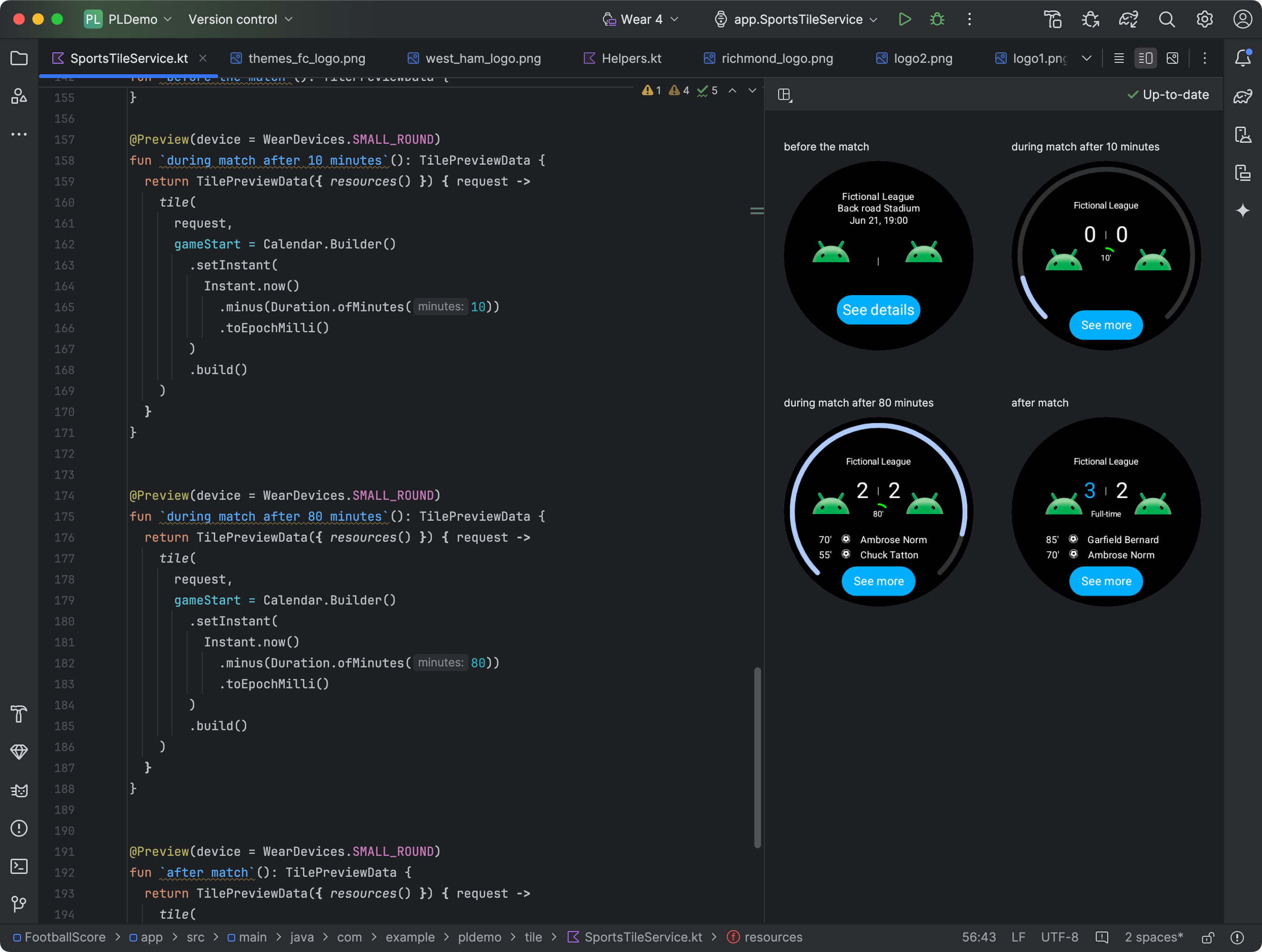
A partir do lançamento do recurso do Android Studio Koala, é possível conferir os instantâneos dos tiles do app Wear OS. Esse painel é útil principalmente se a aparência do bloco mudar em resposta a condições, como conteúdo diferente dependendo do tamanho da tela do dispositivo ou um evento esportivo chegando ao intervalo.

Adicionar dependências
Inclua as seguintes dependências no arquivo build.gradle.kts ou
Arquivo build.gradle:
dependencies {
implementation("androidx.wear.tiles:tiles-tooling-preview:1.5.0-alpha10")
debugImplementation("androidx.wear.tiles:tiles-tooling:1.5.0-alpha10")
implementation("androidx.wear:wear-tooling-preview:1.0.0")
}
Configurar visualizações de blocos
Para conferir uma prévia da aparência do bloco em diferentes tamanhos de tela do Wear OS, adicione a anotação @Preview e transmita o parâmetro device. Observe
que essa anotação @Preview é de um pacote diferente daquele que você
usa para visualizações combináveis.
import androidx.wear.tiles.tooling.preview.Preview
@Preview(device = WearDevices.SMALL_ROUND)
@Preview(device = WearDevices.LARGE_ROUND)
fun tilePreview(context: Context) = TilePreviewData(
onTileRequest = { request ->
TilePreviewHelper.singleTimelineEntryTileBuilder(
buildMyTileLayout()
).build()
}
)
Adicionar e registrar recursos
Se o Bloco usar recursos do Android, será necessário registrá-los no
parâmetro onTileResourceRequest de TilePreviewData, conforme mostrado no
seguinte snippet de código:
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithResources(context: Context) = TilePreviewData( onTileResourceRequest = { request -> Resources.Builder() .setVersion(myResourcesVersion) .addIdToImageMapping( myImageId, getImageById(R.drawable.myDrawableImageId)) .build() }, onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } ) fun getImageById( @DrawableRes id: Int, ): ImageResource = ImageResource.Builder() .setAndroidResourceByResId( AndroidImageResourceByResId.Builder() .setResourceId(id) .build(), ) .build()
Mostrar valores específicos das fontes de dados da plataforma
Se seu bloco usa dados de plataforma, como frequência cardíaca, calorias, distância e etapas: o bloco mostra valores padrão para elas.
Para mostrar um valor específico, defina o parâmetro platformDataValues ao criar
o objeto TilePreviewData, conforme mostrado no snippet de código a seguir:
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithPlatformOverride(context: Context) = TilePreviewData( platformDataValues = PlatformDataValues.of( PlatformHealthSources.Keys.HEART_RATE_BPM, DynamicDataBuilders.DynamicDataValue.fromFloat(160f) ), onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } )

