Das Jetpack XR SDK enthält alle Tools und Bibliotheken, die Sie zum Erstellen immersiver und Augmented-Reality-Anwendungen für Android XR-Geräte benötigen.
Vollständig immersive Erlebnisse schaffen
Richten Sie Ihre Anzeigen auf spezielle High-Fidelity-Geräte wie XR-Headsets und kabelgebundene XR-Brillen aus. Verwenden Sie moderne Android-Entwicklungstools wie Kotlin und Compose sowie Tools der vorherigen Generation wie Java und Views. Sie können Ihre Benutzeroberfläche räumlich gestalten, 3D-Modelle laden und rendern und die reale Welt semantisch erfassen.
Wenn Sie bereits eine App für Mobilgeräte oder große Displays auf Android haben, eröffnet das Jetpack XR SDK Ihrer App eine neue Dimension, indem es vorhandene Layouts räumlich darstellt und Ihre Erlebnisse mit 3D-Modellen und immersiven Umgebungen verbessert. In unseren Qualitätsrichtlinien finden Sie Empfehlungen zur räumlichen Gestaltung Ihrer bestehenden Android-App.
Erweiterte und hilfreiche Funktionen entwickeln
Leichte und stilvolle KI-Brillen Moderne Android-Entwicklungstools wie Kotlin und Jetpack Compose Glimmer verwenden Verwenden Sie APIs, die die Übertragung von Apps vom Smartphone auf eine KI-Brille ermöglichen.
Jetpack-Bibliotheken verwenden
Die Jetpack XR SDK-Bibliotheken bieten ein umfassendes Toolkit zum Erstellen von umfangreichen, immersiven Erlebnissen, leichten Augmented-Reality-Erlebnissen und allem dazwischen. Die folgenden Bibliotheken sind Teil des Jetpack XR SDK:
- Jetpack Compose für XR: Deklarative Erstellung von räumlichen UI-Layouts, die die räumlichen Funktionen von Android XR nutzen.
- Material Design für XR: Erstellen Sie Apps mit Material-Komponenten und ‑Layouts, die sich an XR anpassen.
- Jetpack SceneCore: Erstellen und bearbeiten Sie den Android XR-Szenengraphen mit 3D-Inhalten.
- ARCore für Jetpack XR: Digitale Inhalte mit Wahrnehmungsfunktionen in die reale Welt einbinden.
- Jetpack Compose Glimmer: Ein UI-Toolkit zum Erstellen von Augmented-Reality-Apps für Android XR, optimiert für Smartglasses mit Display.
- Jetpack Projected: APIs, die die Übertragung von Apps vom Smartphone auf eine KI-Brille ermöglichen.
API-Entwicklung während der Entwicklervorschau
Die Jetpack XR SDK-Bibliotheken sind Teil der Android XR Developer Preview und diese APIs werden noch entwickelt. Bekannte Probleme finden Sie in den Versionshinweisen zur Bibliothek:
- Versionshinweise zu Jetpack Compose for XR
- Versionshinweise zu ARCore for Jetpack XR
- Versionshinweise zu Jetpack SceneCore
- Versionshinweise zur XR-Laufzeit
- Versionshinweise zu Jetpack Compose Glimmer
- Jetpack-Versionshinweise
Wenn ein Problem auftritt, das nicht in einer dieser Listen enthalten ist, melden Sie bitte einen Fehler oder senden Sie Feedback.
Jetpack Compose für XR
Anwendbare XR‑Geräte: XR‑Headsets, kabelgebundene XR‑Datenbrillen
Mit Jetpack Compose für XR können Sie vertraute Compose-Konzepte wie Zeilen und Spalten verwenden, um räumliche UI-Layouts in XR zu erstellen. Das gilt sowohl, wenn Sie eine vorhandene 2D-App in XR portieren, als auch, wenn Sie eine neue XR-App von Grund auf neu erstellen.
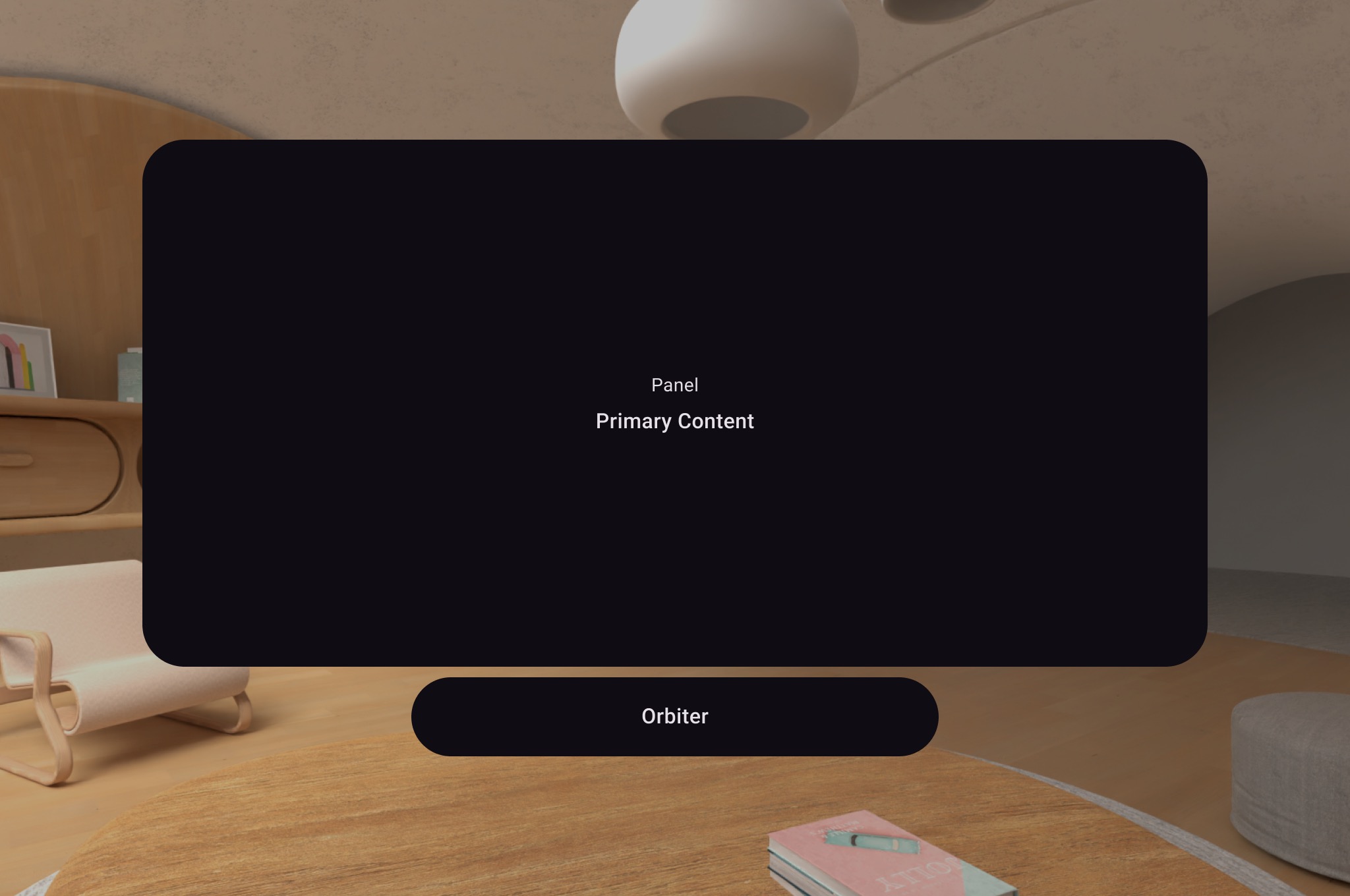
Diese Bibliothek bietet Subspace-Composables wie räumliche Panels und Orbiters, mit denen Sie Ihre vorhandene 2D-Benutzeroberfläche, die auf Compose oder Views basiert, in einem räumlichen Layout platzieren können.
Eine ausführliche Anleitung finden Sie unter Benutzeroberfläche mit Jetpack Compose für XR entwickeln.

Mit Compose for XR wird die zusammensetzbare Funktion Volume eingeführt, mit der Sie SceneCore-Entitäten wie 3D-Modelle relativ zur Benutzeroberfläche platzieren können.
Informationen zum Räumlich-Machen Ihrer bestehenden Android-App und zur API-Referenz
Material Design für XR
Anwendbare XR‑Geräte: XR‑Headsets, kabelgebundene XR‑Datenbrillen
Material Design bietet Komponenten und Layouts, die sich für XR anpassen. Wenn Sie beispielsweise adaptive Layouts verwenden und mit einem EnableXrComponentOverrides-Wrapper auf die aktuelle Alphaversion der Abhängigkeit aktualisieren, wird jedes Feld in ein SpatialPanel und eine Navigationsleiste in ein Orbiter eingefügt. Weitere Informationen zur Implementierung von Material Design für XR
Jetpack SceneCore
Anwendbare XR‑Geräte: XR‑Headsets, kabelgebundene XR‑Datenbrillen
Mit der Jetpack SceneCore-Bibliothek können Sie 3D-Inhalte, die durch Entitäten definiert werden, relativ zueinander und zu Ihrer Umgebung platzieren und anordnen. Mit SceneCore haben Sie folgende Möglichkeiten:
- Räumliche Umgebungen festlegen
- Instanzen einer
PanelEntityerstellen - 3D-Modelle platzieren und animieren
- Spatial-Audio-Quellen angeben
- Komponenten zu Entitäten hinzufügen, damit sie verschiebbar und in der Größe anpassbar sind und in der realen Welt verankert werden können
Die Jetpack SceneCore-Bibliothek bietet auch Unterstützung für die räumliche Darstellung von Anwendungen, die mit Views erstellt wurden. Weitere Informationen finden Sie in unserem Leitfaden zum Arbeiten mit Ansichten.
Weitere Informationen finden Sie in der API-Referenz.
ARCore für Jetpack XR
Anwendbare XR‑Geräte: XR‑Headsets, kabelgebundene XR‑Brillen, KI‑Brillen
Die ARCore for Jetpack XR-Bibliothek basiert auf der vorhandenen ARCore-Bibliothek und bietet Funktionen zum Einblenden digitaler Inhalte in die reale Welt. Diese Bibliothek umfasst Funktionen für die Bewegungserkennung, persistente Anker, Treffertests und die Erkennung von Ebenen mit semantischer Kennzeichnung (z. B. Boden, Wände und Tischplatten). Diese Bibliothek nutzt den zugrunde liegenden Wahrnehmungs-Stack, der von OpenXR unterstützt wird. Dadurch wird die Kompatibilität mit einer Vielzahl von Geräten sichergestellt und Apps sind zukunftssicher.
Jetpack Compose Glimmer
Betreffende XR-Geräte: KI-Brillen
Jetpack Compose Glimmer ist ein UI-Toolkit zum Erstellen von Augmented XR-Apps für Android, das für Smartglasses mit Display optimiert ist. Entwickle schöne, minimalistische und komfortable Benutzeroberflächen für Geräte, die den ganzen Tag getragen werden.
- Für schnelle Erfassung und Lesbarkeit entwickelt: Im Gegensatz zu Smartphones ist die primäre Benutzeroberfläche ein optisch durchsichtiges Display – sie ist transparent. Jetpack Compose Glimmer bietet brillenspezifische Designs, vereinfachte Farbpaletten und Typografie, damit Ihre Inhalte leicht lesbar, schnell zu verarbeiten und nie ablenkend sind.
- Für Wearable-spezifische Interaktionen optimiert: Wir haben Interaktionsmodelle für die Verwendung von Brillen optimiert. Die Jetpack Compose Glimmer-Komponenten bieten deutliche Fokusstatus, z. B. optimierte Umrisse anstelle von ablenkenden Welleneffekten. Sie sind für die Verarbeitung gängiger physischer Eingaben wie Tippen, Wischen auf dem Rahmen und natürlich Sprache konzipiert.
- Vertraute deklarative UI-Muster verwenden: Da Jetpack Compose Glimmer vollständig auf Jetpack Compose basiert, können Sie alles verwenden, was Sie bereits über die deklarative UI-Erstellung in Android wissen. Wir bieten eine vollständige Reihe von vorgefertigten Composable-Funktionen, z. B. Text, Icon, Button und spezielle Komponenten wie TitleChip, die alle für die Umgebung der Brille optimiert sind.

Jetpack Projected
Betreffende XR-Geräte: KI-Brillen
Wenn Sie Apps für KI-Brillen entwickeln, wird Ihre App auf einem Hostgerät wie einem Android-Smartphone ausgeführt, das die XR-Erlebnisse Ihrer App projiziert. Mit Jetpack Projected können diese Android-Hostgeräte mit KI-Brillen kommunizieren, wenn die Hostgeräte XR-Projektionsfunktionen haben.
- Zugriff auf die Hardware des Geräts mit Projektionsfläche: Ein Gerätekontext, der mit dem Gerät mit Projektionsfläche (KI-Brille) verknüpft ist. Dieser projizierte Kontext bietet Zugriff auf die Hardware des Geräts mit der Projektionsfläche, z. B. die Kamera. Spezielle Aktivitäten, die speziell für die Anzeige auf KI-Brillen erstellt wurden, funktionieren bereits als projizierter Kontext. Wenn ein anderer Teil Ihrer App (z. B. eine Telefonaktivität oder ein Dienst) auf die Hardware der KI-Brille zugreifen muss, kann er einen projizierten Kontext abrufen.
- Berechtigungsanfragen vereinfachen: KI-Brillen folgen dem Standardberechtigungsmodell von Android. Brillenspezifische Berechtigungen müssen zur Laufzeit angefordert werden, bevor Ihre App auf Gerätehardware wie die Kamera zugreifen kann. Der Berechtigungsassistent optimiert diese Mechanismen für Berechtigungsanfragen sowohl für Smartphones als auch für KI-Brillen, um eine einheitliche Anfrage zu ermöglichen.
- Geräte- und Displayfunktionen prüfen: Prüfen Sie, ob das projizierte Gerät ein Display hat und wie der Status des Displays ist, um Bilder zu präsentieren. Passen Sie Ihre App an die Funktionen des Geräts an. Wenn das Gerät beispielsweise kein Display hat oder das Display ausgeschaltet ist, sollten Sie mehr Audio-Kontext bereitstellen.
- Auf Kameraaktionen der App zugreifen: Ihre App kann auf Kameraaktionen des Nutzers zugreifen, z. B. um die Kamera in einer Videostreaming-App ein- oder auszuschalten.
OpenXR™ und das OpenXR-Logo sind Marken von The Khronos Group Inc. und sind in China, der Europäischen Union, Japan und dem Vereinigten Königreich als Marke eingetragen.





