
Gunakan warna untuk mengekspresikan gaya dan menyampaikan makna. Menetapkan warna aplikasi dapat sangat penting untuk personalisasi, menentukan tujuan semantik, dan tentu saja menentukan identitas merek.
Poin-poin penting
- Untuk memastikan aksesibilitas:
- Periksa kontras warna dan hindari memasangkan warna dengan tone yang serupa.
- Perhatikan bahwa merah dan hijau adalah pola umum, tetapi juga tidak dapat diakses oleh pengguna dengan jenis kebutaan warna tertentu.
- Berlatih menggunakan warna secara bermakna: Aplikasi dapat terlihat cerah dan ekspresif, tetapi gunakan palet warna yang konsisten. Memperluas skema dengan terlalu banyak warna semantik dapat membingungkan, sementara memiliki terlalu banyak warna dekoratif dapat menjadi berlebihan.
- Warna dapat memiliki pola, jadi ulangi pola warna yang sudah ditetapkan. Jika menggunakan warna semantik di aplikasi, gunakan warna yang konsisten.
- Agar aplikasi Anda berfungsi dengan baik dalam berbagai konteks, buat skema warna terang dan gelap (dan idealnya tema kontras).
- Tetapkan warna dengan token untuk menunjukkan peran warna elemen, bukan menggunakan nilai hardcode.
- Warna dapat berasal dari berbagai sumber dinamis dan statis, tetapi hindari mencampur terlalu banyak dalam tampilan yang sama.
- Saat menggunakan warna konten dinamis, cobalah untuk tidak mengambil warna dari beberapa bagian konten.
Ruang warna di Android
Untuk memahami dengan benar cara Android menerapkan warna ke UI Anda, sebaiknya kenali terlebih dahulu cara warna ditampilkan di perangkat.
Cara warna ditampilkan di perangkat
Aplikasi Anda ditampilkan di layar dengan lampu latar, yang menggunakan warna digital dan mematuhi model dan aturan tertentu yang membantu mata kita melihat warna tersebut. Warna digital adalah warna tambahan, yang dibuat dengan "menambahkan" atau mencampur berbagai cahaya untuk membuat spektrum warna yang lengkap. Cara manusia melihat warna dari satu layar ke layar lain dapat sangat bervariasi, bergantung pada kalibrasi warna perangkat, jenis layar, setelan, dan ruang warna.
Saat mendesain aplikasi, pertimbangkan bahwa warna yang digunakan mungkin tidak identik karena faktor-faktor ini, belum lagi persepsi warna unik dari setiap pengguna.
Tentang ruang warna
Ruang warna adalah pengaturan warna yang menggunakan model warna. RGB adalah model warna tambahan yang menciptakan spektrum warna melalui merah, hijau, dan biru, sedangkan CMYK, yang digunakan untuk pencetakan, bersifat subtraktif. Karena alasan ini, desainer interaktif biasanya menggunakan RGB atau model serupa untuk memilih warna.
Material 3 (M3) memperkenalkan HCT, ruang warna baru yang menggunakan hue, chroma, dan tone untuk menentukan warna yang akurat secara persepsi dibandingkan dengan model lain seperti HSL
Untuk mempelajari lebih lanjut ilmu warna dan pengembangan HCT, baca Ilmu Warna & Desain.
Hue, kroma, dan tone

HCT memungkinkan penggunaan warna yang lebih dipersonalisasi dan fleksibel yang tetap berada dalam parameter sistem. HCT membuat model warna menggunakan hue, chroma, dan tone:
- Hue: Hue analog dengan kata sifat yang mungkin digunakan pengguna individual untuk menjelaskan warna, misalnya, "merah" atau "violet elektrik". Nilai HCT hue berkisar antara 0–360.
- Chroma: Chroma mewakili keanekaragaman warna, mulai dari abu-abu netral hingga kedinamisan penuh. Dalam ruang warna HCT, kromatik memiliki nilai maksimum sekitar 120.
- Nada: Nada adalah luminans, atau kecerahan, warna. HCT menggunakan tone untuk membuat kontras. Warna yang ditetapkan ke nilai tone yang sama tidak dapat diakses untuk konteks aksesibilitas tertentu. Nada nilai yang lebih rendah lebih gelap, dan nada nilai yang lebih tinggi lebih terang.
Proses sistem warna
Warna M3 dibuat berdasarkan model HCT untuk mendapatkan skema warna yang harmonis dan mudah diakses serta membantu fitur warna dinamis. Sistem warna M3 dimulai dari warna sumber. Warna sumber ini diterjemahkan menjadi lima warna utama: primer, sekunder, tersier, netral, dan varian netral. Lima warna utama ini membuat palet tonal yang terdiri dari penambahan tonal untuk setiap warna utama.

Jika Anda menetapkan warna utama secara manual, perhatikan kroma dan tone input, karena tone warna mungkin bukan nilai tonal peran warna.

Sistem warna M3 didukung oleh Material Color Utilities (MCU), serangkaian library warna yang berisi algoritma dan utilitas yang memudahkan Anda mengembangkan tema dan skema warna di aplikasi.
Video berikut menjelaskan cara skema warna diperoleh.
Batasan warna
Batasan warna adalah batas fisik warna—baik itu fisika yang sebenarnya, batasan visual biologis kita sendiri, atau batasan rendering warna di layar. Misalnya, beberapa hue tidak dapat ada dengan chroma atau tone tertentu. Pembatasan warna adalah alasan warna seperti biru muda atau merah terang tidak dapat digunakan. Pemetaan warna tone harus konsisten di semua nilai hue.

Gambar sebelumnya menunjukkan tiga diagram pemetaan tone yang berbeda untuk nilai hue H105, H25, dan H285.
Diagram 1–hue 105 (kuning). Menunjukkan ketersediaan warna. Chroma dan Tone berfungsi seperti grafik. Hue kuning memiliki kroma terbatas dengan tone tertentu di sepanjang grafik, kuning tidak memiliki rentang vibrasi yang luas pada tone yang lebih rendah.
Diagram 2–hue 25 (merah). Menampilkan lebih banyak opsi kromatik daripada hue 105 (kuning). Dalam peta tone ini, titik warna tertinggi berada pada tingkat tone yang lebih rendah.
Diagram 3–hue 285 (biru). Menunjukkan bahwa kecerahan warna tertinggi ditemukan pada nada yang lebih gelap. Di sisi lain, kapasitas kromatik hilang pada nada yang lebih terang.
Skema warna
Skema warna adalah kumpulan aksen dan platform yang berasal dari tone tertentu dan ditetapkan ke peran warna, yang kemudian dipetakan ke elemen dan komponen UI. Peran warna mengacu pada penggunaan warna, bukan hue warna. Misalnya, on-primary, bukan on-blue.
Skema warna dirancang agar harmonis, memastikan teks mudah diakses, dan membedakan elemen dan platform UI satu sama lain. Pasangan peran warna (terdiri dari peran penampung dan peran di penampung) memiliki nilai tonal yang memberikan kontras yang dapat diakses.

Skema terang dan gelap dibuat dan memiliki penetapan nuansa tertentu.
Sistem warna Material dan skema kustom memberikan nilai default untuk warna sebagai titik awal untuk penyesuaian.
Pelajari sistem warna M3 lebih lanjut.

Untuk skema warna yang dapat disesuaikan, jelajahi Android UI Kit.
Menerapkan warna ke UI
Warna UI terdiri dari warna aksen, semantik, dan permukaan.
- Warna aksen mengacu pada warna inti yang biasanya merupakan bagian dari palet warna merek Android.
- Warna semantik (atau warna kustom dalam Material 3), adalah warna dengan makna tertentu.
- Warna permukaan mengacu pada warna turunan netral yang digunakan untuk warna latar belakang.
Warna aksen
Warna aksen biasanya menunjukkan tampilan paling ekspresif dalam UI, baik untuk branding, tindakan menandai, ekspresi pribadi, maupun ekspresi pengguna.
Setiap warna aksen (utama, sekunder, dan tersier) disediakan dalam grup empat hingga delapan warna kompatibel dengan warna berbeda untuk penyandingan, penentuan penekanan, dan ekspresi visual.
Warna dinamis
Warna aksen dapat ditentukan dari sumber dinamis.
Mulai Android 12 (API level 31), warna dinamis memungkinkan sistem mengekstrak warna sumber dari wallpaper atau konten dalam aplikasi pengguna, seperti aset poster utama. Warna dinamis menggunakan algoritma dan proses MCU untuk membuat skema dan menerapkannya dengan sedikit usaha. Untuk menerapkan warna dinamis ke aplikasi Anda, baca Memungkinkan pengguna mempersonalisasi pengalaman warna mereka di aplikasi Anda.
Coba codelab untuk Memvisualisasikan Warna dinamis untuk melihat warna dinamis secara langsung.

Statis
Skema statis adalah skema yang memiliki nilai yang tidak berubah (atau relatif). Cara umum membuat skema statis adalah dengan warna merek, menyelaraskan warna primer, sekunder, dan tersier ke palet warna utama merek.
Meskipun Anda menggunakan warna dinamis, sebaiknya buat skema statis sebagai pengganti jika warna dinamis tidak tersedia untuk perangkat pengguna. Jika tidak, sistem akan menggunakan skema warna ungu dasar bawaan.
Dengan Material Theme Builder, Anda dapat menerapkan algoritma warna MCU untuk membuat tema kustom statis. Tindakan ini akan menghasilkan warna yang telah Anda pilih, tetapi selaras dengan token sistem warna M3 dan prinsip aksesibilitas yang harmonis.
Anda masih dapat membuat skema statis yang disesuaikan sepenuhnya. Untuk melakukannya,
tentukan nilai yang berbeda dalam gaya warna (color.kt atau color.xml), atau
ekspor file tema dari Material Theme Builder untuk Figma setelah memperbarui
properti gaya Figma.

Penggunaan
Komponen material memiliki peran warna yang telah ditetapkan, tetapi Anda dapat menggunakan token warna di seluruh UI dan elemen kustom Anda. Gunakan semua warna aksen dengan cermat, dengan mempertimbangkan bahwa mata manusia sangat tertarik pada warna-warna cerah.

Seperti jenis, sistem menerapkan warna dalam hierarki, dengan warna primer dan perannya masing-masing ditetapkan untuk pesan ajakan (CTA). Sebaiknya pilih komponen seperti tombol tindakan mengambang (FAB) untuk mengambil peran utama.
Saat memilih warna utama, sebaiknya tetapkan warna utama merek Anda. Atau, Anda dapat memilih warna untuk merepresentasikan komponen interaktif, sehingga warna merek Anda dapat digunakan lebih hemat. Warna sekunder dan tertier terus menurun hierarki pentingnya sorotan.

Tampilan yang terlalu jenuh dapat menyebabkan hanya menggunakan peran warna dasar primer, sekunder, atau tersier. Untuk membantu hierarki warna, terapkan skema warna untuk menyertakan warna penampung yang kurang cerah dan peran garis batas.
Untuk memastikan pengalaman pengguna yang lebih baik, gunakan warna primer yang lebih cerah untuk menandai tindakan yang lebih terlihat dalam hierarki visual aplikasi Anda. Pada gambar berikut, FAB di gambar pertama memiliki warna redup dengan tone dan kroma yang sama dengan navigasi, sehingga menyatu. Gambar kedua menampilkan FAB yang lebih menarik perhatian dengan warna primer yang cerah.

Untuk melihat warna dinamis secara langsung, coba lab kode untuk Menyesuaikan Warna Material.
Warna semantik
Warna semantik adalah warna yang memiliki makna tertentu. Misalnya, Error adalah warna semantik.

Konsisten dengan makna warna–jika Anda menetapkan pola, ulangi di seluruh aplikasi. Misalnya, jika Anda telah menetapkan warna ungu untuk menunjukkan fitur langganan, gunakan warna ungu untuk semua instance fitur langganan ini.
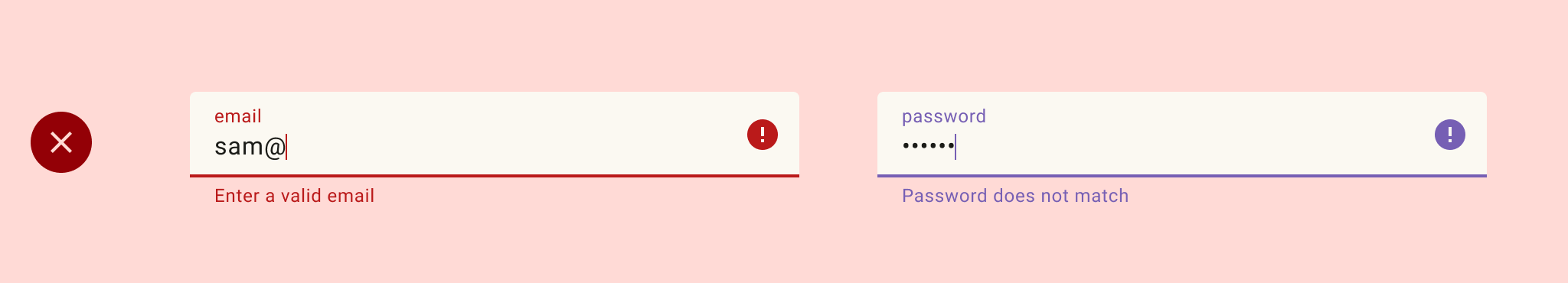
Pada contoh berikut, aplikasi menggunakan warna merah untuk menunjukkan error di satu kolom teks, tetapi ungu untuk kolom lainnya. Hal ini akan menyebabkan kebingungan saat membaca formulir.

Meskipun skema warna Material menyediakan warna error semantik, warna semantik tambahan dibuat melalui warna kustom untuk memperluas skema warna Anda. Baca selengkapnya tentang warna kustom.

Harmonisasi menyediakan cara untuk menyelaraskan warna dinamis buatan pengguna dengan warna kustom dalam aplikasi Anda untuk membuat palet warna yang lebih harmonis.
Warna permukaan
Warna permukaan dirancang untuk elemen latar belakang seperti penampung, sheet, dan panel komponen, serta mewakili sebagian besar warna aplikasi Anda. Jangan ragu untuk menggunakan banyak ruang di permukaan. Mata manusia membutuhkan ruang untuk bersantai. Permukaan juga membantu memuat konten dan mengarahkan pembaca.
M3 memperkenalkan konsep permukaan tonal, yang berarti semua warna berasal dari palet tonal. Nada menciptakan kedalaman dan lebih banyak kontras untuk membantu aksesibilitas. Untuk mengetahui informasi selengkapnya tentang peran platform, lihat panduan M3 peran platform.

Aksesibilitas dan warna
Orang melihat warna dengan berbagai cara, bergantung pada ketajaman visual mereka. Karena beberapa pembaca adalah penderita buta warna, Anda perlu memeriksa kombinasi warna untuk memastikan elemen UI tidak tercampur. Meskipun opasitas dan ketebalan mungkin bukan hue warna yang sebenarnya, keduanya memiliki efek visual yang kuat terhadap persepsi pengguna terhadap warna.
Kontras warna adalah perbedaan antara luminans elemen latar depan dan latar belakang, yang ditampilkan dalam format rasio. Kriteria rasio ini diberi nilai. Misalnya, mengukur kontras antara teks pada tombol dan penampungnya membantu menentukan keterbacaan teks. Pedoman kontras warna dibagi menjadi teks dan non-teks. Masing-masing memiliki kumpulan nilainya sendiri. Baca Mendesain dengan warna yang mudah diakses untuk detail selengkapnya.
Jangan pernah menjadikan warna sebagai satu-satunya kemampuan atau indikator untuk tindakan yang tersedia. Gunakan tombol komponen, perubahan ketebalan font, atau bahkan ikon untuk membantu memberi tahu pengguna bahwa mereka dapat berinteraksi dengan elemen.

Menerapkan warna
Token adalah representasi semantik variabel kecil dari data desain. Token ini dapat diulang dan menggantikan nilai statis, seperti kode hex untuk warna, dengan nama yang cukup jelas. Untuk menetapkan peran warna elemen, gunakan token, bukan nilai warna yang di-hardcode.
Lihat contoh Figma Now in Android untuk mengetahui contoh pemetaan peran warna.

Nilai warna ditetapkan dalam file warna color.kt menggunakan Compose (atau
color.xml menggunakan View). Warna yang ditetapkan sebagai gaya ini adalah bagian dari
tema. Lihat selengkapnya tentang hal ini di Desain untuk tema seluler Android.
Untuk menetapkan nilai warna di Android, gunakan kode hex, yang mewakili RGB dalam format 6 digit. Untuk menangkap opasitas, tambahkan nilai ke bagian depan untuk membuat kode 8 digit.
Menggunakan Material Theme Builder:
Anda dapat membuat skema warna terang dan gelap yang disesuaikan menggunakan Material Theme Builder (MTB).
MTB memungkinkan Anda memvisualisasikan warna dinamis, membuat token Desain Material, dan menyesuaikan skema warna.
Skema warna dapat disesuaikan sepenuhnya dengan memperbarui properti gaya dalam panel inspector Figma. Nilai yang diubah ini diekspor.


