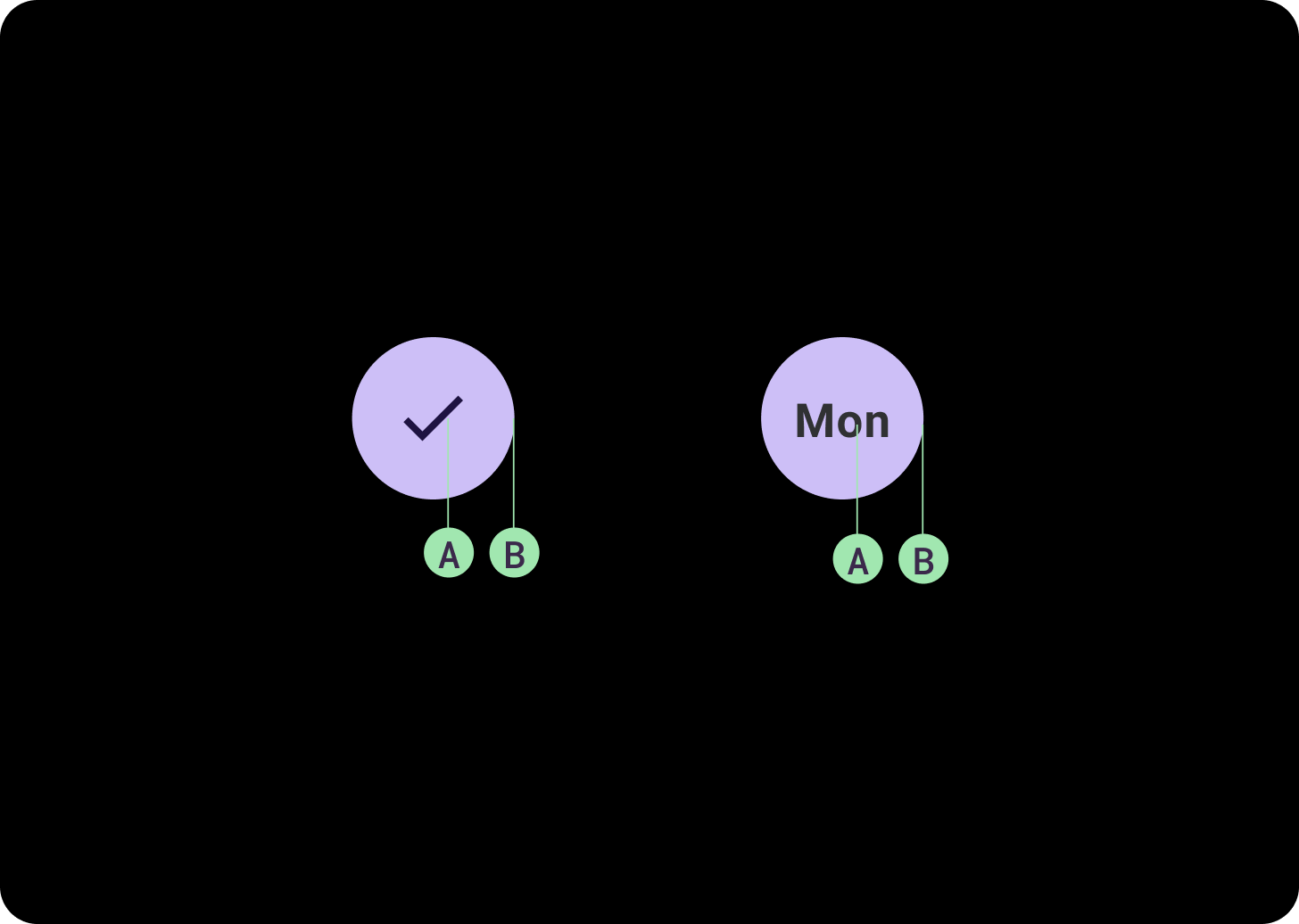
Boutons d'activation
Les boutons d'activation permettent aux utilisateurs de basculer entre deux états.

Boutons compacts
Les boutons compacts sont plus petits, mais leur zone tactile est plus grande. La zone tactile par défaut est de 48 x 48 dp.
Hiérarchie

Utilisez différents remplissages de couleur pour indiquer la hiérarchie des boutons.
Forte intensité
Les boutons à forte intensité représentent les actions principales de l'application. Pour ces boutons, utilisez les couleurs principales ou secondaires pour le conteneur et les couleurs "On Primary" et "On Secondary" pour le contenu. Pour en savoir plus, consultez la section Thématisation de Material pour Wear.
Intensité moyenne
Les boutons à intensité moyenne se distinguent par un remplissage avec des couleurs moins contrastées. Ils contiennent des actions moins importantes que les actions principales. Utilisez la couleur de surface pour le conteneur et la couleur "On Surface" pour le contenu.
Vous pouvez également utiliser le composant personnalisé OutlinedButton pour un bouton à intensité moyenne. Cette option présente un arrière-plan transparent, un trait dans une variante de la couleur principale à 60% d'opacité et un contenu en couleur primaire.
Faible intensité (icône uniquement)Les boutons à faible intensité se distinguent par l'absence de remplissage. Elles conviennent particulièrement aux petites zones du cadran, qui nécessitent une disposition compacte. Utilisez la couleur "On Surface" pour le contenu.
Tailles
Utilisez des boutons de différentes tailles pour mettre en valeur ou masquer subtilement les actions.

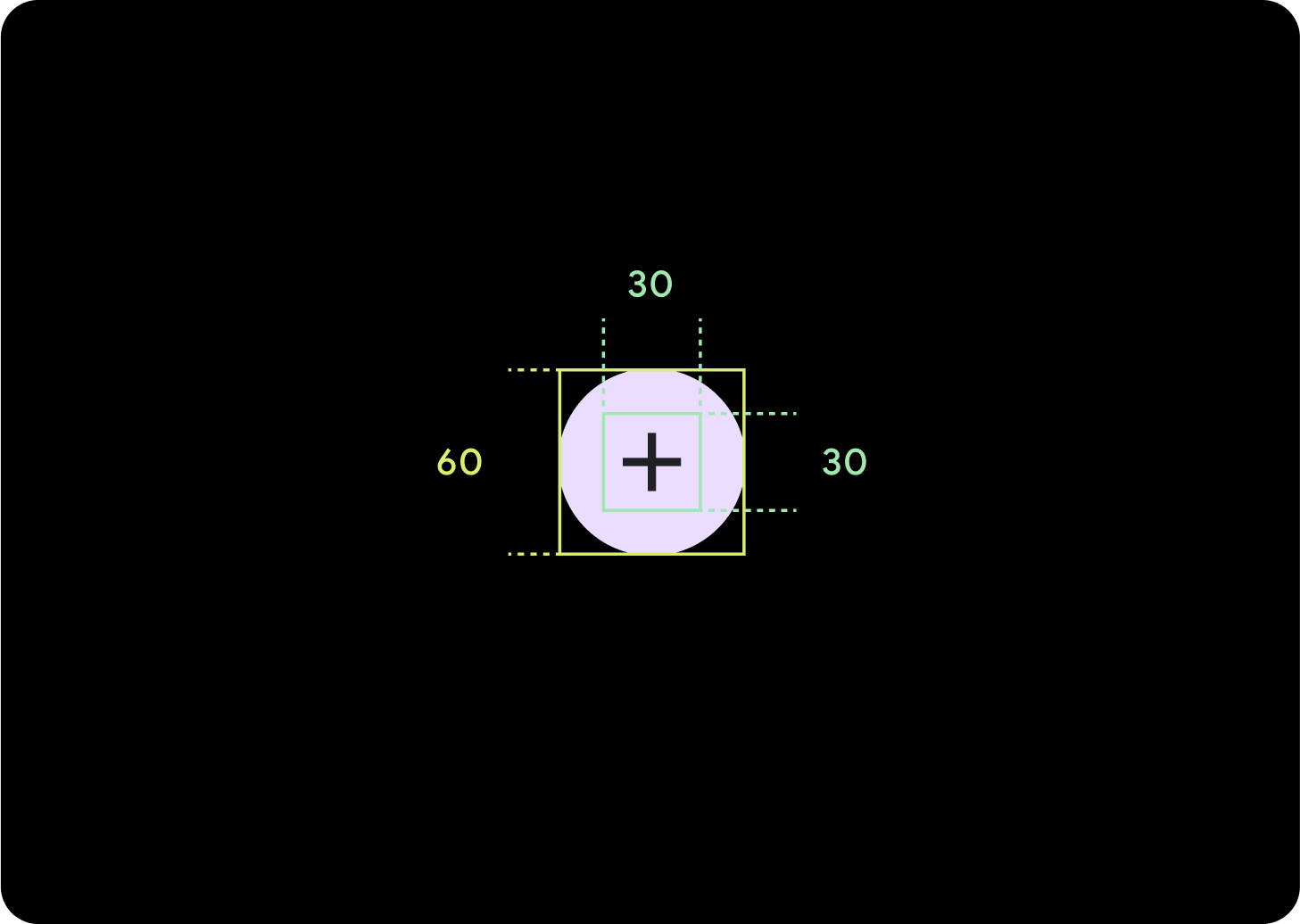
Grand format
Icône (30 x 30 dp)
Conteneur (60 x 60 dp)

Par défaut
Icône (26 x 26 dp)
Conteneur (52 x 52 dp)

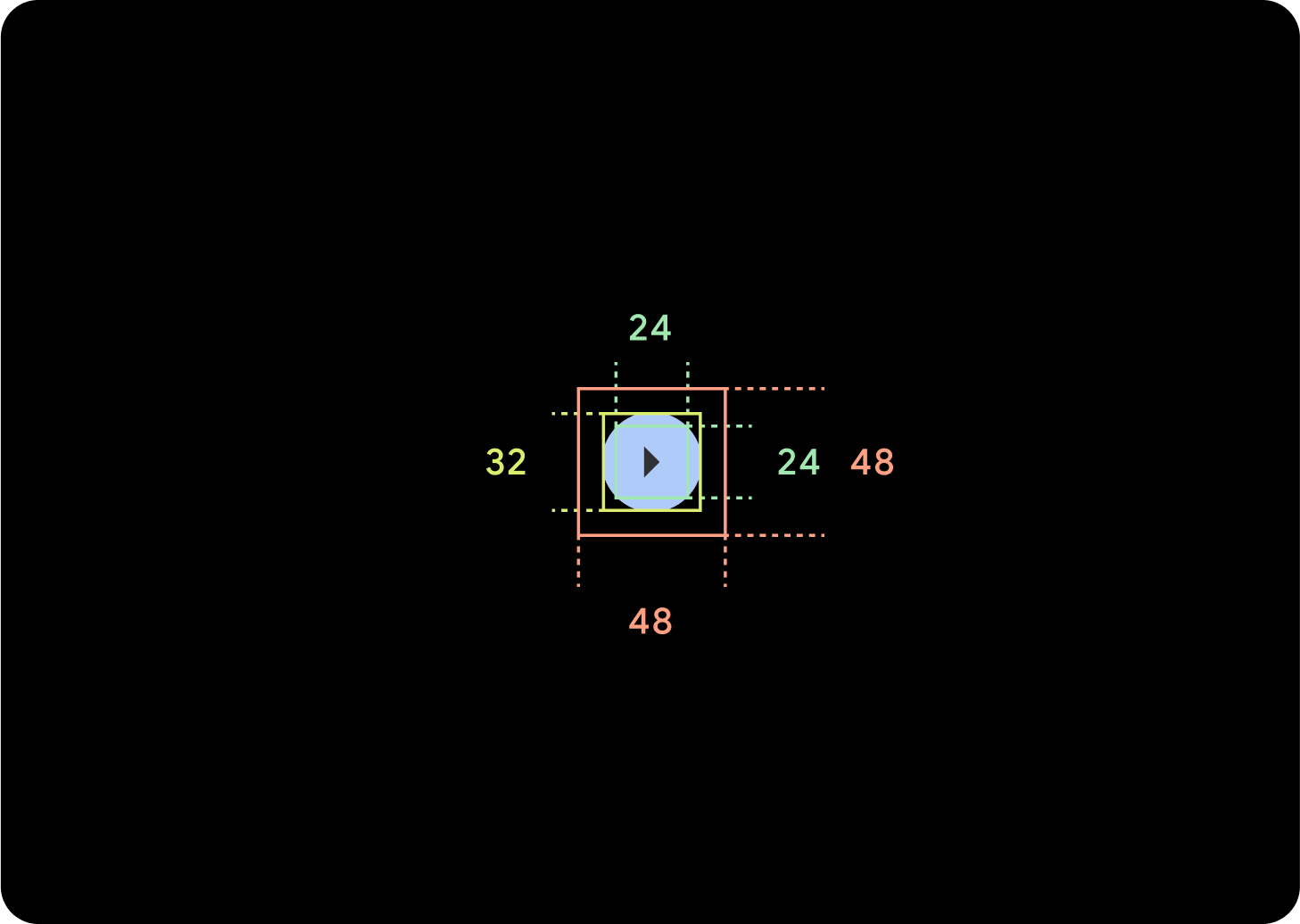
Petit format
Icône (24 x 24 dp)
Conteneur (48 x 48 dp)

Taille XS
Icône (24 x 24 dp)
Conteneur (32 x 32 dp)
Nous vous recommandons d'ajouter une marge intérieure supplémentaire autour de ce bouton afin de créer une cible tactile d'au moins 48 dp. Il s'agit de la taille minimale des cibles tactiles pour l'accessibilité.
Utilisation
Utilisez des boutons standards pour permettre à l'utilisateur d'effectuer une seule action, comme accepter ou refuser un appel, ou démarrer un minuteur.

Les boutons d'activation permettent à l'utilisateur d'activer ou de désactiver une option, comme sélectionner et désélectionner des jours de la semaine, ou suspendre et redémarrer un minuteur.

Mises en page adaptatives

Comportement réactif

1 bouton
La marge intérieure reste la même, et les marges doivent être exprimées en pourcentage afin d'empêcher les boutons de trop s'étirer et de conserver une taille relative.

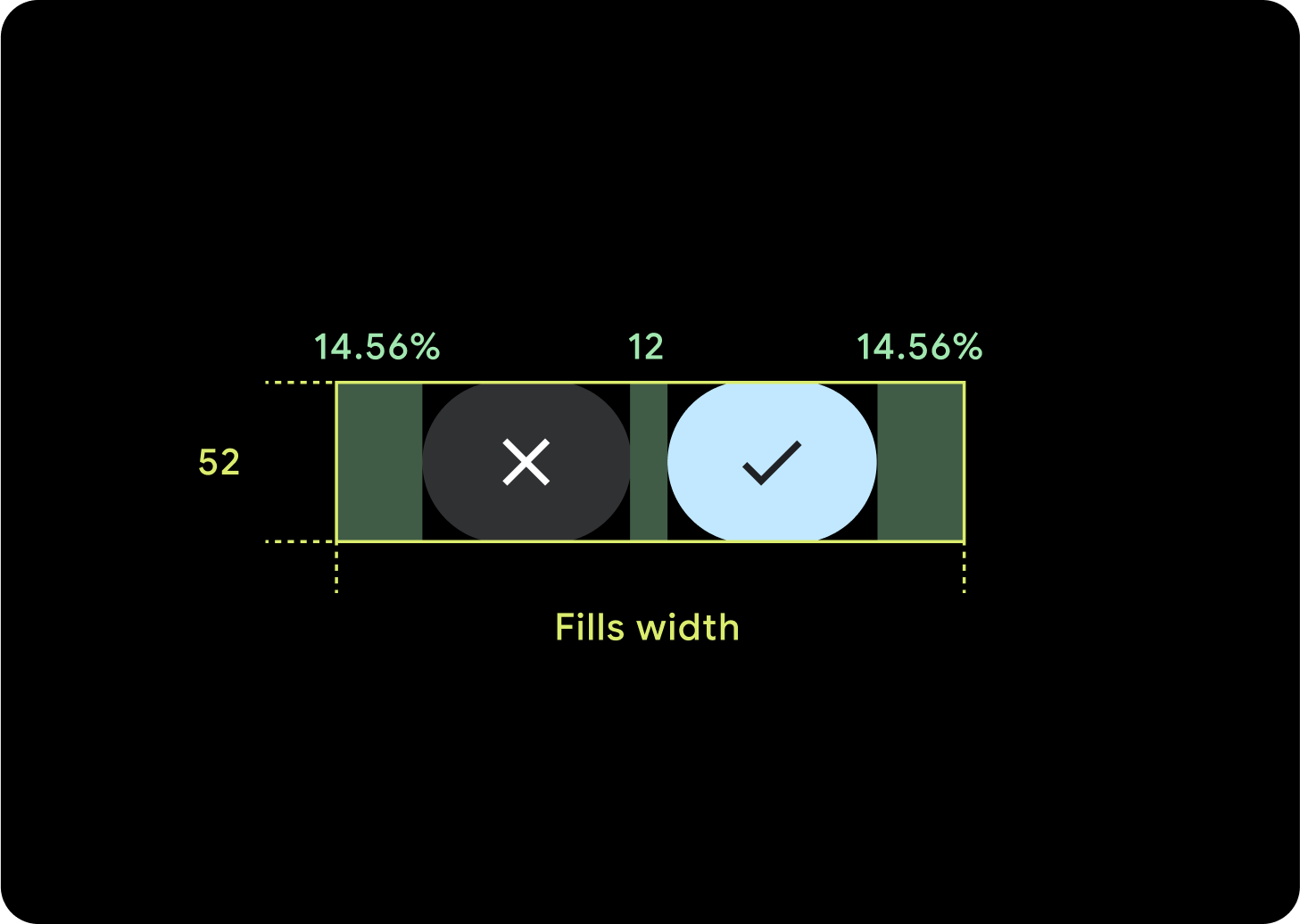
2 boutons
Lorsqu'il y a deux boutons, des marges internes en pourcentage sont ajoutées pour empêcher les boutons de s'étirer trop et conserver une taille relative.
IME

1 ou 2 boutons
Les IME avec deux boutons de verrouillage ou un seul s'étendent toujours jusqu'aux marges latérales, quelle que soit la taille de l'écran.

3 boutons
Sur les écrans de moins de 225 dp, les boutons restent circulaires et ne s'étirent pas. Sur les écrans plus grands, de 225 dp ou plus, les boutons s'étendent jusqu'aux marges latérales.

