Material Design 提供可适应 XR 的组件和布局。使用现有的 Material 3 库,通过空间界面行为增强组件和自适应布局。
您可以通过添加 EnableXrComponentOverrides 封装容器来调整当前的 M3 实现。将 XR Compose Material3 库添加到应用的依赖项中。
使用 EnableXrComponentOverrides 调整现有应用
EnableXrComponentOverrides 封装容器内的所有 M3 Compose 界面都将在 XR 设备上进行调整。借助此封装容器,您可以选择要从此行为中排除的任何组件。
添加 EnableXrComponentOverrides 封装容器,使您的应用适应 Material Design for XR。
侧边导航栏
任何 Compose 布局(包括 NavigationSuiteScaffold)中的导航栏都会自动适应 XR Orbiter。如需了解详情,请参阅 Material Design 指南。

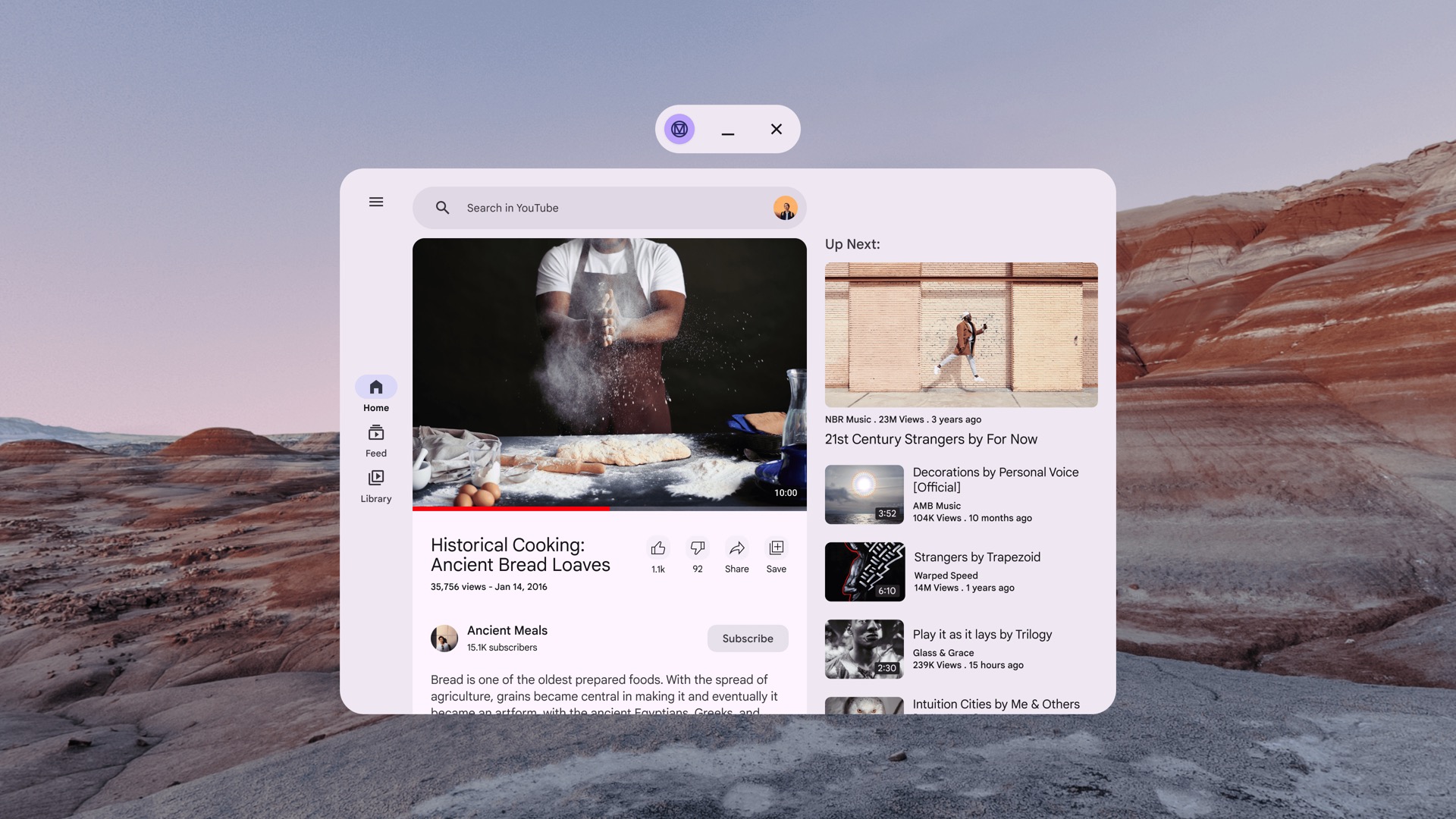
非空间化侧边导航栏

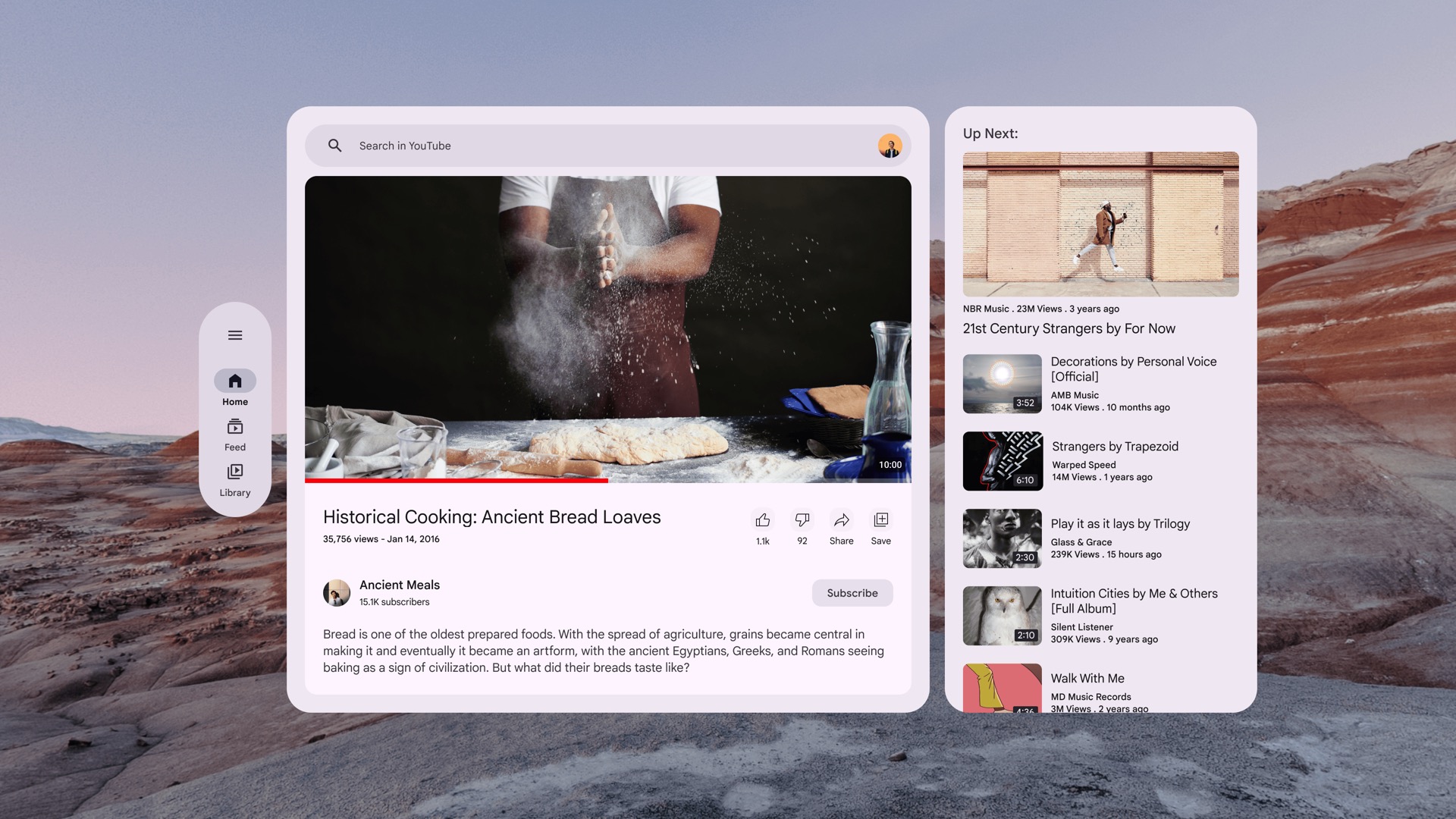
空间化(XR 专用)侧边导航栏
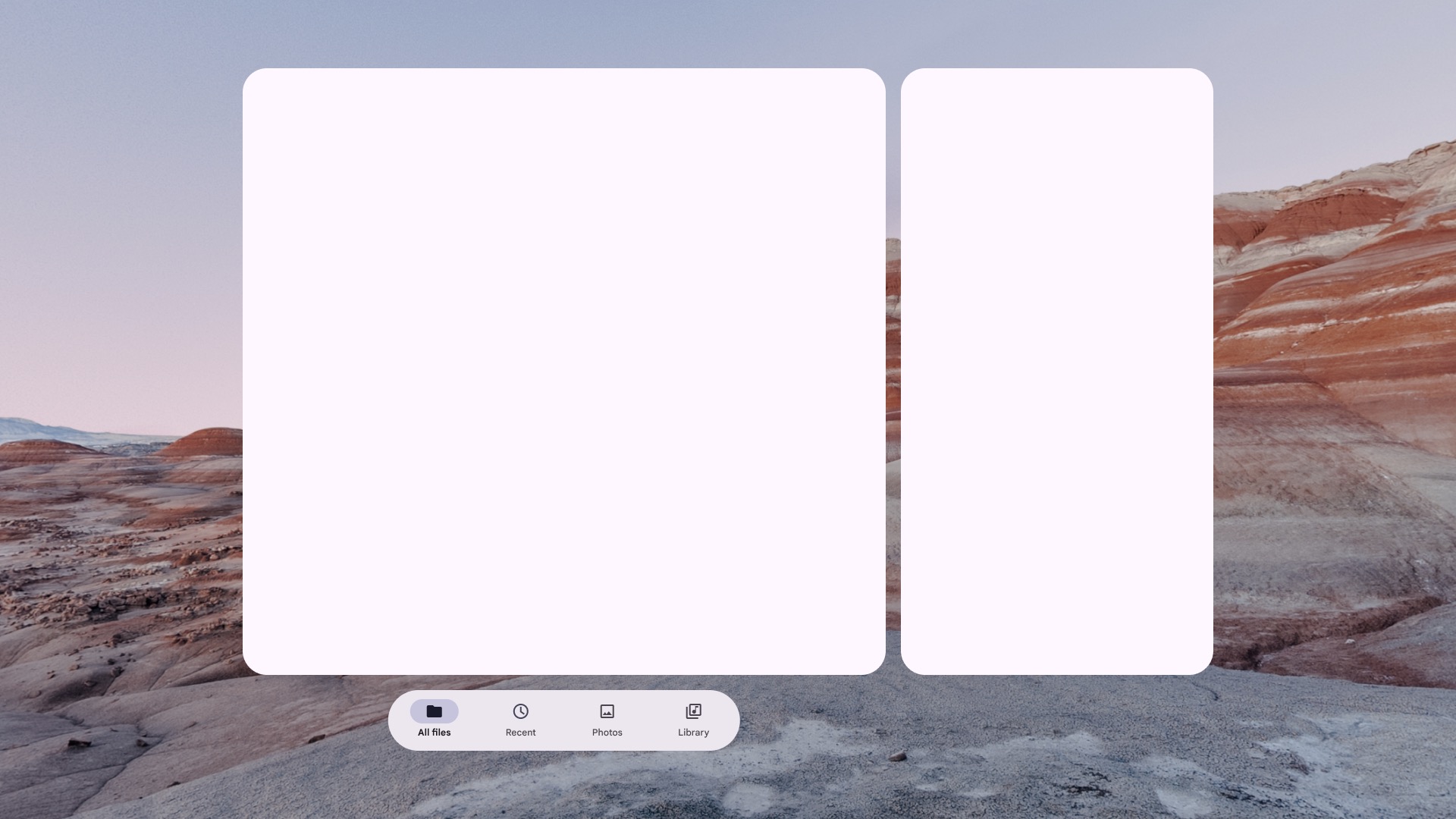
导航栏
任何 Compose 布局(包括 NavigationSuiteScaffold)中的导航栏都会自动适应 XR 轨道飞行器。如需了解详情,请参阅 Material Design 指南。

非空间化导航栏

空间化(XR 专用)导航栏
对话框
BasicAlertDialog 将适应 XR,为组件添加高度。

非空间化对话框

空间化(XR 适配)对话
顶部应用栏
TopAppBar 将自动适应 XR 轨道飞行器。

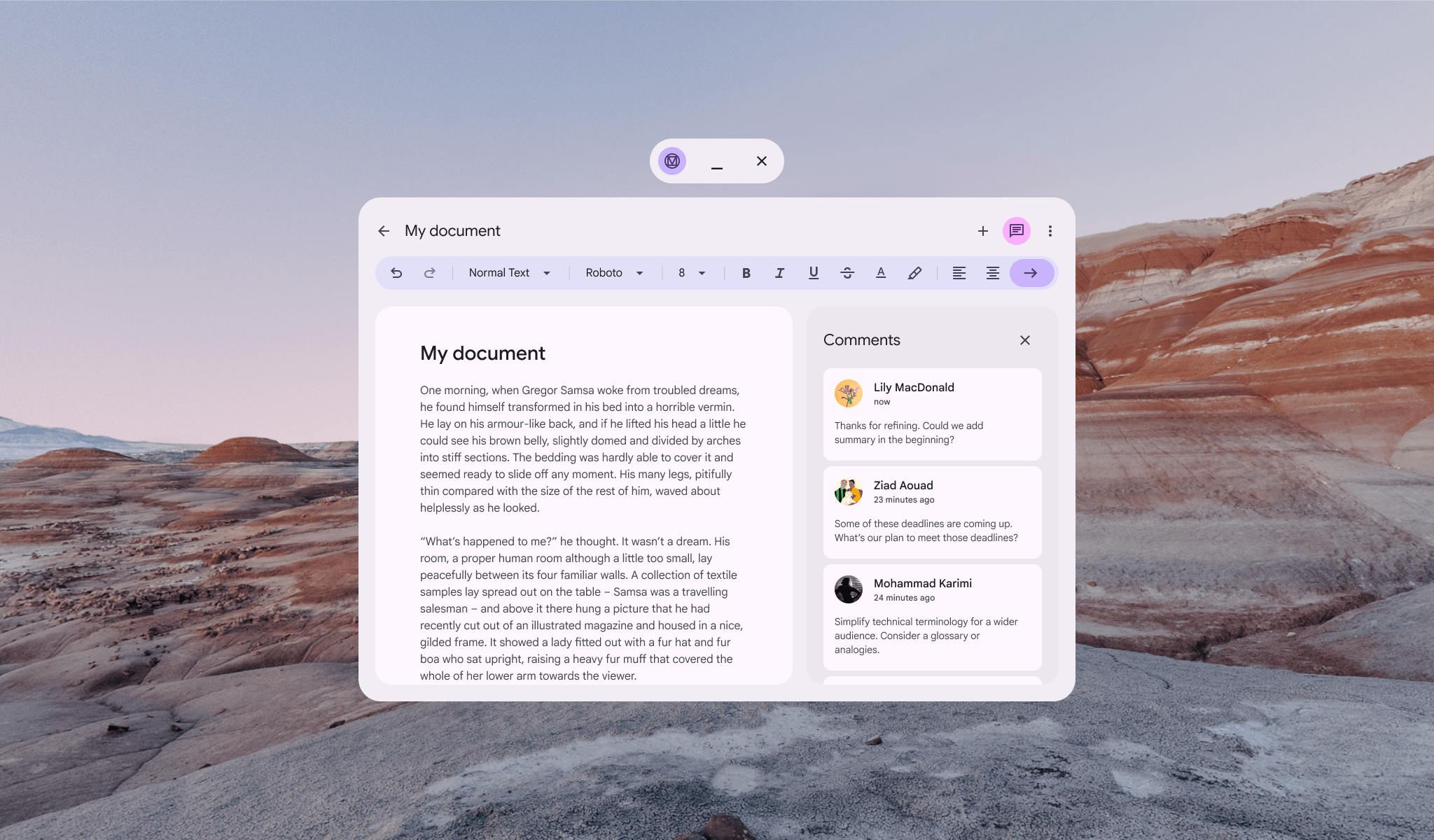
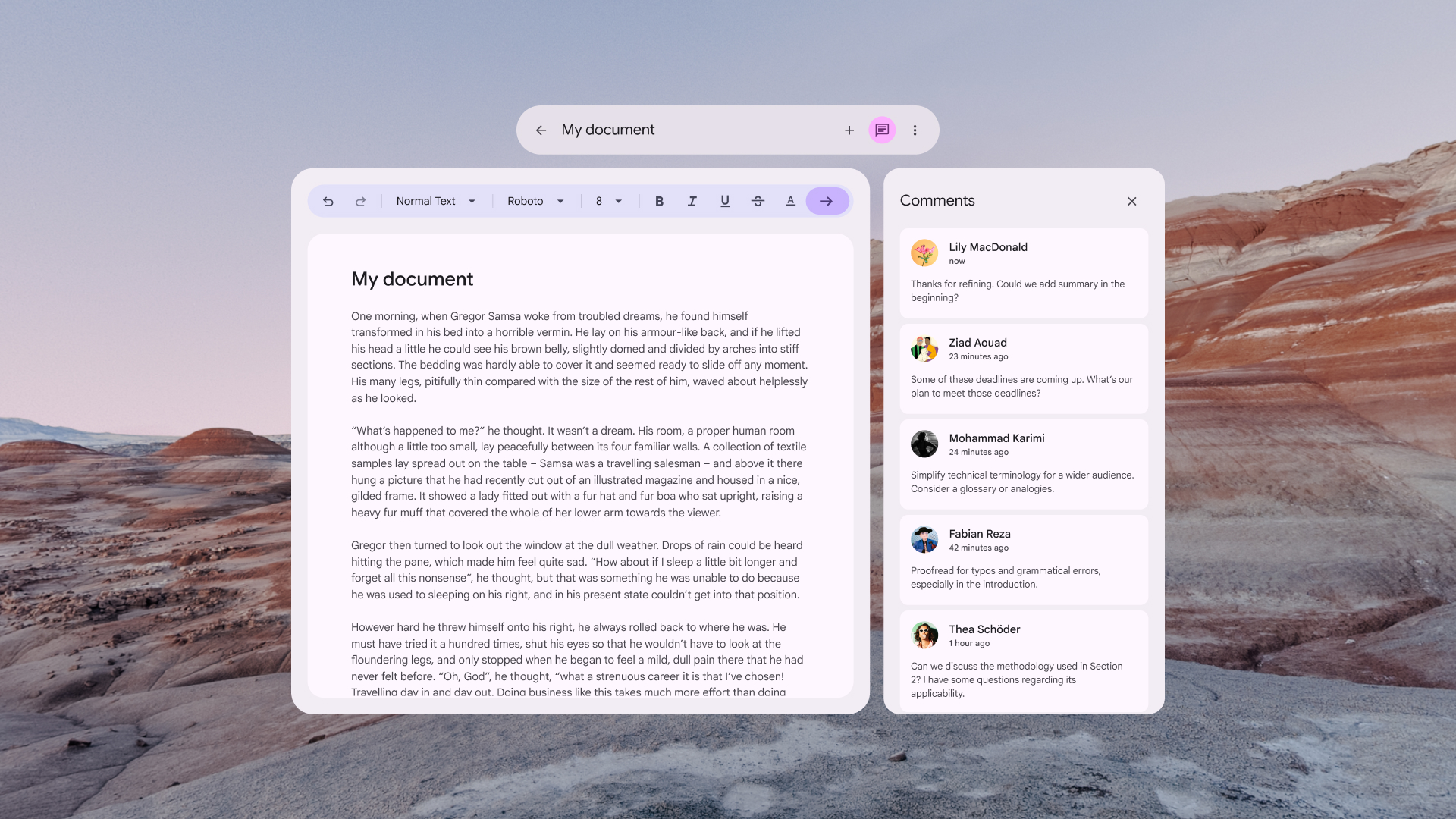
非空间化顶部应用栏

空间化(经过 XR 适配)的顶部应用栏
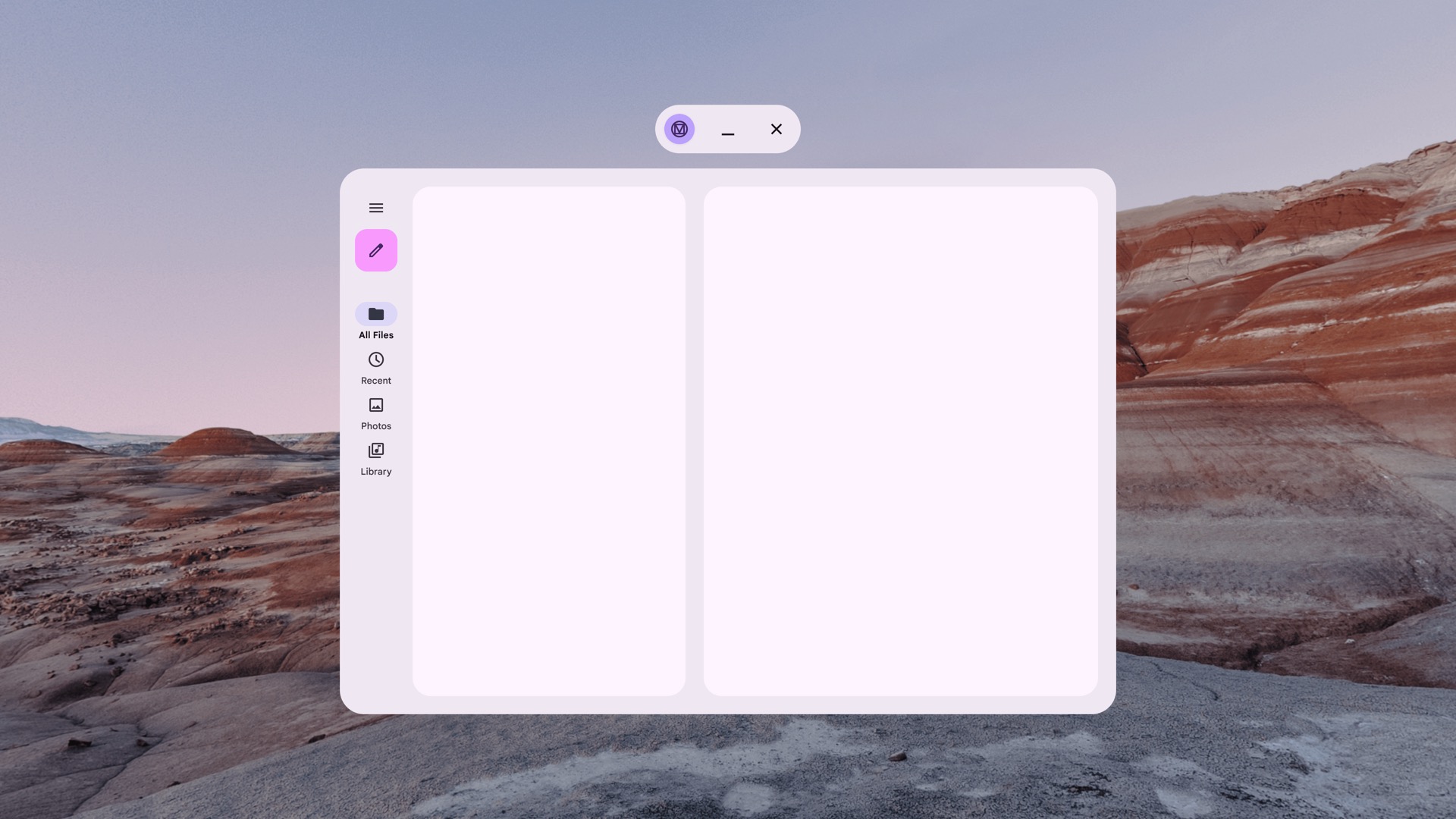
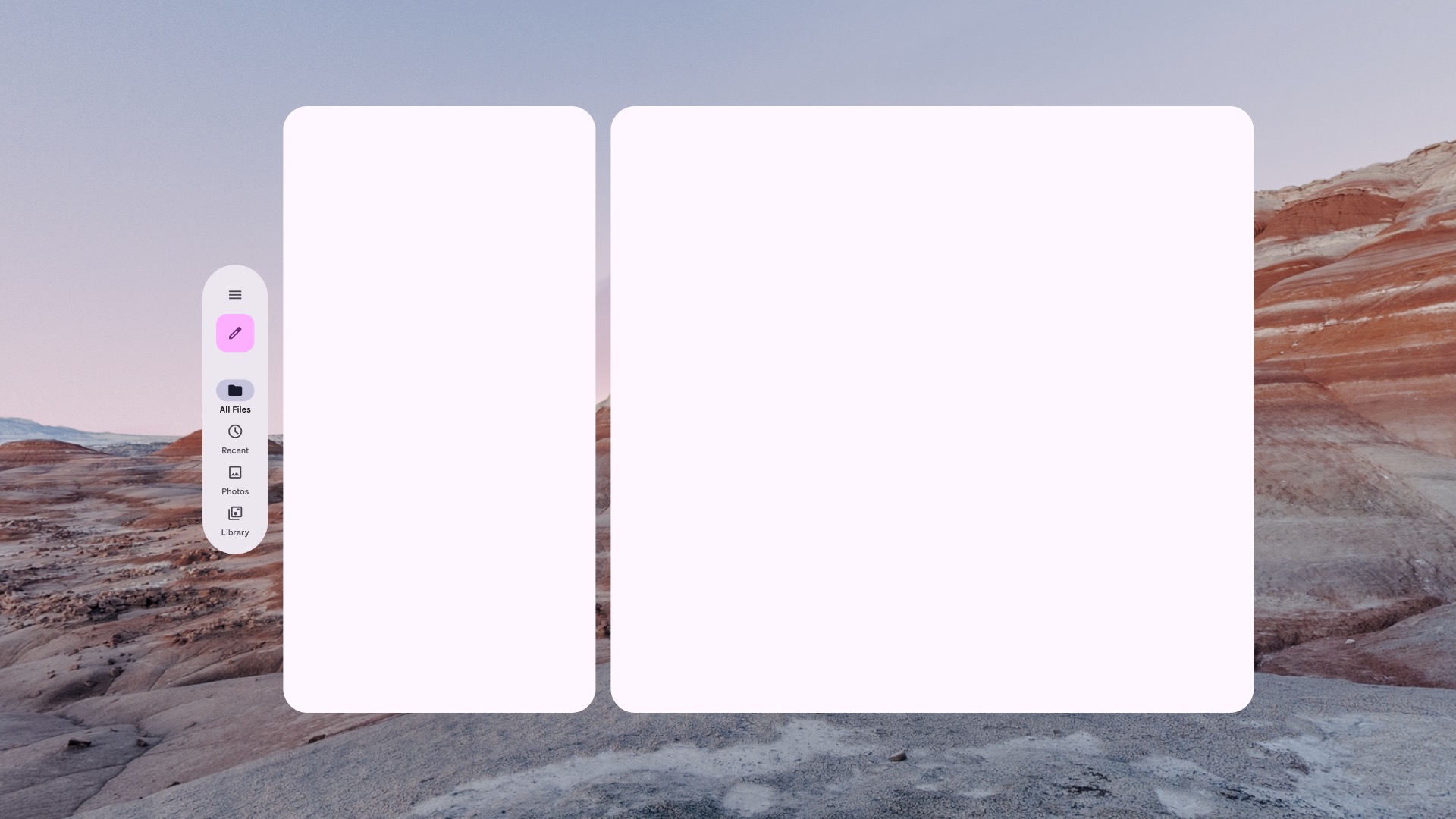
适用于 XR 的列表-详情布局
XR 中的 Compose Material 3 自适应布局具有 1:1 的映射关系,其中每个窗格都放置在自己的 XR 空间面板中。详细了解 ListDetailPaneScaffold 和自适应设计指南。

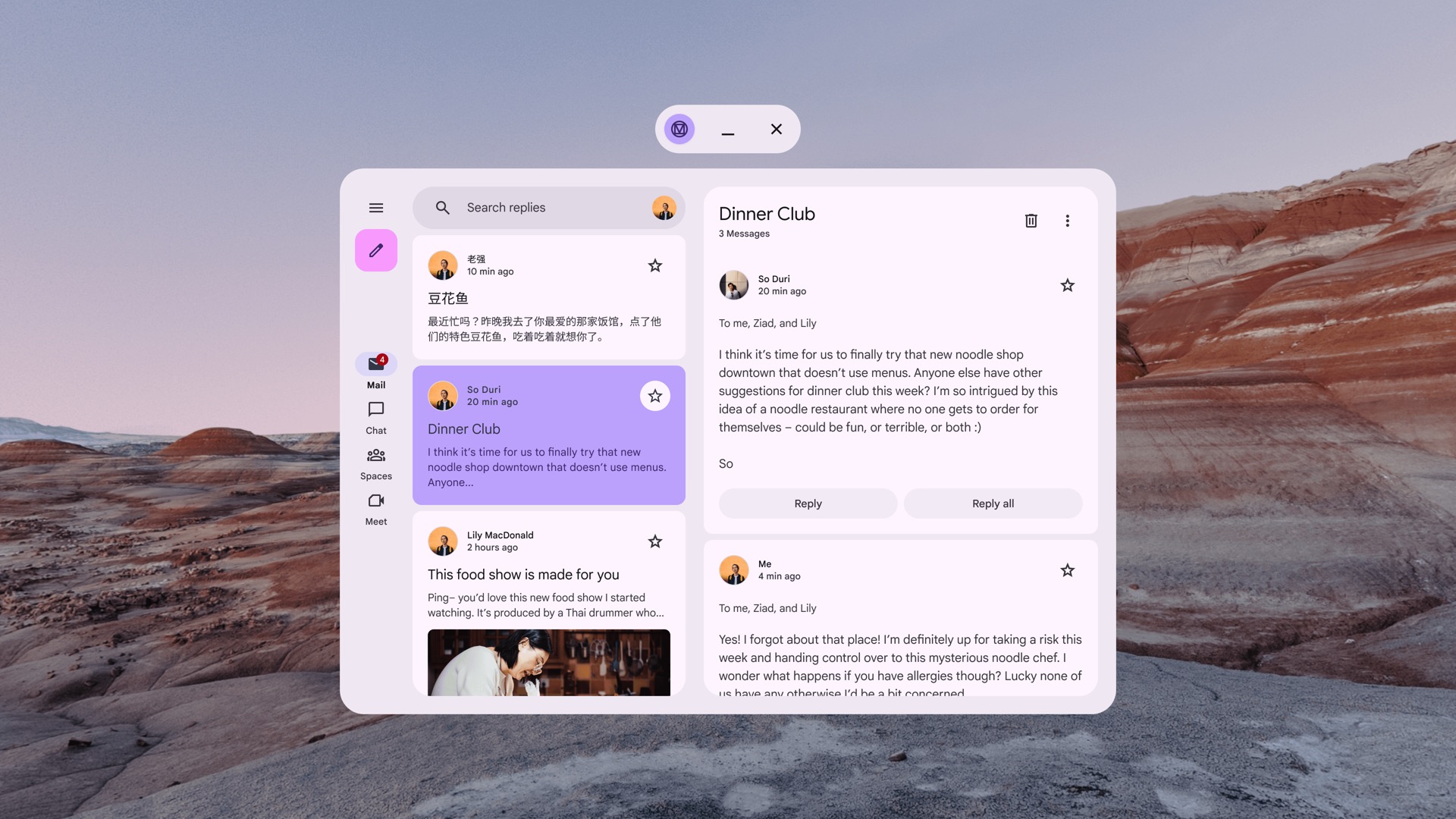
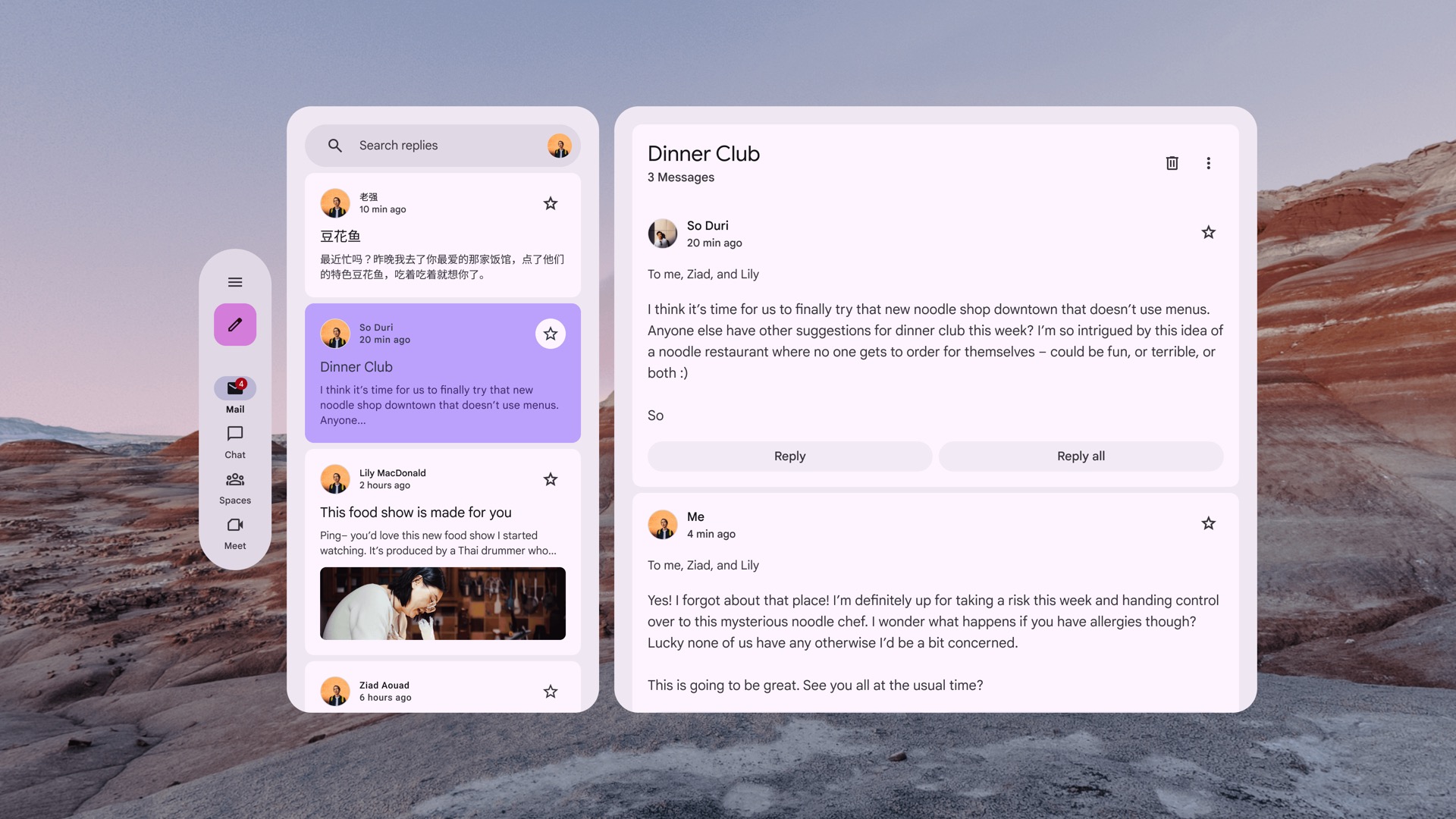
非空间化 ListDetailPaneScaffold

空间化(XR 适配)的 ListDetailPaneScaffold
支持 XR 的窗格布局
XR 中的 Compose Material 3 自适应布局具有 1:1 的映射关系,其中每个窗格都放置在自己的 XR 空间面板中。详细了解 SupportingPaneScaffold 和自适应设计指南。

非空间化 SupportingPaneScaffold

空间化(经过 XR 适配)的 SupportingPaneScaffold
开始使用适用于 Figma 的 Material 3 设计套件进行设计