
Wear OS 的質感設計可協助您設計引人入勝的應用程式體驗。
瞭解用途
使用者可以藉由手錶快速瞭解資訊,例如查看健康與健身目標進度,並能快速採取行動,例如回應即時通訊。在設計智慧型手錶應用程式時,請特別注重這類用途。
有別於行動裝置,手錶介面能在某些時機支援獨特的操作方式,包括:
- 可透過與身體的實際接觸 (利用感應器和動作偵測) 進行輸入。
- 快速存取一目瞭然的資訊和動作,如小工具、通知和資訊方塊。
不過手錶也有一些限制:
- 螢幕空間較小
- 資訊密度較低
- 電池續航力較短
設計手錶應用程式時,請同時考量平台的功能和限制。

正確做法
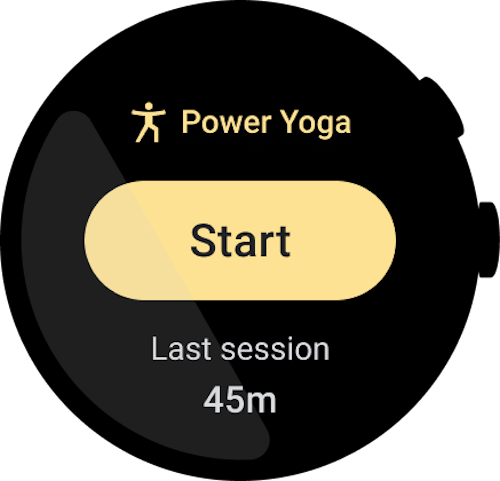
設計讓使用者可以輕鬆利用手錶介面完成工作的體驗。

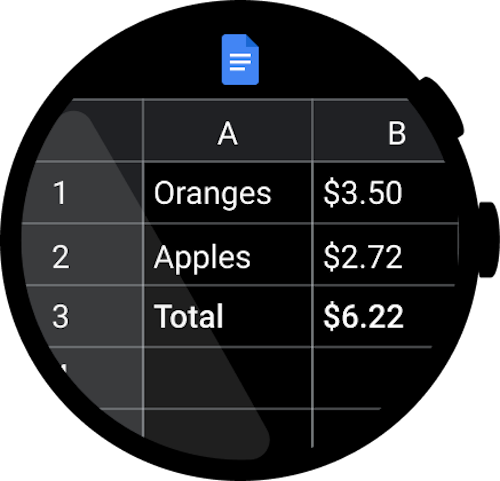
錯誤做法
請勿建立複雜且內容詳實的應用程式,並請勿放入試算表這類項目,因為這些項目在手錶上非常難以編輯和檢視。
測試設計
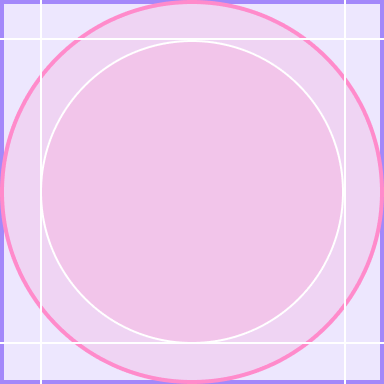
大多數的 Wear OS 裝置都採用圓形螢幕,在 UI 空間方面比方形螢幕少 22%。圓形螢幕也需要較大的邊界,才能確保文字清晰易讀。
Wear OS 的質感設計可協助您設計引人入勝的應用程式體驗。以下螢幕截圖可以展示按照本指南原則所設計的 Wear OS 應用程式範例。

正確做法
先針對圓形裝置設計,確保版面配置能在較小的限制範圍內運作。

錯誤做法
無論在站立、做出手勢或趕公車時,手錶的配戴者經常都是處於活動狀態。在使用者移動中的情境下測試設計,確保設計可在快速掃視的期間內正常使用。
應用程式範例
Wear OS 的質感設計可協助您設計引人入勝的應用程式體驗。以下螢幕截圖可以展示按照本指南原則所設計的 Wear OS 應用程式範例。

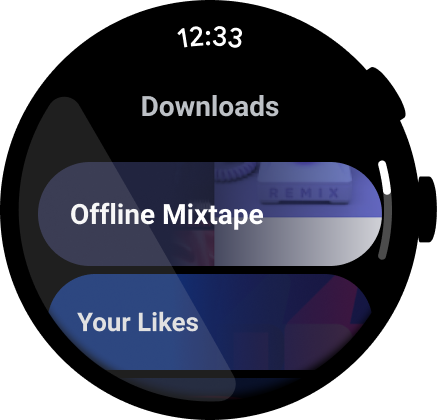
圖 1. 媒體應用程式範例。

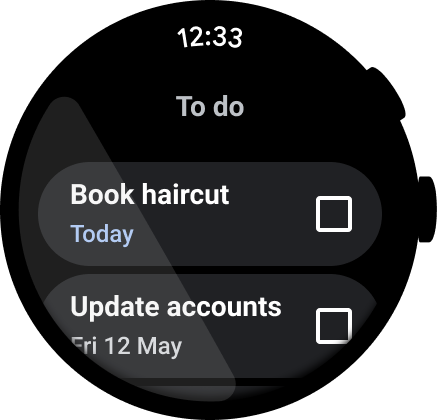
圖 2. 工作管理應用程式範例。

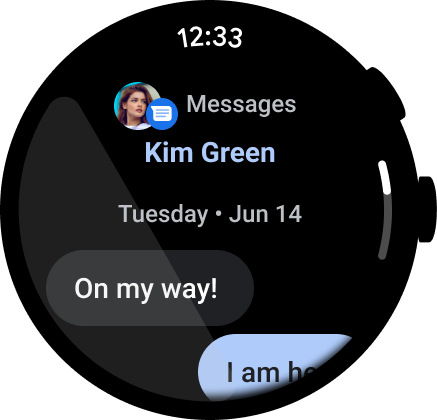
圖 3. 即時通訊應用程式範例。

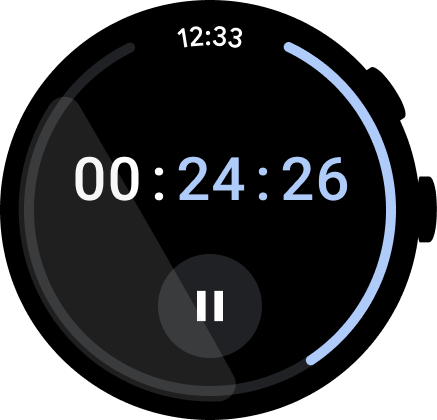
圖 4. 碼表應用程式範例。

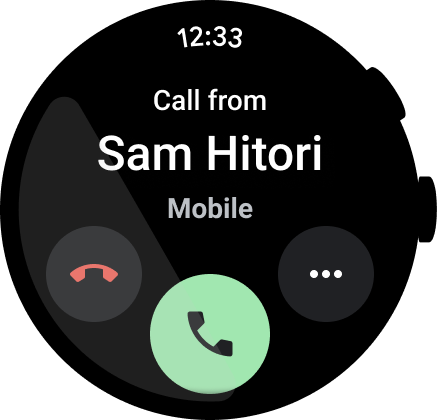
圖 5. 撥號應用程式範例。

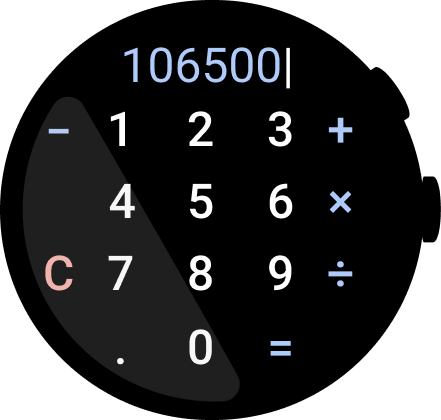
圖 6. 計算機應用程式範例。

