Android Studio Koala Feature Drop 以降では、アプリの Wear OS アプリのタイルこのパネルは、デバイスのディスプレイサイズに応じてコンテンツが異なる場合や、スポーツ イベントがハーフタイムに達した場合など、条件に応じてタイルの外観が変化する場合に特に便利です。
<ph type="x-smartling-placeholder">
依存関係を追加する
アプリの build.gradle.kts ファイルまたは build.gradle ファイルに次の依存関係を含めます。
dependencies {
implementation("androidx.wear.tiles:tiles-tooling-preview:1.5.0-alpha09")
debugImplementation("androidx.wear.tiles:tiles-tooling:1.5.0-alpha09")
implementation("androidx.wear:wear-tooling-preview:1.0.0")
}
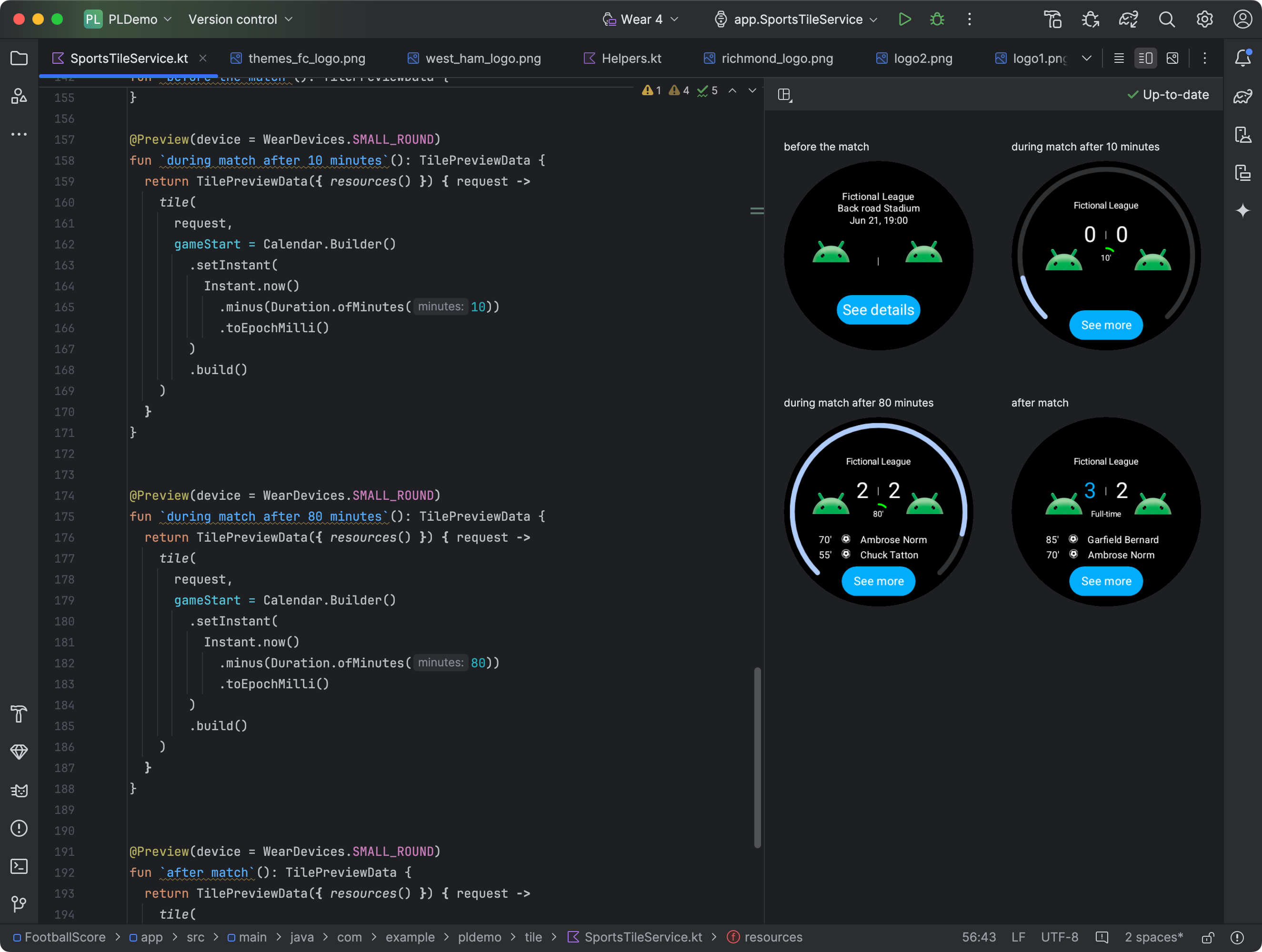
タイルのプレビューの設定
さまざまな Wear OS ディスプレイでタイルの外観のプレビューを確認するには
@Preview アノテーションを追加して、device パラメータを渡します。この @Preview アノテーションは、コンポーズ可能なプレビューに使用するパッケージとは異なります。
import androidx.wear.tiles.tooling.preview.Preview
@Preview(device = WearDevices.SMALL_ROUND)
@Preview(device = WearDevices.LARGE_ROUND)
fun tilePreview(context: Context) = TilePreviewData(
onTileRequest = { request ->
TilePreviewHelper.singleTimelineEntryTileBuilder(
buildMyTileLayout()
).build()
}
)
リソースを追加して登録する
タイルで Android リソースを使用している場合は、
次に示すように、TilePreviewData の onTileResourceRequest パラメータ
次のコード スニペット:
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithResources(context: Context) = TilePreviewData( onTileResourceRequest = { request -> Resources.Builder() .setVersion(myResourcesVersion) .addIdToImageMapping( myImageId, getImageById(R.drawable.myDrawableImageId)) .build() }, onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } ) fun getImageById( @DrawableRes id: Int, ): ImageResource = ImageResource.Builder() .setAndroidResourceByResId( AndroidImageResourceByResId.Builder() .setResourceId(id) .build(), ) .build()
プラットフォーム データソースの特定の値を表示
タイルが心拍数、カロリー、距離、心拍数などのプラットフォーム データを使用している場合、 歩数 - タイルにそれらのデフォルト値が表示されます。
特定の値を表示するには、作成時に platformDataValues パラメータを設定します。
TilePreviewData オブジェクトを返します。次のコード スニペットをご覧ください。
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithPlatformOverride(context: Context) = TilePreviewData( platformDataValues = PlatformDataValues.of( PlatformHealthSources.Keys.HEART_RATE_BPM, DynamicDataBuilders.DynamicDataValue.fromFloat(160f) ), onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } )

