タイルはアプリではないため、異なるメカニズムを使用してデプロイおよび起動されます。デバイスで開発者向けオプションが有効になっている場合(エミュレータではこれらの機能はデフォルトで有効になっています)、タイル開発をサポートする追加機能が Android Studio と adb の両方で使用できるようになります。
タイルをデプロイする
タイルをデプロイするには、アプリをビルドして実行するで説明されているように、Android Studio を使用して、実際のデバイスまたはエミュレータにアプリをインストールします。次に、通常のユーザーと同じ手順に沿って、手動でタイルをタイル カルーセルに追加します。
開発中は、Android Studio の 「Wear OS タイル」の実行/デバッグ構成機能を使用すると、より簡単かつ迅速に作業できます。この方法では、タイルが自動的にデプロイおよび有効化されるため、追加の手動操作なしですぐに操作できます。
構成を自動的に作成する
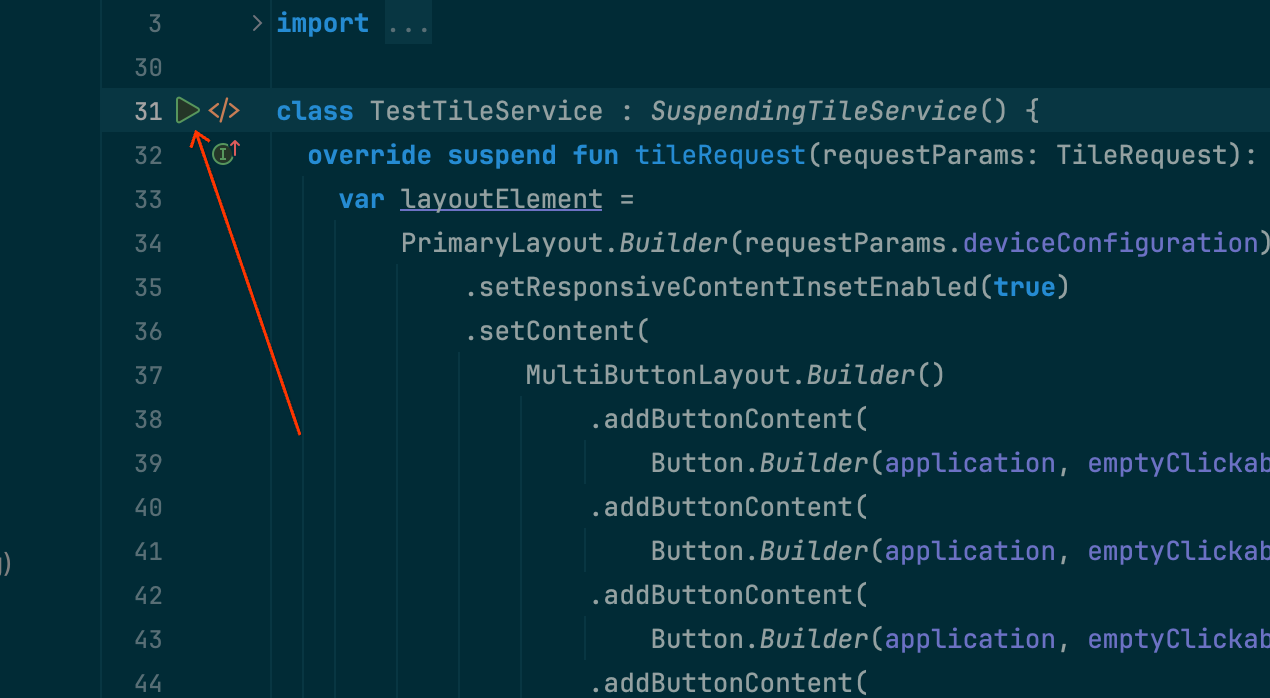
タイルをデプロイして実行する最も簡単な方法は、ガターにある [サービス実行] アイコンを使用することです。実行構成がまだ存在しない場合は、自動的に作成されます。詳細については、Wear OS の実行/デバッグ構成をご覧ください。


構成を手動で作成する
自動構成が機能しない場合や、結果をより細かく制御したい場合は、次の手順をご覧ください。スクリーンショットは Android Studio Meerkat(2024.3.1)のものです。
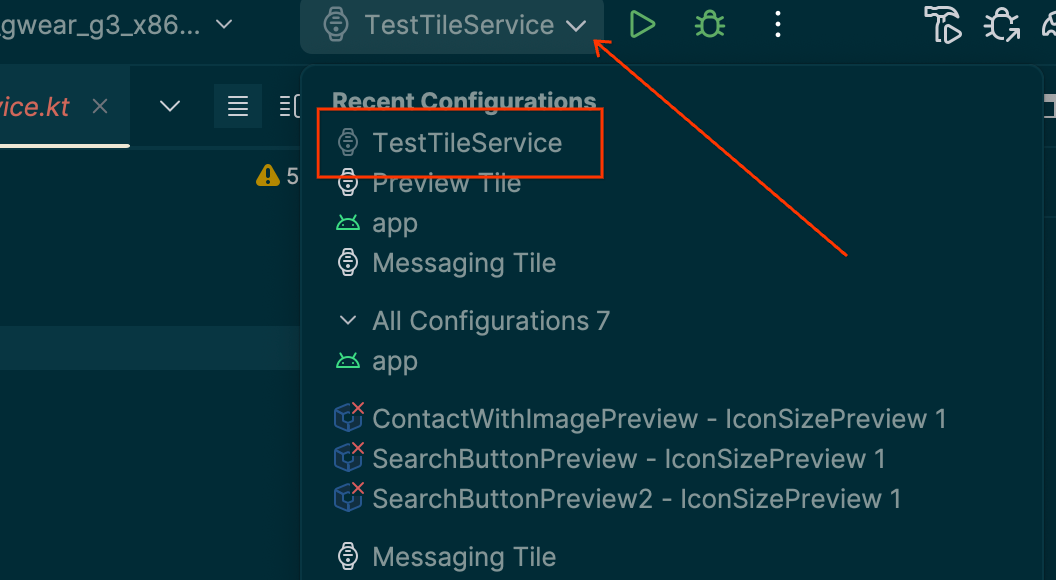
タイトルバーから [⋮](ハンバーガー)オプションを選択します。
オプションを指す赤い矢印が写っているスクリーンショット。](https://developer.android.google.cn/static/training/wearables/images/as-hamburger.png?authuser=4&hl=ja)
[編集...] を選択します。
![[編集...] は、プルダウン リストの [構成] セクションの最初のオプションです。](https://developer.android.google.cn/static/training/wearables/images/as-edit.png?authuser=4&hl=ja)
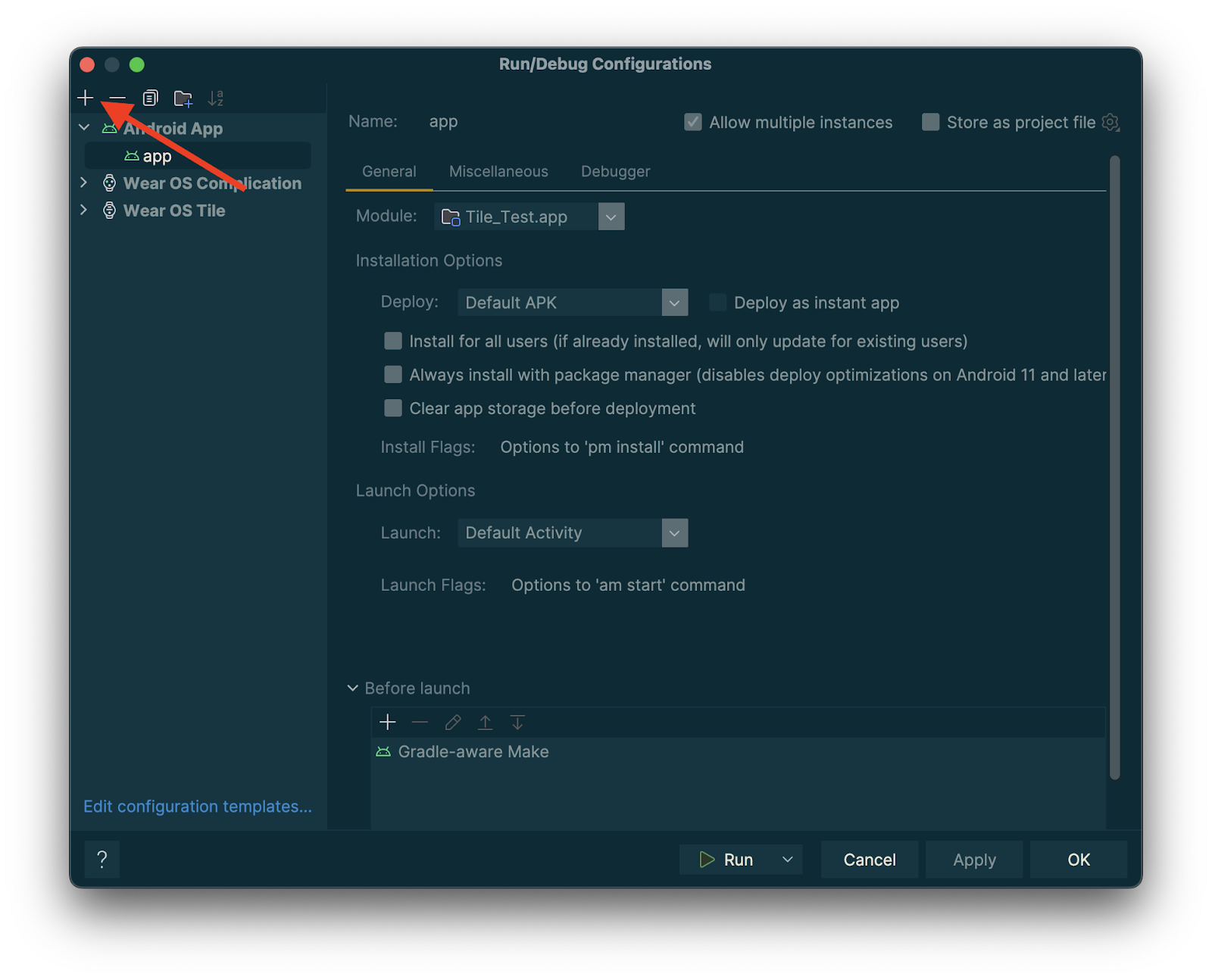
[+] を選択して、表示されたダイアログで構成を追加します。

新しい構成のタイプとして [Wear OS Tile] を選択します。
![[Wear OS Tile] 構成オプションを指す赤い矢印が付いたスクリーンショット。](https://developer.android.google.cn/static/training/wearables/images/as-wear-os-tile.png?authuser=4&hl=ja)
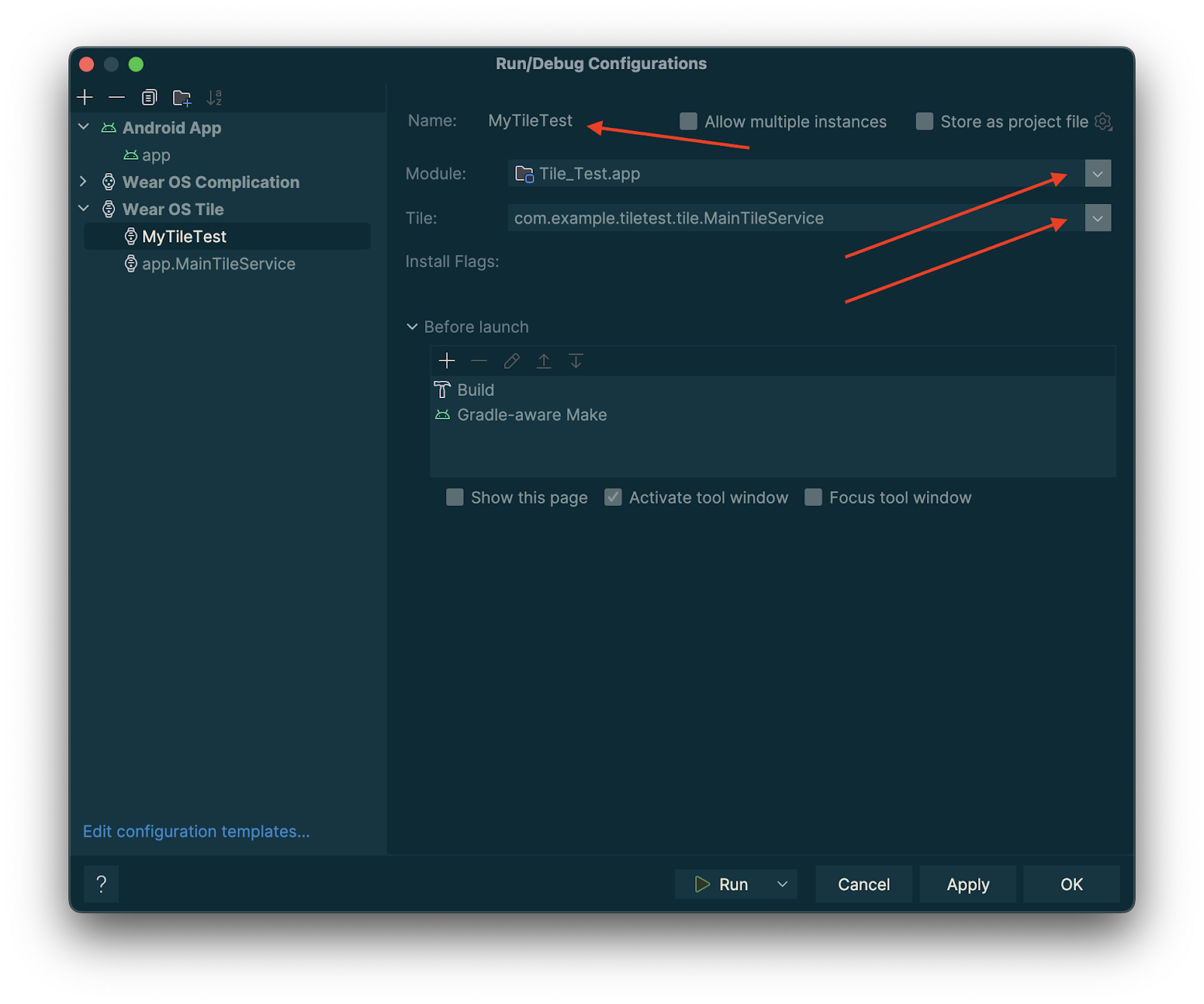
構成の名前を入力し、必要に応じてモジュールとタイルを指定します。

[OK] をタップします。設定がタイトルバーに表示されます。[▷](実行)ボタンをタップすると、タイルがデプロイされ、有効になります。
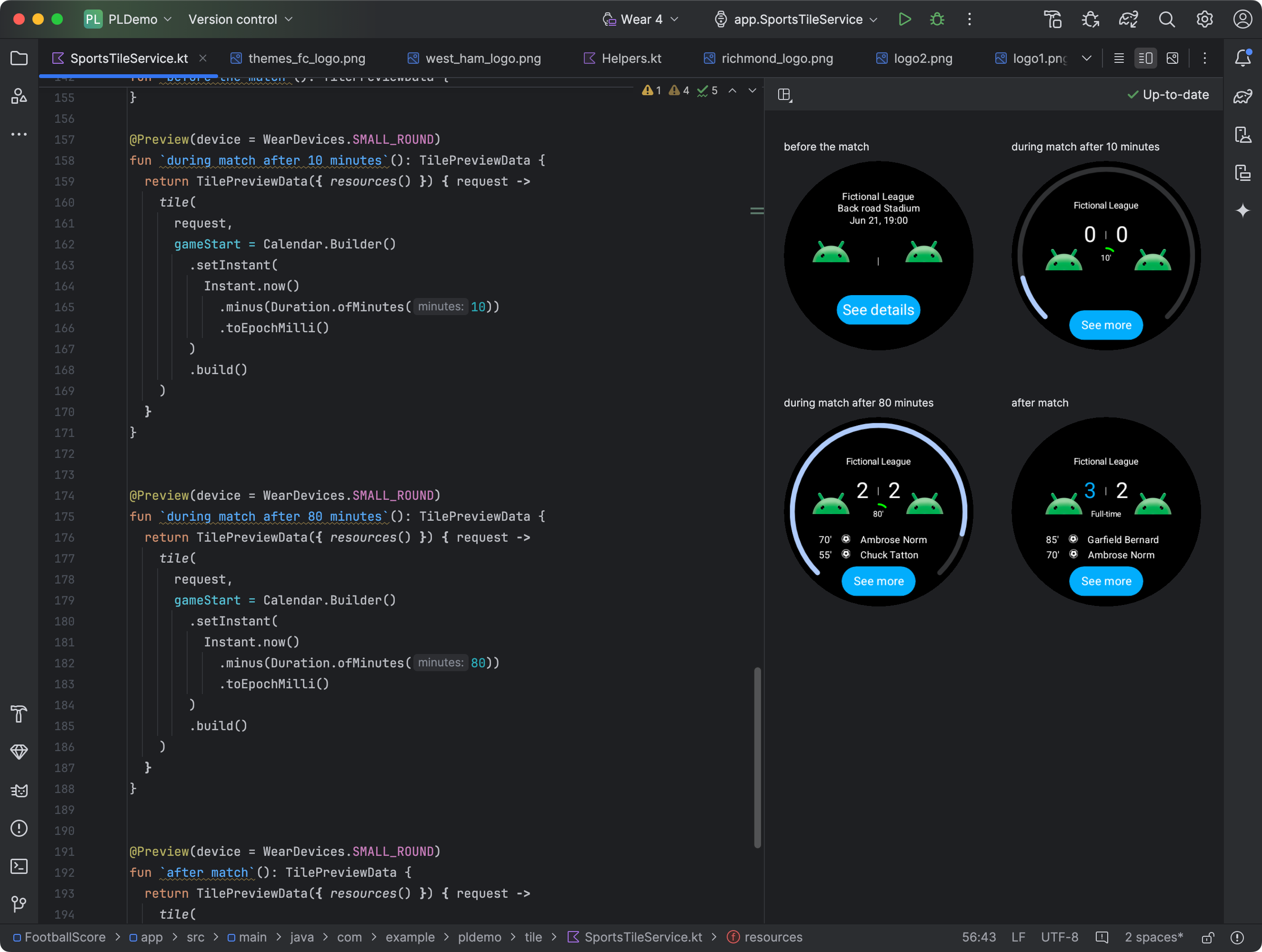
Android Studio でタイルをプレビューする
Android Studio Koala の機能ドロップ以降、Wear OS アプリのタイルのスナップショットを表示できるようになりました。このパネルは、デバイスのディスプレイサイズに応じてコンテンツが異なる場合や、スポーツ イベントがハーフタイムに達した場合など、条件に応じてタイルの外観が変化する場合に特に便利です。

依存関係を追加する
アプリの build.gradle.kts ファイルまたは build.gradle ファイルに次の依存関係を含めます。
dependencies {
implementation("androidx.wear.tiles:tiles-tooling-preview:1.5.0")
debugImplementation("androidx.wear.tiles:tiles-tooling:1.5.0")
implementation("androidx.wear:wear-tooling-preview:1.0.0")
}
タイルのプレビューを構成する
さまざまな Wear OS ディスプレイサイズでのタイルの表示をプレビューするには、@Preview アノテーションを追加し、device パラメータを渡します。この @Preview アノテーションは、コンポーザブル プレビューに使用するパッケージとは異なります。
import androidx.wear.tiles.tooling.preview.Preview
@Preview(device = WearDevices.SMALL_ROUND)
@Preview(device = WearDevices.LARGE_ROUND)
fun tilePreview(context: Context) = TilePreviewData(
onTileRequest = { request ->
TilePreviewHelper.singleTimelineEntryTileBuilder(
buildMyTileLayout()
).build()
}
)
リソースを追加して登録する
タイルが Android リソースを使用する場合は、次のコード スニペットに示すように、TilePreviewData の onTileResourceRequest パラメータ内にリソースを登録する必要があります。
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithResources(context: Context) = TilePreviewData( onTileResourceRequest = { request -> Resources.Builder() .setVersion(myResourcesVersion) .addIdToImageMapping( myImageId, getImageById(R.drawable.myDrawableImageId)) .build() }, onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } ) fun getImageById( @DrawableRes id: Int, ): ImageResource = ImageResource.Builder() .setAndroidResourceByResId( AndroidImageResourceByResId.Builder() .setResourceId(id) .build(), ) .build()
プラットフォームのデータソースから特定の値を表示する
タイルが心拍数、カロリー、距離、歩数などのプラットフォーム データを使用している場合、タイルにデフォルト値が表示されます。
特定の値を表示するには、次のコード スニペットに示すように、TilePreviewData オブジェクトを作成するときに platformDataValues パラメータを設定します。
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithPlatformOverride(context: Context) = TilePreviewData( platformDataValues = PlatformDataValues.of( PlatformHealthSources.Keys.HEART_RATE_BPM, DynamicDataBuilders.DynamicDataValue.fromFloat(160f) ), onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } )
adb を使用してタイルを操作する
adb を使用すると、開発中にタイルをプログラムでインストール、削除、有効にできます。
次のコマンドでは、ComponentName はパッケージ名とそのパッケージ内のクラス(com.example.wear.tiles/com.example.wear.tiles.PreviewTileService など)で構成される文字列です。
add-tile
COMPONENT_NAME から提供されたタイルを追加し、インデックスを返します。
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SURFACE --es operation add-tile --ecn component [COMPONENT_NAME]
出力例:
Broadcast completed: result=1, data="Index=[0]"
カルーセルにタイルがすでに存在する場合は、そのタイルは削除され、同じ場所に再挿入されます。それ以外の場合は、Index[0] に挿入されます。また、カルーセルの最大容量に達すると、最後のタイルが削除され、新しいタイルのスペースが確保されます。
show-tile
インデックス TILE_INDEX のタイルを有効にします。
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SYSUI --es operation show-tile --ei index [TILE_INDEX]
出力例:
Broadcast completed: result=1
remove-tile
カルーセル上の COMPONENT_NAME に関連付けられているすべてのタイルのインスタンスを削除します。
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SURFACE --es operation remove-tile --ecn component [COMPONENT_NAME]
出力例:
result=1, data="Tile(s) removed."
戻り値
- result=0: ブロードキャスト レシーバがこのコマンドに応答しませんでした。これは、Wear OS のバージョンが古すぎるか、デバッグ プロセスが実行されていないことが原因と考えられます。
- result=1: 成功。
- result>1: エラー。

