Di Wear OS, penyambungan aktivitas berkelanjutan dengan notifikasi berkelanjutan akan menambahkan notifikasi tersebut ke platform tambahan dalam antarmuka pengguna Wear OS. Hal ini memungkinkan pengguna untuk lebih banyak berinteraksi dengan aktivitas yang berjalan lama.
Notifikasi berkelanjutan biasanya digunakan untuk menunjukkan bahwa notifikasi memiliki tugas latar belakang yang secara aktif dijalankan pengguna atau mungkin tertunda sehingga memenuhi perangkat.
Misalnya, pengguna Wear OS mungkin menggunakan aplikasi olahraga untuk merekam lari dari suatu aktivitas, lalu keluar dari aplikasi tersebut untuk memulai beberapa tugas lain. Saat pengguna keluar dari aplikasi olahraga, aplikasi akan bertransisi ke notifikasi berkelanjutan yang terikat dengan beberapa pekerjaan latar belakang untuk terus memberi tahu pengguna tentang lari mereka. Notifikasi ini menyediakan update dan cara mudah untuk mengakses kembali aplikasi kepada pengguna.
Namun, untuk melihat notifikasi, pengguna harus menggeser ke dalam baki notifikasi di bawah tampilan jam dan menemukan notifikasi yang tepat. Cara ini tidak sepraktis di platform lainnya.
Dengan Ongoing Activity API, notifikasi berkelanjutan di aplikasi dapat menampilkan informasi ke beberapa platform baru yang praktis di Wear OS agar pengguna dapat terus berinteraksi.
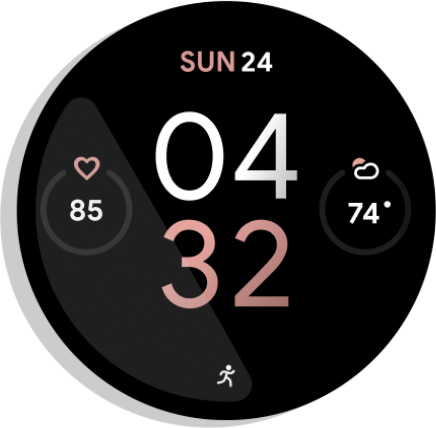
Misalnya, di aplikasi olahraga ini, informasi dapat muncul di tampilan jam pengguna sebagai ikon lari yang dapat diketuk:

Gambar 1. Indikator aktivitas.
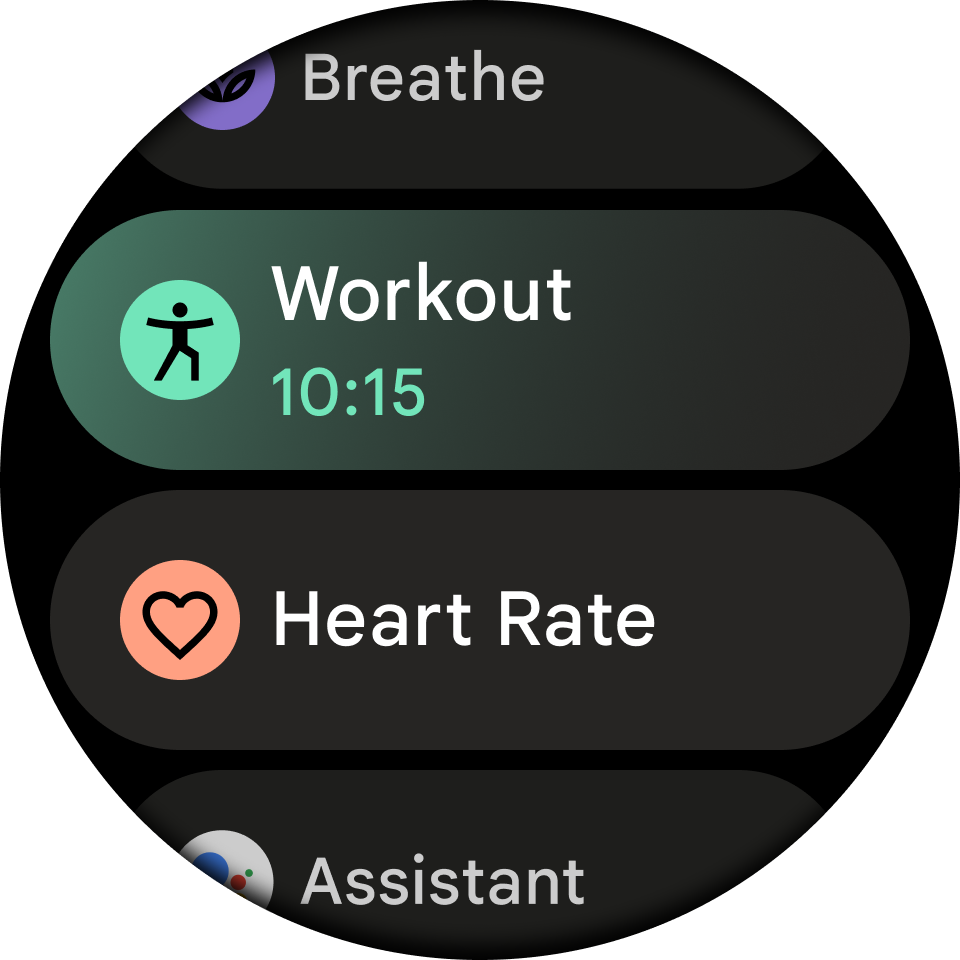
Bagian Terbaru pada peluncur aplikasi global juga mencantumkan aktivitas berkelanjutan:

Gambar 2. Peluncur global.
Berikut ini adalah situasi yang tepat untuk menggunakan notifikasi berkelanjutan yang terikat dengan aktivitas berkelanjutan:

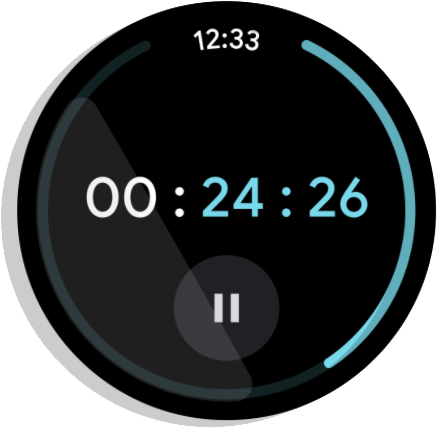
Gambar 3. Timer: Aktif menghitung waktu mundur, dan berakhir saat timer dijeda atau dihentikan.

Gambar 4. Navigasi belokan demi belokan: Menginformasikan rute ke tujuan. Berakhir saat pengguna mencapai tujuan atau menghentikan navigasi.

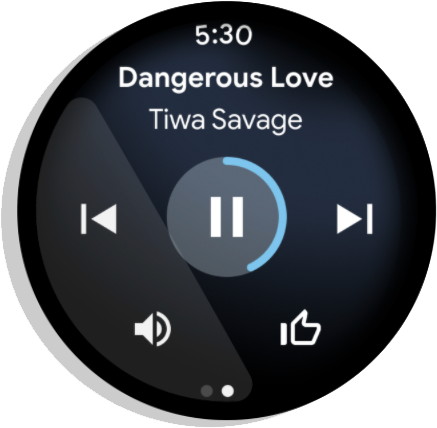
Gambar 5. Media: Memutar musik sepanjang sesi. Berakhir seketika setelah pengguna menjeda sesi.
Wear akan otomatis membuat aktivitas berkelanjutan untuk aplikasi media.
Lihat Codelab Aktivitas Berkelanjutan untuk mengetahui contoh detail cara membuat aktivitas berkelanjutan untuk jenis aplikasi lain.
Penyiapan
Untuk mulai menggunakan Ongoing Activity API di aplikasi, tambahkan dependensi
berikut ke file build.gradle aplikasi:
dependencies {
implementation "androidx.wear:wear-ongoing:1.0.0"
// Includes LocusIdCompat and new Notification categories for Ongoing Activity.
implementation "androidx.core:core:1.6.0"
}
Memulai aktivitas berkelanjutan
Mulailah dengan membuat notifikasi berkelanjutan, lalu aktivitas berkelanjutan.
Membuat notifikasi berkelanjutan
Aktivitas berkelanjutan terkait erat dengan notifikasi berkelanjutan. Keduanya bekerja sama untuk memberi tahu pengguna tentang tugas yang secara aktif dijalankan pengguna atau tugas yang mungkin tertunda sehingga memenuhi perangkat.
Anda harus menyambungkan aktivitas berkelanjutan dengan notifikasi berkelanjutan. Ada banyak manfaat dengan menautkan aktivitas berkelanjutan ke notifikasi, termasuk hal berikut ini:
- Notifikasi berfungsi sebagai pengganti di perangkat yang tidak mendukung aktivitas berkelanjutan. Notifikasi adalah satu-satunya platform yang ditampilkan aplikasi Anda saat berjalan di latar belakang.
- Pada Android 11 dan versi lebih tinggi, Wear OS akan menyembunyikan notifikasi dalam baki notifikasi jika aplikasi terlihat sebagai aktivitas berkelanjutan di platform tambahan.
- Implementasi saat ini menggunakan
Notificationitu sendiri sebagai mekanisme komunikasi.
Buat notifikasi berkelanjutan menggunakan Notification.Builder.setOngoing.
Memulai aktivitas berkelanjutan
Setelah Anda menerima notifikasi berkelanjutan, buat aktivitas berkelanjutan seperti ditunjukkan dalam contoh berikut. Periksa komentar yang disertakan untuk memahami perilaku setiap properti.
Kotlin
var notificationBuilder = NotificationCompat.Builder(this, CHANNEL_ID) … .setSmallIcon(..) .setOngoing(true) val ongoingActivityStatus = Status.Builder() // Sets the text used across various surfaces. .addTemplate(mainText) .build() val ongoingActivity = OngoingActivity.Builder( applicationContext, NOTIFICATION_ID, notificationBuilder ) // Sets the animated icon that will appear on the watch face in // active mode. // If it isn't set, the watch face will use the static icon in // active mode. .setAnimatedIcon(R.drawable.ic_walk) // Sets the icon that will appear on the watch face in ambient mode. // Falls back to Notification's smallIcon if not set. // If neither is set, an Exception is thrown. .setStaticIcon(R.drawable.ic_walk) // Sets the tap/touch event so users can re-enter your app from the // other surfaces. // Falls back to Notification's contentIntent if not set. // If neither is set, an Exception is thrown. .setTouchIntent(activityPendingIntent) // Here, sets the text used for the Ongoing Activity (more // options are available for timers and stopwatches). .setStatus(ongoingActivityStatus) .build() ongoingActivity.apply(applicationContext) notificationManager.notify(NOTIFICATION_ID, notificationBuilder.build())
Java
NotificationCompat.Builder notificationBuilder = NotificationCompat.Builder(this, CHANNEL_ID) … .setSmallIcon(..) .setOngoing(true); OngoingActivityStatus ongoingActivityStatus = OngoingActivityStatus.Builder() // Sets the text used across various surfaces. .addTemplate(mainText) .build(); OngoingActivity ongoingActivity = OngoingActivity.Builder( applicationContext, NOTIFICATION_ID, notificationBuilder ) // Sets the animated icon that will appear on the watch face in // active mode. // If it isn't set, the watch face will use the static icon in // active mode. .setAnimatedIcon(R.drawable.ic_walk) // Sets the icon that will appear on the watch face in ambient mode. // Falls back to Notification's smallIcon if not set. // If neither is set, an Exception is thrown. .setStaticIcon(R.drawable.ic_walk) // Sets the tap/touch event so users can re-enter your app from the // other surfaces. // Falls back to Notification's contentIntent if not set. // If neither is set, an Exception is thrown. .setTouchIntent(activityPendingIntent) // Here, sets the text used for the Ongoing Activity (more // options are available for timers and stopwatches). .setStatus(ongoingActivityStatus) .build(); ongoingActivity.apply(applicationContext); notificationManager.notify(NOTIFICATION_ID, notificationBuilder.build());
Langkah-langkah berikut akan memanggil bagian yang paling penting dari contoh sebelumnya:
Panggil
.setOngoing(true)padaNotificationCompat.Builder, lalu tetapkan kolom opsional.Buat
OngoingActivityStatus—atau opsi status lainnya, seperti dijelaskan di bagian berikut—untuk mewakili teks.Buat
OngoingActivity, lalu tetapkan ID notifikasi.Panggil
apply()diOngoingActivitydengan konteks.Panggil
notificationManager.notify(), lalu teruskan ID notifikasi yang sama dengan yang ditetapkan dalam aktivitas berkelanjutan untuk mengikatnya menjadi satu.
Status
Anda menggunakan Status
untuk menampilkan status aktif OngoingActivity
saat ini kepada pengguna di platform baru, seperti bagian Terbaru
peluncur. Untuk menggunakan fitur ini, gunakan subclass
Status.Builder.
Pada umumnya, Anda hanya perlu menambahkan template yang mewakili teks yang ingin ditampilkan di bagian Terbaru peluncur aplikasi.
Anda dapat menyesuaikan tampilan teks dengan
span menggunakan metode addTemplate() dan
menentukan setiap bagian dinamis teks sebagai
Status.Part
Contoh berikut menunjukkan cara membuat kata "waktu" muncul dalam warna merah. Contoh
ini menggunakan
Status.StopwatchPart
untuk mewakili stopwatch di bagian Terbaru peluncur aplikasi.
Kotlin
val htmlStatus = "<p>The <font color=\"red\">time</font> on your current #type# is #time#.</p>" val statusTemplate = Html.fromHtml( htmlStatus, Html.FROM_HTML_MODE_COMPACT ) // Creates a 5 minute timer. // Note the use of SystemClock.elapsedRealtime(), not System.currentTimeMillis(). val runStartTime = SystemClock.elapsedRealtime() + TimeUnit.MINUTES.toMillis(5) val status = new Status.Builder() .addTemplate(statusTemplate) .addPart("type", Status.TextPart("run")) .addPart("time", Status.StopwatchPart(runStartTime) .build()
Java
String htmlStatus = "<p>The <font color=\"red\">time</font> on your current #type# is #time#.</p>"; Spanned statusTemplate = Html.fromHtml( htmlStatus, Html.FROM_HTML_MODE_COMPACT ); // Creates a 5 minute timer. // Note the use of SystemClock.elapsedRealtime(), not System.currentTimeMillis(). Long runStartTime = SystemClock.elapsedRealtime() + TimeUnit.MINUTES.toMillis(5); Status status = new Status.Builder() .addTemplate(statusTemplate) .addPart("type", new Status.TextPart("run")) .addPart("time", new Status.StopwatchPart(runStartTime) .build();
Untuk mereferensikan bagian dari template, gunakan nama yang diapit oleh #.
Untuk membuat # dalam output, gunakan ## di template.
Contoh sebelumnya menggunakan
HTMLCompat
untuk menghasilkan CharSequence yang akan diteruskan ke template, dan cara ini lebih mudah daripada
menentukan objek Spannable secara manual.
Penyesuaian tambahan
Selain Status, Anda dapat menyesuaikan aktivitas atau notifikasi
berkelanjutan dengan cara berikut. Namun, penyesuaian ini mungkin tidak
digunakan, berdasarkan penerapan OEM.
Notifikasi Berkelanjutan
- Kumpulan kategori menentukan prioritas aktivitas berkelanjutan.
CATEGORY_CALL: panggilan suara atau video yang masuk atau permintaan komunikasi sinkron yang serupaCATEGORY_NAVIGATION: peta atau navigasi belokan demi belokanCATEGORY_TRANSPORT: kontrol transmisi media untuk pemutaranCATEGORY_ALARM: alarm atau timerCATEGORY_WORKOUT: olahraga (kategori baru)CATEGORY_LOCATION_SHARING: berbagi lokasi sementara (kategori baru)CATEGORY_STOPWATCH: stopwatch (kategori baru)
Aktivitas Berkelanjutan
Ikon animasi: vektor hitam putih, sebaiknya dengan latar belakang transparan. Ditampilkan di tampilan jam dalam mode aktif. Jika ikon animasi tidak disediakan, ikon notifikasi default akan digunakan. (Ikon notifikasi default berbeda untuk setiap aplikasi.)
Ikon statis: ikon vektor dengan latar belakang transparan. Ditampilkan di tampilan jam dalam mode standby. Jika ikon animasi tidak disetel, ikon statis akan digunakan pada tampilan jam untuk mode aktif. Jika tidak disediakan, ikon notifikasi akan digunakan. Jika keduanya tidak ditetapkan, pengecualian akan ditampilkan. (Peluncur aplikasi masih menggunakan ikon aplikasi.)
OngoingActivityStatus: teks biasa atau
Chronometer. Ditampilkan di bagian Terbaru dari peluncur aplikasi. Jika tidak disediakan, notifikasi “teks konteks” akan digunakan.Intent Sentuh:
PendingIntentyang digunakan untuk beralih kembali ke aplikasi jika pengguna mengetuk ikon aktivitas berkelanjutan. Ditampilkan di tampilan jam atau di item peluncur. Mungkin berbeda dengan intent asli yang digunakan untuk meluncurkan aplikasi. Jika tidak disediakan, intent konten notifikasi akan digunakan. Jika keduanya tidak ditetapkan, pengecualian akan ditampilkan.LocusId: ID yang menetapkan pintasan peluncur yang terkait dengan aktivitas berkelanjutan. Ditampilkan pada peluncur di bagian Terbaru saat aktivitas sedang berlangsung. Jika tidak disediakan, peluncur akan menyembunyikan semua item aplikasi di bagian Terbaru dari paket yang sama dan hanya menampilkan aktivitas berkelanjutan.ID Aktivitas Berkelanjutan: ID yang digunakan untuk membedakan panggilan ke
fromExistingOngoingActivity()jika aplikasi memiliki lebih dari satu aktivitas berkelanjutan.
Memperbarui aktivitas berkelanjutan
Pada umumnya, developer akan membuat notifikasi berkelanjutan dan aktivitas
berkelanjutan yang baru jika mereka perlu mengupdate data di layar. Namun,
Ongoing Activity API juga menawarkan metode pembantu untuk mengupdate
OngoingActivity jika Anda ingin mempertahankan instance, bukan membuatnya kembali.
Jika berjalan di latar belakang, aplikasi dapat mengirimkan update ke Ongoing Activity API. Namun, jangan lakukan ini terlalu sering, karena metode update mengabaikan panggilan yang terlalu berdekatan satu sama lain. Beberapa update per menit adalah hal wajar.
Untuk memperbarui aktivitas berkelanjutan dan notifikasi yang diposting, gunakan objek yang Anda
buat sebelumnya, lalu panggil update() seperti ditunjukkan dalam contoh berikut:
Kotlin
ongoingActivity.update(context, newStatus)
Java
ongoingActivity.update(context, newStatus);
Untuk memudahkan, ada metode statis untuk membuat aktivitas berkelanjutan.
Kotlin
OngoingActivity.recoverOngoingActivity(context) .update(context, newStatus)
Java
OngoingActivity.recoverOngoingActivity(context) .update(context, newStatus);
Menghentikan aktivitas berkelanjutan
Setelah selesai berjalan sebagai aktivitas berkelanjutan, aplikasi hanya perlu membatalkan notifikasi berkelanjutan.
Anda juga dapat memilih untuk membatalkan notifikasi atau aktivitas berkelanjutan saat muncul di latar depan, lalu membuatnya kembali saat kembali ke latar belakang, tetapi hal ini tidak wajib.
Menjeda aktivitas berkelanjutan
Jika aplikasi Anda memiliki tindakan berhenti yang eksplisit, lanjutkan aktivitas berkelanjutan setelah tidak dijeda lagi. Untuk aplikasi tanpa tindakan berhenti yang eksplisit, akhiri aktivitas ketika dijeda.
Praktik terbaik
Perhatikan hal-hal berikut saat menggunakan Ongoing Activity API:
- Panggil
ongoingActivity.apply(context)sebelum memanggilnotificationManager.notify(...). Tetapkan ikon statis untuk Aktivitas Berkelanjutan, secara eksplisit atau sebagai pengganti melalui notifikasi. Jika tidak, Anda akan menerima
IllegalArgumentException.Gunakan ikon vektor hitam putih dengan latar belakang transparan.
Tetapkan intent sentuh untuk aktivitas berkelanjutan, secara eksplisit atau sebagai fallback menggunakan notifikasi. Jika tidak, Anda akan menerima
IllegalArgumentException.Untuk
NotificationCompat, gunakan library Core AndroidXcore:1.5.0-alpha05+, yang mencakupLocusIdCompatdan kategori baru untuk olahraga, stopwatch, dan berbagi lokasi.Jika aplikasi Anda memiliki lebih dari satu aktivitas
MAIN LAUNCHERyang dideklarasikan dalam manifes, publikasikan pintasan dinamis dan kaitkan dengan aktivitas berkelanjutan menggunakanLocusId.
Memublikasikan notifikasi media saat memutar media di perangkat Wear OS
Jika konten media diputar di perangkat Wear OS, publikasikan notifikasi media. Hal ini memungkinkan sistem membuat aktivitas berkelanjutan yang sesuai.
Jika Anda menggunakan Media3, notifikasi akan dipublikasikan secara otomatis. Jika Anda
membuat notifikasi secara manual, Anda harus menggunakan
MediaStyleNotificationHelper.MediaStyle,
dan MediaSession yang sesuai harus memiliki
aktivitas sesi
telah diisi.
Direkomendasikan untuk Anda
- Catatan: teks link ditampilkan saat JavaScript nonaktif
- Buat notifikasi {:#notification}
- Membuat pengguna Wear OS berinteraksi dengan cara baru menggunakan Ongoing Activity API
- Buat notifikasi yang dapat diperluas {:#expandable-notification}

