
Wear OS용 Material Design을 활용하면 매력적인 앱 환경을 설계할 수 있습니다.
사용 사례 이해
시계를 통해 사용자는 한눈에 정보를 확인할 수 있고(예: 건강 및 피트니스 목표 달성 상황 확인) 빠르게 조치를 취할 수 있습니다(예: 채팅 메시지에 응답). 스마트시계용 앱을 설계할 때는 이러한 사용 사례에 중점을 둡니다.
시계 인터페이스는 다음을 포함하여 휴대기기에서는 이용할 수 없는 고유한 기회를 제공합니다.
- 실제 신체 연결(센서 및 움직임 감지 사용)을 통한 입력
- 정보 표시, 알림, 카드 등 한눈에 볼 수 있는 정보와 작업에 빠르게 액세스
반면 다음과 같은 제한사항도 있습니다.
- 더 작은 화면
- 낮은 정보 밀도
- 제한된 배터리 수명
시계용 앱을 설계할 때는 플랫폼의 기능과 제한사항을 모두 고려하세요.

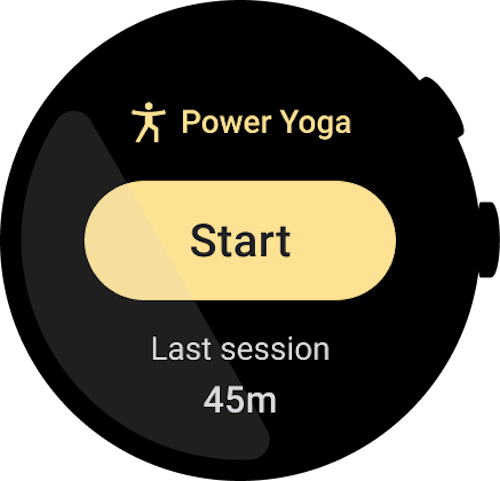
권장사항

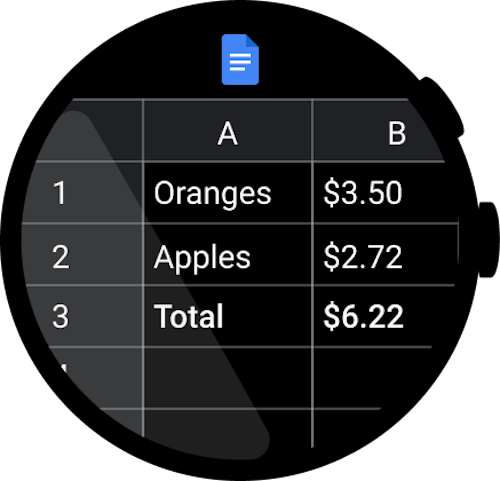
금지사항
테스트 설계
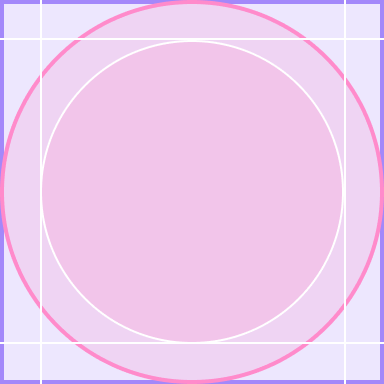
대부분의 Wear OS 기기는 화면이 원형이며 이는 정사각형 화면보다 UI 공간이 22% 적습니다. 또한 원형 화면에는 텍스트를 더 쉽게 읽기 위해 더 큰 여백이 필요합니다.
Wear OS용 Material Design을 활용하면 매력적인 앱 환경을 설계할 수 있습니다. 다음 스크린샷은 이 가이드에 설명된 원칙을 따르는 Wear OS 앱의 몇 가지 예를 보여줍니다.

권장사항

금지사항
앱 사례
Wear OS용 Material Design을 활용하면 매력적인 앱 환경을 설계할 수 있습니다. 다음 스크린샷은 이 가이드에 설명된 원칙을 따르는 Wear OS 앱의 몇 가지 예를 보여줍니다.

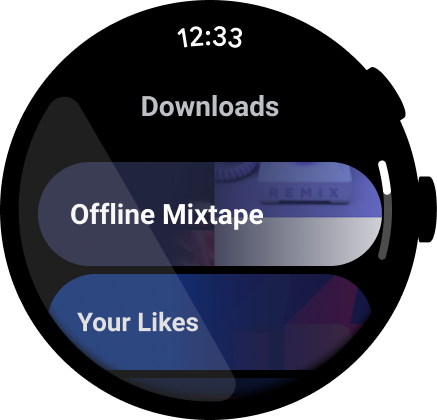
그림 1. 미디어 앱의 예

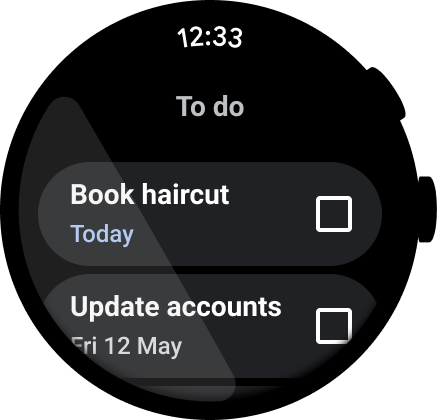
그림 2. 작업 관리 앱의 예

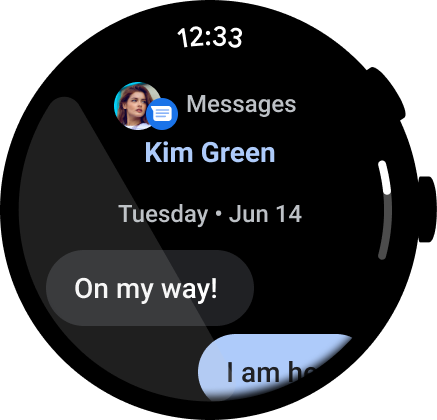
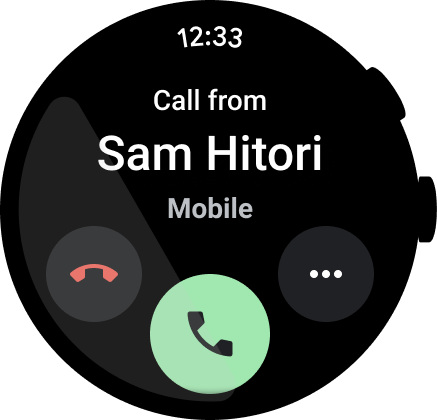
그림 3. 채팅 앱의 예

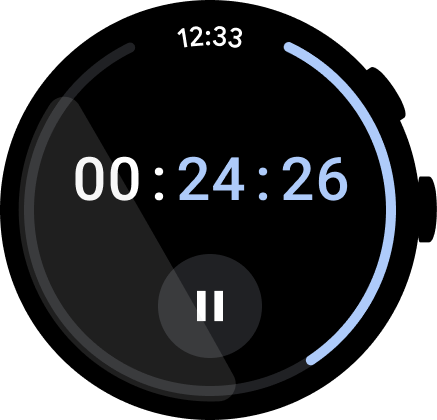
그림 4. 스톱워치 앱의 예

그림 5. 다이얼러 앱의 예

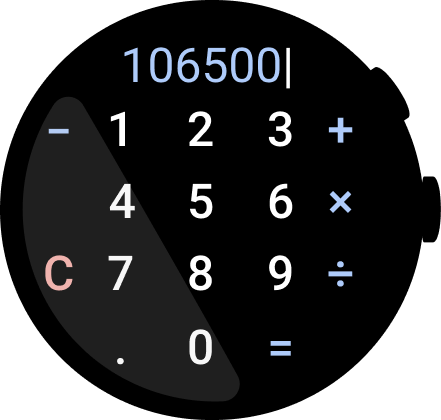
그림 6. 계산기 앱의 예

