
להבין את הרכיבים הבסיסיים של האריח. משתמשים בתבניות, בפריסות וברכיבים של משבצות כדי לעצב ולבנות משבצות ייחודיות לאפליקציות.
אלמנטים בסיסיים

מרווח פנימי באחוזים
כדי ליצור התאמה לעומס (scaling), השוליים העליונים, התחתונים והצדדיים משתמשים באחוזים, במקום בערכים של שולי רווח קבועים.

עיצוב אזורים
לכל סוג של תבנית משבצת יש כללים משלה באזור התוכן הראשי. למידע נוסף, אפשר לעיין בהנחיות הפריסה.

צ'יפ קומפקטי למטה
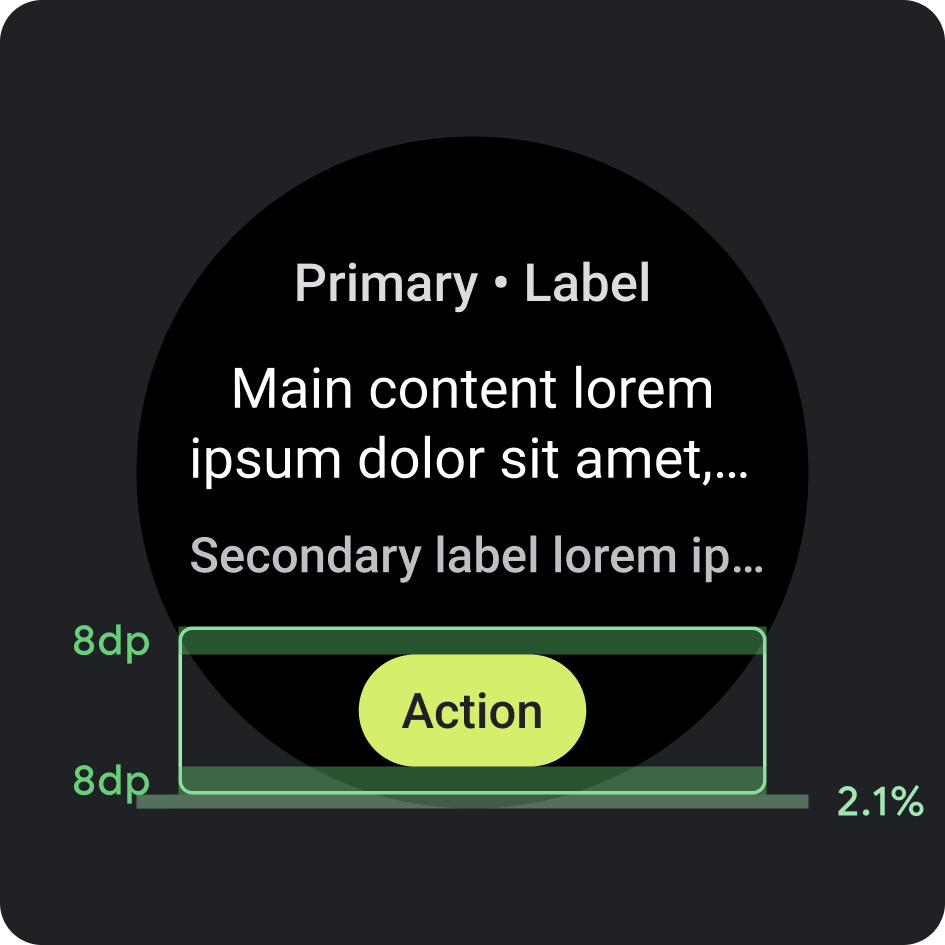
חשוב להפעיל פעולות משניות בכרטיס המידע. מיקום עקבי של 6.3% מעל החלק התחתון.
צ'יפ קומפקטי למטה
בתוך הלחצן, יש להשתמש במילה קצרה אבל ספציפית לפעולה או ליעד מסוימים. התרגום של טקסט הקריאה לפעולה הזה חייב לעמוד במגבלות מספר התווים. כברירת מחדל או כברירת מחדל, אפשר להשתמש באפשרויות 'עוד' כטקסט הקריאה לפעולה.

מיקום
- שוליים: 2.1% מהחלק התחתון
- מרווח פנימי פנימי: 8dp מעל ומתחת

מפרט הלחצנים
- מרווח פנימי פנימי: 12dp בשני הצדדים

מרווח פנימי או שוליים פנימיים
- 16.64%

מגבלת תווים מומלצת < 225dp
- מספר השורות המקסימלי: 1
- מגבלת תווים מקסימלית: 8
- מגבלת תווים מומלצת: 6
- חיתוך: לא
מגבלות מומלצות ב-Character > 225dp
- מספר השורות המקסימלי: 1
- מגבלת תווים מקסימלית: 9
- מגבלת תווים מומלצת: 7
- חיתוך: לא
צבע
החלת העיצוב של המותג

יש כמה צבעים של מותגים לבחירה. אפשר גם להתאים אישית את התבניות ולשנות אותן כך שיתאימו למראה ולחוויה שהאפליקציה מציעה.
משתמשים בכלים ובהנחיות של עיצוב חומר כדי ליצור צבעים עם רמות ניגודיות מתאימות של צבעים, תוך שימוש בצבע הראשי כצבע המקור. השתמשו בלוח הצבעים כדי להחליף את הצבע הראשי, הווריאנט הראשי, הצבע העיקרי, פני השטח וצבע המשטח בלוח ב-Figma כדי לעצב את המשבצת שלכם בצורה נכונה. אי אפשר להתאים אישית את כל שאר הצבעים כדי לשמור על עקביות בין המשבצות.
כלי בנייה אחרים של עיצובי Material:
יישום צבעים

יש להגדיר תמיד את צבע הרקע לשחור.
מה מותר לעשות

אין להגדיר את הרקע כתמונה בגלישה מלאה או כצבע של בלוק.
מה אסור לעשות
טיפוגרפיה
Roboto הוא הגופן הראשי שבו משתמשים ב-Wear OS. גוף 2 מומלץ כברירת המחדל וגודל הגופן הקטן ביותר מומלץ, ותצוגה 2 היא סגנון הגופן הגדול ביותר שזמין למשבצות.

תווית ראשית
טקסט התווית הראשית הוא תמיד 16.64% מהקצה העליון, עם מרווח פנימי פנימי של 6.3%. בנוסף, הצבע והגופן נשארים עקביים בכל הטקסט.

מרווח פנימי פנימי
שוליים עליונים: 16.64%
שוליים צדדיים: 6.3%

צבע
וריאנט ברקע (אפור 300)

סוג השידור
Sounds3P (Roboto) / לחצן - 15S מודגש
מידע נוסף על גופן, משקל ושינוי הגודל זמין במאמר טיפוגרפיה.
רכיבים
יש כמה רכיבים זמינים לבניית כרטיסי המידע באפליקציה. הרכיבים האלה תואמים לעיצוב Material Design.
לחצן הסמל
אפשרויות: לחצן או לחצן החלפת מצב
גדלים: Standard, XS, S, L
סוגים: מילוי, מילוי טונלי ותמונה
מציינים עד 7 אפשרויות.
לחצן הטקסט

אפשרויות: לחצן או לחצן החלפת מצב
גדלים: Standard, XS, S, L
סוגים: מילוי ומילוי טונלי
מציינים עד 7 אפשרויות.
צ'יפ רגיל

אפשרויות: סמל, תווית משנית ויישור טקסט
מציינים עד 2 אפשרויות.
צ'יפ כותרת (מילוי ראשי בלבד)

טקסט מיושר למרכז
יוצרים קריאה לפעולה אחת ובולטת.
צ'יפ קומפקטי

סוגים: מילוי וטונליים
אפשרויות: סמל או 'לא'
לשימוש בחריץ הלחצן התחתון.
מחוון התקדמות

סוגים: רוחב קווים ניתן להתאמה אישית
(גדלי ברירת מחדל: 8 dp ו-5 dp)
אפשרויות: חסר בחלק התחתון או מלא
לציין את ההתקדמות והמשימה הושלמה.
ערכת עיצוב Figma
מורידים את ערכת העיצוב של כרטיסי המידע ל-Wear OS כדי להתחיל להשתמש בפריסות עיצוב המשבצות עם רכיבים, אפשרויות והמלצות מובנים ליצירת פריסות שונות שיתאימו לצרכים שלכם, תוך ביצוע ההנחיות שמופיעות בתבניות ProtoLayout.

