
Адаптивные и оптимизированные приложения используют адаптивные макеты, которые автоматически адаптируются к различным размерам экрана, предлагая пользователям дополнительную ценность и обеспечивая продуктивный и привлекательный пользовательский опыт.
Повышайте ценность благодаря адаптивному дизайну
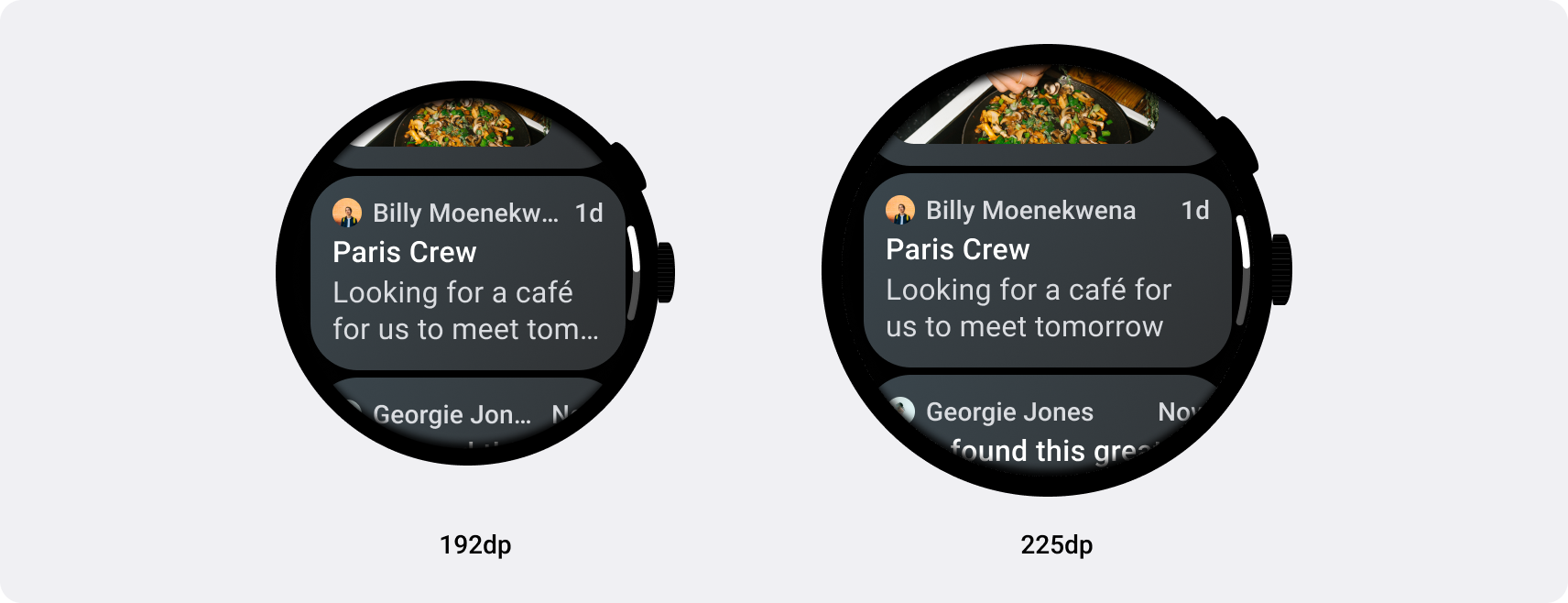
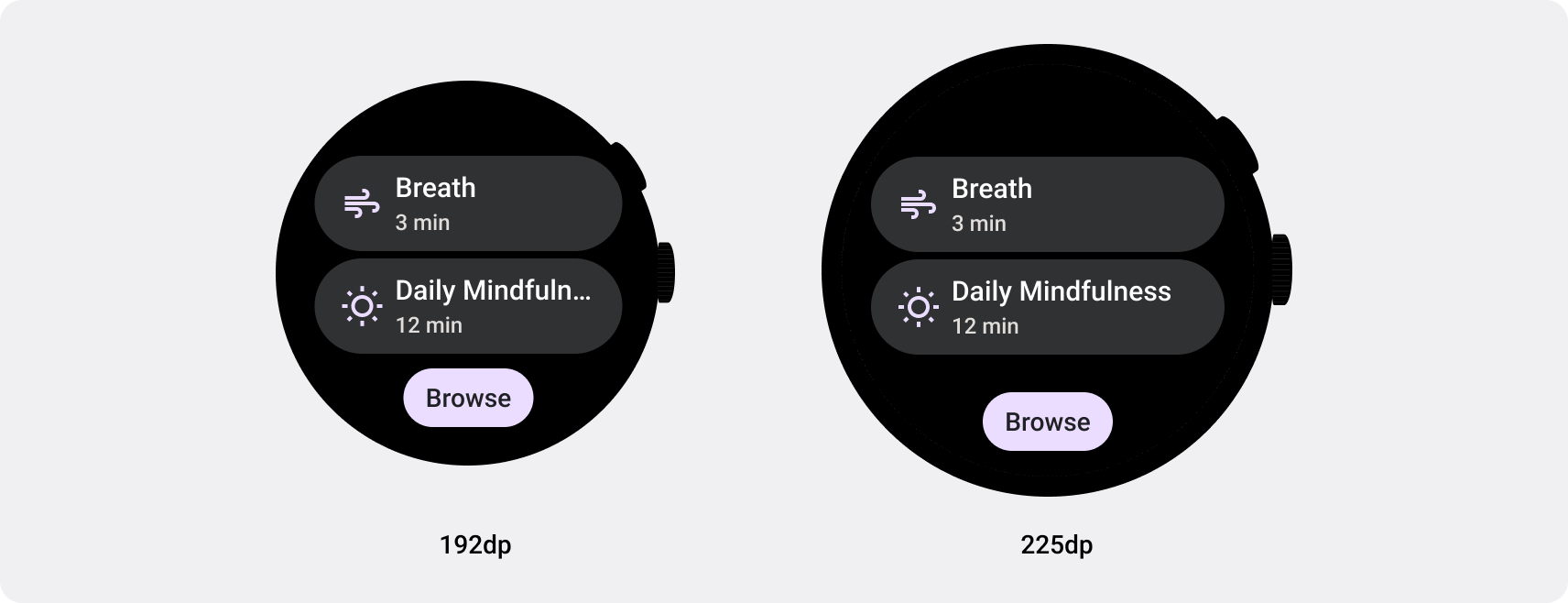
Адаптивные макеты динамически форматируют и позиционируют такие элементы, как кнопки, текстовые поля и диалоговые окна, для оптимального взаимодействия с пользователем. Автоматически предлагайте пользователям вашего приложения дополнительную ценность на больших экранах, используя методы адаптивного дизайна. Будь то больше текста, видимого с первого взгляда, больше действий на экране или более крупные и доступные цели касания, адаптивные методы обеспечивают улучшенные возможности для пользователей больших экранов.


Создавайте адаптивные приложения и плитки для Wear OS
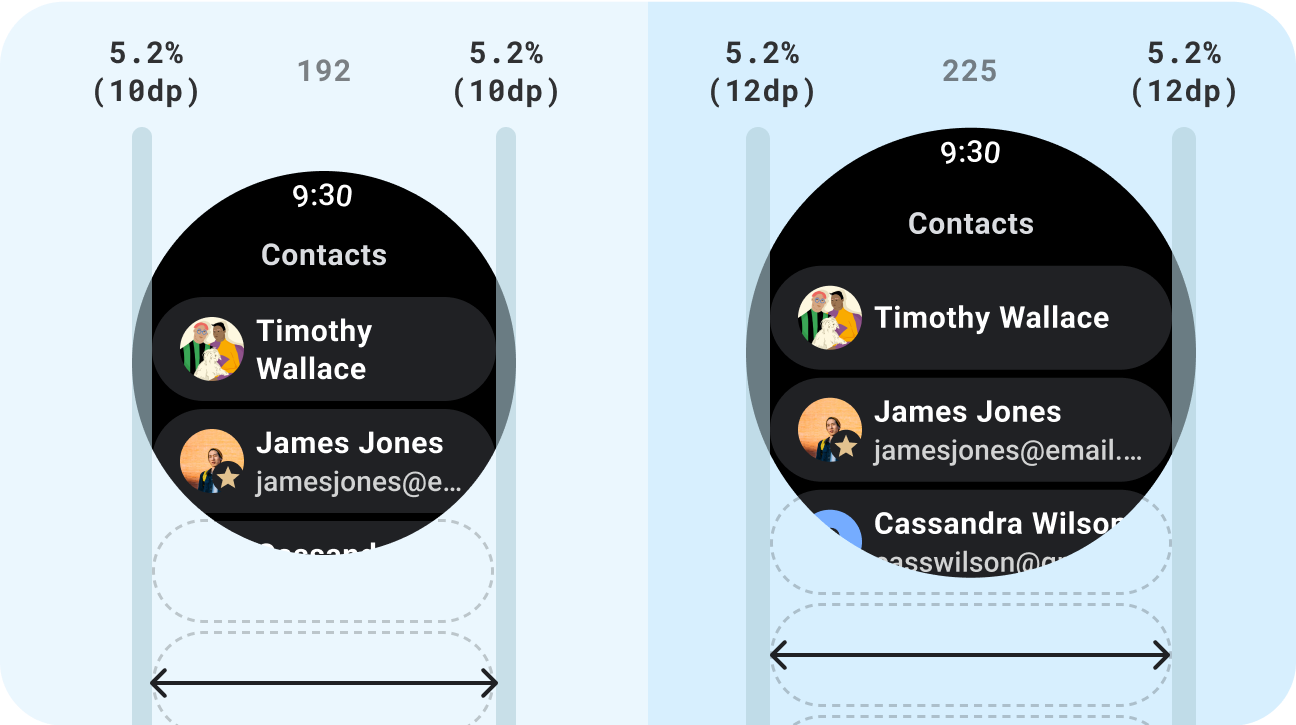
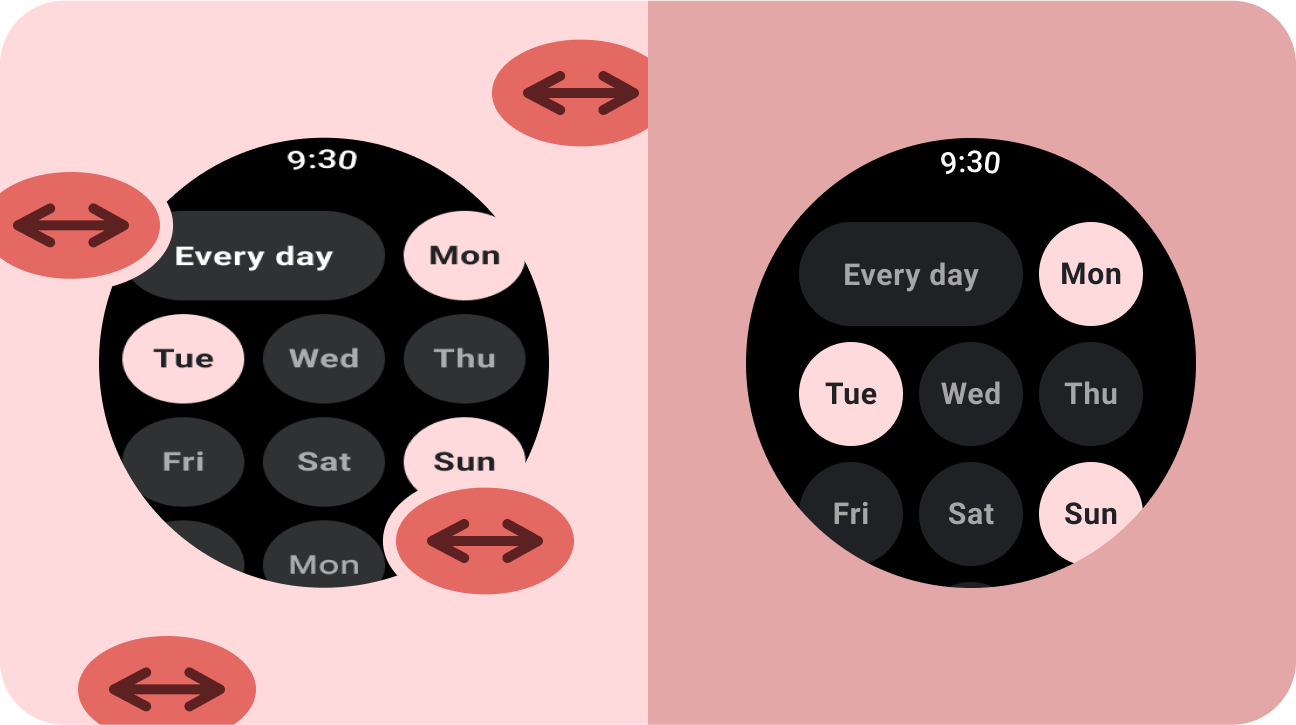
Адаптивные пользовательские интерфейсы растягиваются и изменяются, чтобы максимально эффективно использовать все доступное пространство экрана, независимо от размера экрана, на котором они отображаются. При разработке адаптивных макетов на круглом экране каждое представление с прокруткой и без прокрутки предъявляет уникальные требования к поддержанию масштабирования элементов пользовательского интерфейса, а также к сохранению сбалансированного макета и композиции. Для прокручиваемых представлений используйте проценты для определения всех верхних, нижних и боковых полей, чтобы избежать обрезки и обеспечить пропорциональное масштабирование элементов. Для представлений без прокрутки используйте проценты и ограничения по вертикали для всех полей. Таким образом, основной контент в середине может растянуться, чтобы заполнить доступную область.
См. руководство по реализации Compose и Tiles для адаптивных макетов.

Делать
- Используйте стандартные компоненты, предназначенные для адаптации.
- Используйте адаптивные макеты, которые плавно адаптируются к размерам экрана.

Не
- Растяните элементы пользовательского интерфейса (текстовые поля, кнопки, диалоговые окна), чтобы заполнить дополнительное пространство.
- Увеличьте размеры шрифтов (если только они не служат преимущественно графическим целям).
Следующий шаг: адаптивный и дифференцированный

Адаптивные и дифференцированные приложения создают пользовательский опыт, который невозможен на устройствах с меньшими экранами.

