
Lo strumento Stepper consente agli utenti di effettuare una selezione da un intervallo di valori.

Utilizza gli step per un'esperienza di controllo a schermo intero che consenta agli utenti di effettuare una selezione da un intervallo di valori.
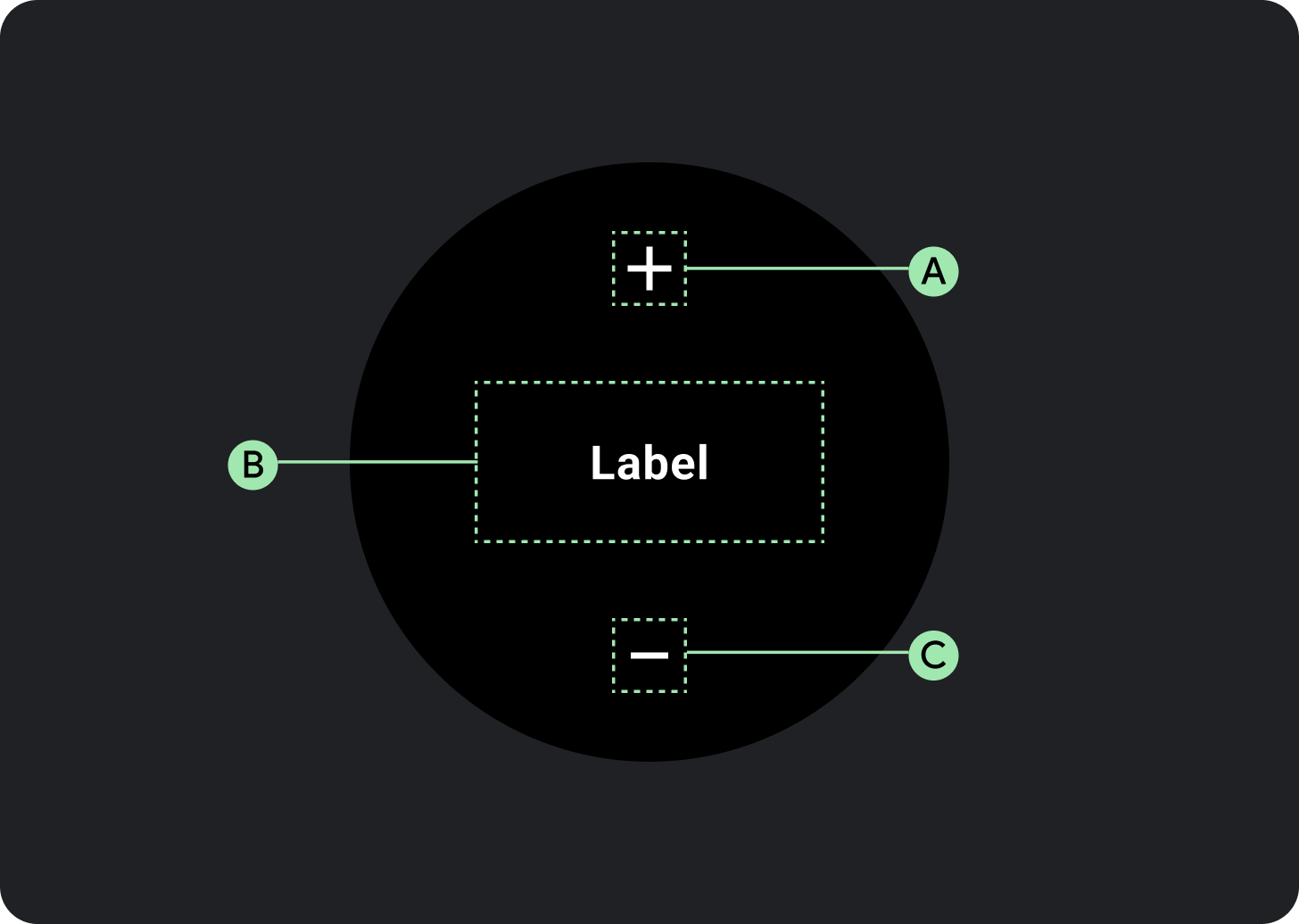
Anatomia

A. Pulsante Aumenta
B. Etichetta o chip
C. Pulsante di riduzione
Utilizzo
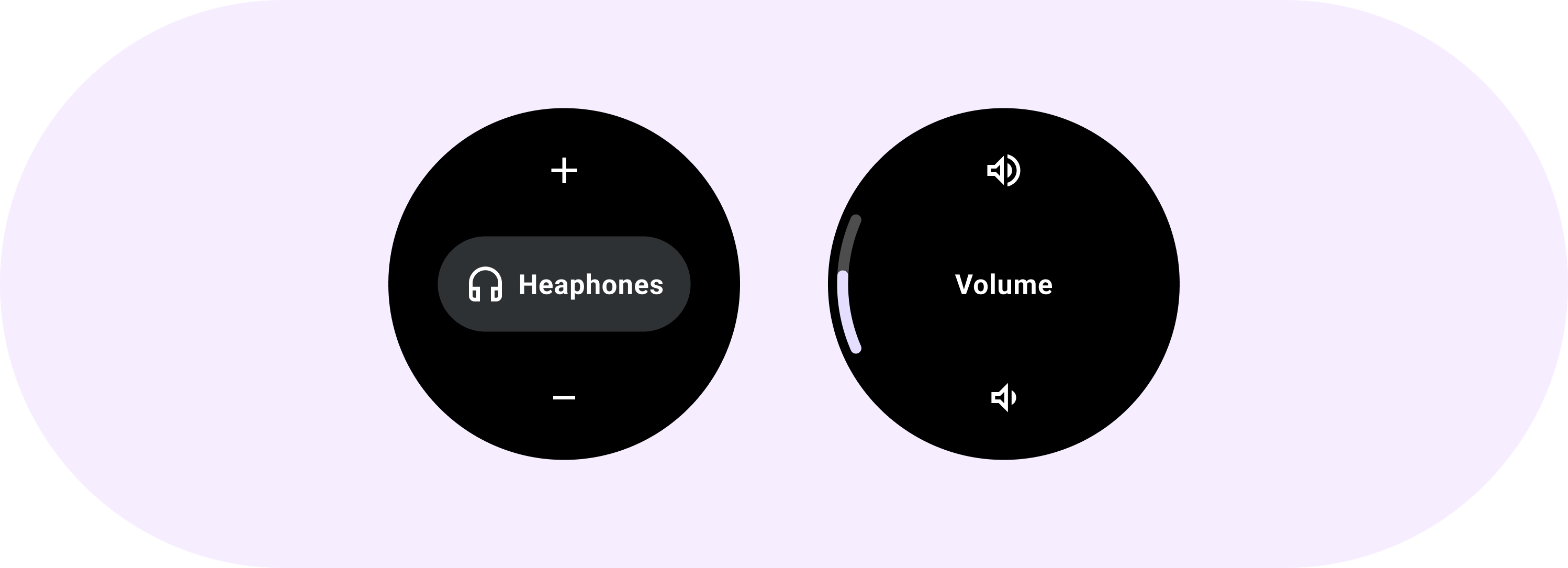
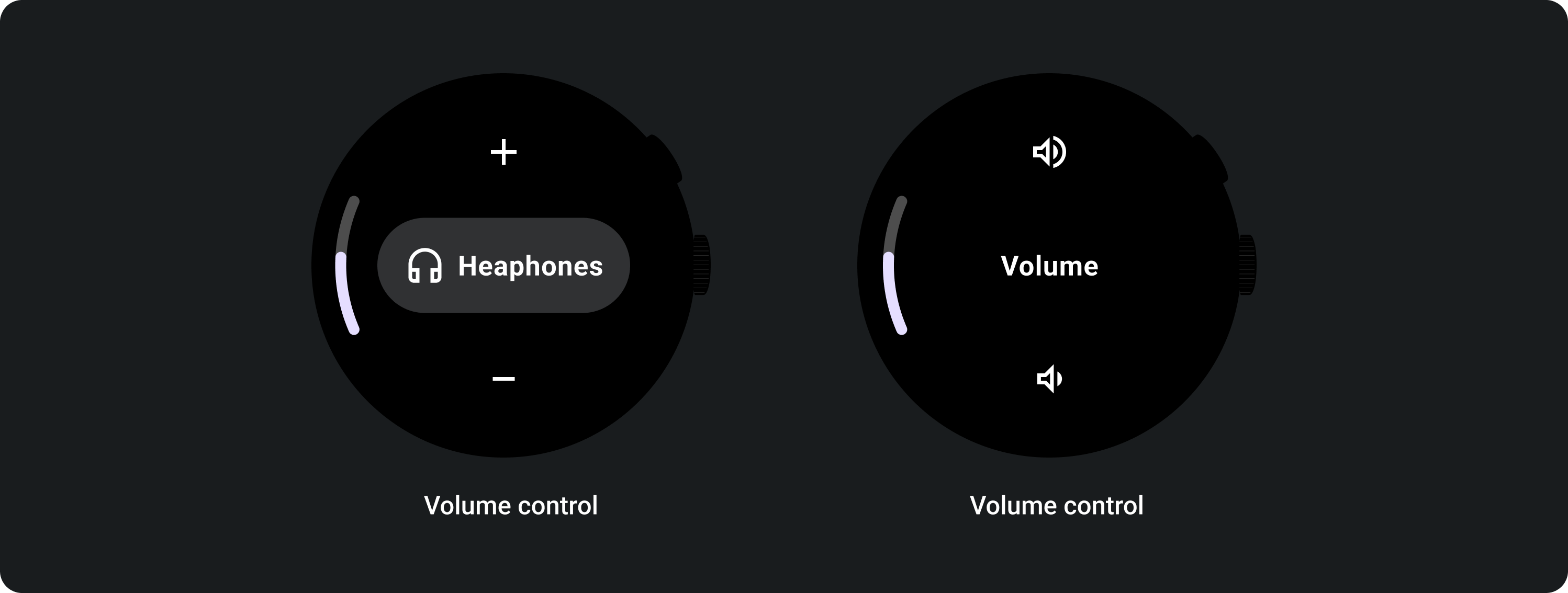
Guarda i seguenti esempi di utilizzo degli stepper.

Dai un'occhiata alla libreria Horologist su GitHub che offre l'implementazione di una schermata di controllo del volume.
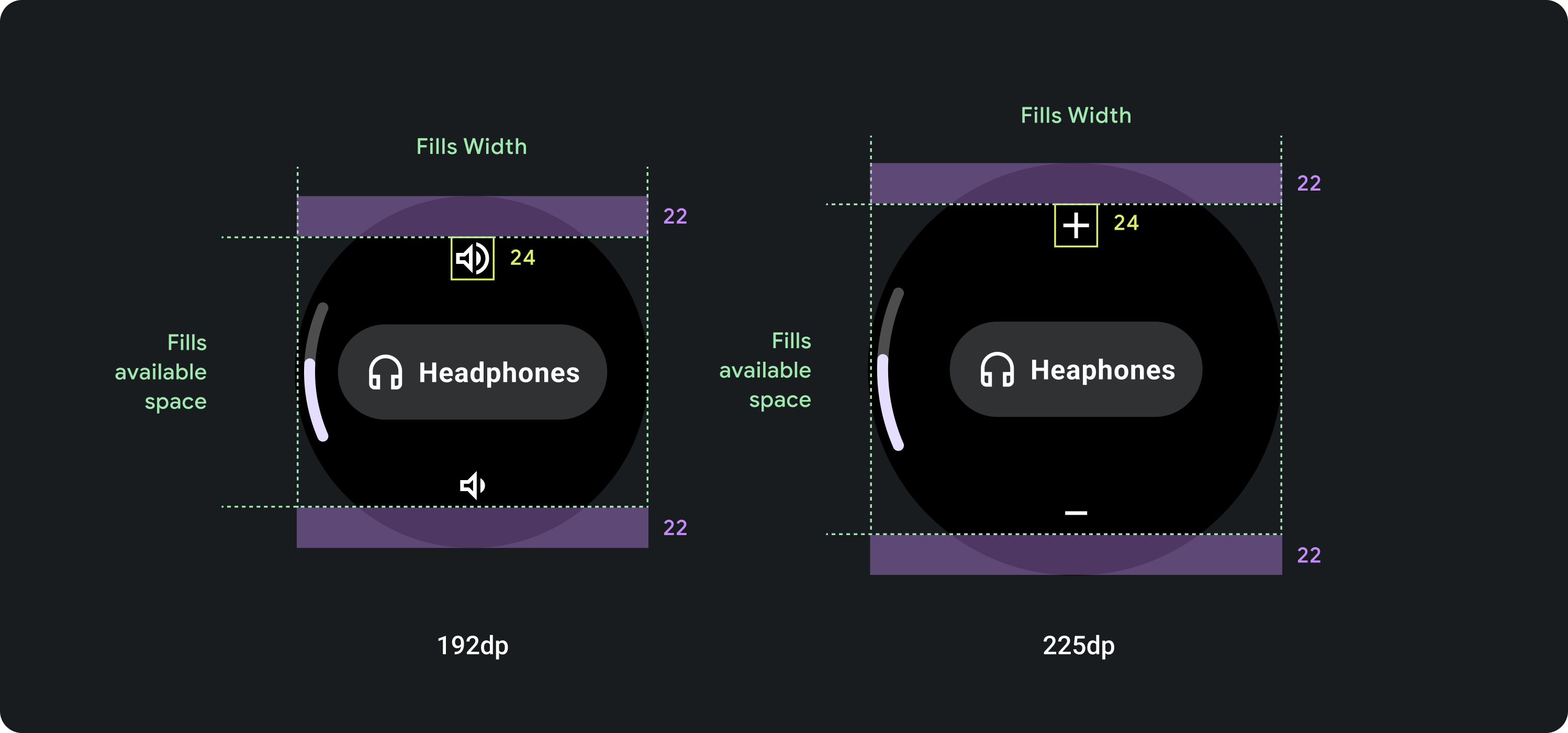
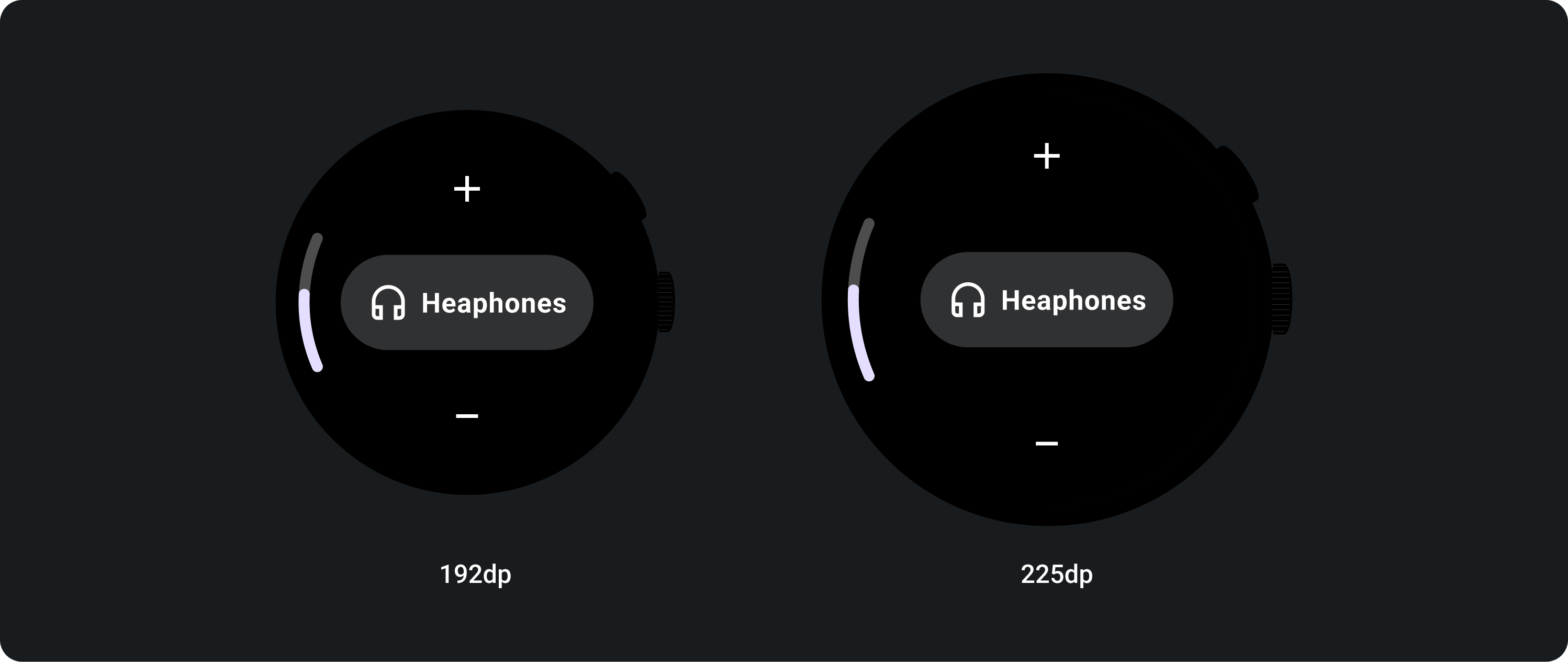
Layout adattivi

Comportamento reattivo
Il componente stepper riempie l'altezza e la larghezza disponibili, pertanto lo spazio tra gli elementi è determinato dalle dimensioni dello schermo e dall'altezza disponibile.