
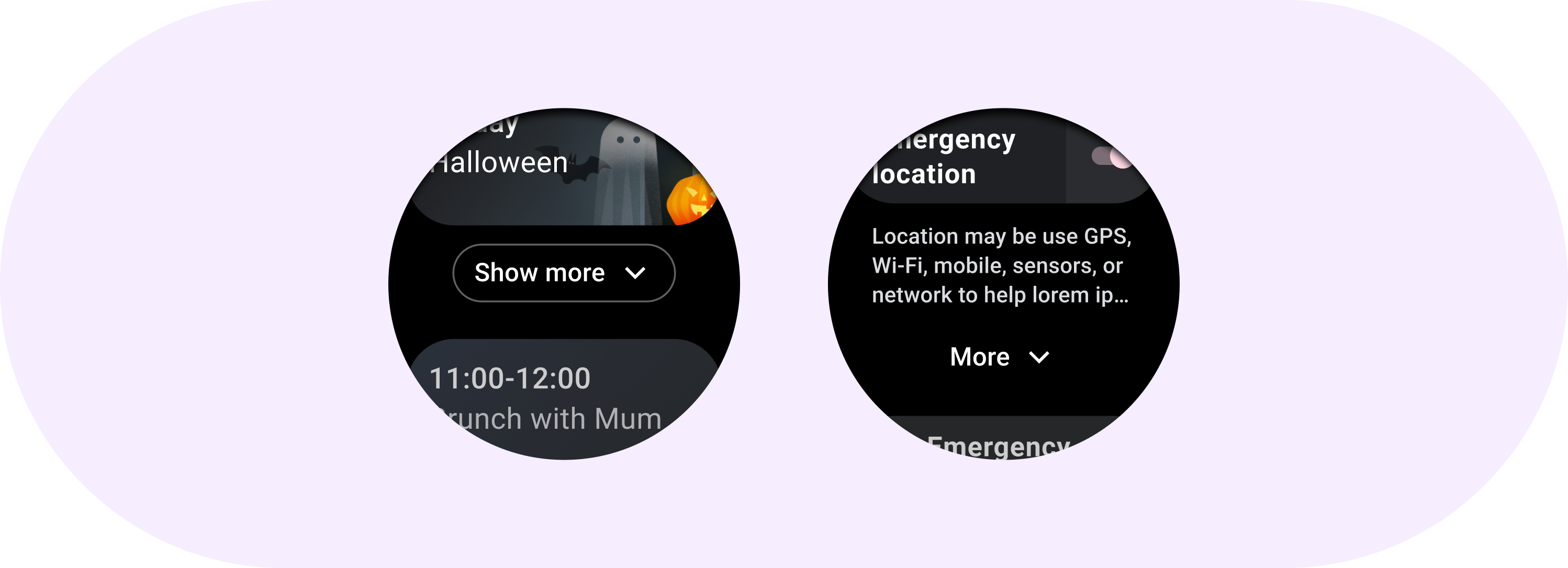
Un élément extensible est un chip personnalisé qui affiche du contenu supplémentaire de façon intégrée.

Chip d'élément extensible
Les éléments extensibles permettent aux applications d'inclure du contenu haute densité dans moins d'espace à l'écran. Utilisez ce composant lorsque vous souhaitez que votre application reste compacte tout en permettant aux utilisateurs d'accéder rapidement à du contenu supplémentaire. Ce composant permet aux utilisateurs d'effectuer les tâches suivantes:
- Afficher plus d'éléments de liste (chips, cartes)
- Afficher plus de texte
Anatomie

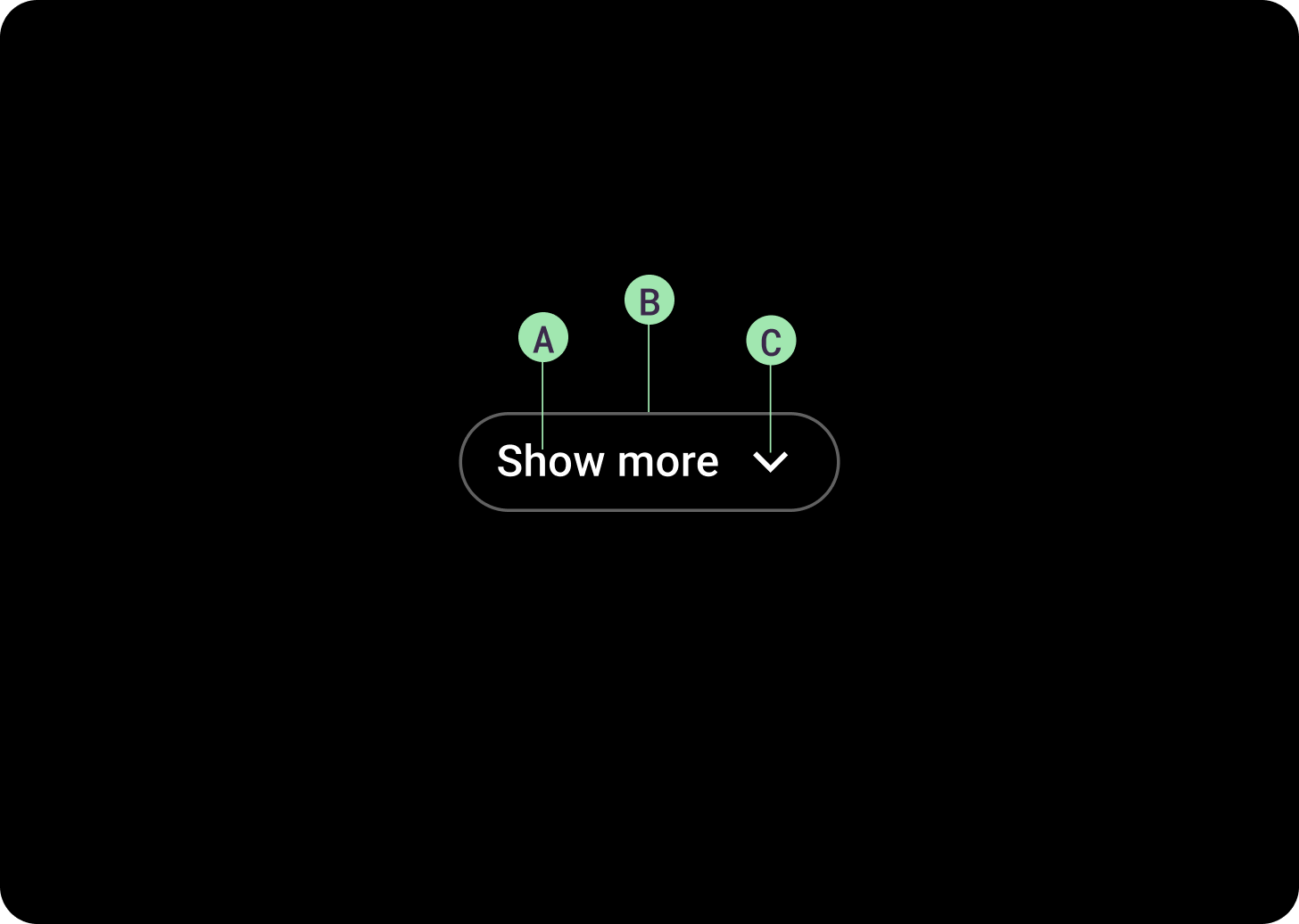
Le chip doit être centré. A. Libellé
Le texte du libellé peut être personnalisé. La valeur par défaut est "Plus". B. Conteneur
Le bouton doit inclure une bordure de conteneur. C. Icône Développer
L'icône par défaut est le chevron vers le bas, que vous pouvez personnaliser ou supprimer. L'icône est alignée à droite pour les paramètres régionaux LTR et à gauche pour les paramètres régionaux RTL.

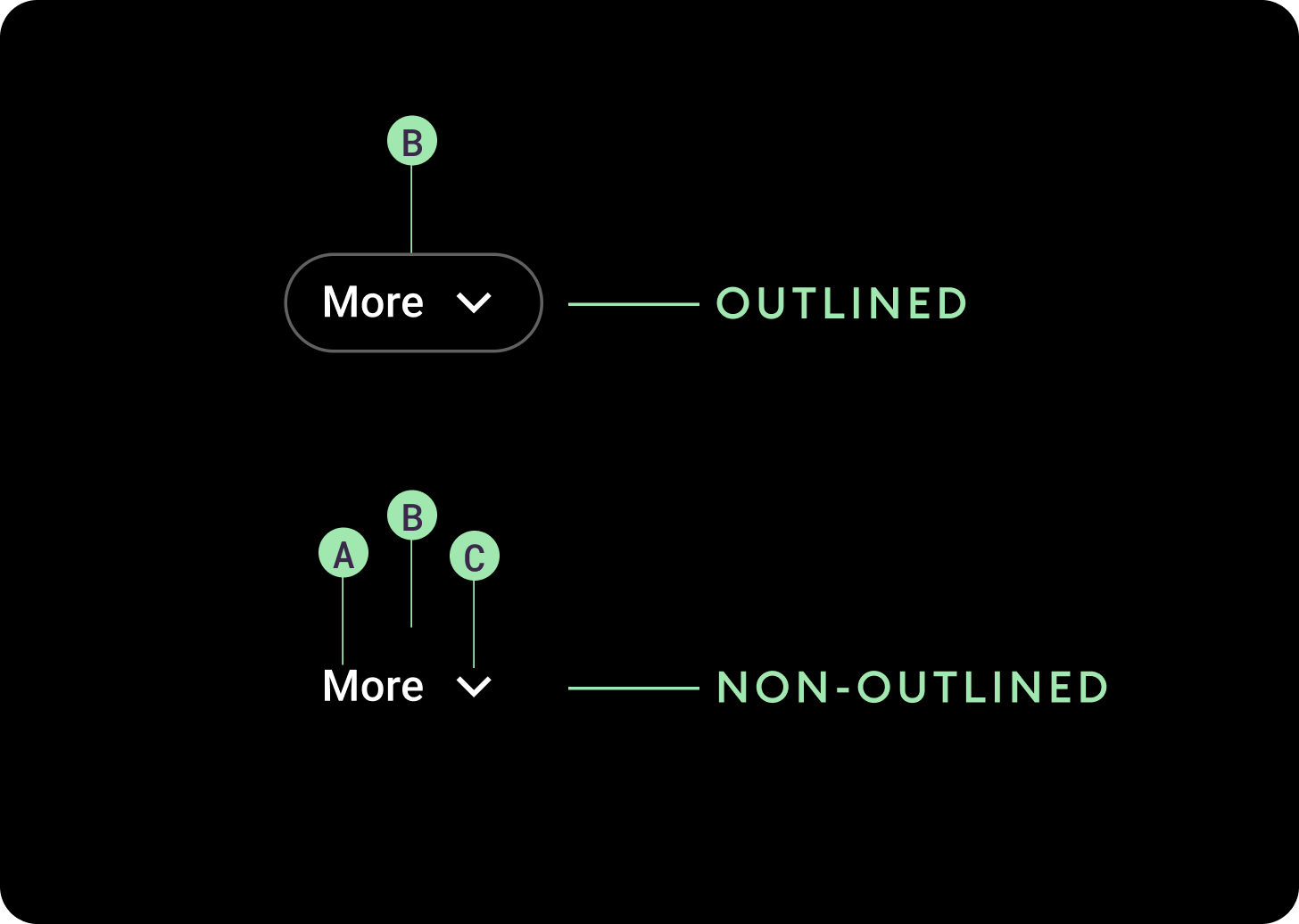
Le chip doit être centré. A. Libellé
Le texte du libellé peut être personnalisé. La valeur par défaut est "Plus". B. Conteneur
Le bouton a deux variantes: avec contours et non contours. C. Icône Développer
L'icône par défaut est le chevron vers le bas, que vous pouvez personnaliser ou supprimer. L'icône est alignée à droite pour les paramètres régionaux LTR et à gauche pour les paramètres régionaux RTL.
Comportement

Appuyez sur le chip pour le développer et afficher plus d'éléments dans une liste. L'action d'expansion s'anime, masquant le texte Afficher plus et révélant les autres éléments d'un simple mouvement. Vous pouvez personnaliser le nombre d'éléments affichés à l'état réduit. Le nombre d'éléments recommandé est de trois.

Appuyez sur le chip pour le développer et afficher plus de texte. L'action d'expansion s'anime, masquant le texte More (Plus) et révélant les autres éléments d'un simple mouvement. Vous pouvez personnaliser le nombre de lignes de texte affichées dans l'état réduit. Le nombre de lignes recommandé est de huit.
L'élément tactile se compose de l'ensemble de la zone de texte, et pas seulement du bouton.
Styles de chips


Développer la liste
Taille de l'icône: 20 dp x 20 dp
Couleur de l'icône: Sur la surface
Hauteur: 32 dp
Largeur: varie en fonction du texte et de la langue
Trait: 1 dp
Style du libellé: Légende 1
Couleur du libellé: Sur la surface
Texte extensible
Taille de l'icône: 20 dp x 20 dp
Couleur de l'icône: Sur la surface
Hauteur: 32 dp
Largeur: varie en fonction du texte et de la langue
Trait: 0 ou 1 dp
Remplissage: aucune
Style du libellé: Légende 1
Couleur du libellé: Sur la surface
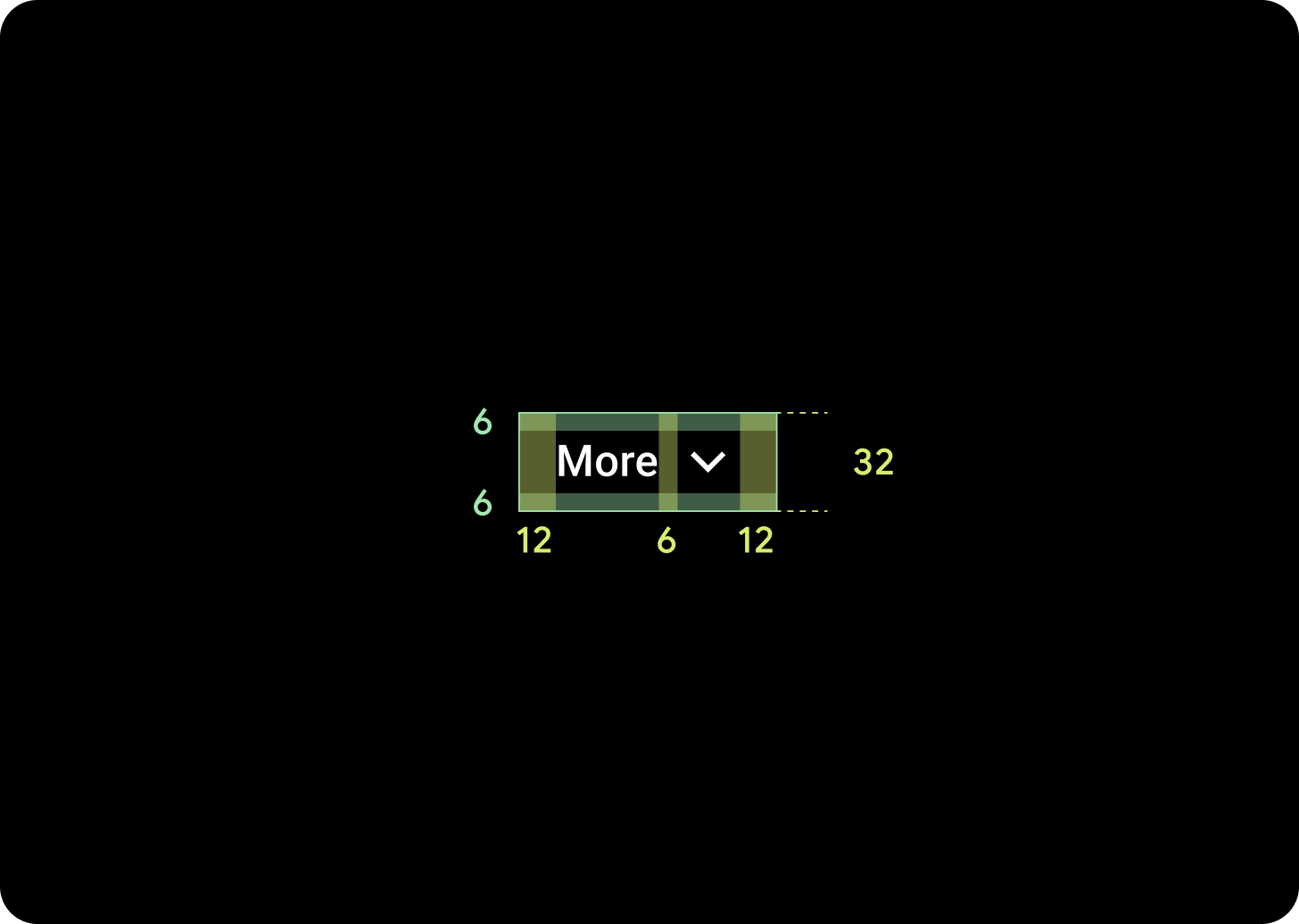
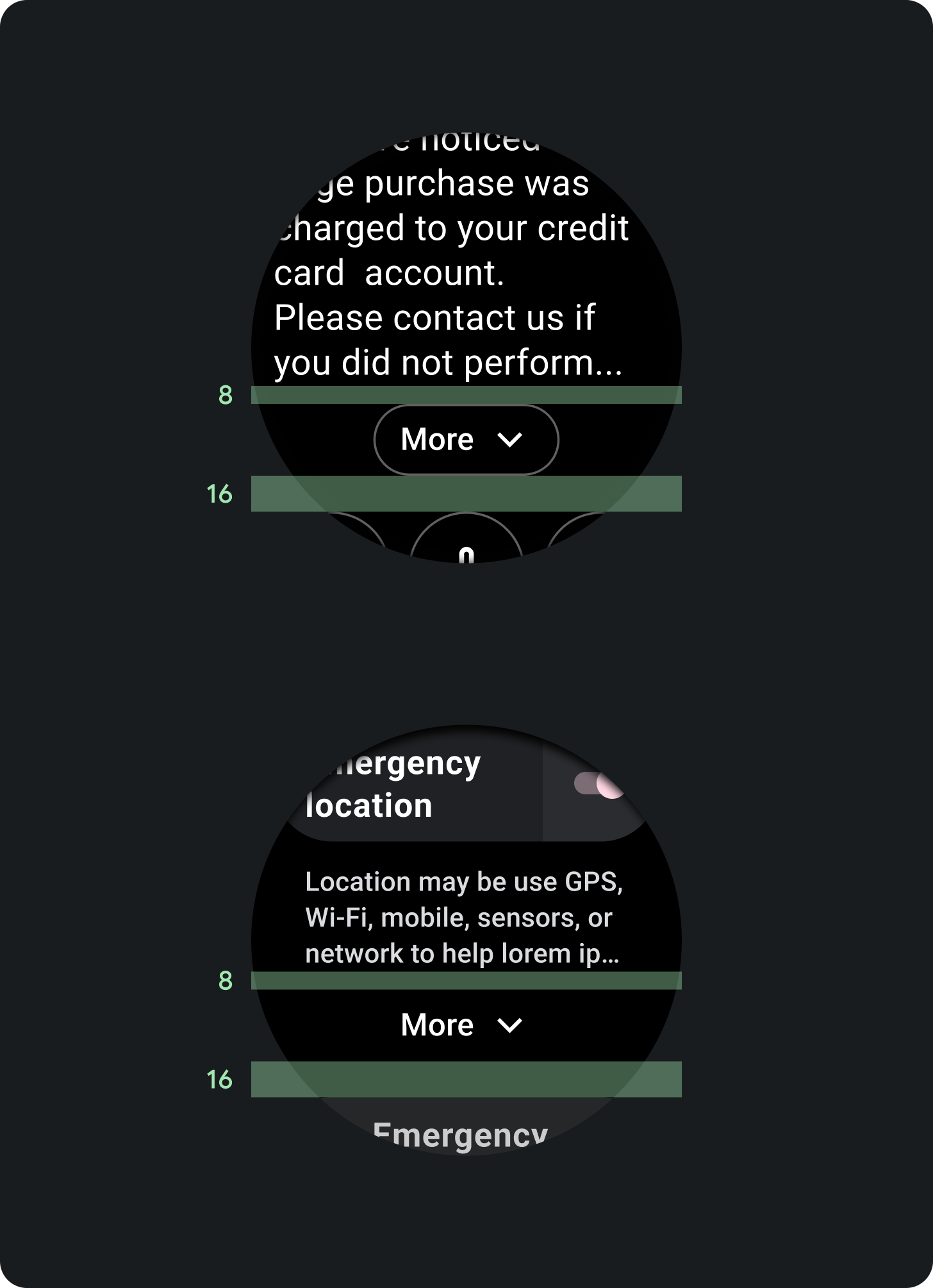
Marges intérieures

Pour les variantes de liste et de texte du composant d'élément extensible, le chip doit comporter les valeurs de marge intérieure suivantes:
- Marge intérieure supérieure: 8 dp
- Marge intérieure inférieure: 16 dp
Utilisation
Exemples d'utilisation d'éléments extensibles:


