Wear OS'te, devam eden bir etkinliği devam eden bir bildirimle eşleme bu bildirimi Wear OS kullanıcı arayüzündeki ek yüzeylere ekler. Bu sayede kullanıcılar uzun süreli etkinliklerle daha fazla etkileşim kurabilir.
Devam eden bildirimler genellikle bir bildirimin Kullanıcının aktif olarak ilgilendiği veya bir şekilde beklemede olduğu arka plan görevi işgal eder.
Örneğin, bir Wear OS kullanıcısı bir söz konusu uygulamadan ayrılıp başka bir göreve başlayabilirsiniz. Kullanıcı antrenman uygulamasından ayrıldığında uygulama, kullanıcıyı koşu konusunda bilgilendirmek için arka planda yapılan çalışmalara bağlı devam eden bir bildirime geçiş yapıyor. Bildirim, kullanıcı güncellemelerini sağlar ve bilgileri tekrar görmenin kolay bir yolunu sunar. uygulamasını indirin.
Ancak, bildirimi görüntülemek için kullanıcının ekranı kaydırarak bildirim tepsisini tıklayın ve doğru bildirimi bulun. Bu diğer yüzeyler kadar kullanışlı değildir.
Devam Eden Etkinlik API'si ile bir uygulamanın devam eden bildirimi, Wear OS'te birden çok yeni ve kullanışlı yüzeye yönlendirerek kullanıcının en iyi yollarını bulmaya çalışırsınız.
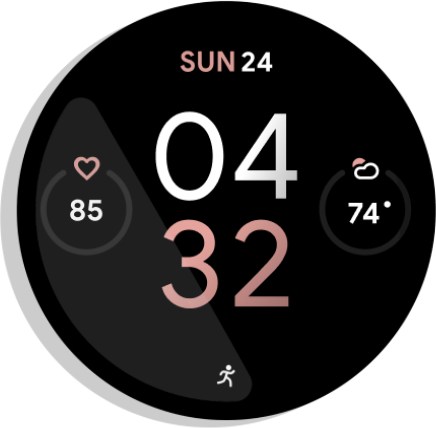
Örneğin, bu antrenman uygulamasında bilgiler kullanıcının kol saatinde görünebilir. dokunulabilir koşu simgesi olarak gösteren yüz:

Şekil 1. Etkinlik göstergesi.
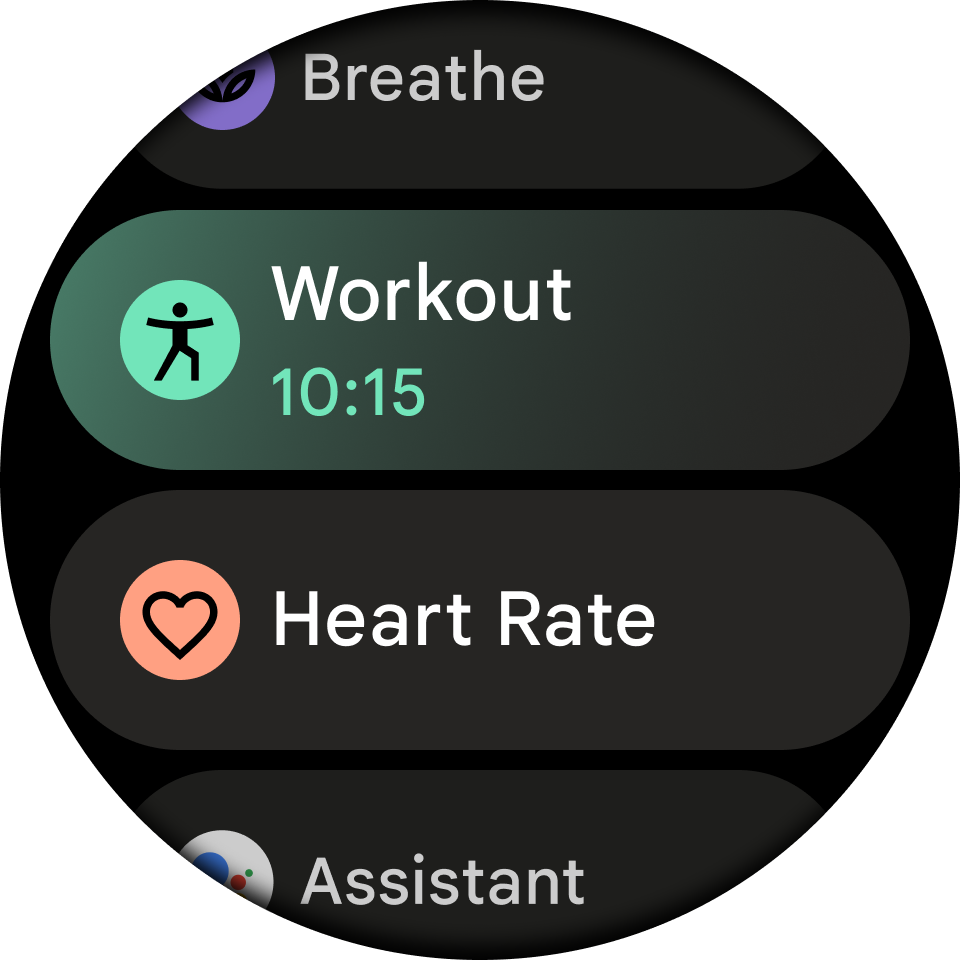
Global uygulama başlatıcının Son Kullanılanlar bölümünde, etkinlikler:

Şekil 2. Genel başlatıcı.
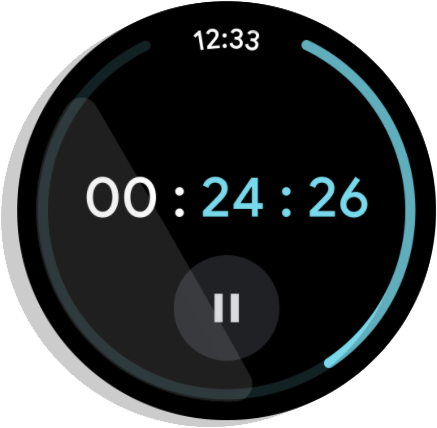
Bir devam eden etkinlik:

Şekil 3. Zamanlayıcı: Aktif olarak zaman sayar ve zamanlayıcı şu tarihte sona erer: duraklatılmış veya durdurulmuş olabilir.

4.Şekil Adım adım navigasyon: Bir hedefe giden yol tariflerini söyler. Kullanıcı hedefe ulaştığında veya navigasyonu durdurduğunda sona erer.

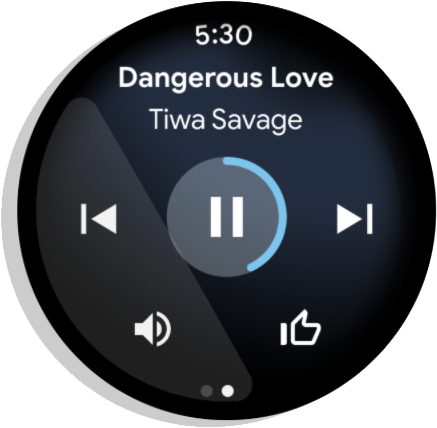
5. Şekil. Medya: Oturum boyunca müzik çalar. Şu tarihten hemen sonra sona erer: Kullanıcı oturumu duraklatır.
Wear, medya uygulamaları için devam eden etkinlikleri otomatik olarak oluşturur.
Ayrıntılı bilgi için Devam Eden Etkinlik codelab'ine diğer uygulama türleri için devam eden etkinlikler oluşturmaya dair ayrıntılı bir örnek.
Kurulum
Uygulamanızda Devam Eden Etkinlik API'sini kullanmaya başlamak için aşağıdakini ekleyin
uygulamanızın build.gradle dosyasına bağımlılıkları:
dependencies {
implementation "androidx.wear:wear-ongoing:1.0.0"
// Includes LocusIdCompat and new Notification categories for Ongoing Activity.
implementation "androidx.core:core:1.6.0"
}
Devam eden bir etkinlik başlatma
Devam eden bir bildirim oluşturup ardından devam eden bir etkinlik oluşturarak başlayın.
Devam eden bildirim oluşturma
Devam eden bir etkinlik, devam eden bir bildirimle yakından ilişkilidir. Kullanıcıların aktif olarak meşgul olduğu bir görev hakkında kullanıcıları bilgilendirmek için birlikte çalışırlar bekleyen ve bu nedenle cihazı meşgul eden bir görevle ilişkilidir.
Devam eden bir etkinliği devam eden bir bildirimle eşleştirmeniz gerekir. Devam eden etkinliğinizi bir bildirime bağlamanın pek çok faydası vardır. aşağıdakiler dahil:
- Bildirimler, sürekli desteği desteklemeyen cihazlar için yardımcı olur. Bildirim, uygulamanızda gösterilen tek yüzeydir arka planda çalışırken kontrol edin.
- Android 11 ve sonraki sürümlerde Wear OS, bildirimdeki bildirimi gizler Uygulama ek yüzeylerde devam eden bir etkinlik olarak göründüğünde bu tepsi.
- Mevcut uygulama,
Notificationiletişim mekanizmasıdır.
Şunu kullanarak devam eden bir bildirim oluştur: Bildirim.Builder.setOncontinue
Devam eden bir etkinlik başlatma
Devam eden bir bildiriminiz olduğunda gösterildiği gibi devam eden bir etkinlik oluşturun ele alacağız. Her bir mülkün davranışını anlamak için eklenen yorumları kontrol edin.
Kotlin
var notificationBuilder = NotificationCompat.Builder(this, CHANNEL_ID) … .setSmallIcon(..) .setOngoing(true) val ongoingActivityStatus = Status.Builder() // Sets the text used across various surfaces. .addTemplate(mainText) .build() val ongoingActivity = OngoingActivity.Builder( applicationContext, NOTIFICATION_ID, notificationBuilder ) // Sets the animated icon that will appear on the watch face in // active mode. // If it isn't set, the watch face will use the static icon in // active mode. .setAnimatedIcon(R.drawable.ic_walk) // Sets the icon that will appear on the watch face in ambient mode. // Falls back to Notification's smallIcon if not set. // If neither is set, an Exception is thrown. .setStaticIcon(R.drawable.ic_walk) // Sets the tap/touch event so users can re-enter your app from the // other surfaces. // Falls back to Notification's contentIntent if not set. // If neither is set, an Exception is thrown. .setTouchIntent(activityPendingIntent) // Here, sets the text used for the Ongoing Activity (more // options are available for timers and stopwatches). .setStatus(ongoingActivityStatus) .build() ongoingActivity.apply(applicationContext) notificationManager.notify(NOTIFICATION_ID, notificationBuilder.build())
Java
NotificationCompat.Builder notificationBuilder = NotificationCompat.Builder(this, CHANNEL_ID) … .setSmallIcon(..) .setOngoing(true); OngoingActivityStatus ongoingActivityStatus = OngoingActivityStatus.Builder() // Sets the text used across various surfaces. .addTemplate(mainText) .build(); OngoingActivity ongoingActivity = OngoingActivity.Builder( applicationContext, NOTIFICATION_ID, notificationBuilder ) // Sets the animated icon that will appear on the watch face in // active mode. // If it isn't set, the watch face will use the static icon in // active mode. .setAnimatedIcon(R.drawable.ic_walk) // Sets the icon that will appear on the watch face in ambient mode. // Falls back to Notification's smallIcon if not set. // If neither is set, an Exception is thrown. .setStaticIcon(R.drawable.ic_walk) // Sets the tap/touch event so users can re-enter your app from the // other surfaces. // Falls back to Notification's contentIntent if not set. // If neither is set, an Exception is thrown. .setTouchIntent(activityPendingIntent) // Here, sets the text used for the Ongoing Activity (more // options are available for timers and stopwatches). .setStatus(ongoingActivityStatus) .build(); ongoingActivity.apply(applicationContext); notificationManager.notify(NOTIFICATION_ID, notificationBuilder.build());
Aşağıdaki adımlarda, önceki örneğin en önemli kısmı açıklanmaktadır:
.setOngoing(true)adlı kişiyi şu numaradan ara:NotificationCompat.Builderve isteğe bağlı olarak ayarlayın alanları.OngoingActivityStatusveya başka bir durum seçeneği oluşturun: aşağıdaki bölümde açıklanmıştır: metni temsil etmesi için.Bir
OngoingActivityoluşturun ve bildirim kimliği belirleyin.OngoingActivitynumaralı telefondanapply()adlı kişiyi bağlam bilgisi vererek arayın.notificationManager.notify()adlı kişiyi arayıp aynı bildirimde iletin Bunları birbirine bağlamak için devam eden etkinlikte belirlenen kimlik.
Durum
Status
ve cihazın mevcut ve yayın durumunu
Son kullanılanlar gibi yeni yüzeylerde kullanıcıya OngoingActivity
bölümünde ayarlayabilirsiniz. Bu özelliği kullanmak için
Status.Builder alt sınıfı.
Çoğu durumda, şablon ekle uygulama başlatıcının Son Kullanılanlar bölümünde görünmesini istediğiniz metni temsil eden bir metin seçin.
Ardından metnin
addTemplate() yöntemini kullanarak spans ve
metnin dinamik bölümlerini
Status.Part.
Aşağıdaki örnekte "zaman" kelimesinin nasıl kullanılacağı gösterilmektedir kırmızı renkte görünür. İlgili içeriği oluşturmak için kullanılan
örneğin,
Status.StopwatchPart
simgesi, uygulama başlatıcının Son Kullanılanlar bölümünde bir kronometreyi temsil eder.
Kotlin
val htmlStatus = "<p>The <font color=\"red\">time</font> on your current #type# is #time#.</p>" val statusTemplate = Html.fromHtml( htmlStatus, Html.FROM_HTML_MODE_COMPACT ) // Creates a 5 minute timer. // Note the use of SystemClock.elapsedRealtime(), not System.currentTimeMillis(). val runStartTime = SystemClock.elapsedRealtime() + TimeUnit.MINUTES.toMillis(5) val status = new Status.Builder() .addTemplate(statusTemplate) .addPart("type", Status.TextPart("run")) .addPart("time", Status.StopwatchPart(runStartTime) .build()
Java
String htmlStatus = "<p>The <font color=\"red\">time</font> on your current #type# is #time#.</p>"; Spanned statusTemplate = Html.fromHtml( htmlStatus, Html.FROM_HTML_MODE_COMPACT ); // Creates a 5 minute timer. // Note the use of SystemClock.elapsedRealtime(), not System.currentTimeMillis(). Long runStartTime = SystemClock.elapsedRealtime() + TimeUnit.MINUTES.toMillis(5); Status status = new Status.Builder() .addTemplate(statusTemplate) .addPart("type", new Status.TextPart("run")) .addPart("time", new Status.StopwatchPart(runStartTime) .build();
Şablondaki bir bölüme referans vermek için # ile çevrili adı kullanın.
Çıkışta # oluşturmak için şablonda ## kullanın.
Önceki örnekte,
HTMLCompat
kullanarak şablona aktarılacak bir CharSequence oluşturabilirsiniz. Bu,
manuel olarak bir Spannable nesnesini tanımlayalım.
Ek özelleştirmeler
Status dışında devam eden etkinliğinizi özelleştirebilir veya
isteyebilirsiniz. Ancak bu özelleştirmeler
farklı olabilir.
Devam Eden Bildirim
- Ayarlanan kategori, devam eden etkinliğin önceliğini belirler.
CATEGORY_CALL: Gelen sesli veya görüntülü görüşme veya benzer bir eşzamanlı iletişim isteğiCATEGORY_NAVIGATION: harita veya adım adım navigasyonCATEGORY_TRANSPORT: Oynatma için medya aktarım kontrolüCATEGORY_ALARM: alarm veya zamanlayıcıCATEGORY_WORKOUT: bir antrenman (yeni kategori)CATEGORY_LOCATION_SHARING: geçici konum paylaşımı (yeni kategori)CATEGORY_STOPWATCH: kronometre (yeni kategori)
Devam Eden Etkinlik
Animasyonlu simge: tercihen şeffaf arka plan. Etkin modda kadranda gösterilir. Animasyonlu simge görünmüyorsa sağlandığında varsayılan bildirim simgesi kullanılır. (Varsayılan bildirim simgesi değişiklik gösterir.)
Statik simge: Şeffaf arka plana sahip bir vektör simgesi. Gösterilen ambiyans modunda kadran. Animasyonlu simge ayarlanmamışsa statik simge etkin modda kadranda kullanılır. Bu bilgi sağlanmazsa bildirim simgesi kullanılır. İkisi de ayarlanmazsa bir istisna atılır. (Uygulama başlatıcıda uygulama simgesini kullanmaya devam eder.)
OncontinueActivityStatus: Düz metin veya
Chronometer. Şurada görüntülenir: Uygulama başlatıcının Son kullanılanlar bölümü Sağlanmamışsa bildirim "bağlam metni" kullanılır.Dokunma Amacı: a
PendingIntentKullanıcı devam eden etkinlik simgesine dokunduğunda. Kadranda veya ekranda başlatıcı öğesi. İşlemin içeriği, uygulamayı başlatın. Sağlanmazsa bildirimin içerik amacı kullanılır. İkisi de ayarlanmazsa bir istisna yayınlanır.LocusId: başlatıcı kısayolu kullanabilirsiniz. Gösterilen başlatıcıyı Son Kullanılanlar bölümünde görebilirsiniz. Değilse sağlandığında başlatıcı, Son Kullanılanlar bölümündeki tüm uygulama öğelerini gösteren bir e-posta alırsınız ve yalnızca devam eden etkinliği görüntüler.Devam Eden Etkinlik Kimliği: Çağrıları netleştirmek için kullanılan kimlik
fromExistingOngoingActivity()(uygulamada devam eden birden fazla devam edenler olduğunda) etkinliği'ne dokunun.
Devam eden bir etkinliği güncelleme
Çoğu durumda, geliştiriciler yeni bir sürekli bildirim ve
sürekli işlem yapabilirler. Ancak
Devamlı Etkinlik API'si, bir
Bir örneği yeniden oluşturmak yerine saklamak istiyorsanız OngoingActivity.
Uygulama arka planda çalışıyorsa Sürekli Etkinlik API'sı. Ancak, güncelleme yöntemi Birbirine çok yakın olan çağrıları yok sayar. Dakikada birkaç güncelleme makul.
Devam eden etkinliği ve yayınlanan bildirimi güncellemek için, kullandığınız nesneyi
oluşturulan ve aşağıdaki örnekte gösterildiği gibi, update() öğesini çağırın:
Kotlin
ongoingActivity.update(context, newStatus)
Java
ongoingActivity.update(context, newStatus);
Kolaylık sağlaması açısından, devam eden bir etkinlik oluşturmak için sabit bir yöntem bulunur.
Kotlin
OngoingActivity.recoverOngoingActivity(context) .update(context, newStatus)
Java
OngoingActivity.recoverOngoingActivity(context) .update(context, newStatus);
Devam eden bir etkinliği durdurma
Uygulama devam eden bir etkinlik olarak çalışmayı bitirdiğinde yalnızca iptal edilmesi gerekir devam eden bildirimdir.
Ayrıca bildirimi veya devam eden etkinliği iptal etmeyi de seçebilirsiniz olduğunu fark ederseniz, ardından uygulamaya geri dönerken ancak bu gerekli değildir.
Devam eden bir etkinliği duraklatma
Uygulamanızda açıkça bir durdurma işlemi varsa, devam eden etkinliğe şu süreden sonra devam edin: devam ettiriliyor. Açık bir durdurma işlemi olmayan bir uygulama için, Etkinliği duraklatıldığında sonlandırır.
En iyi uygulamalar
Devam Eden Etkinlik API'si ile çalışırken aşağıdakileri unutmayın:
- Aramadan önce
ongoingActivity.apply(context)adlı kişiyi arayınnotificationManager.notify(...). Devam eden Etkinliğiniz için statik bir simge ayarlayın: açıkça veya bildirimde bulunun. Aksi takdirde
IllegalArgumentExceptionalırsınız.Şeffaf arka plana sahip siyah beyaz vektör simgeleri kullanın.
Devam eden etkinliğiniz için bir dokunma amacı belirleyin: açıkça veya yedek olarak bildirimde bulunun. Aksi takdirde
IllegalArgumentExceptionalırsınız.NotificationCompatiçin Core AndroidX kitaplığını kullanın Şunları içerencore:1.5.0-alpha05+:LocusIdCompatve yeni daha fazla bilgi kronometre ve konum paylaşımı gibi özelliklerdir.Uygulamanızda birden fazla
MAIN LAUNCHERetkinliği beyan edilmişse manifest'ini açmak için bir dinamik rapor yayınlayın kısayol veLocusIdkullanarak devam eden etkinliğinizle ilişkilendirmesini isteyin.
Wear OS cihazlarda medya oynatırken medya bildirimleri yayınlayın
Medya içeriği bir Wear OS cihazda oynatılıyorsa bir medya bildirimi yayınlayın. Bu işlem, sistemin buna karşılık gelen devam eden etkinliği oluşturmasına olanak tanır.
Media3 kullanıyorsanız bildirim otomatik olarak yayınlanır. Şu durumda:
bildirimini manuel olarak oluşturursanız
MediaStyleNotificationHelper.MediaStyle
ve ilgili MediaSession için
oturum etkinliği
doldurulacağından emin olun.
Sizin için önerilenler
- Not: JavaScript kapalıyken bağlantı metni gösterilir
- Bildirim oluşturma {:#bildirim}
- OnResume Activity API ile Wear OS kullanıcılarıyla yeni şekillerde etkileşim kurma
- Genişletilebilir bildirim oluşturma {:#expandable-notification}

