इस दस्तावेज़ में, Android Studio में Android XR Emulator और Layout Inspector का इस्तेमाल करके, XR ऐप्लिकेशन बनाने का तरीका बताया गया है.
Android Studio में, XR के लिए ये सुविधाएं शामिल हैं:
- Android XR Emulator
- लेआउट इंस्पेक्टर में एक्सआर की सुविधा

Android XR Emulator
Android XR Emulator, Android Studio में XR ऐप्लिकेशन की टेस्टिंग और डीबग करने के लिए, वर्चुअलाइज़ किए गए XR डिवाइस उपलब्ध कराता है. यह एक्सआर डिवाइसों की तरह काम करता है. इससे आपको 3D स्पेशल एनवायरमेंट में अपने ऐप्लिकेशन को आज़माने का मौका मिलता है. इससे आपको डेवलपमेंट के शुरुआती चरणों में, फ़िज़िकल हार्डवेयर की ज़रूरत के बिना अपने ऐप्लिकेशन बनाने की सुविधा मिलती है. साथ ही, इससे आपके वर्कफ़्लो को बेहतर बनाने और बार-बार होने वाले काम को तेज़ी से पूरा करने में मदद मिलती है.
अगर Android Studio के साथ पहली बार किसी एम्युलेटर का इस्तेमाल किया जा रहा है, तो Android एम्युलेटर के लिए सामान्य दस्तावेज़ पढ़ें.
Android XR एम्युलेटर लॉन्च करना
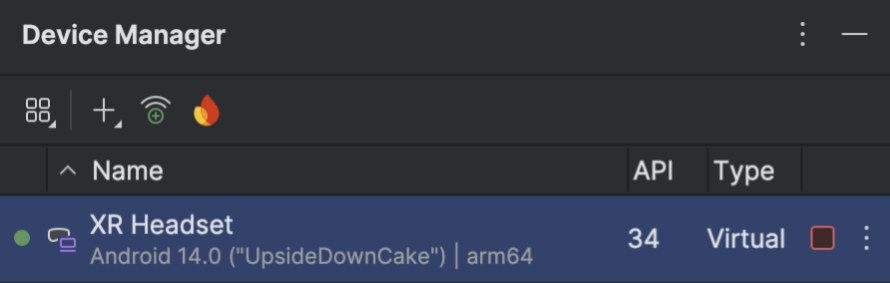
Android XR Emulator इंस्टॉल करने के बाद, डिवाइस मैनेजर में जाकर, डिवाइस के लिए Run बटन पर क्लिक करें.

एक्सआर एम्युलेटर कंट्रोल
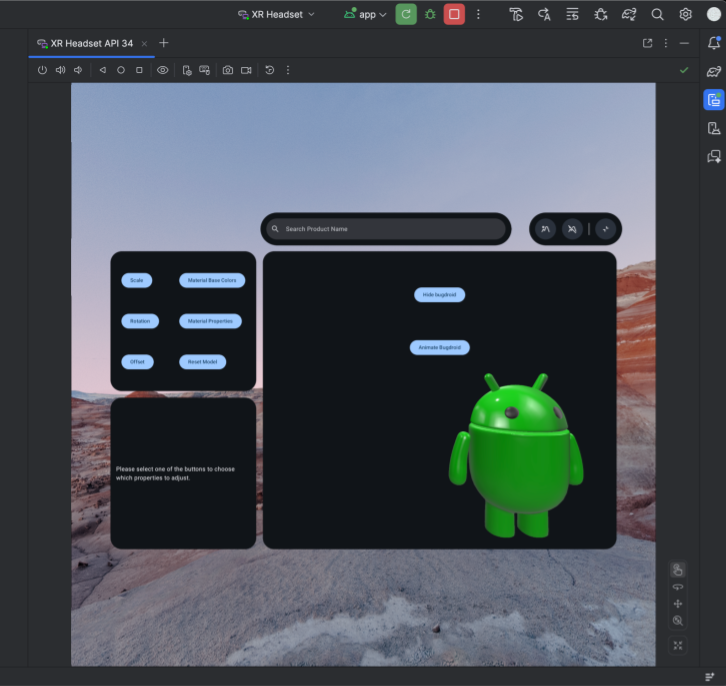
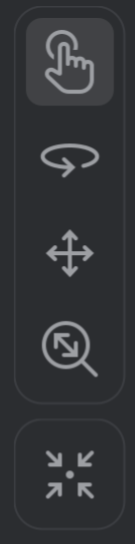
Android XR Emulator लोड होने के बाद, सबसे नीचे दाएं कोने में मौजूद मेन्यू पर ध्यान दें. इस मेन्यू की मदद से, एम्युलेटर के साथ इंटरैक्ट करने के लिए अलग-अलग कंट्रोल चुने जा सकते हैं.

माउस और कीबोर्ड चालू करना
इस इम्यूलेटर में, माउस और कीबोर्ड के इनपुट से इंटरैक्ट किया जा सकता है. एम्युलेटर में सिस्टम या Android ऐप्लिकेशन के साथ इंटरैक्ट करते समय, पक्का करें कि इंटरैक्शन आइकॉन चुना गया हो.

ऐसा करने के बाद, एम्युलेटर विंडो पर माउस घुमाकर, वर्चुअल स्पेस में मौजूद अलग-अलग एलिमेंट के साथ इंटरैक्ट किया जा सकता है.
वर्चुअल एनवायरमेंट में देखना और घूमना
Android XR इम्यूलेटर, ऐप्लिकेशन और उनके कॉन्टेंट को वर्चुअल 3D एनवायरमेंट में रेंडर करता है. अपने व्यू की दिशा बदलने, घुमाने, पैन करने, डॉली करने, और रीसेट करने के लिए, इन कंट्रोल का इस्तेमाल करें:

|
घुमाएं: माउस को उस दिशा में खींचें जिसमें आपको व्यू को घुमाना है |

|
पैन करना: माउस को ऊपर, नीचे, और एक तरफ़ से दूसरी तरफ़ ले जाने के लिए खींचें और छोड़ें. इससे अलग-अलग ऐंगल से एम्युलेटर का कॉन्टेंट देखा जा सकेगा |

|
डॉली: व्यू में मौजूद ऑब्जेक्ट के पास या दूर जाने के लिए, माउस को खींचें और छोड़ें |

|
रीसेट करें: एम्युलेटर को डिफ़ॉल्ट व्यू पर वापस लाने के लिए, इस बटन पर क्लिक करें |
वर्चुअल एनवायरमेंट में घूमने के लिए, इन कीबोर्ड शॉर्टकट का भी इस्तेमाल किया जा सकता है. माउस और कीबोर्ड का इस्तेमाल करते समय इन सुविधाओं का इस्तेमाल करने के लिए, macOS पर Option बटन या Windows पर Alt बटन को दबाकर रखें.
- W: (या अप ऐरो कुंजी): मौजूदा व्यू में आगे बढ़ें.
- A: (या लेफ़्ट ऐरो बटन): बाईं ओर जाएं.
- S: (या डाउन ऐरो बटन): पीछे की ओर जाएं.
- D: (या राइट ऐरो): दाईं ओर एक कदम आगे बढ़ें.
- Q: नीचे की ओर वर्टिकल तरीके से स्क्रोल करो.
- E: वर्टिकल तौर पर ऊपर की ओर ले जाएं.
पासथ्रू मोड चालू करना
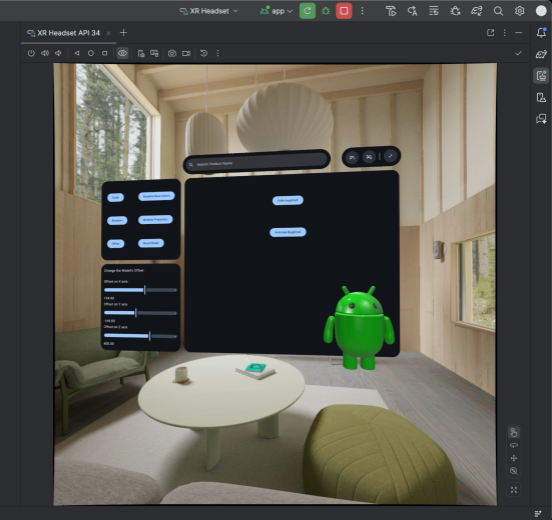
एम्युलेटर के सबसे ऊपर मौजूद मेन्यू में, सिम्युलेट किए गए पासथ्रू एनवायरमेंट को चालू या बंद करने का विकल्प होता है.

यह सुविधा चालू होने पर, पासथ्रू मोड में घर के अंदर के माहौल को सिम्युलेट करके दिखाया जाएगा. इस मोड का इस्तेमाल, मिक्स्ड रिएलिटी में ऐप्लिकेशन की टेस्टिंग के लिए करें.

एम्युलेटर के अन्य कंट्रोल

|
पावर: इससे डिवाइस को चालू या बंद करने की सुविधा मिलती है |


|
वॉल्यूम: इससे वॉल्यूम कंट्रोल करने की सुविधा मिलती है |


|
स्क्रीनशॉट: इससे डिवाइस की मौजूदा स्थिति का स्क्रीनशॉट लिया जाता है या स्क्रीन रिकॉर्डिंग की जाती है |



|
Android के तीन बटन वाला कंट्रोल: यह वापस जाएं, होम, और खास जानकारी वाले बटन की तरह काम करता है |
समस्या का हल
रिलीज़ नोट में, पहले से मालूम समस्याओं और उन्हें हल करने के तरीकों के बारे में जानें.
अगर आपको कोई ऐसी समस्या आती है जिसके बारे में हमें पहले से जानकारी नहीं है, तो सहायता पेज पर जाएं. यहां आपको सहायता पाने और समस्याओं की शिकायत करने के बारे में निर्देश मिलेंगे.
क्रैश रिपोर्ट या गड़बड़ी की रिपोर्ट शामिल करने से, हमें समस्या को बेहतर तरीके से समझने में मदद मिलेगी. स्क्रीनशॉट और रिकॉर्डिंग से भी ज़रूरी जानकारी मिलती है. इस सेक्शन में दिए गए निर्देशों में, क्रैश रिपोर्ट अपलोड करने और adb का इस्तेमाल करके बग रिपोर्ट जनरेट करने का तरीका बताया गया है.
XR ऐप्लिकेशन के साथ Android Studio Layout Inspector का इस्तेमाल करना
स्पेशल पैनल और ऑर्बिटर बनाने के बाद, Android Studio Layout Inspector की मदद से अपने लेआउट की जांच की जा सकती है. अगर आपको Layout Inspector के बारे में नहीं पता है, तो लेआउट डीबग करने के बारे में हमारी गाइड देखें.
Android XR ऐप्लिकेशन के साथ Layout Inspector का इस्तेमाल करने के लिए, यह तरीका अपनाएं:
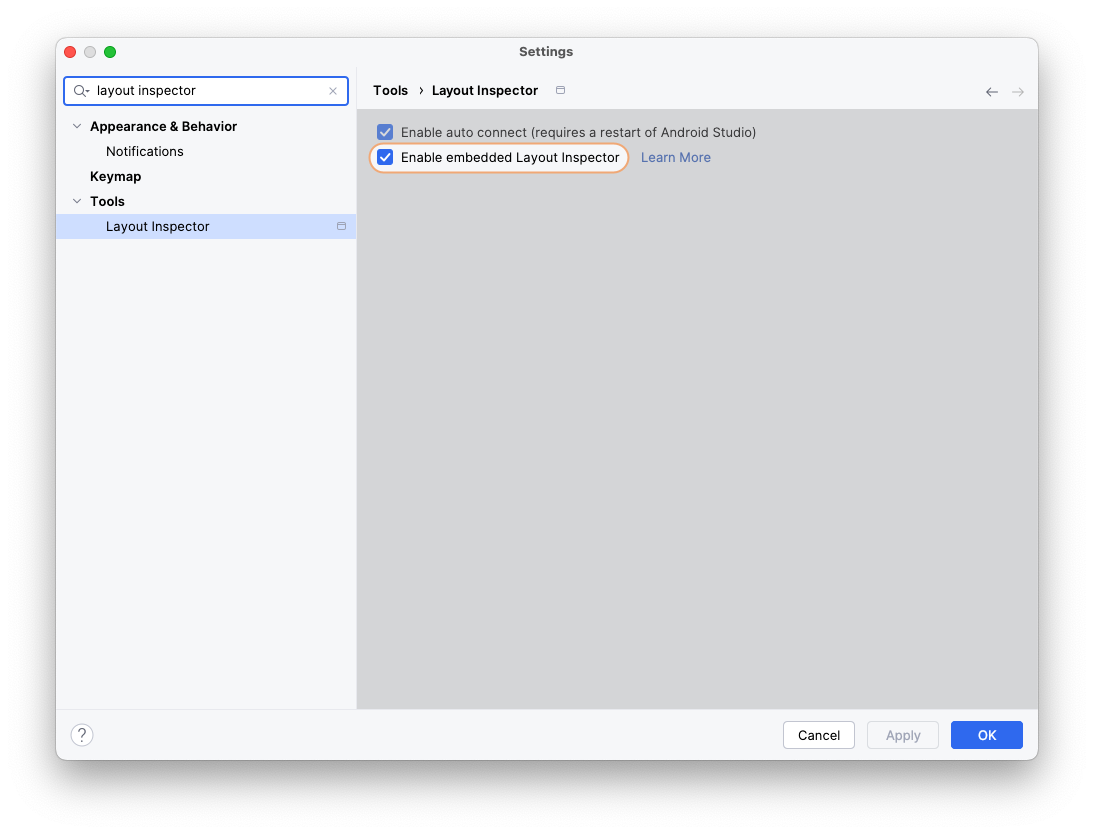
Android Studio में अपना प्रोजेक्ट खोलें. इसके बाद, पक्का करें कि एम्बेड किया गया Layout Inspector चालू हो.

अपना ऐप्लिकेशन चलाएं.
ऐप्लिकेशन डिप्लॉयमेंट पूरा होने के बाद, Tools > Layout Inspector चुनें.
यह लेआउट इंस्पेक्टर, एम्बेड की गई विंडो में खुलेगा. कुछ सेकंड बाद, बाईं ओर झलक और दाईं ओर कॉम्पोनेंट ट्री दिखता है. ऑर्बिटर और पैनल, आपके मुख्य कॉन्टेंट के नीचे अलग-अलग ऑब्जेक्ट के तौर पर दिखते हैं.

अब, एम्युलेटर में अपने ऐप्लिकेशन के साथ इंटरैक्ट किया जा सकता है. अगर आपको किसी कॉम्पोनेंट की जांच करनी है, तो उसे झलक में या कॉम्पोनेंट ट्री में क्लिक करें.
कॉम्पोनेंट एट्रिब्यूट देखने के लिए, दाईं ओर मौजूद एट्रिब्यूट टैब पर क्लिक करें.

Android Studio for XR को बेहतर बनाने में मदद करने के लिए, इस्तेमाल से जुड़े आंकड़े इकट्ठा करने की सुविधा चालू करना
इन टूल को बेहतर बनाने में हमारी मदद करने के लिए, इस्तेमाल के आंकड़े भेजने की सुविधा चालू करें और हमें सुझाव/राय दें या शिकायत करें. यह Android Studio का कैनरी वर्शन है. इसलिए, इनमें से कई सुविधाएं अब भी डेवलपमेंट के चरण में हैं.
सेटिंग > दिखने का तरीका और व्यवहार > सिस्टम सेटिंग > डेटा शेयर करना पर क्लिक करें. साथ ही, पक्का करें कि इस्तेमाल के आंकड़े भेजें विकल्प चुना गया हो.

OpenXR™ और OpenXR लोगो, The Khronos Group Inc. के ट्रेडमार्क हैं. इन्हें चीन, यूरोपियन यूनियन, जापान, और यूनाइटेड किंगडम में ट्रेडमार्क के तौर पर रजिस्टर किया गया है.
