
Entenda os modelos de layout do ProtoLayout Material e os exemplos de layout de design para projetar e criar blocos exclusivos para seus apps.
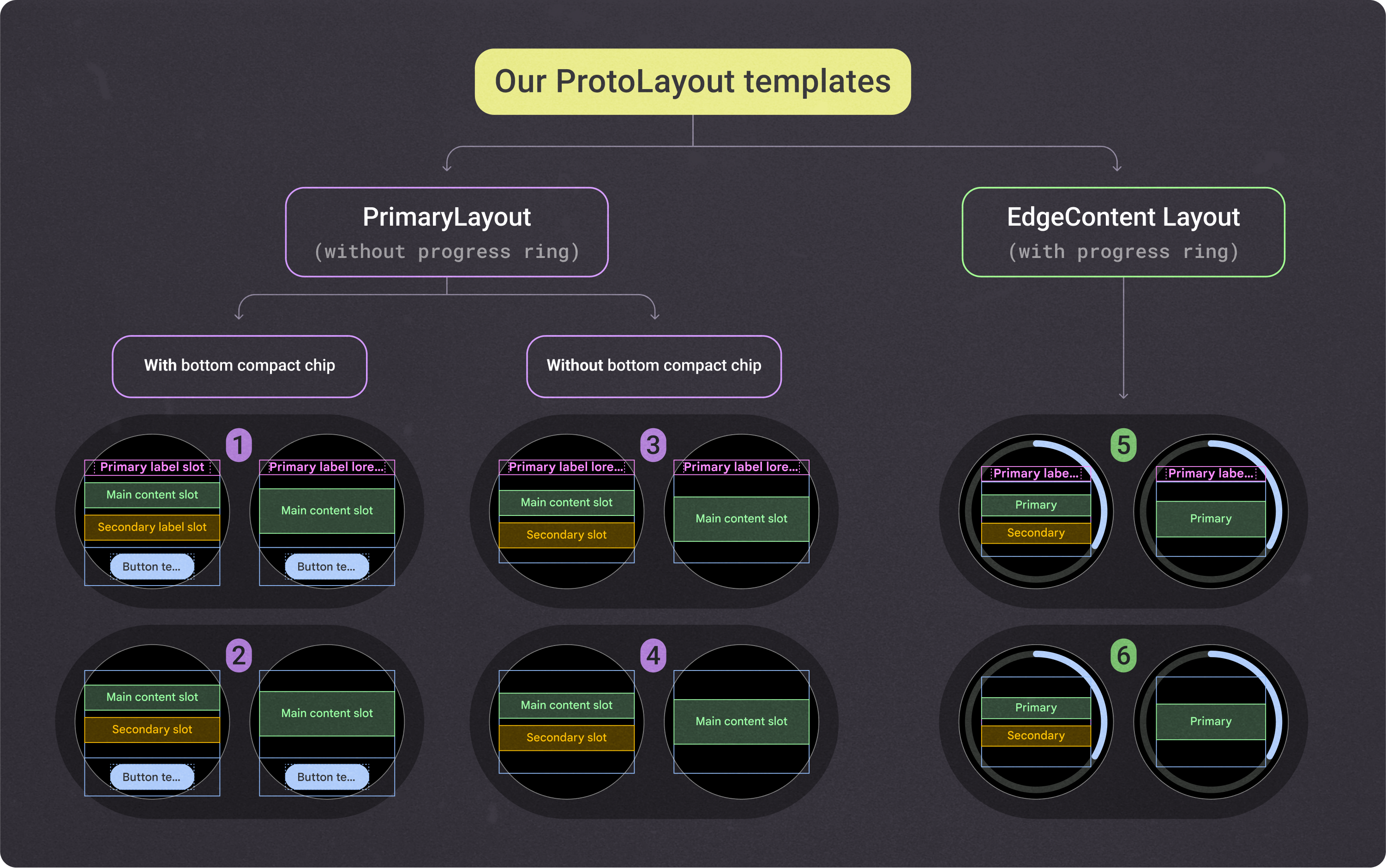
Modelos de layout do ProtoLayout Material
Para ajudar você a criar a experiência de layout adaptável recomendada, use os modelos de layout fornecidos. Esses modelos abrangem casos de uso comuns de design.
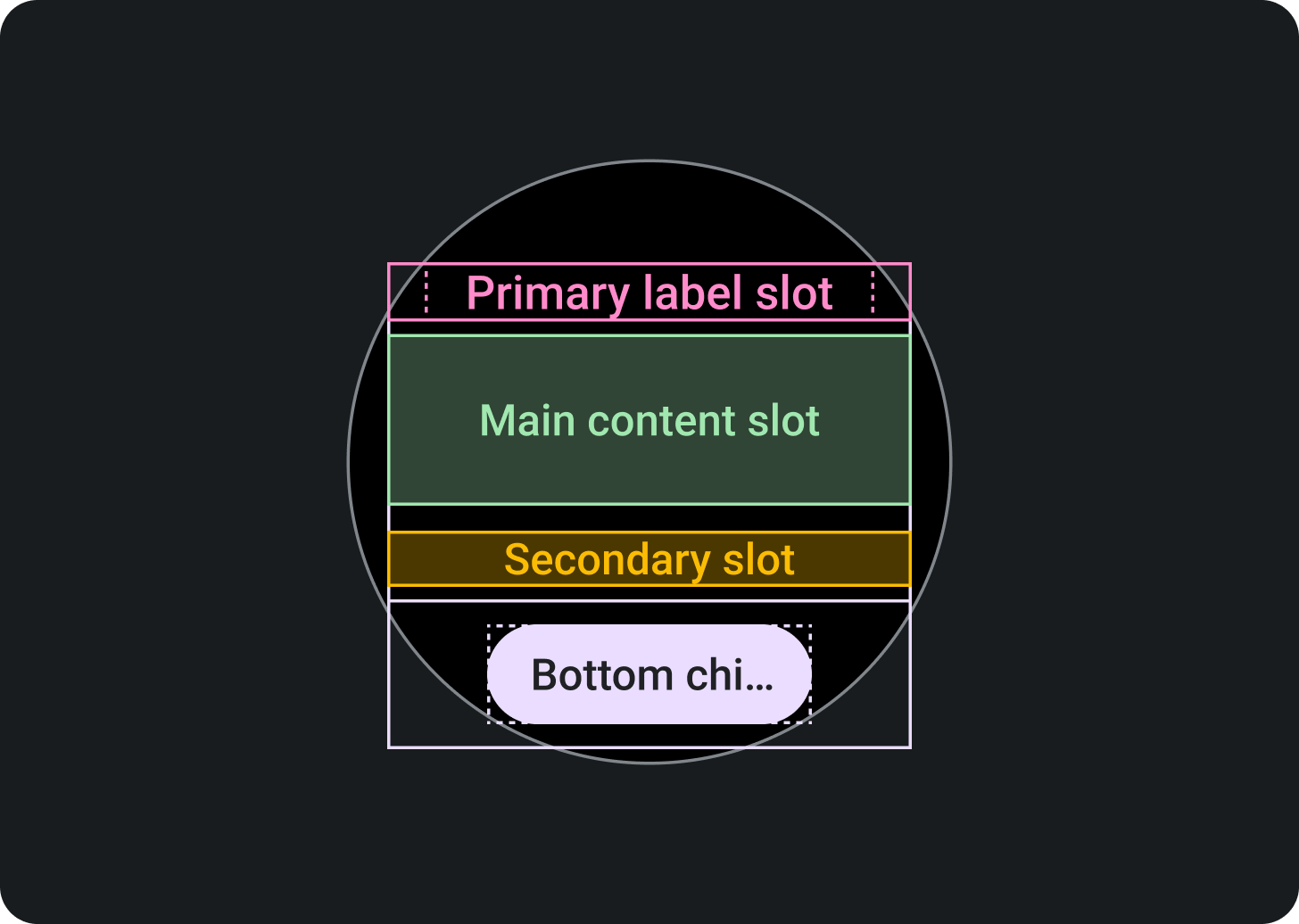
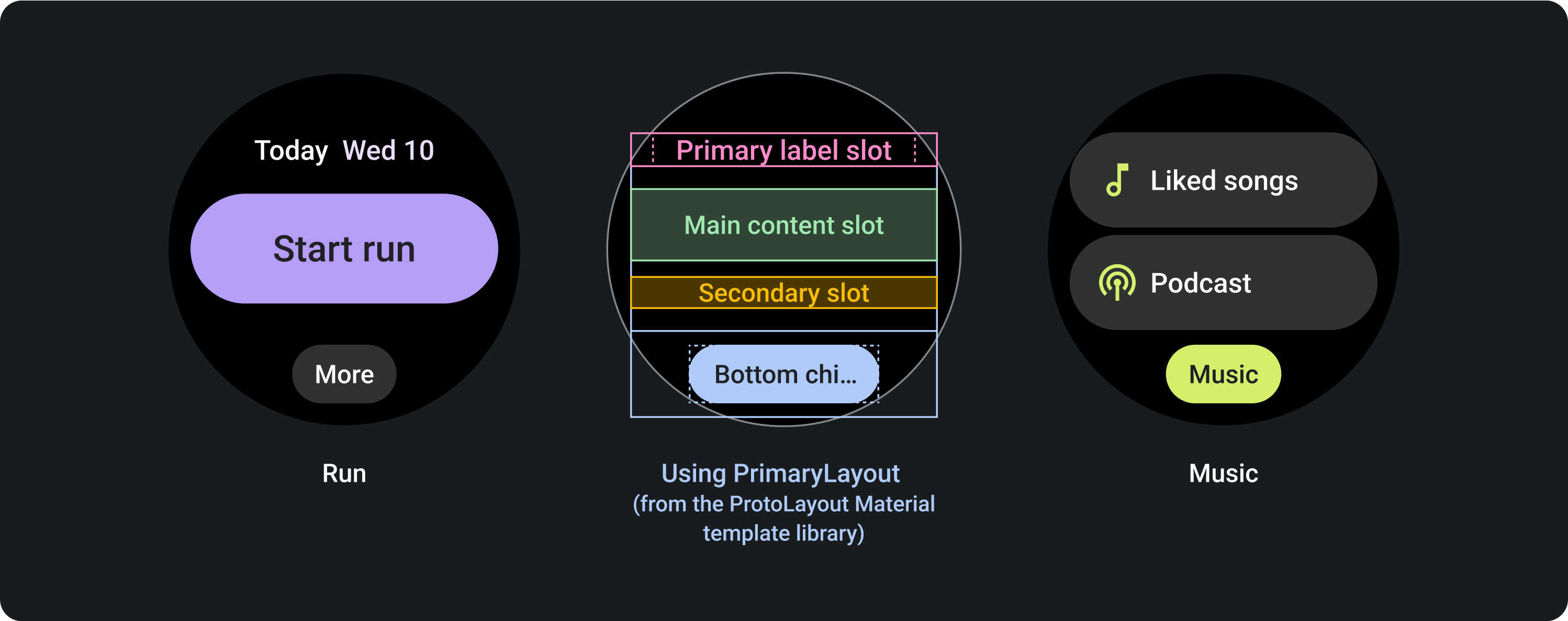
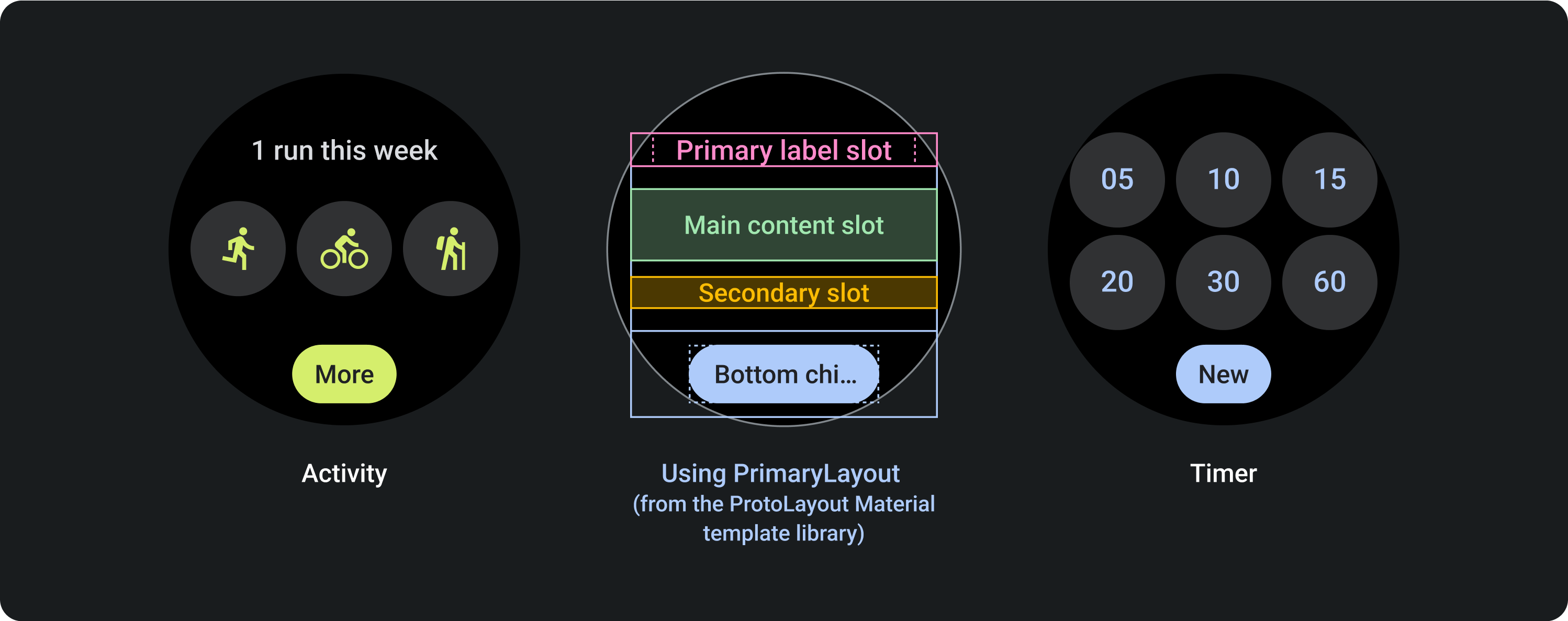
Modelo PrimaryLayout

Seção superior:
espaço do rótulo principal (opcional)
Seção central:
Slot de conteúdo principal
Slot de rótulo secundário
(opcional)
Seção de baixo:
Slot para o ícone principal (opcional)
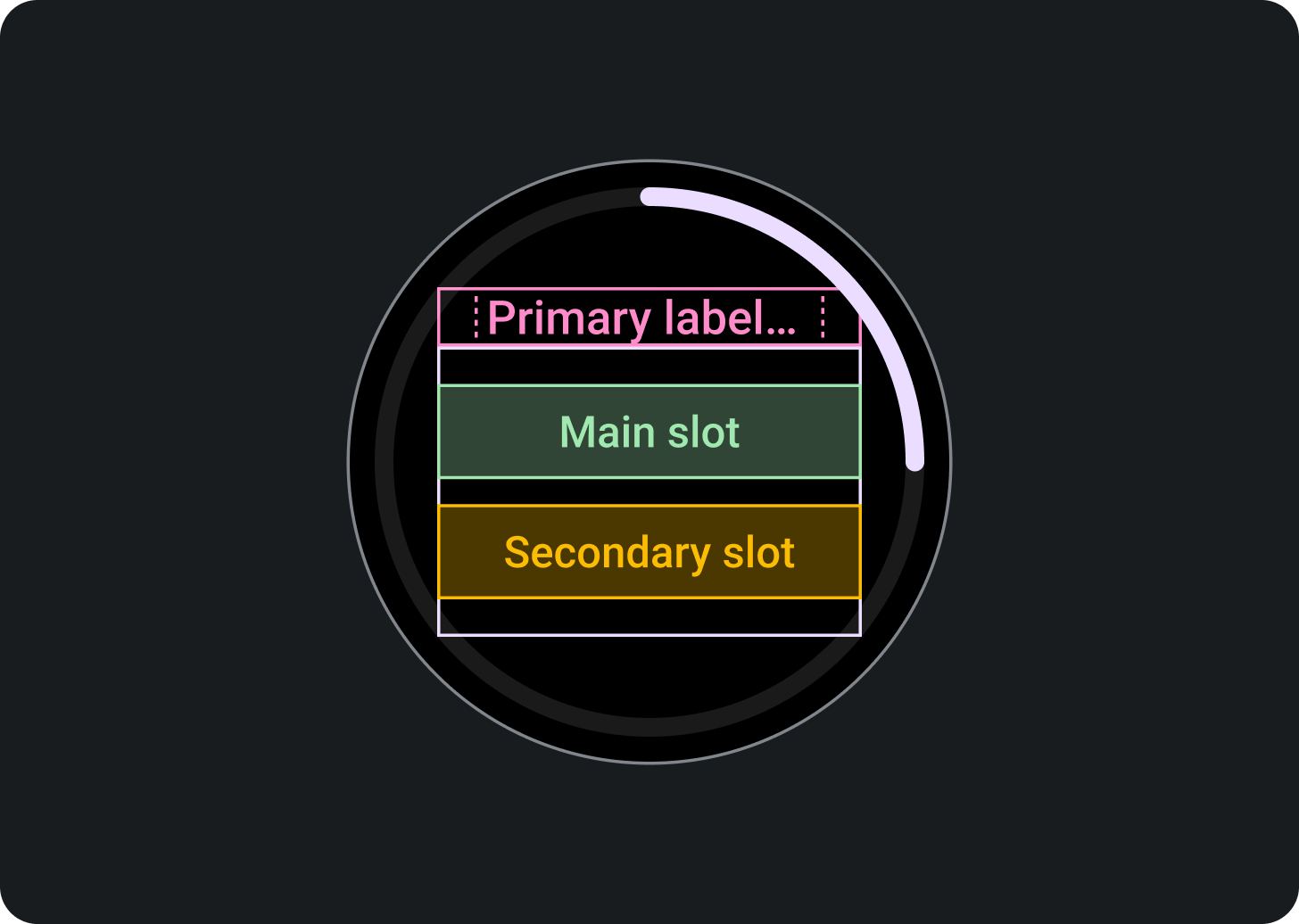
Modelo EdgeContentLayout

Seção superior:
espaço do rótulo principal (opcional)
Seção central:
Slot de conteúdo principal
Slot de rótulo secundário
(opcional)
Seção de baixo:
Slot de conteúdo de borda, como indicador de
progresso
Cada modelo tem slots opcionais para alcançar densidade e layout específicos:

Esses modelos de layout do ProtoLayout Material com altura fixa fornecem a base e a estrutura em que todos os blocos são criados. As únicas diferenças entre eles são as margens integradas e o padding interno. Para incentivar a consistência com os designs de blocos de outros apps, use os slots recomendados mostrados na imagem anterior.
Para personalizar esses layouts e ter várias combinações de componentes no slot de conteúdo principal, use estes outros componentes de layout:
- Slot para vários botões:cria uma grade de botões redondos.
- Vários slots:cria até três colunas de conteúdo, geralmente pontos de dados.
- Slots personalizados:todos os slots são personalizáveis e podem conter qualquer componente. Em alguns casos, o slot contém uma imagem ou um gráfico em vez de um componente fornecido pelo sistema.
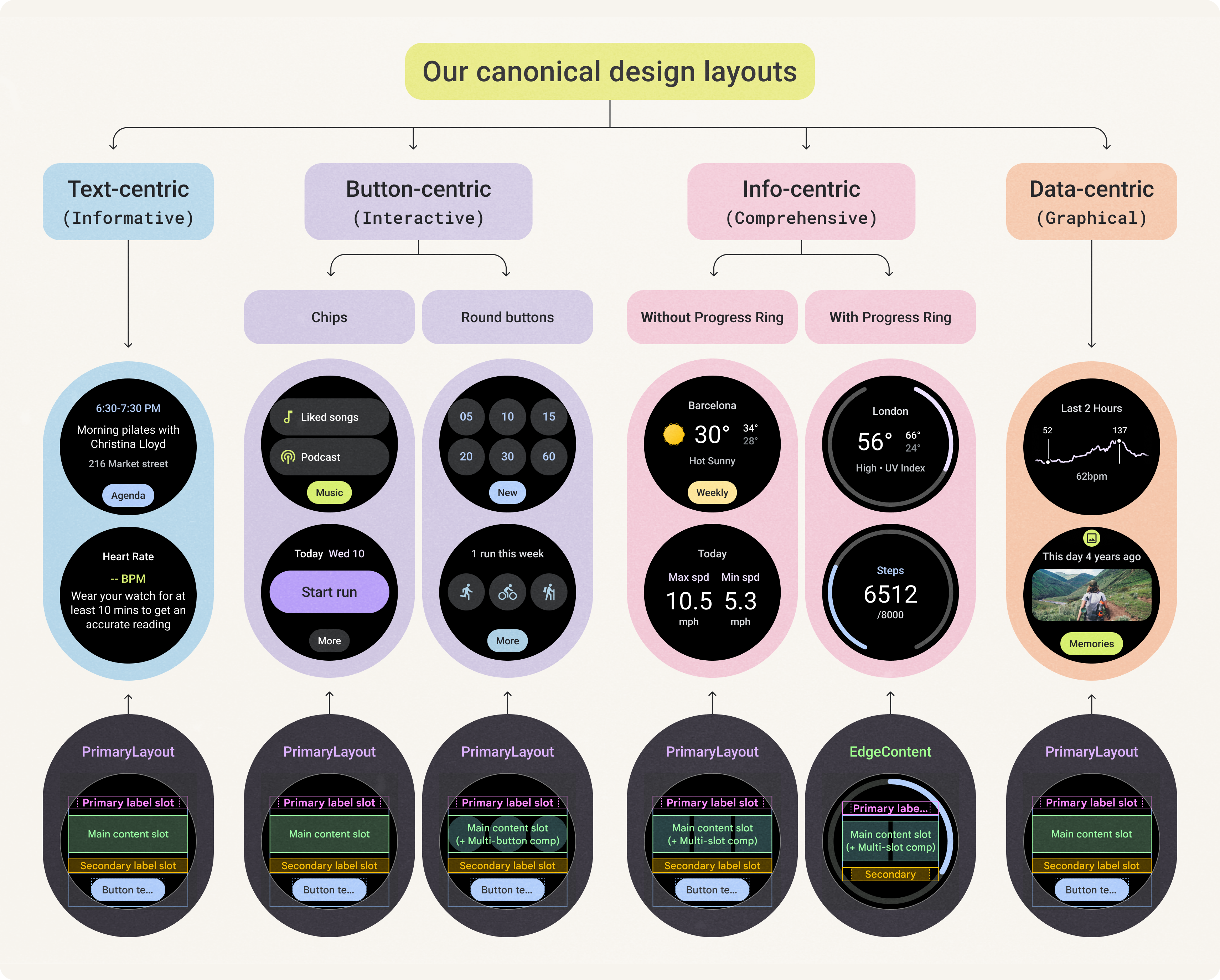
Layouts de exemplo de design canônicos
Para projetar os blocos do seu app, use os modelos de layout descritos aqui e fornecidos no modelo de design do Figma.
Para fornecer consistência nos designs de blocos, use estes layouts canônicos. Eles são baseados em casos de uso de UX comuns, e os designs e exemplos do Figma fornecem um layout pré-criado que pode ser usado para começar, ajudando a criar um bloco mais rapidamente. Os layouts mostrados nesses modelos são flexíveis e permitem preencher os slots com qualquer conteúdo necessário.

O kit de design permite explorar toda a flexibilidade desses layouts. Você pode personalizar o layout e manter a consistência com todos os modelos de layout do ProtoLayout Material.
Os elementos que não recomendamos a personalização incluem o seguinte:
- Estilo e posição da etiqueta principal
- Estilo e posição do indicador de progresso
- Estilo e posição do ícone compacto inferior
Existem vários tipos de layouts de blocos para escolher com base nos critérios de nível superior abaixo. Considere qual é o objetivo principal do seu bloco e o tipo de conteúdo que você quer mostrar.
Layouts focados em texto
Este layout usa o modelo PrimaryLayout.
Esse layout funciona melhor para blocos que contêm uma quantidade significativa de texto e uma call-to-action clara, e para blocos que representam estados vazios e não conectados.
Para maximizar a altura disponível em dispositivos com tamanhos de tela menores, remova os slots de rótulo secundário e de chip principal.

Layouts focados em botões
Os layouts com foco em botões incluem os que têm ícones e os que têm botões.
Com foco em botões (ícones)
Este layout usa o modelo PrimaryLayout.
O componente ícone aparece no slot do conteúdo principal. No layout com dois ícones padrão, não use o rótulo secundário em layouts para telas menores.

Com foco em botões (botões)
Este layout usa o modelo PrimaryLayout.
Para mostrar vários botões em um layout de grade, use o MultiButtonLayout no slot de conteúdo principal. Esse componente acomoda até seis botões em dispositivos com telas menores e mais botões em dispositivos com telas maiores.
No layout que contém duas linhas de botões, não use o slot de rótulo secundário em dispositivos com telas menores.

Layouts com foco em informações
Os layouts centrados em informações incluem aqueles com e sem indicadores de progresso.
Com foco em informações sem indicador de progresso
Este layout usa o modelo PrimaryLayout.
Para mostrar várias colunas de dados, use o MultiSlotLayout no slot de conteúdo principal. Esse componente acomoda até três colunas em dispositivos com tamanhos de tela menores e conteúdo ou colunas adicionais em dispositivos com tamanhos de tela maiores. Para alcançar o layout mostrado no exemplo final, Estatísticas de execução, use um rótulo primário e secundário em cada coluna e não use o slot de rótulo secundário típico abaixo.

Centrado em informações com indicador de progresso
Esse layout usa o modelo EdgeContentLayout.
Use esse layout para exibir o progresso e uma métrica principal. O indicador de progresso reduz o espaço disponível no centro do layout.
Esse layout mantém os mesmos slots que aquele sem um indicador de progresso, exceto o slot do ícone principal.
Para criar o layout mostrado no exemplo final, Weather, use o componente MultiSlotLayout no slot de conteúdo principal.

Layouts centrados em dados
Este layout usa o modelo PrimaryLayout.
Use esse layout para mostrar gráficos ou quando o bloco exigir mais flexibilidade visual em dispositivos com telas maiores.
Para maximizar a altura disponível, desative os slots do rótulo secundário e do chip principal. Essa configuração permite mostrar um gráfico maior, bem como outras informações sobre dispositivos com tamanhos de tela maiores.

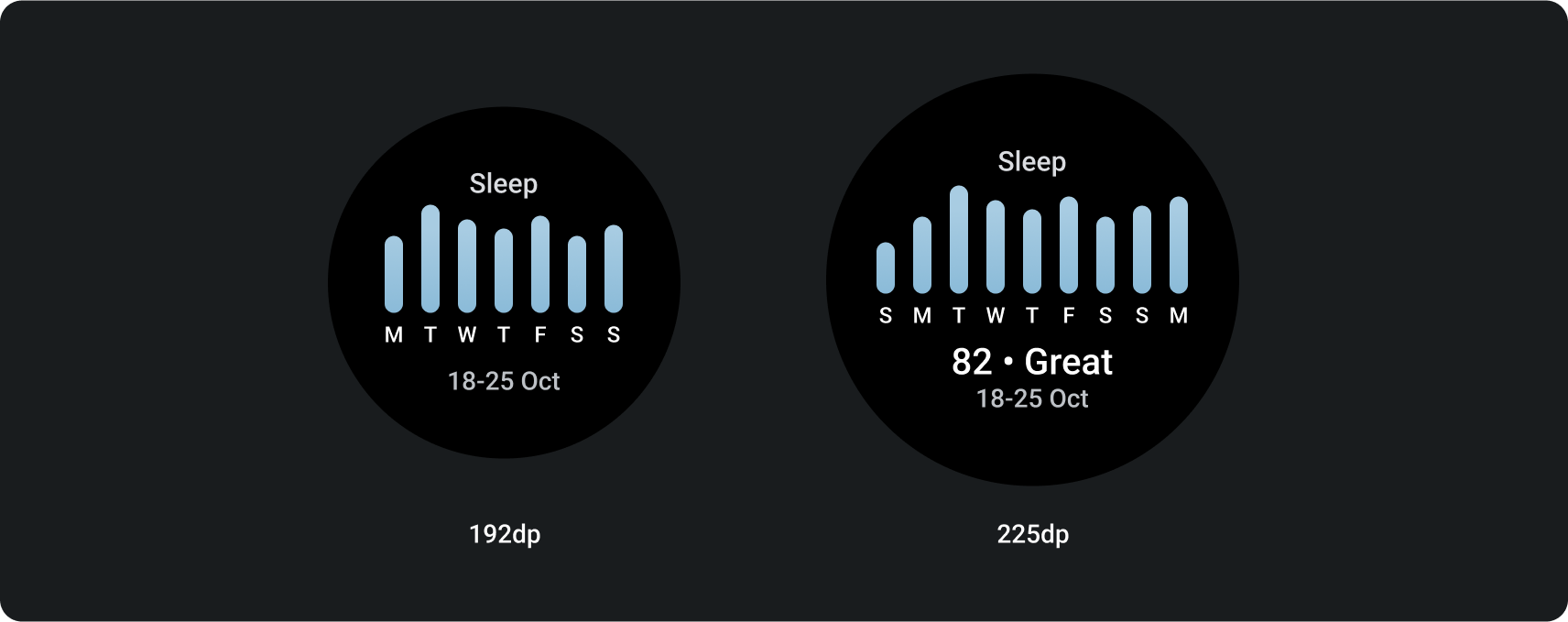
Design responsivo
Os modelos abaixo mostram como os layouts de blocos se adaptam de forma responsiva a dispositivos Wear OS com tamanhos de tela maiores. Esses exemplos ilustram o comportamento integrado, o que ajuda a maximizar o espaço extra fornecido por um tamanho de tela maior. Como desenvolvedor de apps, você também pode definir vários layouts possíveis, além de um ponto de interrupção que informa ao sistema qual layout mostrar (tela "menor" ou "maior").
Saiba mais sobre como projetar para layouts adaptáveis.
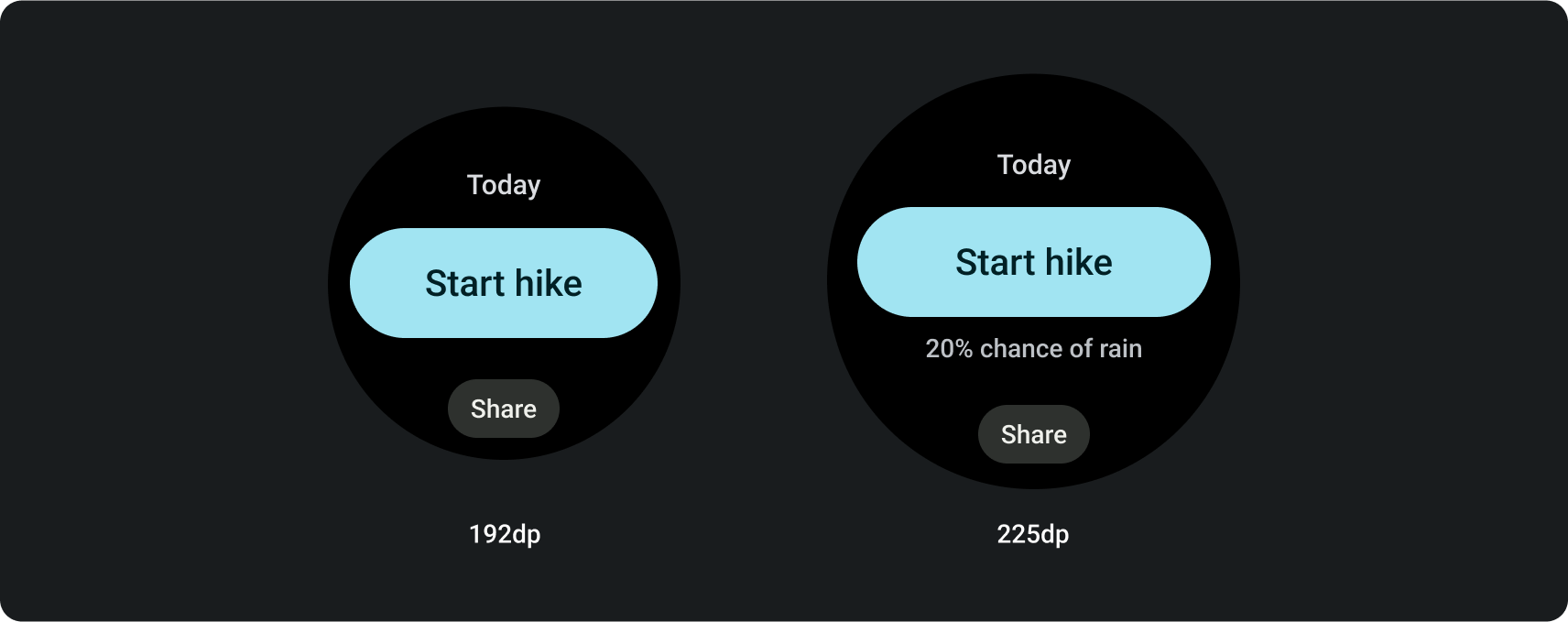
Layout de design centrado em texto
Esse modelo ajuda a mostrar conteúdo textual, como notícias mais recentes, próximos eventos e lembretes. Ele também costuma ser usado para estados de login, erro e configuração, oferecendo espaço para informar aos usuários o que está acontecendo e oferecer uma call-to-action clara.


Layouts de design centrados em botões
Esses modelos ajudam a mostrar até cinco ações principais relacionadas, como tarefas específicas de início rápido. Ele cria um bloco claro, conciso e de fácil visualização para os usuários, ajudando a simplificar as interações do app.
Layout focado em botões com ícones


Layout focado em botões com botões redondos


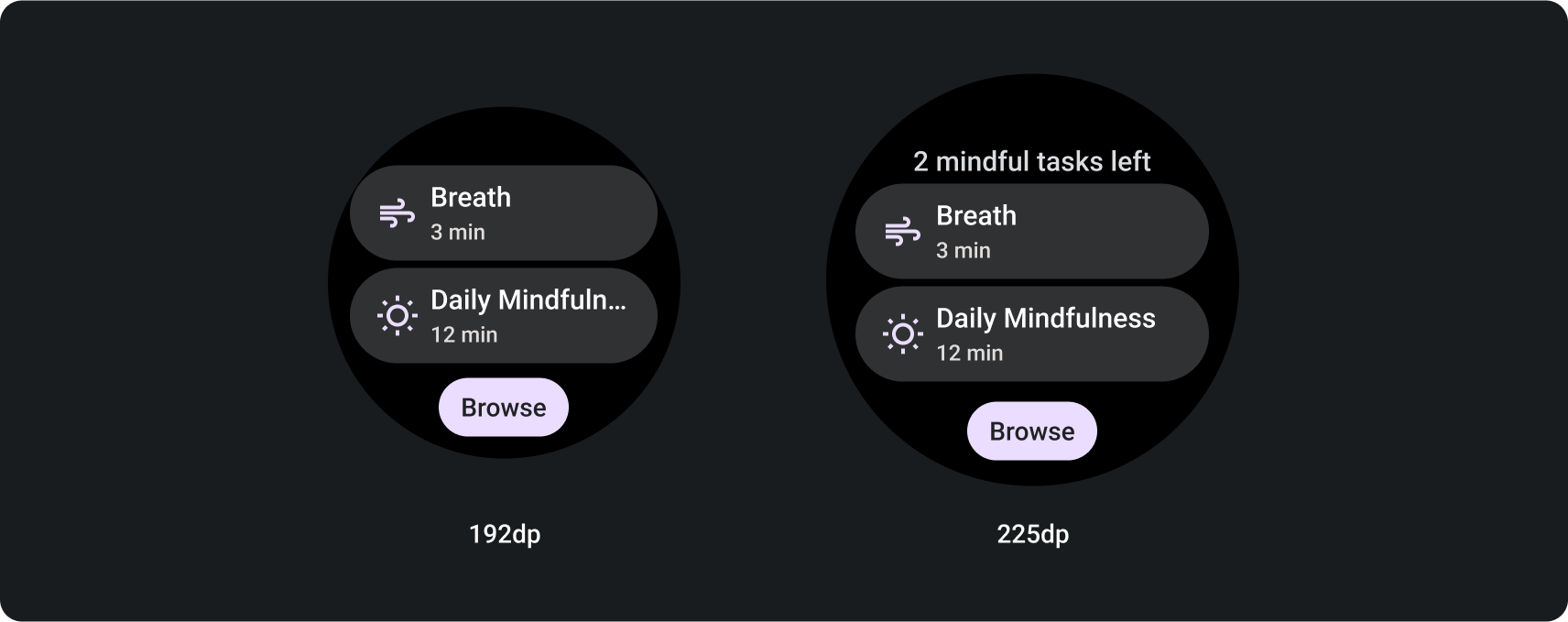
Layouts de design centrados em informações
Esses modelos, mostrados com e sem um indicador de progresso, mostram métricas de alto nível e o progresso das metas. Eles são particularmente úteis para blocos relacionados a casos de uso de saúde e condicionamento físico. Ele também oferece opções flexíveis para exibição de conteúdo e uma call-to-action principal.
Para manter uma visualização rápida, priorize dados importantes e evite sobrecarregar o bloco.


Layout de design centrado em dados
Este modelo apresenta informações em um gráfico ou imagem semelhante.


Fazer o download do kit de design de blocos no Wear OS

Faça o download do kit de design para começar a usar os layouts de design de blocos. O kit contém componentes, opções e recomendações integrados para alcançar até 80 layouts diferentes e, ao mesmo tempo, manter uma conexão com os modelos codificados do ProtoLayout.
Fazer o download do kit de design do Figma (64 MB)
Hash SHA-256: db443d4ba5cc10716719bed84b859f9d66cbd3a0a41694666a3752415434b362

