Material Design 提供可配合 XR 調整的元件和版面配置。使用現有的 Material 3 程式庫,元件和自動調整版面配置可透過空間 UI 行為強化。
您可以新增 EnableXrComponentOverrides 包裝函式,以便調整目前的 M3 實作方式。將 XR Compose Material3 程式庫新增至應用程式的依附元件。
使用 EnableXrComponentOverrides 調整現有應用程式
EnableXrComponentOverrides 包裝函式內的所有 M3 Compose UI 都會在 XR 裝置上調整。這個包裝函式可讓您選擇要從這項行為中排除的任何元件。
新增 EnableXrComponentOverrides 包裝函式,讓應用程式符合 XR 適用的 Material Design 設計。
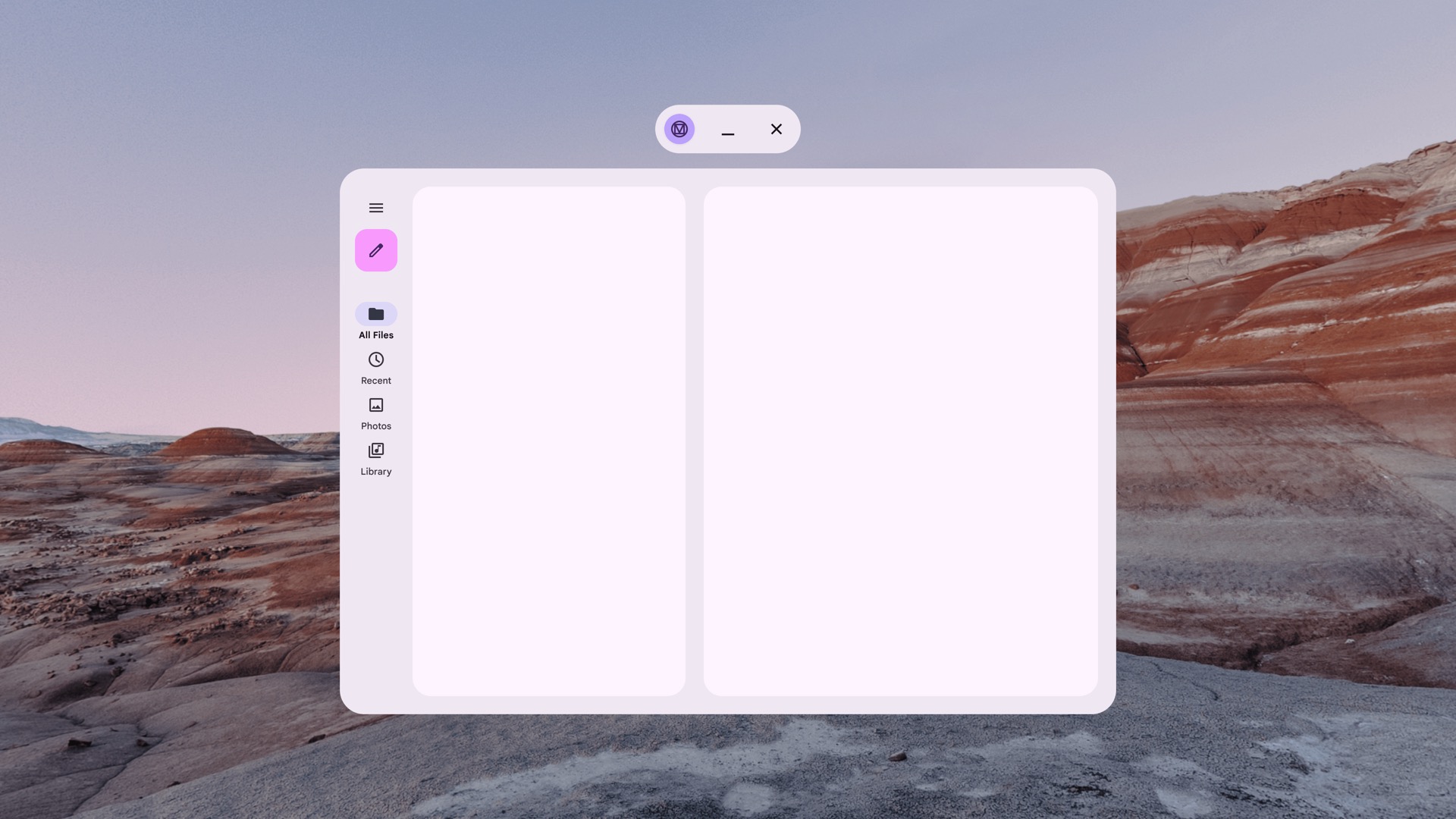
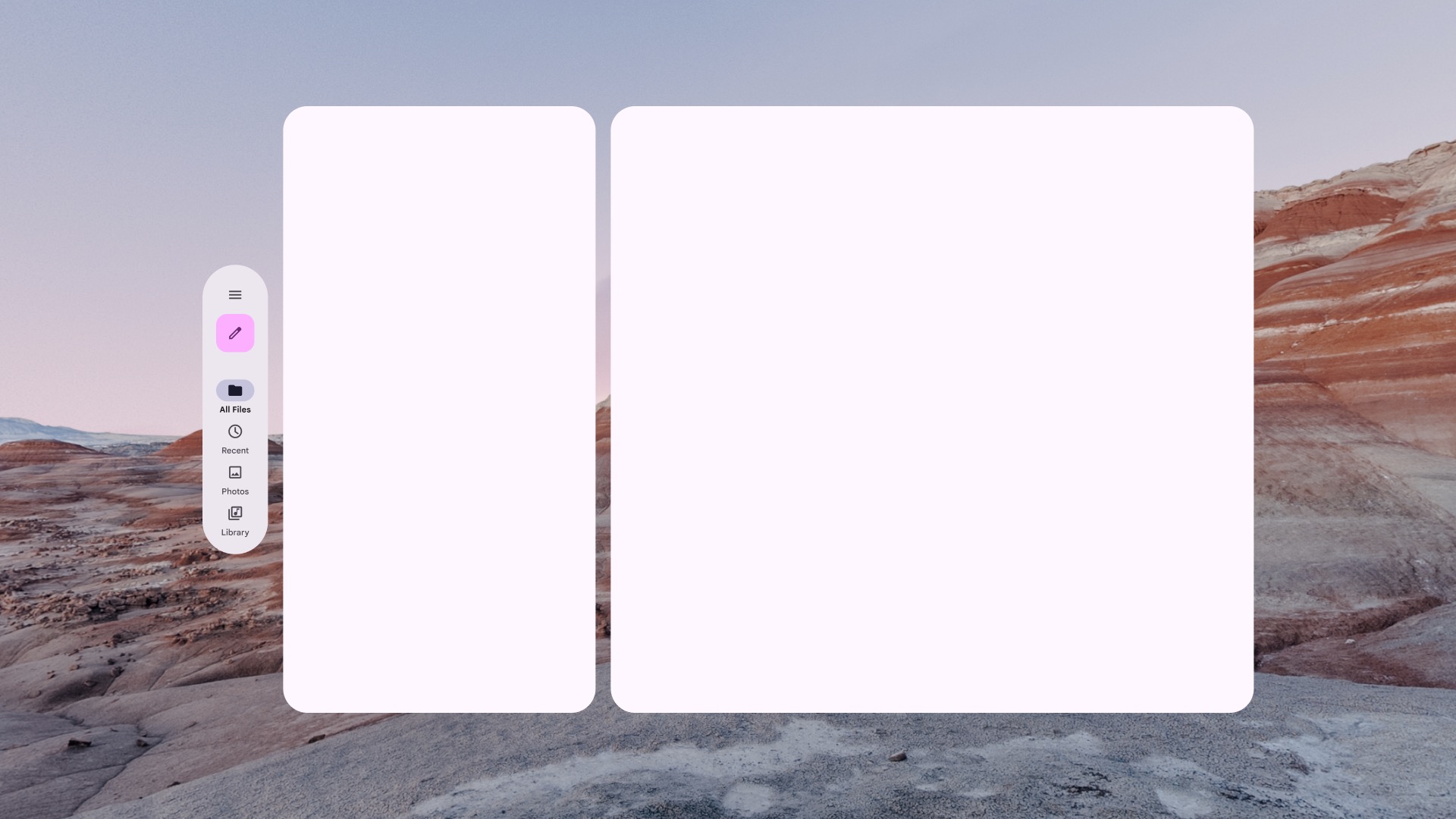
導覽邊欄
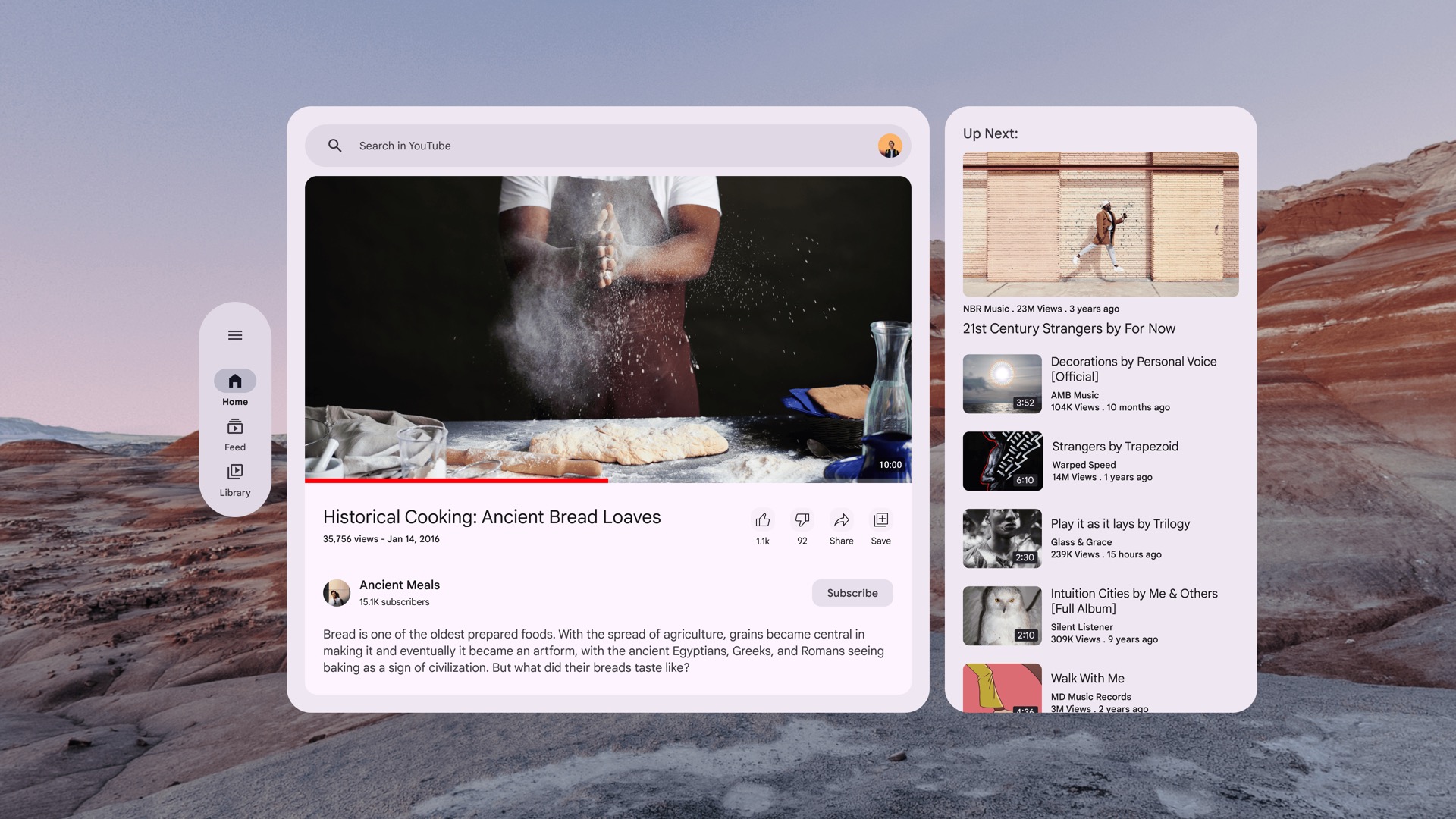
任何 Compose 版面配置 (包括 NavigationSuiteScaffold) 中的導覽軌道都會自動調整至 XR Orbiter。詳情請參閱 Material Design 設計指南。

非空間化導覽邊欄

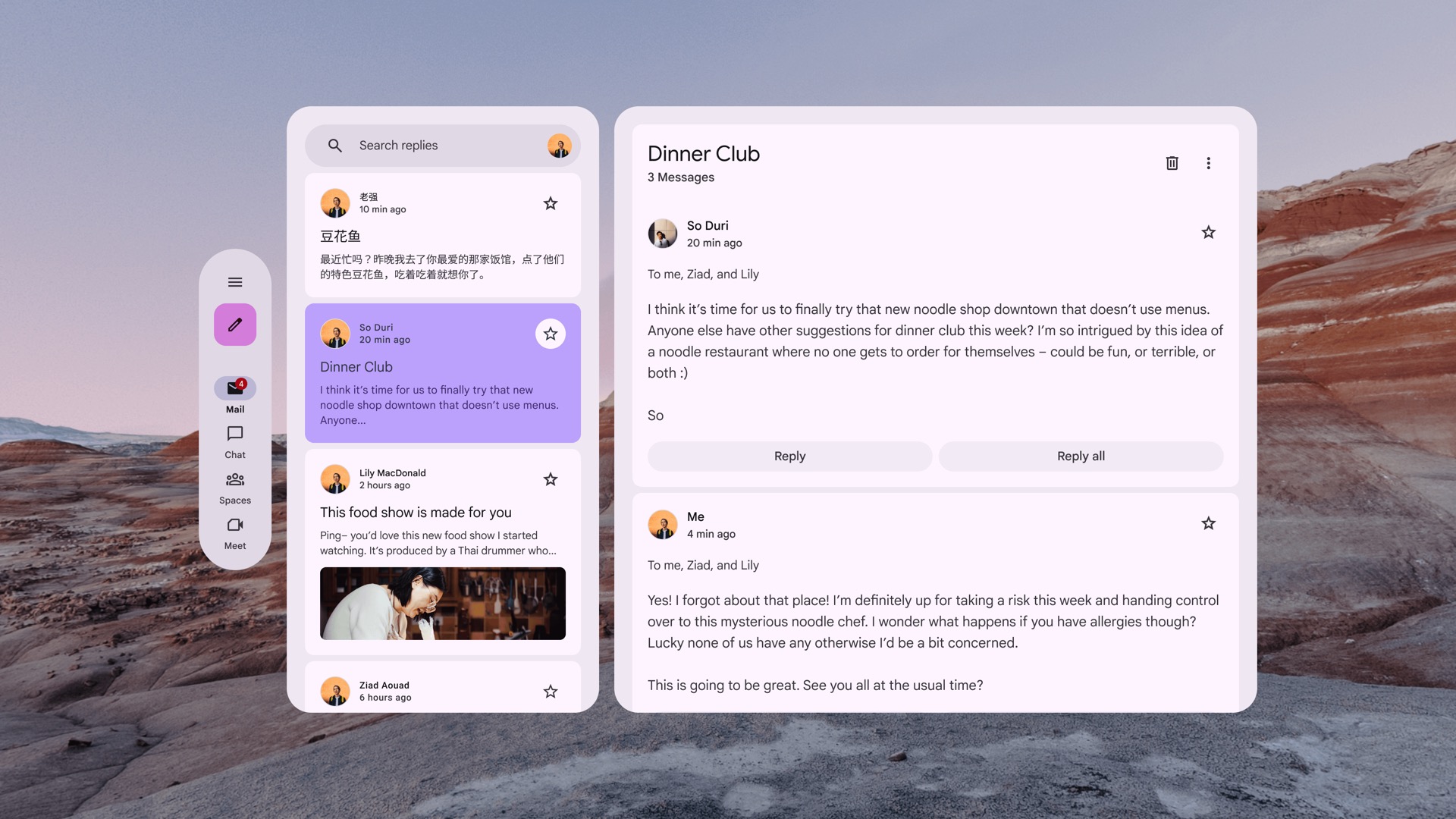
空間化 (XR 專用) 導覽邊欄
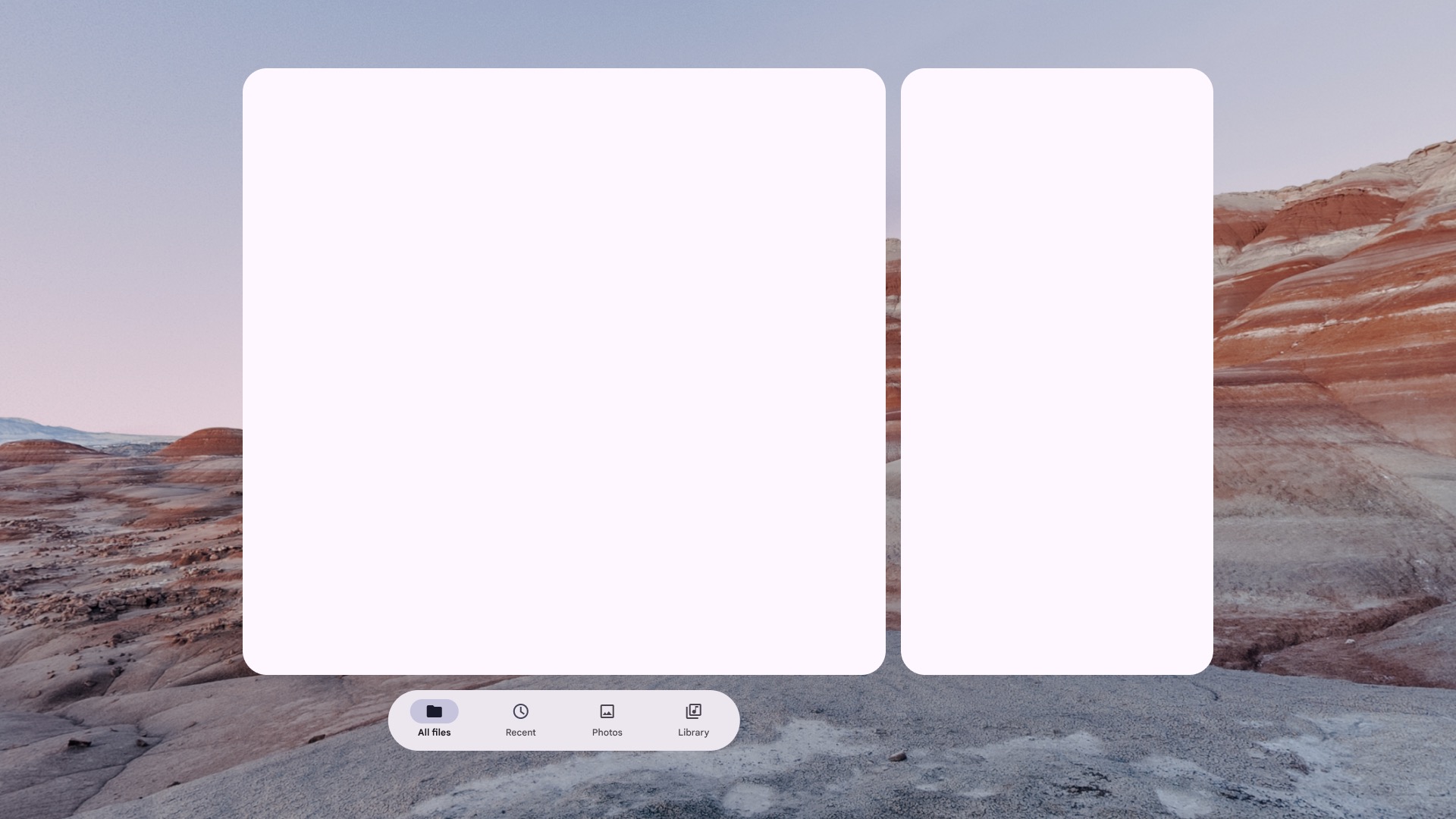
導覽列
任何 Compose 版面配置 (包括 NavigationSuiteScaffold) 中的導覽列都會自動調整至 XR orbiter。詳情請參閱 Material Design 設計指南。

非空間化導覽列

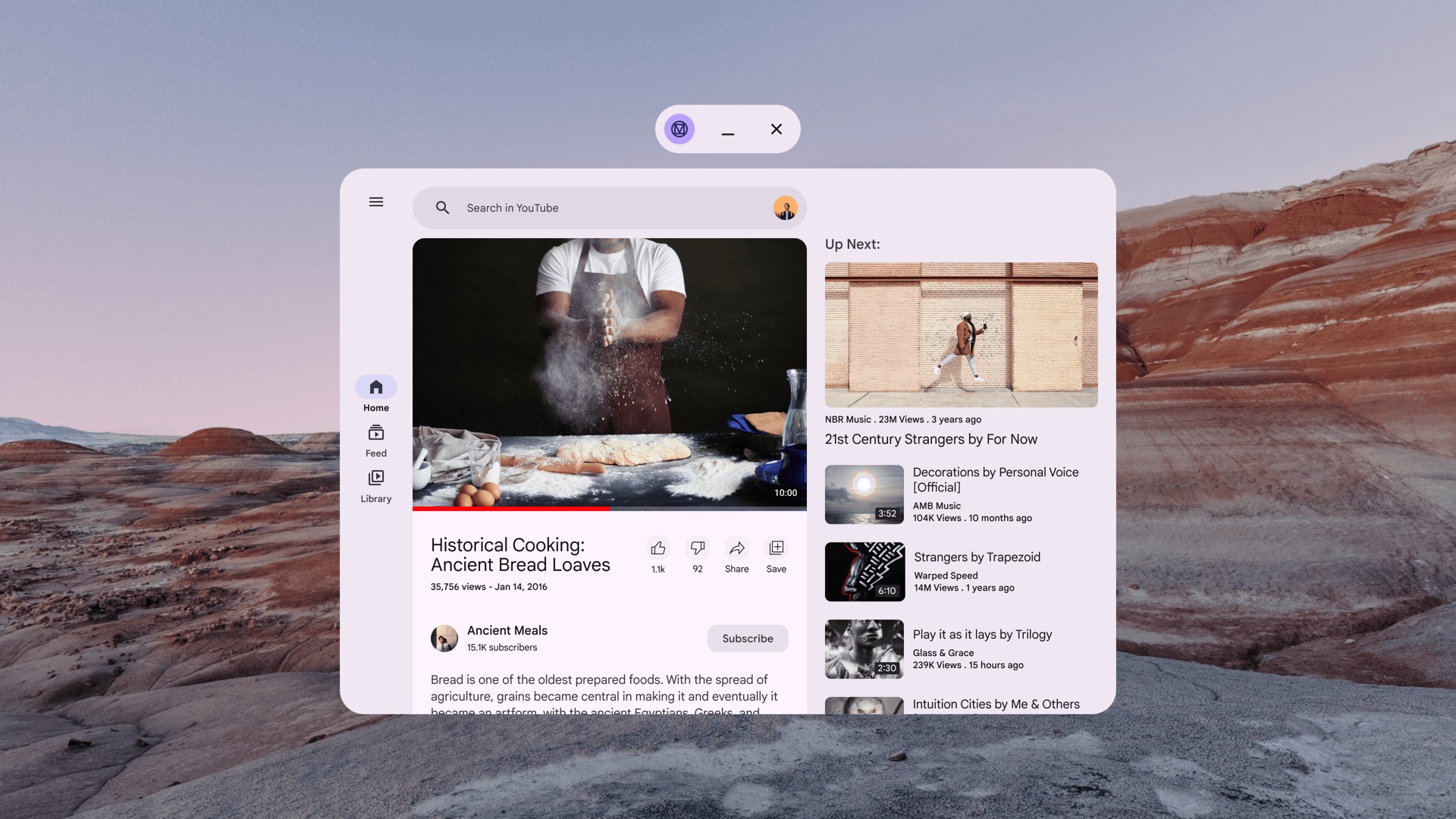
空間化 (XR 專用) 導覽列
對話方塊
BasicAlertDialog 會調整至 XR,為元件新增升降效果。

非空間化對話方塊

空間化 (適應 XR) 對話方塊
頂端應用程式列
TopAppBar 會自動調整至 XR orbiter。

非空間化的頂端應用程式列

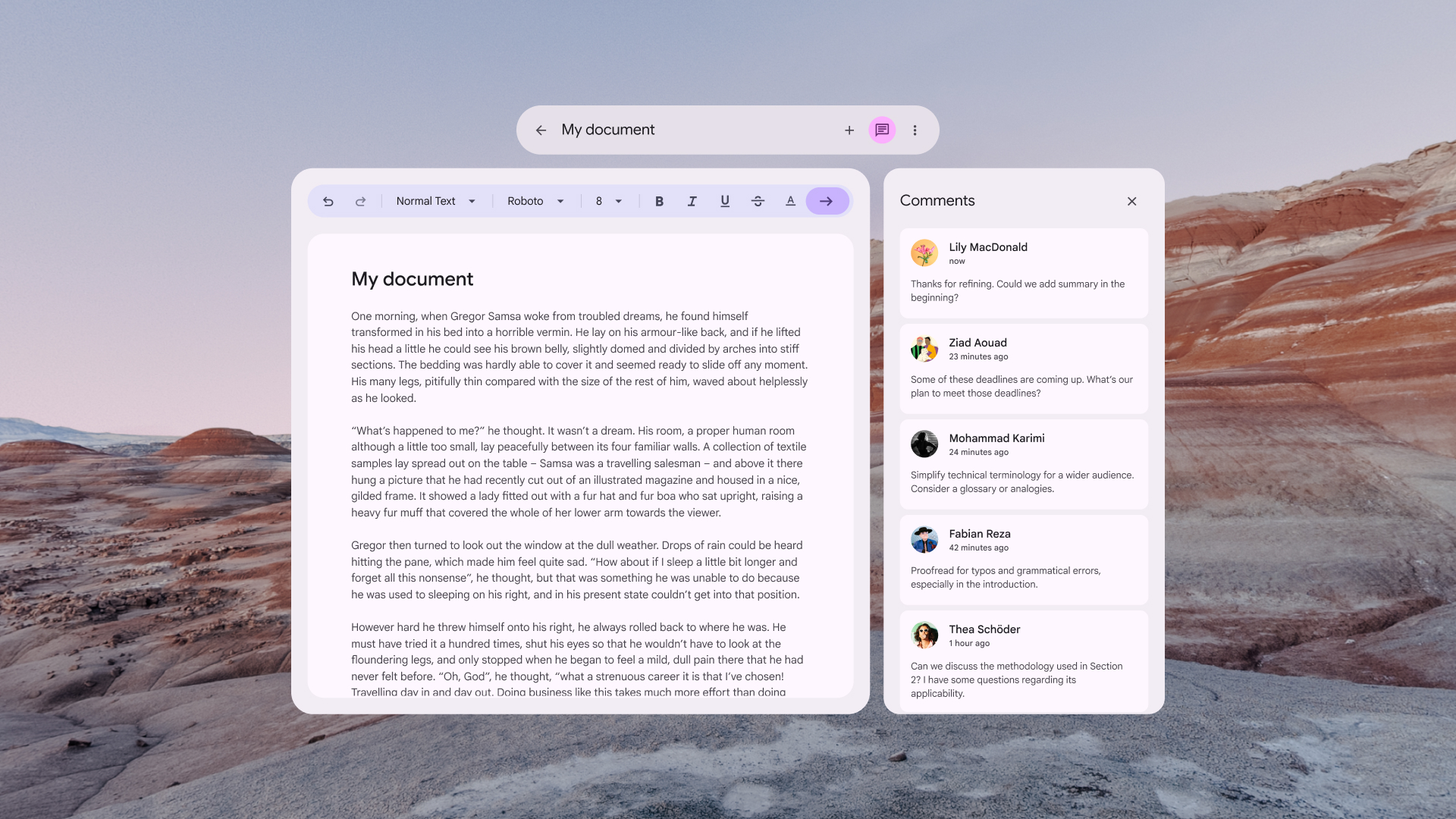
空間化 (適應 XR) 頂端應用程式列
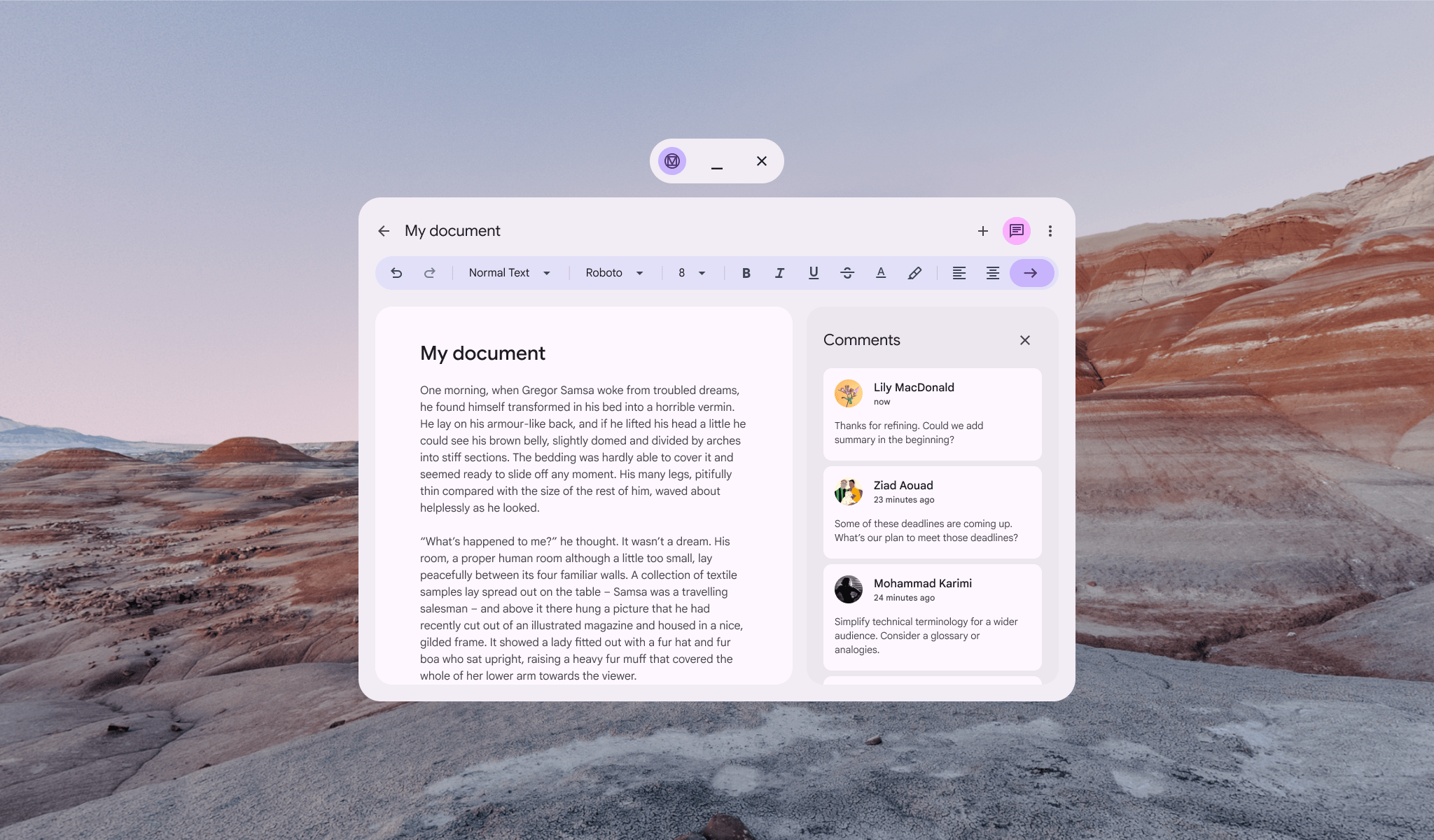
XR 適用的清單/詳細資料版面配置
XR 中的 Compose Material 3 自適應版面配置具有 1:1 對應,每個窗格都會放置在自己的 XR 空間面板中。進一步瞭解 ListDetailPaneScaffold 和自適應設計指南。

非空間化 ListDetailPaneScaffold

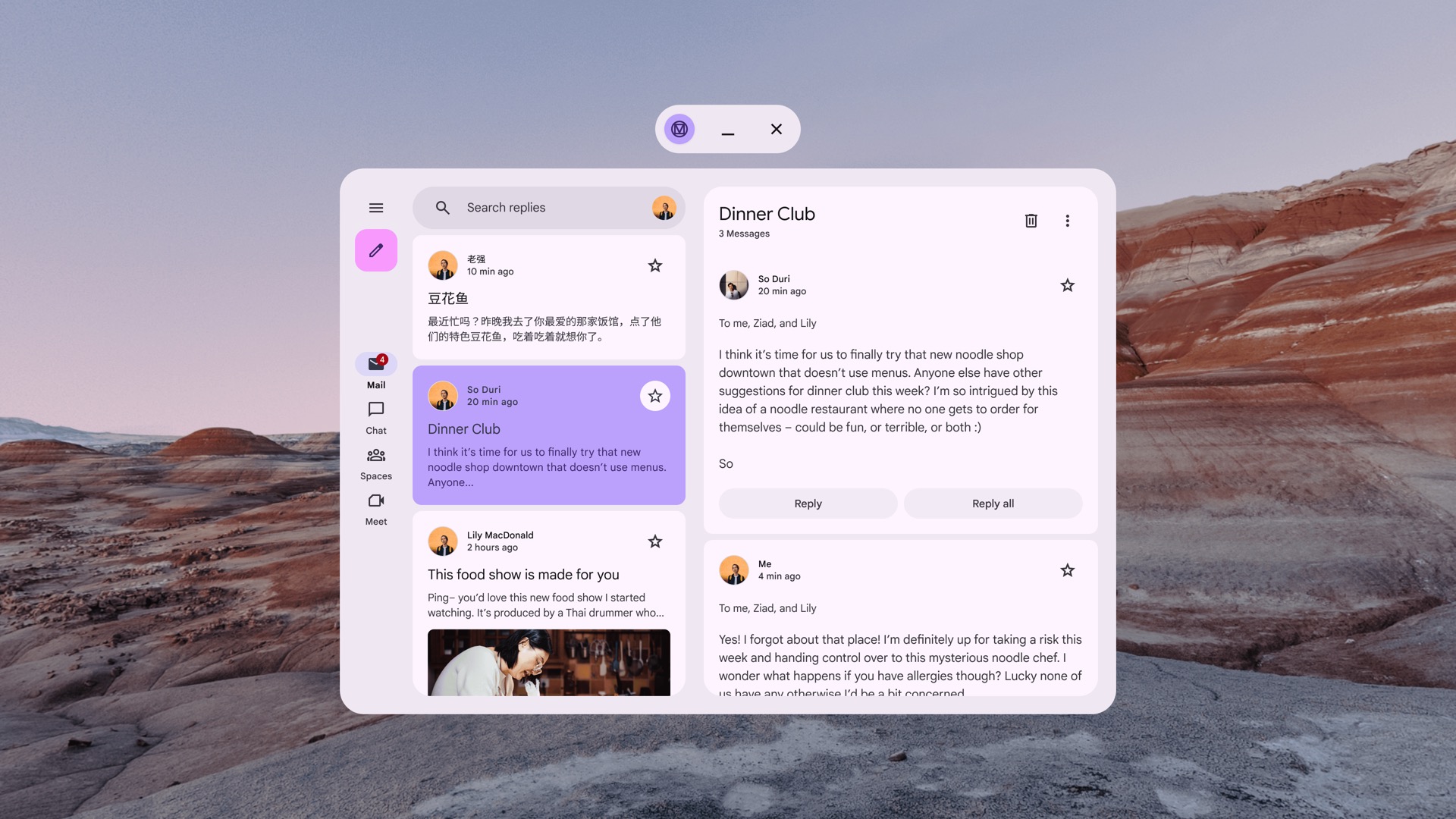
空間化 (XR 專用) ListDetailPaneScaffold
支援 XR 的窗格版面配置
XR 中的 Compose Material 3 自適應版面配置具有 1:1 對應,每個窗格都會放置在自己的 XR 空間面板中。進一步瞭解 SupportingPaneScaffold 和自適應設計指南。

非空間化 SupportingPaneScaffold

空間化 (適應 XR) SupportingPaneScaffold
使用 Figma 適用的 Material 3 Design Kit 開始設計

下載 Material 3 Design Kit 即可開始使用

