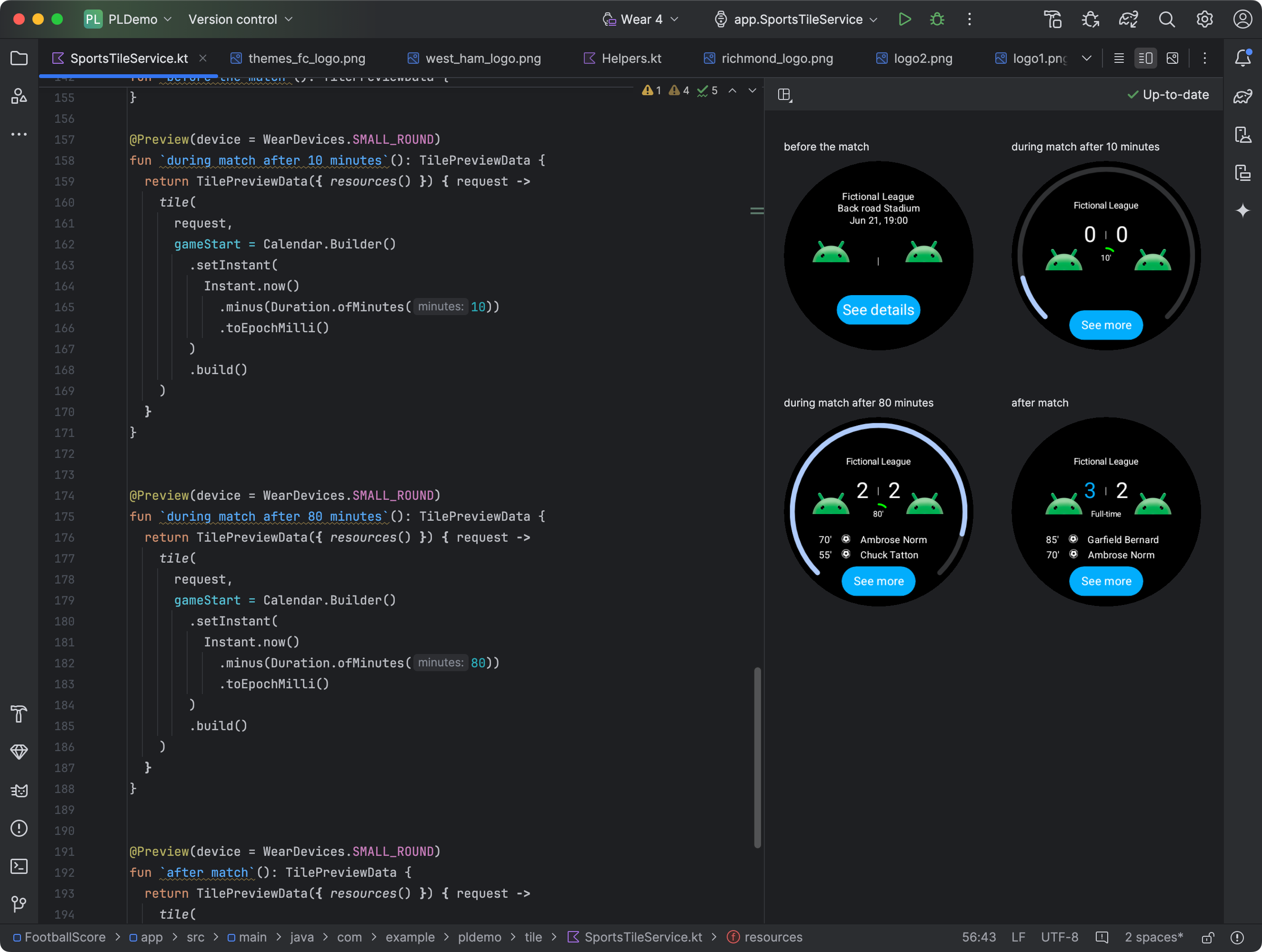
W Koali w Android Studio możesz wyświetlać zrzuty ekranu z płytek aplikacji na Wear OS. Ten panel jest szczególnie przydatny, jeśli wygląd kafelka zmienia się w reakcji na określone warunki, np. wyświetla różne treści w zależności od rozmiaru ekranu urządzenia lub w przypadku wydarzenia sportowego w trakcie drugiej połowy.

Dodawanie zależności
W pliku build.gradle.kts lub build.gradle aplikacji uwzględnij te zależności:
dependencies {
implementation("androidx.wear.tiles:tiles-tooling-preview:1.5.0-alpha04")
debugImplementation("androidx.wear.tiles:tiles-tooling:1.5.0-alpha04")
implementation("androidx.wear:wear-tooling-preview:1.0.0")
}
Konfigurowanie podglądów kart
Aby wyświetlić podgląd wyglądu kafelka na różnych rozmiarach ekranów urządzeń z systemem Wear OS, dodaj adnotację @Preview i przekaż parametr device. Pamiętaj, że ta adnotacja @Preview pochodzi z innego pakietu niż ten, którego używasz do kompozycji podglądów.
import androidx.wear.tiles.tooling.preview.Preview
@Preview(device = WearDevices.SMALL_ROUND)
@Preview(device = WearDevices.LARGE_ROUND)
fun tilePreview(context: Context) = TilePreviewData(
onTileRequest = { request ->
TilePreviewHelper.singleTimelineEntryTileBuilder(
buildMyTileLayout()
).build()
}
)
Dodawanie i rejestrowanie zasobów
Jeśli kafelek korzysta z zasobów Androida, musisz zarejestrować te zasoby w parametrze onTileResourceRequest w elementach TilePreviewData, jak pokazano w tym fragmencie kodu:
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithResources(context: Context) = TilePreviewData( onTileResourceRequest = { request -> Resources.Builder() .setVersion(myResourcesVersion) .addIdToImageMapping( myImageId, getImageById(R.drawable.myDrawableImageId)) .build() }, onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } ) fun getImageById( @DrawableRes id: Int, ): ImageResource = ImageResource.Builder() .setAndroidResourceByResId( AndroidImageResourceByResId.Builder() .setResourceId(id) .build(), ) .build()
Wyświetlanie konkretnych wartości z źródeł danych platformy
Jeśli kafelek korzysta z danych platformy, takich jak tętno, kalorie, dystans czy kroki, wyświetla ich wartości domyślne.
Aby wyświetlić określoną wartość, podczas tworzenia obiektu TilePreviewData ustaw parametr platformDataValues, jak pokazano w tym fragmencie kodu:
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithPlatformOverride(context: Context) = TilePreviewData( platformDataValues = PlatformDataValues.of( PlatformHealthSources.Keys.HEART_RATE_BPM, DynamicDataBuilders.DynamicDataValue.fromFloat(160f) ), onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } )

