Tiện ích là một thành phần quan trọng để tuỳ chỉnh màn hình chính của người dùng. Thông thường, người dùng có thể thực hiện một hành trình quan trọng của người dùng cho một ứng dụng chỉ bằng một lần nhấn bằng tiện ích hoặc xem nhanh bản tóm tắt về các bản cập nhật quan trọng. Người dùng cũng có thể tuỳ chỉnh tiện ích để điều chỉnh theo lựa chọn ưu tiên của riêng họ.
Danh sách kiểm tra khả năng tương thích của tiện ích
Chất lượng tiện ích ảnh hưởng đến mức độ tương tác của người dùng với nội dung và tính năng của ứng dụng. Danh sách kiểm tra khả năng tương thích trình bày các tiêu chí giúp bạn đánh giá chất lượng của tiện ích. Các bậc bao gồm:
Cấp 3 – Chất lượng thấp
Các tiện ích này không đáp ứng được tiêu chuẩn chất lượng tối thiểu và mang lại trải nghiệm kém cho người dùng. Một tiện ích được coi là có chất lượng thấp nếu không đáp ứng các tiêu chí về bố cục, màu sắc, tính năng khám phá và nội dung tiêu chuẩn.
Cấp 2 – Chuẩn
Các tiện ích này hữu ích, hữu dụng và mang lại trải nghiệm chất lượng.Để được coi là tiêu chuẩn, tiện ích phải đáp ứng tất cả các tiêu chí sau đây về bố cục, màu sắc, tính năng khám phá và nội dung.
Cấp 1 – Khác biệt
Đây là các tiện ích mẫu cung cấp trải nghiệm cá nhân hoá cho thành phần hiển thị chính và giúp người dùng tạo màn hình chính độc đáo và hiệu quả.
CẤP 3
Đặc điểm của tiện ích chất lượng thấp
Nếu có thể mô tả tiện ích của bạn bằng bất kỳ nội dung nào sau đây, thì tiện ích đó sẽ được coi là có chất lượng thấp:
| Danh mục | ID | Mô tả |
|---|---|---|
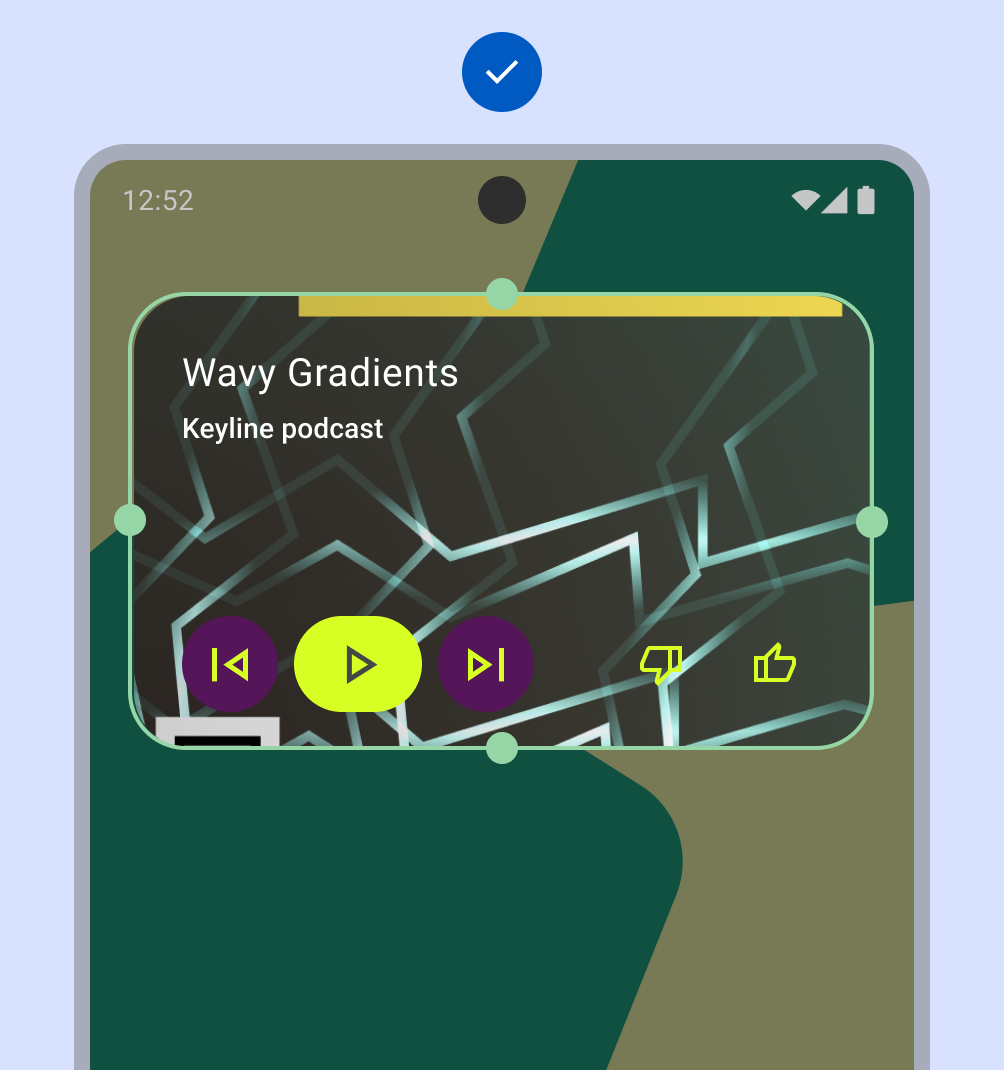
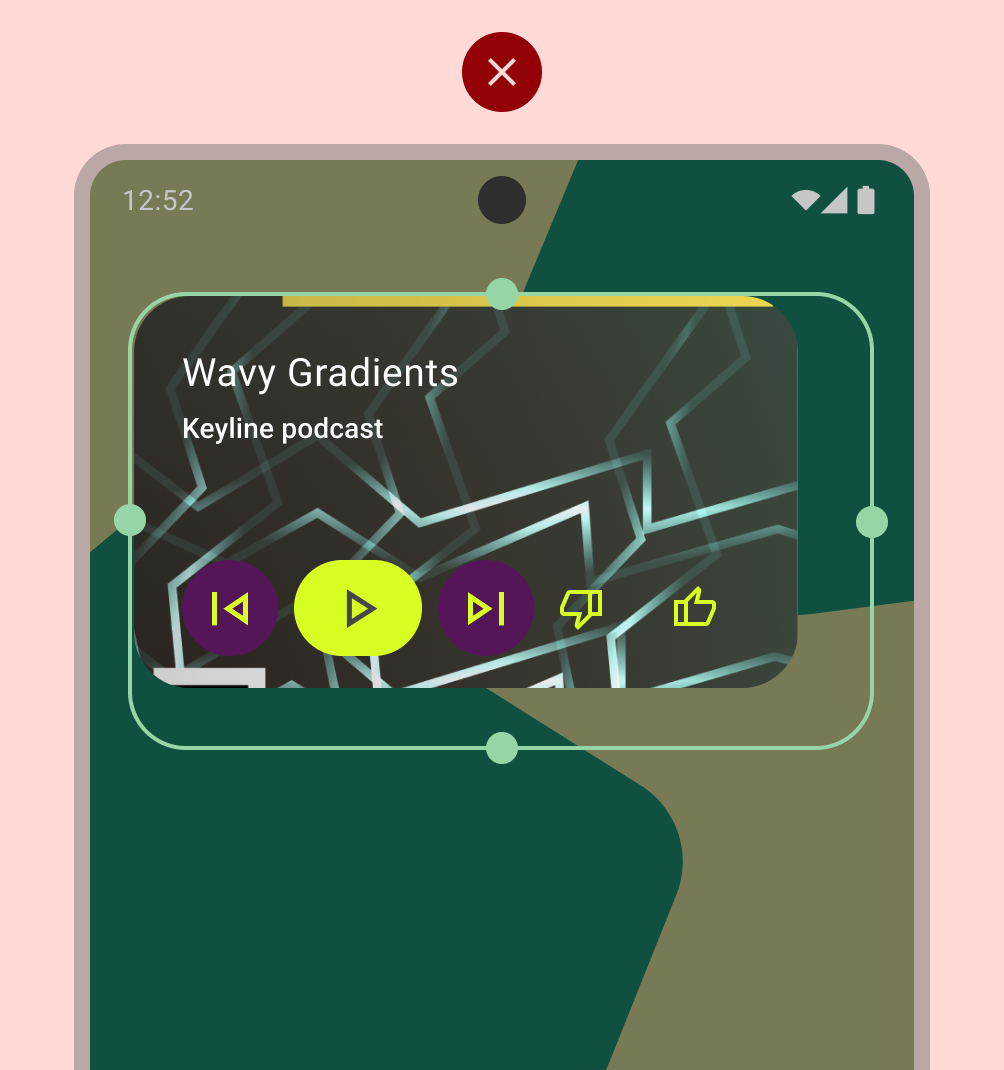
| Bố cục | WL-1 | Tiện ích không lấp đầy các giới hạn do lưới trình chạy đặt ra khi được thả vào màn hình chính. |
| WL-1.1 | Tiện ích không chạm vào ít nhất 2 cạnh đối diện của lưới. Nói cách khác, các tiện ích không cần phải có hình chữ nhật, mà có thể có hình dạng tuỳ chỉnh, miễn là các cạnh của hình dạng chạm vào ít nhất 2 cạnh của lưới. |
|
| Màu | WC-3 | Nút biểu tượng và văn bản tiện ích có tỷ lệ tương phản màu không đủ để đáp ứng các yêu cầu về hỗ trợ tiếp cận. |
| Khám phá | WD-4.2 | Tên tiện ích không có trong thiết kế tiện ích. |
| WD-4.3 | Tiện ích không có hình ảnh xem trước. |
|
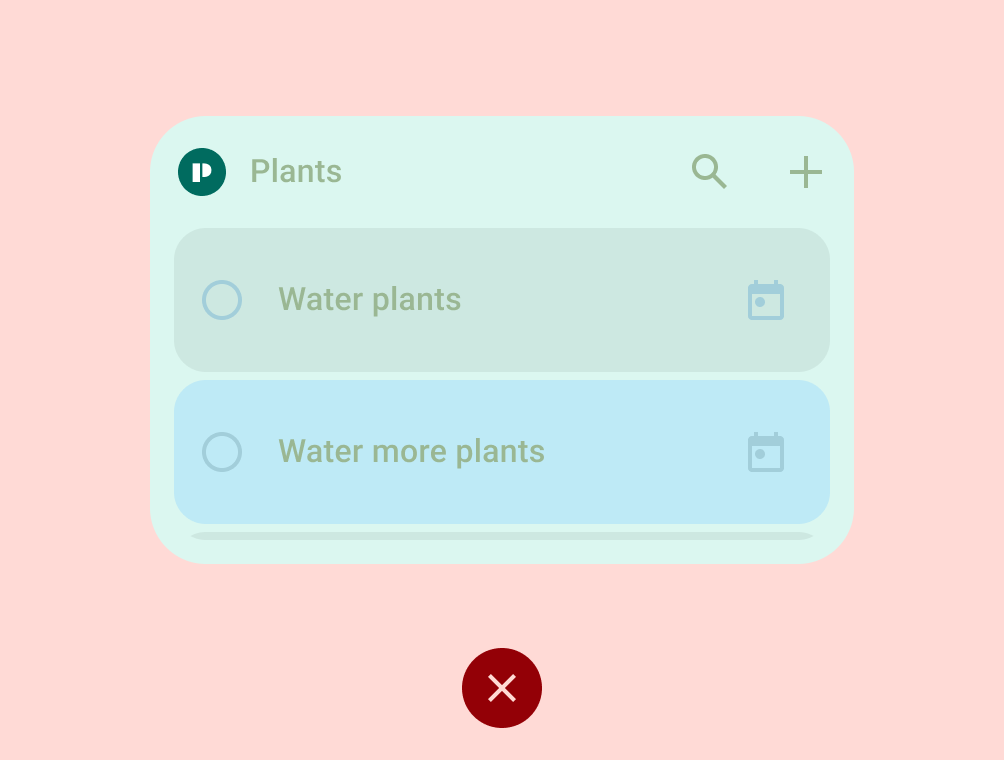
| Nội dung | WT-3 | Nội dung tiện ích luôn lỗi thời hoặc không phù hợp. |
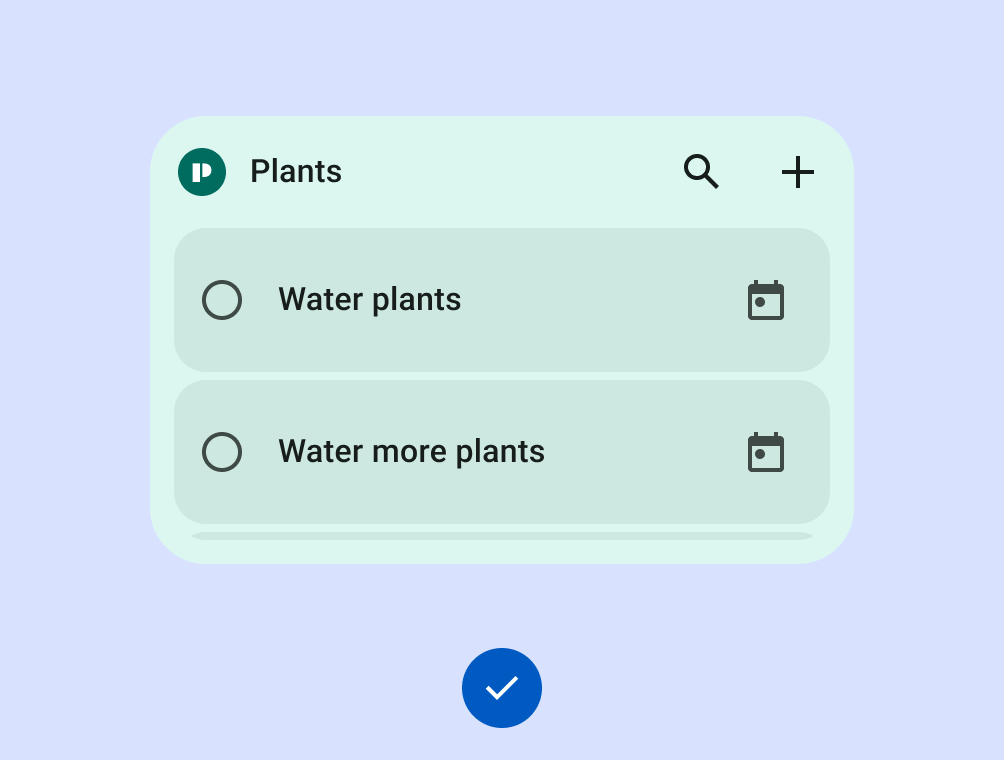
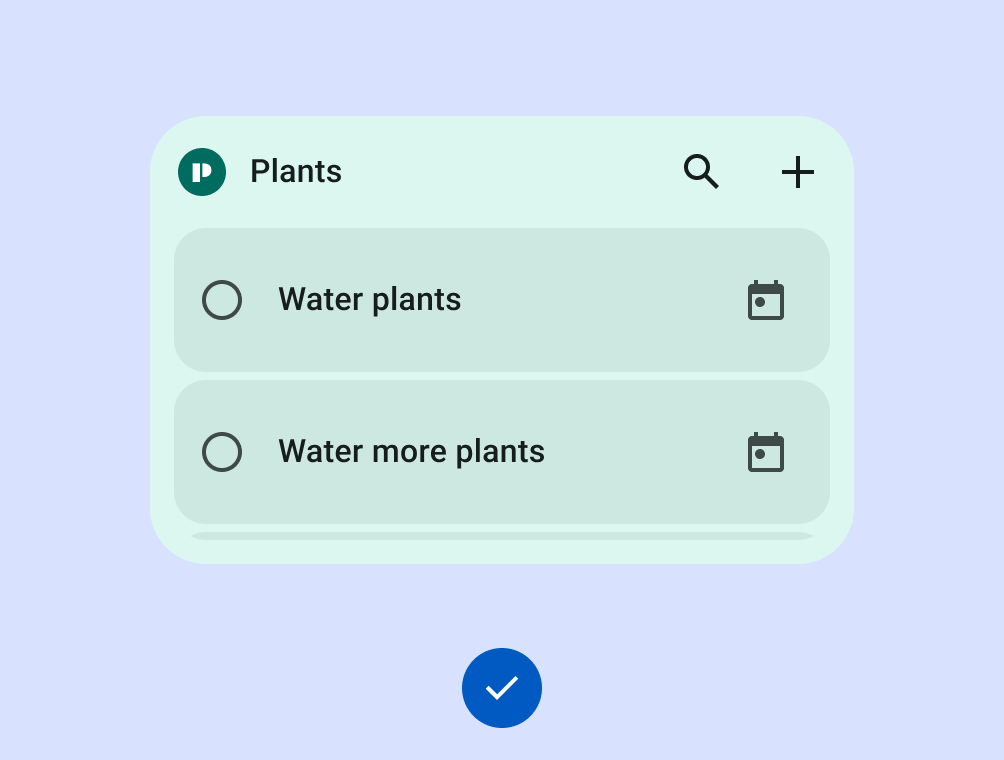
| WT-3.1 | Tiện ích không cập nhật sau khi người dùng hoàn tất một hành động từ tiện ích. |
|
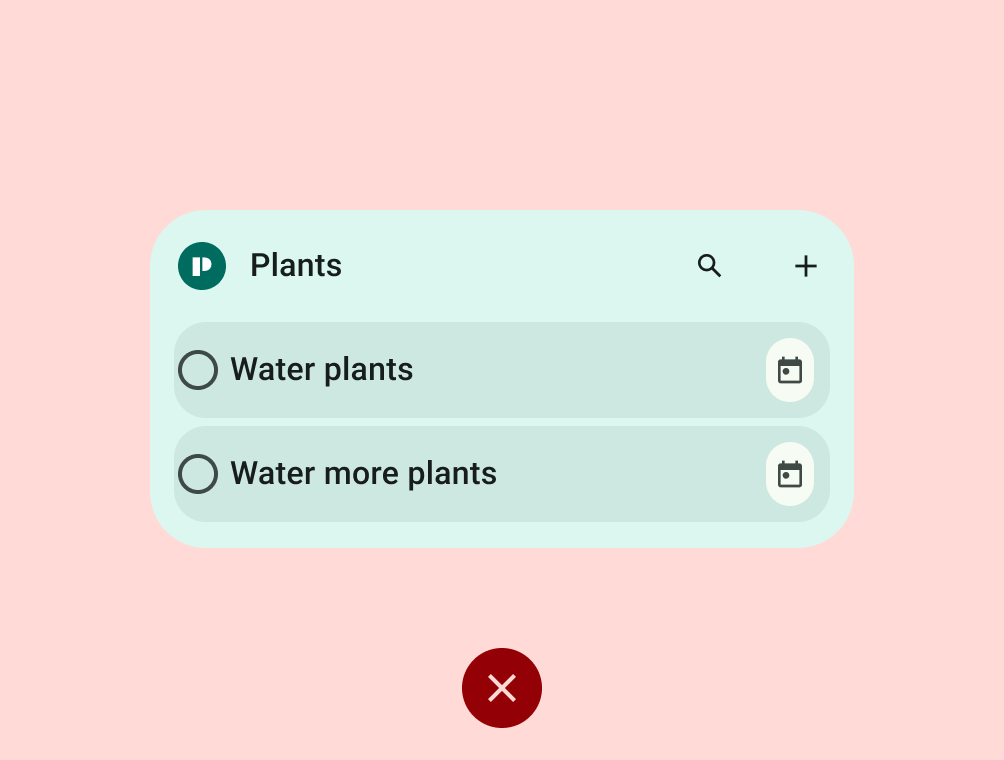
| WT-3.2 | Tiện ích không cập nhật sau khi người dùng hoàn tất một hành động liên quan trong ứng dụng. |
|
| WT-4 | Giao diện người dùng tiện ích không hoạt động hoặc nội dung bị cắt bớt. |
CẤP 2
Yêu cầu về tiện ích thông thường
Các tiện ích đáp ứng tiêu chuẩn chất lượng cơ sở này được coi là tiêu chuẩn, nhưng không được coi là tiện ích giới thiệu sẽ được giới thiệu hoặc đề xuất.
| Danh mục | ID | Mô tả |
|---|---|---|
| Bố cục | WL-1 | Tiện ích căn chỉnh đúng cách với các phần tử khác trên màn hình chính theo trục dọc hoặc ngang và không chiếm không gian không cần thiết. |
| WL-1.2 | Tất cả các hình dạng phải chạm vào ít nhất 2 cạnh đối diện của giới hạn lưới. |
|
| WL-4 | Nếu có thể đổi kích thước, tiện ích phải có kích thước tối thiểu và tối đa phù hợp. |
|
| WL-4.1 | Bạn nên đặt kích thước tối đa nếu việc đổi kích thước tiện ích chỉ làm tăng không gian trống. |
|
| WL-4.2 | Kích thước tối thiểu của tiện ích vẫn phải cung cấp giá trị và đáp ứng các yêu cầu về đích chạm (48x48). |
|
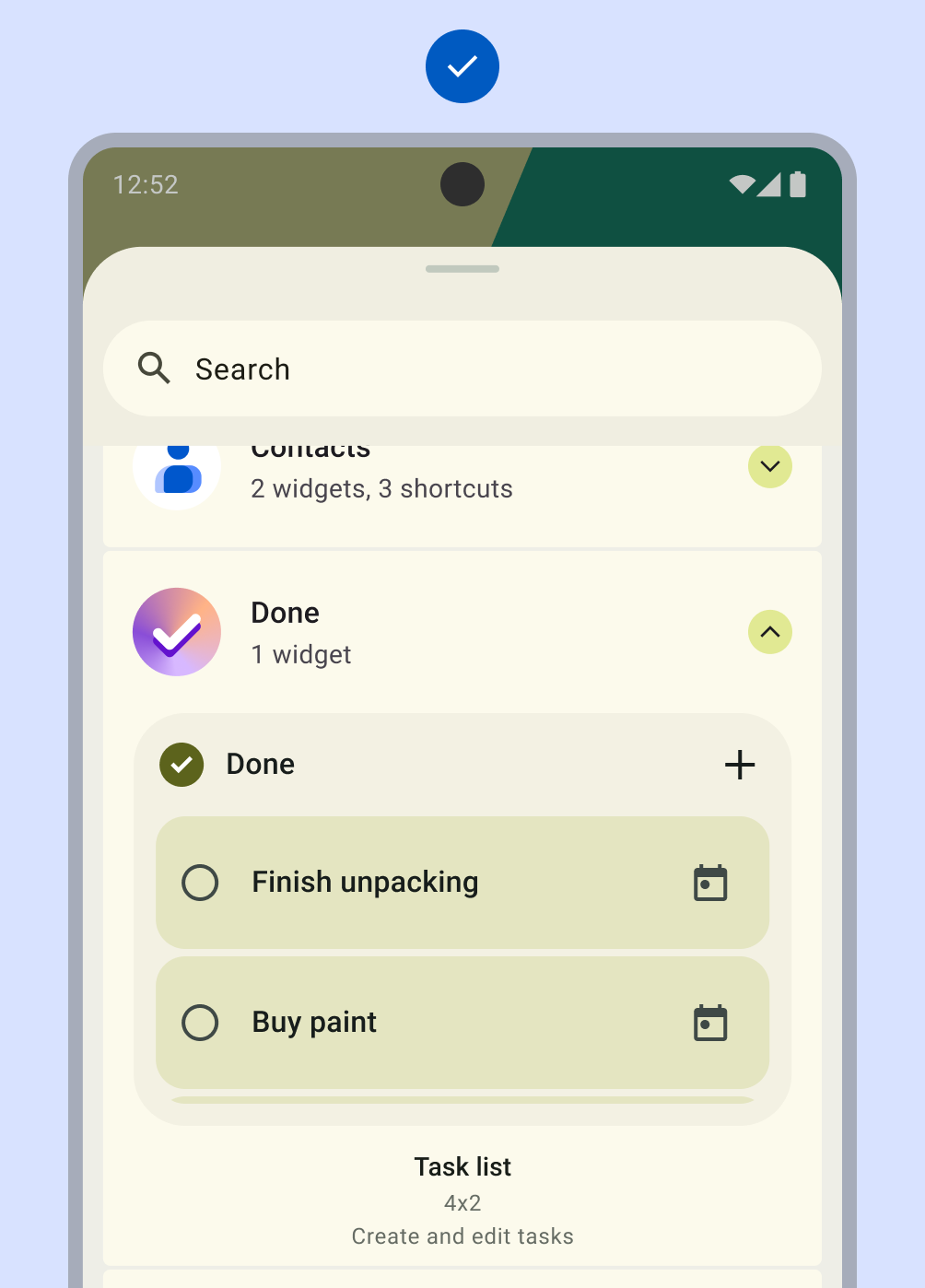
| Khám phá | WD-4 | Tiện ích phải có bản xem trước chính xác trong bộ chọn tiện ích (thành phần tĩnh). |
| Nội dung | WT-1 | Trạng thái rỗng và trạng thái 0 là có chủ ý và cho biết giá trị của tiện ích và/hoặc đưa ra lời kêu gọi hành động khi tiện ích được cài đặt nhưng người dùng chưa đăng nhập. |
| WT-2 | Tiện ích cho phép người dùng làm mới nội dung theo cách thủ công nếu họ muốn dữ liệu làm mới thường xuyên hơn giao diện người dùng. |

Nên

Không nên

Nên

Không nên
CẤP 1
Các yêu cầu khác biệt đối với tiện ích
Các tiện ích này hỗ trợ tuỳ chỉnh màn hình chính cao cấp và sẽ được đề xuất cho người dùng cũng như được giới thiệu cho nhà phát triển dưới dạng phương pháp hay nhất. Các tiện ích khác biệt mang lại trải nghiệm nổi bật và được Android tận dụng để truyền cảm hứng và làm mới hệ sinh thái. Các trang này đáp ứng tất cả các tiêu chí về bố cục, màu sắc, tính năng khám phá và nội dung khác biệt.
| Danh mục | ID | Mô tả |
|---|---|---|
| Bố cục | WL-1 | Tiện ích căn chỉnh đúng cách với các thành phần khác trên màn hình chính theo trục dọc hoặc ngang và không chiếm không gian không cần thiết. |
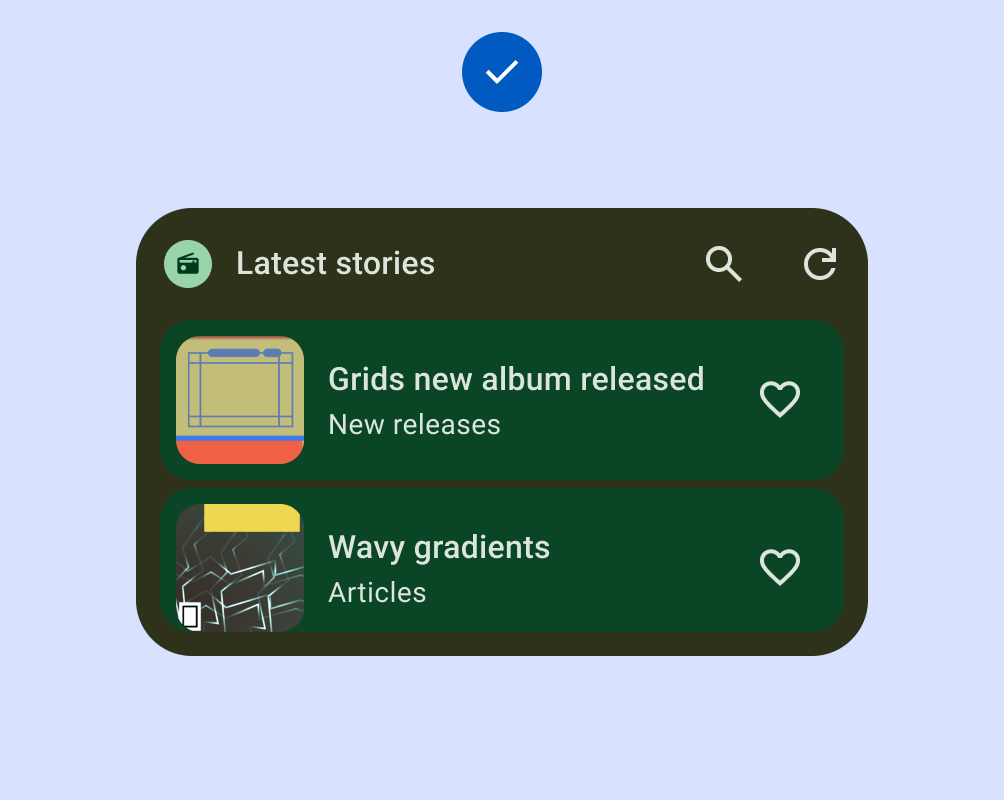
| WL-1.1 | Tất cả các tiện ích hình chữ nhật PHẢI chạm vào cả 4 cạnh của ranh giới lưới. Tất cả các tiện ích có hình dạng tuỳ chỉnh PHẢI chạm vào cả 4 cạnh của giới hạn của lưới hình vuông. Nếu kích thước là 4x1 và chứa thanh tìm kiếm, thì thanh tìm kiếm chỉ được phép chạm vào 2 cạnh. |
|
| WL-2 | Bạn có thể đổi kích thước tiện ích thành ít nhất một trong các kích thước sau: 2x2, 4x1, 4x2. |
|
| WL-3 | Tiêu đề tiện ích được sử dụng và áp dụng nhất quán.
|
|
| Màu | WC-1 | Tiện ích hỗ trợ giao diện màu dựa trên ngữ cảnh thiết bị hoặc ứng dụng. |
| WC-2 | Tiện ích hỗ trợ bảng màu chế độ sáng và chế độ tối. |
|
| Khám phá | WD-1 | Bản xem trước bao gồm nội dung của người dùng và/hoặc áp dụng giao diện hệ thống. |
| WD-4.4 | Tiện ích có nội dung mô tả giúp người dùng hiểu được giá trị của tiện ích. |
|
| WD-4.5 | Tên tiện ích phải mô tả và khác với các tiện ích khác của ứng dụng. |
|
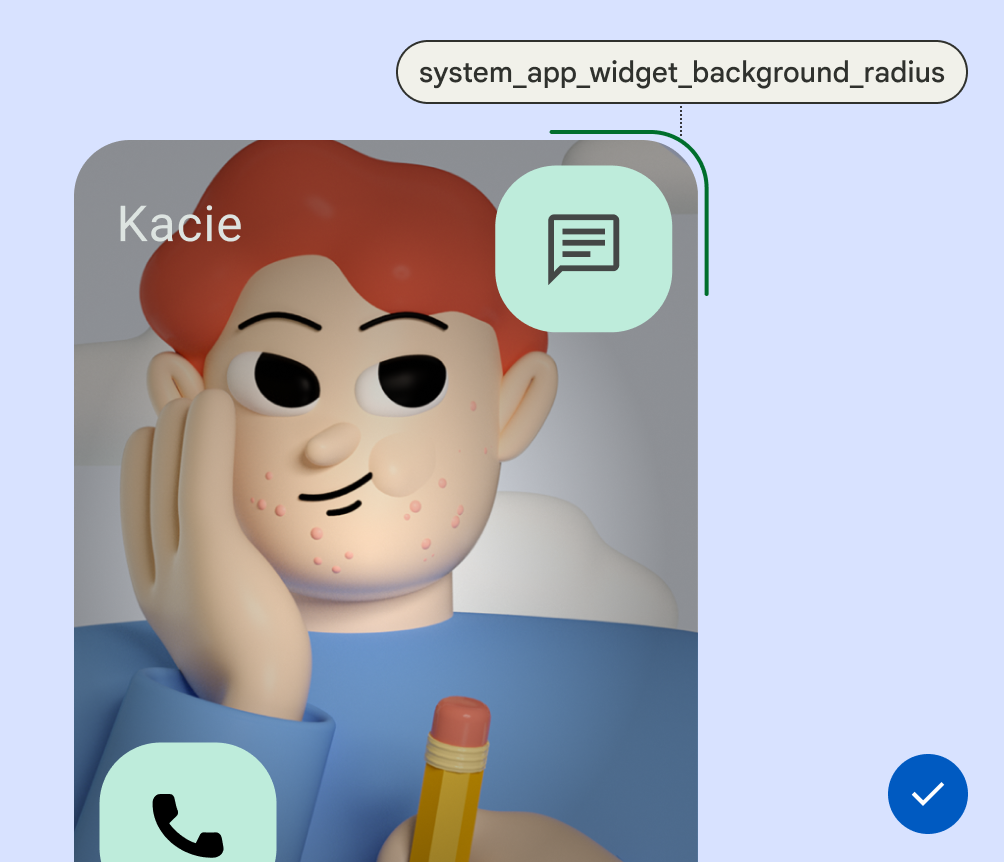
| Tính nhất quán của hệ thống | WS-2 | Tiện ích hình chữ nhật phải sử dụng bán kính góc do hệ thống cung cấp (dành riêng cho OEM). |
| WS-3 | Tiện ích sử dụng thông số trạng thái tải. |
|
| WS-4 | Tiện ích sử dụng cấu hình hệ thống thay vì điểm truy cập cài đặt tiện ích tuỳ chỉnh. |
|
| WS-5 | Tiện ích sử dụng hiệu ứng chuyển đổi khởi chạy hệ thống khi vào/thoát ứng dụng từ tiện ích. |

Nên

Không nên

Nên

Không nên

Nên

Không nên

Nên