Material Design fornisce componenti e layout che si adattano all'XR. Utilizzando la libreria Material 3 esistente, i componenti e i layout adattivi vengono migliorati con i comportamenti dell'interfaccia utente spaziale.
Puoi adattare l'implementazione di M3 esistente aggiungendo il wrapper EnableXrComponentOverrides. Aggiungi la libreria XR Compose Material3
alle dipendenze della tua app.
Utilizza EnableXrComponentOverrides per adattare la tua app esistente
Tutta l'interfaccia utente di M3 Compose all'interno del wrapper EnableXrComponentOverrides si adatterà sui dispositivi XR. Questo wrapper ti consente di scegliere i componenti che vuoi
escludere da questo comportamento.
Aggiungi il wrapper EnableXrComponentOverrides per adattare la tua app a Material
Design per XR.
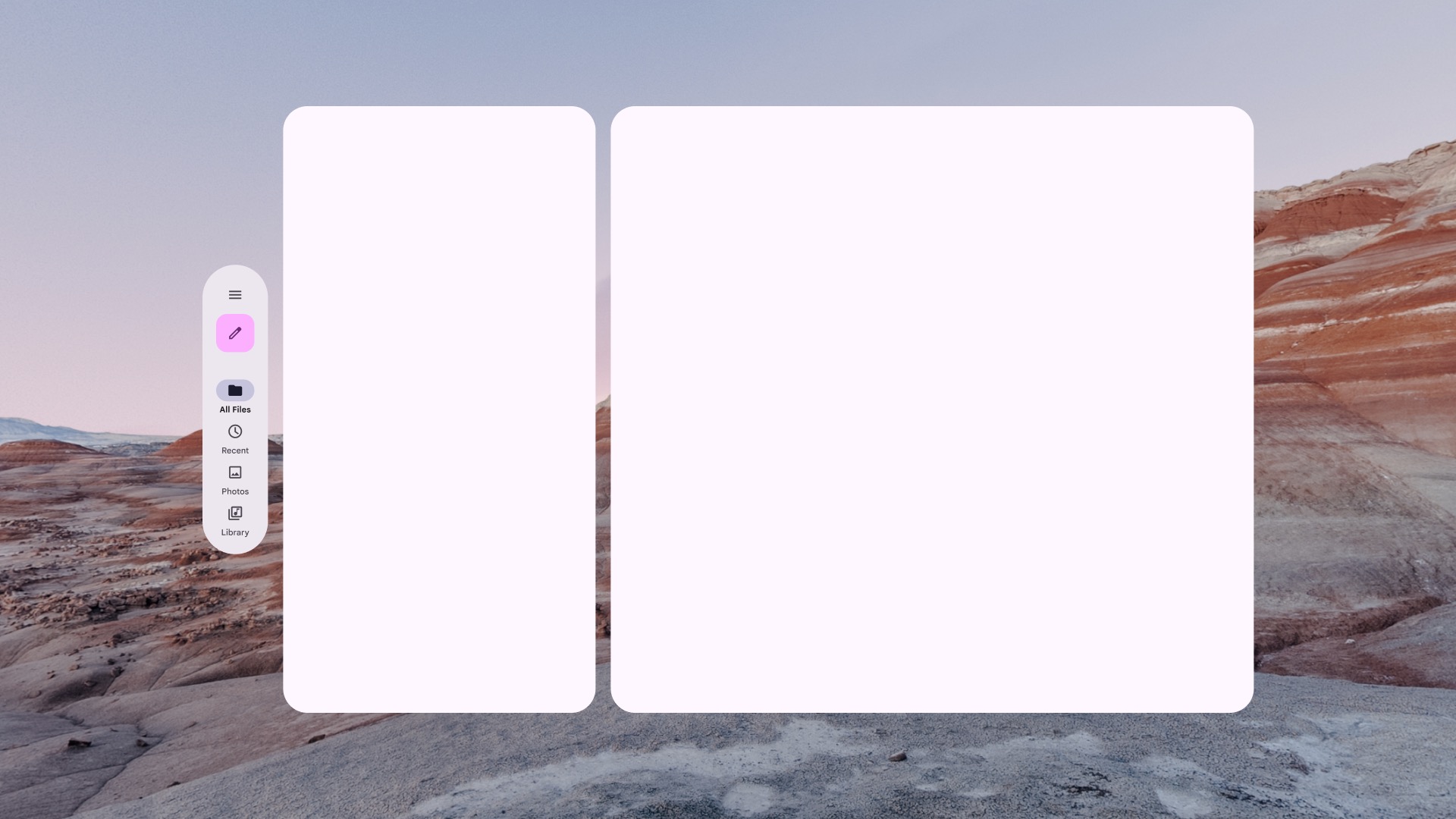
Modalità di navigazione laterale
La barra di navigazione in qualsiasi layout di composizione, incluso NavigationSuiteScaffold,
si adatterà automaticamente a XR Orbiter. Per ulteriori informazioni, leggi le linee guida di Material Design.

Modalità di navigazione laterale non spazializzata

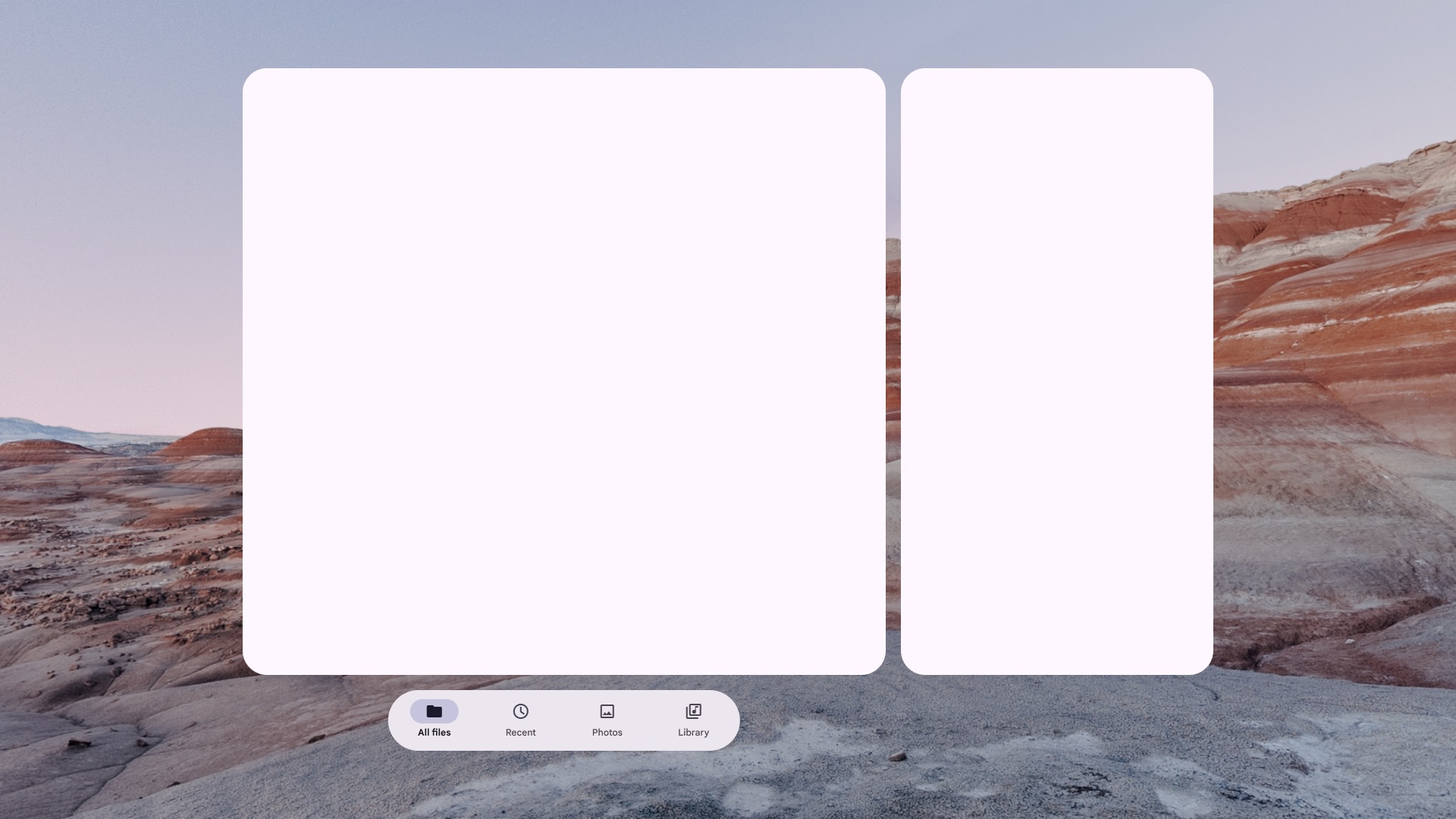
Barra di navigazione spazializzata (adattata per XR)
Barra di navigazione
La barra di navigazione in qualsiasi layout di composizione, incluso NavigationSuiteScaffold,
si adatterà automaticamente all'orbiter XR. Per ulteriori informazioni, leggi le linee guida di Material Design.

Barra di navigazione non spazializzata

Barra di navigazione spazializzata (adattata per la XR)
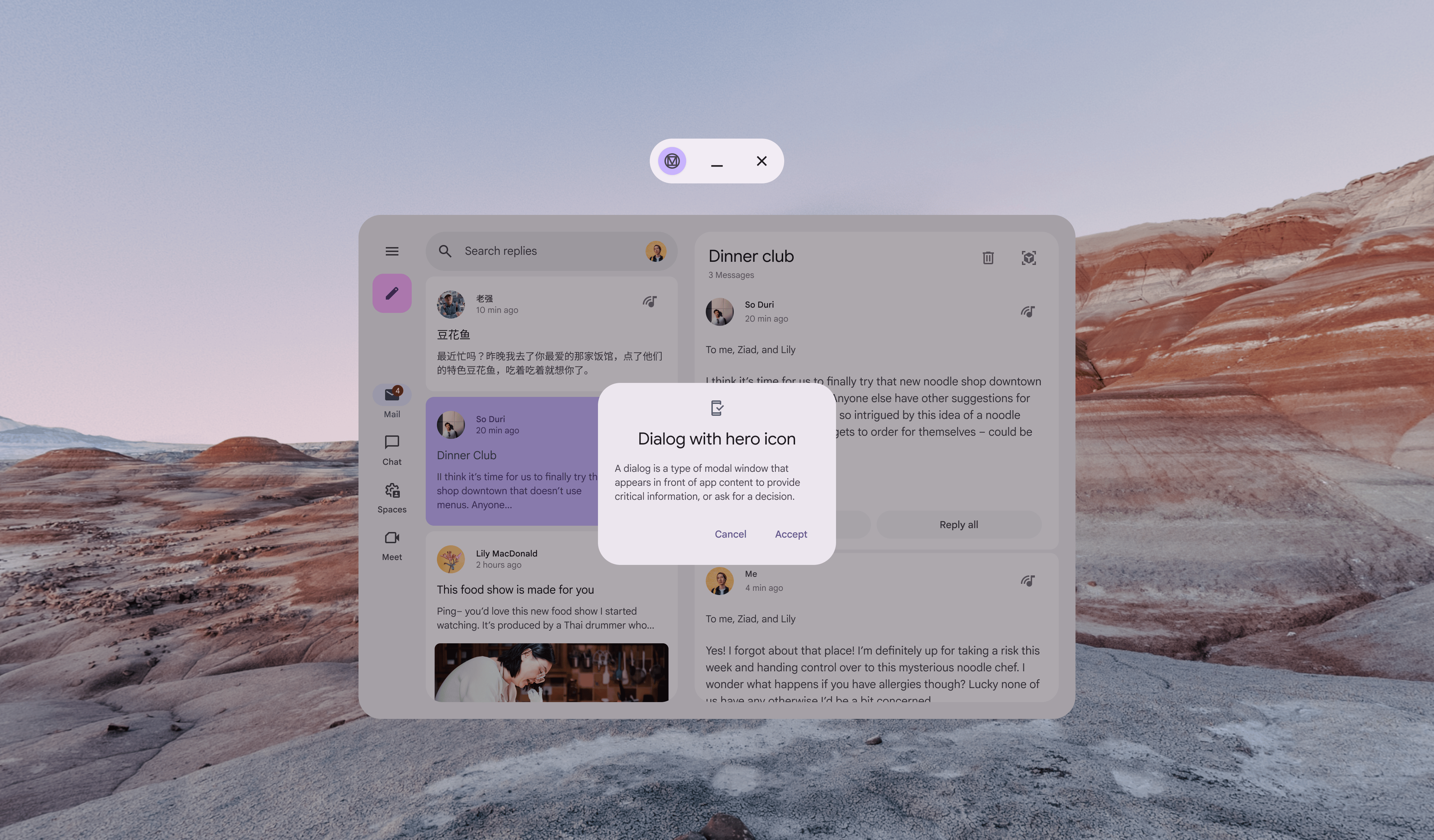
Finestre di dialogo
Un BasicAlertDialog si adatterà alla realtà estesa, aggiungendo elevazione al componente.
Scopri di più su Dialoghi e sulle linee guida per il design adattivo.

Dialogo non spazializzato

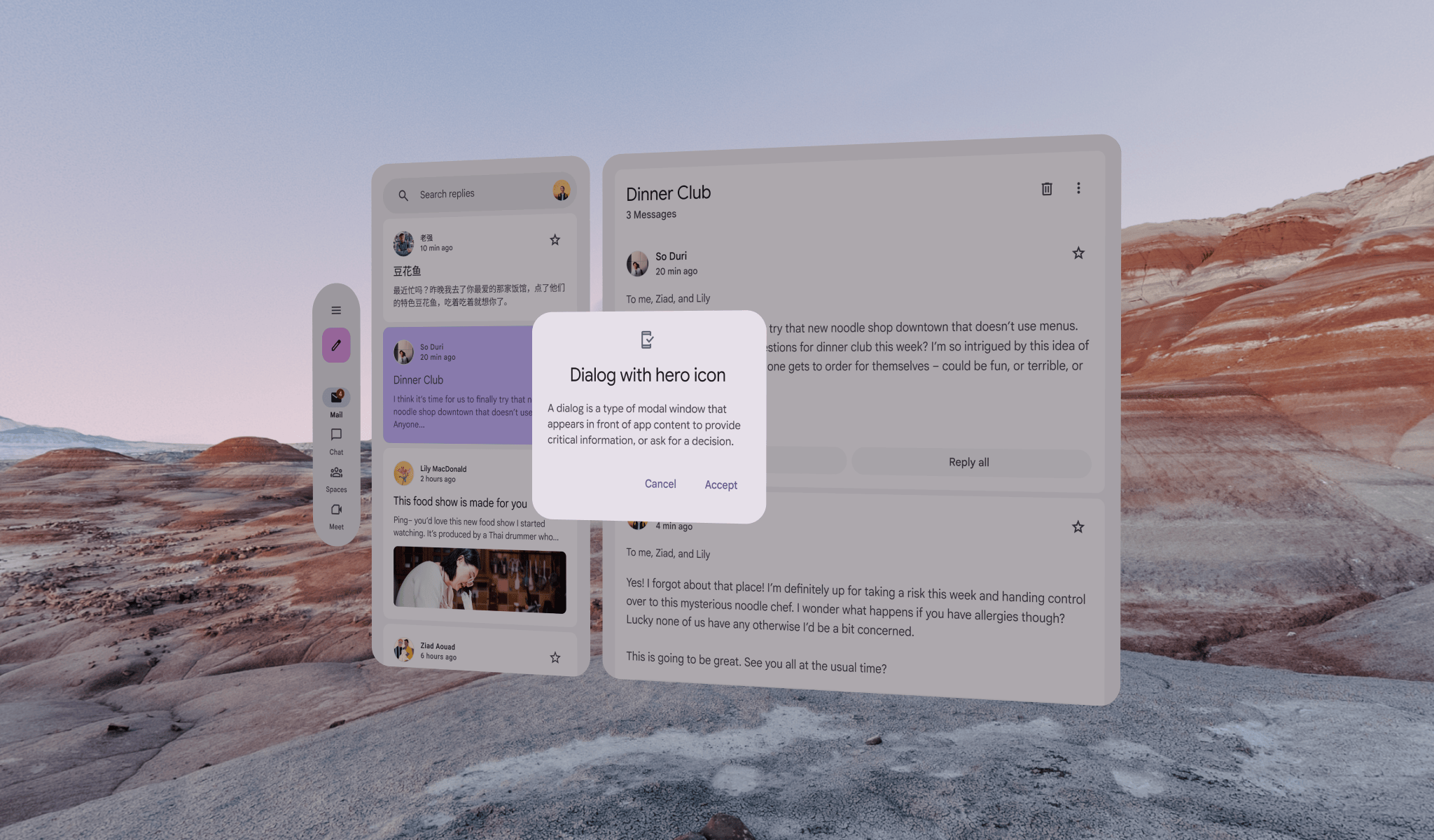
Dialoghi spazializzati (adattati per la realtà estesa)
Barre dell'app in alto
Un TopAppBar si adatterà automaticamente all'orbiter XR.
Scopri di più sulle barre delle app nella parte superiore dello schermo e sulle linee guida per la progettazione adattiva.

Barra dell'app in alto non spazializzata

Barra dell'app in alto spazializzata (adattata per XR)
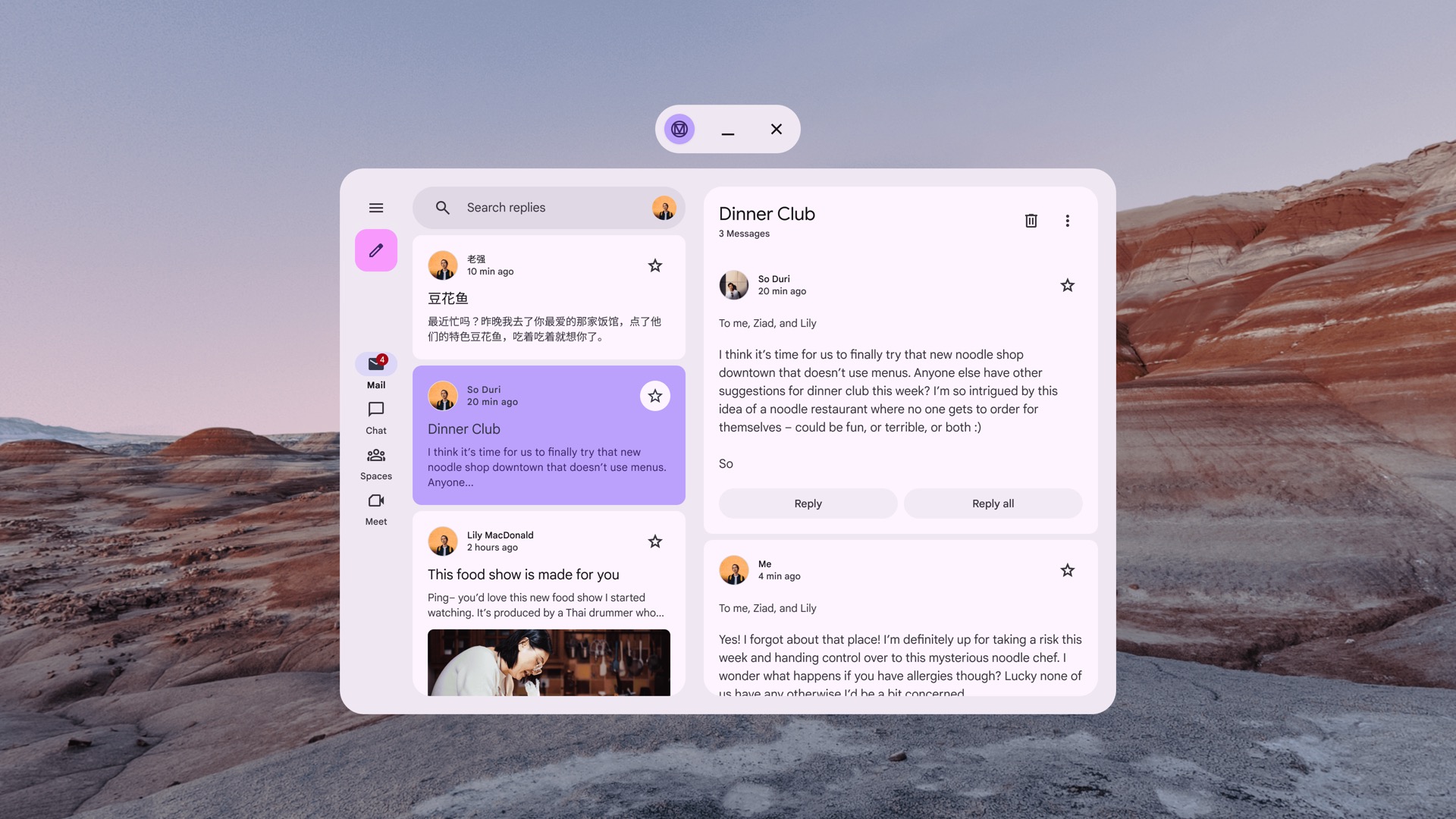
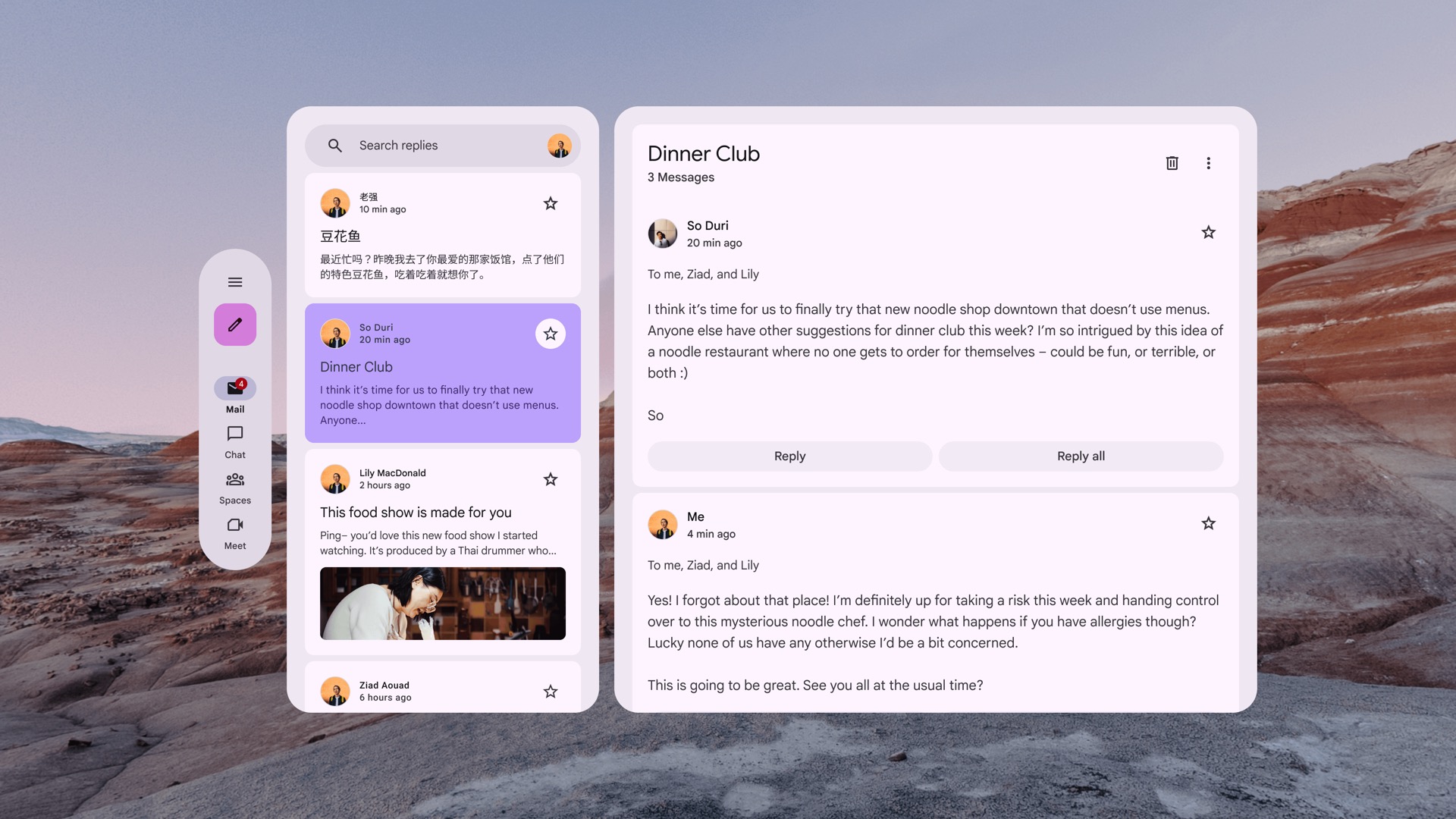
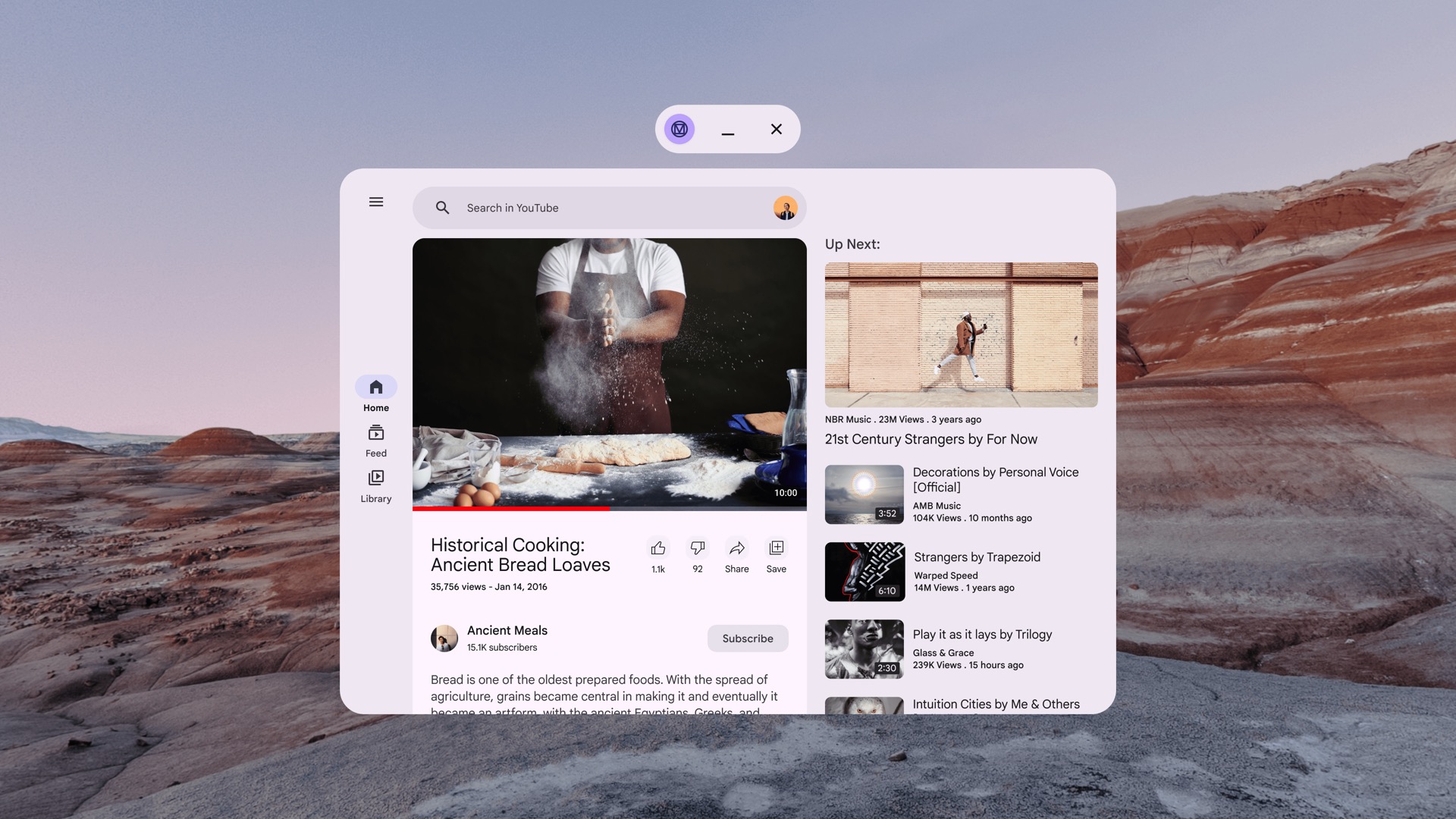
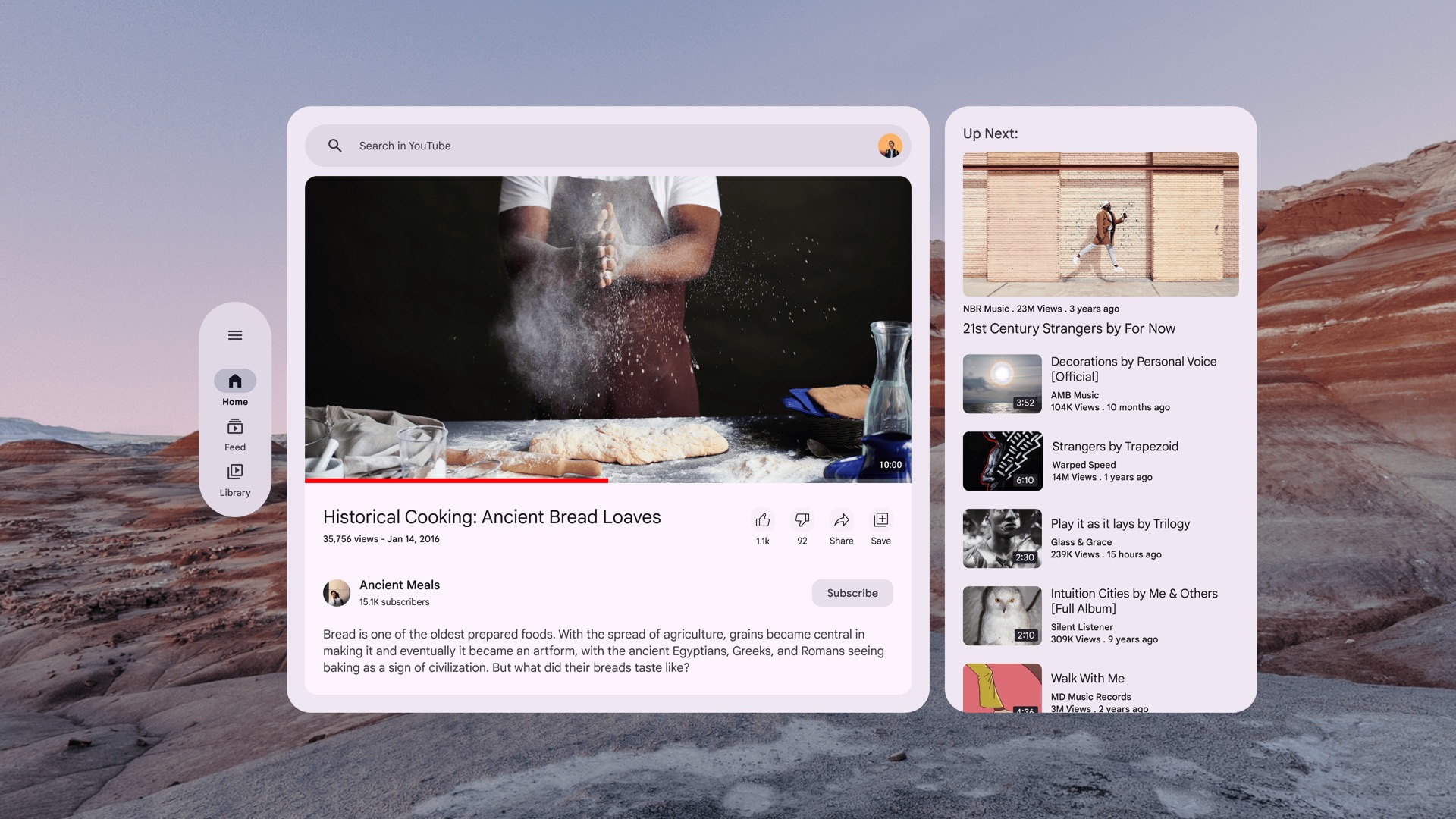
Layout elenco-dettagli per XR
I layout adattivi di Material 3 in XR hanno una mappatura 1:1 in cui ogni
riquadro viene posizionato all'interno del proprio pannello spaziale XR. Scopri di più su
ListDetailPaneScaffold e sulle linee guida per la progettazione adattiva.

Non-spatialized ListDetailPaneScaffold

Spatialized (XR-adapted) ListDetailPaneScaffold
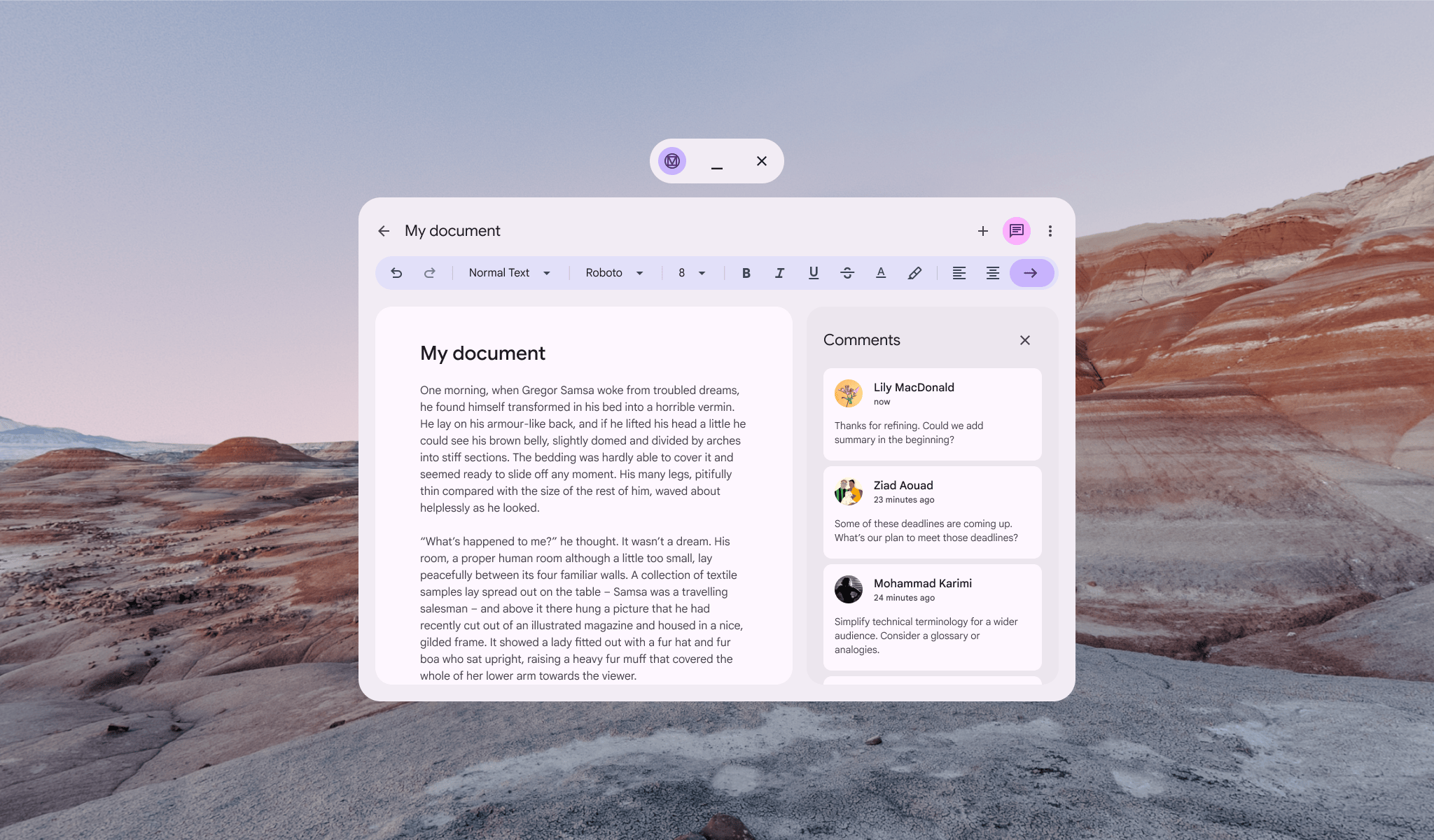
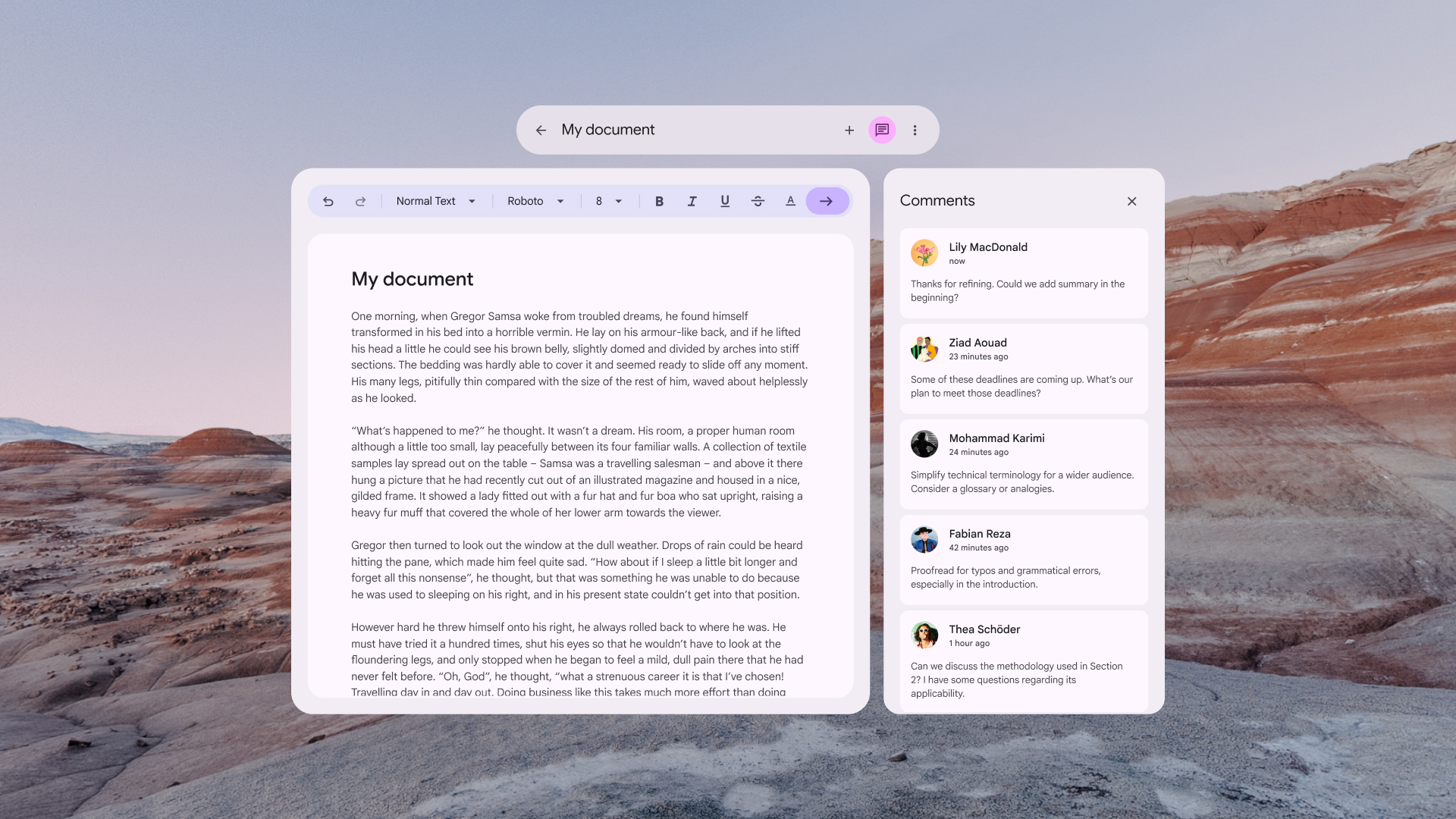
Layout del riquadro di assistenza per XR
I layout adattivi di Material 3 in XR hanno una mappatura 1:1 in cui ogni
riquadro viene posizionato all'interno del proprio pannello spaziale XR. Scopri di più su
SupportingPaneScaffold e sulle linee guida per la progettazione adattiva.

Non-spatialized SupportingPaneScaffold

SupportingPaneScaffold spazializzato (adattato per XR)
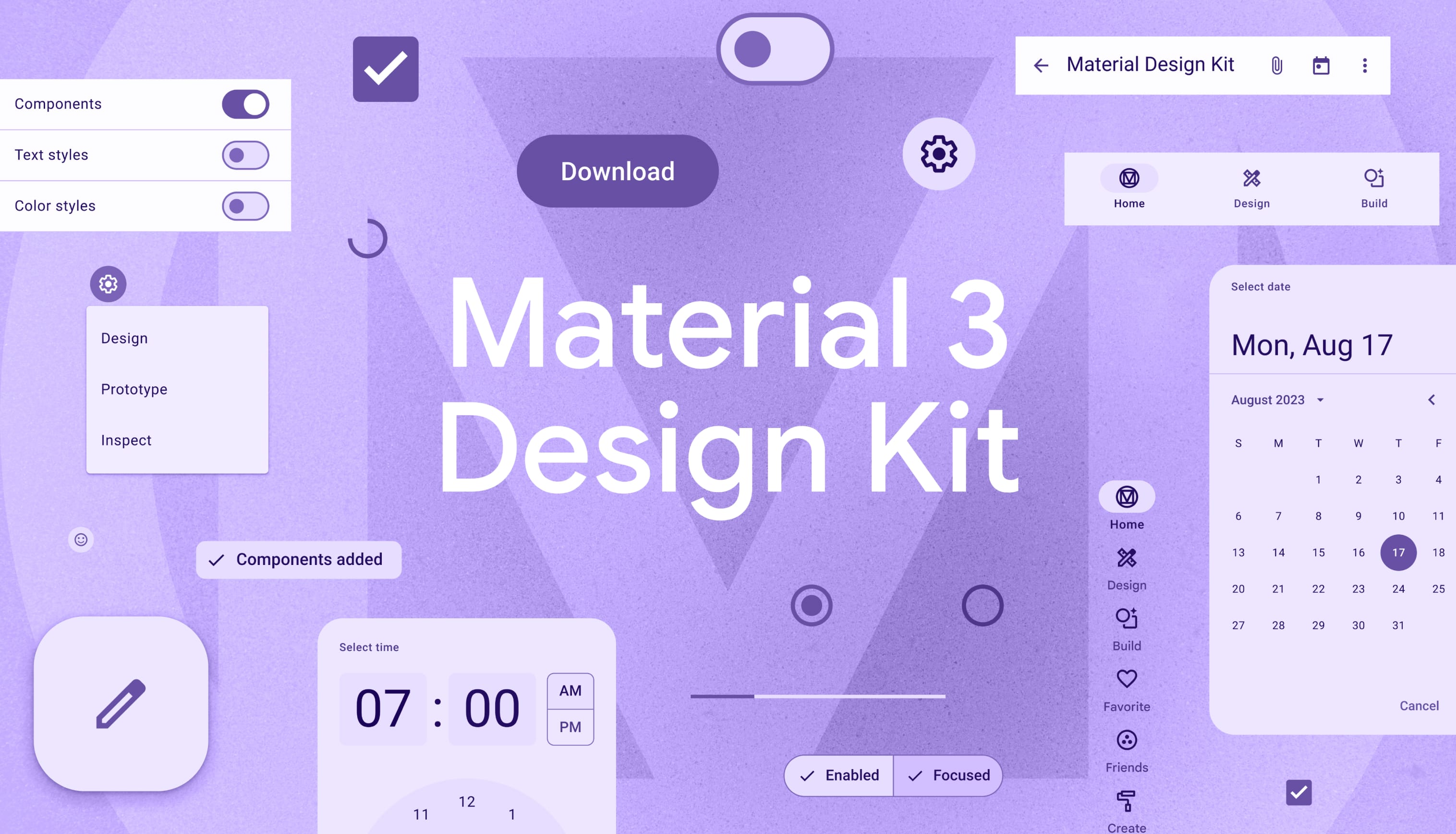
Inizia a progettare con il kit di progettazione Material 3 per Figma

Scarica il kit di progettazione Material 3 per iniziare


