La tua app per Android per dispositivi mobili o schermi di grandi dimensioni funziona per impostazione predefinita in Android XR, visualizzata come pannello 2D all'interno dello spazio 3D. Puoi aggiungere funzionalità XR immersive per migliorare la tua app per Android 2D esistente, trasformandola da un'esperienza su schermo piatto a un ambiente 3D dinamico.
Tieni in considerazione questi principi importanti quando porti la tua app per Android in XR.
- Funzionalità spaziali: Android XR offre una vasta gamma di funzionalità spaziali disponibili per la tua app, ma non devi implementarle tutte. Implementa in modo strategico quelli che completano la gerarchia visiva, i layout e i percorsi utente della tua app. Valuta la possibilità di incorporare ambienti personalizzati e più pannelli per creare un'esperienza davvero coinvolgente. Consulta le linee guida per la progettazione dell'interfaccia utente spaziale per determinare l'integrazione ottimale degli elementi spaziali.
- Interfaccia utente adattiva: XR ti offre la flessibilità di progettare un'interfaccia utente spaziosa che si adatta perfettamente a un canvas infinito e a finestre ridimensionabili liberamente. Uno degli aspetti più importanti da considerare è l'utilizzo delle nostre linee guida per la progettazione per schermi di grandi dimensioni per ottimizzare il layout dell'app per questo ambiente espansivo. Anche se oggi la tua app è solo per dispositivi mobili, puoi comunque utilizzare ambienti accattivanti per migliorare l'esperienza utente, ma un'interfaccia utente ottimizzata per schermi di grandi dimensioni è uno dei modi migliori per ottimizzare la tua app per Android XR.
- Framework UI: ti consigliamo di creare la UI con Jetpack Compose per XR. Se la tua app si basa su Views, consulta la sezione Utilizzo di Views in XR per scoprire di più sull'utilizzo dell'interoperabilità di Compose quando lavori con Views o valuta la possibilità di lavorare direttamente con la libreria Jetpack SceneCore.
- Pubblicazione sul Play Store: per assicurarti che la tua app con funzionalità XR sia
individuabile sul Play Store:
- Valuta la possibilità di semplificare la tua app rimuovendo eventuali requisiti di funzionalità non necessari.
- Assicurati che la tua app non abbia disattivato la pubblicazione di XR dalla Google Play Console per evitare che venga esclusa dai risultati di ricerca del Play Store.
Suggerimenti per convertire i componenti della UI 2D in 3D
Seguire questi suggerimenti può fare una grande differenza nel rendere la tua app ottimizzata per XR.
- Dai la priorità alla compatibilità con gli schermi grandi: assicurati che la UI della tua app rispetti i principi di progettazione per schermi grandi per garantire una leggibilità ottimale di testo e contenuti in ambienti XR espansivi.
- Utilizza le funzionalità spaziali in modo strategico: identifica i momenti chiave del percorso utente della tua app in cui l'incorporamento di funzionalità spaziali migliorerà l'esperienza e sfrutterà le funzionalità uniche della piattaforma.
- Posiziona i riquadri spaziali pensando al comfort dell'utente: quando progetti il layout con i riquadri spaziali, posizionali a una distanza comoda dall'utente per evitare che si senta sopraffatto o troppo vicino.
- Utilizza la UI adattiva per i layout spaziali: utilizza i concetti di UI adattiva, come i riquadri e la visualizzazione progressiva, per scomporre in modo efficace il layout in più pannelli spaziali, ottimizzando la presentazione delle informazioni.
- Utilizza gli orbiter per elementi e pattern persistenti: riserva gli orbiter per elementi UX persistenti e contestuali come navigazione e controlli. Limita l'utilizzo degli orbiter per mantenere la chiarezza ed evitare il disordine.
- Utilizza con giudizio l'elevazione: applica l'elevazione spaziale ai componenti temporanei che rimangono fermi e non scorrono con i contenuti. Evita di elevare aree di grandi dimensioni per evitare disagi visivi e mantenere una gerarchia visiva equilibrata.
- Crea con Material Design: se crei con l'ultima versione alpha dei componenti Material Design e dei layout adattivi, puoi aggiungere il wrapper "EnableXrComponentOverrides" per attivare le modifiche XR nella tua app. Per saperne di più, consulta la nostra documentazione su Material Design per XR.
Jetpack Compose per XR introduce nuovi componenti che gestiscono i miglioramenti XR in modo che
tu non debba farlo. Ad esempio, puoi utilizzare SpatialPopup e
SpatialDialog per sostituire le rispettive controparti 2D. Questi componenti vengono visualizzati
come una normale UI 2D quando la UI spaziale non è disponibile e mostrano la
UI spaziale dell'app quando possibile. Utilizzarli è semplice come apportare una modifica di una riga
per sostituire l'elemento UI 2D corrispondente.
Convertire una finestra di dialogo in SpatialDialog
// Previous approach Dialog( onDismissRequest = onDismissRequest ) { MyDialogContent() } // New XR differentiated approach SpatialDialog( onDismissRequest = onDismissRequest ) { MyDialogContent() }
Converti un popup in SpatialPopup
// Previous approach Popup(onDismissRequest = onDismissRequest) { MyPopupContent() } // New XR differentiated approach SpatialPopup(onDismissRequest = onDismissRequest) { MyPopupContent() }
Sollevare gli elementi UI 2D
Quando vuoi migliorare l'interfaccia utente con un controllo più granulare, forniamo
SpatialElevation per consentirti di elevare qualsiasi elemento componibile nella tua app a un livello
superiore al pannello spaziale sull'asse Z che imposti con SpatialElevationLevel.
In questo modo, l'utente viene attirato, si crea una gerarchia migliore e si migliora la leggibilità, come mostrato nell'esempio seguente.
// Elevate an otherwise 2D Composable (signified here by ComposableThatShouldElevateInXr). SpatialElevation(elevation = SpatialElevationLevel.Level4) { ComposableThatShouldElevateInXr() }
Punti chiave sul codice
- Non spazializzare o elevare aree e piani di grandi dimensioni come i fogli inferiori e laterali.
- Non elevare gli elementi dell'interfaccia utente scorrevoli con i contenuti.
Eseguire la migrazione dei componenti 2D agli orbiter
Gli orbiter sono elementi mobili che in genere contengono controlli con cui l'utente può interagire. Gli orbiter possono essere ancorati a pannelli spaziali o ad altre entità, ad esempio layout spaziali. Consentono ai contenuti di avere più spazio e agli utenti di accedere rapidamente alle funzionalità senza ostacolare i contenuti principali.

Modalità di navigazione laterale non spazializzata

Barra di navigazione spazializzata (adattata per XR)
Il seguente codice di esempio mostra come potresti eseguire la migrazione di un componente UI 2D a un orbiter.
// Previous approach NavigationRail() // New XR differentiated approach Orbiter( position = ContentEdge.Start, offset = dimensionResource(R.dimen.start_orbiter_padding), alignment = Alignment.Top ) { NavigationRail() }
Punti chiave sugli orbiter
- Gli orbiter sono componenti progettati per collegare elementi della UI esistenti a un pannello spaziale
- Consulta le nostre linee guida per la progettazione di app Android XR per verificare quali elementi migrare per gli orbiter e quali pattern evitare.
- Ti consigliamo di adattare solo alcuni componenti di navigazione, come la barra di navigazione, la barra dell'app in alto o la barra dell'app in basso.
- Gli orbiter non vengono visualizzati quando l'interfaccia utente spaziale non è abilitata. Ad esempio, non vengono visualizzate nello spazio Home o su dispositivi come smartphone, tablet e pieghevoli.
Eseguire la migrazione dei componenti 2D ai riquadri spaziali
I riquadri spaziali sono i componenti di base fondamentali dell'interfaccia utente delle app Android XR.
I pannelli fungono da contenitori per elementi UI, componenti interattivi e contenuti immersivi. Durante la progettazione, puoi aggiungere componenti come gli orbiter per i controlli utente e sollevare spazialmente gli elementi dell'interfaccia utente per attirare l'attenzione su interazioni specifiche.
Punti chiave sul codice
- Consulta la guida alla progettazione di app Android XR per verificare quali elementi migrare nei pannelli e quali pattern evitare.
- Segui le best practice per il posizionamento del riquadro spaziale:
- I pannelli devono essere visualizzati a 1,5 metri dal centro degli occhi dell'utente.
- I contenuti devono essere visualizzati al centro del campo visivo dell'utente, ovvero a 41°.
- I pannelli rimangono in posizione mentre l'utente si muove. L'ancoraggio è disponibile solo per il passthrough.
- Attieniti agli angoli arrotondati di 32 dp consigliati dal sistema per i riquadri.
- I target di tocco devono essere di 56 dp e non inferiori a 48 dp.
- Mantieni i rapporti di contrasto per la leggibilità, soprattutto se utilizzi sfondi trasparenti.
- Segui i principi di colore del design Android e utilizza il sistema di colori di Material Design per implementare i temi scuro e chiaro per la tua app.
- Utilizza l'API dei riquadri spaziali con gli elementi dell'interfaccia utente esistenti.
Eseguire la migrazione dell'interfaccia utente 2D a un singolo riquadro spaziale
Per impostazione predefinita, l'app viene visualizzata con un unico pannello in Home Space. Scopri come
passare dallo spazio personale allo spazio completo. Per portare questi contenuti in Full
Space, puoi utilizzare SpatialPanel.
Ecco un esempio di come potresti farlo.
if (LocalSpatialCapabilities.current.isSpatialUiEnabled) { Subspace { SpatialPanel( dragPolicy = MovePolicy(), resizePolicy = ResizePolicy(), ) { AppContent() } } } else { AppContent() }
Eseguire la migrazione della tua UI 2D a più pannelli spaziali
Puoi utilizzare un singolo pannello spaziale per la UI della tua app oppure puoi eseguire la migrazione
della tua UI 2D a più pannelli spaziali. Se scegli di utilizzare più pannelli per
l'interfaccia utente della tua app, puoi posizionarli e ruotarli (in modo analogo al layout
dell'interfaccia utente in 2D). Inizierai con una visione chiara del design di ciò che vuoi
ottenere, poi potrai utilizzare le API di layout dell'interfaccia utente spaziale (SpatialBox,
SpatialRow, SpatialColumn, SpatialLayoutSpacer,
SpatialAlignment) e i modificatori di sottospazio per posizionare e ruotare i pannelli.
Esistono alcuni pattern chiave da evitare quando implementi più pannelli.
- Evita pannelli sovrapposti che impediscono all'utente di visualizzare informazioni critiche.
- Evita di sovraccaricare l'utente con i riquadri.
- Evita di posizionare i riquadri in posizioni scomode o poco visibili. Esempio: i pannelli posizionati dietro l'utente sono difficili da notare.
- Per saperne di più sullo sviluppo della tua UI spaziale, consulta la nostra guida completa.

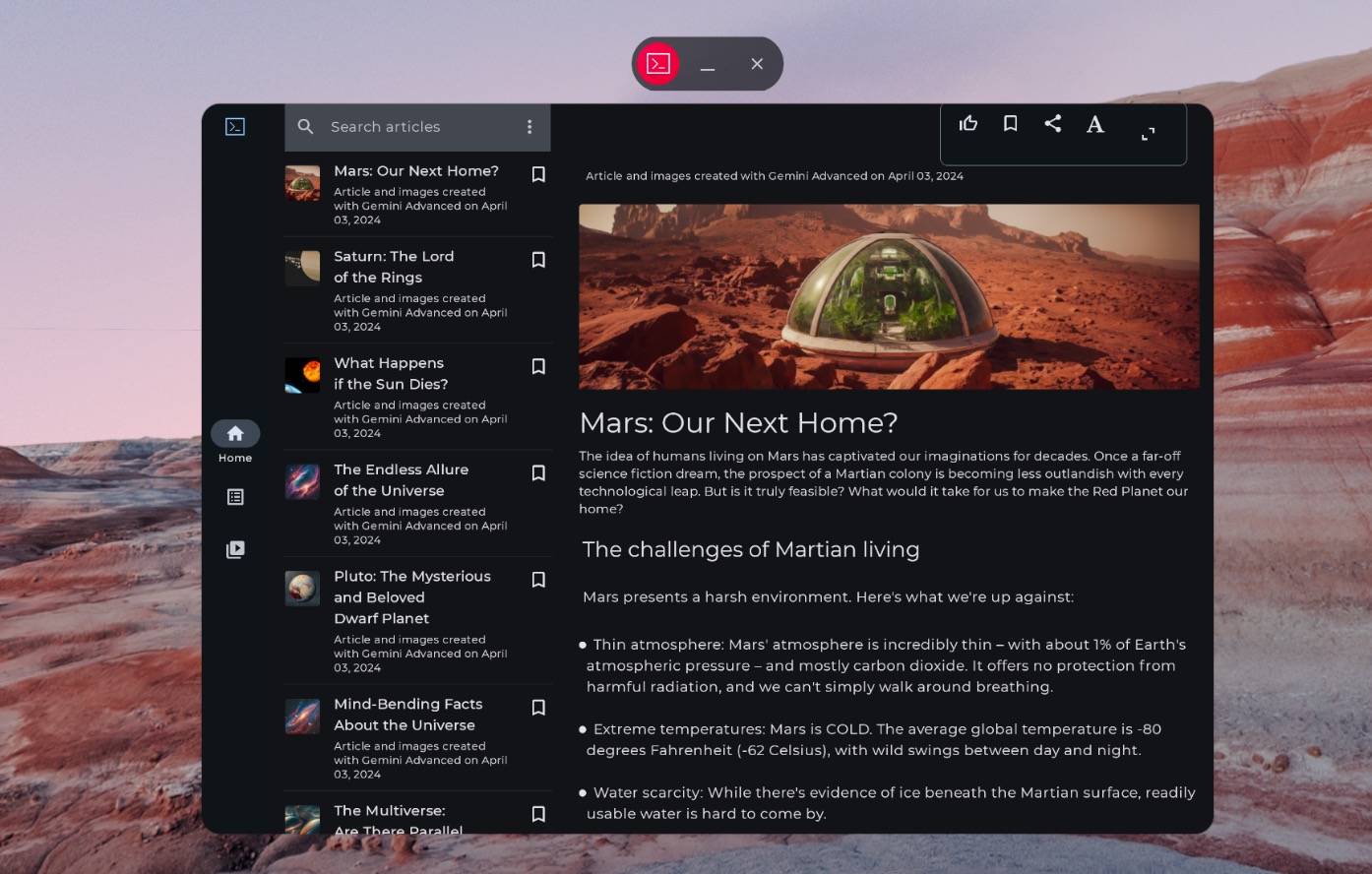
Contenuti non spazializzati

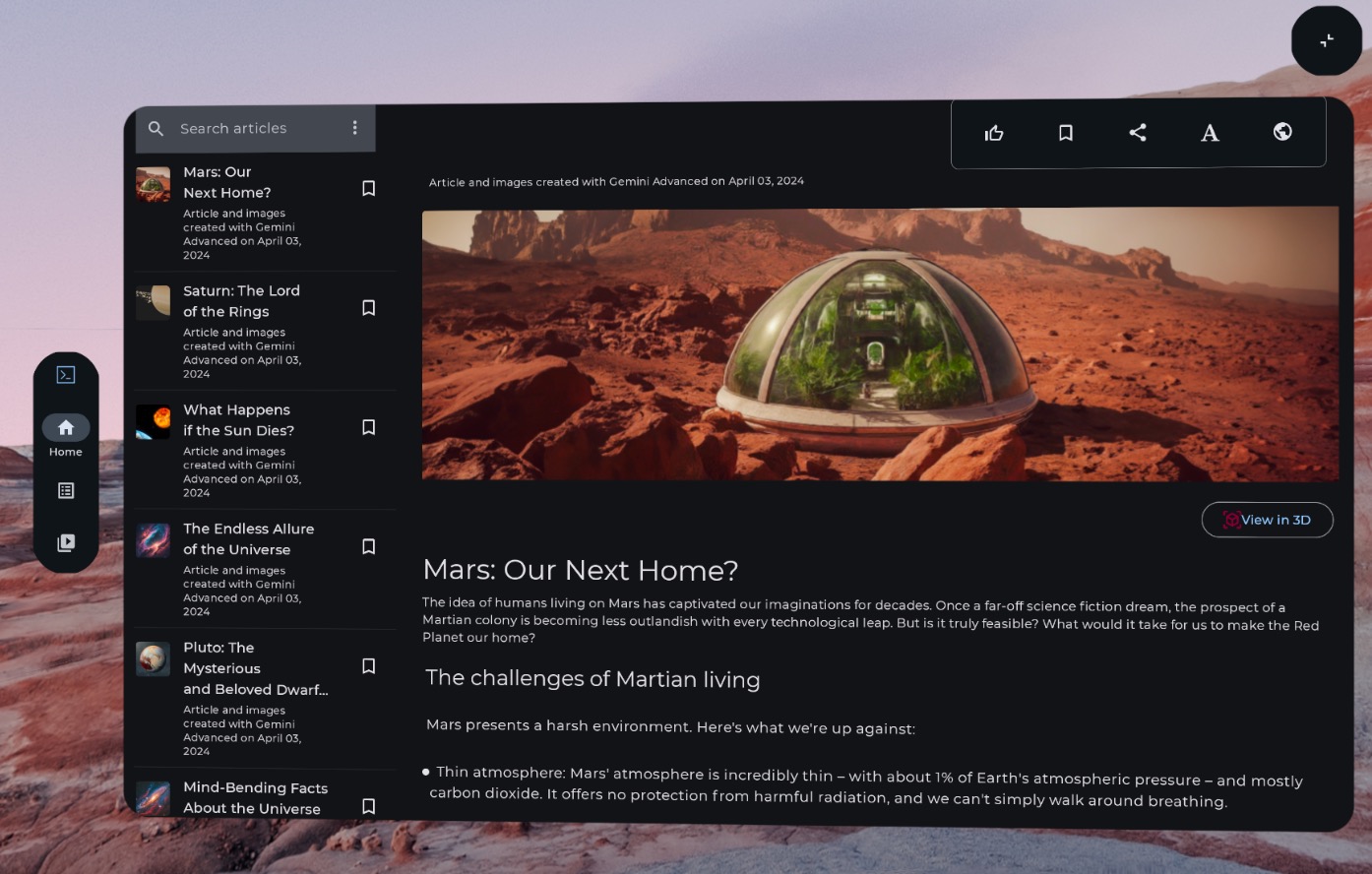
Controlli multimediali spazializzati (adattati per la realtà estesa) all'interno di un orbiter e contenuti suddivisi in più riquadri spaziali
SpatialRow { SpatialPanel( SubspaceModifier .width(384.dp) .height(592.dp) ) { StartSupportingPanelContent() } SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp) ) { App() } SpatialPanel( SubspaceModifier .width(288.dp) .height(480.dp) ) { EndSupportingPanelContent() } }
Verificare le funzionalità spaziali
Quando decidi se visualizzare un elemento specifico dell'interfaccia utente, evita di controllare
dispositivi o modalità XR specifici. Il controllo di dispositivi o modalità anziché di funzionalità può causare problemi quando le funzionalità di un determinato dispositivo cambiano nel tempo. Utilizza invece
LocalSpatialCapabilities.current.isSpatialUiEnabled per verificare direttamente
le funzionalità di spazializzazione necessarie, come mostrato nell'esempio seguente.
Questo approccio garantisce che la tua app si adatti correttamente a un'ampia gamma di esperienze XR
senza richiedere aggiornamenti ogni volta che vengono introdotti nuovi dispositivi o
cambiano le funzionalità.
if (LocalSpatialCapabilities.current.isSpatialUiEnabled) { SupportingInfoPanel() } else { ButtonToPresentInfoModal() } // Similar check for audio val spatialAudioEnabled = LocalSpatialCapabilities.current.isSpatialAudioEnabled
Utilizzare gli ambienti per modificare l'ambiente circostante dell'utente
Quando vuoi creare un'esperienza immersiva nella tua app modificando l'ambiente dell'utente, puoi farlo con gli ambienti. L'aggiunta di un ambiente nel codice è una modifica semplice che puoi apportare senza influire in modo significativo sull'interfaccia utente esistente della tua app. Per saperne di più sulla configurazione degli ambienti, assicurati di consultare la nostra guida completa.
Aggiungere contenuti 3D
I contenuti 3D, come i modelli 3D e i video spaziali, possono contribuire a creare un'esperienza più immersiva e aggiungere una comprensione spaziale. La tua app può mostrare contenuti 3D solo quando sono disponibili funzionalità spaziali, quindi devi verificare se le funzionalità spaziali sono disponibili.
Consulta la guida appropriata per aggiungere modelli 3D, video spaziali o audio spaziale.



