O Material Design oferece componentes e layouts que se adaptam à realidade estendida. Usando a biblioteca Material 3 atual, os componentes e os layouts adaptáveis são aprimorados com comportamentos espaciais da interface.
Para adaptar sua implementação atual do M3, adicione o wrapper
EnableXrComponentOverrides. Adicione a biblioteca XR Compose Material3
às dependências do app.
Usar EnableXrComponentOverrides para adaptar seu app atual
Toda a interface do Compose M3 dentro do wrapper EnableXrComponentOverrides vai se adaptar em dispositivos XR. Esse wrapper permite escolher os componentes que você quer
excluir desse comportamento.
Adicione o wrapper EnableXrComponentOverrides para adaptar seu app ao Material
Design para XR.
Coluna de navegação
A barra de navegação em qualquer layout do Compose, incluindo NavigationSuiteScaffold, agora se adapta automaticamente ao XR Orbiter. Para mais informações, leia as diretrizes do Material Design.

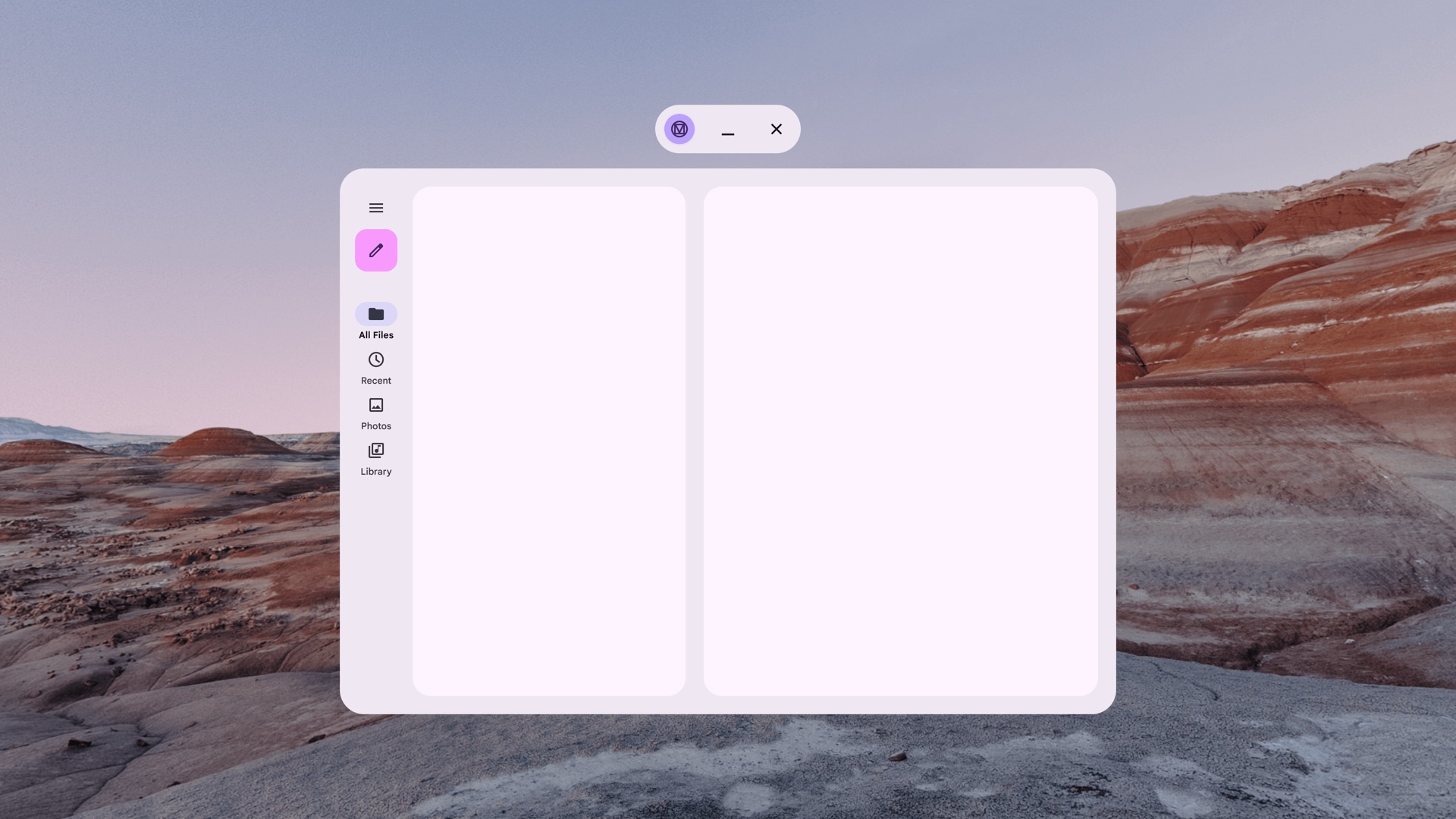
Coluna de navegação não espacializada

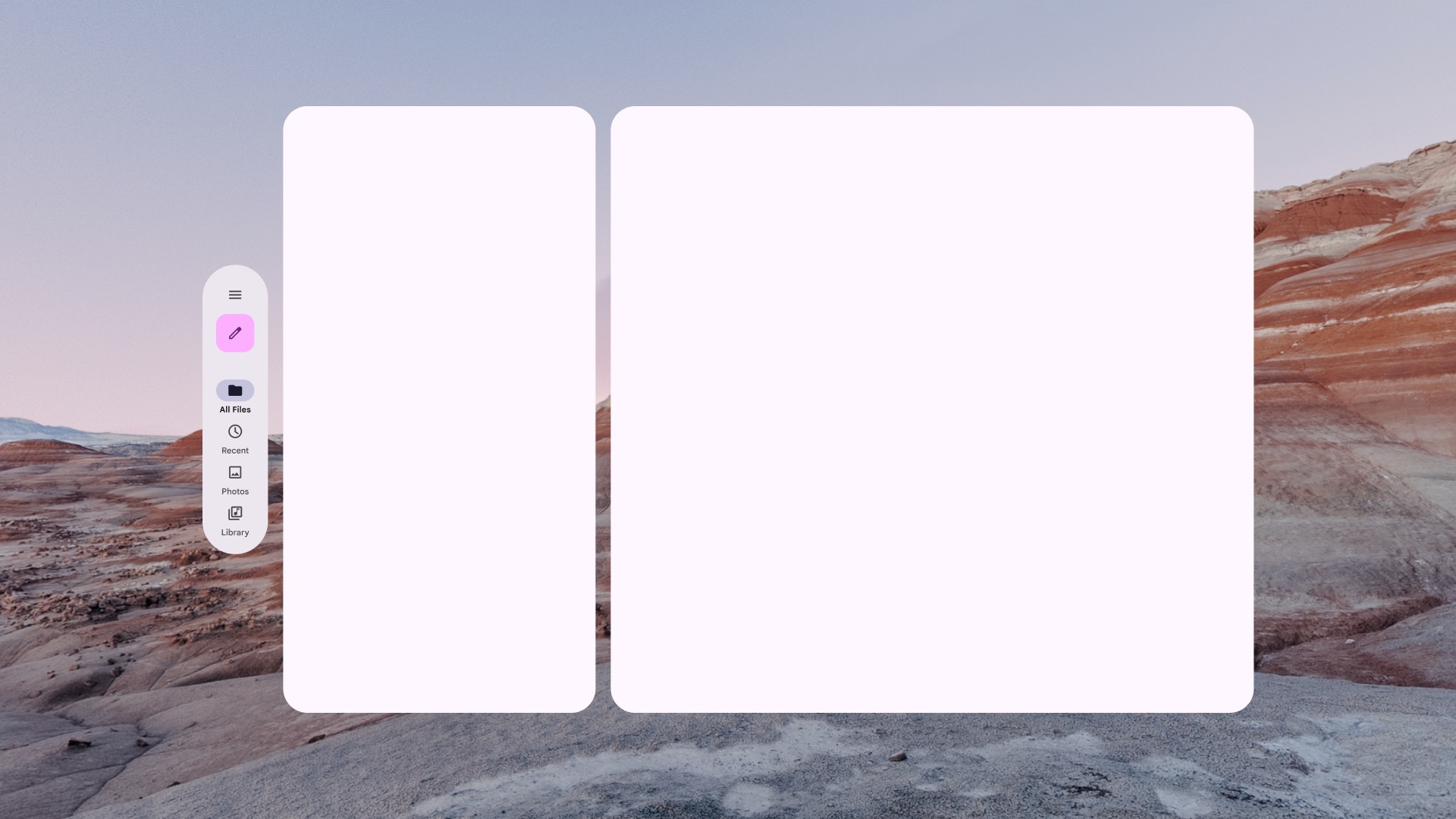
Coluna de navegação espacializada (adaptada para XR)
Barra de navegação
A barra de navegação em qualquer layout do Compose, incluindo NavigationSuiteScaffold, agora se adapta automaticamente ao XR Orbiter. Para mais informações, leia as diretrizes do Material Design.

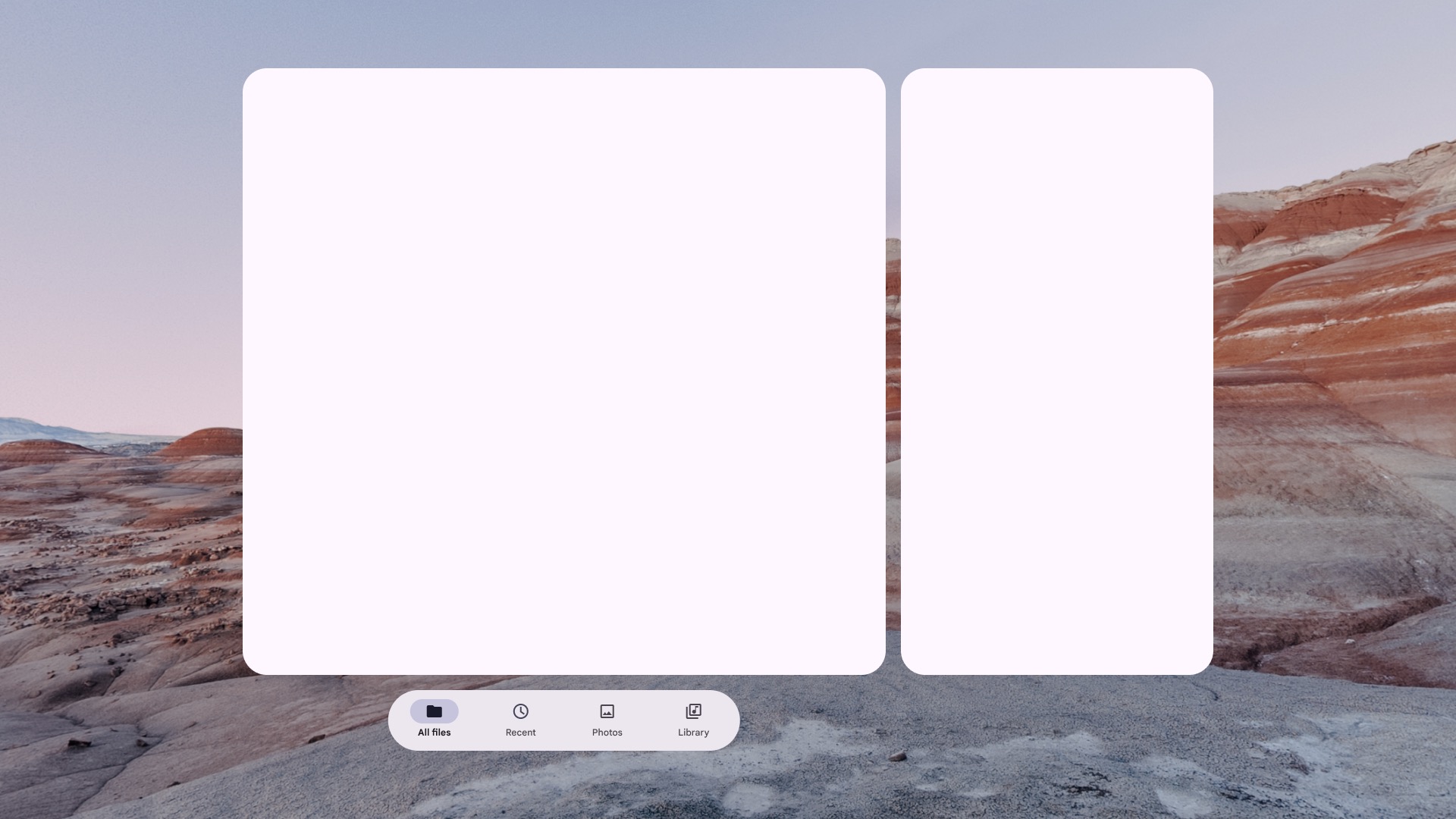
Barra de navegação não espacializada

Barra de navegação espacializada (adaptada para XR)
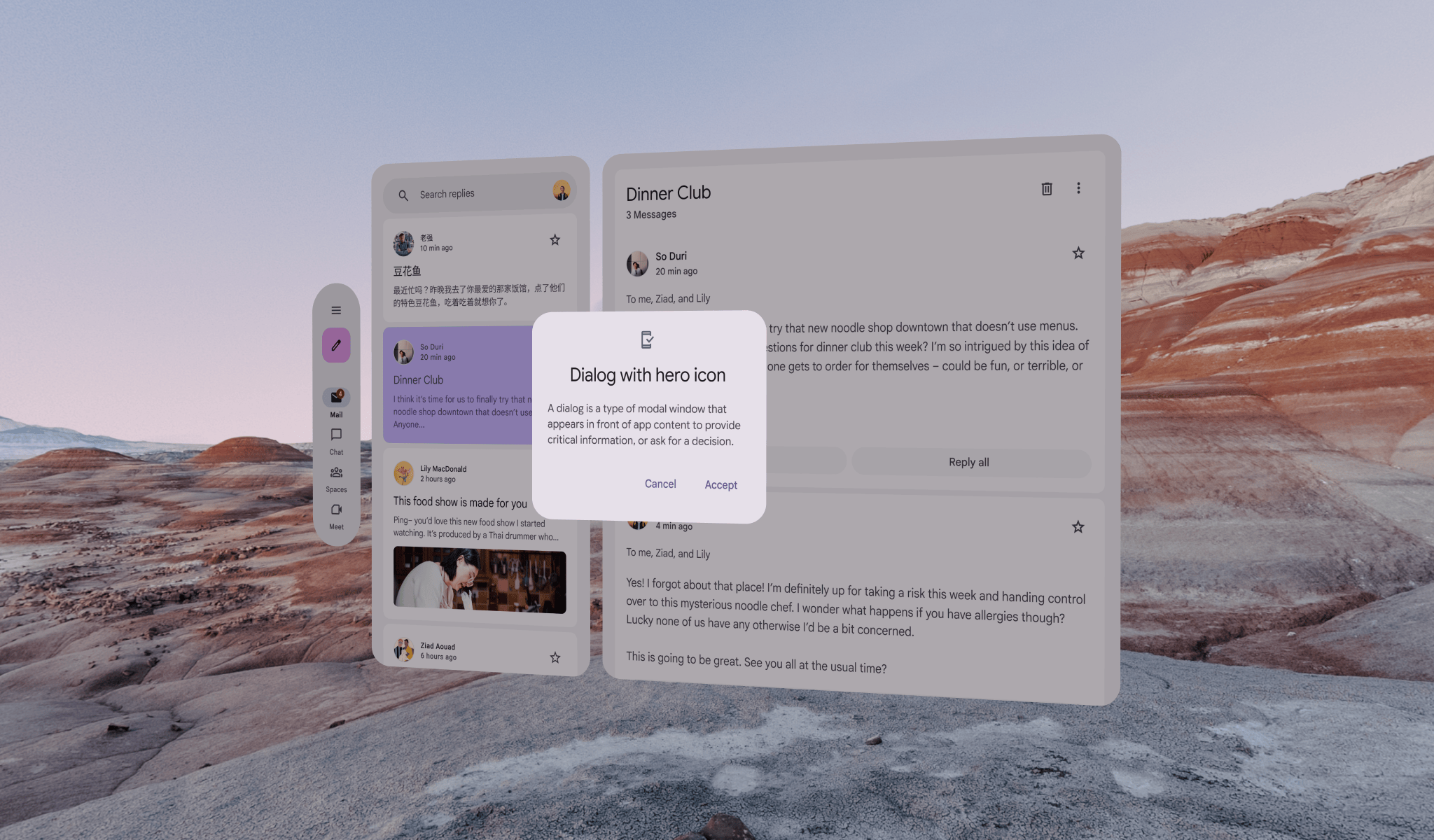
Caixas de diálogo
Um BasicAlertDialog vai se adaptar à realidade estendida, adicionando elevação ao componente.
Saiba mais sobre caixas de diálogo e diretrizes de design adaptável.

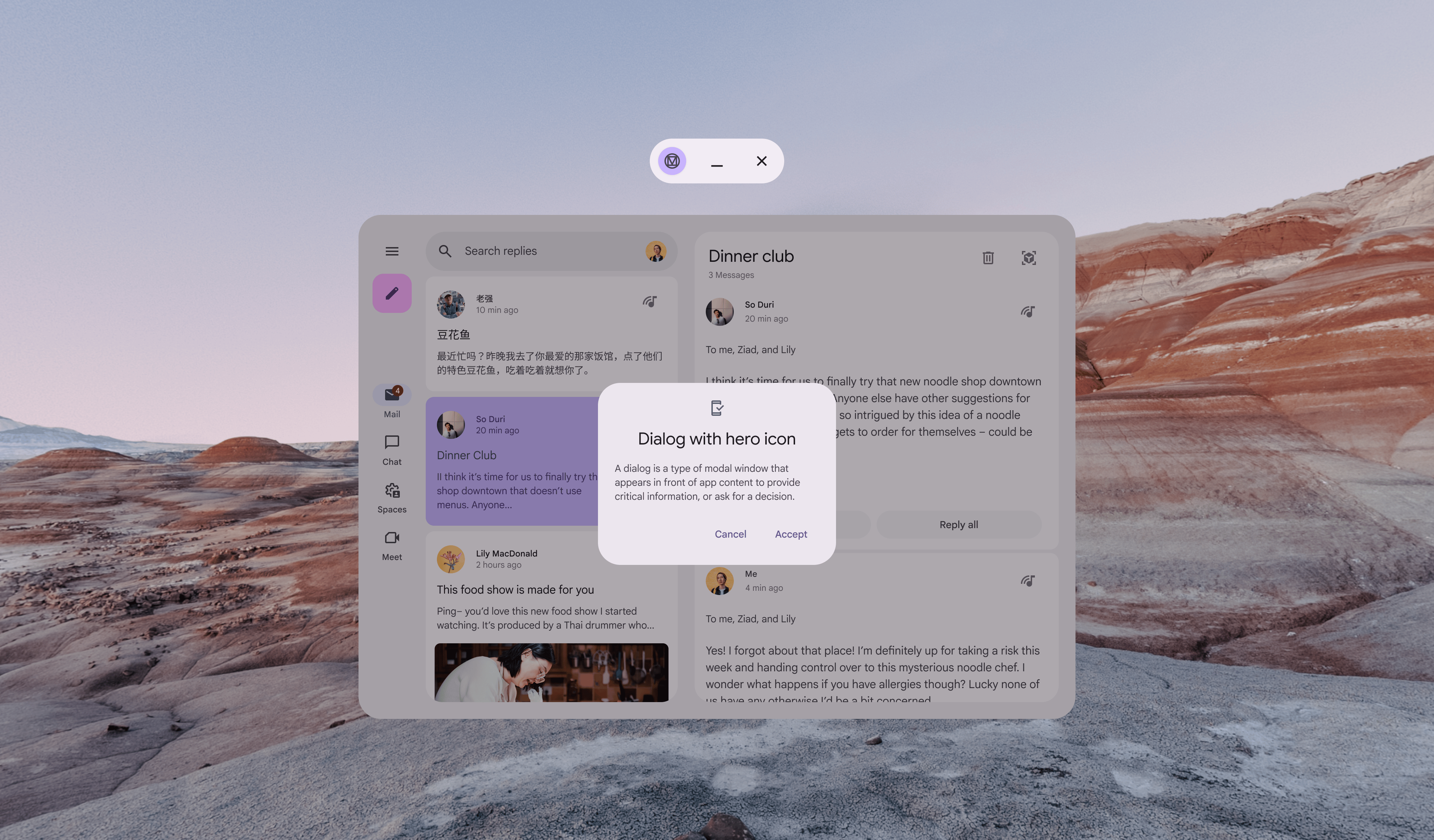
Diálogo não espacializado

Caixa de diálogo espacializada (adaptada para XR)
Barras de apps na parte de cima
Um TopAppBar se adapta automaticamente ao XR Orbiter.
Saiba mais sobre barras de apps na parte de cima e diretrizes de design adaptável.

Barra de apps superior não espacializada

Barra de apps superior espacializada (adaptada para XR)
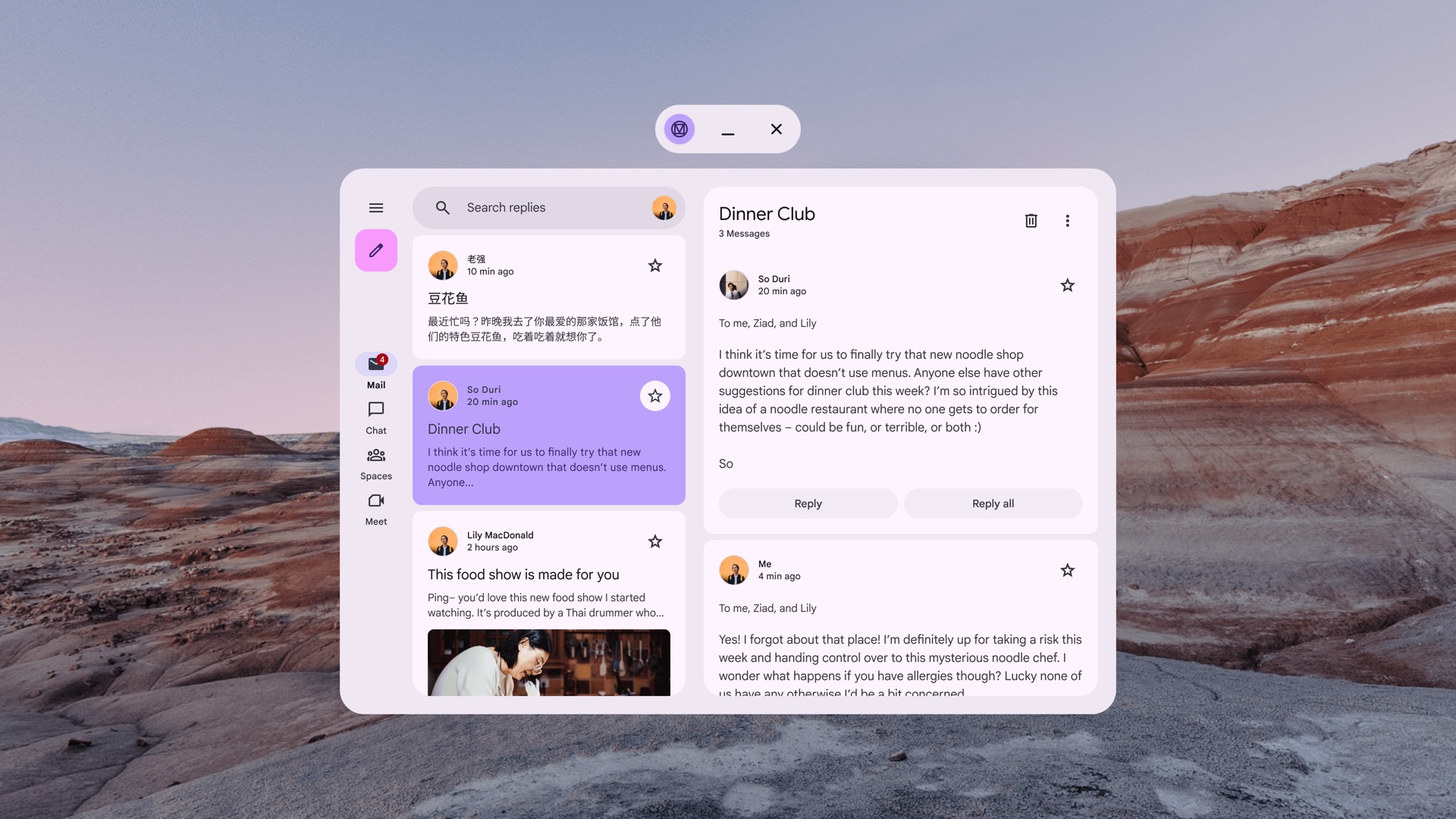
Layout de detalhes e listas para XR
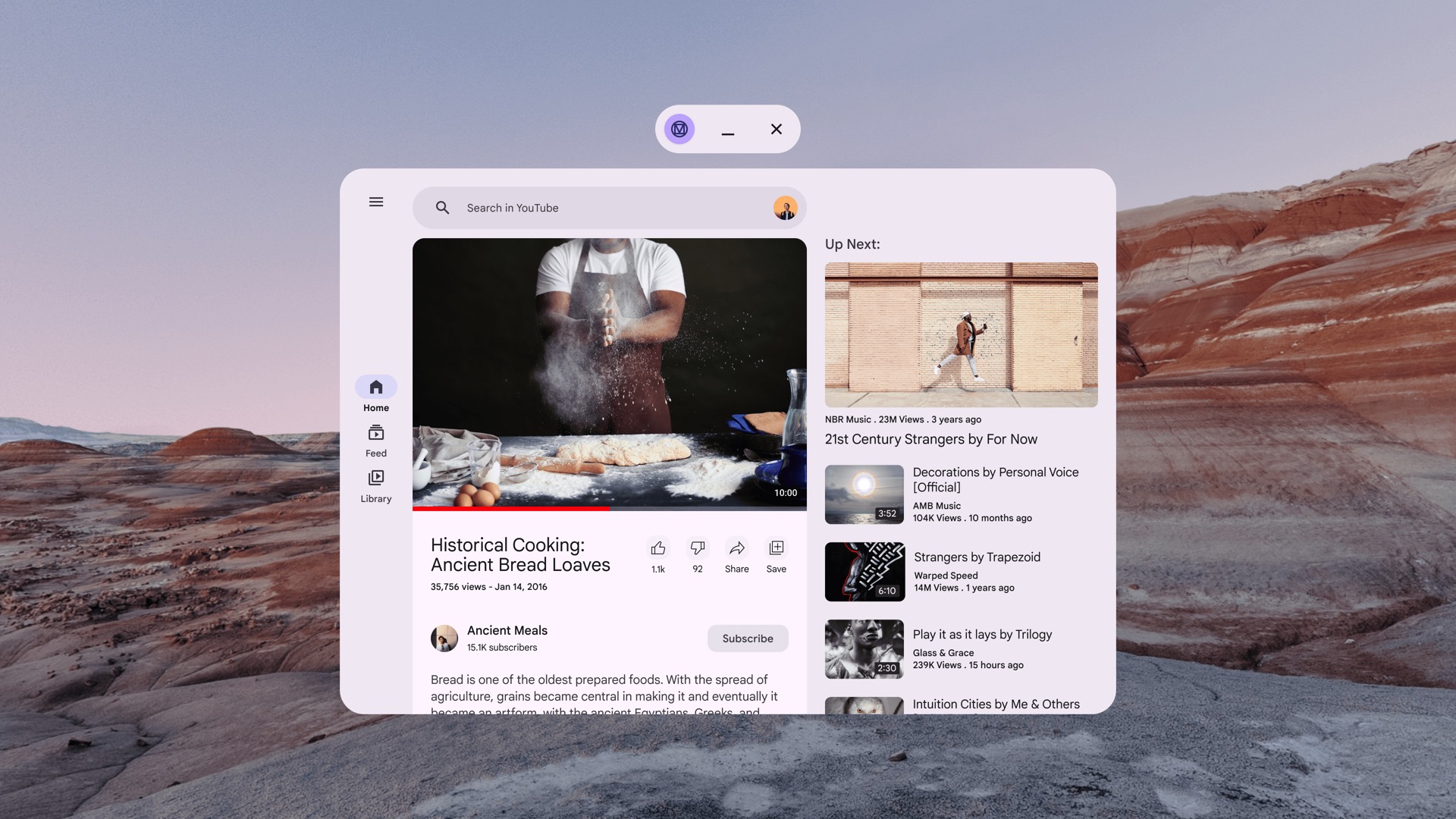
Os layouts adaptáveis do Material 3 do Compose em XR têm um mapeamento de 1:1 em que cada
painel é colocado dentro do próprio painel espacial do XR. Saiba mais sobre
ListDetailPaneScaffold e as diretrizes de design adaptável.

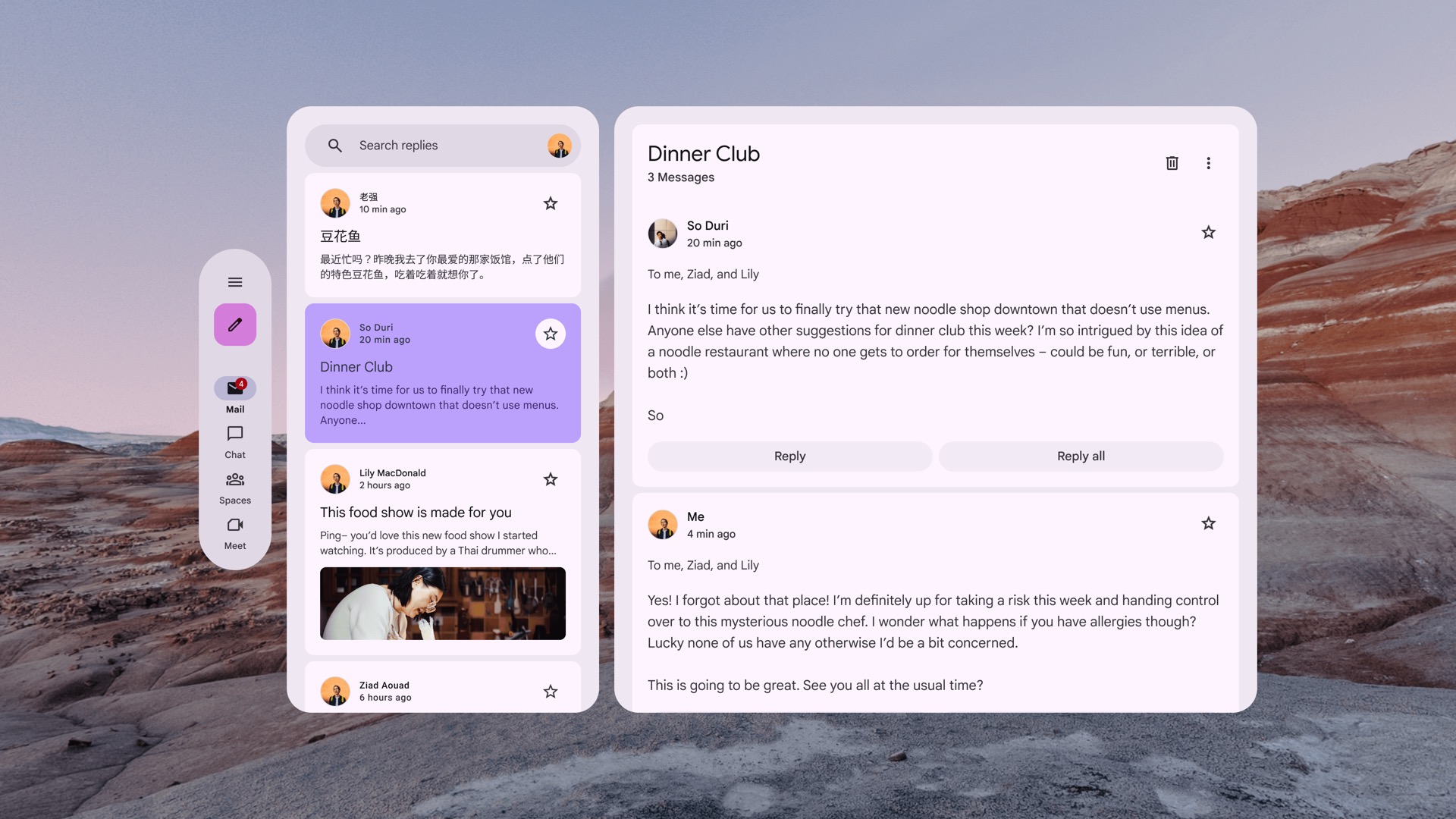
Non-spatialized ListDetailPaneScaffold

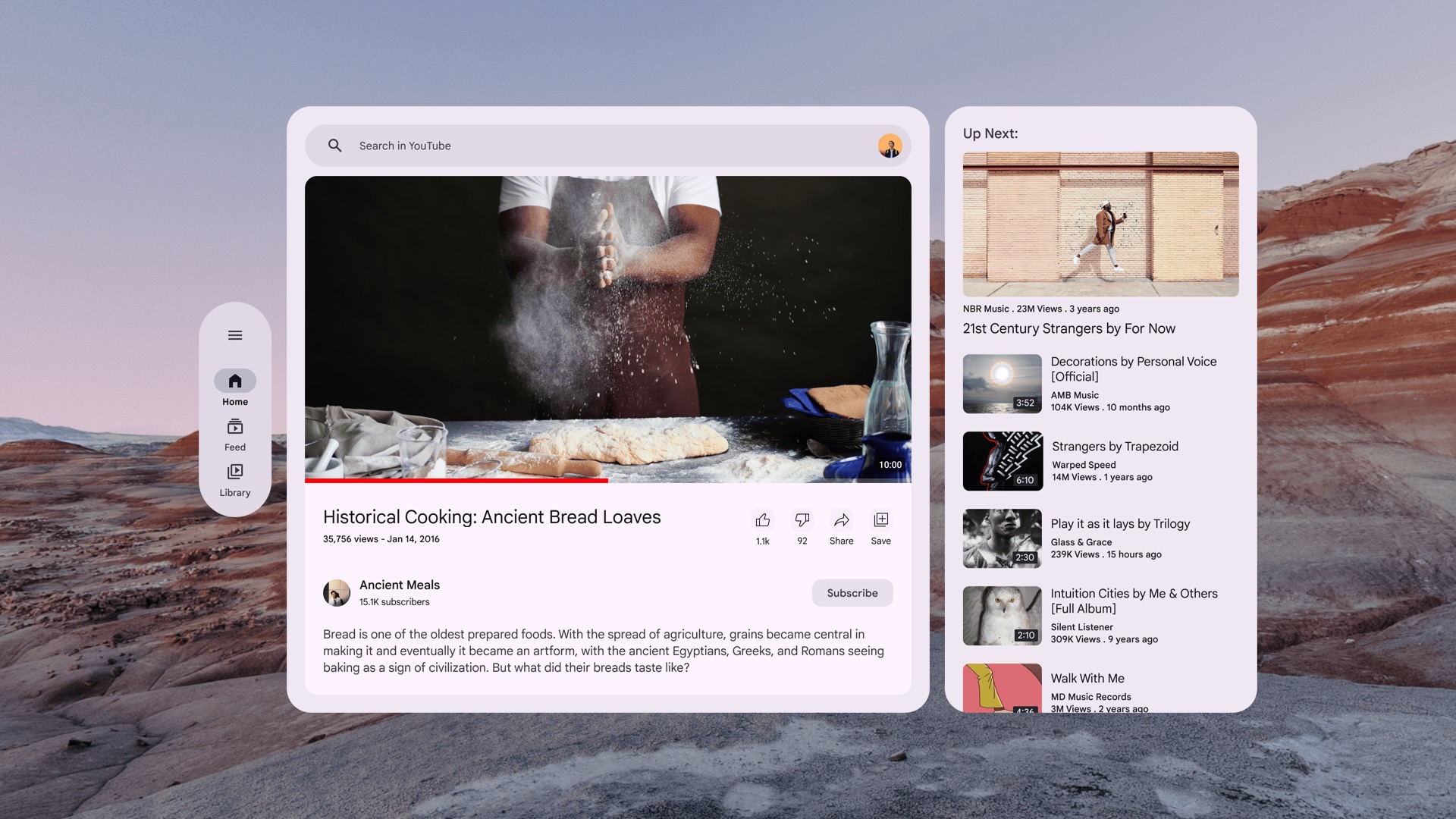
ListDetailPaneScaffold espacializado (adaptado para XR)
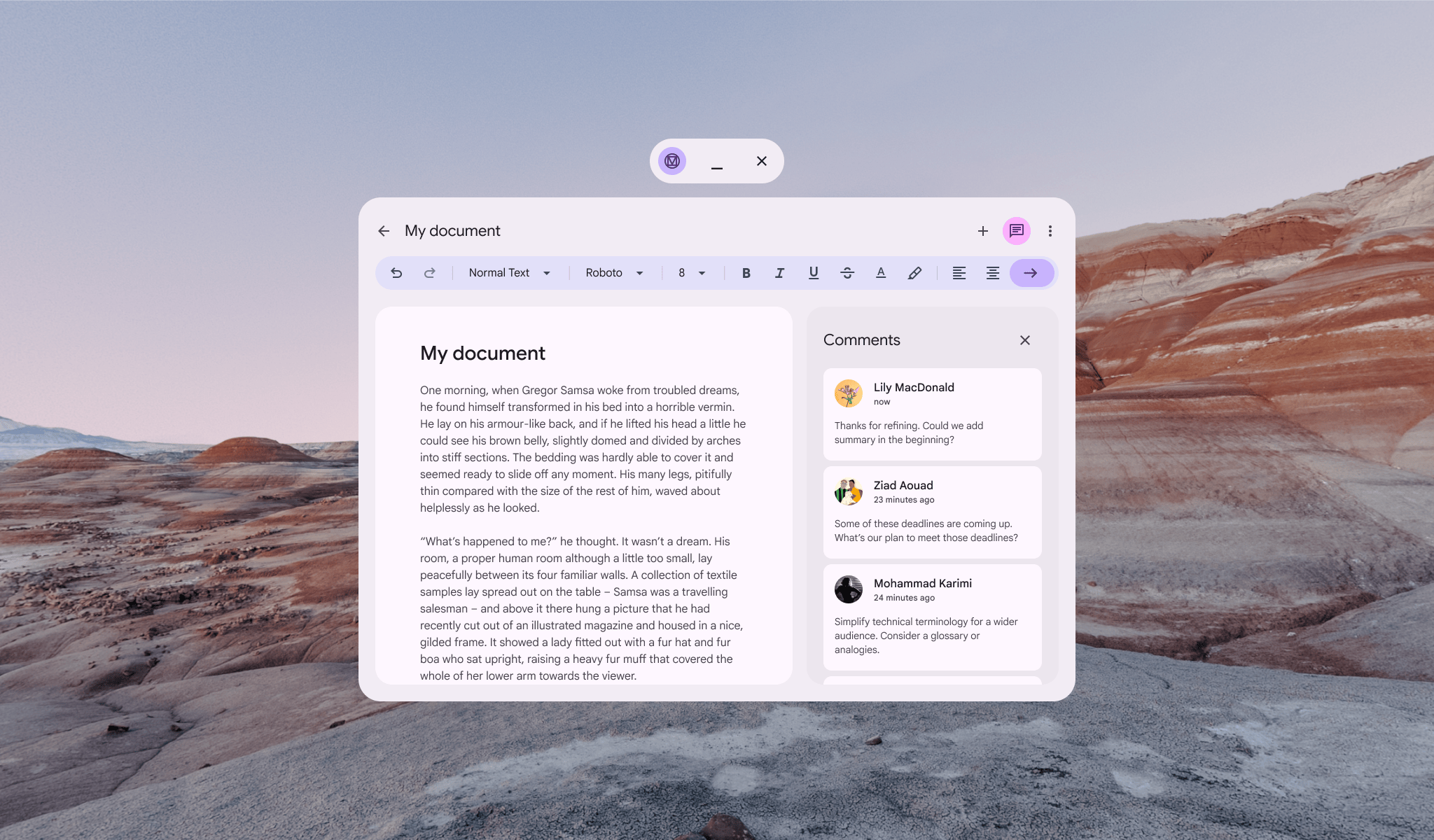
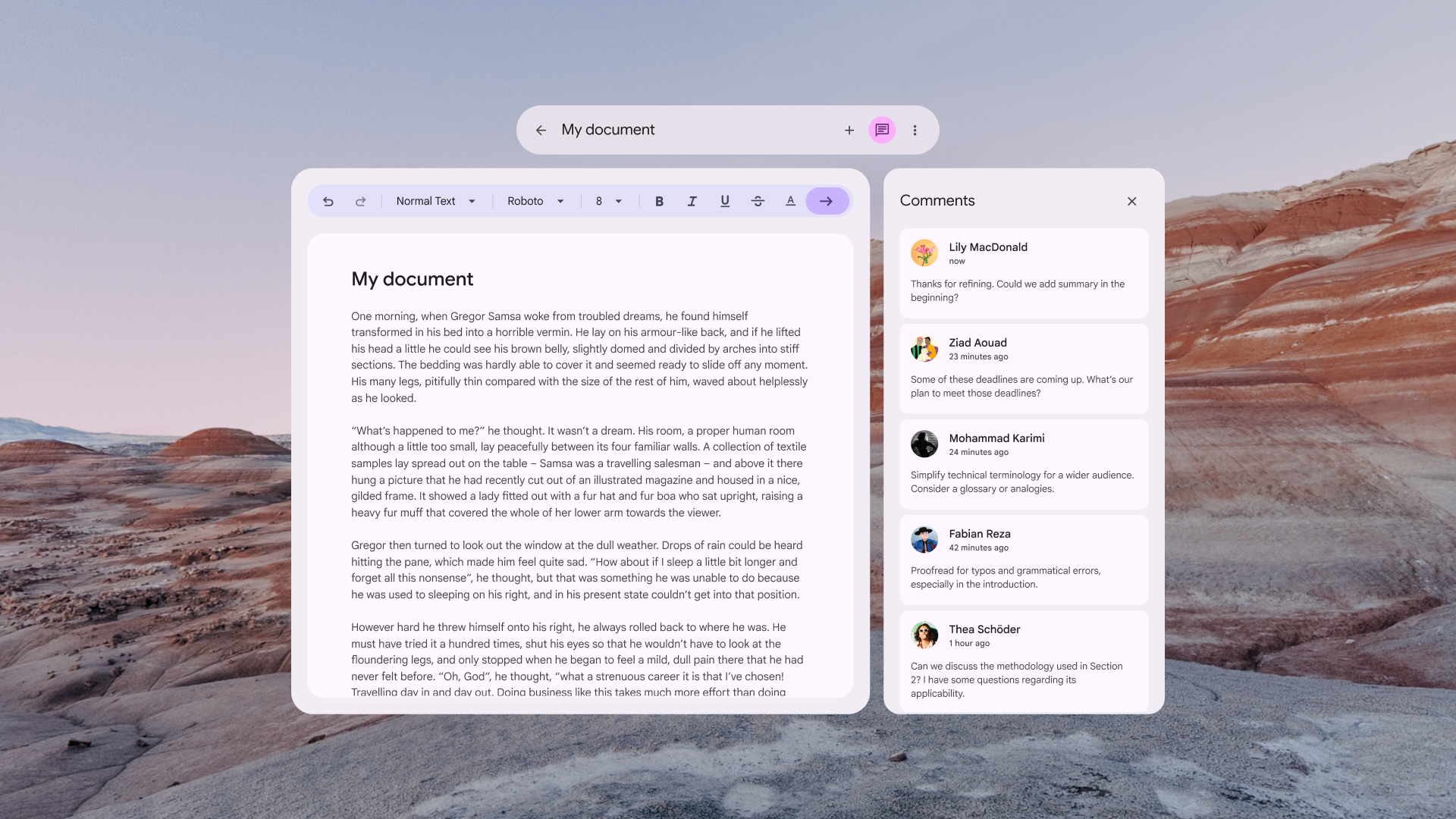
Layout do painel de suporte para XR
Os layouts adaptáveis do Compose Material 3 em XR têm um mapeamento de 1:1 em que cada
painel é colocado dentro do próprio painel espacial do XR. Saiba mais sobre
SupportingPaneScaffold e as diretrizes de design adaptável.

Non-spatialized SupportingPaneScaffold

SupportingPaneScaffold espacializado (adaptado para XR)
Comece a criar com o kit de design do Material 3 para Figma

Baixe o kit de design do Material 3 para começar



