
Pengguna Android berinteraksi dengan berbagai jenis media, termasuk buku audio, musik, podcast, dan radio. Penting untuk mendesain aplikasi yang memungkinkan pengguna mengakses konten media di smartwatch dengan mudah. Smartwatch adalah platform unik yang memprioritaskan kemudahan dan kecepatan interaksi, karena pengguna menghabiskan lebih sedikit waktu untuk berinteraksi dengan smartwatch mereka dibandingkan ponsel atau tablet.
Untuk mengetahui informasi selengkapnya, lihat Toolkit Media di GitHub.
Arsitektur aplikasi media
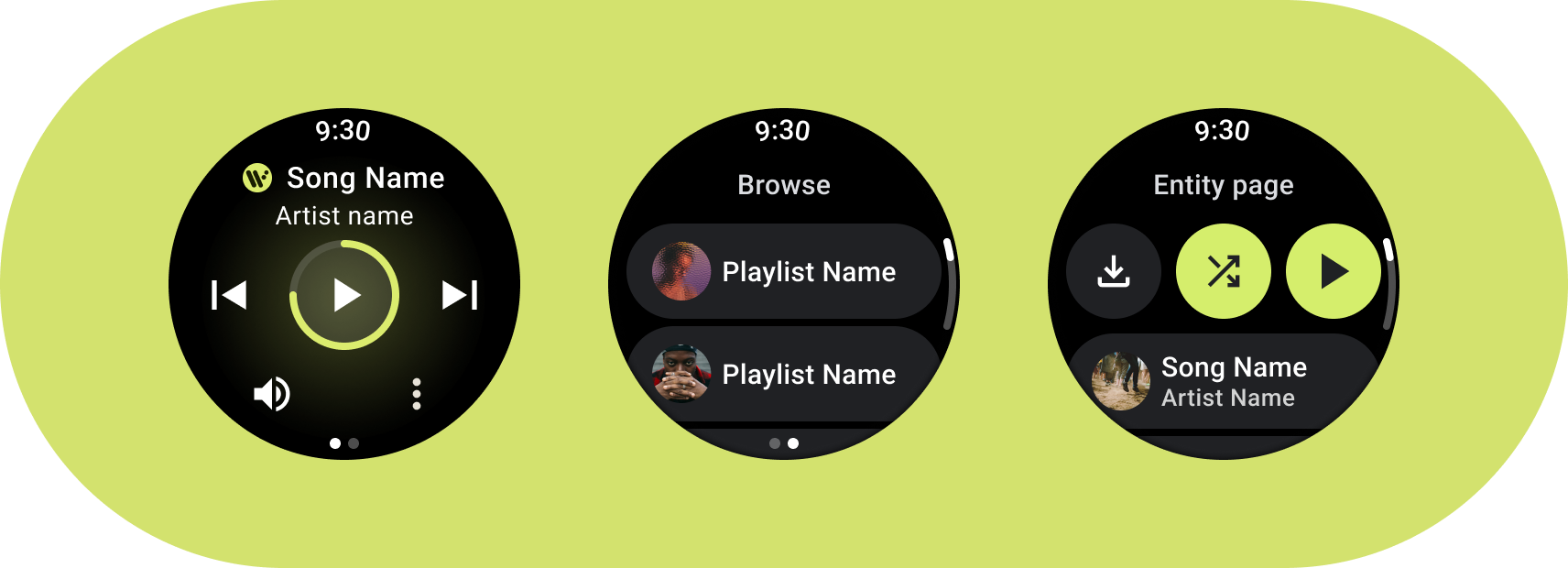
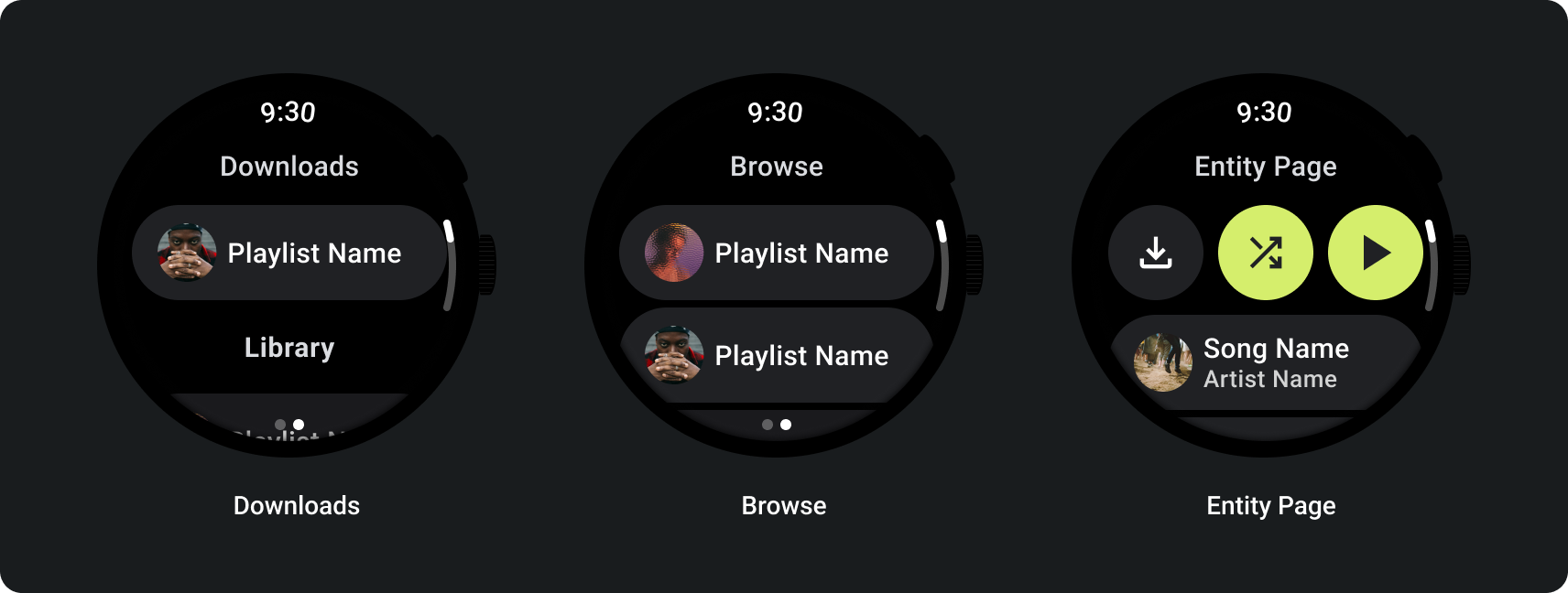
Buat aplikasi media yang memenuhi persyaratan desain Wear OS. Aplikasi media sering kali menyertakan halaman Jelajahi dan Entity.

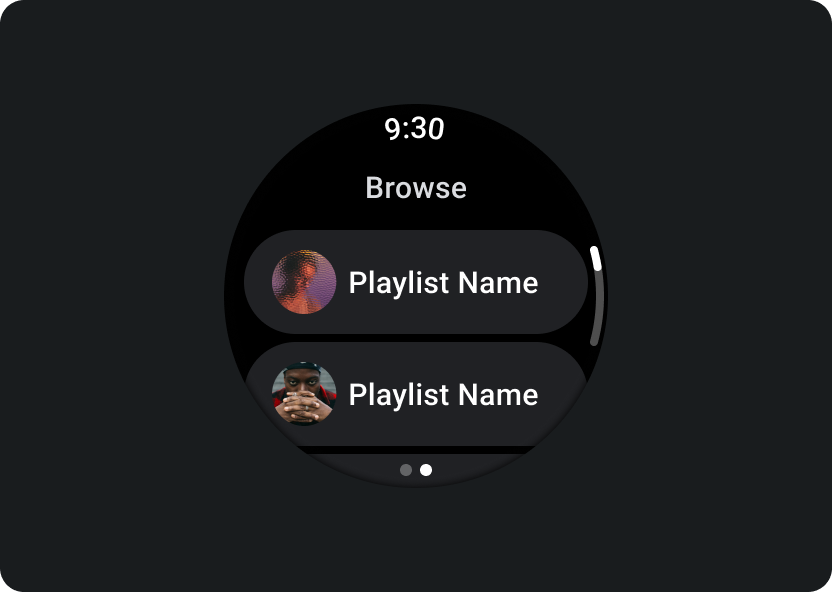
Jelajahi
Memungkinkan pengguna menemukan media untuk diputar. Prioritaskan item yang didownload untuk membantu pengguna memulai atau melanjutkan pemutaran dengan cepat.

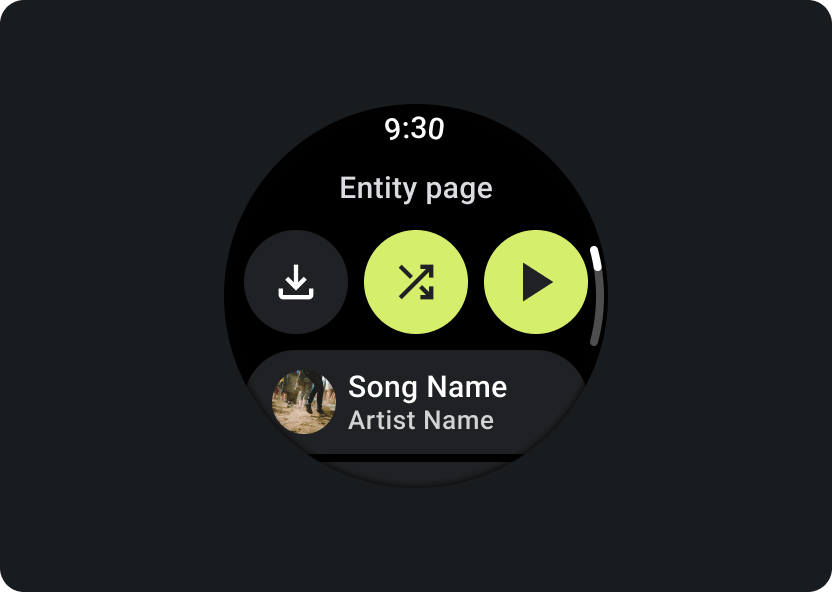
Entity
Memberi pengguna informasi selengkapnya tentang item media tertentu. Konteks penting dan tindakan utama harus tersedia, seperti download, putar, atau acak.
Kurangi hierarki aplikasi dan tampilkan media untuk pengguna. Desain dengan arsitektur informasi datar yang memungkinkan pengguna dengan cepat mengakses daftar dan menampilkan thumbnail untuk pengguna. Pertimbangkan untuk menggunakan komponen desain kustom untuk Wear OS. Untuk informasi selengkapnya, lihat rekomendasi desain untuk Chip dan Kartu.
Layar kontrol media
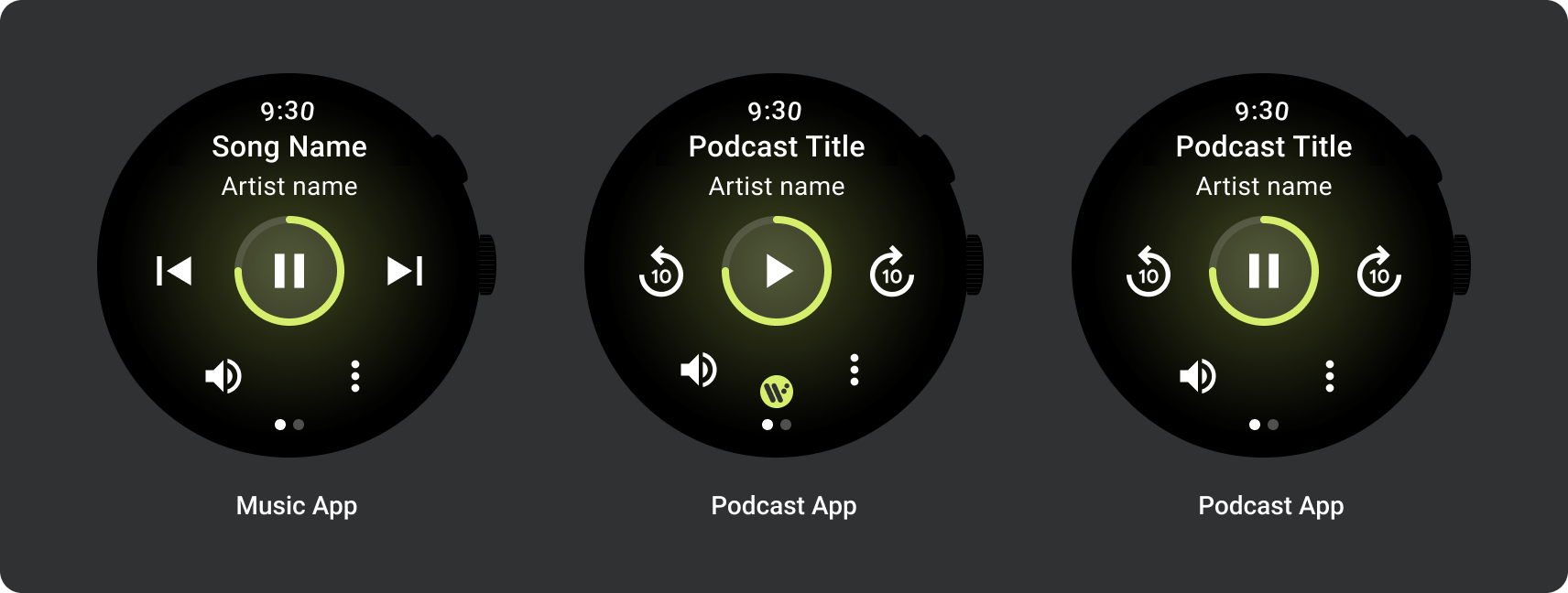
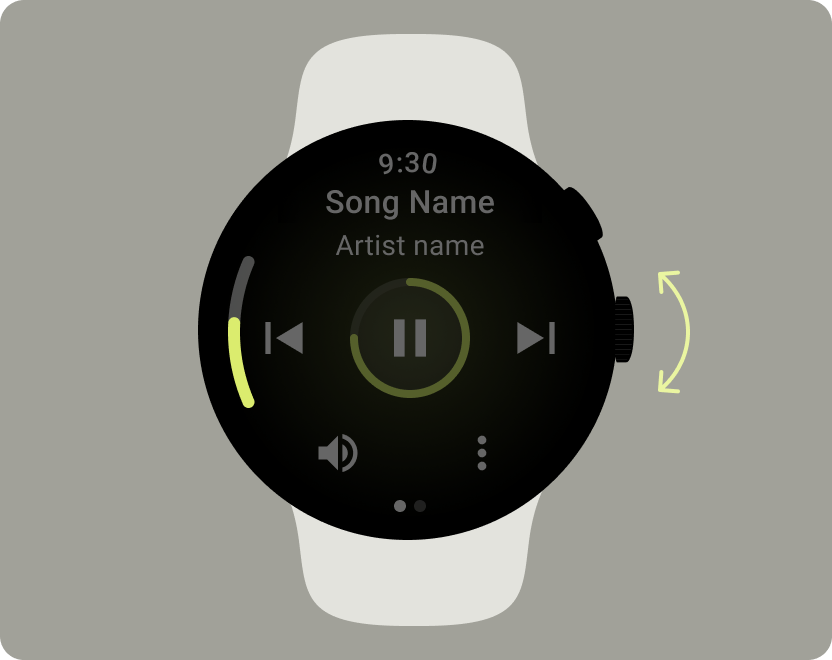
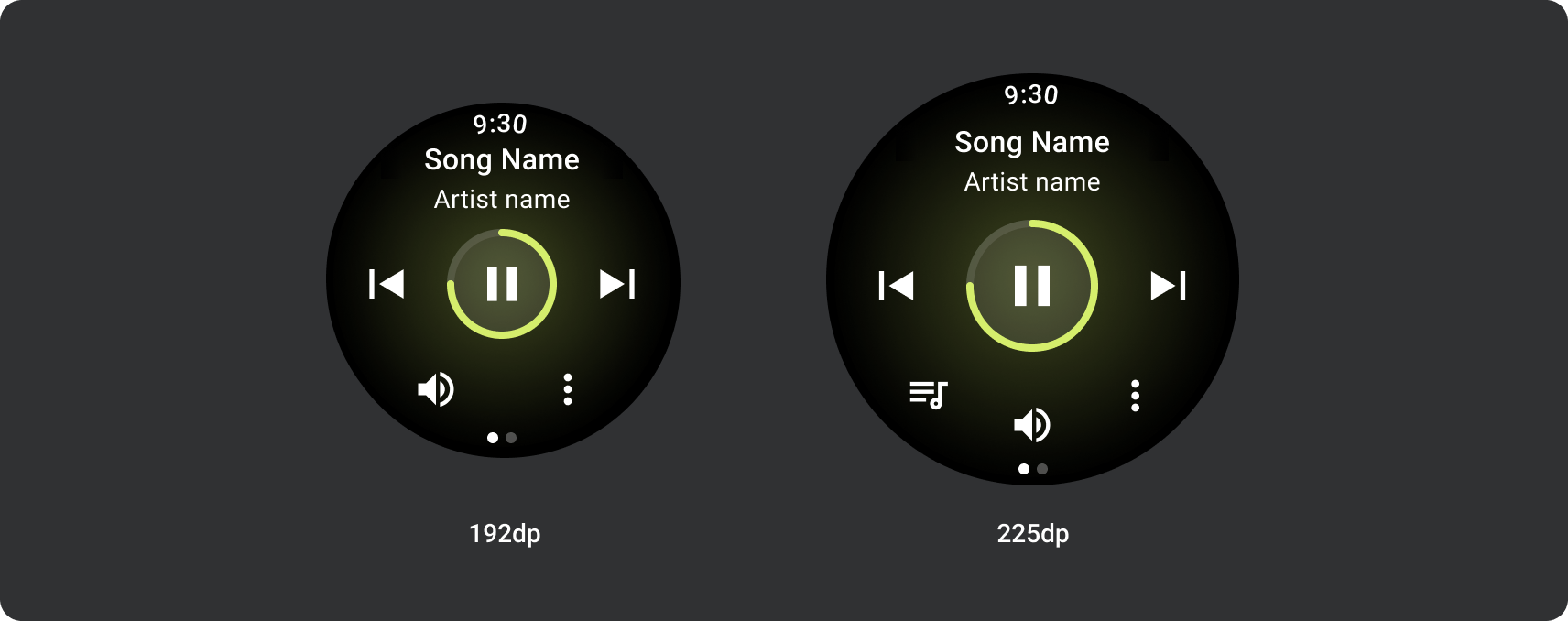
Aplikasi media juga harus menyertakan layar kontrol media. Buat kontrol media menggunakan tata letak 5 tombol. Hal ini untuk memastikan target ketuk minimum terpenuhi. Berikut adalah contoh kontrol media untuk aplikasi musik dan aplikasi podcast:

Sesuaikan kontrol media yang Anda tampilkan, bergantung pada jenis konten. Gunakan ikon overflow tiga titik untuk mengarahkan pengguna ke halaman tambahan jika Anda ingin menyertakan lebih dari 5 tindakan. Anda dapat menggunakan ikon dan font khusus untuk aplikasi Anda.

Mengontrol volume
Kontrol volume adalah salah satu kontrol media terpenting bagi pengguna di smartwatch. Kontrol media harus menyertakan tombol volume untuk masuk ke layar kontrol volume.
Sebagian besar perangkat Wear OS memiliki tombol samping yang berputar (RSB) atau bingkai. Beberapa perangkat Wear OS juga memiliki tombol hardware tambahan untuk mengontrol volume. Gunakan RSB, bingkai, atau tombol tambahan untuk mengontrol volume. Tampilkan indikator hanya saat RSB atau bingkai diputar, seperti yang ditunjukkan pada contoh.
Kasus penggunaan umum
Saat mendesain aplikasi media, pastikan Anda memprioritaskan kasus penggunaan penting berikut:
- Mendengarkan media yang didownload
- Streaming musik dari smartwatch
Mendengarkan media yang didownload
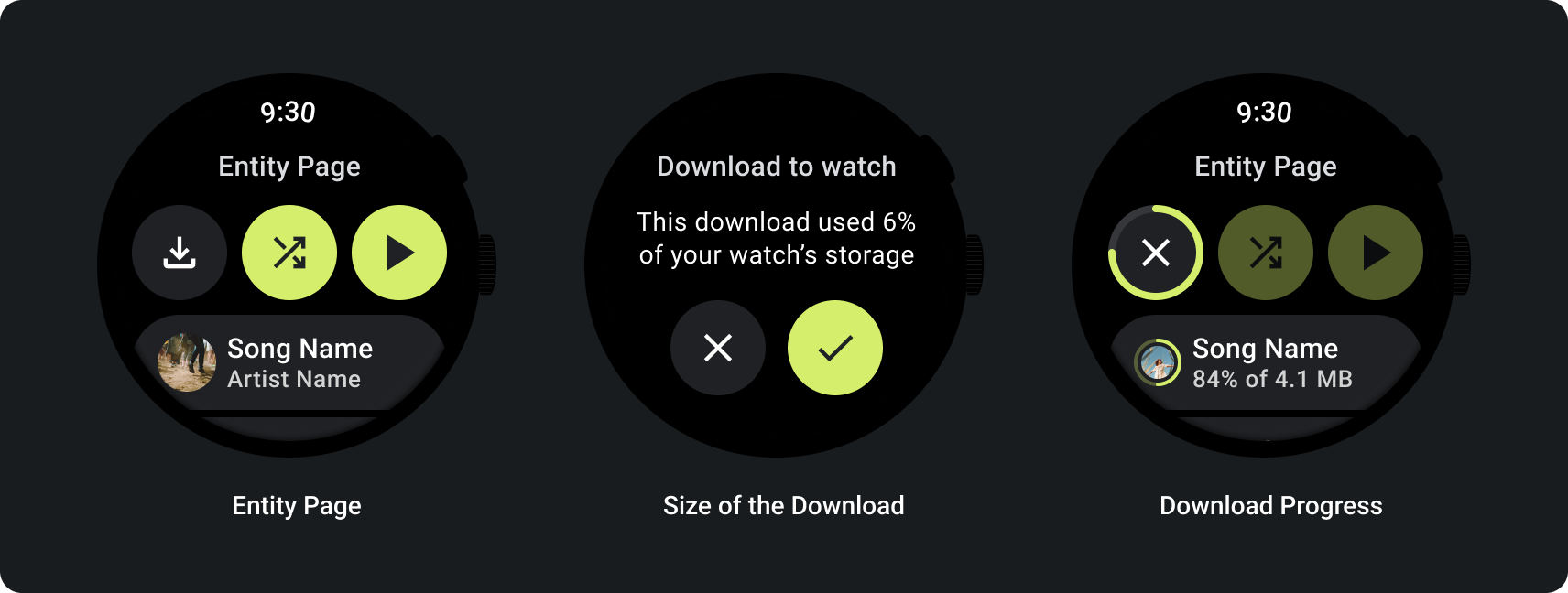
Pengguna harus dapat mendownload item media secara manual dari halaman entity.
Beri tahu pengguna tempat mereka mendownload konten, progres download, waktu yang dibutuhkan untuk mendownload, dan ukuran download, seperti yang ditunjukkan dalam contoh berikut:

Saat pengguna menjelajahi media, tampilkan media yang baru saja didownload:

Jika konten sudah didownload, berikan penjelasan terkait hal tersebut dengan menampilkan tindakan untuk menghapus hasil download dari jam. Dalam hal ini, Anda juga harus menunjukkan seberapa banyak ruang penyimpanan yang digunakan oleh smartwatch, seperti yang ditunjukkan pada gambar berikut:

Jika perangkat sumbernya adalah smartwatch, minta pengguna untuk menghubungkan headset sebelum mulai mendengarkan musik. Setelah headset terhubung, putar media dan buka kontrol media.

Streaming musik dari smartwatch
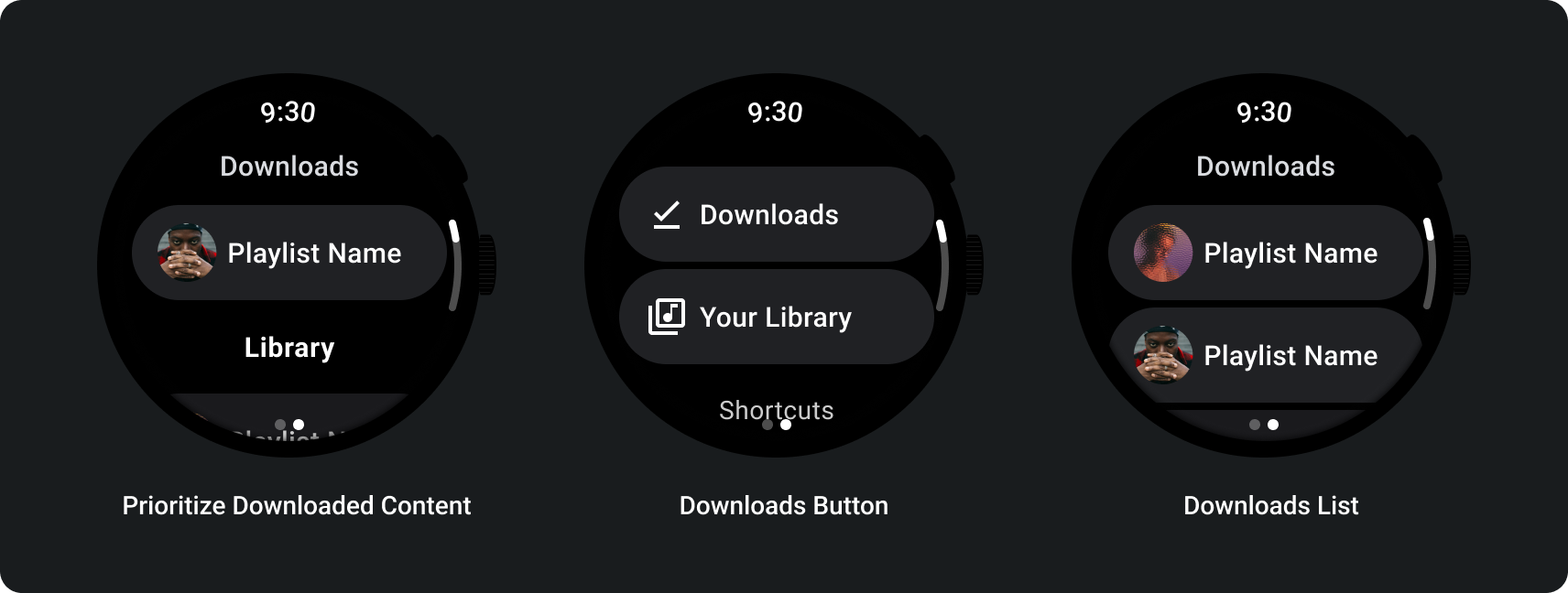
Streaming media dari smartwatch memiliki efek yang signifikan pada baterai perangkat Wear OS. Prioritaskan konten yang didownload saat pengguna memilih untuk mendengarkan di perangkat Wear OS dengan mengekspos download yang baru saja digunakan dalam daftar penjelajahan. Pertimbangkan untuk menambahkan tombol yang membawa mereka ke daftar lengkap download, seperti yang ditunjukkan pada gambar berikut:

Untuk mengetahui informasi selengkapnya, lihat Toolkit Media di GitHub.
Tata letak adaptif
Adaptasi layar yang lebih besar untuk aplikasi media hanya berfokus pada pengalaman pemutar media. Semua elemen lainnya diambil di halaman Chip, Tombol, Dialog, dan Daftar yang menjelaskan perilaku aplikasi yang tepat untuk mengakomodasi layar yang lebih besar.

Konfigurasi tombol
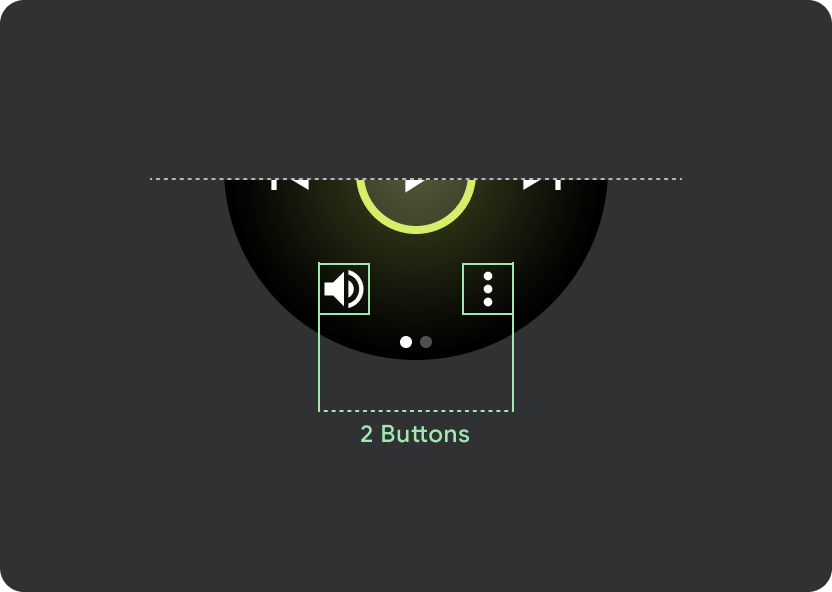
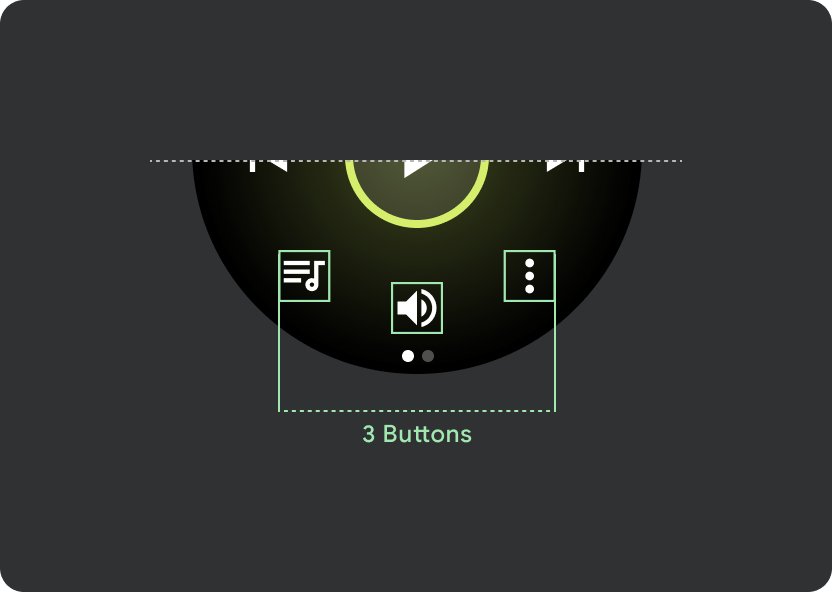
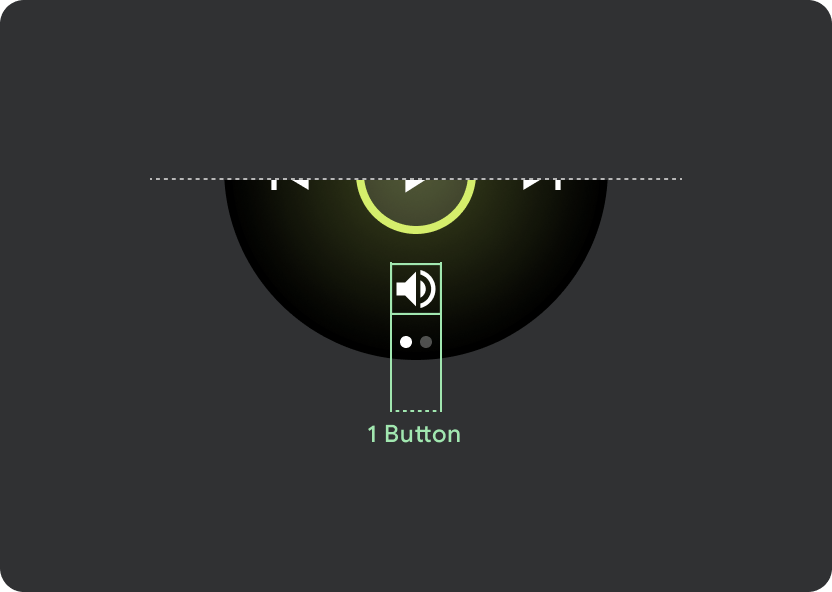
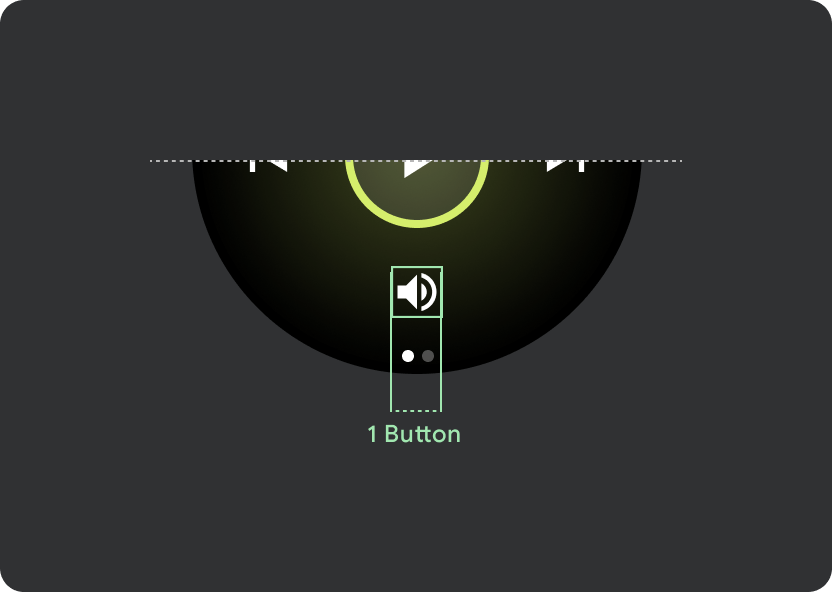
Untuk mengikuti prinsip ukuran target sentuh, tampilkan tata letak 2 tombol di perangkat Wear OS yang lebih kecil dari 225 dp, dan tata letak 3 tombol di perangkat dengan layar yang lebih besar. Gambar berikut menguraikan contoh tambahan, seperti tata letak 1 tombol, dan tata letak 2 tombol dengan logo:




Tombol kontrol responsif
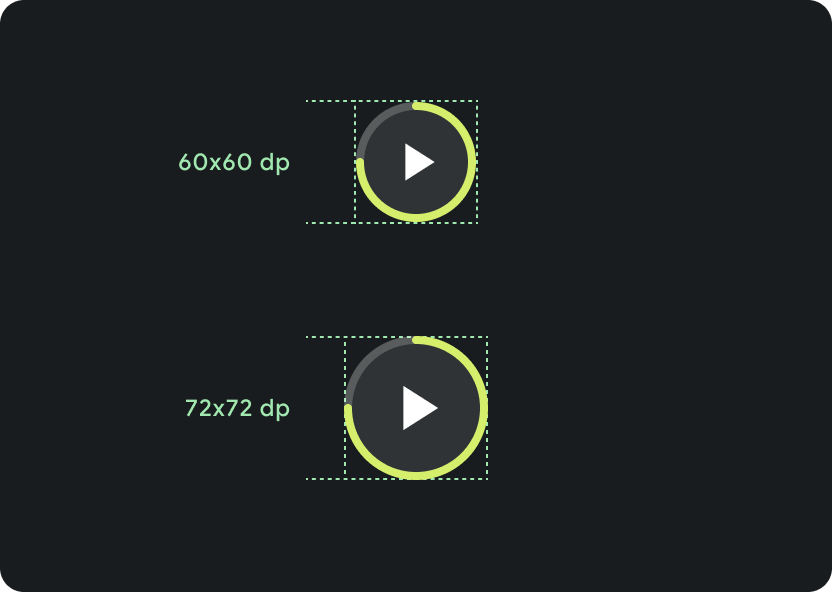
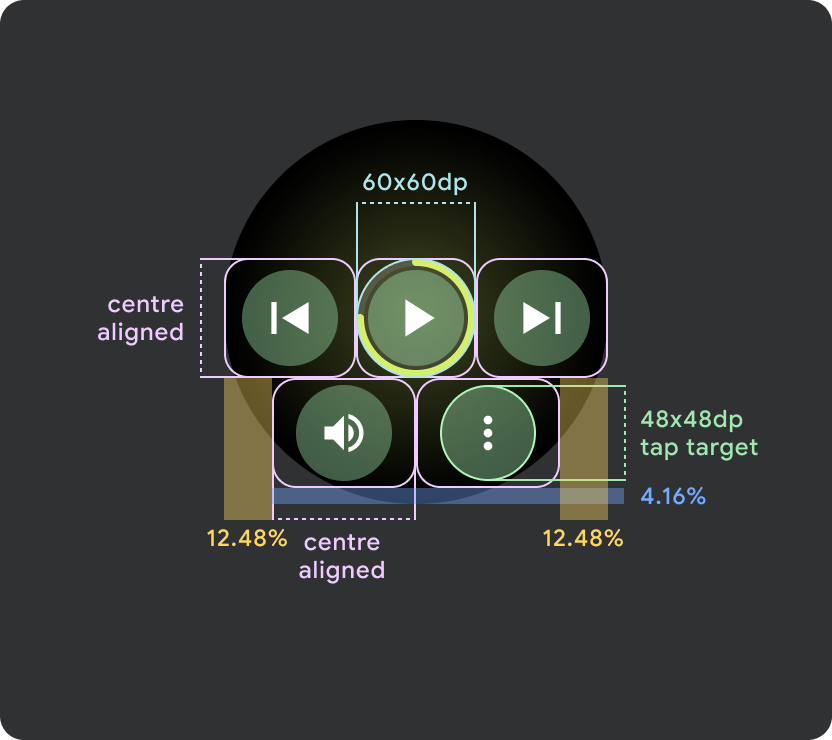
Kontrol utama (Putar/Jeda) diskalakan dari 60 dp menjadi 72 dp di perangkat Wear OS yang lebih besar dari 225 dp, sehingga bagian tengah memiliki tinggi 72 dp, dan dengan demikian meningkatkan target ketuk untuk semua kontrol di dalamnya. Ini adalah perilaku responsif bawaan yang akan Anda warisi dari template Pemutar Media.

Penskalaan pada berbagai ukuran layar:
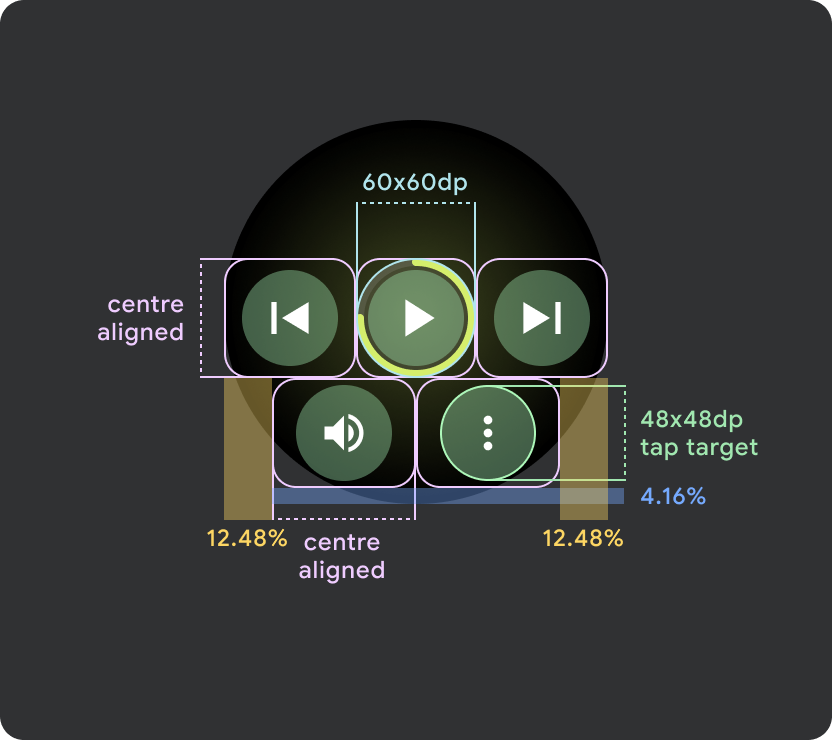
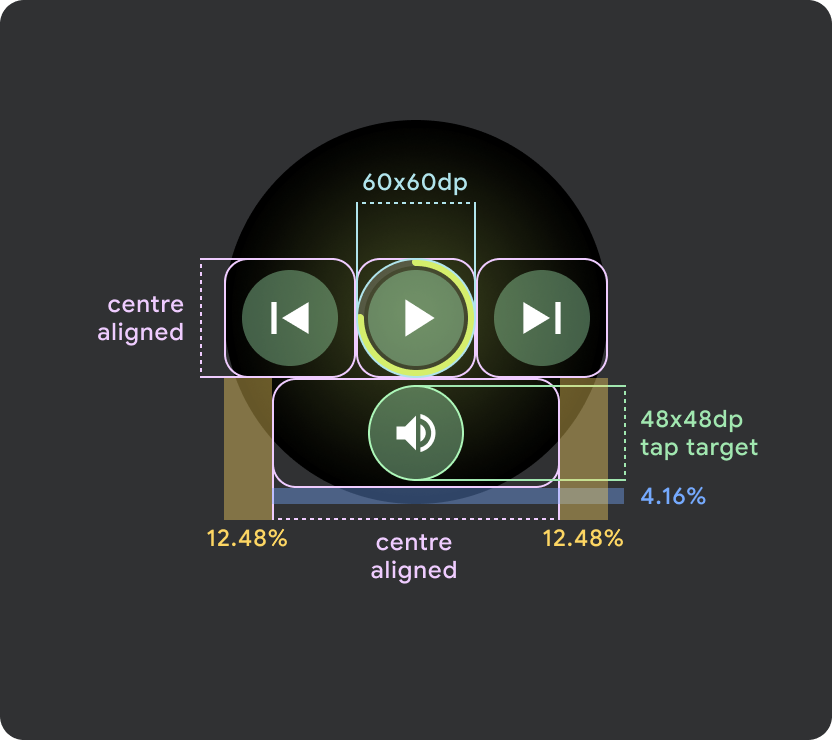
< 225 dp: 60 dp x 60 dp
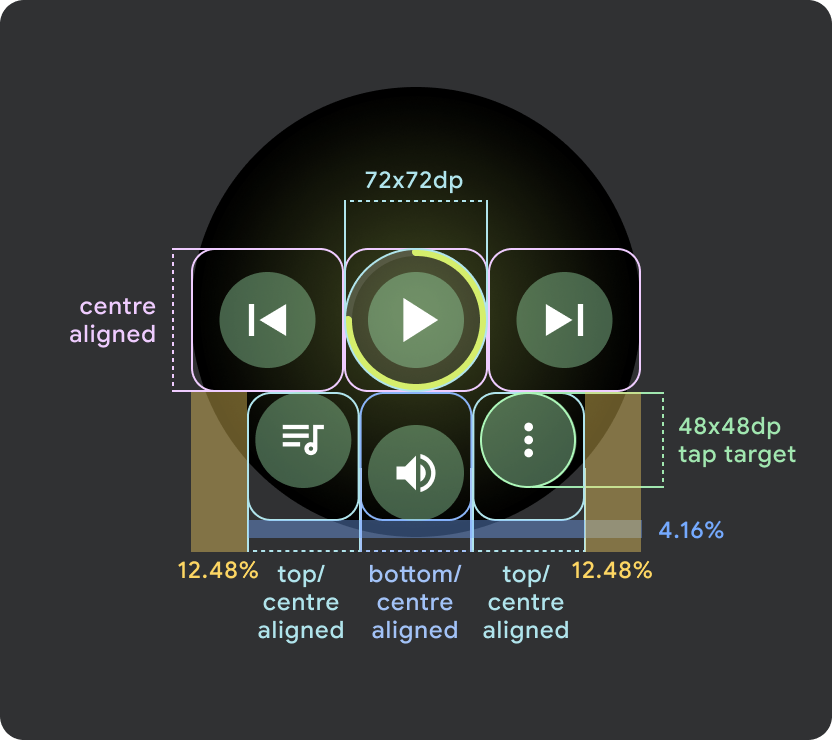
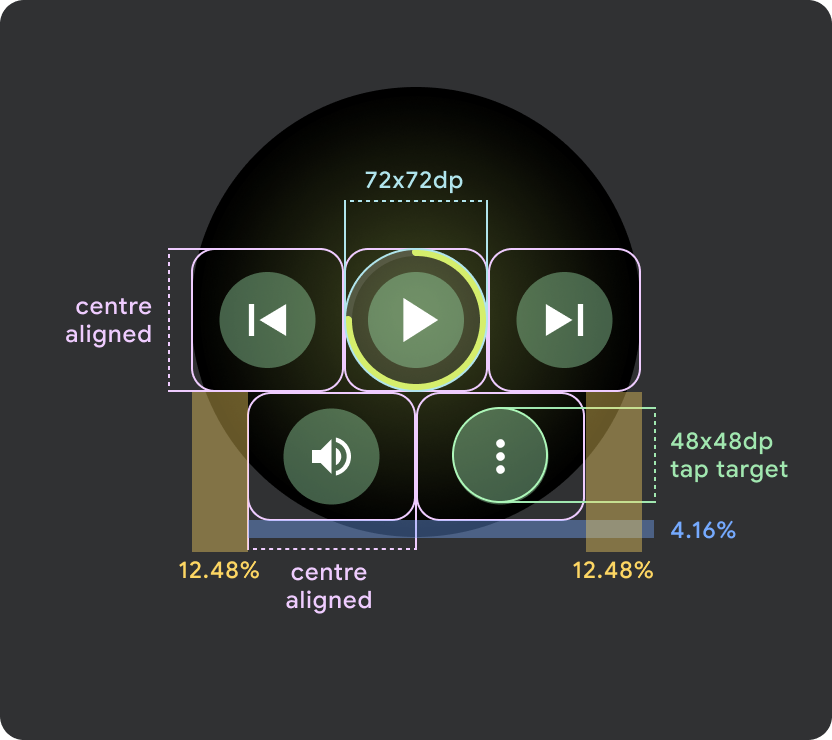
> 225 dp: 72 dp x 72 dp
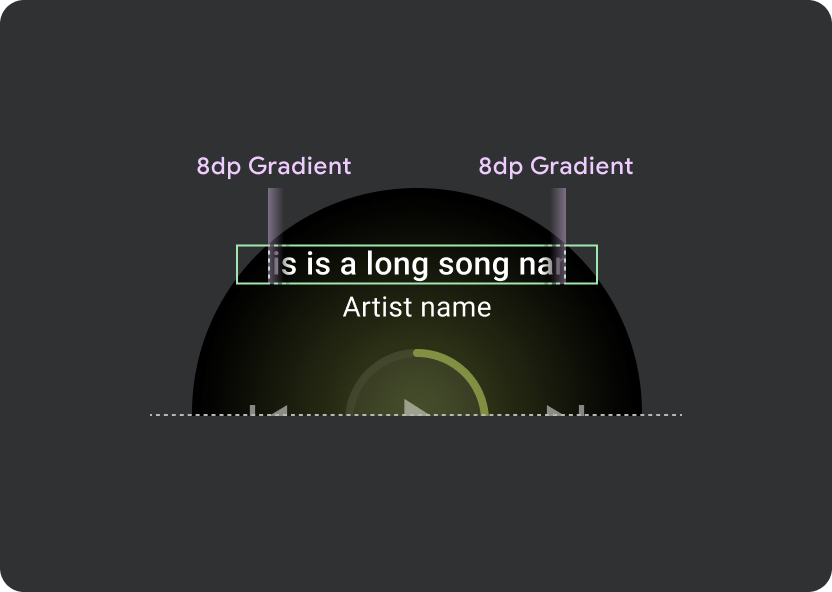
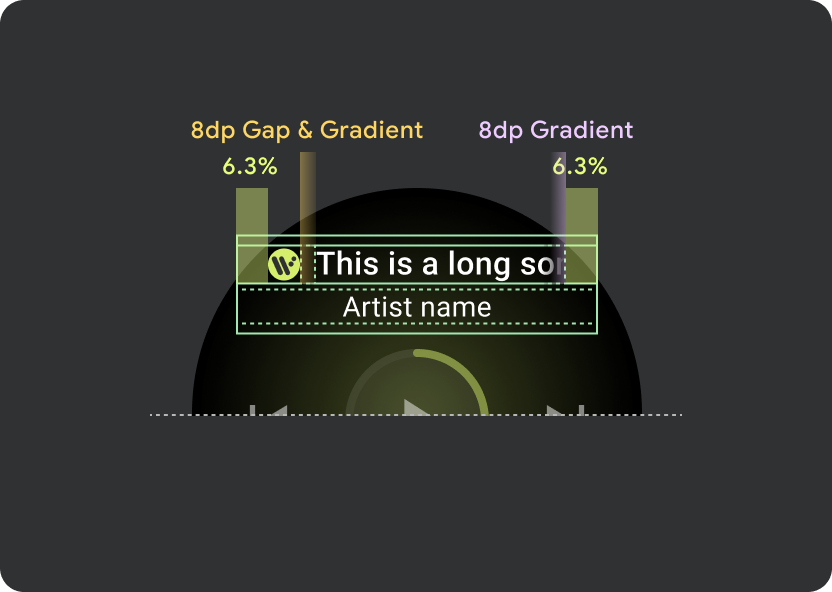
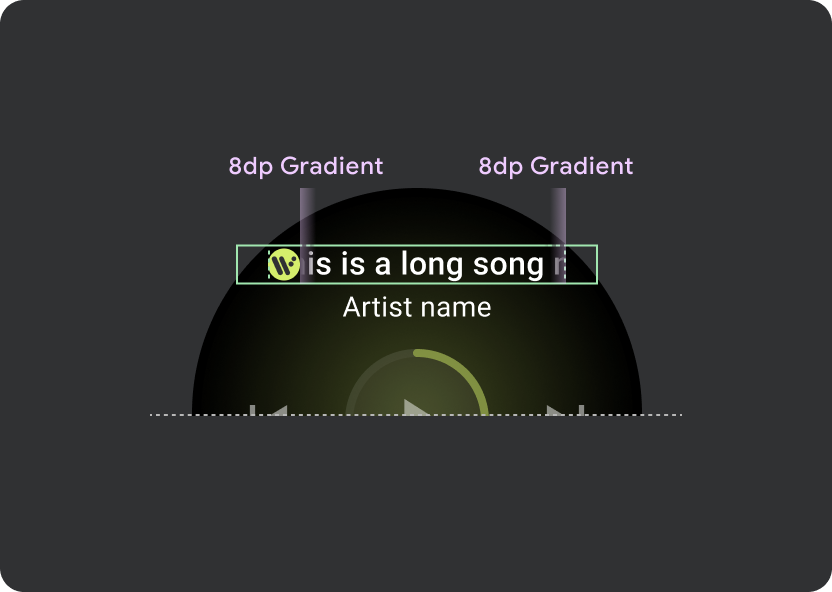
Perilaku marquee
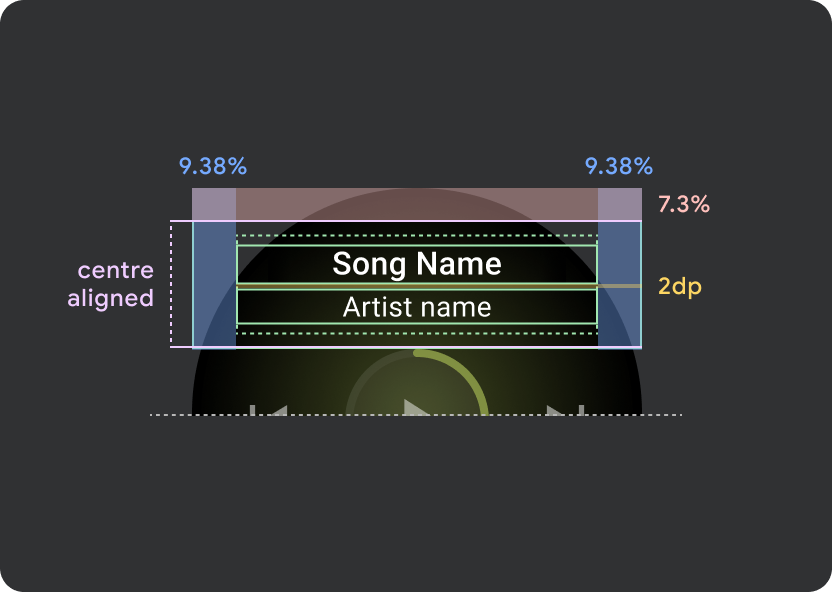
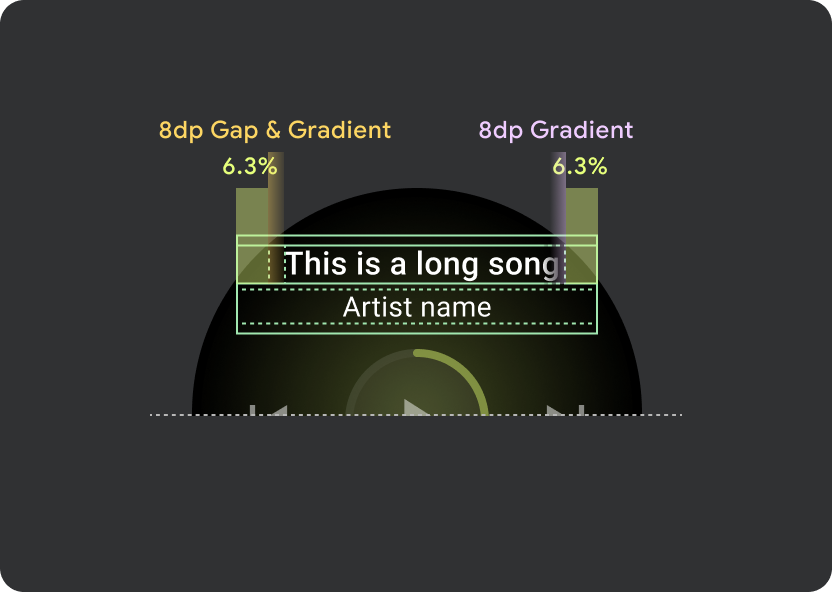
Dalam header, gunakan margin universal sebesar 9,38%, dengan margin Judul lagu tambahan sebesar 6,3%. Gunakan gradien 8 dp untuk men-scroll judul, dan celah 8 dp tambahan (dengan gradien 8 dp) saat ikon ada. Sertakan transisi scroll marquee di bawah ikon, yang posisinya tetap tetap.

Margin atom header
9,38%
Margin internal judul lagu
6,3%
Gradien
8 dp bleed
Padding kiri tambahan 8 dp (untuk mengakomodasi ikon aplikasi)
Jarak ikon
8 dp




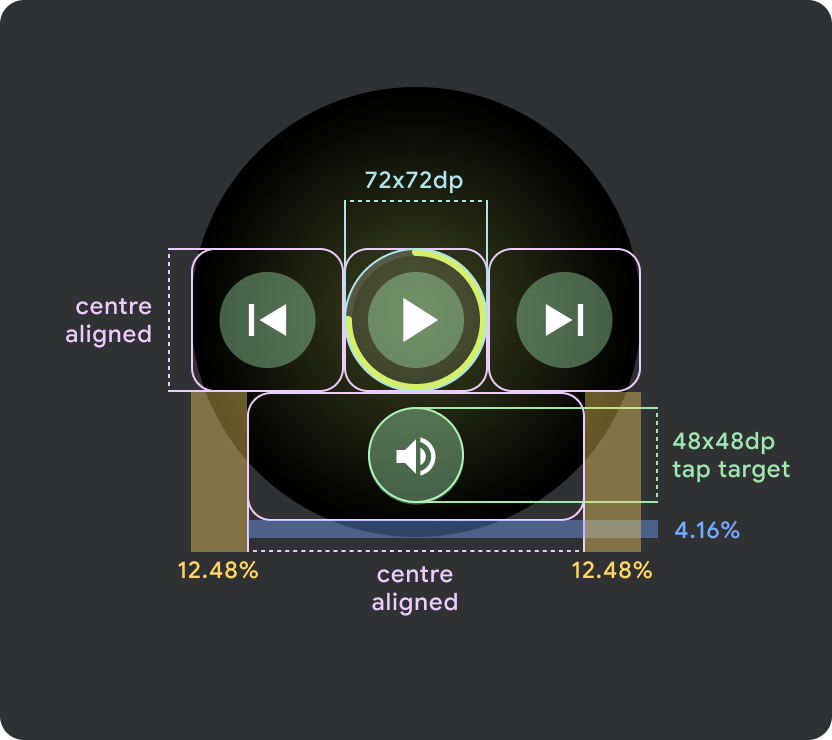
Target ketuk
Di perangkat Wear OS dengan layar yang lebih besar, ikon di bagian tengah dan footer memanfaatkan ruang tambahan untuk meningkatkan ukuran target ketuk. Artinya, selain atom kontrol tetap, properti "isi ruang yang tersedia" diterapkan ke container ikon:



Layar Wear OS kecil (<225dp)
- Sebaiknya gunakan maksimal 2 tombol di layar yang lebih kecil dengan 2 tombol pada ukuran layar
- Target ketuk minimum untuk tombol bawah harus 48 dp (T) x 48 dp (W)
- Ikon harus berada di area tengah target ketuk



Layar / titik henti sementara Wear OS yang lebih besar (>225dp)
- Sebaiknya gunakan maksimum 3 tombol di layar yang lebih besar dengan 3 tombol di "layar besar" terkecil
- Target ketuk minimum untuk tombol bawah harus 48dp (T) x 48dp (L)
- Ikon harus berada di area tengah target ketuk (tetapi memiliki perataan atas/bawah dan padding internal untuk membuat efek membulat)

