Tài liệu này hướng dẫn bạn cách sử dụng Trình mô phỏng Android XR và Layout Inspector trong Android Studio để tạo một ứng dụng XR.
Android Studio có các tính năng sau cho XR:
- Trình mô phỏng Android XR
- Hỗ trợ XR trong Layout Inspector

Trình mô phỏng Android XR
Trình mô phỏng Android XR cung cấp các thiết bị XR ảo để kiểm thử và gỡ lỗi ứng dụng XR trong Android Studio. Công cụ này mô phỏng các thiết bị XR, cho phép bạn trải nghiệm ứng dụng của mình trong môi trường không gian 3D. Nhờ đó, bạn có thể tạo ứng dụng mà không cần phần cứng thực trong giai đoạn phát triển ban đầu, giúp hợp lý hoá quy trình làm việc và đẩy nhanh quá trình lặp lại.
Nếu đây là lần đầu tiên bạn sử dụng trình mô phỏng với Android Studio, hãy cân nhắc xem tài liệu chung về trình mô phỏng Android.
Khởi chạy Trình mô phỏng Android XR
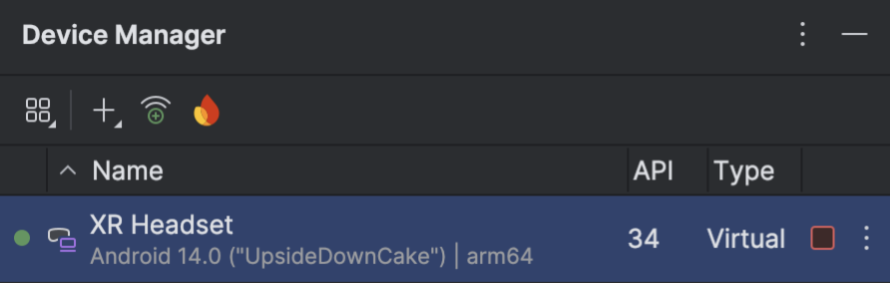
Sau khi cài đặt Trình mô phỏng Android XR, hãy nhấp vào nút Run (Chạy) cho thiết bị tương ứng trong Trình quản lý thiết bị.

Bộ điều khiển trình mô phỏng XR
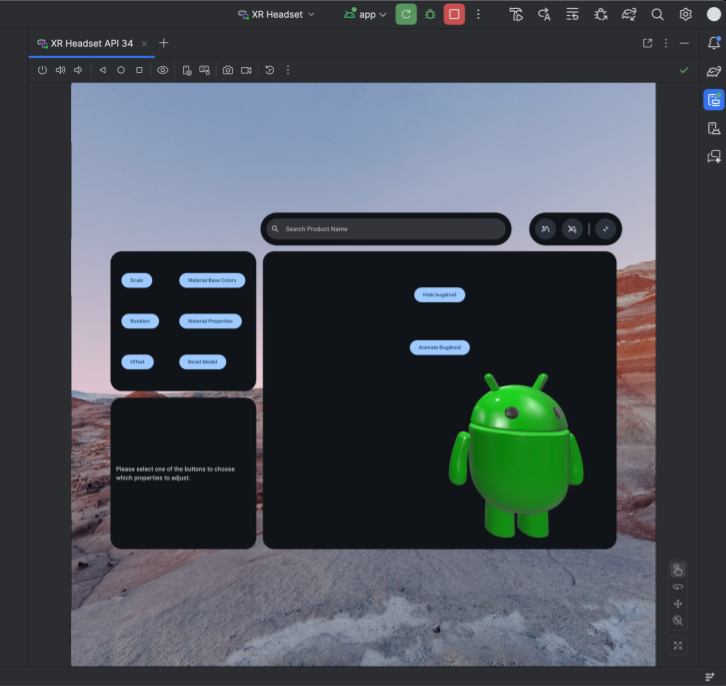
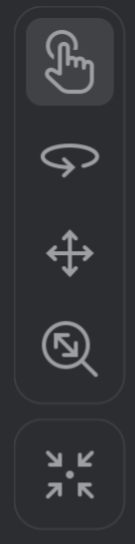
Khi Trình mô phỏng Android XR tải, hãy chú ý đến trình đơn ở góc dưới cùng bên phải. Trình đơn này cho phép bạn chọn nhiều chế độ kiểm soát để tương tác với trình mô phỏng.

Bật chuột và bàn phím
Trình mô phỏng hỗ trợ hoạt động tương tác thông qua phương thức nhập bằng chuột và bàn phím. Khi tương tác với hệ thống hoặc một ứng dụng Android trong trình mô phỏng, hãy nhớ chọn biểu tượng tương tác.

Sau khi hoàn tất, bạn có thể bắt đầu tương tác với nhiều phần tử trong không gian ảo bằng cách di chuyển chuột qua cửa sổ trình mô phỏng.
Nhìn và di chuyển trong môi trường ảo
Trình mô phỏng Android XR kết xuất các ứng dụng và nội dung của ứng dụng trong một môi trường 3D ảo. Sử dụng các chế độ điều khiển sau để thay đổi hướng xem, xoay, lia máy, di chuyển và đặt lại:

|
Xoay: Kéo chuột để xoay chế độ xem theo hướng đó |

|
Di chuyển: Kéo chuột để di chuyển lên, xuống và từ bên này sang bên kia. Việc này sẽ cho phép xem nội dung của trình mô phỏng ở nhiều góc độ |

|
Đưa máy quay lại gần hoặc ra xa: Kéo chuột để di chuyển lại gần hoặc ra xa các đối tượng trong khung hình |

|
Đặt lại: Nhấp vào nút này để đưa trình mô phỏng về chế độ xem mặc định |
Bạn cũng có thể dùng các phím tắt sau để di chuyển trong môi trường ảo. Để sử dụng các chế độ này trong khi dùng phương thức nhập bằng chuột và bàn phím, hãy giữ phím Option (macOS) hoặc phím Alt (Windows).
- W: (hoặc phím mũi tên lên): Di chuyển về phía trước trong chế độ xem hiện tại.
- A: (hoặc phím mũi tên trái): Bước sang trái.
- S: (hoặc phím mũi tên xuống): Di chuyển ngược lại.
- D: (hoặc phím mũi tên phải): Bước sang phải.
- Q: Di chuyển theo chiều dọc xuống dưới.
- E: Di chuyển theo chiều dọc lên trên.
Bật chế độ xem trực tiếp
Trình đơn ở đầu trình mô phỏng có lựa chọn bật hoặc tắt môi trường truyền qua mô phỏng.

Khi bật, chế độ nhìn xuyên qua sẽ hiển thị một môi trường trong nhà mô phỏng. Sử dụng chế độ này để kiểm thử các ứng dụng ở chế độ thực tế hỗn hợp.

Các chế độ kiểm soát khác của trình mô phỏng

|
Nguồn: Mô phỏng việc bật hoặc tắt thiết bị |


|
Âm lượng: Mô phỏng chế độ điều khiển âm lượng |


|
Ảnh chụp màn hình: Chụp ảnh màn hình hoặc ghi màn hình trạng thái hiện tại của thiết bị |



|
Chế độ điều khiển bằng 3 nút trên Android: Mô phỏng nút quay lại, nút Màn hình chính và nút Tổng quan |
Khắc phục sự cố
Kiểm tra ghi chú phát hành để biết mọi vấn đề đã biết và cách giải quyết.
Nếu bạn gặp phải một vấn đề không phải là vấn đề đã biết, hãy xem trang hỗ trợ để biết hướng dẫn về cách nhận trợ giúp và báo cáo vấn đề.
Việc gửi kèm báo cáo sự cố hoặc báo cáo lỗi sẽ giúp chúng tôi hiểu rõ hơn về vấn đề. Ảnh chụp màn hình và bản ghi cũng cung cấp thêm thông tin cần thiết. Hướng dẫn trong phần này giải thích cách tải báo cáo sự cố lên và dùng adb để tạo báo cáo lỗi.
Sử dụng Layout Inspector (Trình kiểm tra bố cục) của Android Studio với một ứng dụng XR
Sau khi bắt đầu tạo các bảng không gian và quỹ đạo, bạn có thể kiểm tra bố cục bằng Android Studio Layout Inspector. Nếu bạn chưa hiểu rõ về Layout Inspector, hãy xem hướng dẫn của chúng tôi về việc gỡ lỗi bố cục.
Hãy làm theo các bước sau để sử dụng Layout Inspector với ứng dụng Android XR:
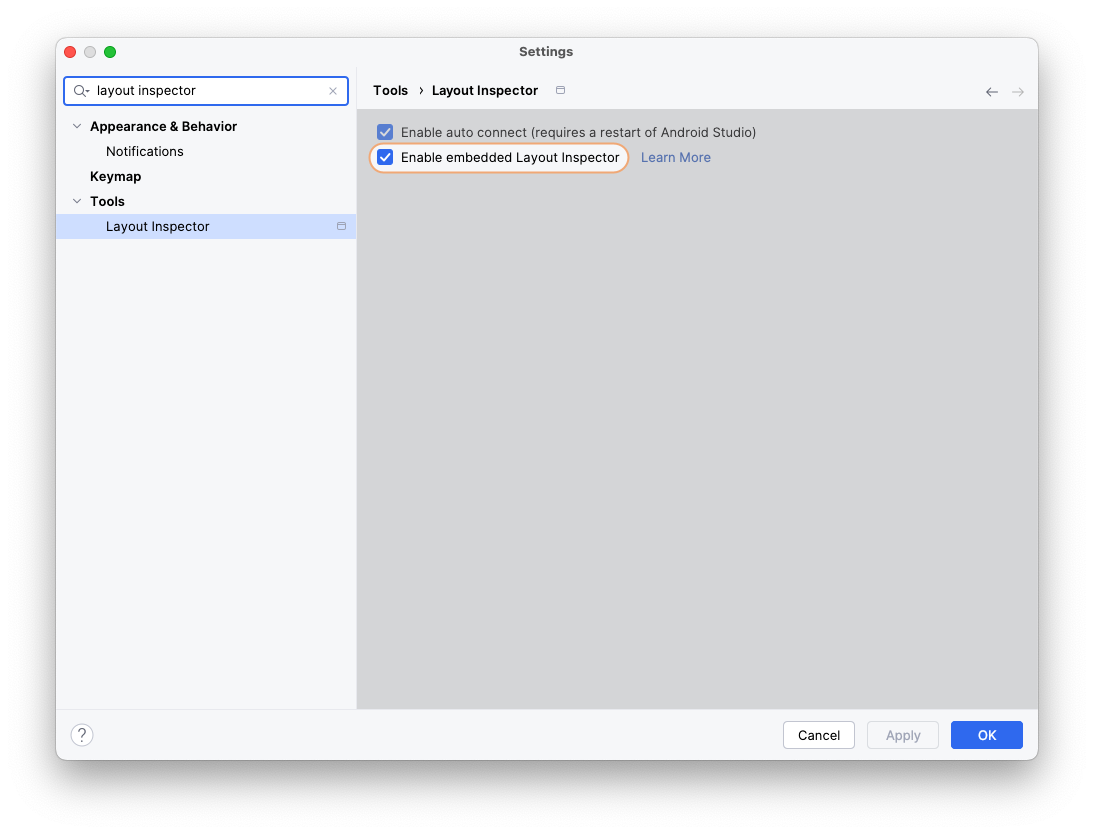
Khi dự án của bạn mở trong Android Studio, hãy đảm bảo rằng Trình kiểm tra bố cục nhúng đã được bật.

Chạy ứng dụng của bạn.
Sau khi quá trình triển khai ứng dụng hoàn tất, hãy chọn Tools (Công cụ) > Layout Inspector (Layout Inspector (Trình kiểm tra bố cục).
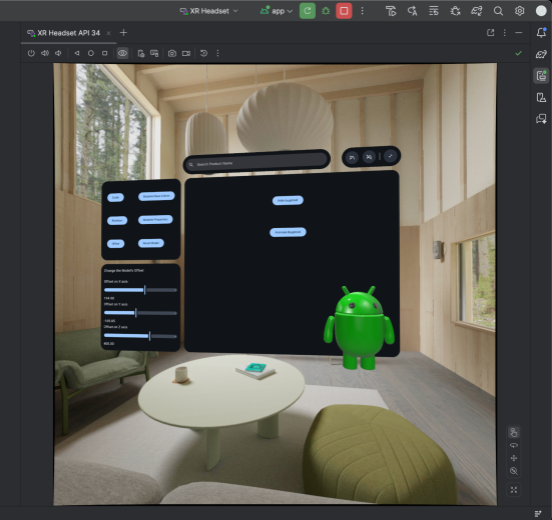
Layout Inspector này sẽ mở trong một cửa sổ nhúng. Sau vài giây, bản xem trước sẽ xuất hiện ở bên trái và cây thành phần sẽ xuất hiện ở bên phải. Các đối tượng chuyển động và bảng điều khiển xuất hiện dưới dạng các đối tượng riêng biệt bên dưới nội dung chính.

Giờ đây, bạn có thể tương tác với ứng dụng của mình trong trình mô phỏng. Nếu bạn muốn kiểm tra thành phần bất kỳ, hãy nhấp vào thành phần đó trong bản xem trước hoặc trong cây thành phần.
Bạn có thể xem các thuộc tính của thành phần bằng cách nhấp vào thẻ thuộc tính ở góc bên phải.

Bật Số liệu thống kê về việc sử dụng để giúp cải thiện Android Studio cho XR
Hãy cân nhắc việc bật số liệu thống kê về việc sử dụng và gửi ý kiến phản hồi để giúp chúng tôi cải thiện những công cụ này. Vì đây là phiên bản thử nghiệm của Android Studio, nên nhiều tính năng trong số này vẫn đang trong quá trình phát triển.
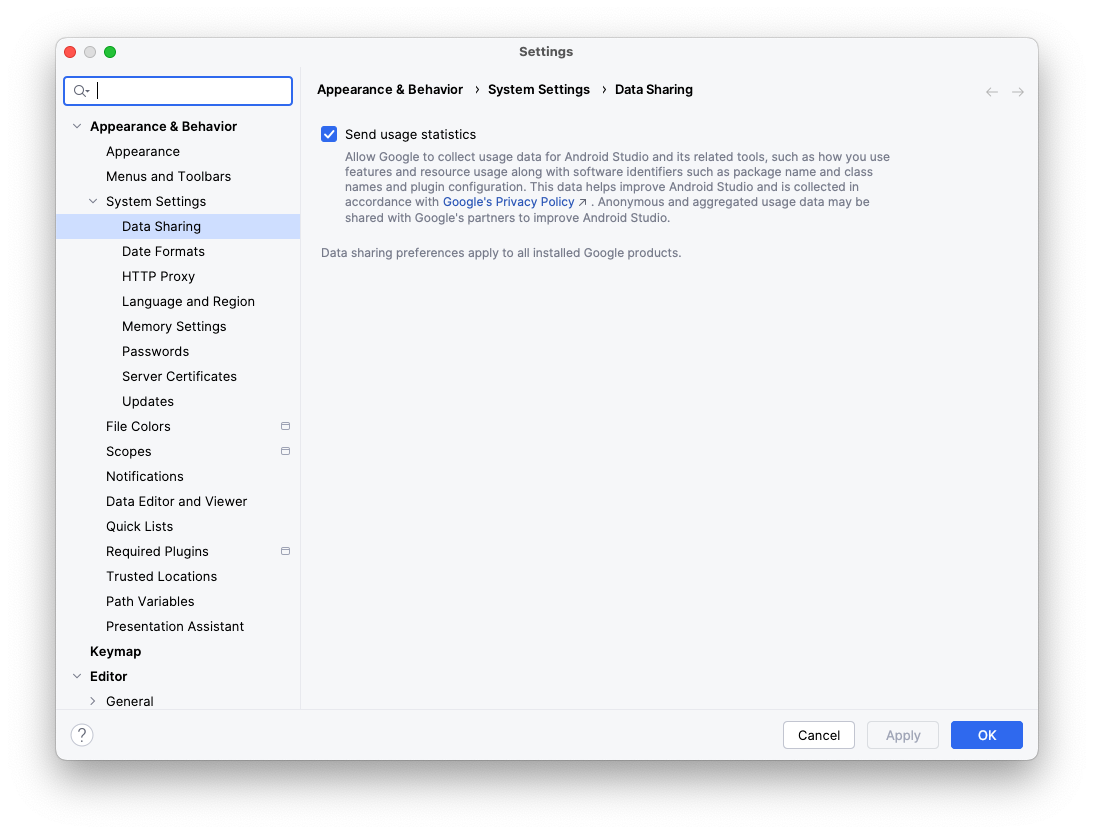
Nhấp vào Settings (Cài đặt) > Appearance & Behavior (Giao diện và hành vi) > System Settings (Cài đặt hệ thống) > Data Sharing (Chia sẻ dữ liệu), rồi đảm bảo bạn đã chọn Send usage statistics (Gửi số liệu thống kê về việc sử dụng).

OpenXR™ và biểu trưng OpenXR là các nhãn hiệu thuộc sở hữu của The Khronos Group Inc. và được đăng ký làm nhãn hiệu ở Trung Quốc, Liên minh Châu Âu, Nhật Bản và Vương quốc Anh.
