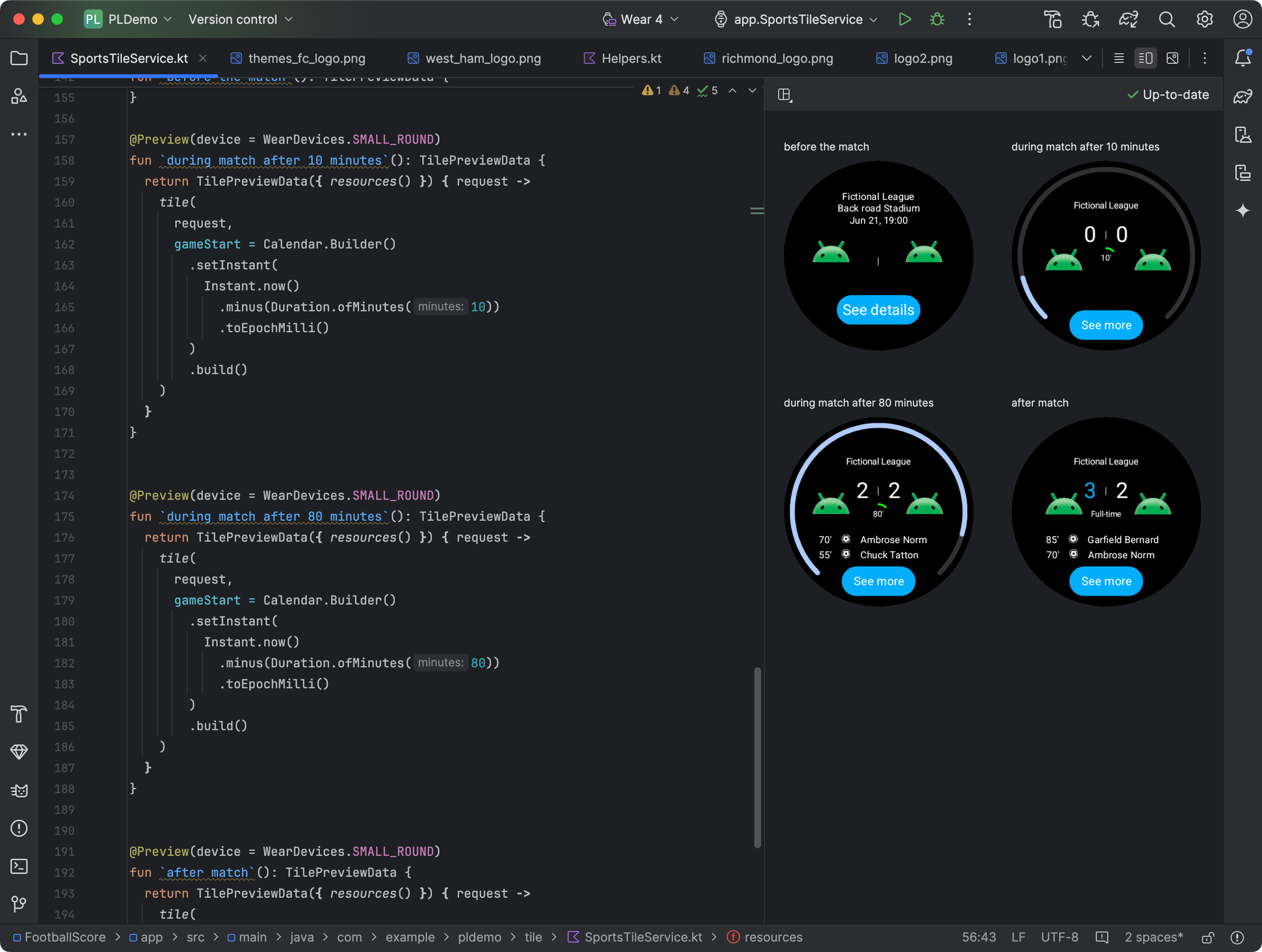
A partir de la Actualización de funciones de Koala de Android Studio, puedes ver instantáneas de tus Tarjetas de la app para Wear OS Este panel es particularmente útil si la apariencia de tu tarjeta cambia en respuesta a condiciones, como contenido diferente según el tamaño de la pantalla del dispositivo o un evento deportivo que llega al medio tiempo.

Cómo agregar dependencias
Incluye las siguientes dependencias en el archivo build.gradle.kts o build.gradle de tu app:
dependencies {
implementation("androidx.wear.tiles:tiles-tooling-preview:1.5.0-alpha09")
debugImplementation("androidx.wear.tiles:tiles-tooling:1.5.0-alpha09")
implementation("androidx.wear:wear-tooling-preview:1.0.0")
}
Configura vistas previas de tarjetas
Para obtener una vista previa del aspecto de tu tarjeta en diferentes tamaños de pantalla de Wear OS, agrega la anotación @Preview y pasa el parámetro device. Nota
que esta anotación @Preview es de un paquete diferente al que
para las vistas previas que admiten composición.
import androidx.wear.tiles.tooling.preview.Preview
@Preview(device = WearDevices.SMALL_ROUND)
@Preview(device = WearDevices.LARGE_ROUND)
fun tilePreview(context: Context) = TilePreviewData(
onTileRequest = { request ->
TilePreviewHelper.singleTimelineEntryTileBuilder(
buildMyTileLayout()
).build()
}
)
Agrega y registra recursos
Si tu tarjeta usa recursos de Android, deberás registrarlos dentro del parámetro onTileResourceRequest de TilePreviewData, como se muestra en el siguiente fragmento de código:
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithResources(context: Context) = TilePreviewData( onTileResourceRequest = { request -> Resources.Builder() .setVersion(myResourcesVersion) .addIdToImageMapping( myImageId, getImageById(R.drawable.myDrawableImageId)) .build() }, onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } ) fun getImageById( @DrawableRes id: Int, ): ImageResource = ImageResource.Builder() .setAndroidResourceByResId( AndroidImageResourceByResId.Builder() .setResourceId(id) .build(), ) .build()
Cómo mostrar valores específicos de las fuentes de datos de la plataforma
Si tu tarjeta usa datos de plataforma, como frecuencia cardíaca, calorías, distancia pasos, la tarjeta muestra los valores predeterminados para ellos.
Para mostrar un valor específico, establece el parámetro platformDataValues cuando lo crees
el objeto TilePreviewData, como se muestra en el siguiente fragmento de código:
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithPlatformOverride(context: Context) = TilePreviewData( platformDataValues = PlatformDataValues.of( PlatformHealthSources.Keys.HEART_RATE_BPM, DynamicDataBuilders.DynamicDataValue.fromFloat(160f) ), onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } )

