Anda dapat memformat nomor telepon secara otomatis di kolom teks di aplikasi Anda, sehingga pengguna menghemat waktu dengan memformat nomor telepon saat mereka memasukkan digit. Ikuti panduan ini untuk memformat nomor telepon secara otomatis:
- Buat kolom teks.
- Memformat angka secara otomatis di kolom teks.
Kompatibilitas versi
Implementasi ini mengharuskan minSDK project Anda ditetapkan ke level API 21 atau yang lebih tinggi.
Dependensi
Membuat kolom teks
Pertama, konfigurasi TextField. Contoh ini menunjukkan nomor telepon yang diformat sesuai dengan North American Numbering Plan (NANP).NanpVisualTransformation memformat string mentah angka ke NANP, misalnya.
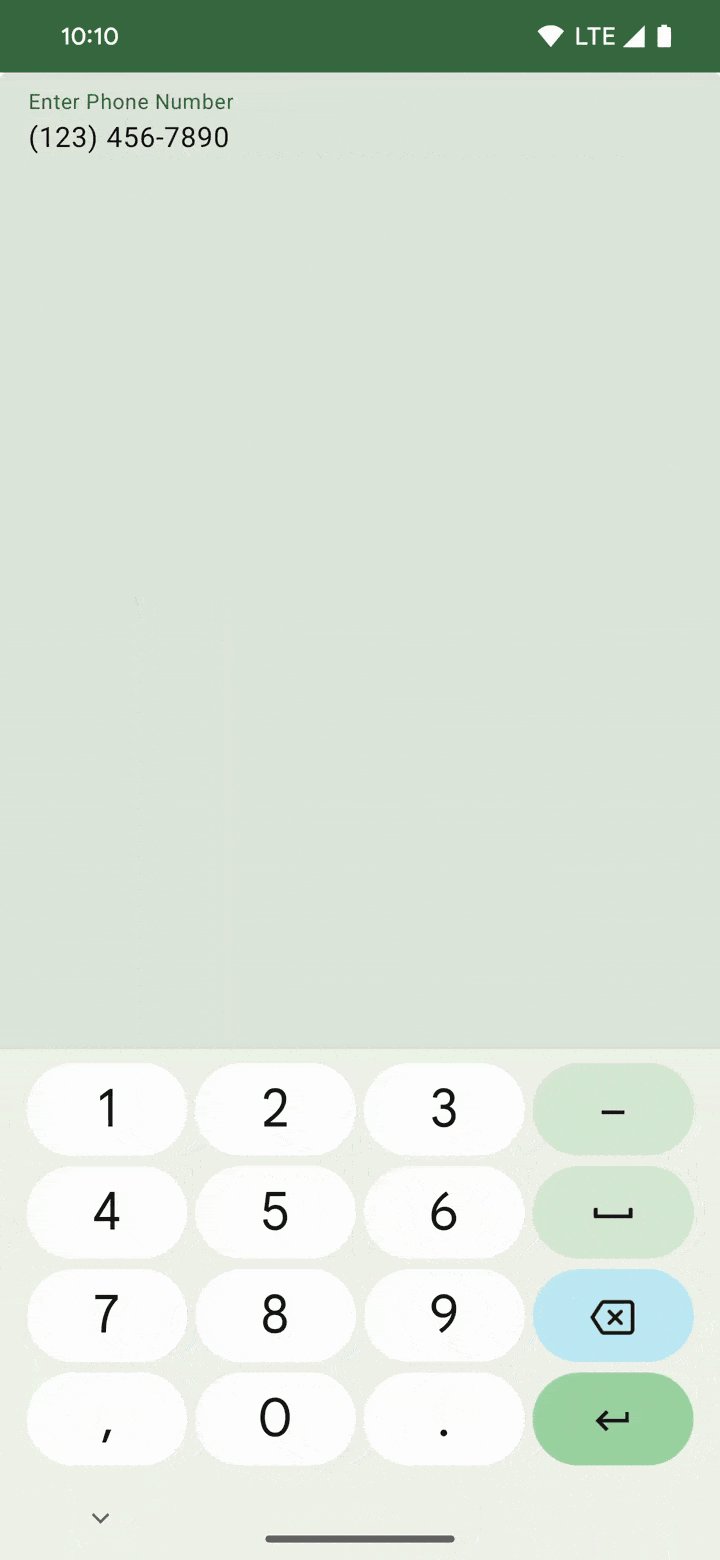
1234567890 ke (123) 456-7890.
@Composable fun PhoneNumber() { var phoneNumber by rememberSaveable { mutableStateOf("") } val numericRegex = Regex("[^0-9]") TextField( value = phoneNumber, onValueChange = { // Remove non-numeric characters. val stripped = numericRegex.replace(it, "") phoneNumber = if (stripped.length >= 10) { stripped.substring(0..9) } else { stripped } }, label = { Text("Enter Phone Number") }, visualTransformation = NanpVisualTransformation(), keyboardOptions = KeyboardOptions(keyboardType = KeyboardType.Number) ) }
Poin penting tentang kode
- Composable
TextFieldtempatonValueChangemenggunakan ekspresi reguler untuk menghapus semua karakter non-numerik dan membatasi panjangnya hingga maksimum 10 karakter sebelum memperbarui statusphoneNumber. TextFieldmemiliki instanceVisualTransformationkustom yang ditetapkan pada atributvisualTransformation.NanpVisualTransformation, class kustom yang di-instantiate di sini, ditentukan di bagian berikut.
Memformat angka secara otomatis di kolom teks
Untuk memformat string angka mentah, gunakan penerapan class NanpVisualTransformation
kustom:
class NanpVisualTransformation : VisualTransformation { override fun filter(text: AnnotatedString): TransformedText { val trimmed = if (text.text.length >= 10) text.text.substring(0..9) else text.text var out = if (trimmed.isNotEmpty()) "(" else "" for (i in trimmed.indices) { if (i == 3) out += ") " if (i == 6) out += "-" out += trimmed[i] } return TransformedText(AnnotatedString(out), phoneNumberOffsetTranslator) } private val phoneNumberOffsetTranslator = object : OffsetMapping { override fun originalToTransformed(offset: Int): Int = when (offset) { 0 -> offset // Add 1 for opening parenthesis. in 1..3 -> offset + 1 // Add 3 for both parentheses and a space. in 4..6 -> offset + 3 // Add 4 for both parentheses, space, and hyphen. else -> offset + 4 } override fun transformedToOriginal(offset: Int): Int = when (offset) { 0 -> offset // Subtract 1 for opening parenthesis. in 1..5 -> offset - 1 // Subtract 3 for both parentheses and a space. in 6..10 -> offset - 3 // Subtract 4 for both parentheses, space, and hyphen. else -> offset - 4 } } }
Poin penting tentang kode
- Fungsi
filter()menyisipkan karakter pemformatan non-numerik di tempat yang sesuai. - Objek
phoneNumberOffsetTranslatorberisi dua metode. Salah satunya memetakan offset antara string asli dan yang diformat, dan yang lainnya melakukan pemetaan terbalik. Pemetaan ini memungkinkan karakter pemformatan dilewati saat pengguna mengubah lokasi kursor di kolom teks. - String yang diformat dan
phoneNumberOffsetTranslatordigunakan sebagai argumen untuk instanceTransformedTextyang ditampilkan dan digunakan olehTextFielduntuk melakukan pemformatan.
Hasil

Koleksi yang berisi panduan ini
Panduan ini adalah bagian dari koleksi Panduan Cepat pilihan yang mencakup tujuan pengembangan Android yang lebih luas:

Teks tampilan




