
Os controles deslizantes inline permitem que os usuários façam seleções em um intervalo de valores.

Use controles deslizantes inline para selecionar um valor em um intervalo, como ao definir o brilho da tela ou o tamanho da fonte. As alterações feitas com controles deslizantes são imediatas, permitindo que o usuário continue a fazer ajustes até ficar satisfeito. Não use controles deslizantes em situações em que os ajustes não são imediatos.
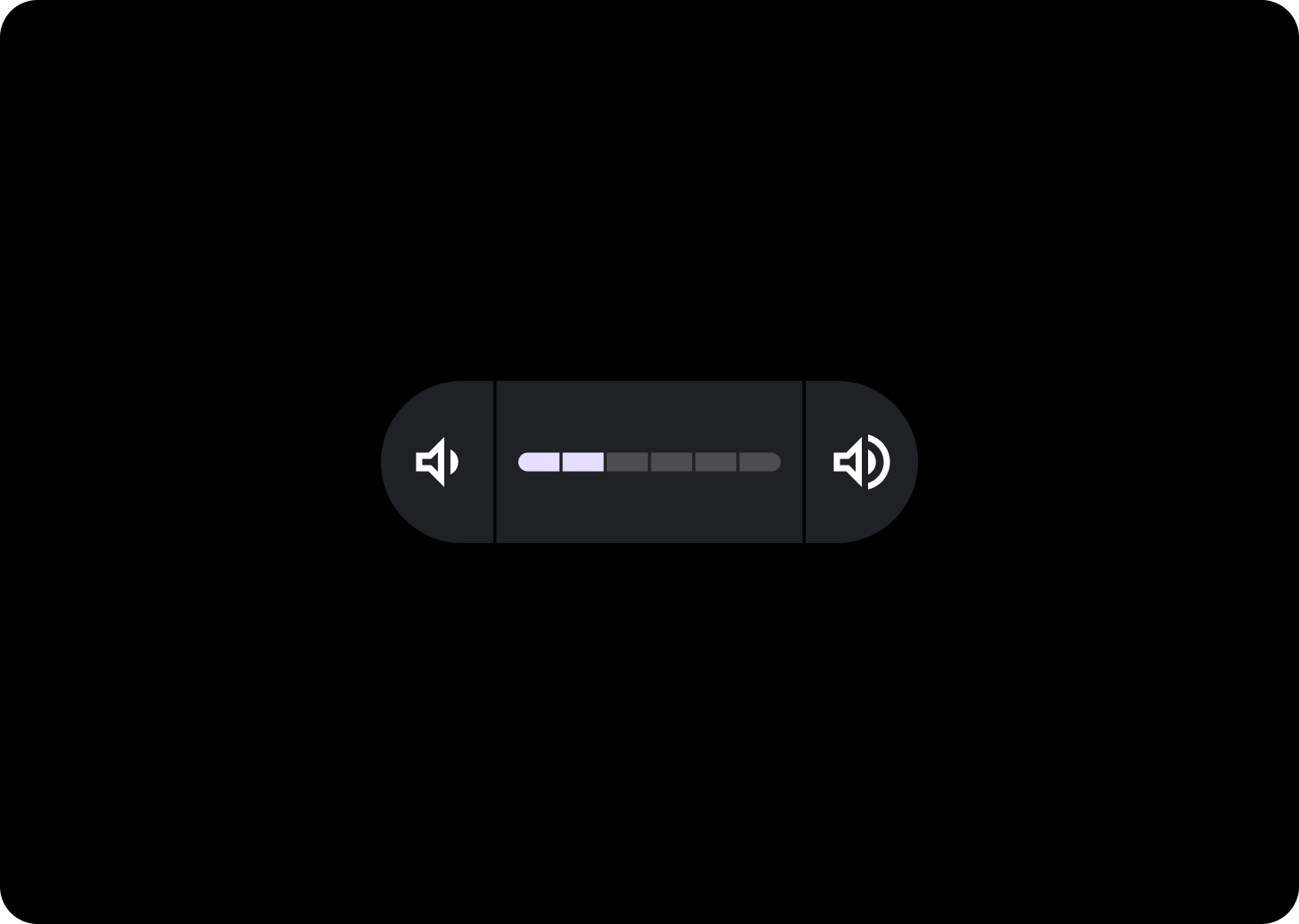
Anatomia

A. Barra de progresso
B. Acompanhamento do progresso
C. Contêiner
D. Ícone de diminuir
E. Ícone de aumentar
F. Espaçador
Recomendações de design

Controle deslizante segmentado
Use um controle deslizante segmentado se o intervalo de valores estiver entre três e nove. Se o intervalo for maior do que oito, os segmentos ficarão muito pequenos para serem visíveis.
Uso

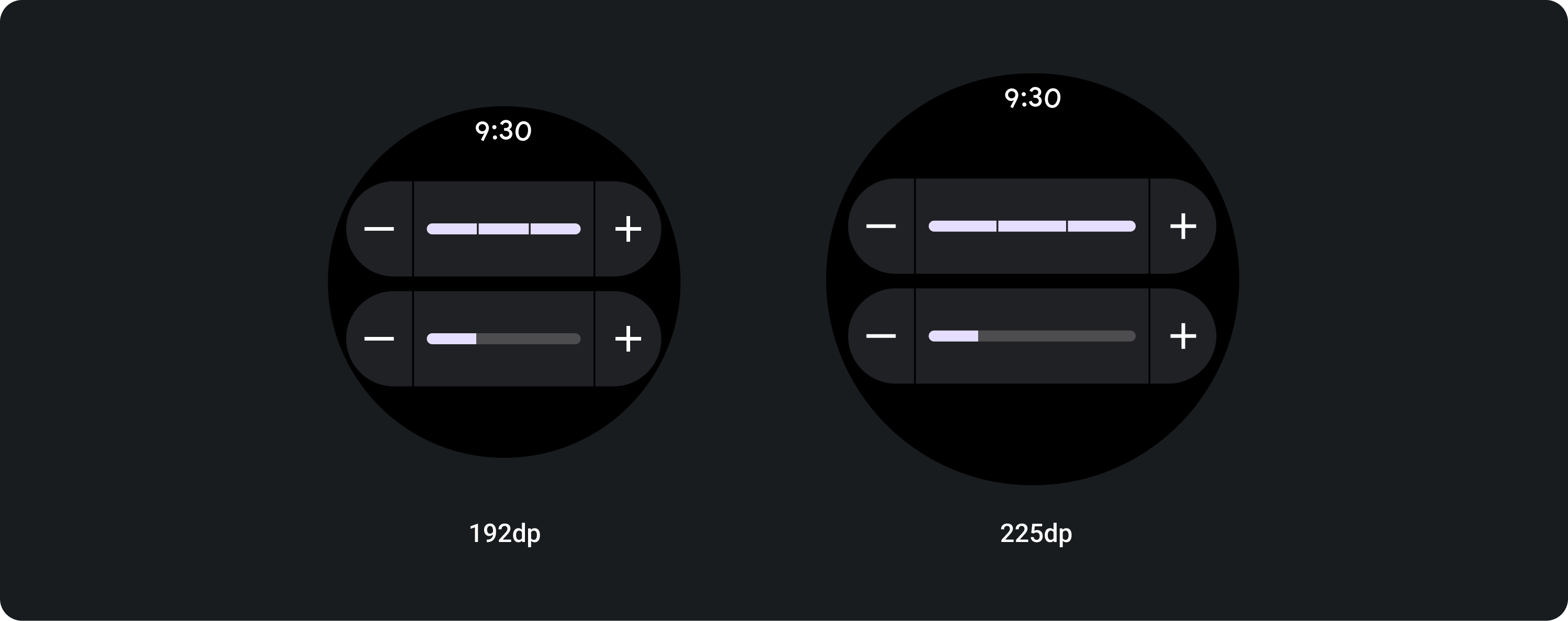
Layouts adaptáveis
Os segmentos de etapa preenchem a largura disponível, por isso, aparecem mais longos dependendo do tamanho da tela.


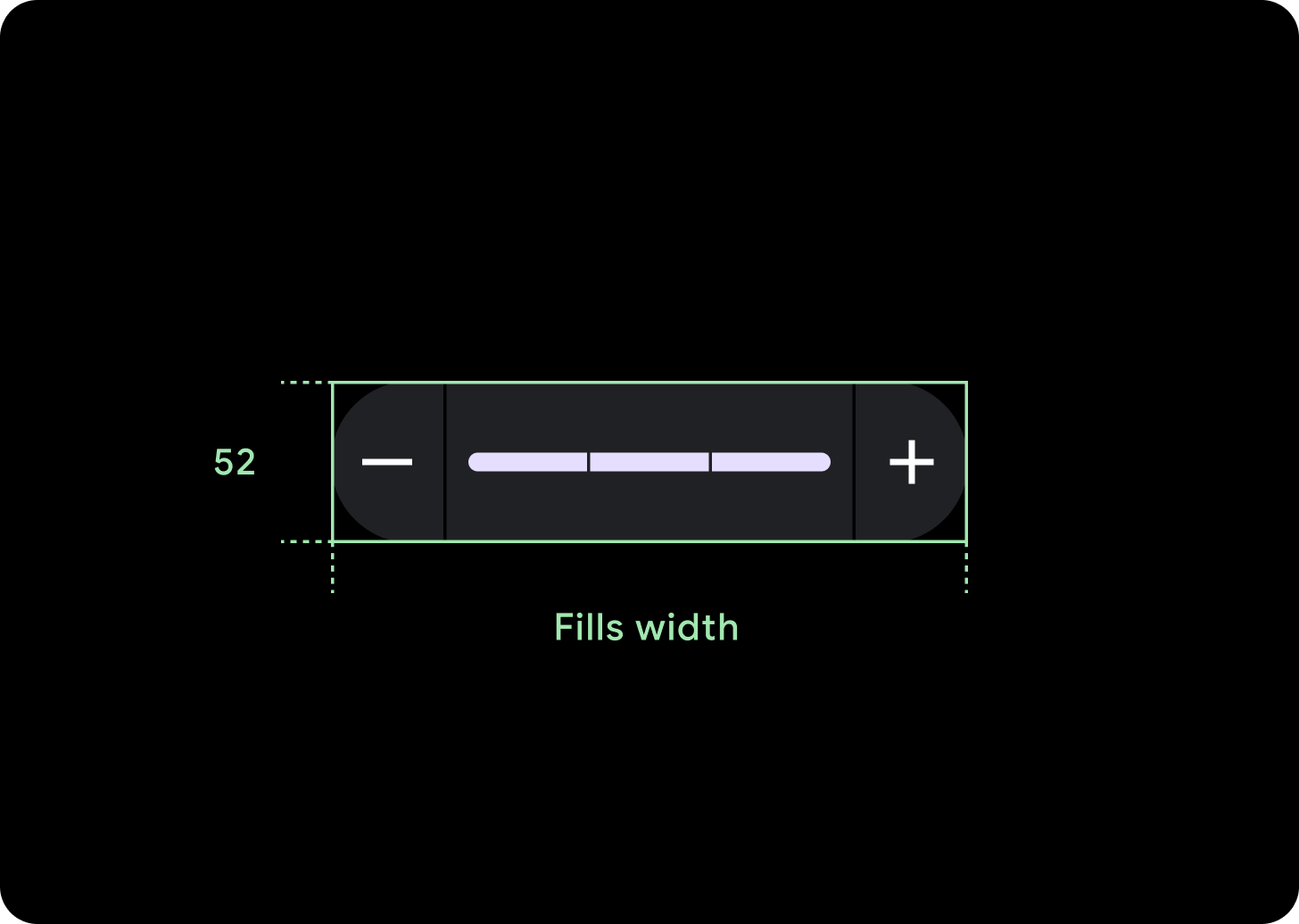
Preenche a largura disponível
Os controles deslizantes se esticam para preencher a largura disponível em telas maiores.
Ícone (24 x 24 dp)
Contêiner (52 x XX dp)

