Une application est une vue ciblée qui gère des tâches trop complexes pour une complication, une carte ou une notification. Les applications Wear OS sont semblables à l'interface utilisateur principale d'une application mobile. Utilisez des surfaces telles que des cartes, des complications et des notifications pour effectuer des tâches simples, mais associez-les à une application pour effectuer des tâches plus complexes.
Lisez les principes et cas d'utilisation suivants pour mieux comprendre les applications.
Principes de l'expérience utilisateur
Concevez vos applications en gardant à l'esprit les principes suivants :
- Allez à l'essentiel
- Réservez les applications aux tâches essentielles permettant aux utilisateurs d'exécuter une action en quelques secondes en leur évitant d'avoir à faire des gestes non ergonomiques ou fatigants.
- Restez linéaire et superficiel
- Évitez les hiérarchies qui vont au-delà de deux niveaux. Affichez la navigation de manière intégrée.
- Utilisez le défilement
- Les vues peuvent défiler. Il s'agit d'un comportement naturel permettant aux utilisateurs de voir plus de contenu sur la montre.
Quand utiliser une application
Utilisez les applications dans les situations suivantes :
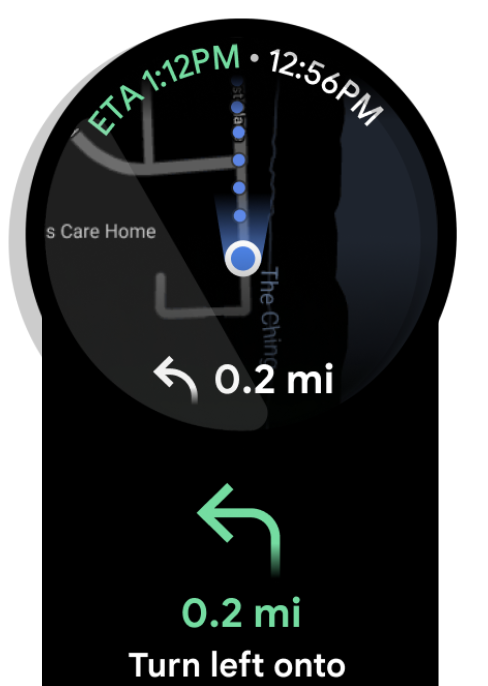
- Pour afficher plus d'informations
- Réservez les applications aux tâches essentielles permettant aux utilisateurs d'exécuter une action en quelques secondes en leur évitant d'avoir à faire des gestes non ergonomiques ou fatigants.
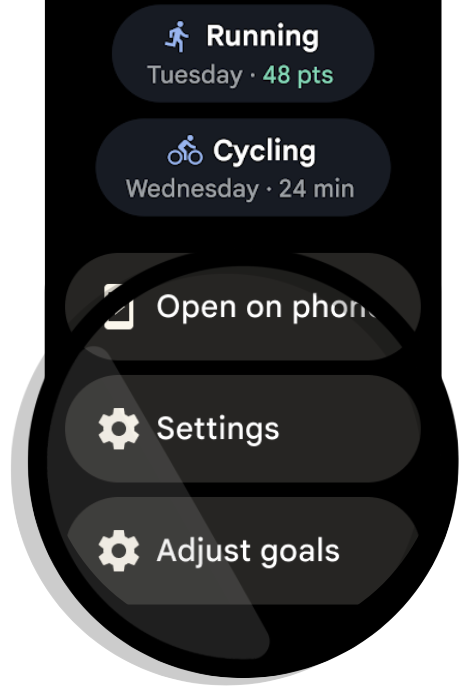
- Pour offrir des interactions plus riches
- Les applications permettent de fournir des interactions plus riches qu'une complication ou une carte.
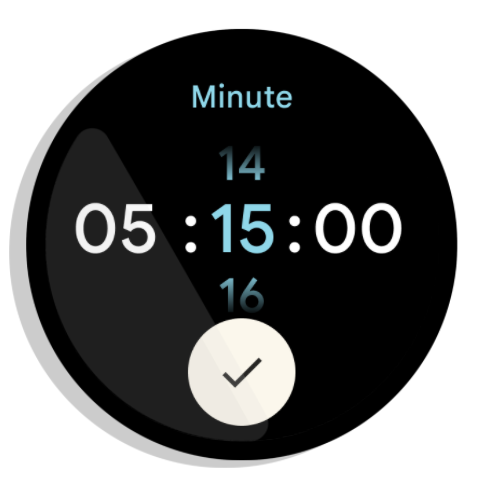
- Pour ajuster les préférences
- Les applications peuvent donner accès à des informations utiles et aux préférences.



Concevoir une application
Wear OS permet de créer une application de deux façons :
Compose pour Wear OS est un kit d'UI déclaratif moderne, recommandé pour créer des applications sur Wear OS.
Dans la plupart des cas, les interfaces utilisateur basées sur Compose permettent de limiter le code et d'accélérer le processus de développement des applications Android dans leur ensemble. Pour en savoir plus sur les avantages généraux d'un framework d'interface utilisateur déclaratif, consultez la section Pourquoi choisir Compose.
Le catalogue Compose Material pour Wear OS suit le style Material, inclut des options d'accessibilité intégrées et met en œuvre une thématisation Material, qui vous permet de personnaliser votre marque d'un point de vue graphique. Compose pour Wear OS propose plus de composants que ceux disponibles avec les vues. Il est conçu pour vous aider à créer des expériences utilisateur conformes aux consignes de conception de Wear OS.
Si vous disposez d'une application Wear OS avec un vaste codebase basé sur les vues, vous pouvez adopter progressivement Compose à l'aide des API Compose Interoperability au lieu de devoir réécrire le codebase complet.
Guides de création d'applications avec Compose
- Utiliser Jetpack Compose sur Wear OS
- Découvrez comment créer des applications avec Compose pour Wear OS.
- Créer des listes
- Découvrez comment créer des listes optimisées pour les accessoires connectés.
- Naviguer avec Compose pour Wear OS
- En savoir plus sur la navigation dans Compose
- Performances de Compose sur Wear OS
- En savoir plus sur les performances et le test des performances de votre application

