アプリの起動はユーザーとの最初の接点であるため、慎重に設計してください。
アプリの起動では、次の原則に留意してください。
パフォーマンスを最適化する
コンテンツが読み込まれるまで手首を上げたまま待つのは不快に感じられることがあるため、アプリのパフォーマンスを重視します。
アクティビティを示す
リクエストに対してシステムが対応中であることをユーザーに知らせると、遅延に対する許容度を高めることができます。
段階的に作成する
コンテンツは利用可能になったものから段階的に作成します。方法は次のとおりです。
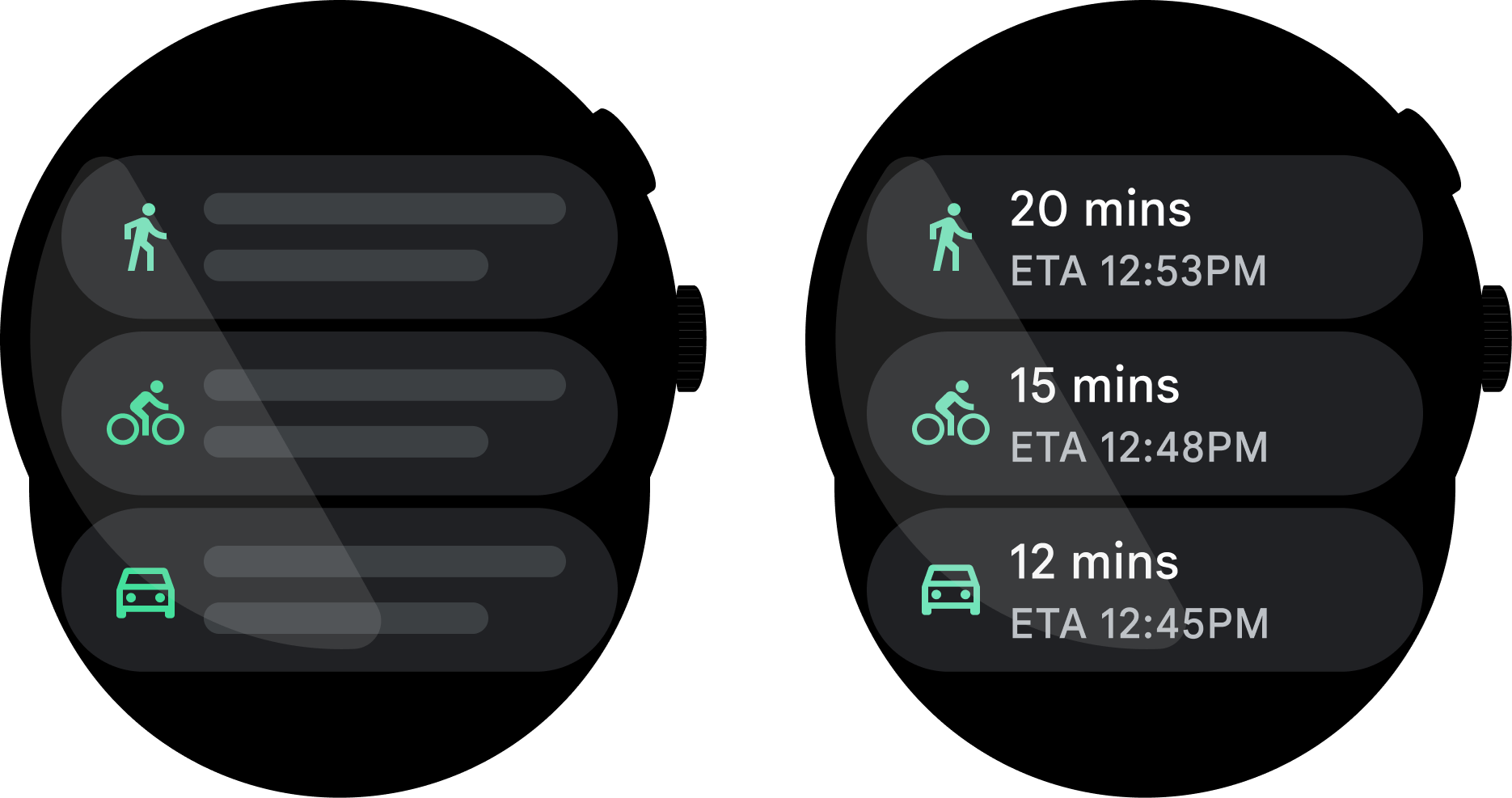
静的要素を表示する
先にテキスト要素、操作可能なボタン、プレースホルダ UI などの静的要素を表示しながら、残りのコンテンツを読み込みます。

適切

不適切
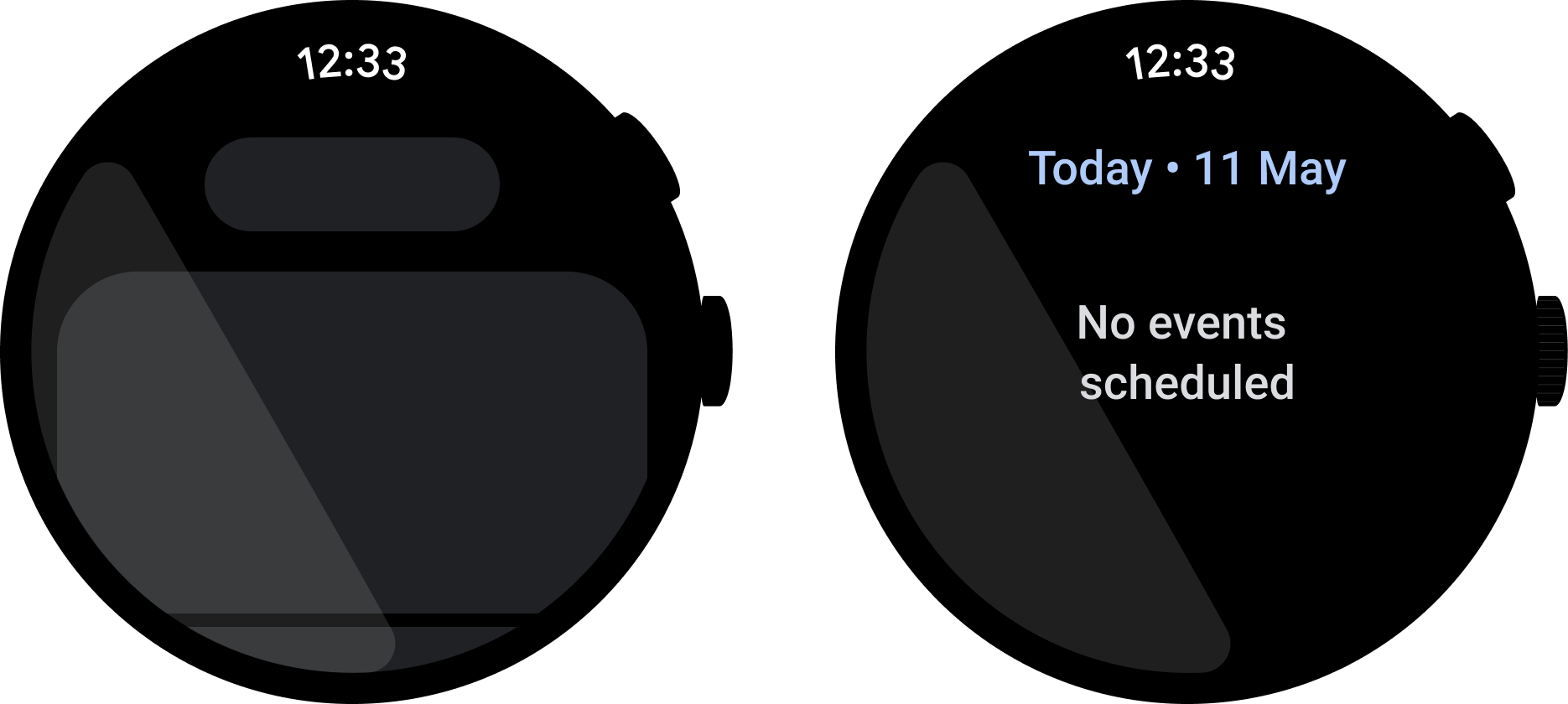
スピナーは慎重に使用する
漠然とした読み込みスピナーは、レイテンシの問題につながることがあります。代わりに、アクティビティが行われていることを示す静的なテキストやプレースホルダ画像を表示します。

適切
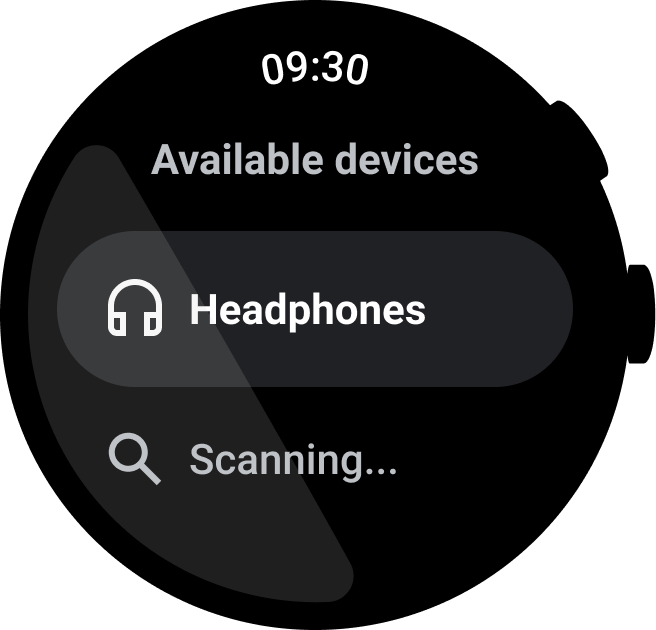
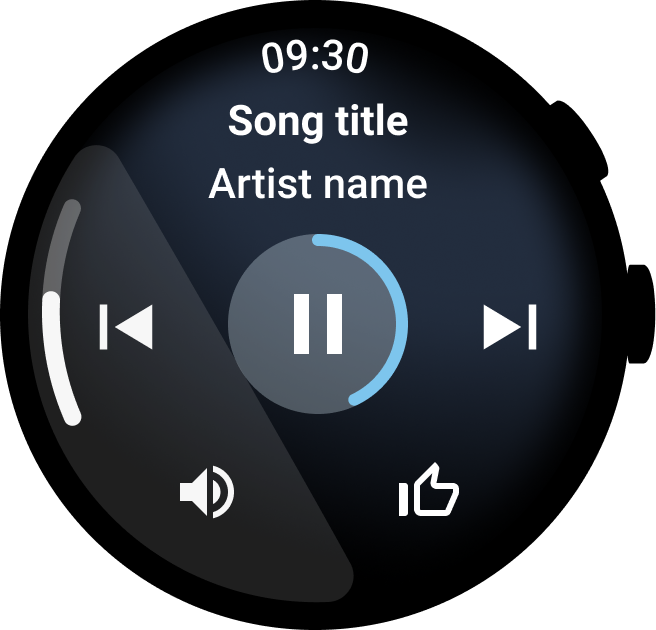
視覚的なフィードバックを優先する
ユーザーが操作を行ったらすぐに視覚的なフィードバックを得られるようにします。こうすることで、操作が行われたという確信を得ることができます。単純な操作、たとえばボタンをタップする場合は、タップ時のリップル フィードバックなどが考えられます。複雑な操作、たとえばスマートフォンで音楽の音量を変更する場合は、音量を変更する前に音量インジケーターを表示することなどが考えられます。

適切
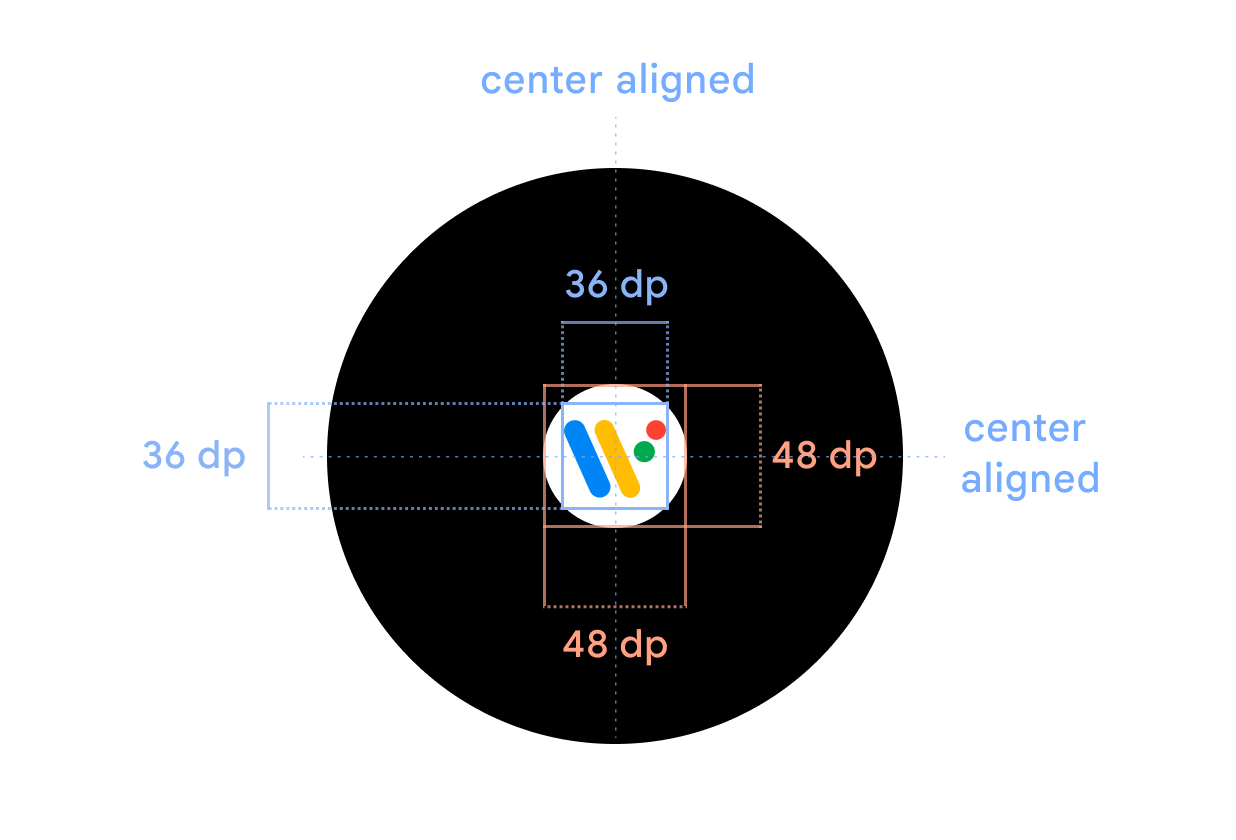
ブランドを示して起動する
アプリの起動時にアプリアイコンを中央に表示して、ユーザーに最初にアプリアイコンが表示されるようにする。これはブランドの認知度を向上させるだけでなく、進行状況を示す一つの方法でもあります。黒いウィンドウ背景とアプリアイコンを使用します。アプリアイコンは、ウォッチフェイスの中央に配置する 48x48 dp の円形アイコンにする必要があります。スプラッシュ画面のアイコンは、アプリ ランチャー アイコンと一致する必要があります。詳しくは、スプラッシュ画面を追加する方法をご覧ください。