
Mit dem Stepper können Nutzer eine Auswahl aus einem Wertebereich treffen.

Mit Steppern können Sie eine Vollbildsteuerung einrichten, bei der Nutzer eine Auswahl aus einem Wertebereich treffen können.
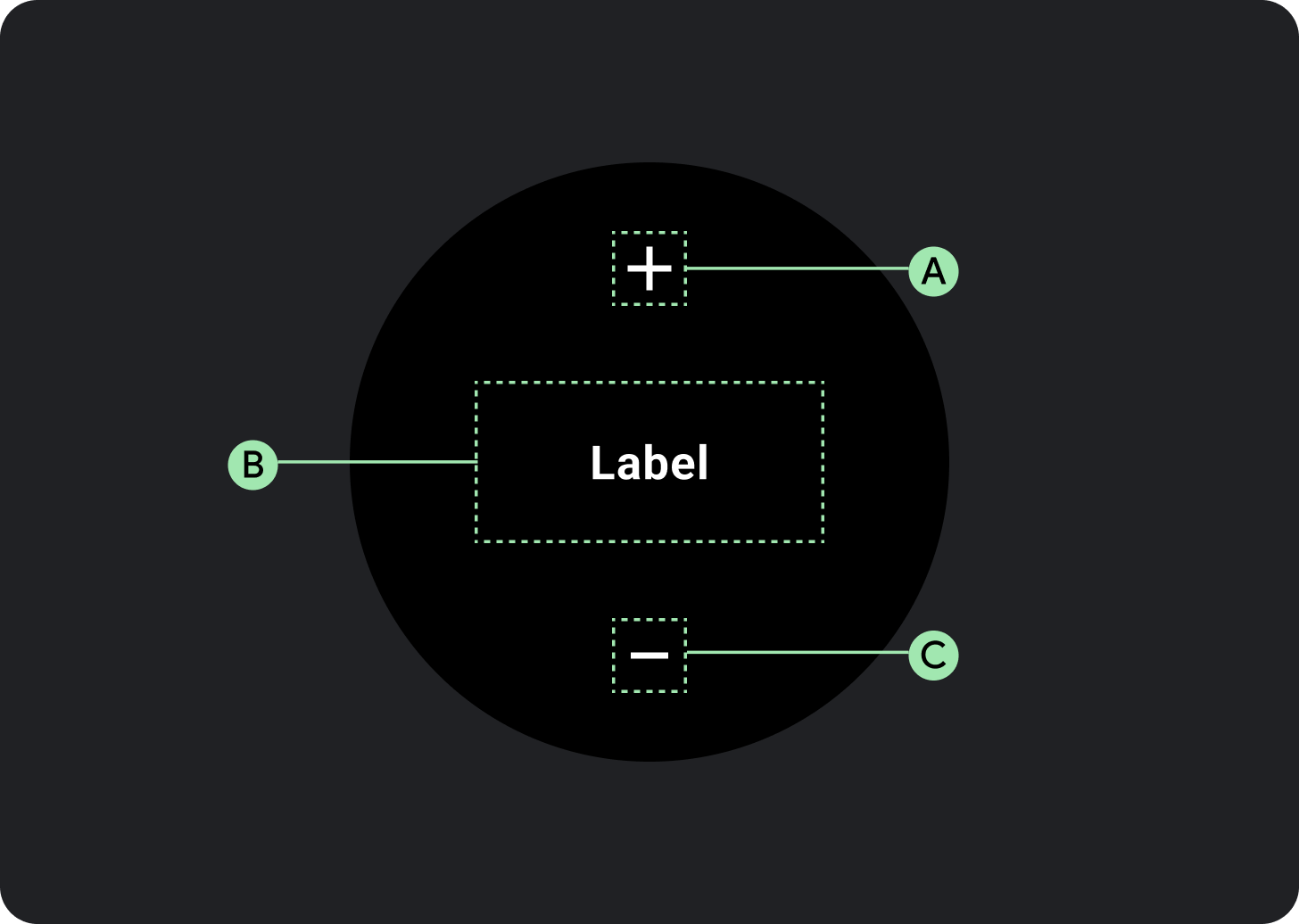
Anatomie

A. Schaltfläche zum Erhöhen
B. Label oder Chip
C. Schaltfläche „Verringern“
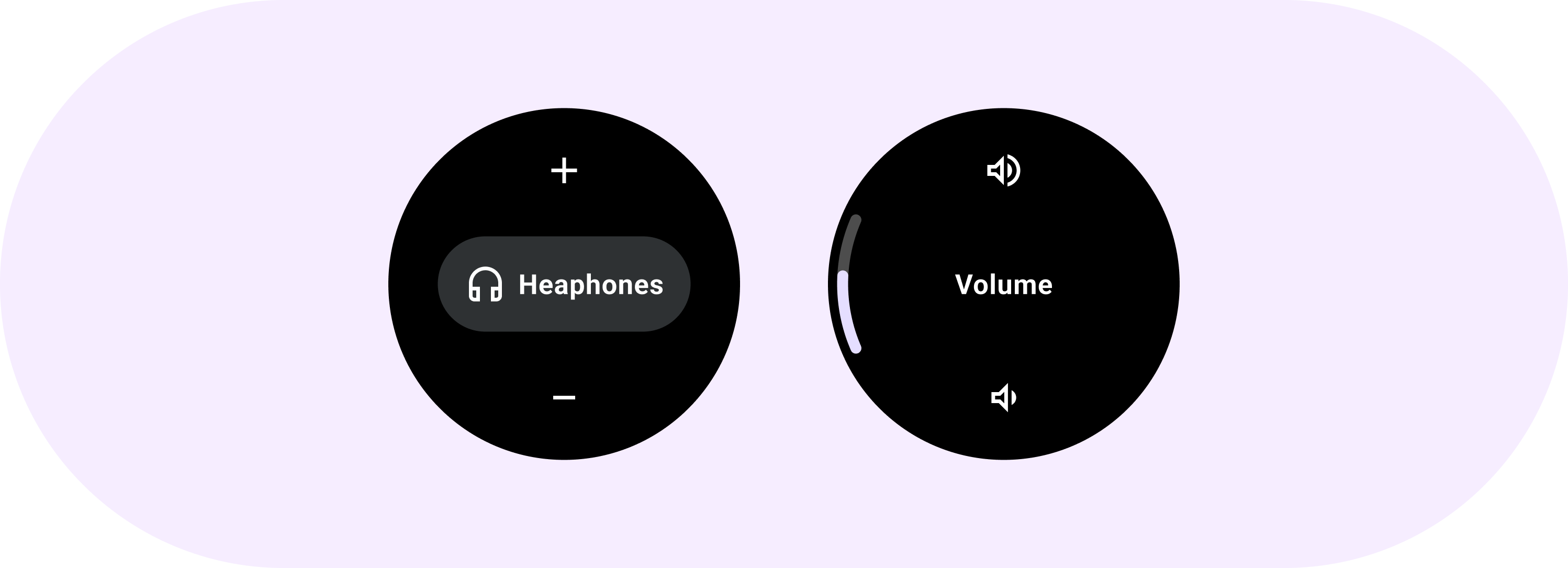
Nutzung
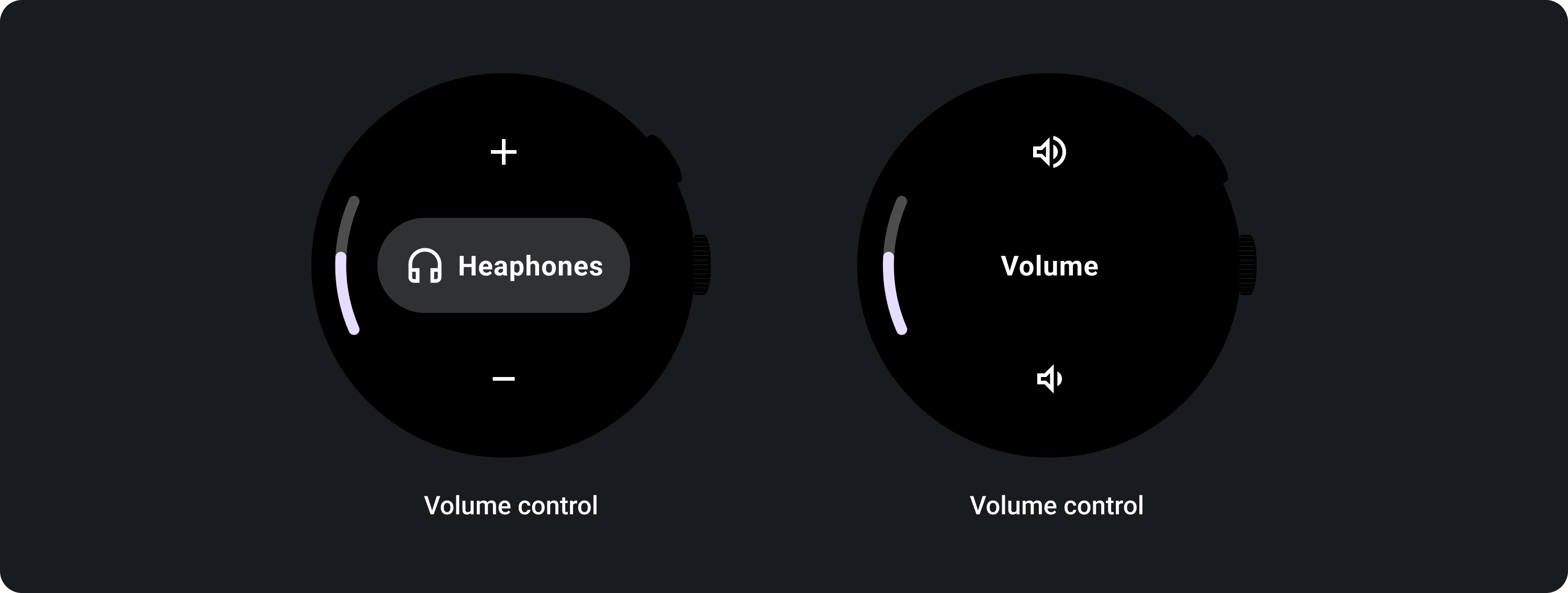
Die folgenden Beispiele zeigen, wie Sie Stepper verwenden.

In der Horologen-Bibliothek auf GitHub finden Sie eine Implementierung eines Bildschirms zur Lautstärkeregelung.
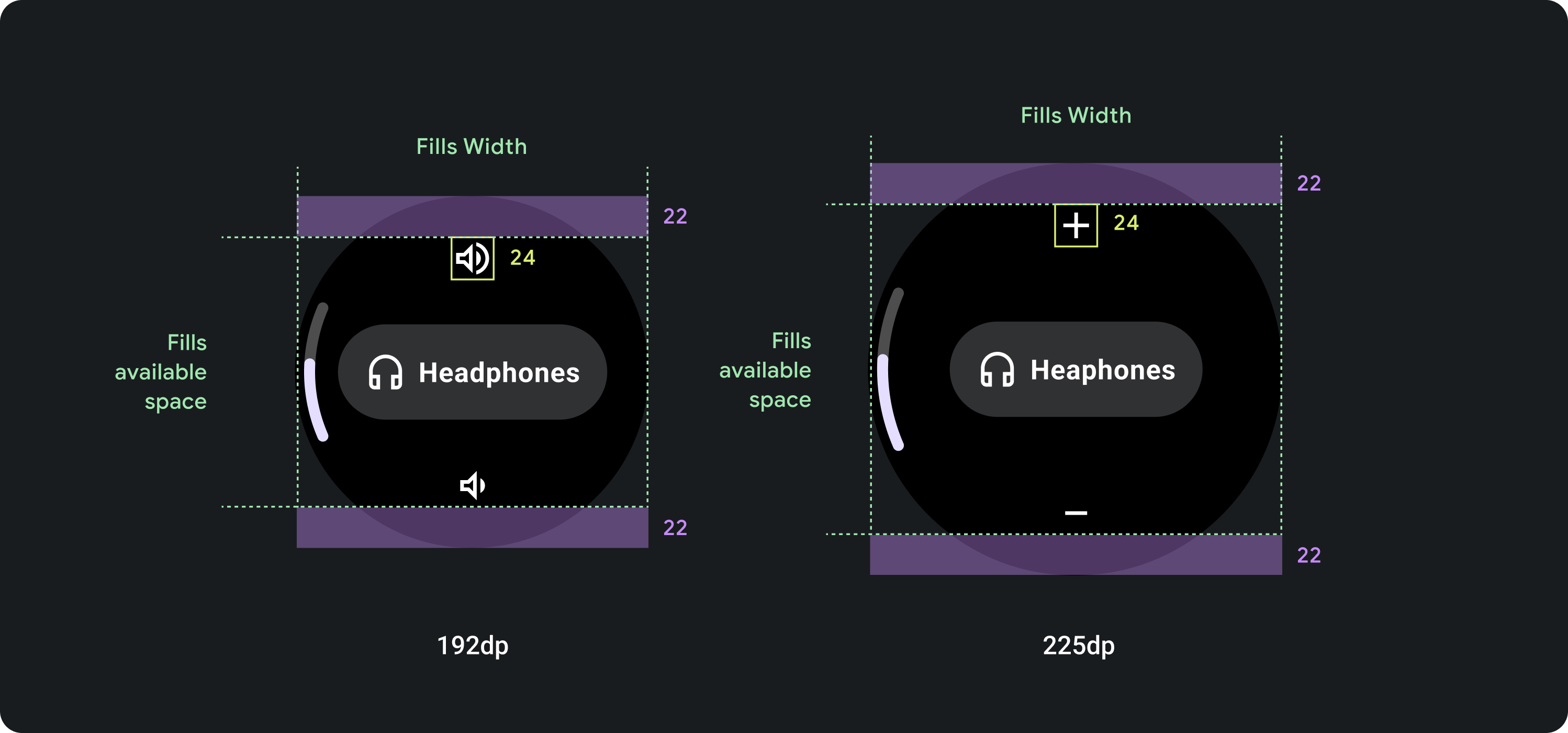
Adaptive Layouts

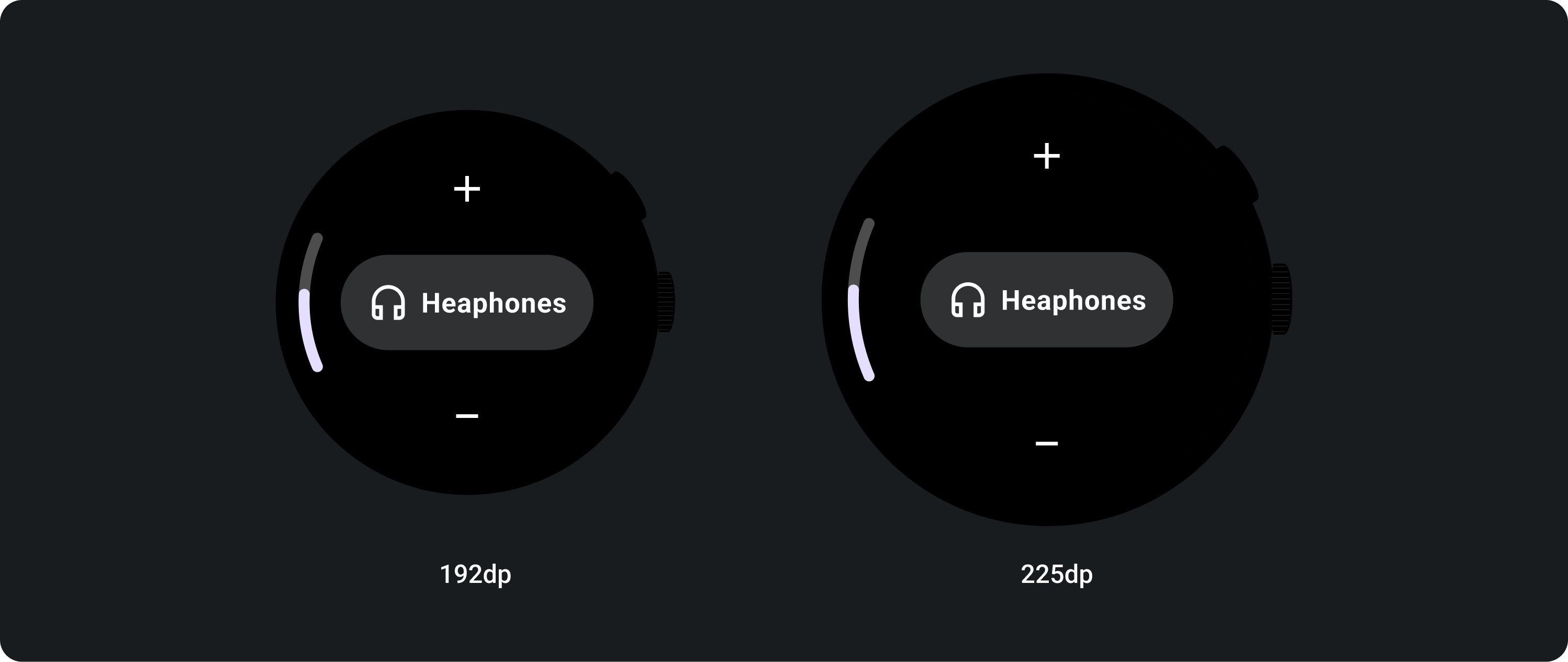
Responsives Verhalten
Die Stepperkomponente füllt die verfügbare Höhe und Breite aus. Daher wird der Abstand zwischen den Elementen durch die Bildschirmgröße und die verfügbare Höhe bestimmt.