
Android उपयोगकर्ता, अलग-अलग तरह के मीडिया का इस्तेमाल करते हैं. जैसे, ऑडियो बुक, संगीत, पॉडकास्ट, और रेडियो. ऐसे ऐप्लिकेशन डिज़ाइन करना ज़रूरी है जिनसे उपयोगकर्ता अपनी स्मार्टवॉच पर आसानी से मीडिया कॉन्टेंट ऐक्सेस कर सकें. स्मार्टवॉच एक ऐसा यूनीक प्लैटफ़ॉर्म है जिस पर इंटरैक्शन आसान और तेज़ होना ज़रूरी है. ऐसा इसलिए, क्योंकि उपयोगकर्ता अपने फ़ोन या टैबलेट की तुलना में स्मार्टवॉच से कम इंटरैक्ट करते हैं.
ज़्यादा जानकारी के लिए, GitHub पर मीडिया टूलकिट देखें.
मीडिया ऐप्लिकेशन का आर्किटेक्चर
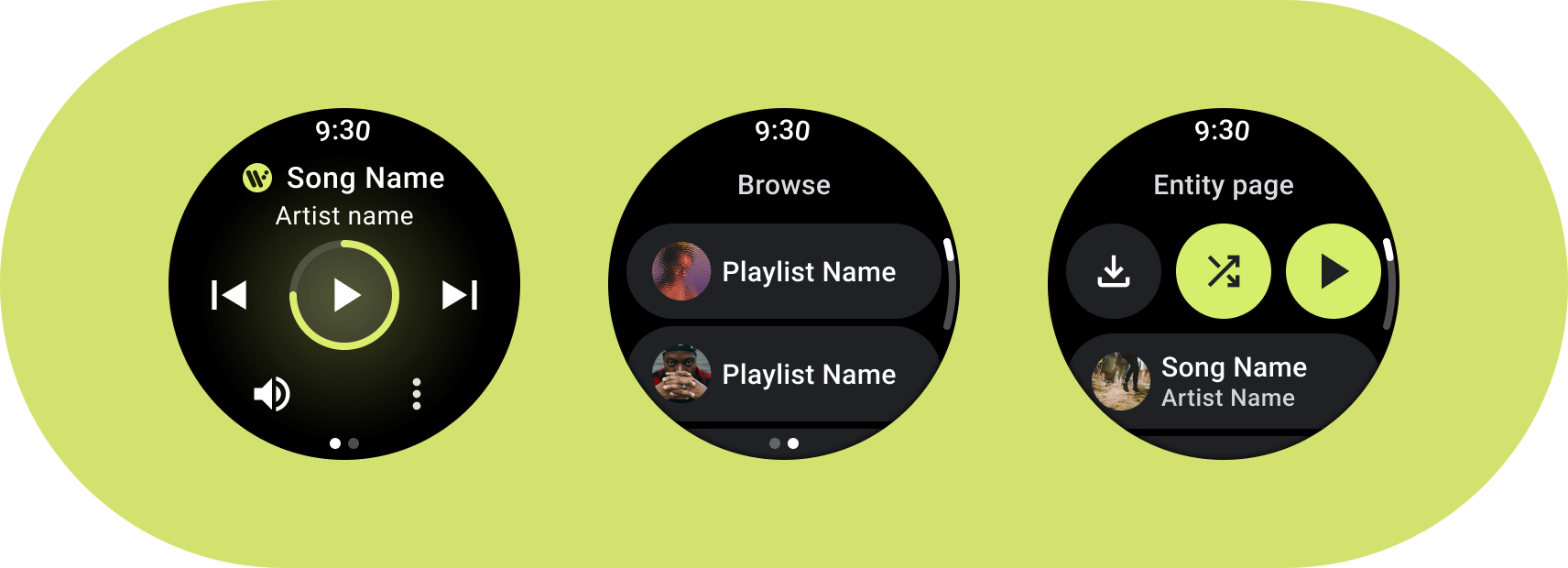
Wear OS के डिज़ाइन से जुड़ी ज़रूरी शर्तों को पूरा करने वाले मीडिया ऐप्लिकेशन बनाएं. मीडिया ऐप्लिकेशन में अक्सर ब्राउज़ करें और इकाई पेज शामिल होते हैं.

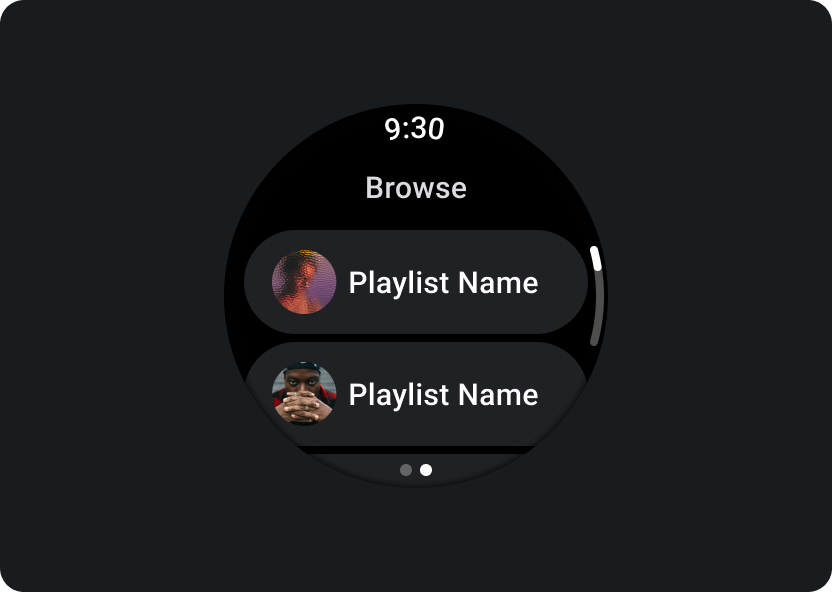
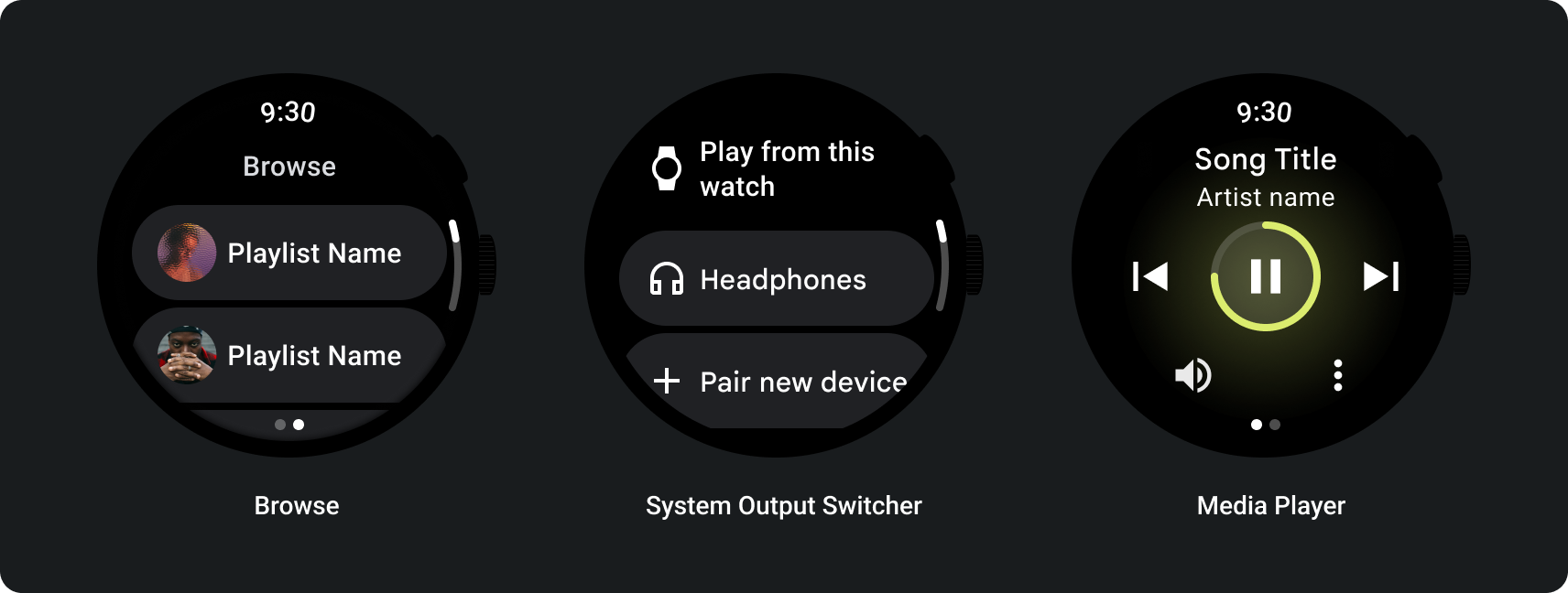
ब्राउज़ करें
इससे उपयोगकर्ताओं को मीडिया ढूंढने और उसे चलाने की सुविधा मिलती है. डाउनलोड किए गए आइटम को प्राथमिकता दें, ताकि उपयोगकर्ता तुरंत वीडियो चला सकें या उसे फिर से शुरू कर सकें.

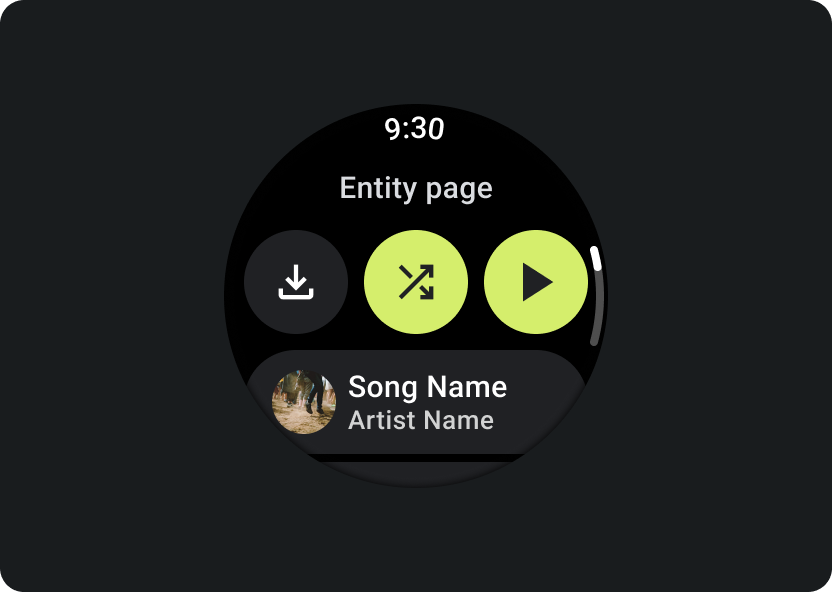
इकाई
इससे उपयोगकर्ताओं को किसी खास मीडिया आइटम के बारे में ज़्यादा जानकारी मिलती है. अहम कॉन्टेक्स्ट और मुख्य कार्रवाइयां आसानी से उपलब्ध होनी चाहिए. जैसे, डाउनलोड करना, चलाना या शफ़ल करना.
अपने ऐप्लिकेशन की हैरारकी कम करें और उपयोगकर्ता को मीडिया दिखाएं. फ़्लैट इन्फ़ॉर्मेशन आर्किटेक्चर के साथ डिज़ाइन करें, ताकि उपयोगकर्ता सूचियों को तुरंत ऐक्सेस कर सकें और थंबनेल देख सकें. Wear OS के लिए, पसंद के मुताबिक डिज़ाइन किए गए कॉम्पोनेंट इस्तेमाल करें. ज़्यादा जानकारी के लिए, चिप और कार्ड के डिज़ाइन से जुड़े सुझाव देखें.
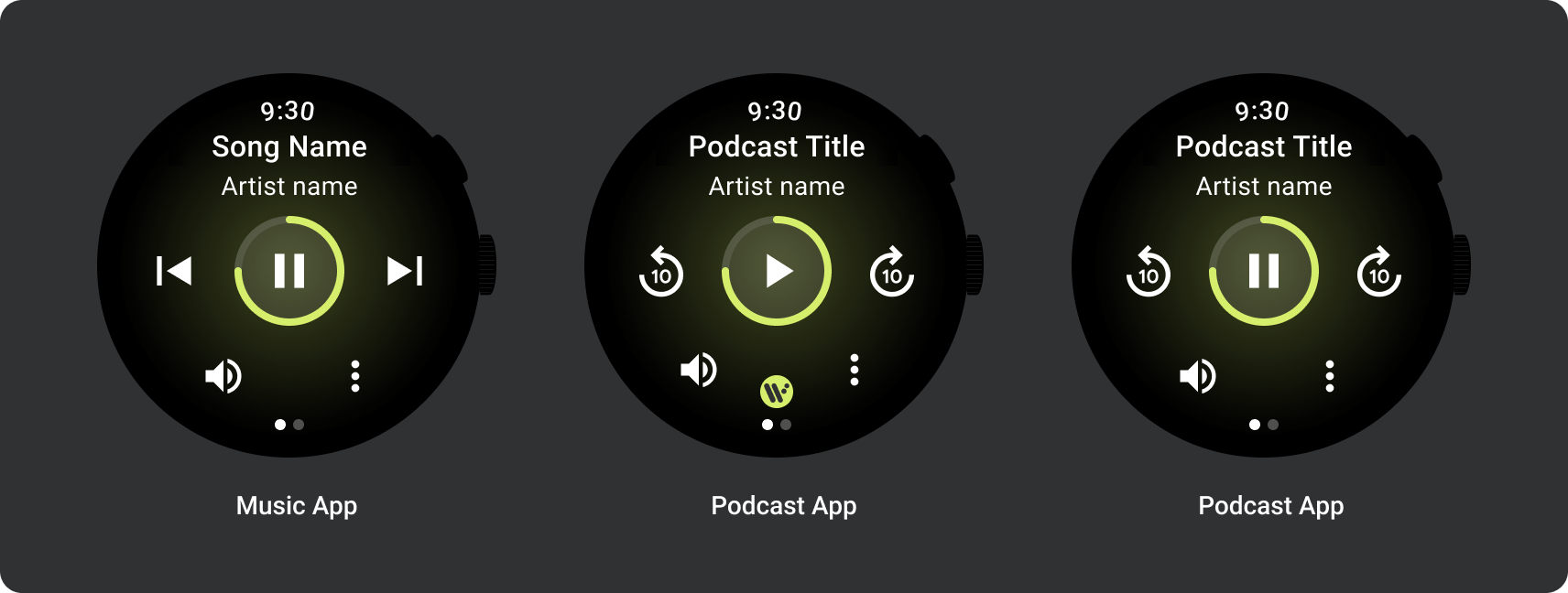
मीडिया कंट्रोल करने की स्क्रीन
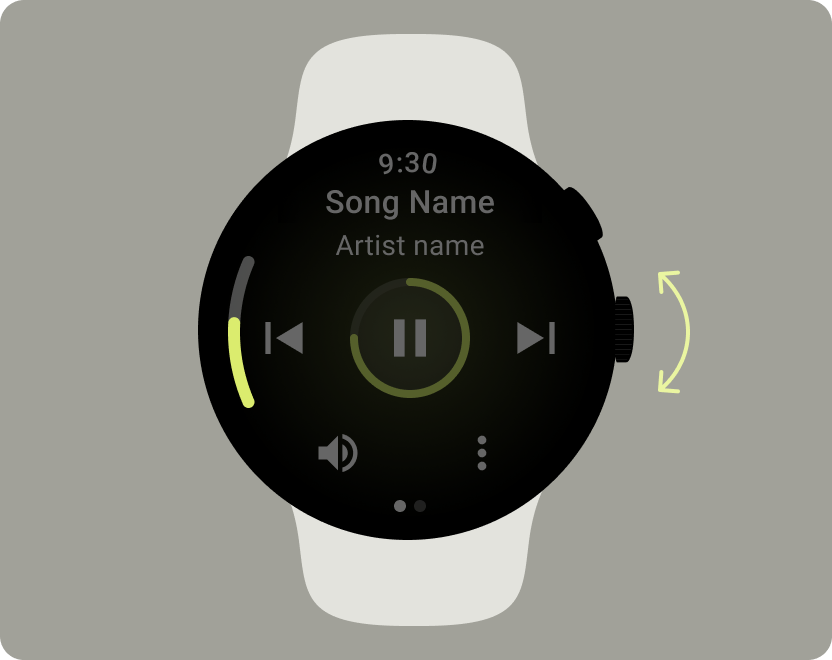
मीडिया ऐप्लिकेशन में मीडिया कंट्रोल स्क्रीन भी शामिल होनी चाहिए. पांच बटन वाले लेआउट का इस्तेमाल करके, मीडिया कंट्रोल बनाएं. इससे यह पक्का होता है कि टैप के कम से कम टारगेट पूरे किए जाएं. यहां संगीत ऐप्लिकेशन और पॉडकास्ट ऐप्लिकेशन के लिए मीडिया कंट्रोल के उदाहरण दिए गए हैं:

कॉन्टेंट के टाइप के हिसाब से, दिखाए जाने वाले मीडिया कंट्रोल में बदलाव करें. अगर आपको पांच से ज़्यादा कार्रवाइयां शामिल करनी हैं, तो उपयोगकर्ताओं को किसी दूसरे पेज पर ले जाने के लिए, तीन बिंदु वाले ओवरफ़्लो आइकॉन का इस्तेमाल करें. आप अपने ऐप्लिकेशन के लिए पसंद के मुताबिक आइकॉन और फ़ॉन्ट इस्तेमाल कर सकते हैं.

वॉल्यूम कंट्रोल करना
वॉल्यूम कंट्रोल, स्मार्टवॉच पर मीडिया कंट्रोल के सबसे ज़रूरी विकल्पों में से एक है. मीडिया कंट्रोल में आवाज़ कम या ज़्यादा करने का बटन होना चाहिए, ताकि आवाज़ कंट्रोल करने की स्क्रीन पर जाया जा सके.
ज़्यादातर Wear OS डिवाइसों में, घुमने वाला साइड बटन (आरएसबी) या बेज़ल होता है. Wear OS वाले कुछ डिवाइसों में, वॉल्यूम कंट्रोल करने के लिए अतिरिक्त हार्डवेयर बटन भी होते हैं. आवाज़ को कंट्रोल करने के लिए, आरएसबी, स्क्रीन के चारों ओर वाले बटन या दूसरे बटन का इस्तेमाल करें. उदाहरण में दिखाए गए तरीके से, सिर्फ़ तब इंडिकेटर दिखाएं, जब आरएसबी या बेज़ल को घुमाया गया हो.
इस्तेमाल के सामान्य उदाहरण
मीडिया ऐप्लिकेशन डिज़ाइन करते समय, इन ज़रूरी इस्तेमाल के उदाहरणों को प्राथमिकता दें:
- डाउनलोड किया गया मीडिया सुनें
- स्मार्टवॉच से संगीत स्ट्रीम करना
डाउनलोड किया गया मीडिया सुनें
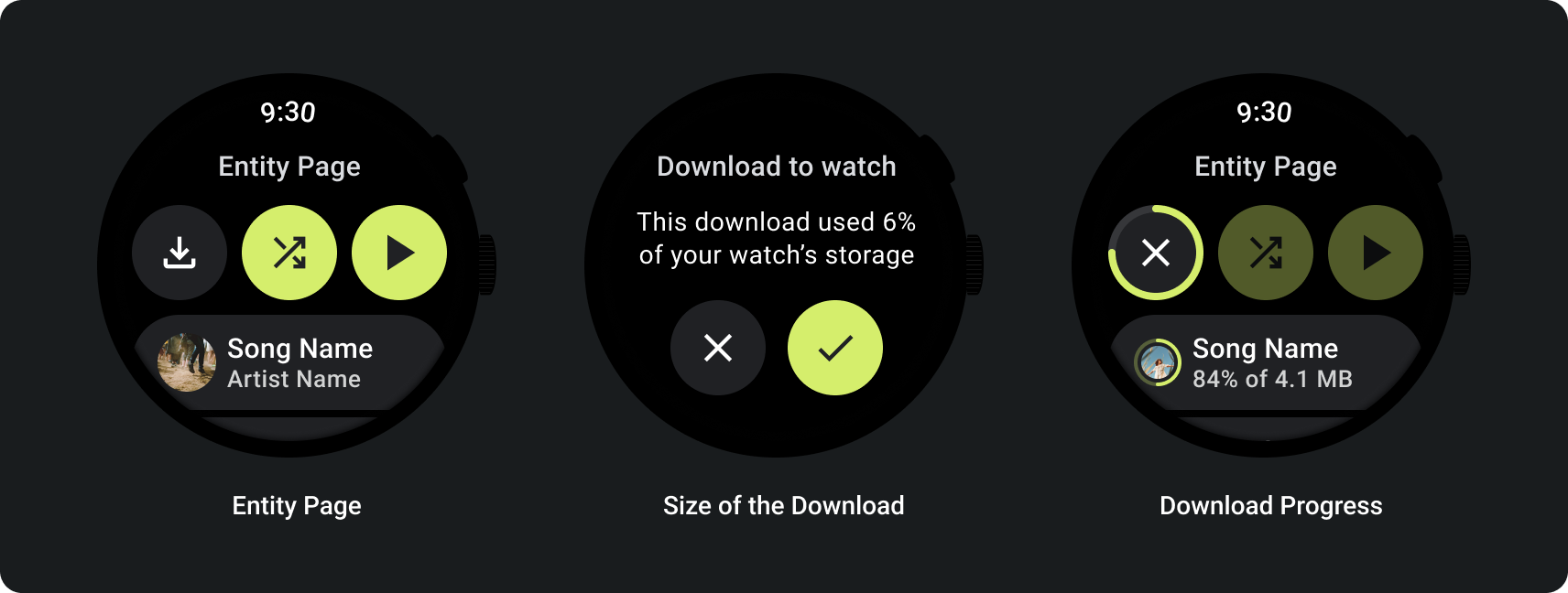
उपयोगकर्ताओं को इकाई के पेज से मीडिया आइटम मैन्युअल तरीके से डाउनलोड करने की सुविधा मिलनी चाहिए.
उपयोगकर्ता को बताएं कि वह कॉन्टेंट कहां से डाउनलोड कर रहा है. साथ ही, डाउनलोड की प्रोग्रेस, इसमें लगने वाला समय, और डाउनलोड किए जा रहे कॉन्टेंट का साइज़ भी बताएं. इसका उदाहरण यहां दिया गया है:

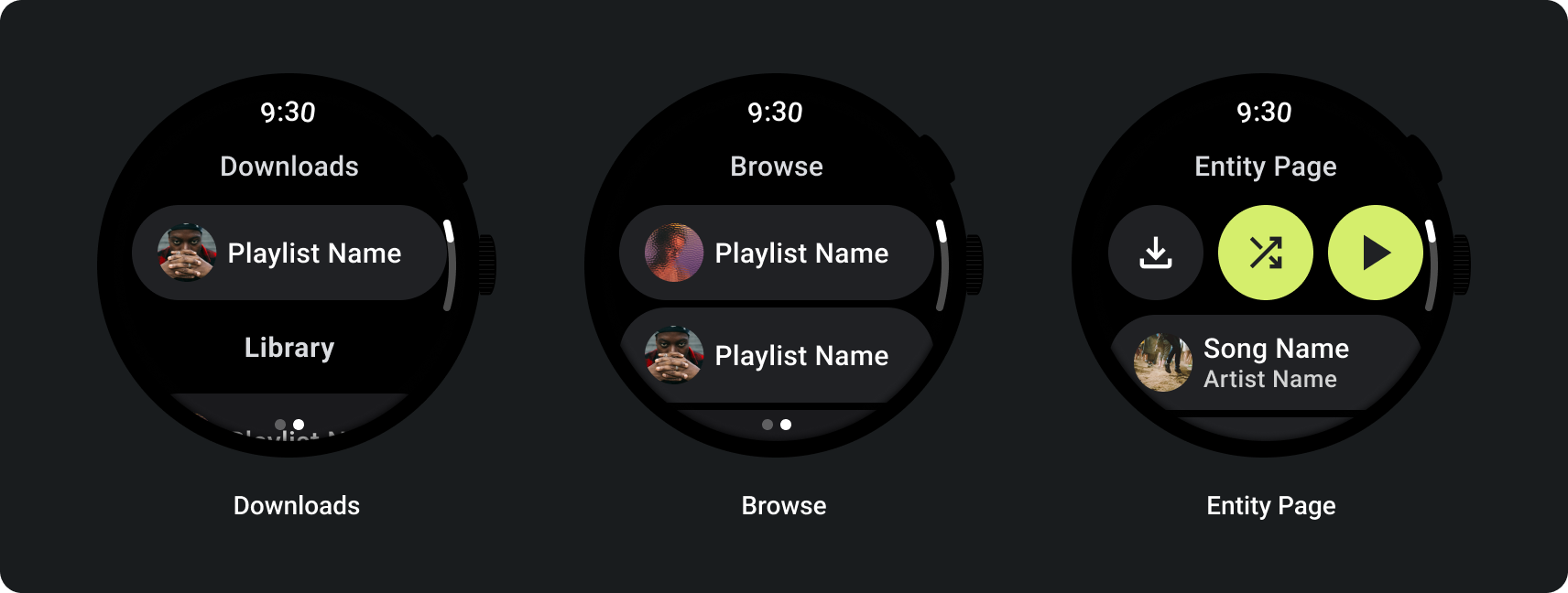
जब उपयोगकर्ता मीडिया ब्राउज़ करता है, तो हाल ही में डाउनलोड किया गया मीडिया दिखाएं:

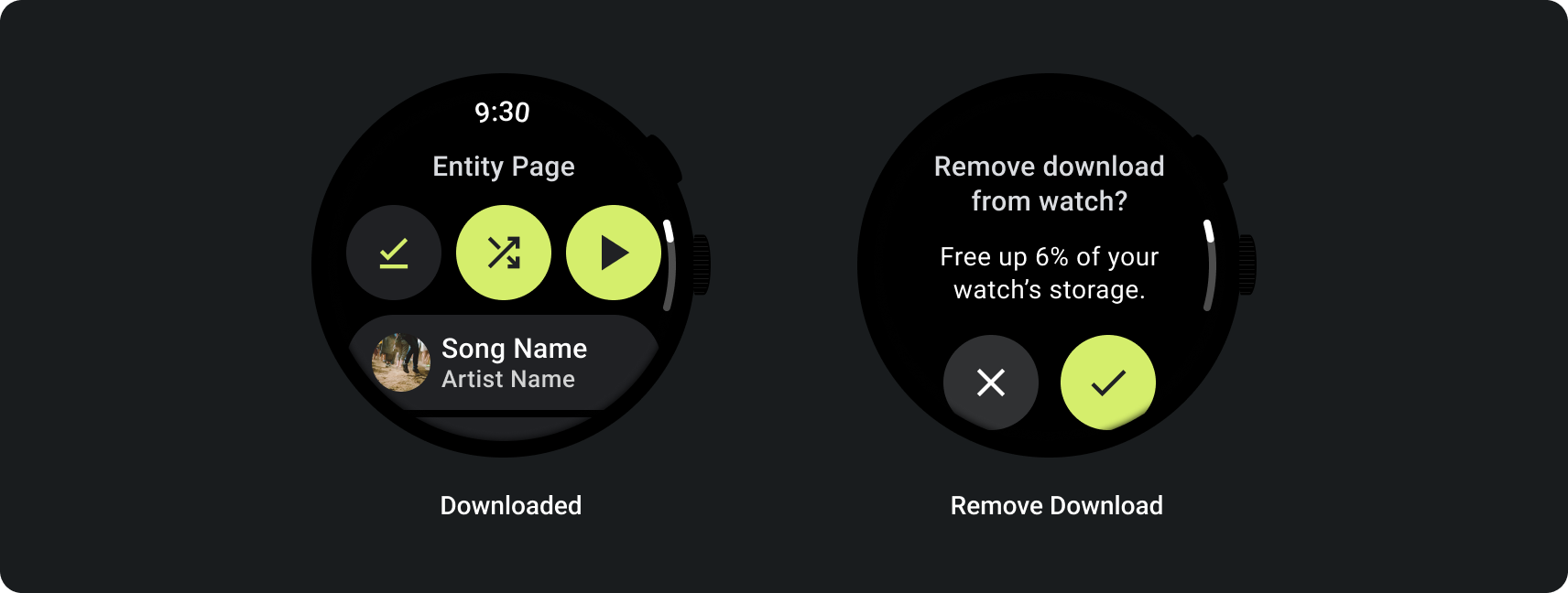
अगर वीडियो पहले ही डाउनलोड किया जा चुका है, तो उसे घड़ी से हटाने की कार्रवाई करके साफ़ तौर पर बताएं. इस मामले में, आपको यह भी दिखाना होगा कि स्मार्टवॉच पर डाउनलोड किए गए कॉन्टेंट का कितना स्टोरेज इस्तेमाल हो रहा है. इसका उदाहरण यहां दी गई इमेज में दिया गया है:

अगर सोर्स डिवाइस स्मार्टवॉच है, तो संगीत सुनने से पहले उपयोगकर्ताओं को हेडसेट कनेक्ट करने के लिए कहें. हेडसेट कनेक्ट होने के बाद, मीडिया चलाएं और मीडिया कंट्रोल खोलें.

स्मार्टवॉच से संगीत स्ट्रीम करना
स्मार्टवॉच से मीडिया स्ट्रीम करने से, Wear OS डिवाइस की बैटरी पर काफ़ी असर पड़ता है. जब उपयोगकर्ता अपने Wear OS डिवाइस पर संगीत सुनना चाहें, तो डाउनलोड किए गए कॉन्टेंट को प्राथमिकता दें. इसके लिए, ब्राउज़ करने की सूची में हाल ही में डाउनलोड किए गए कॉन्टेंट को दिखाएं. एक बटन जोड़ें, जो उपयोगकर्ताओं को डाउनलोड की पूरी सूची पर ले जाए. जैसा कि इन इमेज में दिखाया गया है:

ज़्यादा जानकारी के लिए, GitHub पर मीडिया टूलकिट देखें.
अडैप्टिव लेआउट
मीडिया ऐप्लिकेशन के लिए बड़ी स्क्रीन पर इस्तेमाल करने के लिए बनाए गए वर्शन, सिर्फ़ मीडिया प्लेयर के अनुभव पर फ़ोकस करते हैं. बाकी सभी एलिमेंट, चिप, बटन, डायलॉग, और सूची पेजों में कैप्चर किए जाते हैं. इन पेजों से, बड़ी स्क्रीन पर ऐप्लिकेशन के सही तरीके से काम करने की जानकारी मिलती है.

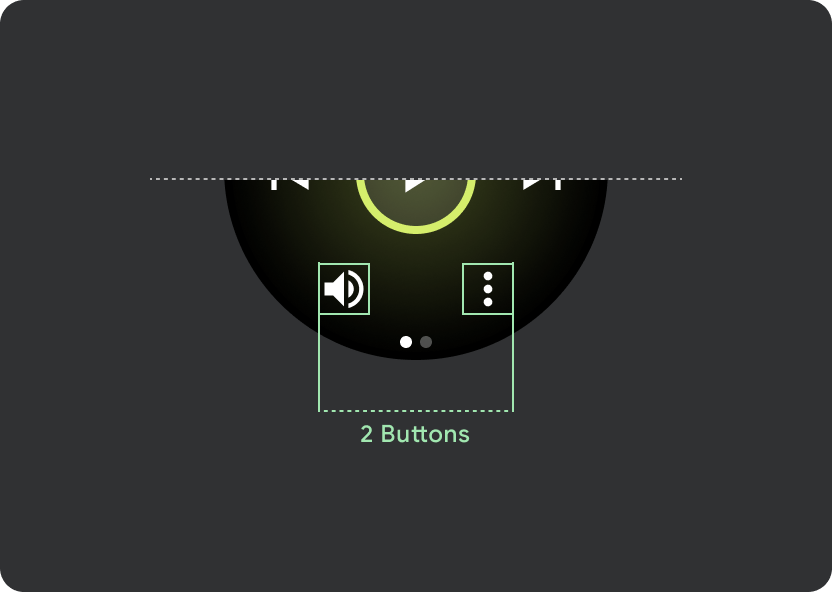
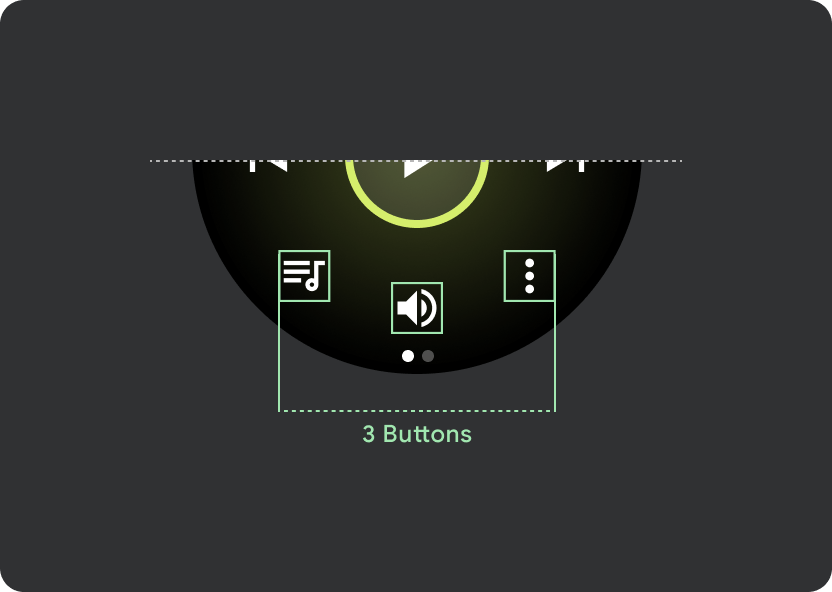
बटन कॉन्फ़िगरेशन
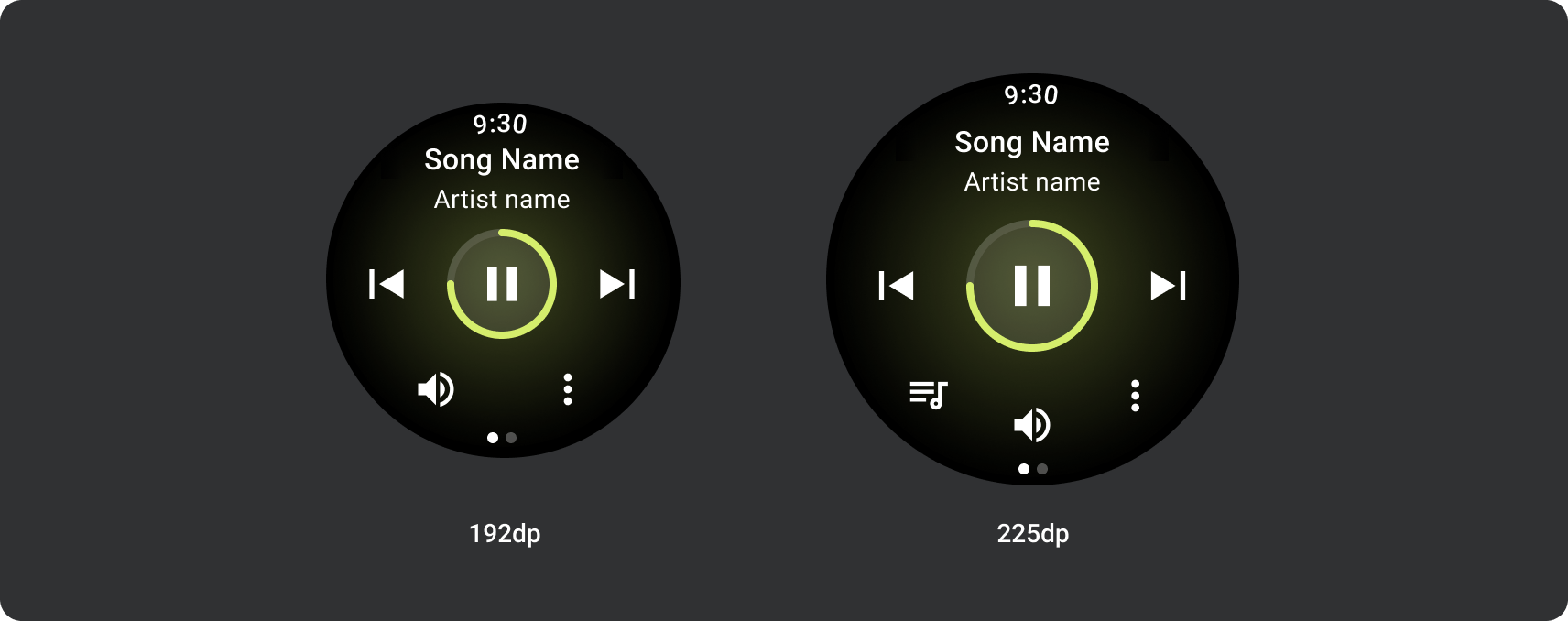
टच टारगेट के साइज़ से जुड़े सिद्धांतों का पालन करने के लिए, 225 डीपी से छोटी स्क्रीन वाले Wear OS डिवाइसों पर दो बटन वाला लेआउट दिखाएं. साथ ही, बड़ी स्क्रीन वाले डिवाइसों पर तीन बटन वाला लेआउट दिखाएं. यहां दी गई इमेज में अन्य उदाहरणों के बारे में बताया गया है. जैसे, एक बटन वाला लेआउट और लोगो के साथ दो बटन वाला लेआउट:




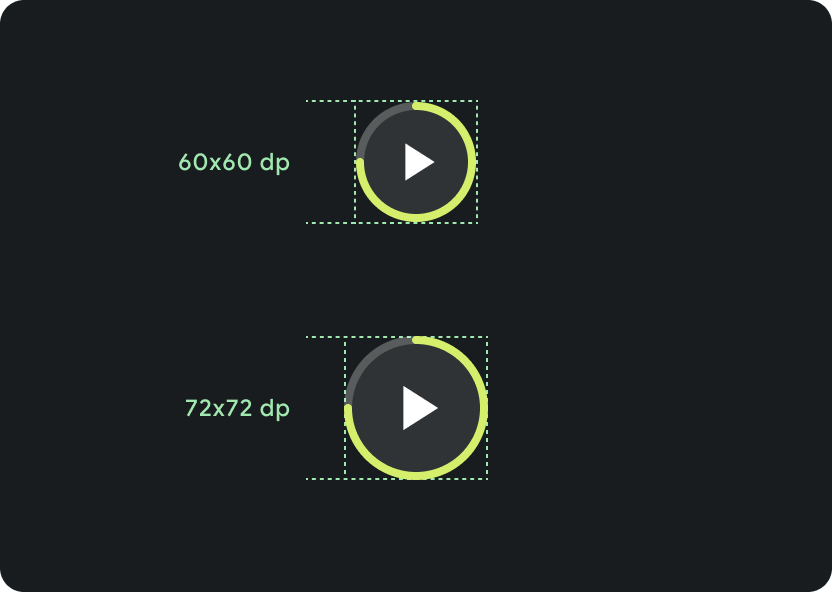
रिस्पॉन्सिव कंट्रोल बटन
Wear OS डिवाइसों पर, मुख्य कंट्रोल (चलाएं/रोकें) का साइज़ 60 dp से 72 dp तक होता है. यह साइज़, 225 dp से ज़्यादा डिसप्ले वाले डिवाइसों पर दिखता है. इससे बीच का सेक्शन 72 dp ऊंचा हो जाता है. इसलिए, इसमें मौजूद सभी कंट्रोल के लिए टैप टारगेट बढ़ जाते हैं. यह रिस्पॉन्सिव व्यवहार में बनाया गया है, जो आपको मीडिया प्लेयर टेंप्लेट से मिलेगा.

अलग-अलग स्क्रीन साइज़ पर स्केलिंग:
< 225 dp: 60 dp x 60 dp
> 225 dp: 72 dp x 72 dp
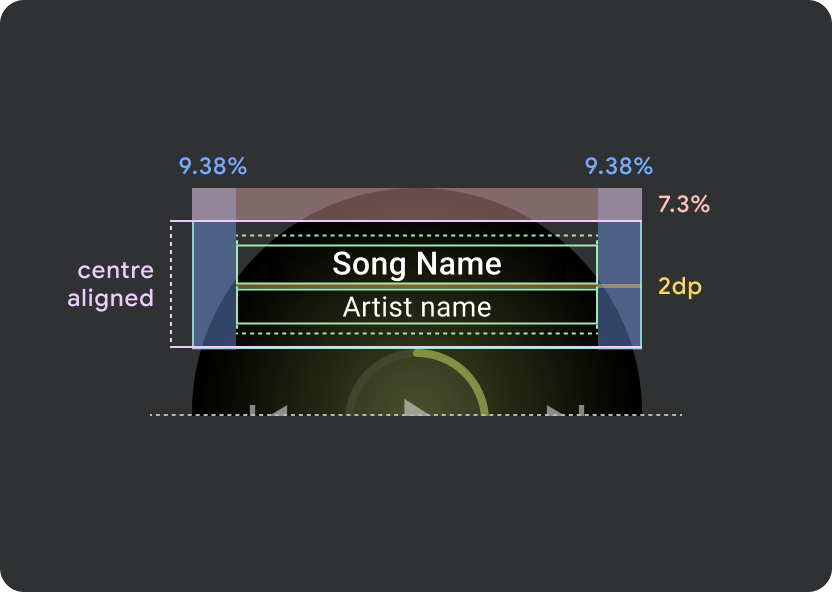
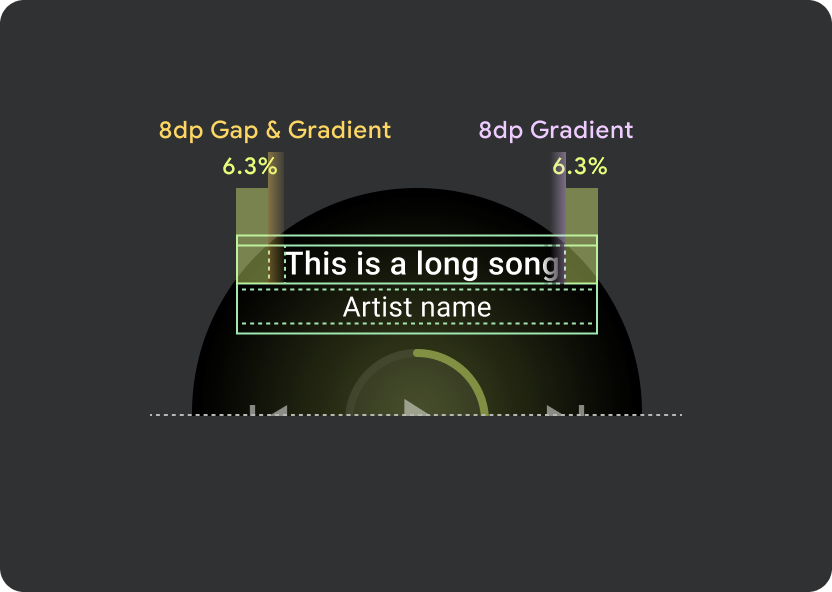
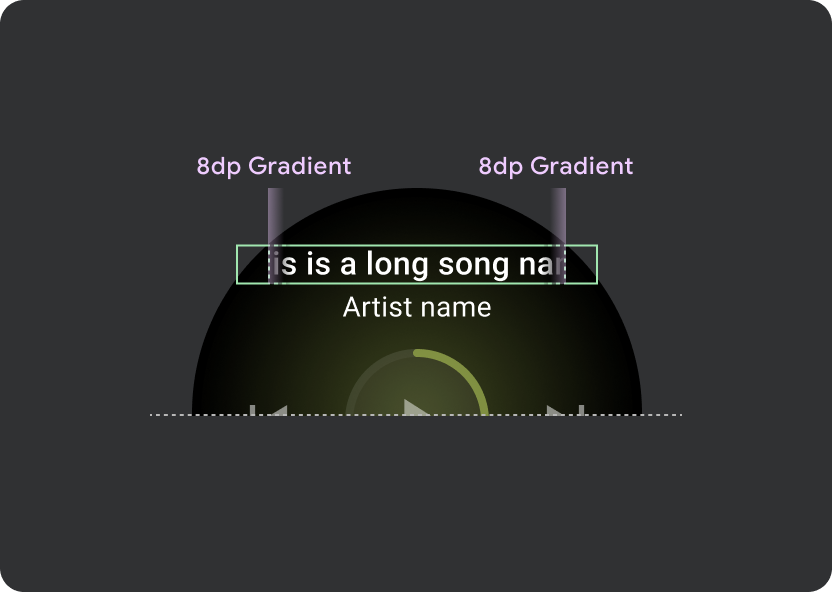
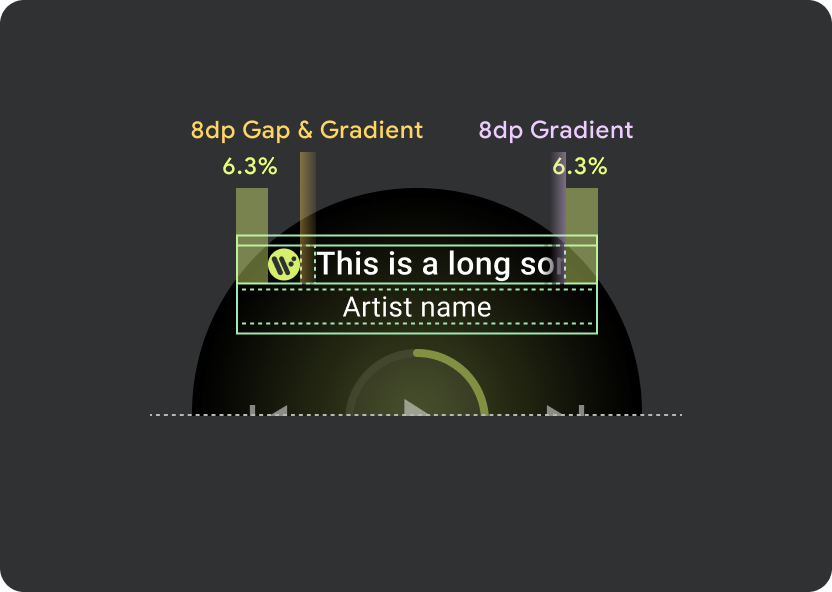
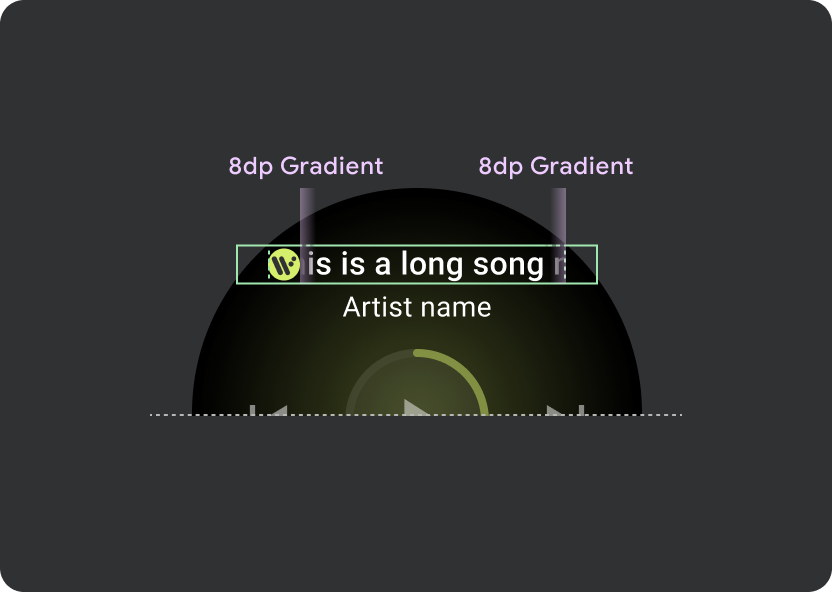
मार्की का व्यवहार
हेडर में, 9.38% के यूनिवर्सल मार्जिन का इस्तेमाल करें. साथ ही, गाने के टाइटल के लिए 6.3% का अतिरिक्त मार्जिन भी इस्तेमाल करें. स्क्रोल किए जा सकने वाले टाइटल के लिए 8dp ग्रेडिएंट का इस्तेमाल करें. साथ ही, अगर कोई आइकॉन मौजूद है, तो 8dp ग्रेडिएंट के साथ 8dp का अतिरिक्त गैप दें. आइकॉन के नीचे, मार्की स्क्रोलिंग ट्रांज़िशन शामिल करें, जिसकी पोज़िशन में कोई बदलाव न हो.

हेडर ऐटम के मार्जिन
9.38%
गाने के टाइटल का इंटरनल मार्जिन
6.3%
ग्रेडिएंट
8 dp ब्लीड
बाईं ओर 8dp अतिरिक्त पैडिंग (ऐप्लिकेशन आइकॉन के लिए)
आइकॉन गैप
8 डीपी




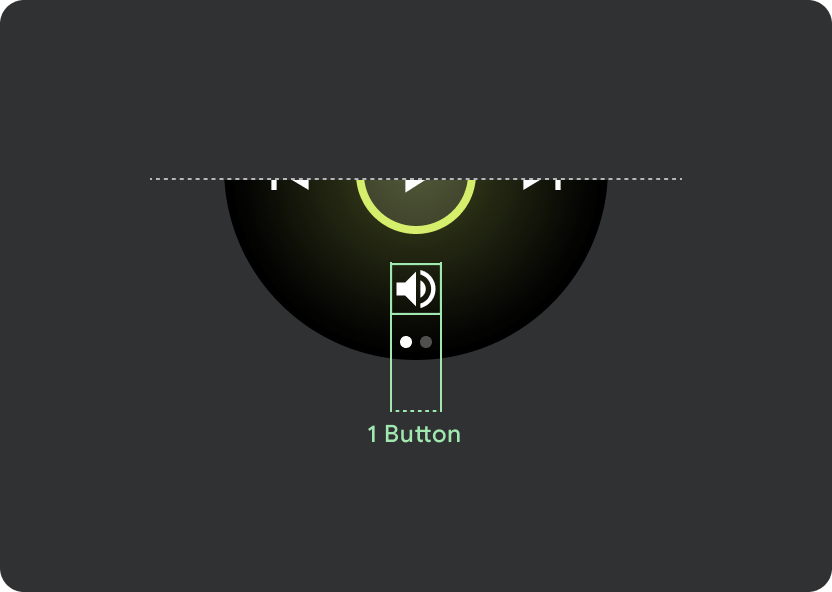
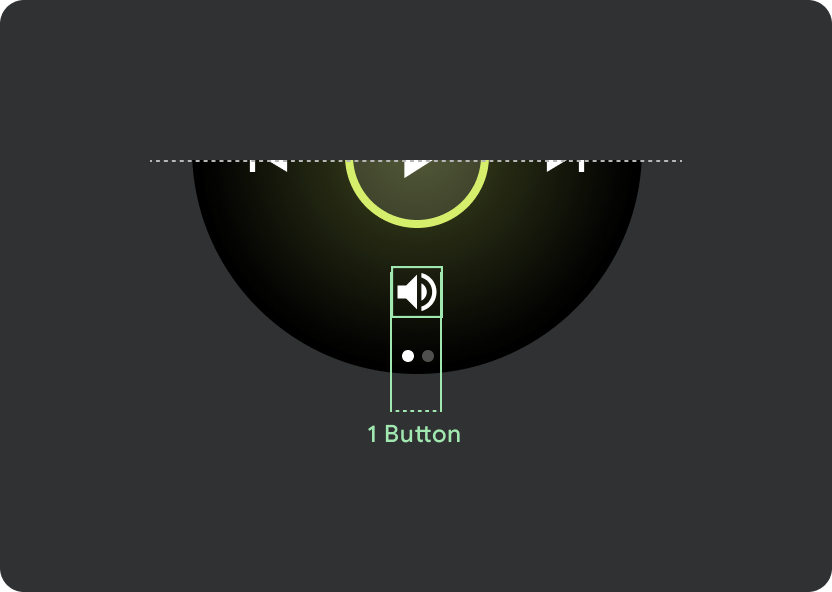
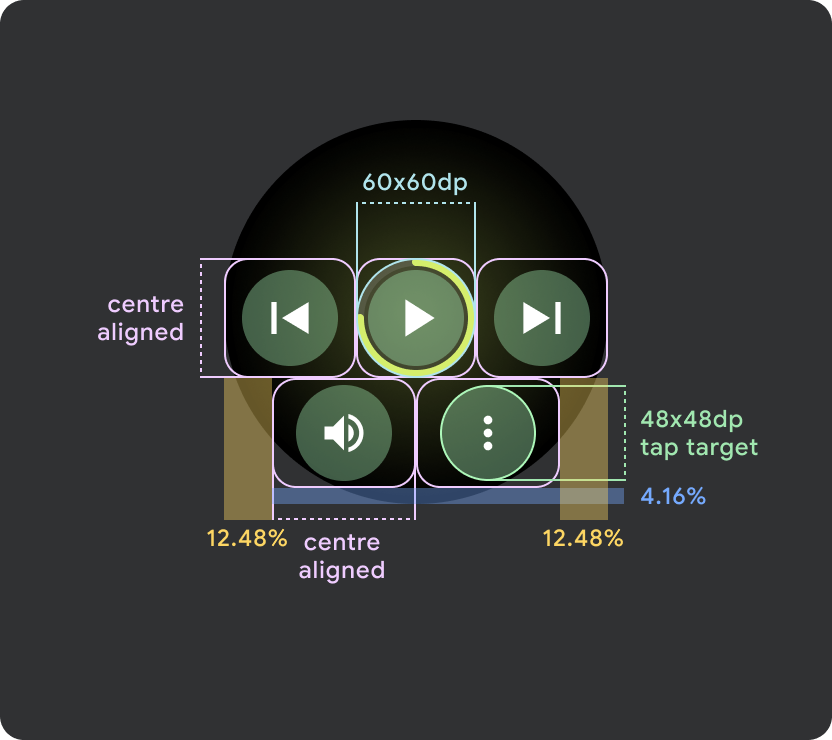
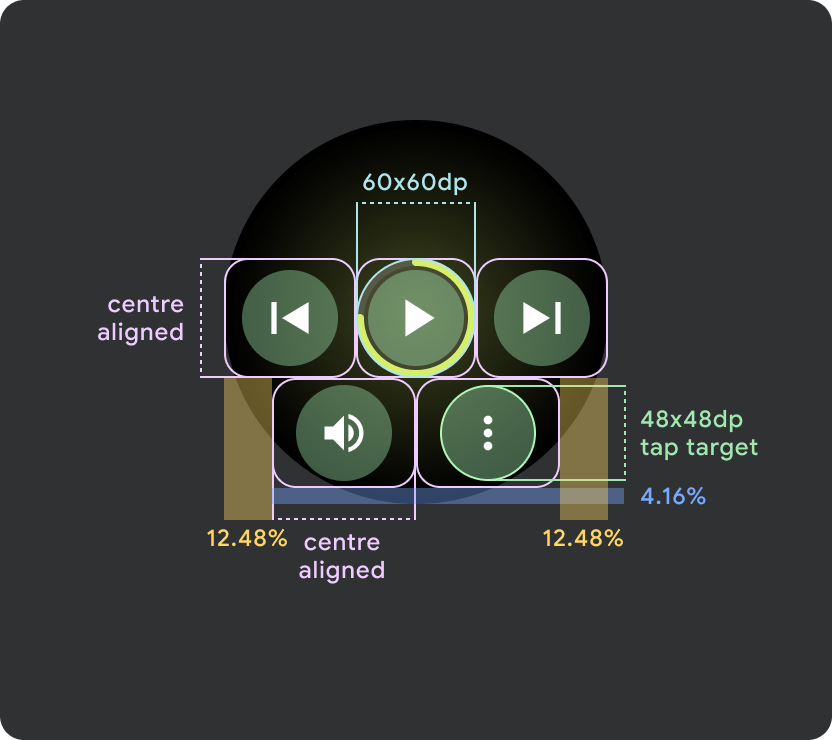
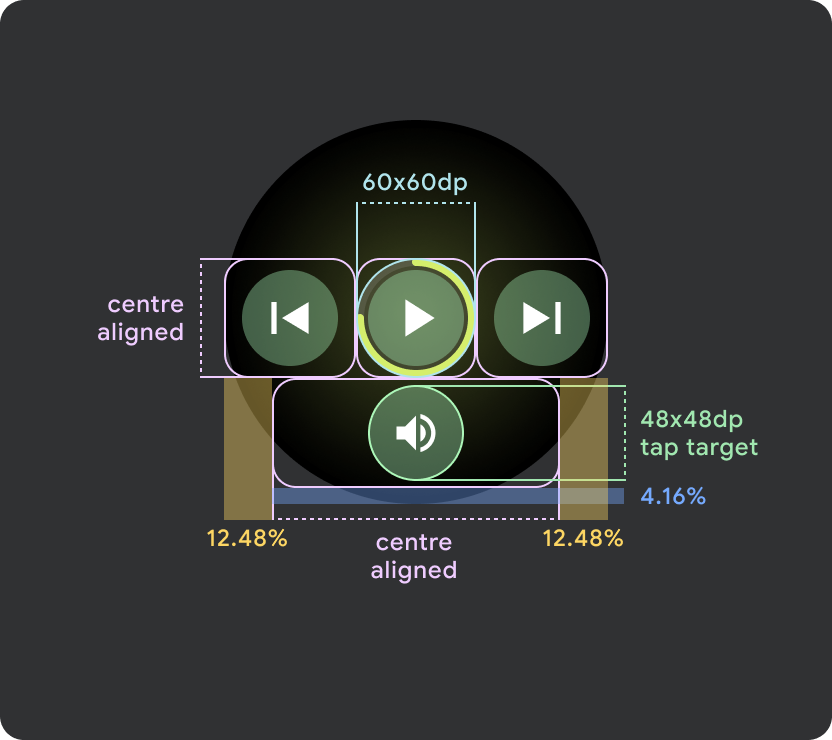
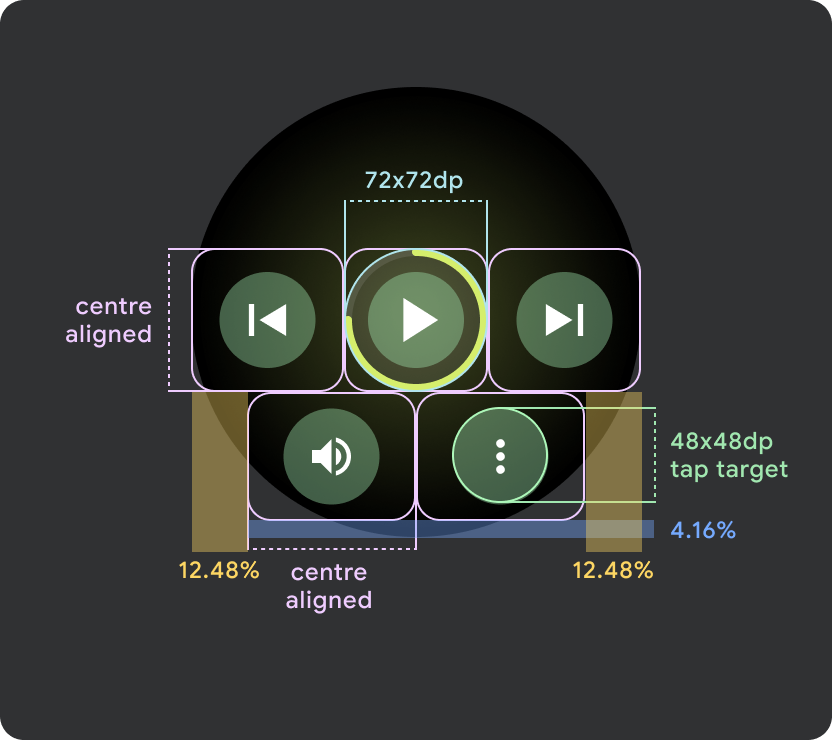
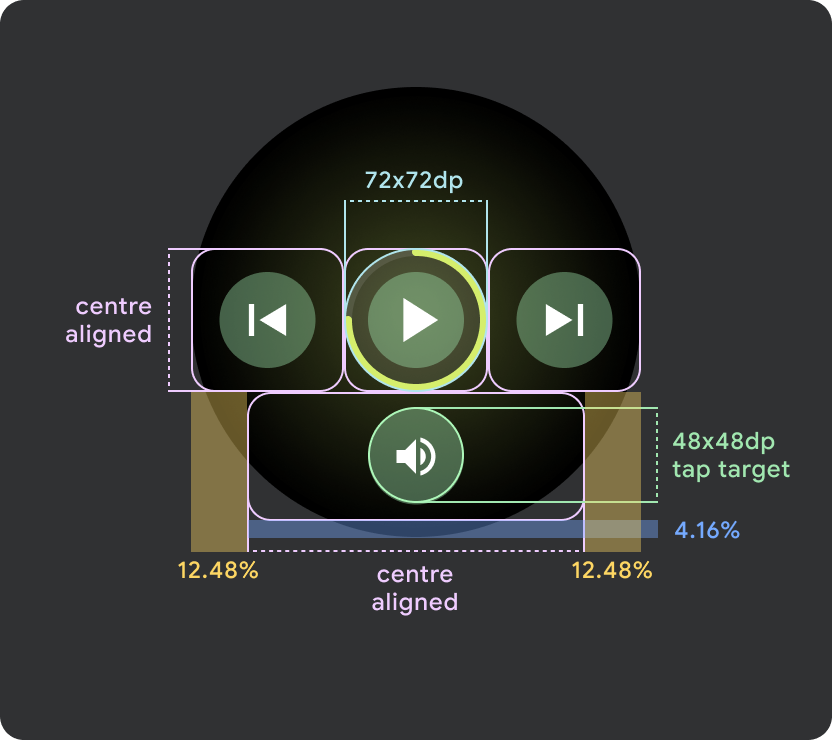
टारगेट पर टैप करना
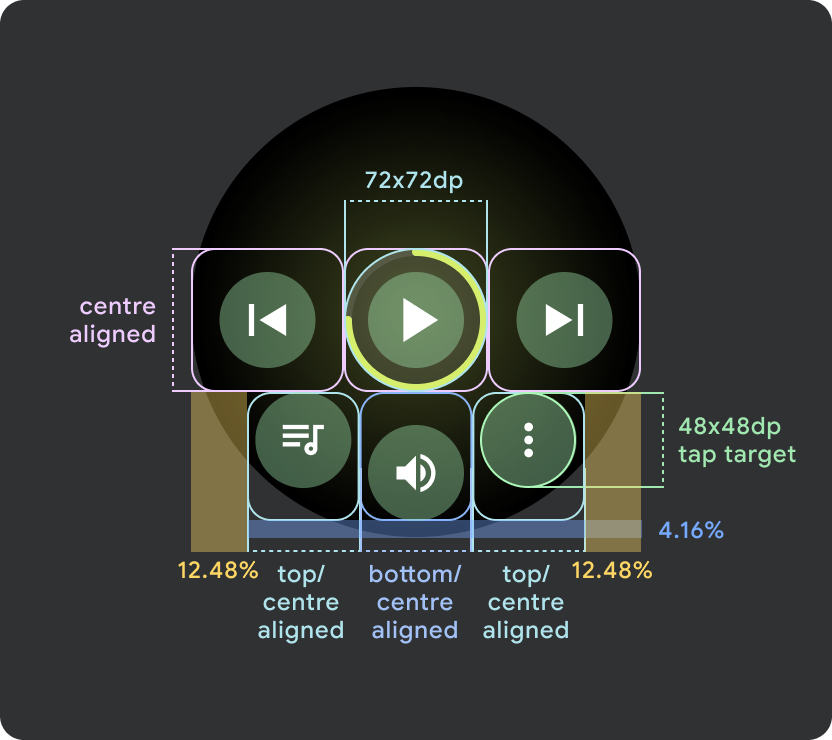
बड़ी स्क्रीन वाले Wear OS डिवाइसों पर, बीच और फ़ुटर सेक्शन में मौजूद आइकॉन, टैप टारगेट के साइज़ को बढ़ाने के लिए अतिरिक्त जगह का फ़ायदा लेते हैं. इसका मतलब है कि फ़िक्स किए गए कंट्रोल एटम के अलावा, आइकॉन कंटेनर पर "खाली जगह भरें" प्रॉपर्टी लागू की जाती हैं:



Wear OS की छोटी स्क्रीन (<225dp)
- हमारा सुझाव है कि छोटी स्क्रीन पर ज़्यादा से ज़्यादा दो बटन हों. साथ ही, सबसे छोटी स्क्रीन पर भी दो बटन हों
- सबसे नीचे मौजूद बटन के लिए, टैप टारगेट का कम से कम साइज़ 48dp (ऊंचाई) x 48dp (चौड़ाई) होना चाहिए
- आइकॉन, टैप टारगेट के बीच में होने चाहिए



बड़ी Wear OS स्क्रीन / ब्रेकपॉइंट (>225 डीपी)
- हमारा सुझाव है कि बड़ी स्क्रीन पर ज़्यादा से ज़्यादा तीन बटन हों. इनमें से सबसे छोटी "बड़ी स्क्रीन" पर भी तीन बटन होने चाहिए
- सबसे नीचे मौजूद बटन के लिए, टैप टारगेट का कम से कम साइज़ 48dp (ऊंचाई) x 48dp (चौड़ाई) होना चाहिए
- आइकॉन, टैप टारगेट के बीच में होने चाहिए. हालांकि, इनमें ऊपर/नीचे अलाइनमेंट और अंदरूनी पैडिंग होनी चाहिए, ताकि गोल आकार का असर पैदा किया जा सके

